Cómo mostrar sus reseñas de Google, Facebook y Yelp en WordPress
Publicado: 2023-02-10¿Quieres mostrar reseñas de Google, Facebook o Yelp en WordPress?
Las reseñas de los clientes alientan a las personas a confiar en su sitio web y comprar en su negocio. Hay muchos sitios de terceros donde los clientes potenciales pueden ver sus reseñas, pero también es una buena idea mostrar este contenido en su propio sitio web.
En este artículo, le mostraremos cómo mostrar reseñas comerciales de Google, Facebook y Yelp en su sitio de WordPress.

Por qué debería mostrar reseñas comerciales en WordPress
Hay muchos sitios web diferentes donde los clientes pueden opinar sobre su empresa, como Google, Yelp y Facebook. Sin embargo, los clientes potenciales deberán visitar estos sitios web de terceros para ver las reseñas.
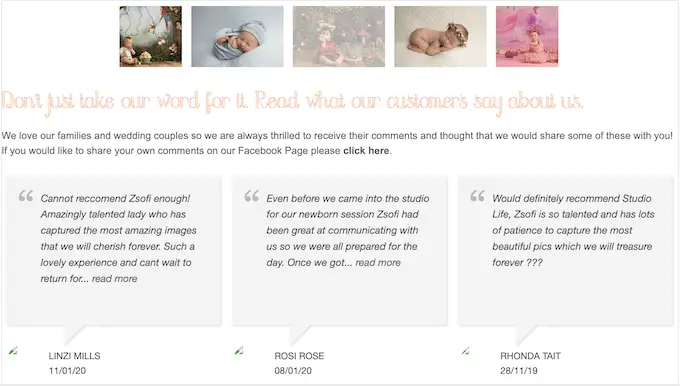
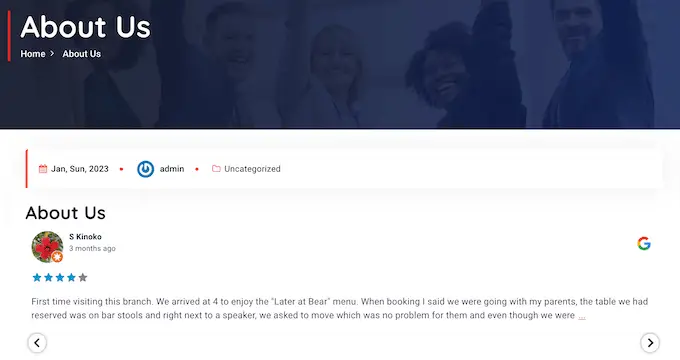
Dicho esto, es una buena idea agregar reseñas de Google, Yelp y Facebook a su sitio web de WordPress para que todos puedan verlas. Por ejemplo, puede mostrar reseñas positivas en sus páginas de productos de WooCommerce o en su página Acerca de nosotros.

Estas revisiones pueden convencer a los clientes de que confíen en su empresa, incluso si no le han comprado antes.
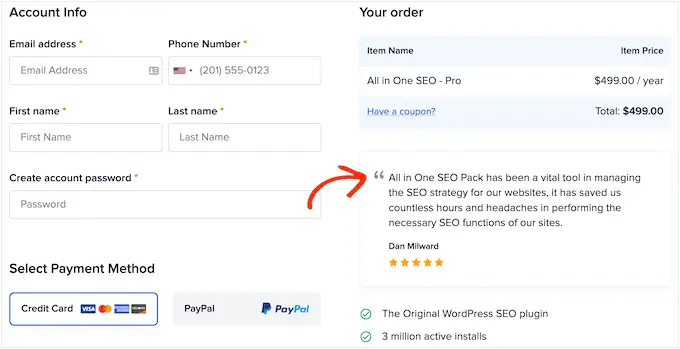
Incluso puede usar las reseñas para reducir las tasas de abandono de su carrito, agregándolas a su página de pago personalizada de WooCommerce.

Dicho esto, veamos cómo puede agregar fácilmente reseñas de Yelp, Google y Facebook a WordPress. Simplemente use los enlaces rápidos a continuación para saltar directamente a la plataforma que desea usar.
Cómo mostrar reseñas de Google, Facebook y Yelp en WordPress
Simplemente puede copiar y pegar las mejores reseñas en su sitio y luego mostrarlas usando un complemento de reseñas de clientes. Sin embargo, según el complemento que use, es posible que deba agregar nuevas revisiones manualmente, lo que puede llevar mucho tiempo y esfuerzo.
También habrá un retraso entre las publicaciones de los clientes en sitios como Yelp y Facebook, y las reseñas que aparecen en su sitio web de WordPress.
Con eso en mente, es una buena idea crear un feed de reseñas que se actualice automáticamente usando el plugin Reviews Feed Pro.
Este complemento único le permite mostrar reseñas de todas las plataformas de reseñas más grandes.

También viene con plantillas prediseñadas, por lo que puede mostrar sus reseñas en diferentes diseños, incluidos escaparates, carruseles, cuadrículas y más.
La fuente de reseñas copia automáticamente el diseño de su sitio web para que las reseñas parezcan una parte natural de su sitio web, en lugar de contenido incrustado de otra plataforma.
Primero, deberá instalar y activar el complemento. Si necesita ayuda, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
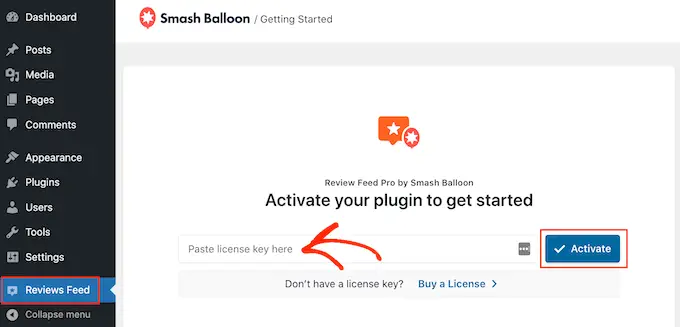
Tras la activación, haga clic en Feed de reseñas en el menú de la izquierda. Luego puede agregar su clave de licencia de Reviews Feed Pro y hacer clic en el botón 'Activar'.

Encontrarás la clave de licencia debajo de tu cuenta en el sitio web de Smash Balloon.
Después de activar el complemento, está listo para mostrar reseñas de Google, Facebook o Yelp.
Método 1. Cómo mostrar reseñas de Yelp en WordPress
Yelp es un sitio web popular donde los visitantes pueden revisar restaurantes, marcas, servicios, productos y más.
Si su empresa ya tiene algunas reseñas positivas de Yelp, agregarlas a su sitio web puede generar más ventas, miembros, citas y más.

Si aún no tiene una cuenta de Yelp, puede reclamar su página comercial de Yelp.
Dado que Yelp es un sitio público, puede mostrar reseñas de cualquier empresa que tenga una lista de Yelp. Por ejemplo, si posee un blog de listado de negocios o un sitio de membresía, entonces podría mostrar reseñas de Yelp para diferentes negocios locales en su sitio web.
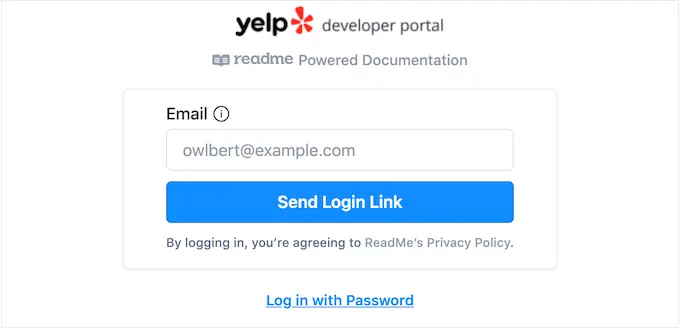
Para agregar reseñas a su sitio web, deberá crear una clave API de Yelp. Simplemente vaya a la página de desarrolladores de Yelp y escriba su dirección de correo electrónico.

Luego, haga clic en el botón 'Enviar enlace de inicio de sesión'.
Nota: si aún no tiene una cuenta, vaya a la página de registro de Yelp y siga las instrucciones en pantalla para registrarse.
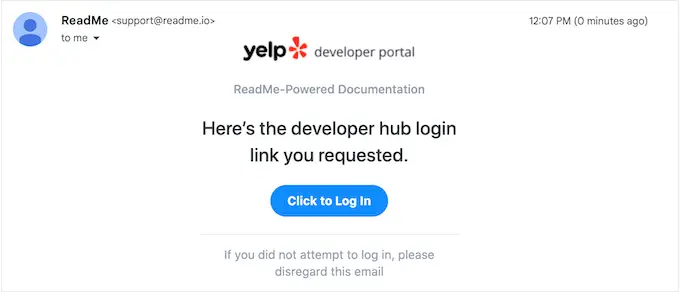
Después de unos momentos, Yelp enviará un enlace de inicio de sesión único a su dirección de correo electrónico. Simplemente abra el correo electrónico y use el botón 'Haga clic para iniciar sesión'.

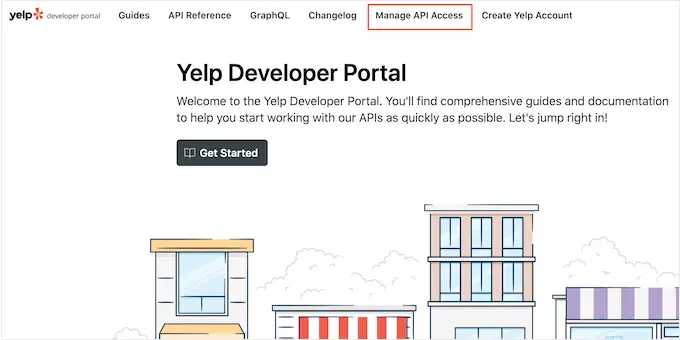
Esto lo lleva al Portal para desarrolladores de Yelp.
En la barra de herramientas, haga clic en Administrar acceso API.

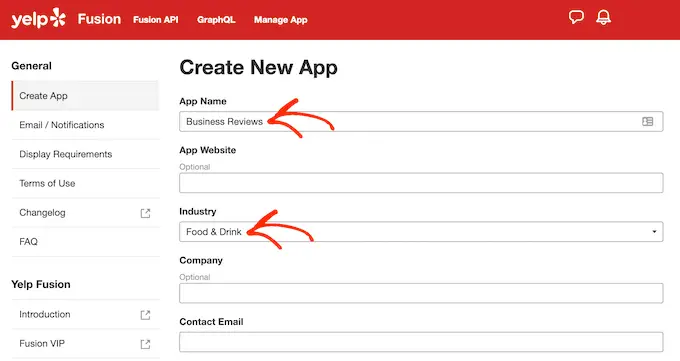
En esta pantalla, escriba un nombre para su aplicación de Yelp en el campo 'Nombre de la aplicación'. Esto es solo para su referencia para que pueda usar lo que quiera.
Después de eso, abra el menú desplegable 'Industria' y elija la industria que mejor refleje su sitio web o negocio.

Después de eso, escriba su dirección de correo electrónico y agregue una descripción.
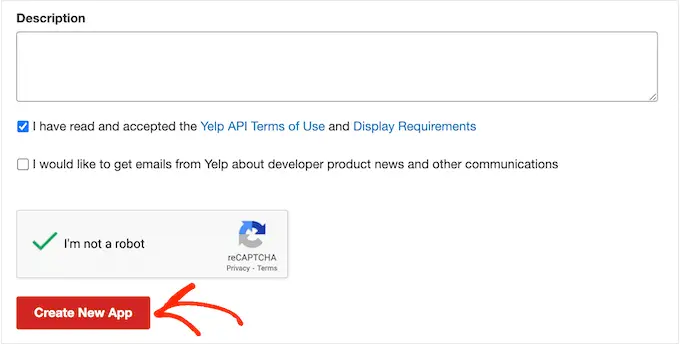
Una vez hecho esto, lea los términos y condiciones. Si está feliz de continuar, marque la casilla de términos y condiciones, decida si desea recibir actualizaciones por correo electrónico de Yelp y pase el captcha.
Finalmente, haga clic en el botón 'Crear nueva aplicación'.

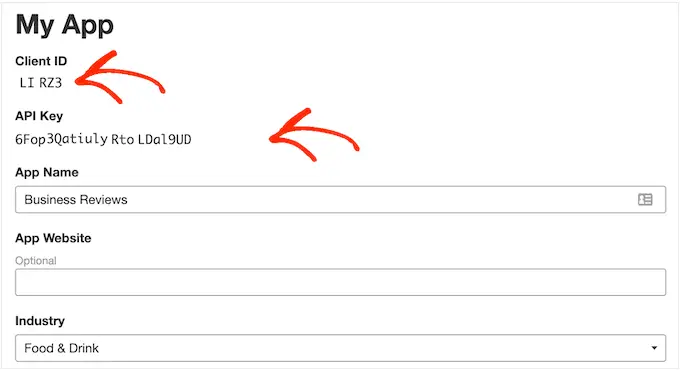
Después de unos momentos, verá el siguiente mensaje '¡Genial, su aplicación ha sido creada! Verifique su ID de aplicación y clave de API a continuación.'
Deberá agregar esta información a su sitio web de WordPress.

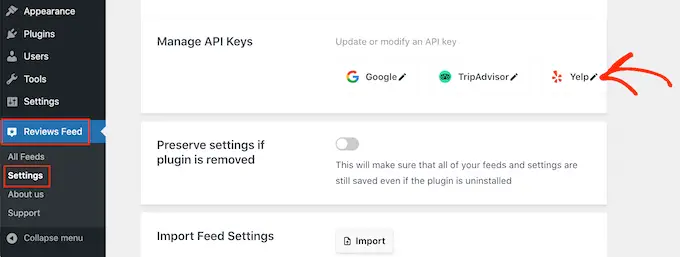
Simplemente vaya a Feed de reseñas » Configuración en el panel de control de WordPress.
Luego, desplácese hasta Administrar claves de API y haga clic en el icono de lápiz pequeño junto a "Yelp".

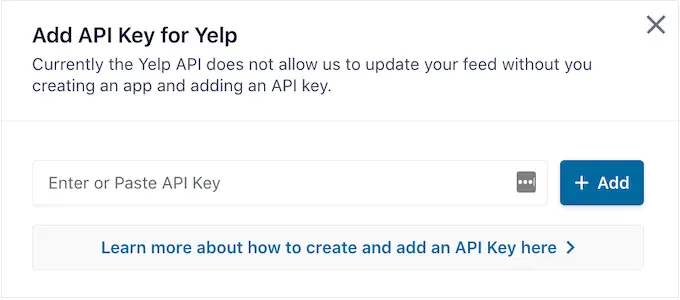
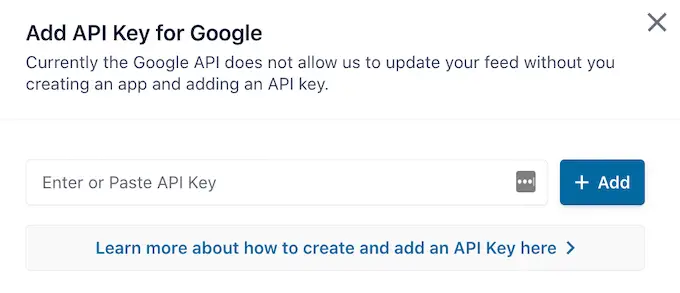
En la ventana emergente, agregue su clave API de Yelp.
Luego, haga clic en el botón 'Agregar'.

Con esa configuración fuera del camino, está listo para agregar reseñas de Yelp a su sitio web.
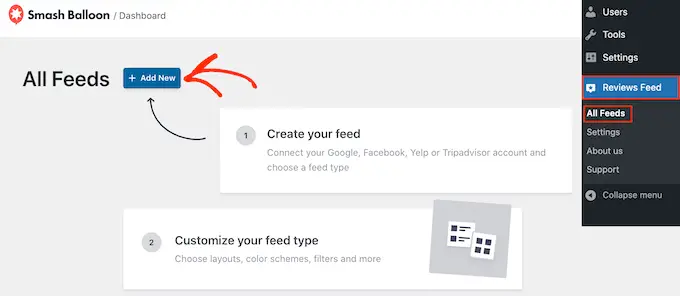
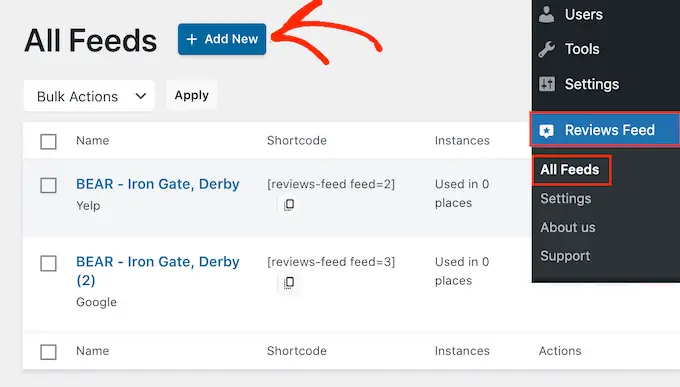
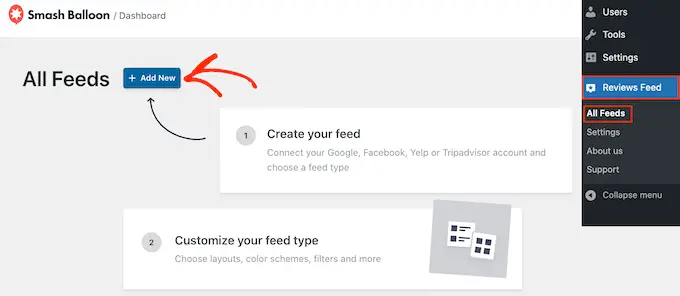
Simplemente vaya a Feed de reseñas » Todos los feeds . Luego, haga clic en el botón 'Agregar nuevo'.

En la siguiente pantalla, haga clic en 'Agregar nuevo' nuevamente.
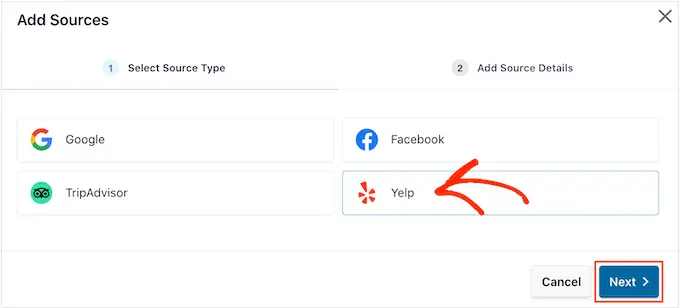
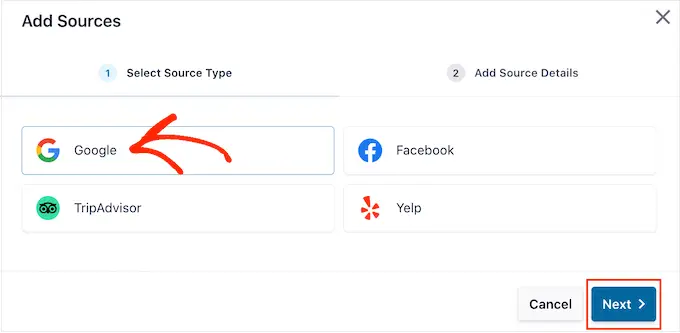
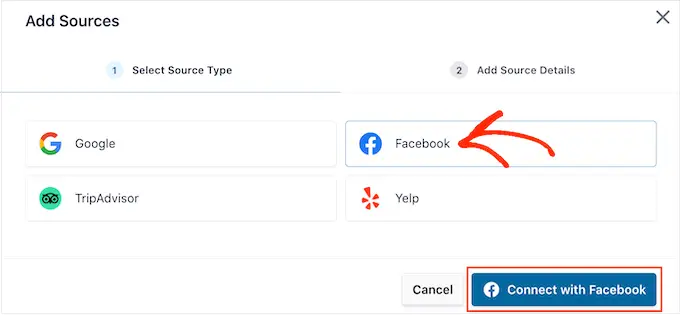
En la ventana emergente que aparece, seleccione 'Yelp' y luego haga clic en el botón 'Siguiente'.

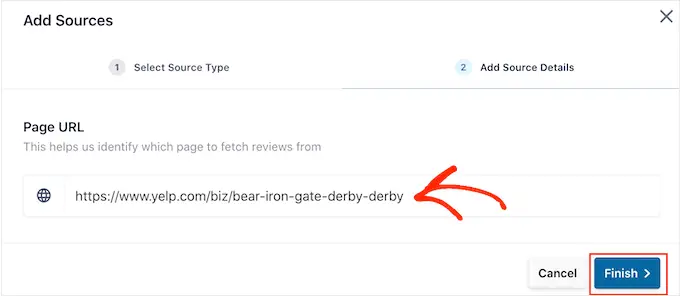
Ahora puede agregar la URL de la página de Yelp que desea usar. Puede ser una página de su propiedad o cualquier página pública de un tercero.
Después de eso, haga clic en 'Finalizar'.

Smash Balloon ahora mostrará esta página de Yelp como una posible fuente.
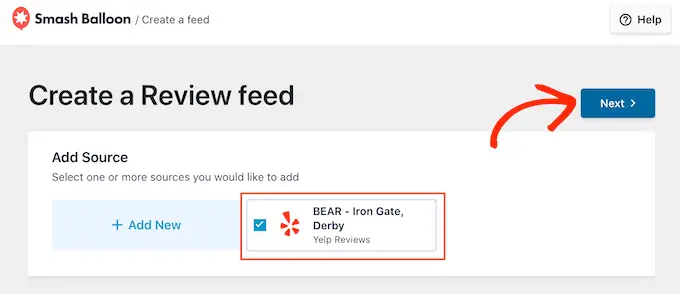
Para continuar y crear el feed, simplemente marque la casilla junto a la página de Yelp y luego haga clic en 'Siguiente'.

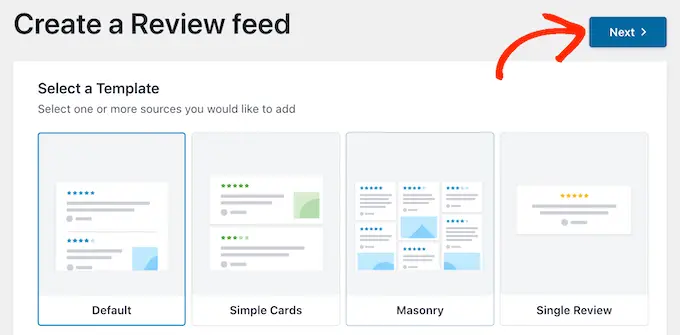
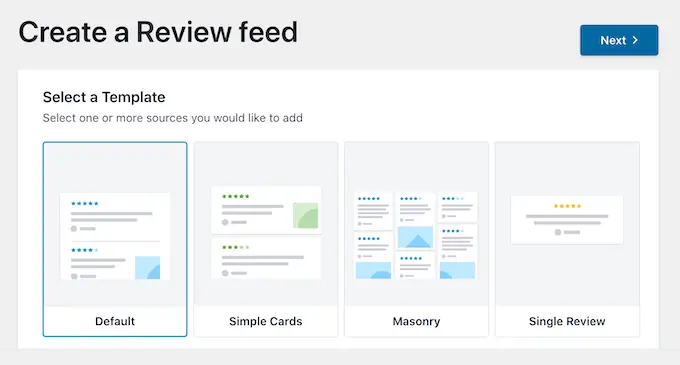
Ahora puede elegir una plantilla para usar en la fuente de revisión, como un carrusel de exhibición, un carrusel de cuadrícula o incluso una plantilla de revisión única.
Después de elegir un diseño, haga clic en el botón 'Siguiente'.

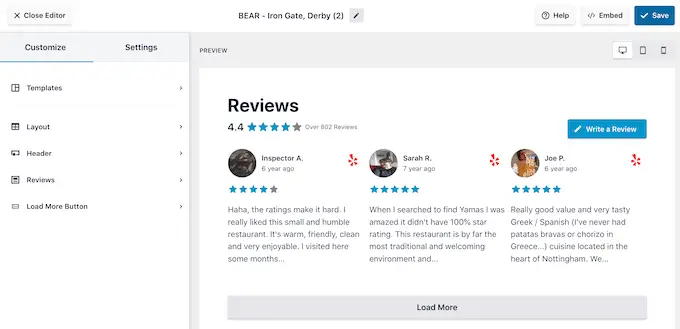
Smash Balloon ahora mostrará el feed de reseñas de Yelp en su editor, listo para que lo ajuste.
Para obtener instrucciones sobre cómo personalizar el feed y luego agregarlo a su sitio, vaya al final de esta guía.
Método 2. Cómo mostrar reseñas de Google en WordPress
Google Reviews es otro lugar donde los clientes pueden revisar su negocio en línea. Una vez más, las reseñas positivas son importantes para generar confianza y obtener conversiones, pero estas reseñas también pueden afectar el lugar en el que aparece su sitio en los resultados de búsqueda.
Muchas críticas positivas de Google y clasificaciones altas pueden mejorar la clasificación de búsqueda de su empresa, especialmente en los resultados de búsqueda locales.
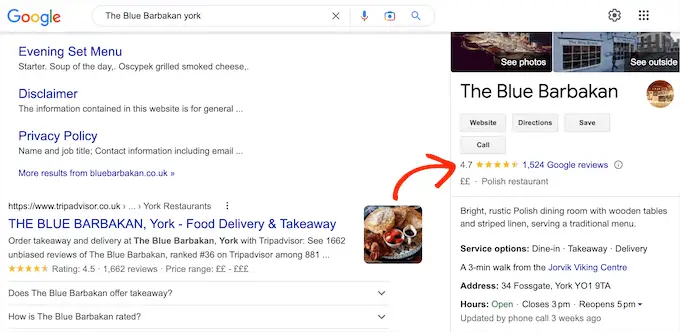
Google también muestra sus reseñas en las páginas de resultados de los motores de búsqueda relevantes.

Al agregar estas reseñas a su sitio web, puede alentar a las personas a visitar su listado de Google y dejarle una reseña positiva.
Esto puede mejorar su SEO de WordPress y la calificación general de estrellas que aparece en los resultados relevantes del motor de búsqueda.
Dicho esto, veamos cómo puede agregar reseñas de Google a su sitio web de WordPress.

Para comenzar, deberá crear una clave API de Google, así que diríjase a Google Console e inicie sesión con su cuenta de Google.
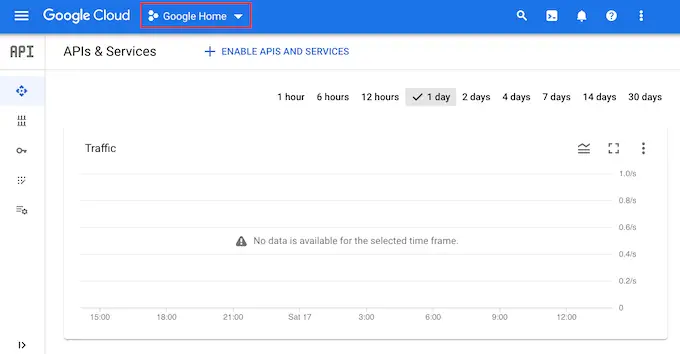
Una vez que haya iniciado sesión en la consola, haga clic en 'Google Home'.

Si es la primera vez que inicia sesión en Google Console, deberá aceptar los términos y condiciones.
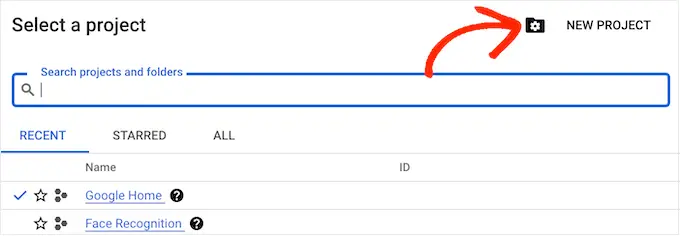
Una vez hecho esto, haga clic en 'Nuevo proyecto'.

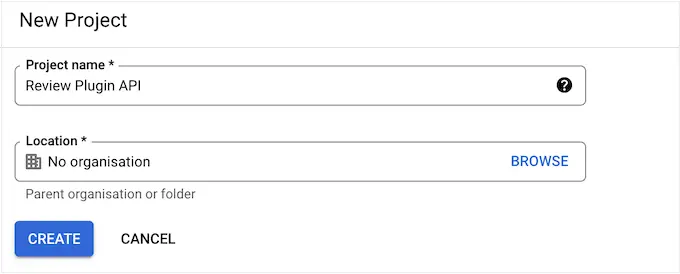
Ahora puede escribir un nombre para el proyecto. Esto es solo para su referencia para que pueda usar lo que quiera.
Una vez que haya hecho eso, haga clic en el botón 'Crear'.

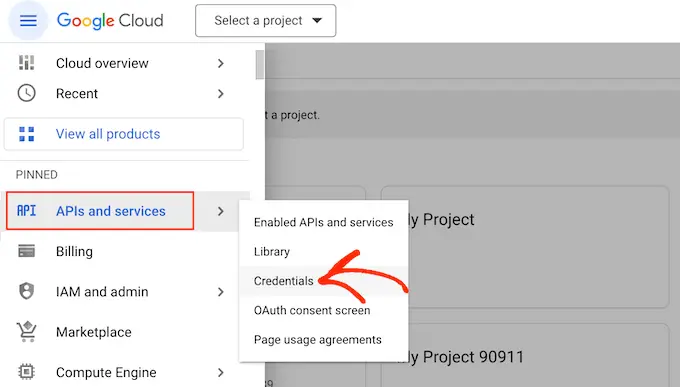
Después de eso, haga clic en el ícono rayado en la esquina superior izquierda para abrir el menú.
En el menú, seleccione 'API y servicios' y 'Credenciales'.

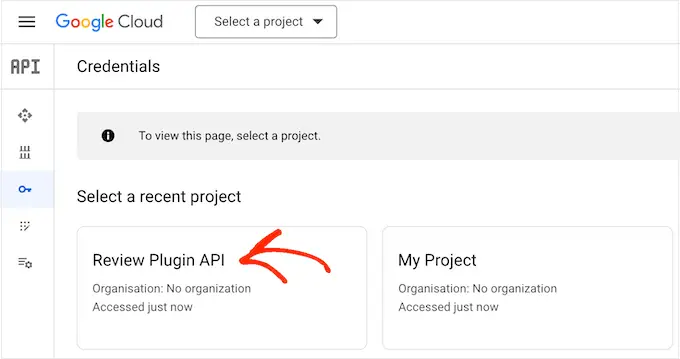
Ahora verás todos tus proyectos de Google.
Simplemente busque el proyecto que acabamos de crear y dele un clic.

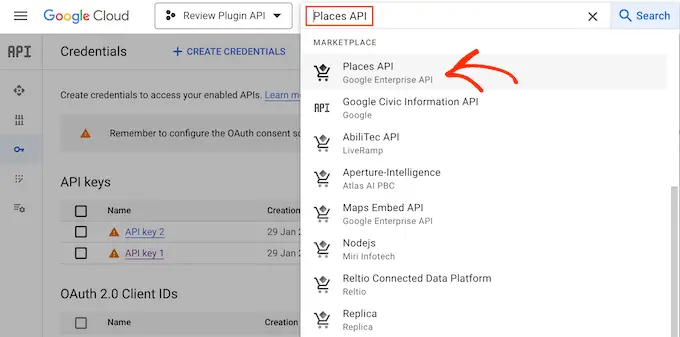
En el campo de búsqueda, comience a escribir "API de lugares".
Cuando aparezca la API correcta, dale un clic.

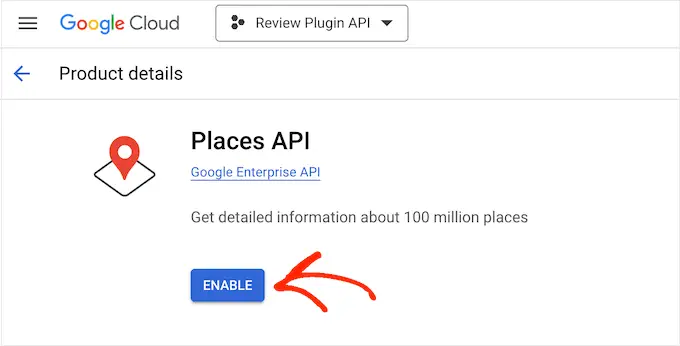
Esto lo lleva a una pantalla donde puede activar la clave para realizar solicitudes de API de lugares.
Para hacer esto, simplemente haga clic en el botón 'Habilitar'.

Una vez hecho esto, presione la flecha hacia atrás para volver al panel principal de Google Cloud Console. Aquí, haga clic en 'Crear credenciales'.
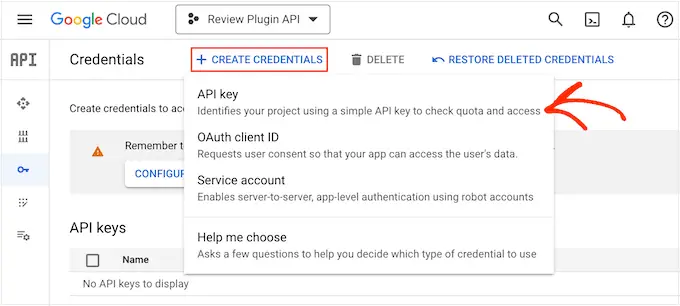
Continúe y seleccione 'Clave API' en el menú desplegable.

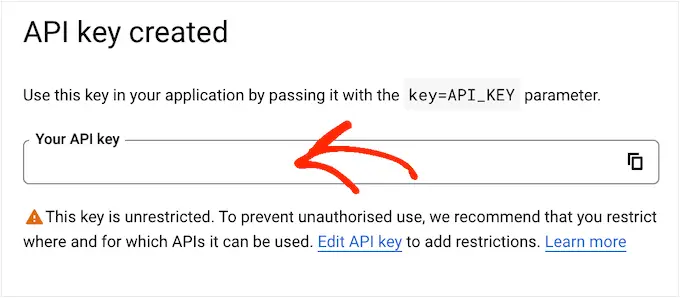
Después de unos momentos, verá una ventana emergente 'Clave de API creada'.
Deberá agregar esta información a su blog o sitio web de WordPress, así que anótelo.

De forma predeterminada, todas las claves API de Google no están restringidas. Para evitar que otras personas usen la clave API, deberá restringirla haciendo clic en el enlace 'Editar clave API' dentro de la ventana emergente.
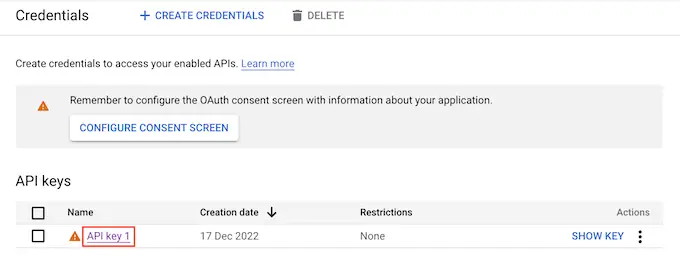
Esto abre una pantalla que muestra todas sus claves API de Google. Simplemente busque la clave que acaba de crear y haga clic en ella.

Nota: Si cerró la ventana emergente por accidente, no se preocupe. Puede llegar a la misma pantalla seleccionando 'Credenciales' en el menú de la izquierda.
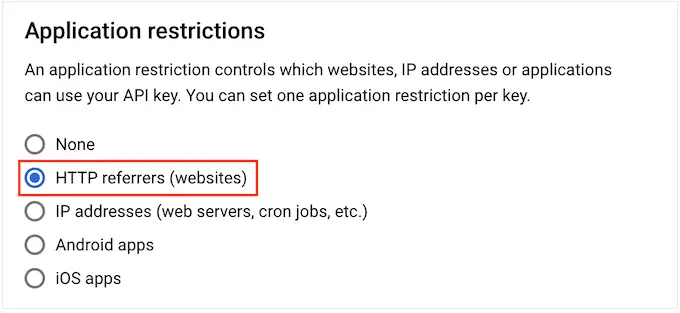
En 'Restricciones de la aplicación', haga clic en 'Referencias HTTP (sitios web)'.

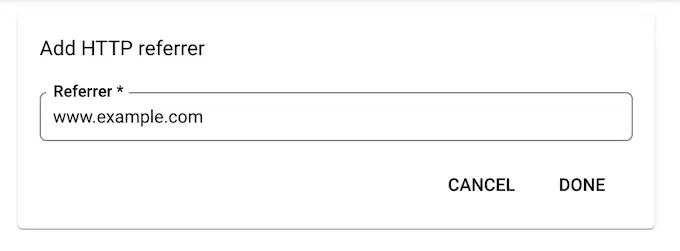
En 'Restricciones del sitio web', haga clic en 'Agregar'.
Ahora puede escribir la dirección de su tienda WooCommerce o sitio web de WordPress y luego hacer clic en 'Listo'.

Para asegurarse de que Smash Balloon pueda acceder a la API de Places, también deberá escribir www.googleapis.com y hacer clic en 'Listo'.
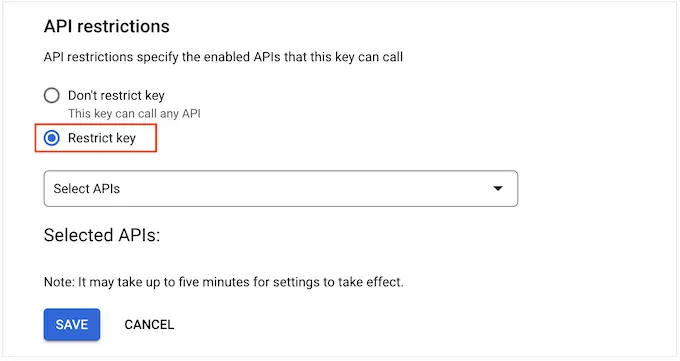
En "Restricciones de API", seleccione el botón junto a "Restringir clave".

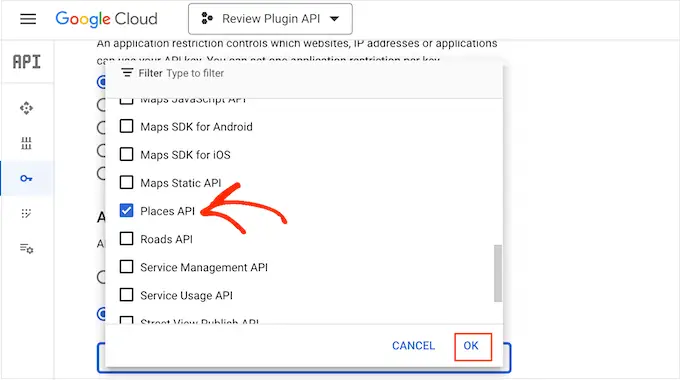
Una vez hecho esto, haga clic en el menú desplegable 'Seleccionar API' y marque la casilla junto a 'API de Google Places'.
Ahora estamos listos para hacer clic en 'Aceptar'.

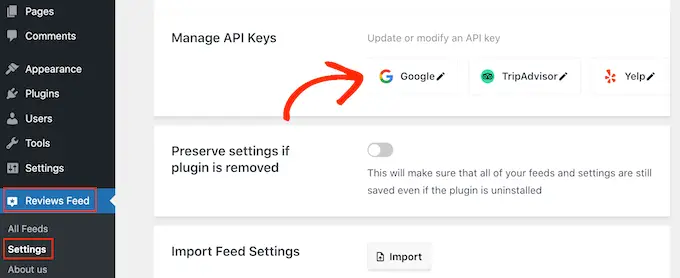
El siguiente paso es agregar la clave API a su sitio. En el panel de control de WordPress, vaya a Feed de reseñas » Configuración .
En "Administrar claves de API", haga clic en el icono de lápiz junto a "Google".

En la ventana emergente, agregue su clave API de Google.
Después de eso, haga clic en el botón 'Agregar'.

Ahora que agregó una clave API, está listo para crear un feed que muestre todas sus reseñas de Google.
Para ello, vaya a Feed de reseñas » Todos los feeds y haga clic en el botón 'Agregar nuevo'.

En la siguiente pantalla, haga clic en 'Agregar nuevo'.
En la ventana emergente que aparece, haga clic en 'Google' y luego seleccione 'Siguiente'.

Ahora deberá ingresar el ID de lugar de la cafetería, restaurante u otro lugar que desea usar en su fuente.
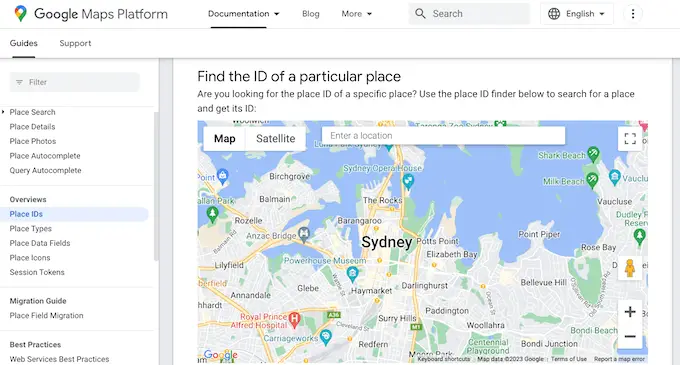
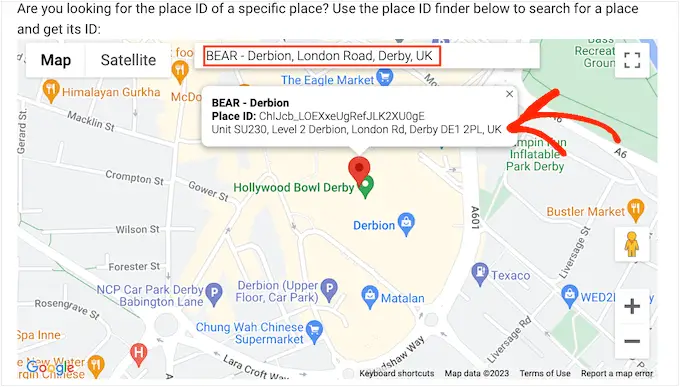
Para obtener la identificación, vaya a la página de identificación del lugar de Google y desplácese hasta "Buscar la identificación de un lugar en particular".

En la barra de búsqueda de Google Maps, comience a escribir la dirección o el nombre del lugar que desea destacar. Cuando aparezca el lugar correcto, dale un clic.
Google ahora mostrará la identificación del lugar en una pequeña ventana emergente.

Continúe y copie el ID del lugar.

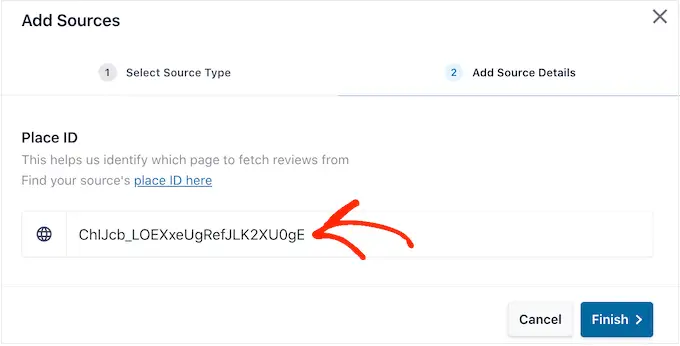
Ahora, vuelva al panel de control de WordPress y pegue la ID en el campo 'Ingresar ID de lugar'.

Una vez hecho esto, haga clic en 'Finalizar'.
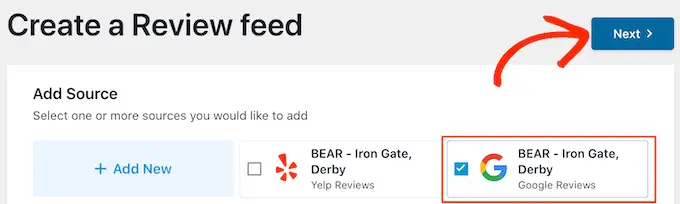
Para continuar y crear el feed, debe marcar la casilla junto al lugar de Google que acaba de agregar y luego hacer clic en 'Siguiente'.

Ahora puede elegir la plantilla que desea usar para la fuente de revisión y hacer clic en 'Siguiente'.
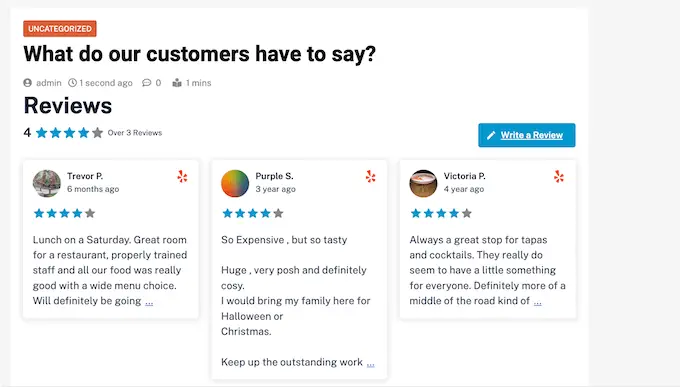
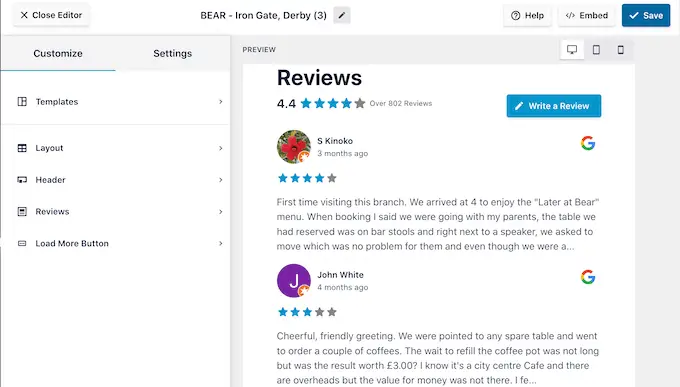
Smash Balloon ahora creará un feed que muestra todas tus reseñas de Google.

¿Quieres cambiar el aspecto del feed? Vaya al final de esta publicación para obtener una guía paso a paso detallada sobre cómo ajustar el feed de Google Reviews y luego agregarlo a su sitio web.
Método 3. Cómo mostrar reseñas de Facebook en WordPress
Muchas empresas, sitios web y tiendas en línea usan Facebook para conectarse con su audiencia. Facebook también tiene su propio sistema de revisión incorporado, por lo que es posible que desee agregar estas revisiones a su sitio web.
A diferencia de Yelp y Google, tu página de Facebook te pertenece, por lo que esta también es una forma de promocionar tu perfil y obtener más seguidores en las redes sociales.

Para crear una fuente de reseñas de Facebook, vaya a Fuente de reseñas » Todas las fuentes .
Luego, haga clic en el botón 'Agregar nuevo'.

En la siguiente pantalla, haga clic en 'Agregar nuevo' nuevamente.
En la ventana emergente que aparece, haga clic en 'Facebook' y luego seleccione 'Conectar con Facebook'.

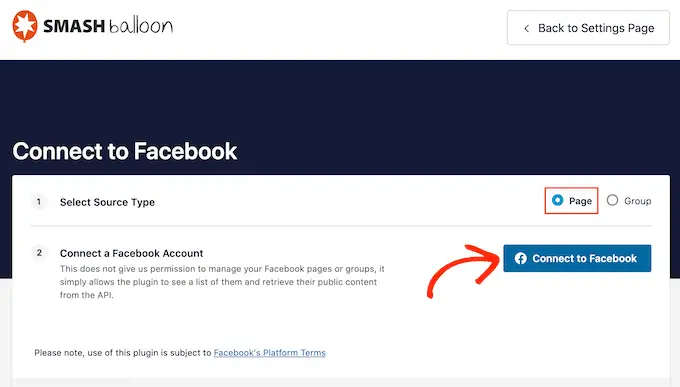
En la pantalla siguiente, seleccione el botón de opción junto a 'Página'.
Una vez que haya terminado con eso, haga clic en 'Conectarse a Facebook'.

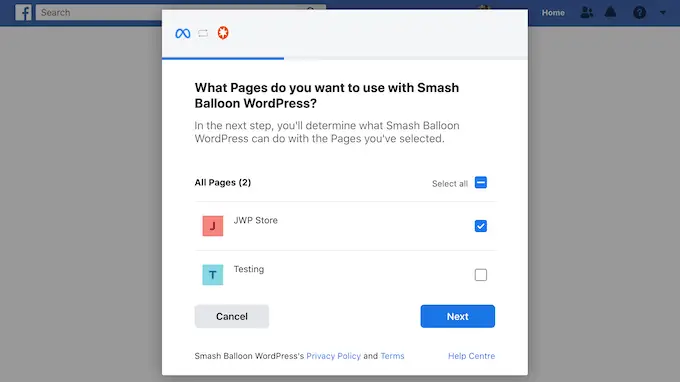
Esto abre una ventana emergente donde puede iniciar sesión en su cuenta de Facebook y elegir las páginas de donde obtendrá las reseñas.
Después de eso, estamos listos para hacer clic en 'Siguiente'.

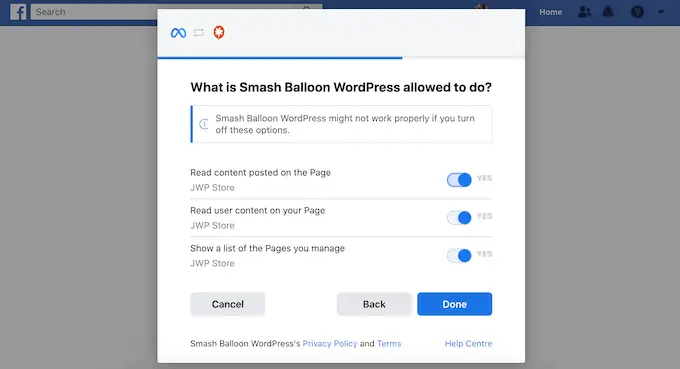
Facebook ahora mostrará toda la información a la que tendrá acceso Smash Balloon y las acciones que puede realizar.
Para restringir el acceso de Smash Balloon a su página de Facebook, simplemente haga clic en cualquiera de los interruptores para pasar de 'Sí' a 'No'. Sin embargo, tenga en cuenta que esto puede afectar el contenido que aparece en su sitio web.
Con eso en mente, es una buena idea dejar todos los interruptores habilitados.

Cuando esté satisfecho con la configuración de los permisos de Facebook, haga clic en 'Listo'.
Después de unos momentos, debería ver un mensaje que confirma que ha conectado su sitio web de WordPress y su página de Facebook.
Hecho esto, haga clic en el botón 'Aceptar'.

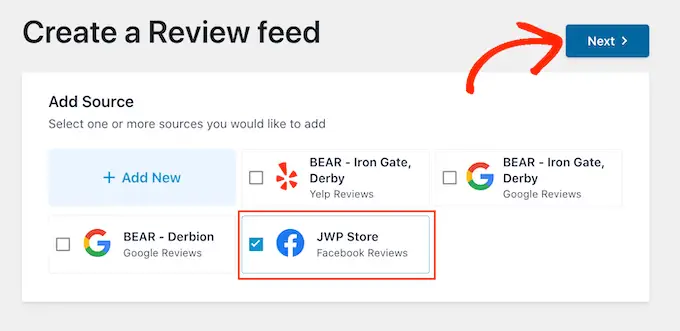
Smash Balloon lo llevará automáticamente de vuelta al panel de control de WordPress, donde verá la página de Facebook que acaba de conectar a su sitio web.
Simplemente seleccione la casilla de verificación junto a la página de Facebook y luego haga clic en el botón 'Siguiente'.

Ahora puede elegir la plantilla que desea usar para el feed de reseñas de Facebook.
Después de tomar la decisión, haga clic en 'Siguiente'.

Smash Balloon ahora creará un feed que muestra todas tus reseñas de Facebook.
Personalización de su feed de reseñas de Google, Facebook o Yelp
Smash Balloon copia automáticamente su tema de WordPress para que cualquier feed de reseñas que cree encaje perfectamente con el diseño de su sitio. Sin embargo, Smash Balloon también tiene un editor de feeds avanzado para que puedas ajustar cada parte del feed.
No importa si creas un feed con Google, Facebook o Yelp, Smash Balloon abrirá su editor de feeds automáticamente.

Nota: si accidentalmente cerró el editor, no entre en pánico. Simplemente vaya a Feed de reseñas » Todos los feeds en el panel de control de WordPress y luego haga clic en el icono 'Editar' al lado del feed.
Smash Balloon muestra una vista previa en vivo de su feed de revisión a la derecha. A la izquierda hay un menú que muestra las diferentes configuraciones que puede usar para cambiar la apariencia del feed.
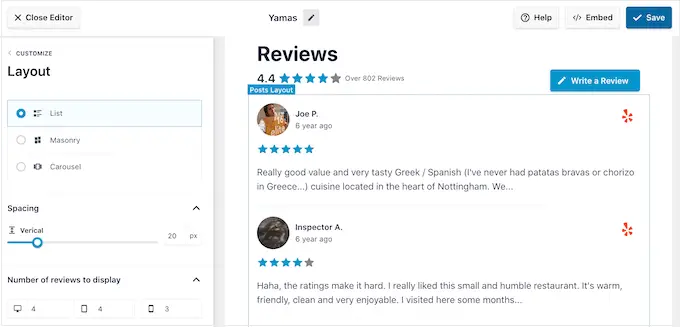
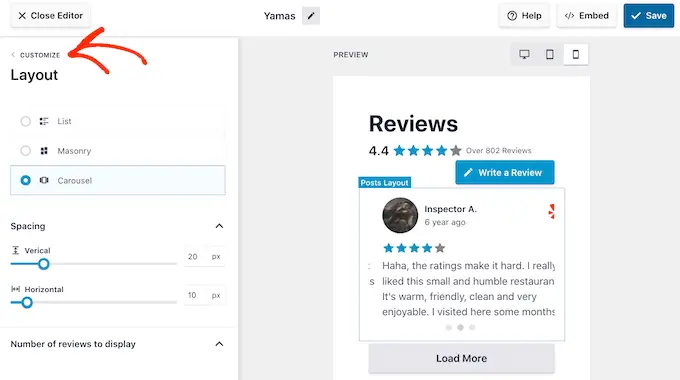
Para ver qué cambios puede hacer, comience haciendo clic en 'Diseño' en el menú de la izquierda. Aquí, puede elegir entre un diseño de cuadrícula, mampostería o carrusel.
Al hacer clic en los diferentes diseños, la vista previa en vivo se actualizará automáticamente para mostrar el nuevo diseño. Esto facilita probar diferentes diseños y encontrar el que prefiera.

También puede cambiar el espaciado, la cantidad de reseñas que incluye en el feed y la cantidad de caracteres que muestra WordPress de cada reseña.
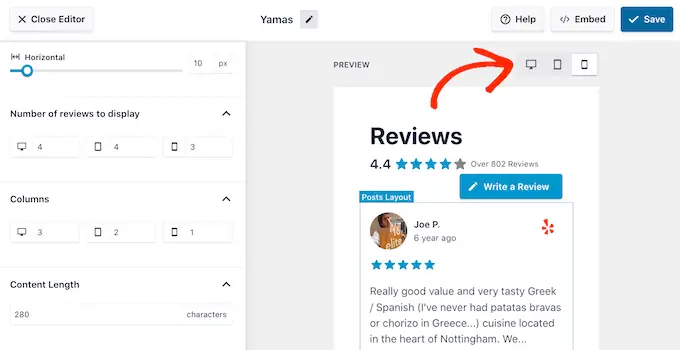
A medida que realice cambios, recuerde que el feed puede tener un aspecto diferente en los teléfonos inteligentes y las tabletas, en comparación con las computadoras de escritorio.
Dicho esto, es una buena idea probar la versión móvil de su feed usando la fila de botones en la esquina derecha. De esta forma, puede crear un feed de reseñas que se vea tan bien en teléfonos inteligentes y tabletas como en computadoras de escritorio.

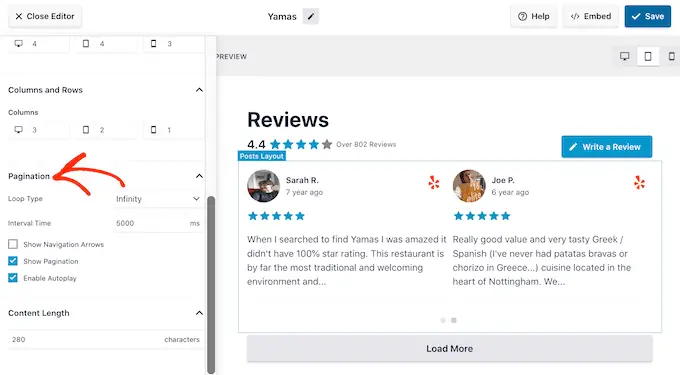
Finalmente, si selecciona el diseño Carrusel, puede cambiar la forma en que se desplazan las revisiones usando la configuración de 'Paginación'.
Por ejemplo, puede habilitar la reproducción automática para que las reseñas se desplacen automáticamente o aumentar el intervalo para que los visitantes tengan más tiempo para leer cada reseña.

Cuando esté satisfecho con estos cambios, haga clic en la flecha pequeña junto a 'Personalizar'.
Esto lo lleva de vuelta al editor principal de feeds de reseñas de Smash Balloon.

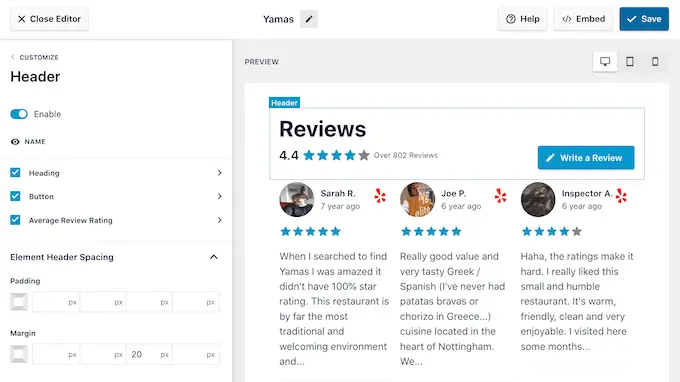
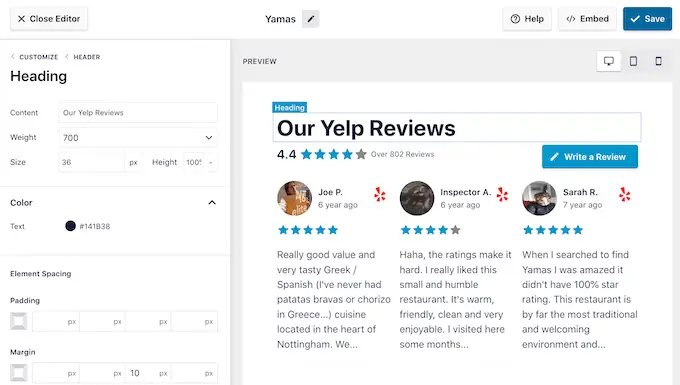
La siguiente configuración que puede explorar es "Encabezado", que controla el texto que aparece en la parte superior de su feed.
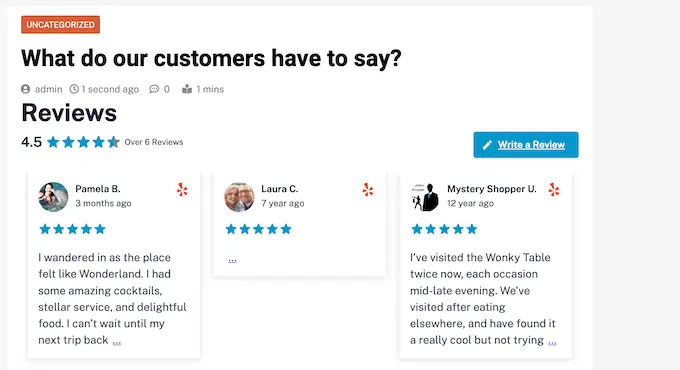
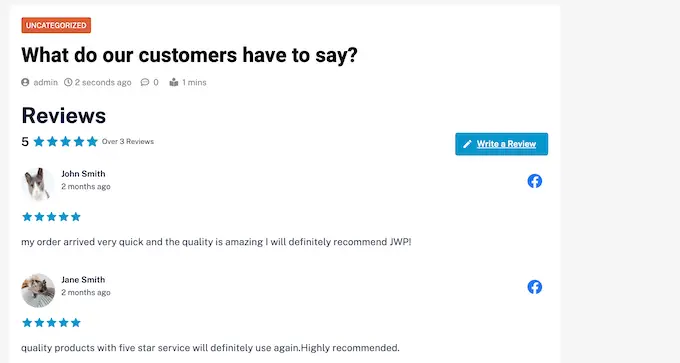
De forma predeterminada, Smash Balloon muestra un título de 'Reseña', su calificación promedio de estrellas y un botón de 'Escribir una reseña'.

Este encabezado ayuda a los visitantes a comprender el contenido, al mismo tiempo que los alienta a dejar su propia reseña. Sin embargo, si lo prefiere, puede eliminar el encabezado usando la opción 'Habilitar'.
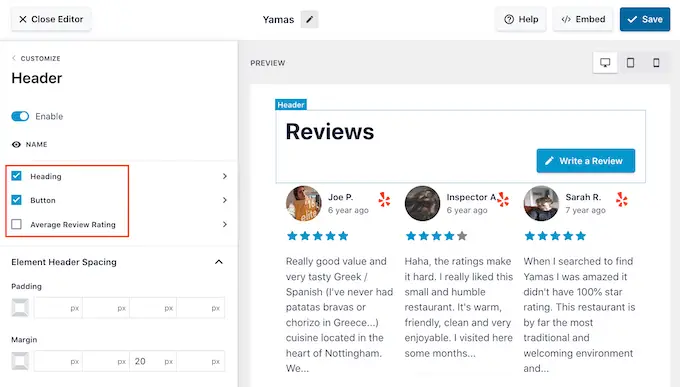
Si muestra el encabezado, puede agregar o eliminar contenido usando las casillas de verificación Encabezado, Botón y Calificación promedio de revisión.

Para cambiar el relleno y los márgenes, simplemente use la configuración en 'Espaciado de encabezado de elemento'.
Si desea cambiar parte del texto que aparece en el encabezado, simplemente haga clic en Encabezado, Botón o Calificación promedio de revisión. Esto lo lleva a un área donde puede cambiar el color del texto, el tamaño y más.
También puede reemplazar el texto estándar con su propio mensaje personalizado escribiendo en el campo 'Contenido'.

Cuando esté listo para volver a la pantalla del editor principal, simplemente haga clic en el enlace 'Personalizar' en la parte superior del menú de la izquierda.
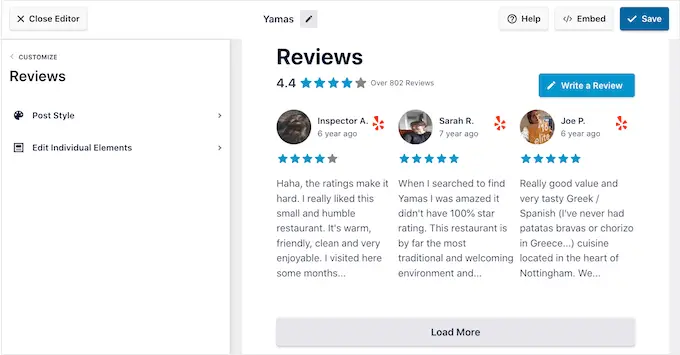
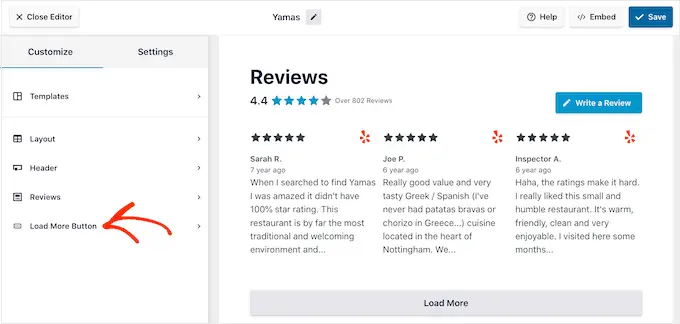
La siguiente configuración que puede ver es 'Reseñas', así que haga clic en esta opción. Aquí, puede elegir entre 'Estilo de publicación' y 'Editar elementos individuales'.

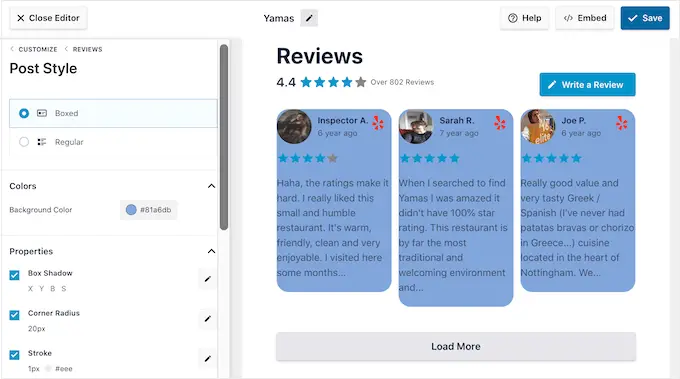
Si selecciona 'Estilo de publicación', puede cambiar el aspecto de las reseñas individuales dentro del feed. Por ejemplo, puede cambiar a un diseño en caja, agregar una sombra y cambiar el radio de la esquina para crear bordes curvos.
A medida que realiza cambios, la vista previa se actualiza automáticamente para que pueda probar diferentes configuraciones y ver cuál se ve mejor en su sitio web.

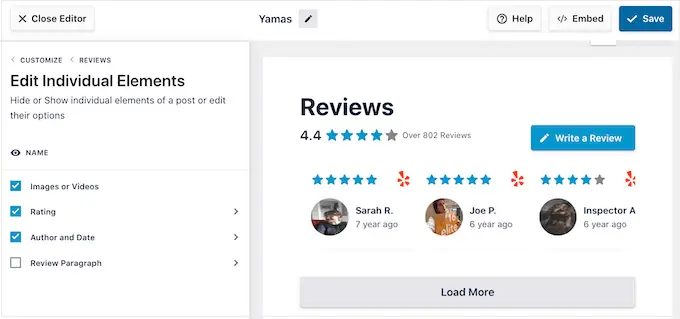
Si elige "Editar elementos individuales", verá todo el contenido diferente que Reviews Feed Pro incluye en cada revisión, como la calificación, el autor y la fecha, y el texto de la revisión.
Para eliminar una parte del contenido, simplemente haga clic para desmarcar su casilla.

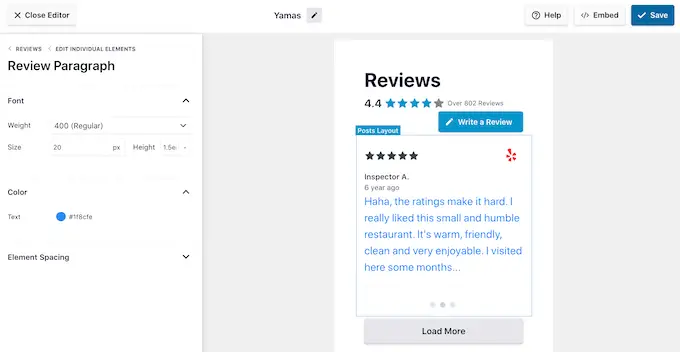
También puede personalizar cómo se ve cada tipo de contenido haciendo clic en él.
Por ejemplo, en la siguiente imagen, hemos cambiado el color y el tamaño del contenido de la revisión, conocido como "Párrafo de revisión".

Cuando esté satisfecho con el aspecto del feed de reseñas, haga clic en "Personalizar" para volver al editor principal de Smash Balloon.
Ahora puede pasar a la siguiente pantalla de configuración seleccionando 'Cargar más botón'.

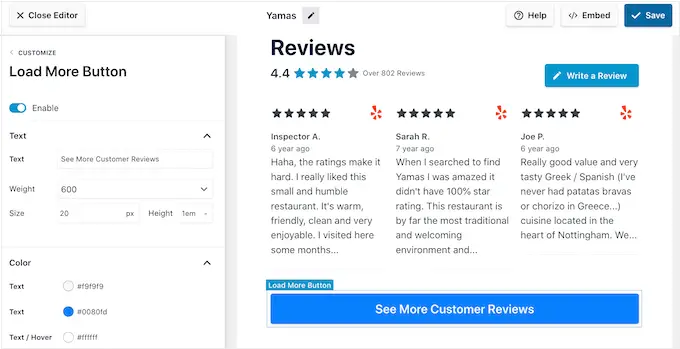
El botón 'Cargar más' permite a los visitantes desplazarse por más reseñas, por lo que el complemento lo agrega de manera predeterminada. Dado que es un botón tan importante, es posible que desee ayudarlo a destacar cambiando el color de fondo, el estado de desplazamiento, la etiqueta, los márgenes y más.
También puede reemplazar el texto predeterminado "Cargar más" con su propio mensaje escribiendo en el campo "Texto".

Si lo prefiere, puede eliminar el botón por completo haciendo clic en el interruptor 'Habilitar'.
Cuando esté satisfecho con el aspecto del feed de reseñas, no olvide hacer clic en 'Guardar'. Con eso fuera del camino, está listo para agregar reseñas de Google, Facebook o Yelp a su sitio.
Cómo agregar reseñas en su sitio web de WordPress
Ahora puede agregar la fuente de revisión a su sitio usando un bloque, un widget o un código abreviado.
Si ha creado más de un feed con Reviews Feed Pro, necesitará conocer el código abreviado del feed si va a usar un widget o un bloque.
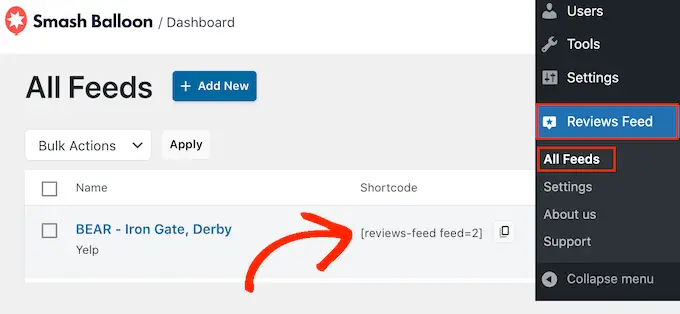
Para obtener esta información, vaya a Feed de reseñas » All Feeds y luego mire el valor en 'Shortcode'. Deberá agregar este código al bloque o widget, así que anótelo.
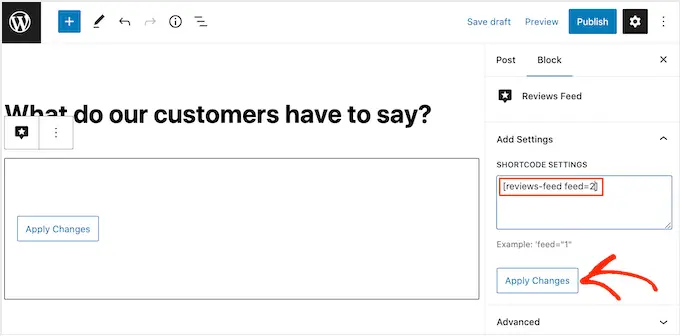
En la siguiente imagen, necesitaremos usar [reviews-feed feed=2]

Si desea incrustar el feed en una página o publicación, puede usar el bloque Feed de comentarios.
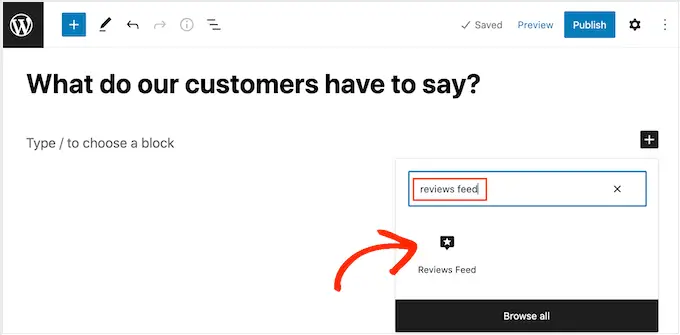
Simplemente abra la página o publicación donde desea mostrar sus reseñas de Yelp, Google o Facebook. Luego, haz clic en el ícono '+' para agregar un nuevo bloque y comienza a escribir 'Feed de reseñas'.
Cuando aparezca el bloque correcto, haga clic para agregarlo a la página o publicación.

El bloque mostrará uno de sus feeds de revisión de forma predeterminada. Si desea mostrar un feed diferente, busque 'Configuración de código corto' en el menú de la derecha.
Aquí, simplemente agregue el código abreviado que obtuvo anteriormente y luego haga clic en 'Aplicar cambios'.

Si está satisfecho con el aspecto del feed de reseñas, puede continuar y publicar o actualizar la página.
Otra opción es agregar el widget Feed de reseñas a su sitio web. Esta es una excelente manera de mostrar reseñas positivas de los clientes en cada página de su sitio. Por ejemplo, puede agregar el widget a la barra lateral o al pie de página de WordPress.
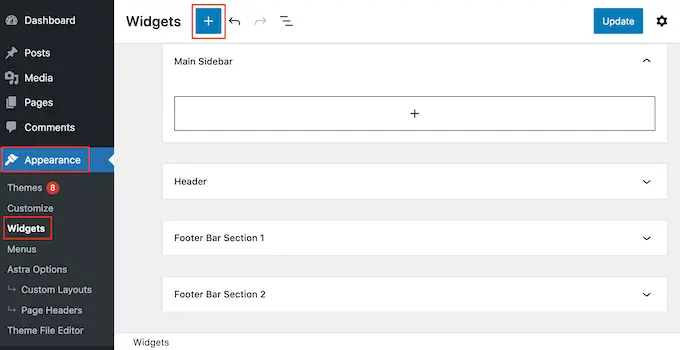
Para agregar el widget Feed de reseñas a su sitio, diríjase a Apariencia » Widgets . A continuación, puede hacer clic en el icono azul '+' en la parte superior de la pantalla.

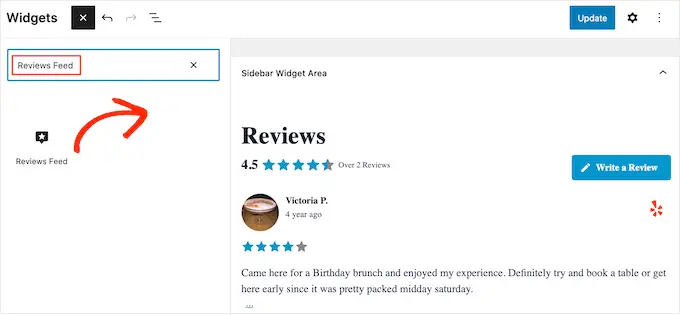
En el panel que aparece, escriba 'Feed de reseñas' para encontrar el widget adecuado.
Luego, simplemente arrastre el widget al área donde desea mostrar las reseñas, como la barra lateral o una sección similar.

El widget mostrará automáticamente uno de los feeds que creó con el complemento Feed de reseñas. Si este no es el feed que desea mostrar, escriba el código abreviado del feed en el cuadro "Configuración del código abreviado".
Después de eso, haga clic en 'Aplicar cambios'.
Ahora puede activar el widget haciendo clic en el botón 'Actualizar'. Para obtener más información, consulte nuestra guía paso a paso sobre cómo agregar y usar widgets en WordPress.
Otra opción es incrustar las reseñas de Google, Facebook o Yelp en cualquier página, publicación o área lista para widgets usando el código abreviado.
Simplemente vaya a Reseñas Feed » All Feeds y copie el código en la columna 'Shortcode'. Ahora puede agregar este código a cualquier bloque de Shortcode.
Para obtener ayuda para colocar el código abreviado, consulte nuestra guía sobre cómo agregar un código abreviado.
¿Está utilizando un tema habilitado para bloqueo? Luego, puede usar el editor de sitio completo para agregar el bloque Feed de reseñas en cualquier lugar de su sitio web.
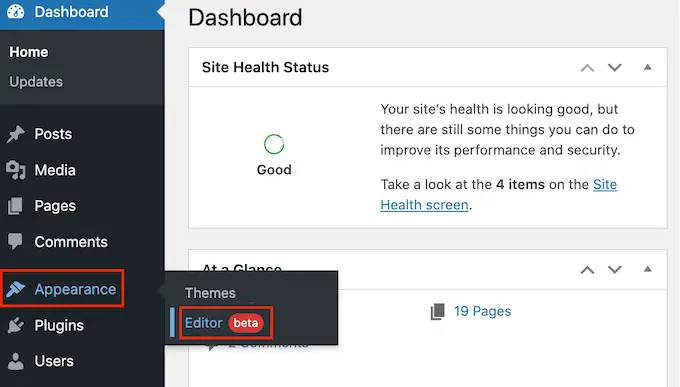
En el panel de control de WordPress, vaya a Apariencia » Editor .

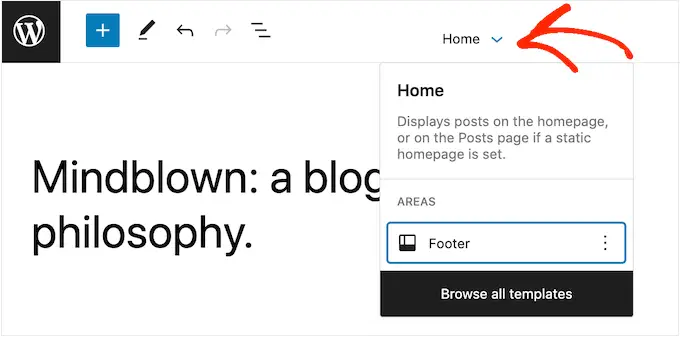
De forma predeterminada, el editor de sitio completo mostrará la plantilla de inicio del tema. Si desea agregar el feed de Google, Facebook o Yelp a una plantilla diferente, haga clic en la flecha junto a "Inicio".
A continuación, puede elegir cualquier diseño del menú desplegable, como la plantilla de pie de página.

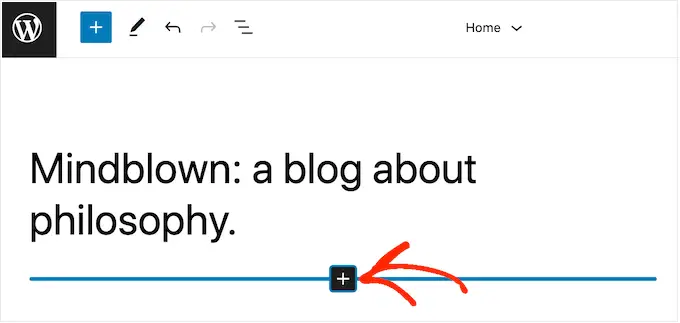
Después de elegir una plantilla, simplemente pase el mouse sobre el área donde desea mostrar las reseñas.
Luego, haga clic en el botón '+'.

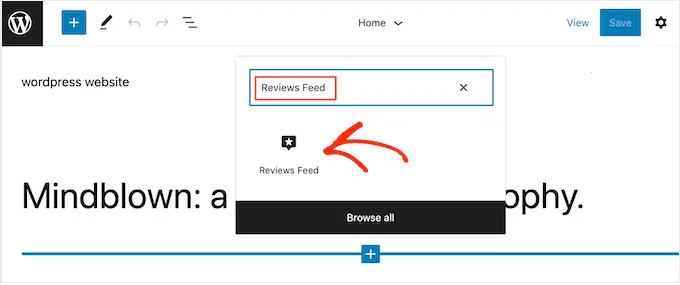
Una vez que haya hecho eso, escriba 'Feed de reseñas'.
Cuando aparezca el bloque derecho, haga clic para agregarlo a la plantilla.

Como siempre, el feed de reseñas mostrará un feed de forma predeterminada. Puede cambiar este feed agregando un código abreviado siguiendo el mismo proceso descrito anteriormente.
Esperamos que este artículo le haya ayudado a aprender cómo mostrar reseñas de Google, Facebook y Yelp en WordPress. También puede consultar nuestra guía sobre los mejores servicios de marketing por correo electrónico para pequeñas empresas y cómo crear un boletín informativo por correo electrónico.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
