Cómo mostrar productos de WooCommerce en la página
Publicado: 2021-09-01WooCommerce es el complemento de comercio electrónico número 1 para WordPress y muchos dueños de negocios lo usan para su uso comercial diario.
Para mostrar los productos de WooCommerce en cualquier página, debe saber usar códigos cortos. Los códigos cortos de WooCommerce se usan para mostrar productos y también se pueden usar para filtrar productos usando atributos y otros factores.
Entonces, en este artículo, le mostraré la forma más fácil de mostrar productos de woocommerce en cualquier página. Te mostraré 2 métodos.
- Usando Elementor ( La forma más fácil ).
- Uso de códigos cortos.
1. Uso de Elementor para mostrar productos de WooCommerce en la página.
La forma más fácil de mostrar los productos de WooCommerce en cualquier página es mediante el uso de Elementor, potente y fácil de usar.
Dado que Elementor es el generador de páginas de arrastrar y soltar n.º 1, puede utilizar la función de arrastrar y soltar y puede mostrar fácilmente cualquier producto de WooCommerce en cualquier página o publicación.
Como usará WooCommerce y Elementor, le recomiendo que use Woolentor. WooCommerce + Elementor = Woolentor .
Woolentor es un complemento que le brinda el poder de diseñar páginas de WooCommerce y usar widgets, funciones y códigos cortos de WooCommerce con Elementor.
Esto significa que no necesita codificar o copiar códigos abreviados y pegarlos solo para mostrar cualquier producto de WooCommerce en cualquier página.

Woolentor
Obtenga el poder de Elementor con WooCommerce.
Las funciones de Woolentor son asombrosas y estas son algunas de ellas
- Creador de páginas de WooCommerce
- Filtros de productos (horizontales/verticales)
- Creador de páginas de archivos individuales
- Notificación de ventas
- Botón Llamar para precio
- Botón Sugerir precio
- Personalización de la página de pago
- Temporizador de cuenta regresiva de ventas
- Código QR del producto
- Adhesivo Añadir al carrito
- Búsqueda de productos Ajax
- Barra de progreso
- Biblioteca de plantillas de Elementor y muchos más.
[bravepop id=”10896″ align=”centro”]
Mira este video para aprender paso a paso cómo usar Woolentor para mostrar cualquier producto en cualquier página.
Mostrar un producto usando Woolentor.
Paso 1: compre Woolentor Pro e instálelo. Para instalar el complemento, visite wp-admin -> complementos -> agregar nuevo -> cargar y seleccione el archivo zip que descargó después de comprar Woolentor.
Haga clic en Cargar y luego en Activar .
También necesita instalar la versión gratuita de elementor para que Woolentor pueda funcionar correctamente. Para instalar Elementor, vaya a wp-admin -> Complemento -> Agregar nuevo -> Buscar -> Elementor.
Haga clic en Instalar y luego en Activar .
Paso 2: Vaya a la página o publicación donde desea mostrar los productos de WooCommerce. Pueden ser varios productos o solo 1 Producto.
Entonces, para este tutorial, supongamos que elige una página en la que desea mostrar un producto de Woocommerce. Para mostrar el producto, debe seguir los siguientes pasos:-

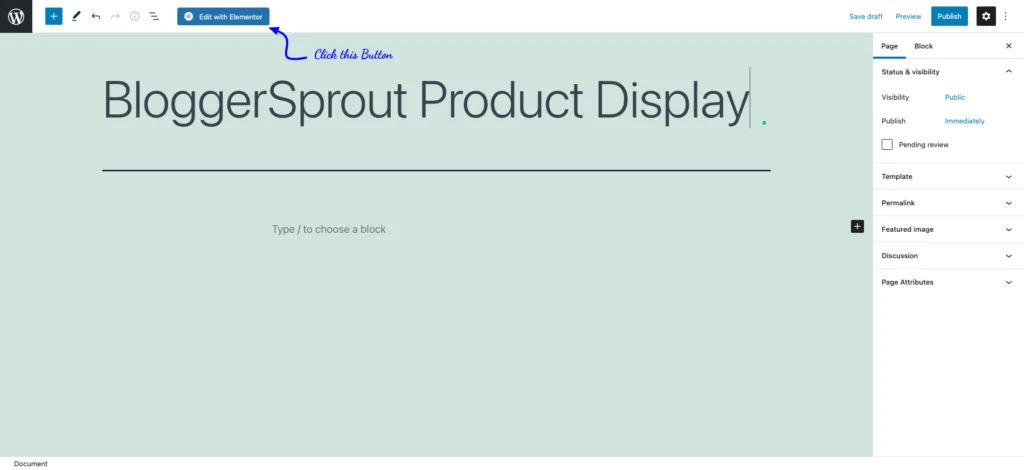
- Vaya a Páginas -> Todas las páginas y haga clic en " Editar con Elementor " en la página en la que desea mostrar el producto.
- Ahora la página se abrirá dentro del generador de páginas de Elementors.
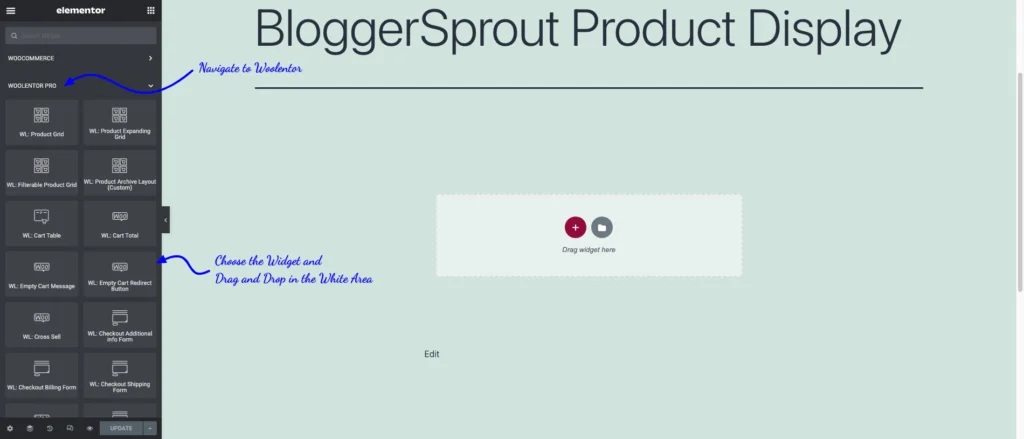
- En la barra lateral izquierda del widget, desplázate hasta la sección Woolentor.
- Arrastre y suelte el widget "Producto".
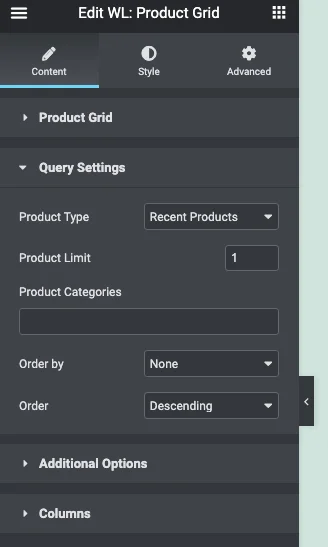
- Seleccione el producto en la configuración del widget.
- Haga clic en Guardar cambios .
[bravepop id=”10903″ align=”center”]

Elija la cuadrícula del producto, seleccione el widget y arrastre y suelte el widget en la página donde desea mostrar el producto WooCommerce.


Una vez que haya arrastrado el widget a la ubicación deseada, aparecerá la página de configuración de widgets.
Puede limitar la cantidad de exhibiciones de productos y también cambiar el diseño del diseño del producto.
En la configuración de consultas, tendrá el control para seleccionar el producto en función de
- Productos recientes
- Productos Destacados
- Productos más vendidos
- En venta
- Los más valorados
- Aleatorio
- Seleccionar por ID de producto
- Introduzca manualmente el ID del producto.
Por lo tanto, si desea mostrar solo un producto y el producto no debe cambiar, debe elegir la opción Seleccionar por ID de producto o Introducir manualmente una ID de producto.
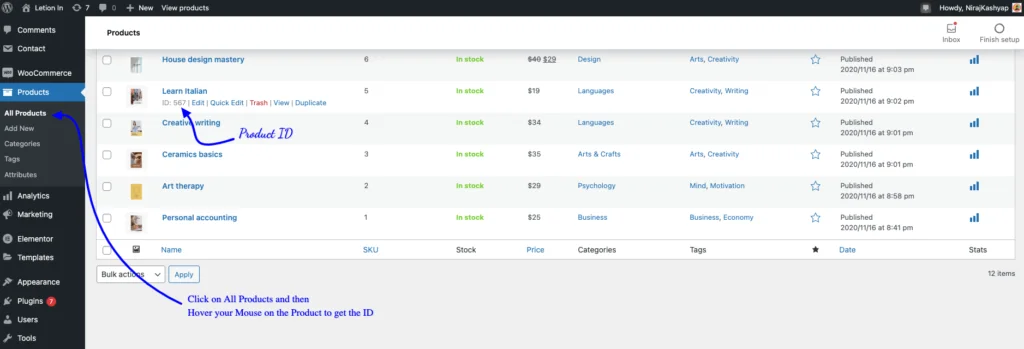
Ahora busque ese producto o ingrese una ID de producto. Puede encontrar el ID del producto en la lista Todos los productos. Consulte la imagen a continuación para saber dónde encontrar la identificación del producto.

Después de ingresar la identificación del producto, el producto aparecerá en la ubicación donde soltó el widget. Si desea seleccionar varios productos, la identificación del producto debe separarse con comas (,).
Ahora vea la página y podrá encontrar el producto WooCommerce en la página. Usando Woolentor, es muy simple y fácil diseñar el diseño de los productos y la configuración de color para que coincida con la apariencia del sitio web.
¿Sabes?: También puedes diseñar la página del producto usando Woolentor y Elementor.
Pero si no quiere usar elementor o Woolentor y quiere usar su editor de Gutenburg (Editor integrado de WordPress) para mostrar cualquier producto de WooCommerce en la página, entonces el siguiente tutorial es para usted.
[bravepop id=”14292″ align=”centro”]
2. Uso de códigos cortos para mostrar productos de WooCommerce.
Si no desea utilizar elementor o Woolentor, puede mostrar productos mediante códigos abreviados. WooCommerce tiene varios códigos cortos para este propósito.
Aunque no tendrá el control para personalizar la apariencia de la salida del código corto y tendrá que recordar varios códigos cortos o buscar en línea los códigos cortos.
Los códigos cortos son pequeños fragmentos de código que ejecutan un montón de códigos cuando se activan. Los códigos cortos se crean con el propósito de que un usuario pueda utilizar el código pequeño para ejecutar o mostrar algo que necesita un montón de códigos.
Estos son algunos de los códigos cortos de WooCommerce que puede usar para mostrar los productos de WooCommerce en cualquier página.
- [woocommerce_cart]: muestra la página del carrito
- [woocommerce_checkout]: muestra la página de pago
- [woocommerce_my_account]: muestra la página de la cuenta de usuario
- [woocommerce_order_tracking]: muestra el formulario de seguimiento de pedidos
- [add_to_cart] – botón para agregar al carrito
- [productos] – mostrar productos
- [featured_products] – mostrar productos destacados
- [sale_products] – mostrar productos de venta
- [best_selling_products]: muestra los productos más vendidos
- [recent_products] – mostrar productos recientes
- [product_attribute] – muestra los atributos del producto
- [top_rated_products]: muestra los productos mejor calificados.
Entonces, para mostrar cualquier producto en cualquier página, debe usar el código abreviado [products] , pero ese no es solo el código abreviado. Tienes que pasar varios argumentos a ese shortcode.
¡Yah!…Parece un poco complicado.
[bravepop id=”10903″ align=”center”]
Estos son los argumentos que puede pasar en el código abreviado [productos].
-
limit– El número de productos a mostrar. -
columns: el número de columnas que se mostrarán. -
paginate: activa la paginación. -
orderby: ordena los productos que se mostrarán. Las opciones disponibles son:-
date: la fecha en que se publicó el producto. -
id: el ID de la publicación del producto. -
menu_order: el orden del menú, si está configurado (los números más bajos se muestran primero). -
popularity– El número de compras. -
rand– Ordena aleatoriamente los productos. -
rating: la calificación promedio del producto. -
title– El título del producto. Este es el modoorderbypredeterminado.
-
-
skus: lista separada por comas de SKU de productos. -
category: lista separada por comas de babosas de categoría. -
tag: lista separada por comas de slugs de etiquetas. -
order: indica si el orden del producto es ascendente (ASC) o descendente (DESC). -
class: agrega una clase contenedora HTML para que pueda modificar la salida específica con CSS personalizado. -
on_sale– Recuperar productos en oferta. -
best_selling: recupera los productos más vendidos. -
top_rated: recupera los productos mejor calificados. No debe usarse junto conon_saleobest_selling.
Para mostrar un solo producto
[productos]
Si desea mostrar una página de un solo producto en cualquier otra página, puede usar este código abreviado.
[página del producto]
Entonces, al usar el código abreviado, puede mostrar fácilmente el producto WooCommerce en cualquier página. El único inconveniente es que no puede modificar la apariencia de la salida del shortcode.
Entonces, así es como puede mostrar fácilmente cualquier producto WooCommerce o detalles del producto en cualquier página o publicación que desee.
Resumen
Entonces, así es como puede mostrar los productos de WooCommerce en cualquier página de WordPress. Comente a continuación, qué método está utilizando para mostrar los productos de WooCommerce.
Si tiene dudas o comentarios o si tiene una pregunta, entonces el comentario es el mejor lugar para contactarme o probar la función de chat.
Eso es todo.
Sin embargo, sus necesidades pueden ser diferentes a las mías. ¿Qué complemento es tu favorito y lo estás usando actualmente en tu sitio? ¿Tienes alguna otra recomendación para agregar? ¡Por favor exprese sus pensamientos en los comentarios a continuación!
También puede suscribirse a nuestro YouTube y dar Me gusta y seguirnos en Facebook, Twitter e Instagram.
