¿Cómo mostrar la calificación de estrellas en las páginas de productos de WooCommerce usando Elementor?
Publicado: 2025-04-11¿Busca una manera simple de mostrar la calificación de estrellas en las páginas de productos de WooCommerce usando Elementor?
Las revisiones de los clientes pueden ser un elemento poderoso al ejecutar una tienda en línea. Las calificaciones de las estrellas brindan a los compradores potenciales una señal visual rápida sobre la calidad de un producto, y pueden ser la razón por la que alguien golpea "agregar al carrito".
Si está utilizando WooCommerce para alimentar su tienda y elemento para diseñarlo, ya está en el camino correcto. Y con el complemento PowerPack para Elementor, agregar una calificación de estrella a sus páginas de productos se vuelve súper fácil, incluso si no es un experto en tecnología.
En este tutorial, lo guiaré a través del proceso paso a paso de agregar una calificación de estrella dinámica a sus páginas de productos únicos WooCommerce utilizando complementos de Elementor y PowerPack.
¡Comencemos!
Por qué las clasificaciones de estrellas son importantes para los productos de WooCommerce
Piense en la última vez que compraste en línea. ¿Revisó la calificación de la estrella antes de agregar un producto a su carrito?
Lo más probable es que lo hiciera, y también lo hacen sus clientes.
Las clasificaciones de estrellas son una de las señales de confianza más poderosas que puede mostrar en una página de productos de WooCommerce. He aquí por qué son tan importantes:
- Construya la confianza al instante: cuando un comprador aterriza en la página de su producto y ve una calificación de 4.5 estrellas de más de 30 clientes, les dice: "Este producto es legítimo". Las personas confían en las experiencias de otras personas más que las afirmaciones de marketing, y una calificación de estrellas hace que esos comentarios sean rápidos y fáciles de entender.
- Ayuda a los compradores a tomar decisiones rápidas: los clientes a menudo se desplazan por varios productos en una tienda en línea ocupada antes de elegir una. Las calificaciones de las estrellas ayudan a acelerar su toma de decisiones dándoles una instantánea de cuán satisfechos estaban los otros compradores, sin necesidad de leer las revisiones completas.
- Aumentar la tasa de conversión: la prueba social, como las calificaciones de las estrellas, puede influir directamente en las ventas. Cuando las personas ven que un producto está bien calificado, es más probable que lo compren. De hecho, los productos con calificaciones más altas a menudo superan a aquellos sin revisiones, incluso si el precio es ligeramente más alto.
- Establezca expectativas honestas: las calificaciones de las estrellas brindan a los compradores potenciales un sentido realista de qué esperar. Si un producto tiene principalmente revisiones de 4 estrellas, los usuarios saben que es una elección sólida. Esta transparencia conduce a menos retornos y una mejor satisfacción del cliente.
- Mejorar las tasas de SEO y clics: cuando se implementan correctamente, las calificaciones de STAR pueden aparecer en los resultados de búsqueda de Google como fragmentos ricos. Eso significa que sus productos se destacan en los listados de búsqueda, lo que puede conducir a tarifas de clics más altas y más tráfico a su tienda.
Ahora que entendemos la importancia de las clasificaciones de estrellas para sus productos de comercio electrónico, caminemos por cómo puede mostrarlas fácilmente en sus páginas de productos de WooCommerce usando Elementor y PowerPack.
¿Cómo mostrar la calificación de estrellas en las páginas de productos de WooCommerce usando Elementor?
Lo que necesitarás antes de comenzar
Asegúrese de tener los siguientes complementos instalados y activados en su sitio de WordPress:
- WooCommerce
- Constructor de páginas de Elementor
- Complementos de powerpack para elementor
Nota: Asegúrese de que al menos uno de sus productos deba tener revisiones de los clientes para que pueda ver la calificación en acción.
1: Edite su plantilla de producto único de WooCommerce
Para mostrar la calificación STAR, primero debe abrir la plantilla de producto único en Elementor.
Aquí está como:
- En su tablero de WordPress, vaya a plantillas >> Builder de temas.
- Encuentre su plantilla de producto único existente o cree una nueva haciendo clic en "Agregar nuevo" → "Producto único".
- Haga clic en "Editar con Elementor" para abrir la plantilla en el editor visual.
Este es el diseño que controla cómo se ven todas sus páginas de productos, así que asegúrese de editar solo el diseño, no el contenido real del producto.
2: Personalice la plantilla usando widgets de PowerPack
Los complementos de PowerPack vienen con un poderoso constructor de WooCommerce que incluye widgets específicos. Estos widgets le permiten personalizar fácilmente las plantillas de página de producto y archivo de WooCommerce.

Algunos widgets útiles de PowerPack WooCommerce incluyen:
- Woo - Título del producto (muestra el nombre del producto)
- Woo - Precio del producto (muestra el precio)
- Woo - Meta de productos (muestra SKU, categorías, etc.)
- Woo - Stock de productos (muestra la disponibilidad de productos de stock)
- Woo: revisiones de productos (muestra revisiones de productos)
- Woo - Calificación de producto (¡esta es en la que nos centramos!)
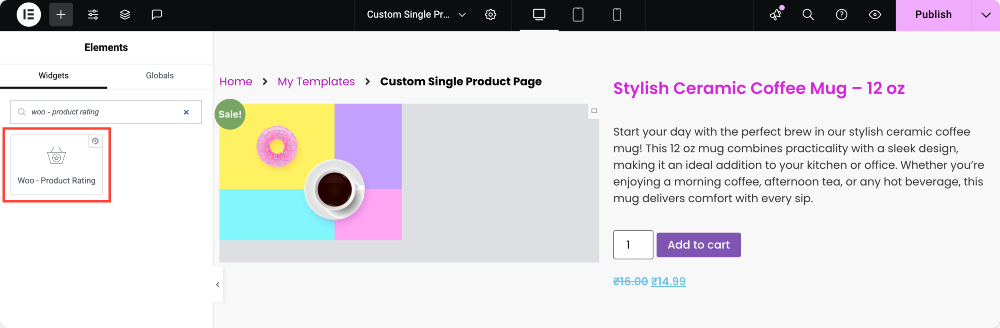
3. Arrastre y suelte el widget de calificación Woo -Producting
Ahora, agregemos la calificación de la estrella:
- En la barra lateral Elementer, use la barra de búsqueda para buscar "Woo - Calificación de producto" .
- Arrastre y suelte este widget en su diseño, típicamente, justo debajo del título del producto o cerca del precio funciona bien.

Tan pronto como lo coloque, Elementor obtendrá automáticamente y mostrará la calificación promedio para el producto, si tiene alguna revisión.
¡No es necesario ingresar la calificación manualmente! Es dinámico; El widget extraerá automáticamente los datos de revisión real para cada producto.
Si su producto aún no tiene calificaciones, las estrellas no se mostrarán. Por lo tanto, asegúrese de probar esto en un producto con al menos una revisión.
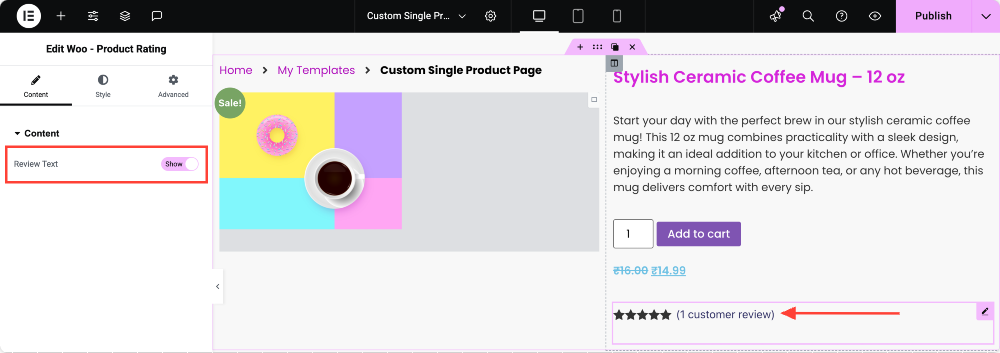
4. Habilite el texto de revisión (opcional pero recomendado)
¿Quieres mostrar cuántas personas han calificado el producto? ¡Tú también puedes hacer eso!
Aquí está como:
- Haga clic en el widget Woo - Calificación de producto para abrir su panel de configuración.
- En la pestaña Contenido, verá una palanca llamada "Revisión del texto".
- Alterne en esto para mostrar el número total de revisiones al lado de las estrellas.

Esto se verá como: ★★★★ ☆ (12 reseñas), lo que brinda a los compradores aún más confianza en el producto.
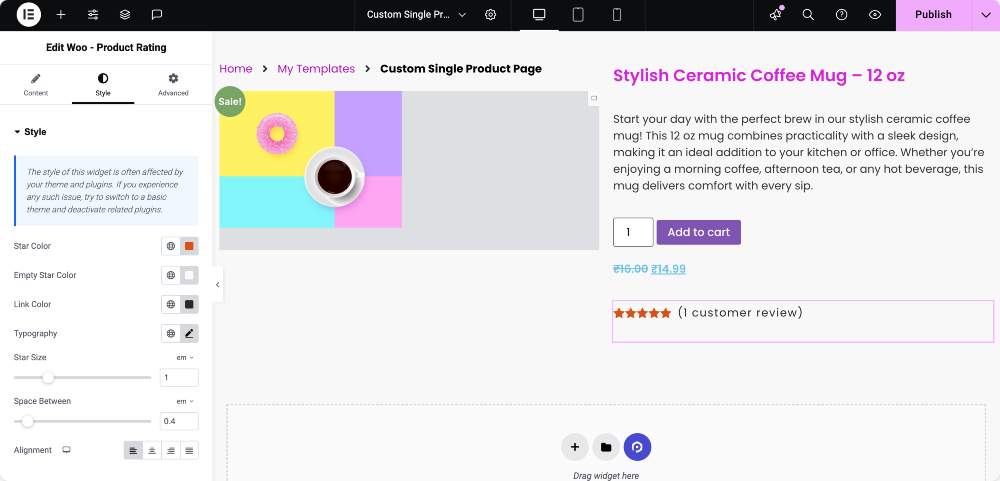
5. Estille la calificación de la estrella para que coincida con su marca
Una vez que la calificación esté en su lugar, ¡hagamos que se vea bien!
Haga clic en la pestaña Estilo del widget, y verá un montón de opciones de estilo con las que puede jugar:

- Color de la estrella: elija el color para las estrellas llenas (como el oro, el amarillo o incluso el color de su marca).
- Color de la estrella vacío: elija un color para las estrellas que no se han llenado. Un gris sutil generalmente funciona bien.
- Color del enlace: si el texto de revisión se puede hacer clic (como para desplazarse hacia abajo hasta las revisiones), puede establecer su color aquí.
- Tipografía: personalice la familia de fuentes, el tamaño, el peso y el espacio del texto de revisión para que coincida con la tipografía de su sitio.
- Tamaño de la estrella: use el control deslizante para aumentar o disminuir el tamaño de las estrellas para que se ajuste bien en su diseño.
- Espacio entre: ajuste el espacio entre cada estrella para que no estén demasiado estrechos o extendidos.
- Alineación: elija si la calificación se alinea a la izquierda, al centro, a la derecha o se justifica dentro del contenedor de widgets.

6. Vista previa y publicación
Una vez que estés contento con el diseño y el estilo:
- Haga clic en "Vista previa" para ver cómo se ve la calificación STAR en una página de producto real.
- Presione "Publicar" para aplicar los cambios.
Ahora, vaya a la parte delantera de su tienda y vea una página de producto. ¡Deberías ver la calificación de estrellas que aparece exactamente donde la colocaste!
¡Envolviendo!
Mostrar clasificaciones de estrellas en sus productos WooCommerce realmente puede aumentar la credibilidad y ayudar a sus clientes a tomar decisiones informadas. Con Elementor y PowerPack, agregar esta función es súper simple y completamente personalizable.
Si enfrenta alguna dificultad para seguir los pasos mencionados en este artículo, no dude en conectarse con nosotros o soltar sus consultas en la sección de comentarios.
¿Qué piensas sobre este tutorial? ¡Comparta si encontró esta útil guía! Además, únase a nosotros en Twitter, Facebook y YouTube.
Más del blog
- Cómo crear una página de producto único de WooCommerce con Elementor: una guía paso a paso
- Cómo personalizar la página de pago de WooCommerce con Elementor
- Cómo crear un carrusel de producto WooCommerce usando Elementor [guía paso a paso]

Deja un comentario Cancelar respuesta