Cómo simplificar archivos Svg en Inkscape
Publicado: 2023-02-12Si tiene muchas ilustraciones vectoriales detalladas, puede ser útil simplificarlas antes de imprimirlas o publicarlas en línea. Inkscape es un gran programa para simplificar archivos vectoriales complejos. Estos son algunos consejos sobre cómo simplificar archivos svg en Inkscape: 1. Utilice la herramienta de simplificación: La herramienta de simplificación se encuentra en el menú "Ruta". Se puede utilizar para reducir el número de puntos en una ruta. 2. Use la herramienta de nodo: la herramienta de nodo se puede usar para eliminar puntos innecesarios en una ruta. 3. Use el menú de ruta: el menú de ruta tiene una opción de "simplificación" que se puede usar para reducir la cantidad de puntos en una ruta. 4. Use la línea de comando: Inkscape tiene una opción de línea de comando para simplificar las rutas. Para usarlo, abre Inkscape y ve a "Editar" > "Preferencias" > "Sistema". Luego, ingrese el siguiente comando en el campo "Opciones de línea de comando": "–simplify-threshold=" seguido de un número entre 0 y 1. Este número representa el umbral para la eliminación de puntos . Un número más bajo resultará en la eliminación de más puntos.
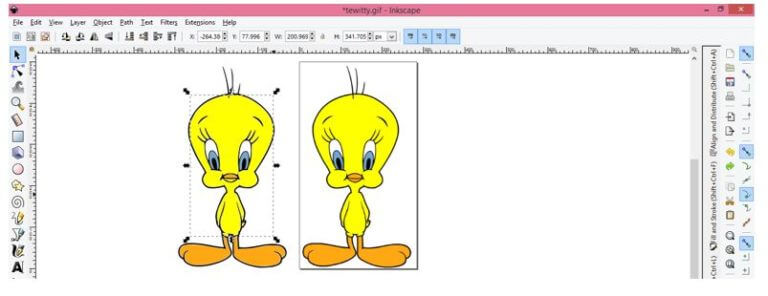
Puede crear un archivo vectorial utilizando Inkscape, un programa gratuito que le permite tomar jpg y otros tipos de archivos y convertirlos. Cuando creo archivos de corte SVG de alta resolución, utilizo este método. Si desea que la IA sea más profesional, vale la pena realizar una pequeña inversión en un software de fácil instalación. Puede aprender a crear sus propios archivos SVG fácilmente con Inkscape. Aprenderá cómo crear un archivo SVG usando Inkscape en este video tutorial. Una vez que comprenda los fundamentos, podrá convertir jpg y png a SVG.
En la pestaña de pintura de trazo de INKSCAPE, puede seleccionar "color plano", mientras que en la pestaña de relleno, puede seleccionar "sin pintura (X)". Luego, en el menú PATH/Break apart, seleccione la imagen como un lic. Una vez que haya decidido las partes que desea usar, haya cambiado el color y eliminado los elementos, puede continuar con el siguiente paso.
¿Cómo se simplifican los vectores en Inkscape?

Una de las formas más rápidas de simplificar las cosas es usar una palabra simple. Este comando se usa para reducir el número de nodos en una ruta y al mismo tiempo conservar su forma. Podría ser útil si la herramienta Lápiz crea más nodos de los que debería en ocasiones.
¿Cómo suavizo un trazado en Inkscape?
Con la herramienta Nodo, puede elegir la ruta. Haga una lista de los nodos que desea utilizar. Puede transformar los nodos en un nodo que mantenga una ruta uniforme haciendo clic en el icono Hacer que los nodos seleccionados se suavicen automáticamente o arrastrando la tecla Mayús A.
Cómo simplificar un camino
La orientación se puede lograr de dos maneras. Primero se debe especificar la ruta, seguida del comando Simplificar (Ctrl L). Simplemente comience creando una ruta que desee simplificar y luego use el comando Simplificar (Ctrl L) en las ubicaciones seleccionadas para simplificar esa ruta. Una ruta que está llena de nodos solo de forma parcial o completa es la forma más sencilla de simplificarla. Puede encontrarlo más fácil si solo desea simplificar una pequeña parte de una ruta. Simplemente elija la ruta y luego presione la tecla Ctrl L para simplificarla (Shift L). Habrá menos nodos en la ruta como resultado de esto, pero casi siempre dejará la ruta en su forma original. Puede simplificar una ruta en el segundo método comenzando con una ruta que desea simplificar y luego usando el comando Simplificar (Ctrl L) en el área elegida. Si se reduce el número de nodos de la ruta, puede que no sea suficiente para conservar la forma de la ruta.
¿Cómo desagrupar Svg en Inkscape?

Para desagrupar un objeto en Inkscape, seleccione el objeto y haga clic en el botón "Desagrupar" en la barra de herramientas.
Es posible crear una imagen de una capa en Design Space. Cuando mire el panel Capas, notará que se muestra una capa o varias capas. Varias capas pueden tener la palabra Agrupado encima de ellas, lo que significa que se pueden desagrupar. Una capa de imagen puede ser contorneada para ocultar líneas de corte no deseadas. Para distinguir el archivo de los demás, decidí usar diferentes colores para las partes, como el verde para las barras de la barra de carga y el marrón para la palabra café. Elegí Contour porque ofrecía la mejor combinación de realismo e interactividad. Puede usar Contour de la misma manera que puede usar Design Space, incluso si guarda el archivo y lo cierra.

En el paso 9, seleccionará esta capa de imagen como el primer color. En el paso 11, debe decidir los colores que usará a continuación. Las barras de la barra de potencia se pueden ocultar, al igual que todas las líneas de corte. Al hacer clic en él, puede seleccionar un botón de contorno. Para cerrar la ventana Ocultar contornos, haga clic en la X en la esquina superior derecha. Cuando vea la ventana emergente Ocultar todos los contornos, haga clic en el botón Ocultar todos los contornos en la esquina inferior derecha de la ventana. Al hacer clic en las líneas de corte de cada parte de la barra de energía, la barra de energía volverá a aparecer. Es más fácil desglosar un archivo SVG de una sola capa usando Contour en lugar de Slice.
Si desea desagrupar una imagen, puede hacer clic en otra cosa fuera del grupo (o hacer clic en una capa real (no en la capa ingresada). Si solo ve una capa y no está agrupada, esa imagen no se puede desagrupar por usando Desagrupar Para salir de ese grupo, haga clic en otro objeto dentro del grupo o en una capa real (no la capa que se ha ingresado).
Cómo desagrupar objetos en Inkscape
Debe liberarlos antes de poder seleccionar un grupo que contenga otros elementos: Seleccione el grupo y seleccione Objeto Seleccionar ninguno en la barra de menú o el icono Seleccionar ninguno en la barra de comandos. Como resultado, el grupo será visible y todo su contenido será visible, así como cualquier objeto que estuviera oculto dentro del grupo.
Una vez que el grupo ha quedado libre, puede Desagruparlo seleccionándolo en la barra de menú o usando el ícono Desagrupar en la barra de comandos. Para desagrupar un grupo, haga clic con el botón derecho en él y seleccione Desagrupar en el menú desplegable.
Cómo usar Inkscape para convertir a Svg

Para convertir una imagen en un svg usando Inkscape, primero abra Inkscape e importe el archivo de imagen . A continuación, seleccione la imagen y haga clic en el menú "Objeto". En el menú "Objeto", seleccione "Objeto a ruta". Esto convertirá la imagen en un svg.
Configuración simplificada de Inkscape
La configuración de simplificación de Inkscape se encuentra en el menú Ruta. Hay tres opciones disponibles: simplificar seleccionado, simplificar todo y simplificar todo excepto las líneas conectadas. Las dos primeras opciones simplificarán todas las rutas seleccionadas o todas las rutas en el documento, respectivamente. La tercera opción simplificará todos los caminos excepto aquellos que están conectados por líneas.
Rutas: las unidades fundamentales de los gráficos vectoriales
Un camino es la unidad fundamental de los gráficos vectoriales. Los símbolos representan líneas, curvas y otras formas en un documento. La herramienta Pluma se puede usar para dibujar rutas, mientras que la herramienta Dibujar ruta y el panel Rutas se pueden usar para crearlas. Además, si desea convertir un objeto en una ruta, use el comando Ruta / Separar.
Inkscape Svg
Un archivo SVG es un archivo de gráficos vectoriales escalables. Inkscape es un editor de gráficos vectoriales gratuito y de código abierto. Se puede utilizar para crear y editar gráficos vectoriales, incluidas ilustraciones, logotipos y líneas de arte.
Un gráfico vectorial se compone de líneas y puntos y se conoce como SVG. Este diseño puede ampliarse o reducirse en tamaño según sea necesario para mantener su calidad. Aprenderemos a usar Delisya Script en este tutorial. Para aprender a convertir imágenes JPG a SVG, consulte nuestro tutorial. El segundo paso es asegurarse de que el diseño se edite en una sola ruta para evitar cortes. El paso 3 requiere que verifique si hay nodos perdidos y luego ajuste la herramienta Editar ruta por nodo. Como parte del Paso 4, es posible que deba ajustar y eliminar los nodos perdidos. Como HTMLScript, guarde su diseño.
Inkscape vs. Navegador: ¿Cuál es la mejor herramienta Svg?
Aunque hay algunas diferencias sutiles entre los dos, no hay diferencias importantes en la calidad. Inkscape, por ejemplo, siempre mantendrá el tamaño original de un dibujo cuando lo guarde como sva, mientras que la mayoría de los navegadores escalarán el tamaño de un dibujo para que quepa dentro de la ventana. Inkscape también admite una serie de funciones que los navegadores no admiten actualmente, como la detección de degradados y patrones.
Como resultado, Inkscape es una excelente opción para cualquiera que esté comenzando con SVG o que busque una herramienta más poderosa para trabajar con sus dibujos.
