Cómo sesgar un SVG en Inkscape
Publicado: 2023-02-11Se puede sesgar un svg en Inkscape seleccionando el objeto y luego yendo al menú desplegable 'Objeto' en la parte superior de la ventana de Inkscape . Desde allí, elija 'Transformar' y luego 'Sesgar'. Esto abrirá el cuadro de diálogo 'Sesgo'. Desde aquí, puede ingresar los valores de desviación horizontal y/o vertical deseados y luego hacer clic en 'Aceptar'. El objeto será sesgado por la cantidad especificada.
¿Cómo se distorsiona una forma en Inkscape?

Transformar objeto es el nombre de la paleta Transformar que aparece. La paleta Transformar se puede encontrar en el lado derecho de la pantalla. Le permite mover, escalar, rotar, sesgar y distorsionar un objeto manipulando sus controladores, y también le permite escalar, rotar, sesgar y distorsionar un objeto con la paleta Transformar.
Cómo usar la herramienta Warp de Inkscape para distorsionar texto y formas
Con la herramienta de deformación de Inkscape, puede distorsionar el texto y las formas. Es fácil de usar y permite crear una amplia gama de efectos. Al utilizar los filtros y los efectos de ruta, puede crear nuevas formas o agregar distorsión adicional.
Forma sesgada de Inkscape
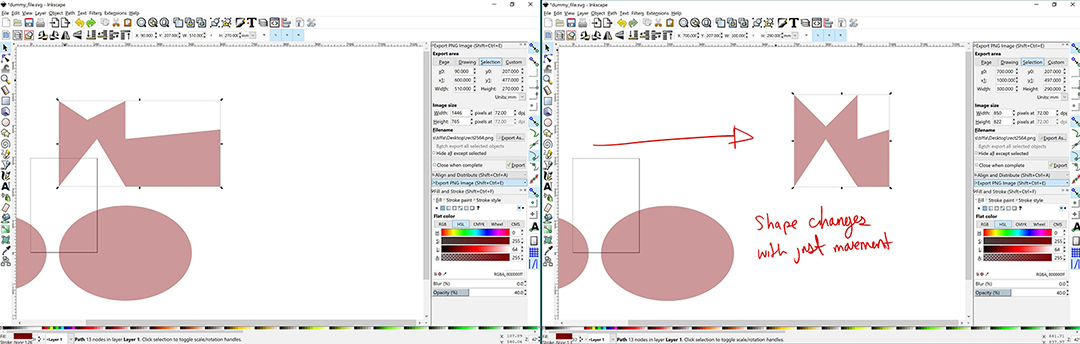
La forma sesgada de Inkscape es una función que le permite cambiar la forma de un objeto sesgándolo. Esto puede ser útil para crear diferentes formas o simplemente para cambiar el aspecto de un objeto. Para sesgar un objeto, selecciónelo y luego haga clic en el botón "sesgar" en la barra de herramientas.
Inkscape Redimensionar Svg
El icono SVG se puede encontrar en Inkscape. Establezca el tamaño y el ancho del documento según sus especificaciones deseadas en Archivo > Propiedades del documento. El siguiente paso es elegir todos los objetos en su icono. A medida que navega de una ventana gráfica a la siguiente, deberá ajustar la posición y el tamaño del objeto en la barra de menú superior: divida el valor en X, Y, B y W por 2 si está pasando de 200 a 100.
Aprenderá a escalar gráficos vectoriales escalables (SVG). Amelia Bellamy-Royds demuestra cómo escalar SVG. Aunque escalar gráficos de trama es difícil, la aplicación ofrece algunas posibilidades interesantes. Al aprender SVG, puede ser difícil descubrir cómo comportarse de la manera que desea. La relación de aspecto de las imágenes aaster se define como la relación entre el ancho y el alto. Es posible obligar al navegador a dibujar una imagen ráster en un tamaño diferente a su alto y ancho intrínsecos, pero se distorsionará cuando lo fuerce a una relación de aspecto diferente. Los SVG en línea se dibujan según el tamaño especificado en el código, independientemente del tamaño del lienzo.
ViewBox es la última pieza de software que crea gráficos vectoriales escalables. El viewBox de este elemento es un atributo de tipo. Este valor es una lista de cuatro números divididos por espacios en blanco o comas: x, y, ancho y alto. El sistema de coordenadas para la esquina superior izquierda de la ventana gráfica debe especificarse mediante el valor x e y. La altura se calcula sumando el número de xaphs/coordenadas que se deben escalar para ajustarse al ancho del espacio deseado. Cuando le da a la imagen dimensiones que no están de acuerdo con la relación de aspecto, la imagen se estirará o distorsionará. Las propiedades CSS de ajuste de objetos ahora están disponibles para otros tipos de imágenes, lo que le permite hacer lo mismo. Además, si selecciona la opción preserveRatioAspect=”none”, su gráfico se escalará de la misma manera que si fuera una imagen.

las imágenes de trama se pueden usar para especificar su ancho o alto, así como la escala en la que se deben usar. ¿Puede sva hacer eso? A medida que avanza en el proceso, descubre que se vuelve más complicado. Es un buen lugar para comenzar, pero deberá modificarlo un poco antes de poder usarlo. La relación de aspecto de un elemento se puede controlar mediante el uso de una variedad de diferentes propiedades CSS para ajustar su altura y margen. Otros navegadores aplicarán el tamaño predeterminado de 300*150 a la imagen si viewBox está configurado en 300*150; este comportamiento no está definido en ninguna especificación. Se escalará para caber dentro de su viewBox si usa los navegadores Blink/Firefox más recientes.
No aplicarán los tamaños predeterminados de esos navegadores si no especifica tanto el alto como el ancho. El método más simple es reemplazar un elemento contenedor con un SVG en línea, además de <objeto> y otros elementos reemplazados. En un gráfico en línea, lo más probable es que la altura oficial sea cero (en este caso). Si el valor de preserveRatioAspect se establece en verdadero, el gráfico se reducirá a cero. En lugar de estirar sus gráficos para cubrir todo el ancho que proporcionó, debe estirarlos para cubrir toda el área de relleno que eligió cuidadosamente para incluir en la relación de aspecto. ViewBox y preserveRatioAspect brindan un increíble nivel de flexibilidad. Los elementos anidados y lswsvg se pueden usar para permitir que las partes separadas de su escala gráfica se compongan de elementos anidados. Puede crear un gráfico de encabezado que se extienda para llenar una pantalla panorámica sin enfatizar demasiado el área siguiendo este método.
Cómo cambiar el tamaño de Svgs
¿Cómo puedo cambiar el tamaño de una imagen sva? Para comenzar, primero debe cargar un archivo de imagen SVG: arrastre o haga clic en el archivo de imagen para elegirlo del área blanca. Después de eso, puede cambiar el tamaño yendo a la pestaña Cambiar tamaño y ajustando la configuración de cambio de tamaño. Puede descargar el resultado una vez finalizado el proceso. ¿Cómo puedo cambiar el tamaño en Inkscape? Para cambiar el tamaño de una imagen en Inkscape, use la herramienta Seleccionar (atajo de teclado: S) y seleccione la imagen que desea usar. Los controladores de transformación deben ubicarse a los lados y en las esquinas de las páginas. Para cambiar el tamaño de la imagen, haga clic en uno de los controladores y arrástrelo. ¿Cómo se redimensiona proporcionalmente el paisaje de tinta? Seleccione el botón de escala. El cuadro de proporción de escala se puede encontrar en la parte inferior de esta página si desea que el ancho y la altura permanezcan iguales. En el campo Unidad de medida, haga clic en la flecha hacia abajo junto a la unidad de medida y luego selecciónela. ¿Cómo reduzco el sg? Configure viewBox en su svg> para generar automáticamente uno de los siguientes: alto o ancho. Después de ajustar la relación de aspecto, viewBox coincidirá con la relación de aspecto general en el navegador.
