Cómo acelerar su sitio web de WordPress
Publicado: 2022-05-05Lo sé, es frustrante cuando su sitio web es lento. Yo mismo he tenido esta lucha. Recuerdo que fui a Google y tomé imágenes y luego descubrí que mi sitio web era lento. Pensé que hice todo lo posible para arreglar mi sitio web lento. Confía en mí, he estado allí. Creé esta guía para ayudarlos a acelerar su sitio web de WordPress en detalle. Al administrar su sitio web de WordPress, hay varios factores a considerar, como complementos, alojamiento, imágenes y Javascript, por lo que cubriré cada uno y le daré algunos consejos... En realidad no. Vamos a ARREGLAR su sitio web de WordPress y hacerlo más rápido hoy. ¿Listo? Empecemos.
1. Mantenga las páginas por debajo de los 3 MB.

¿Qué significa eso?
Cada vez que agrega una imagen, CSS o javascript, su página se vuelve más pesada. Cuanto más contenido tenga en cada página, más tiempo cargará. La velocidad de su sitio web puede depender del servidor. Si está alojando con compañías como hostgator o ipage, lo más probable es que su sitio web se cargue más lentamente. Sin embargo, si su sitio web está alojado con liquidweb o namehero, su sitio web se cargará más rápido de forma predeterminada. Diferentes empresas de hosting cargan cada vez más lento, principalmente debido a las especificaciones del servidor.
Volvamos al punto principal. Mantenga las imágenes en su sitio web de WordPress alrededor de 100-50 KB de tamaño o menos. Ninguna imagen en su sitio web debe tener más de 200 KB.

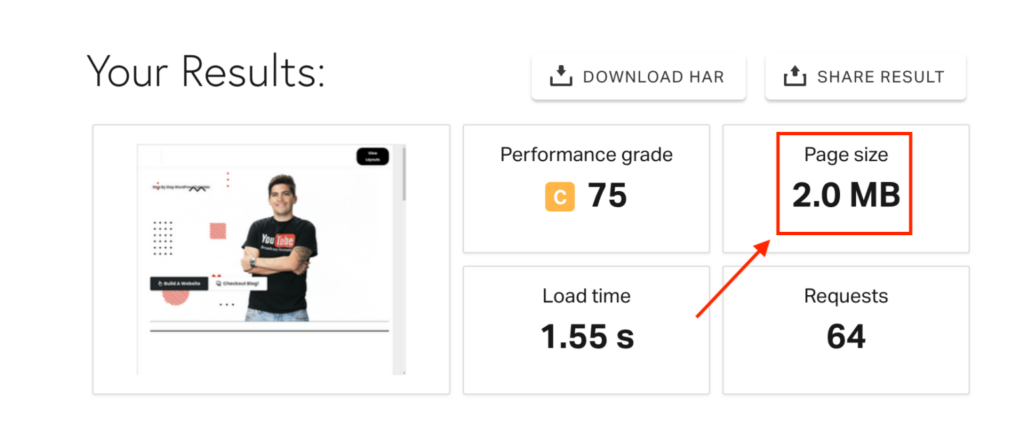
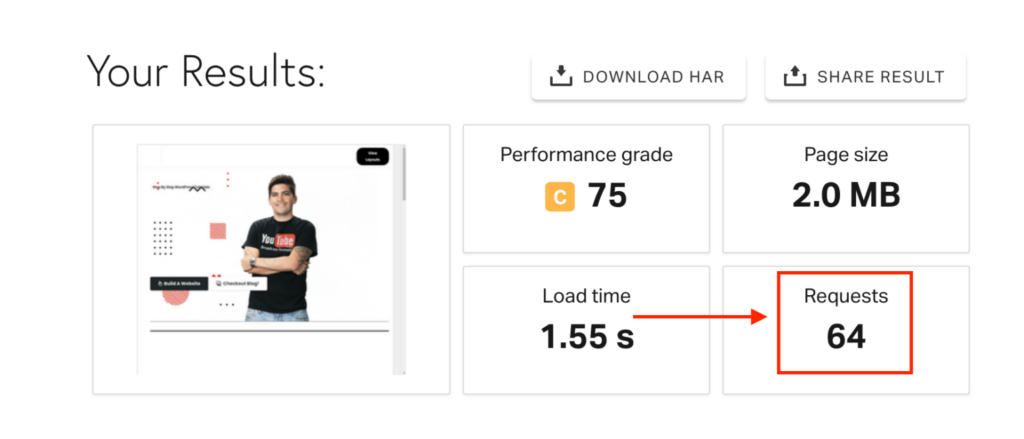
La imagen de arriba muestra el tamaño del contenido por tipo de contenido. Mi sitio web de WordPress contiene alrededor de 1 MB de imágenes, lo cual es bueno, y otro 1 MB de CSS y Java, lo cual es bueno. Así que recuerda esto, cuanto más cosas llamativas tengas en tu sitio web, más lento se cargará. Esto se llama JavaScript. Desea evitar JavaScript tanto como sea posible y sustituirlo por CSS porque no implica renderizado.
La imagen del lado izquierdo es mi sitio web medido por pingdom. Mi página de inicio se carga en menos de dos segundos, lo cual es una buena velocidad. Claro que puedo optimizar aún más cada página, pero mientras el sitio web cargue lo suficientemente rápido para mis visitantes, creo que eso es todo lo que me importa. Recuerde, Google dice que cualquier sitio web que tarde más de 3 segundos en cargarse perderá un 50% de su tráfico, ¡ay!
Así que recuerda, el tamaño total de tu página debe ser inferior a 3 MB para garantizar un sitio web con buenos tiempos de carga.
2. Obtenga alojamiento web confiable

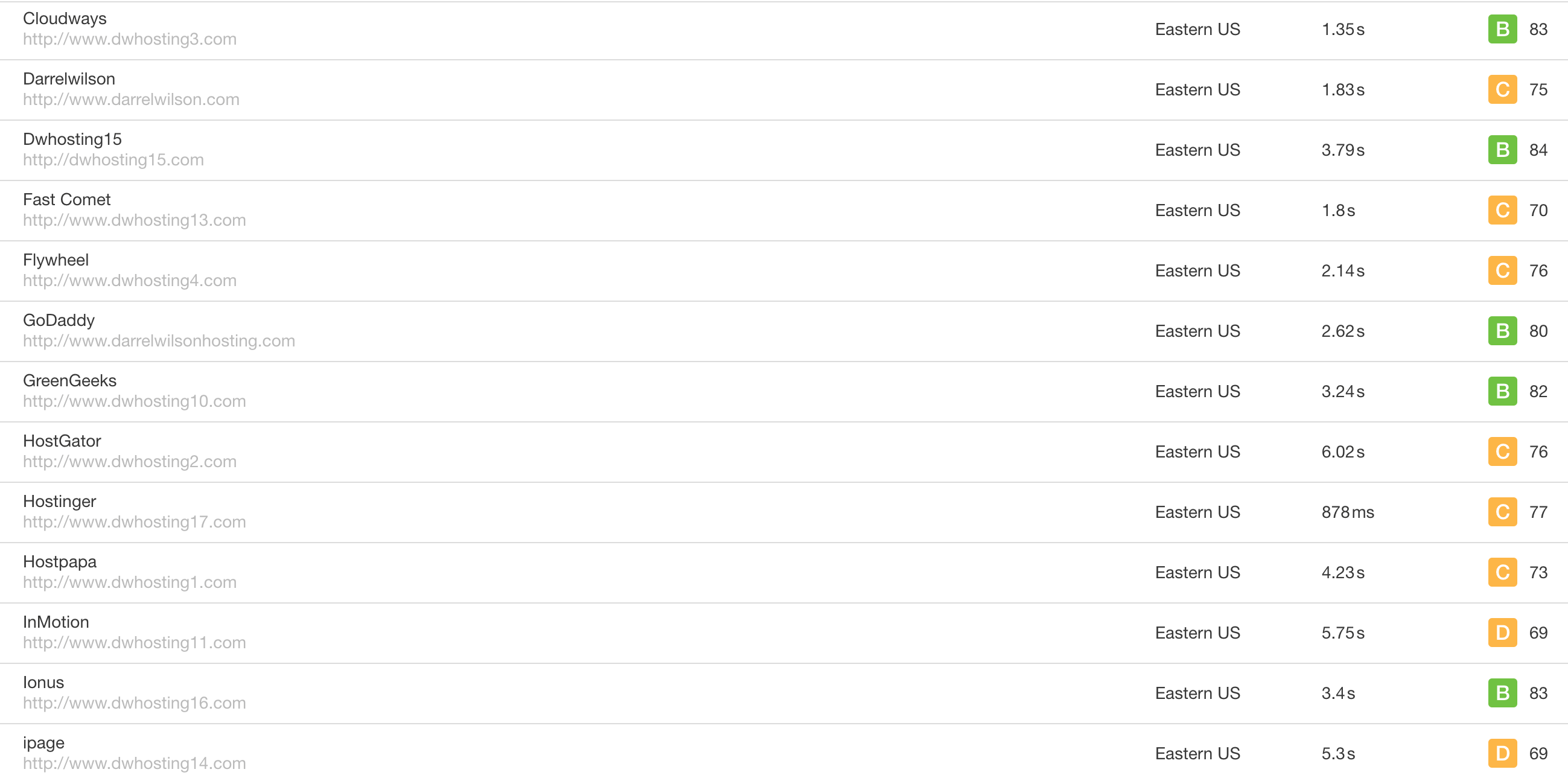
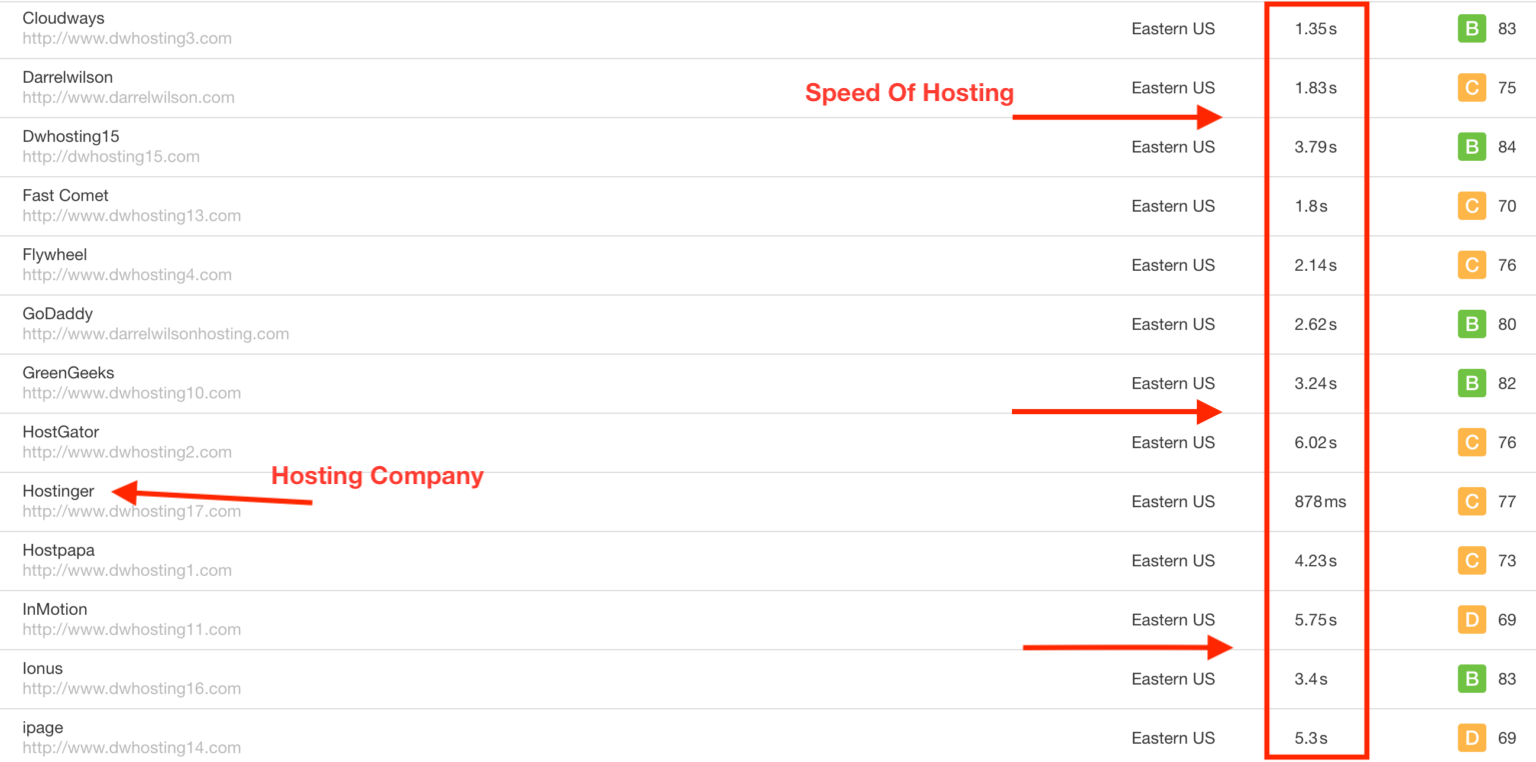
Eche un vistazo a mis resultados de velocidad de diferentes alojamientos web
Comencé este blog porque siempre buscaba en Internet y buscaba el alojamiento recomendado que los afiliados recomendaban. me jodieron Seamos realistas, a los blogs afiliados no les importa si su sitio web es rápido o no, solo quieren ganar una comisión de usted.
Estaba harto y quería cambiar esto. ¿Entonces qué hice?
Grabé el rendimiento de 25 empresas de alojamiento web diferentes y usé pingdom para realizar un seguimiento de sus velocidades y tiempo de actividad. Luego mostré los resultados y comencé a recomendar solo las mejores empresas de alojamiento web. Puede ver una lista de empresas que recomiendo en mi video de youtube aquí.
3. Optimización de imágenes

No agregue imágenes aleatorias a su sitio web. Asegúrese de que tengan un tamaño adecuado por debajo de 100 KB.
Este es el error más común #1 con los novatos que hacen sitios web de wordpress. Si está agregando imágenes aleatorias de Google, puede estar seguro de que su sitio web será lento, así que no lo haga.
En su lugar, optimice cada imagen en su sitio web para evitar que su sitio web se cargue lentamente.
- Asegúrese de que sus imágenes tengan menos de 100-50 KB para garantizar tiempos de carga más rápidos.
- Intenta evitar los archivos PNG. Tengo algunos archivos PNG en mi sitio web, pero tiendo a evitarlos. La razón principal por la que se deben evitar los archivos PNG es que son más grandes que los JPEG y pueden generar más solicitudes del servidor, lo que resulta en un sitio web más lento.
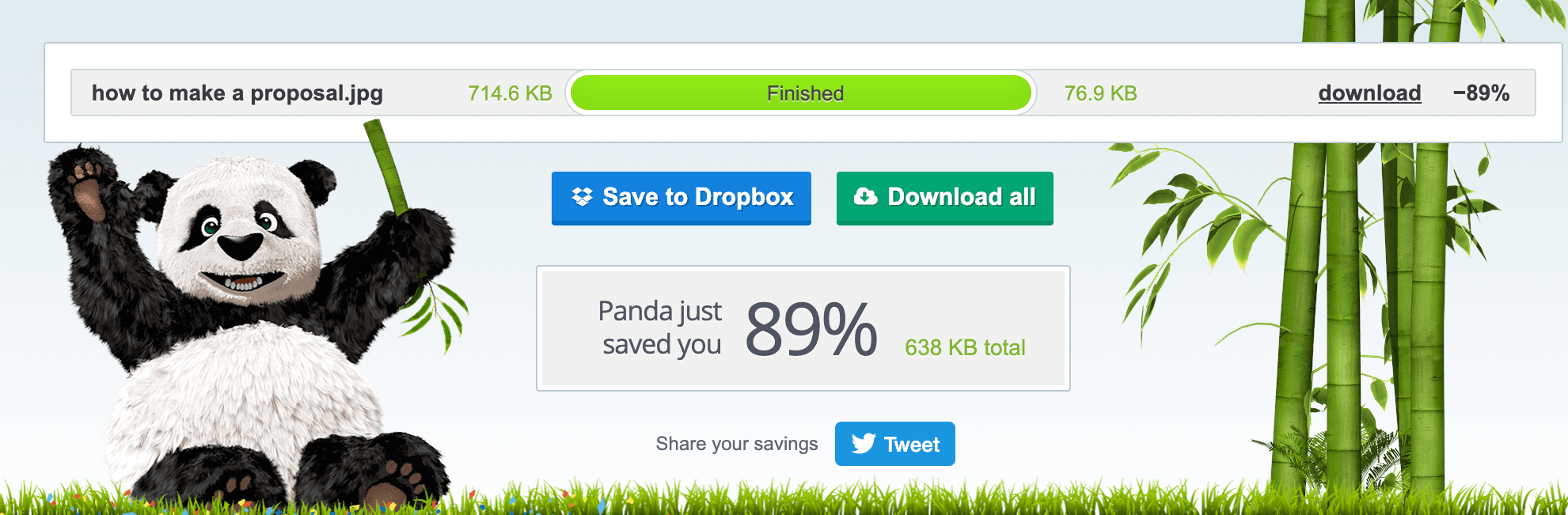
- Pruebe sitios web como TinyJPG. TinyJPG puede convertir su PNG a JPEGS y también reducir el tamaño de su imagen hasta en un 90%. La comparación de la izquierda son dos imágenes antes de la optimización de imágenes. Simplemente cargando mi imagen en tinyjpg, ¡ahorré 600 KB de espacio en mi página! Sin embargo, todavía tengo trabajo por hacer, la imagen sigue siendo un archivo PNG, por lo que puedo optimizarla aún más al convertirla a JPEG.
Si necesita ayuda con la optimización de imágenes en sus imágenes personales, le recomendaría ir a Fiverr y preguntarle a alguien si puede optimizar aún más las imágenes para usted. Mi sitio web tiene un diseñador que reduce al máximo el tamaño de las imágenes sin perder calidad.
Así que recuerden amigos, ¡mantengan esas imágenes pequeñas!
4. La regla de los 10 complementos

Mantengamos esto simple, agregar demasiados complementos a su sitio web de WordPress lo ralentizará.
Si su sitio web está en alojamiento compartido, debe permanecer por debajo de 10 complementos. Francamente, si agrega demasiados complementos, su sitio tendrá más problemas de los que resolverá.

Piense en su sitio web como un automóvil y los complementos son pesos. Cuantos más pesos tenga en el automóvil, más lento correrá el automóvil. Este es el mismo ejemplo con los complementos de WordPress.
Como puede ver, los complementos que cargan una gran cantidad de javascript, como la revolución del control deslizante y el complemento GTM, están agregando peso a la página.
Los complementos de seguridad para WordPress ralentizarán su sitio web. He visto que los complementos de seguridad sobrecargan los servidores y simplemente ejercen demasiada presión sobre ellos. Evitaría los complementos de seguridad.
5. Agregue un complemento de almacenamiento en caché

¿Qué hace realmente un complemento de almacenamiento en caché?
Un complemento de almacenamiento en caché crea una versión HTML estática de sus páginas desde su sitio web y la guarda en su servidor de alojamiento web. Cada vez que alguien visita su sitio web, su complemento de almacenamiento en caché crea una "versión replicada" de su sitio web con una página HTML en lugar de procesar los scripts PHP de WordPress comparativamente más pesados. En resumen, crea copias de sus sitios web para que su servidor no tenga que cargar su sitio web para cada visitante.
Yo personalmente uso wp-rocket en este sitio web. No solo ayuda a almacenar en caché mi sitio web, sino que minimiza CSS y Java. También ofrece carga diferida para ayudar a reducir la tensión en mi servidor. Puedes comprarlo aqui.
Ayude a su sitio web a relajarse y obtenga un complemento de almacenamiento en caché.
6. Reducir Java + CSS

¿Por qué reducir javascript y css en mi sitio web?
El mayor error de los principiantes es agregar animaciones llamativas a su sitio web. Lo sé, se ve genial. El problema principal con estas animaciones llamativas en su sitio web es que ralentizarán su sitio web de WordPress.
Tener demasiado JavaScript y CSS en su sitio web aumenta la cantidad de solicitudes del servidor, lo que resulta en tiempos de carga más lentos. Cuando un usuario visita su página web, el navegador realiza varias solicitudes para cargar javascript, css e imágenes. En resumen, el aumento de las solicitudes del servidor puede aumentar significativamente la velocidad de carga de la página y hacer que su sitio web sea lento.
¿Ves la imagen de la izquierda? Tengo alrededor del 50% de mi sitio web cargando javascript y css. Minimicé el javascript tanto como fue posible para que el sitio web se cargara más rápido.
¡Así que recuerda, cuanto más llamativo sea tu sitio web, más lento se volverá!
7. Reducir las solicitudes

¿Qué significa una solicitud de servidor?
Una solicitud HTTP es cuando un navegador web envía una "solicitud" al servidor de su sitio web de wordpress para obtener información sobre lo que hay en su sitio web. Cuando un usuario visita una página de su sitio web, su servidor necesita esta solicitud y devuelve los archivos contenidos en esa página al navegador del usuario. Cuantas menos solicitudes HTTP tenga que hacer un sitio web, más rápido podrá cargarse.
¿Qué desencadena las solicitudes HTTP?
- Los complementos generarán solicitudes HTTP.
- demasiadas imágenes
- Demasiado javascript
Al agregar estas pequeñas prácticas a su sitio web, podrá hacer que su sitio web se cargue más rápido.
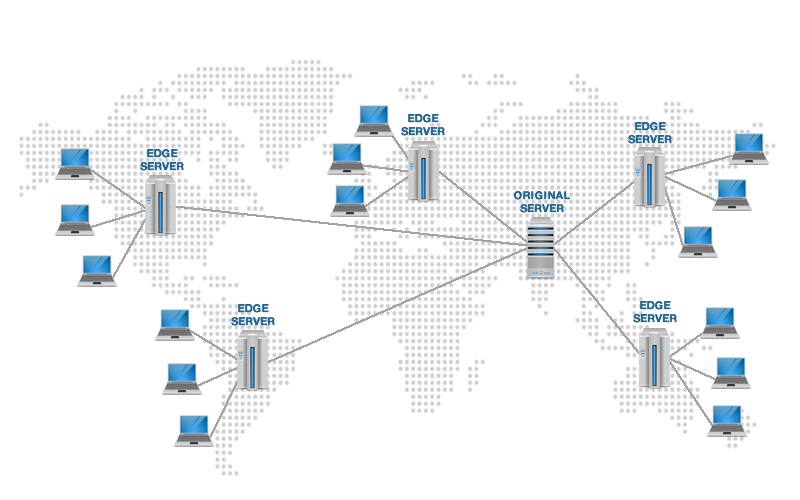
8. Usa un CDN

Primero, ¿Qué es un CDN?
Una red de entrega de contenido (CDN) es una variedad de servidores distribuidos en todo el mundo que almacena archivos a los que acceden los visitantes del sitio web. Básicamente, un CDN crea "versiones replicadas" de su sitio web y las distribuye por todo el mundo a otros servidores. Como resultado, los usuarios de todo el mundo no tienen que acceder a su servidor específico, sino a servidores ubicados más cerca de sus visitantes, lo que reduce la distancia física que les lleva llegar a su servidor.
Para ser honesto, un CDN no ayudará a que su sitio web sea más rápido si sus usuarios son locales. Si usted es una empresa de diseño web local que intenta conseguir clientes locales, un CDN no le ayudará mucho. Una CDN es más especial para sitios web que tienen un alcance global, como un gran blog o un gran sitio web de comercio electrónico.
Trate de identificar por qué su sitio web es lento.
Puede ser frustrante cuando su sitio web de WordPress es lento y no sabe por qué. La mayoría de los principiantes que comienzan a crear sitios web rápidamente culpan al servidor que están usando, pero cuando en realidad los sitios web lentos se deben a una mala optimización de la imagen o a que tienen demasiados complementos. Si aún tiene problemas con su sitio web, intente visitar la página de recursos de mi sitio web para ver cómo puede mejorar la velocidad de su sitio web.
Y como siempre, manténganse frescos, fiesteros. Visite los recursos del sitio web
