Cómo detener el spam en el formulario de contacto de Elementor [Guía fácil]
Publicado: 2023-04-12¿Está buscando una manera de detener el correo no deseado del formulario de contacto de Elementor?
Los formularios de contacto de un sitio web son un blanco fácil para los piratas informáticos. Si los formularios de contacto del sitio web no están protegidos adecuadamente, los spammers y los bots pueden abusar fácilmente de ellos y estropear su sitio.
Si ha creado su sitio web de WordPress en Elementor y ha utilizado su widget de generador de formularios de contacto nativo para recibir las consultas de sus clientes, generar clientes potenciales o para cualquier otro propósito, es probable que, en algún momento, también haya recibido entradas de formulario de spam.
En esta publicación, veremos cómo puede habilitar las funciones integradas de protección contra correo no deseado para detener el correo no deseado del formulario de contacto de Elementor.
Entonces empecemos.
¿Qué es el spam de formulario de contacto de WordPress?
El spam de formulario de contacto de WordPress se refiere a mensajes no solicitados o envíos enviados a través de formularios de contacto en un sitio web de WordPress. Estos mensajes de spam generalmente son enviados por bots o software automatizado que rastrean la web en busca de formularios de contacto para enviar mensajes de spam.
El spam de formulario de contacto puede ser una molestia para los propietarios de sitios web y dar como resultado una pérdida de tiempo y recursos filtrando los mensajes de spam para encontrar consultas legítimas. Además, el spam del formulario de contacto puede afectar negativamente la experiencia del usuario para los visitantes de su sitio web.
Para evitar el spam en el formulario de contacto, puede usar varias técnicas, como agregar CAPTCHA, implementar filtros de spam o usar complementos de terceros que se especializan en la prevención de spam. Estas medidas pueden ayudar a reducir los mensajes de spam que recibe a través de sus formularios de contacto de WordPress.
Cómo detener el spam del formulario de contacto de Elementor
Para evitar envíos de spam en sus formularios de Elementor, puede usar CAPTCHA o reCAPTCHA, implementar fuertes filtros de spam y hacer que su formulario sea difícil de completar para los bots.
Estas medidas ayudan a reducir los envíos de spam que recibe y garantizan que sus formularios de Elementor se utilicen para el propósito previsto.
Veamos algunas formas que puede usar para hacer que sus formularios de Elementor estén libres de spam.
Método 1: función Honeypot integrada de Elementor
Honeypot es una función de protección contra correo no deseado diseñada para parecerse a una real, pero está configurada para atrapar piratas informáticos y bots.
Usted podría estar pensando, ¿cómo funciona esto?
Honeypot agrega un campo falso invisible a sus formularios de contacto para atraer a los piratas informáticos, y cuando intentan acceder al Honeypot, los piratas informáticos/estafadores caen en una trampa.
Para habilitar Honeypot, debe agregar secuencias de comandos a las páginas de su formulario de contacto, lo cual es un proceso técnico y lento.
Afortunadamente, el widget del generador de formularios de contacto de Elementor tiene una función antispam Honeypot incorporada, por lo que no necesita codificación.
Veamos cómo puedes crear una trampa Honeypot en formularios de Elementor.
¿Cómo se agrega Honeypot a los formularios de contacto en el formulario de contacto de Elementor?
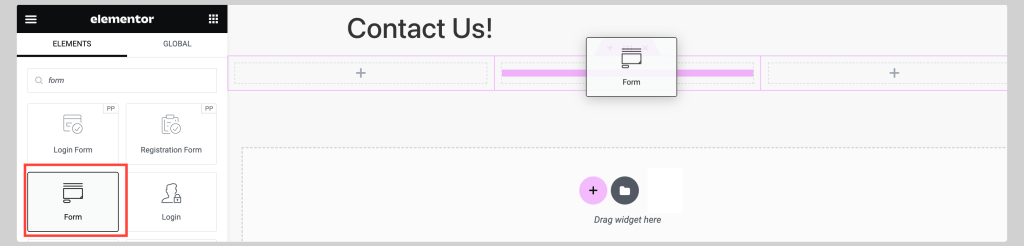
En primer lugar, debe arrastrar y soltar el widget de formulario de Elementor en la página.

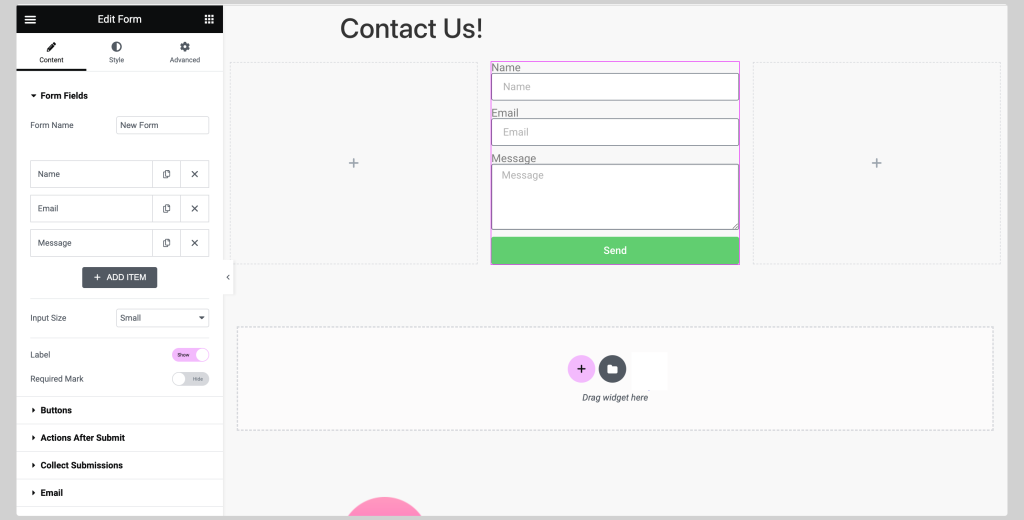
Así es como se verá su página cuando agregue el widget Formulario.

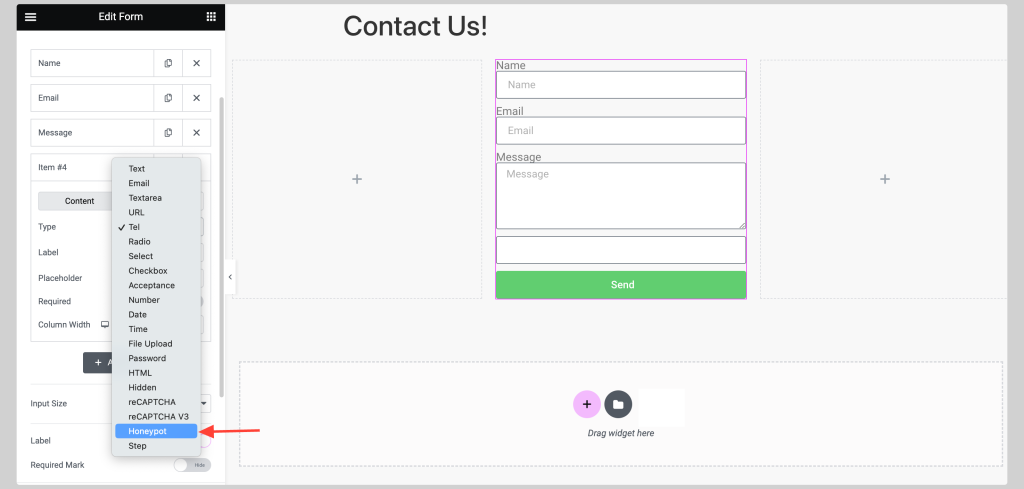
A continuación, haga clic en el botón + AÑADIR ARTÍCULO . Luego, vaya a la sección Tipo y elija la opción Honeypot del menú desplegable.

Una vez hecho esto, haga clic en el botón ACTUALIZAR/PUBLICAR . Así de simple es habilitar la función de protección contra spam Honeypot en los formularios de Elementor.

Método 2: proteger los formularios de contacto de Elementor usando reCAPTCHA
Otra protección contra spam que puede aprovechar es el popular reCAPTCHA de Google.
El único inconveniente de este método es que necesita generar claves API separadas para autenticar su sitio de WordPress con reCAPTCHA.
¡Pero no te preocupes! Hemos creado esta guía paso a paso para ayudarlo a aprender cómo generar las claves reCAPTCHA de Google.
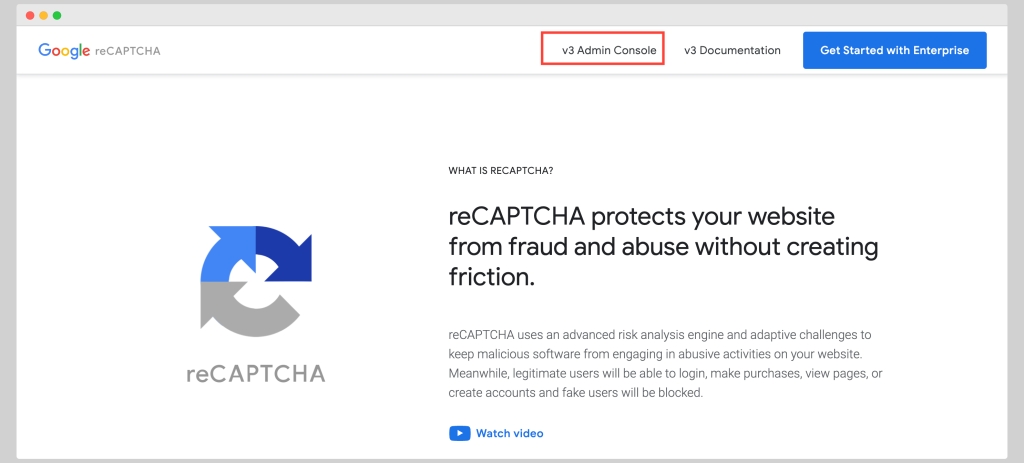
Primero, inicie sesión en su cuenta de Google y abra el sitio de Google Developers Console.
Luego haga clic en Consola de administración v3 en la parte superior.

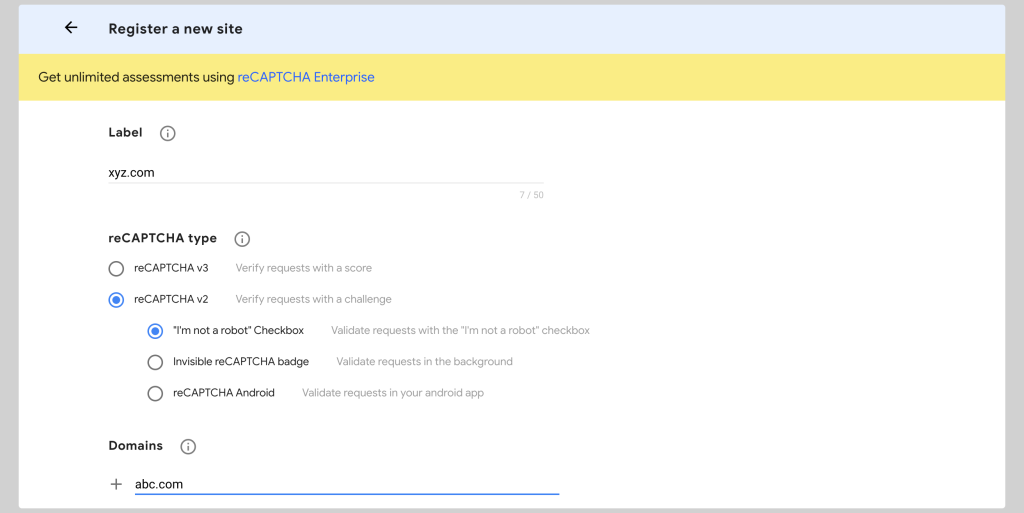
Se le redirigirá a una página donde deberá completar los detalles para registrar su sitio en reCAPTCHA.
El primer paso es completar el campo Etiqueta , donde puede agregar el nombre de su sitio web o cualquier otro nombre de su elección para ayudarlo a reconocer las claves más adelante.
A continuación, elija el tipo de reCAPTCHA entre V2 y V3.
El tipo V2 reCAPTCHA viene con 3 opciones más:
- Casilla de verificación “No soy un robot”.
- Insignia reCAPTCHA invisible
- reCAPTCHA Android
Elija su opción preferida y continúe con la siguiente.

Complete todos los detalles requeridos y haga clic en la casilla de verificación Aceptar. Si desea recibir notificaciones sobre su reCAPTCHA, puede hacer clic en la segunda casilla de verificación.
Haga clic en el botón Enviar para guardar sus datos.
Tan pronto como haga clic en el botón Enviar, será redirigido a una página que muestra la clave de su sitio y la clave secreta.
Copie sus claves y péguelas en la pestaña Integraciones de Elementor.
Cómo habilitar Google reCAPTCHA en el formulario de contacto
Ahora, regrese a su página y edite el widget Formulario.
Haga clic en el botón + AÑADIR ARTÍCULO . A continuación, navegue a la sección Tipo; para este tipo, debe elegir la opción reCAPTCHA o reCAPTCHA V3 .
Método 3: Agregar pregunta matemática
Si no quiere tener problemas con todo el proceso de claves API, puede agregar una pregunta matemática para detener el correo no deseado en el formulario de contacto.
Afortunadamente, no necesita instalar ningún complemento de terceros para implementar la funcionalidad matemática. En su lugar, obtiene esta función dentro del propio widget de formulario.
Veamos cómo puede agregar una pregunta matemática al formulario de Elementor.
¿Cómo agregar una pregunta de matemáticas en Elementor Forms?
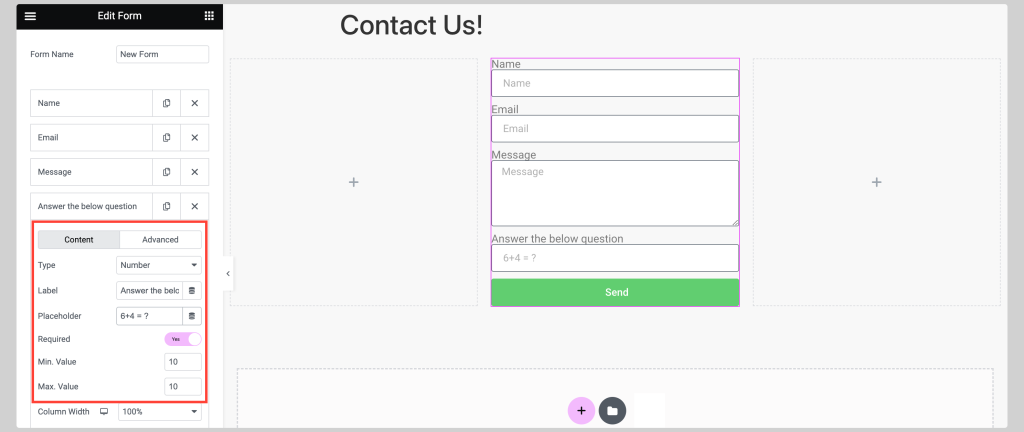
Para agregar el problema matemático a su formulario de Elementor, primero, edite el widget,
Para agregar la pregunta matemática a su formulario de contacto básico de Elementor, seleccione la opción de campo Número en el tipo de campo.
A continuación, cambie el texto de la etiqueta , agregue su problema matemático en el campo Marcador de posición y establezca el valor mínimo. y máx. Valor.

Una vez hecho esto, actualice su página y pruebe su formulario.
Conclusión: cómo detener el correo no deseado en el formulario de contacto de Elementor
Entonces, ¿estás listo para detener el spam y proteger tus formularios de contacto de Elementor?
Al implementar los consejos y estrategias descritos en esta publicación, puede proteger su sitio web y asegurarse de que solo recibe envíos de formularios legítimos.
Entonces, comience a tomar medidas hoy para acabar con el spam y disfrute de una presencia en línea más segura.
Además, lea:
- Cómo diseñar formularios de gravedad con Elementor gratis [paso a paso]
- Más de 10 preguntas frecuentes sobre Elementor
- ¿Cómo agregar reseñas de Yelp a WordPress usando Elementor?
