Cómo detectar un archivo SVG malicioso
Publicado: 2023-01-21Cuando se trata de archivos SVG maliciosos, hay algunas cosas que puede buscar para determinar si un archivo es malicioso. Primero, debe verificar el tamaño del archivo. Si el archivo es significativamente más grande que otros SVG que tenga, podría ser una señal de que el archivo ha sido alterado para incluir código malicioso . Otra cosa que debe buscar es un comportamiento inusual o inesperado cuando abre el archivo. Si el archivo SVG se abre en un editor de texto en lugar de un navegador, o si muestra caracteres o símbolos extraños, es probable que el archivo esté infectado con malware. Finalmente, debe escanear el archivo con un programa antivirus confiable para estar seguro. Si el archivo está marcado como malicioso, es probable que contenga código dañino.
Los virus y el malware pueden infectar casi cualquier tipo de archivo debido a un código malicioso. Un virus puede infectar y propagarse a otros archivos cuando un usuario carga o entrega un archivo infectado. SVG o. archivo HTML. Las API de Filestack cifran automáticamente los archivos durante la transferencia y el almacenamiento de datos, lo que reduce la probabilidad de robo de datos. Filesstack permite a los usuarios cargar y almacenar de forma segura una variedad de archivos desde su escritorio o dispositivos móviles. Los programas maliciosos se pueden poner en cuarentena hasta que Filestack Workflows pueda revisarlos durante la detección de virus.
Mantener estas precauciones evitará que los archivos infectados se propaguen y protegerá tanto a la aplicación como al usuario. La seguridad es la base de la API de Filestack y se mantiene en toda la plataforma. Las cadenas de políticas se pueden usar para permitir que los usuarios modifiquen los archivos existentes y la configuración de la cuenta mientras cargan y entregan nuevos archivos. Una cadena de política debe contener un valor que vence en un momento determinado, y cada llamada y valor deben ser únicos.
Los archivos HTML que contienen código JavaScript incrustado también son vulnerables. El archivo SVG infectado, por ejemplo, puede redirigir a los usuarios a un sitio web malicioso que, en realidad, es un sitio falso. Es común que estos sitios exijan que los usuarios instalen software espía oculto en un complemento del navegador o, en el caso de virus, un programa de detección de virus.
¿Pueden los svgs ser maliciosos?

Sí, los SVG pueden ser maliciosos. Mediante el uso de código malicioso dentro de un archivo SVG, un atacante puede tomar el control del sistema de un usuario. El atacante podría usar ese control para instalar malware, robar datos confidenciales o realizar otras acciones maliciosas.
Scalable Vector Graphics es un acrónimo de Scalable Vector Graphics. Esta aplicación, además de XML, proporciona un método para definir valores. Un gráfico vectorial se define como una serie de comandos o declaraciones que mueven formas y líneas en un espacio bidimensional. Cuando un desarrollador necesita una imagen que responda y tenga su propio ancho, se puede usar una imagen SVG . Ha habido más de 8000 casos reportados de vulnerabilidades de seguridad en archivos SVG. Un método para prevenir ataques es desinfectar los archivos SVG de cualquier programa JavaScript. El primer paso es instalar un complemento para desinfectar todo SVG después de que se haya cargado en el sitio.
Es completamente aceptable usar archivos SVG en su sitio web, siempre que esté al tanto de los riesgos de seguridad. Los scripts maliciosos son un riesgo, pero no hay necesidad de preocuparse por ellos en los archivos .SVG.
¿Cómo puedo ver el archivo Svg?

Hay algunas formas de ver un archivo SVG. Una forma es abrirlo en un editor de texto y mirar el código. Otra forma es abrirlo en un navegador. Si el archivo es válido, debería ver la imagen representada en la ventana del navegador. Finalmente, puede usar una herramienta como Inkscape para abrir y ver el archivo.
Debido a su naturaleza basada en vectores, un archivo SVG puede proporcionar una gran cantidad de posibilidades de diseño. Esto significa que sus diseños y gráficos pueden ampliarse o reducirse sin perder su calidad. También puede modificar fácilmente sus diseños editando archivos SVG en cualquiera de los programas populares de Adobe.
Es fundamental considerar el uso de archivos SVG si desea agregar algo de dinamismo adicional a sus diseños web. Es simple y versátil usar estas herramientas, lo que le permite crear diseños impresionantes en el menor tiempo posible.
¿Cuándo no debería usar Svg?
Debido a que se basa en tecnología vectorial, el formato SVG no es adecuado para imágenes con muchos detalles y texturas finas. Este tipo de gráficos, que tiene un color y una forma más simples, es el más adecuado para logotipos, iconos y otros gráficos planos.
El formato más común utilizado para gráficos web es Scalable Vector Graphics (SVG). Cuando se amplían o reducen en un navegador, las imágenes vectoriales no pierden calidad porque son imágenes vectoriales, no imágenes estándar. Algunos formatos de imagen pueden requerir un activo o datos adicionales para resolver problemas basados en la resolución, según el dispositivo. En términos de formatos de archivo, el estándar SVG es W3C. Este tipo de lenguaje de programación también se puede usar junto con otros estándares abiertos como CSS, JavaScript y HTML. En comparación con otros formatos, las imágenes en SVG son mucho más pequeñas. Los archivos gráficos PNG pueden pesar hasta 50 veces más que sus equivalentes SVG. No requieren imágenes de un servidor porque están hechos de XML y CSS. Es adecuado para usar con gráficos 2D como logotipos e iconos, pero no es adecuado para usar con imágenes detalladas. Aunque es compatible con la mayoría de los navegadores modernos, es posible que no funcione con versiones anteriores de Internet Explorer.

El uso de archivos .SVG puede ayudarlo a ahorrar espacio en su sitio web. Además de explorar el contenido del archivo SVG en cualquier navegador (IE, Chrome, Opera, FireFox, Safari, etc.), también puede descargar el archivo. El tamaño del archivo puede crecer rápidamente si el objeto contiene una gran cantidad de elementos pequeños. Los gráficos en sí mismos también son imposibles de leer porque solo se ve el objeto completo; si solo puede leer las partes del gráfico, también experimentará la cámara lenta. El uso de un archivo SVG, por otro lado, le permitirá crear gráficos personalizados que son escalables y se pueden usar en cualquier navegador. En otras palabras, si necesita crear gráficos para un sitio web, un archivo sva es una excelente opción.
Los riesgos de usar Svg
Es arriesgado usar SVG porque contiene Javascript. Debe eliminar los archivos SVG antes de que se carguen en el sitio web. A partir de ahora, no conozco ningún proveedor de alojamiento de imágenes que admita SVG, y tampoco conozco ningún sitio web que permita imágenes generadas por el usuario. Luego está la cuestión de cuán complejos pueden ser los SVG. A pesar de su sencillez, se trata de un formato muy complejo, con muchas ventajas. Como resultado, siempre que sea posible, debe usar svega al desarrollar páginas web. No obstante, son una herramienta poderosa y debe prestar atención a sus riesgos.
Ejemplo de Svg malicioso
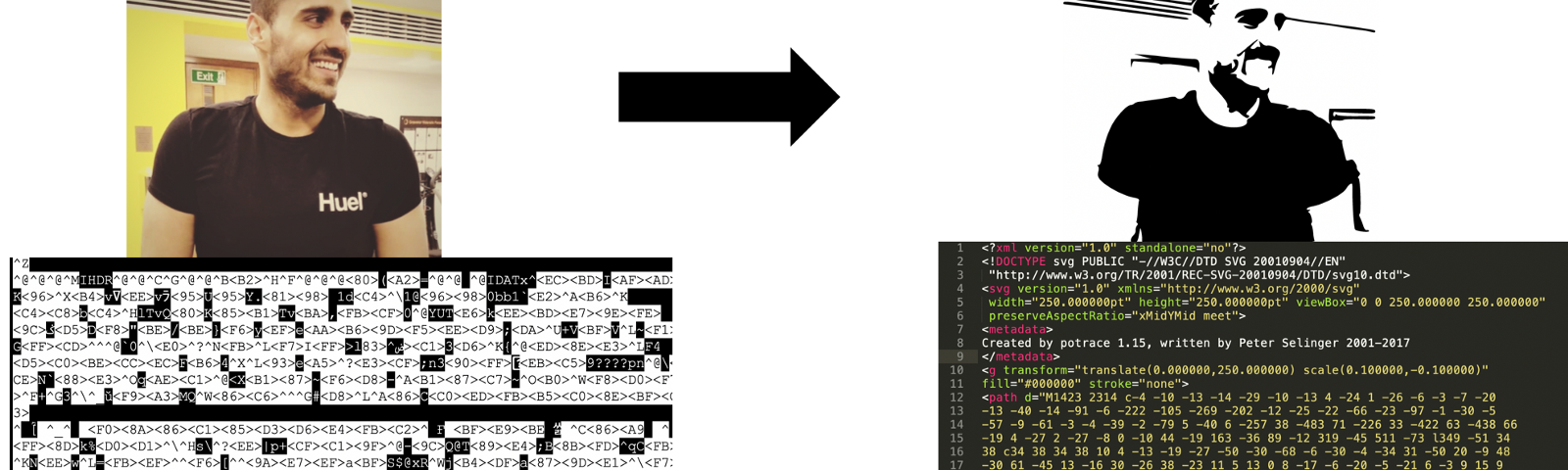
Un ejemplo de un SVG malicioso sería uno que está incrustado con JavaScript que se usa para ejecutar código malicioso en la computadora de un usuario. Esto puede suceder cuando un usuario abre un archivo SVG en un navegador o visor que no cuenta con las medidas de seguridad adecuadas.
Los riesgos de seguridad de los archivos Svg
El caso de uso principal de SVG es el diseño y la animación de páginas web y aplicaciones, pero también se puede utilizar en medios impresos.
Los ataques de secuencias de comandos entre sitios (XSS) en SVG no son tan comunes como los de los archivos JPEG o PNG, que no requieren un método de autenticación específico del sitio.
Las vulnerabilidades XSS pueden ocurrir cuando un usuario inserta un código malicioso en una página web y luego lo ve una vez que se ha ejecutado.
Debido a que los archivos SVG no son código ejecutable, no es necesario que sean vulnerables a XSS de la misma manera que lo son los archivos JPEG o PNG.
Debido a que creará y usará sus propios archivos, no necesita preocuparse por la seguridad. La carga de archivos por parte de usuarios que no son de confianza supone un riesgo inmediato para los usuarios.
Prevención Svg Xss
Hay algunas formas de prevenir ataques XSS cuando se utilizan archivos SVG:
1. Use una Política de seguridad de contenido (CSP) que deshabilite el uso de JavaScript en línea en archivos SVG.
2. Valide y desinfecte cualquier entrada proporcionada por el usuario antes de que se utilice para generar un archivo SVG.
3. Sirva todos los archivos SVG con el tipo de contenido "imagen/svg+xml" y deshabilite la representación de archivos SVG en navegadores que no admitan este tipo de contenido.
Este error se conoce más comúnmente como secuencias de comandos entre sitios (XSS), que consiste en inyectar código Javascript en las páginas web. Esta vulnerabilidad se puede utilizar para robar cookies de los usuarios, eludir SOP a través de CORS y realizar una amplia gama de otras cosas. El uso de archivos SVG por parte de los usuarios suele pasarse por alto al encontrar vulnerabilidades XSS. Ejecutará archivos con una carga útil XSS si se cargan en un sitio web. Los desarrolladores y los atacantes con frecuencia se pasan de la raya con respecto a esto. Puede probar fácilmente esta vulnerabilidad cargando un archivo .SVG como su imagen de perfil. Cuando vea la imagen, notará que todo funciona sin problemas. Después de guardar el archivo XSS en un CSV, ahora lo tienes guardado.
Los archivos Svg se pueden usar para inyectar código malicioso en páginas web
El código JavaScript incrustado en un archivo SVG se puede usar para inyectar scripts en páginas o ejecutar comandos arbitrarios en la computadora de un usuario. Debido a que los archivos SVG se pueden incrustar en cualquier documento de una página web, los atacantes los utilizan con frecuencia para inyectar código malicioso en las páginas que visitan los usuarios ingenuos.
Archivos SVG
Un archivo SVG es un archivo de gráficos vectoriales escalables. Los archivos SVG se crean con software de gráficos vectoriales y se pueden editar con un editor de texto. El formato de archivo se basa en XML y puede contener animación e interactividad.
Los archivos .VSCA se pueden importar a una variedad de aplicaciones populares de diseño gráfico y publicación, como Microsoft Office para Android. Puede editar una imagen SVG con Office para Android. Para editar un SVG, haga clic en él y verá la pestaña Gráficos en la cinta. Se puede agregar un conjunto de estilos predefinidos a su archivo SVG para cambiar rápidamente su apariencia. La semántica del lenguaje de marcado basado en XML se utiliza para describir gráficos vectoriales bidimensionales en Gráficos vectoriales escalables (SVG). Las aplicaciones de publicación y diseño gráfico más populares, como Microsoft Office para Android, importan archivos SVG .
