Cómo diseñar SVG en Illustrator
Publicado: 2023-01-18SVG, o Scalable Vector Graphics, es un formato de archivo que le permite crear ilustraciones y gráficos basados en vectores que se pueden escalar a cualquier tamaño sin perder calidad. Si es un diseñador o ilustrador que trabaja con gráficos basados en vectores, probablemente ya esté familiarizado con SVG. Pero incluso si es nuevo en gráficos vectoriales, aprender a usar SVG puede ser una habilidad valiosa para agregar a su conjunto de herramientas. En este tutorial, le mostraremos cómo configurar el ilustrador de estilo svg para que pueda crear sus propios gráficos vectoriales escalables.
Puede crear un archivo de gráficos vectoriales escalables o un archivo SVG con Adobe Illustrator . Si se siente cómodo y tiene mucha experiencia con la codificación, puede comenzar a codificar por su cuenta. Debe pensar en algunas cosas antes de crear un SVG. Puede guardar las fuentes que ha utilizado seleccionando Atributos de presentación o Todos los glifos en Opciones avanzadas. Si desea que su archivo SVG sea más útil para los lectores de pantalla, le recomendamos que lea nuestros tutoriales sobre Cómo hacer que su archivo SVG sea más atractivo para los lectores de pantalla. Para crear un archivo svg que responda al tamaño, haga clic en Aceptar en la esquina inferior derecha.
¿Cómo uso Svg en Illustrator?

Para usar SVG en Illustrator, primero debe descargar el archivo SVG que desea usar. Una vez descargado el archivo, ábralo en Illustrator y seleccione la pestaña "Editar". Desde aquí, puede usar las diversas herramientas de Illustrator para editar el archivo SVG. Una vez que haya terminado de editar, puede guardar el archivo como un archivo SVG.
SVG emplea una descripción basada en texto de objetos y rutas para generar un formato gráfico vectorial . Puede importar el archivo SVG a Illustrator haciendo clic derecho sobre él y seleccionando Importar en el menú. También puede usar el método abreviado de teclado Ctrl -I (Mac) o Cmd -I (Windows). Seleccione los siguientes parámetros de la sección Opciones del cuadro de diálogo Convertir a gráfico vectorial. La escala de un gráfico vectorial se define como su escala real. La rotación de una imagen es el resultado de la rotación del gráfico vectorial. Tiene la opción de asignar un valor de rotación a grados o píxeles. El nombre del archivo debe ir precedido de la letra. El nombre de archivo del archivo.svg que se convertirá en un archivo de Adobe Illustrator.
El uso de SVG le permite crear gráficos que son más detallados y precisos que el uso de Adobe Photoshop o Adobe Inkscape. Illustrator y otros programas basados en vectores se pueden usar para editar archivos SVG, que luego se pueden exportar como imágenes o archivos PDF. Con SVG, un formato de gráficos vectoriales , puede crear gráficos más detallados y precisos que con Photoshop o Adobe Inkscape. Si usa SVG, puede crear gráficos más detallados y precisos que los creados con Adobe Photoshop o Adobe Inkscape.
¿Se puede editar Svg en Illustrator?

Es posible editar archivos SVG en Illustrator, pero existen algunas limitaciones. Puede ser difícil editar puntos individuales de un archivo SVG y es posible que algunas funciones de edición no funcionen correctamente. Asegúrese de marcar ambas rutas y haga clic en Aceptar como parte del cuadro de diálogo Unir ruta.
Puede usar SVG en Illustrator si lo desea. Para facilitar el proceso, puede utilizar algunos trucos. Para crear gráficos vectoriales, primero debe usar Illustrator Pen e Inkscape. Los puntos individuales de un archivo SVG no se pueden editar. Finalmente, deberá agregar algo de texto al archivo. Se debe elegir la herramienta Texto y se debe mostrar el texto seleccionado. Para ello, seleccione el ancho y la altura del borde en el campo de tamaño. Una vez que haya terminado de trabajar con el archivo en Illustrator, estará listo para comenzar a usarlo.
¿Puede Adobe Illustrator abrir archivos Svg?
Puede ver y editar archivos SVG en cualquier navegador web, editarlos en Adobe Illustrator o convertirlos a un formato de archivo diferente en Adobe Photoshop.
¿Con qué puedo editar Svg?
Si desea abrir los archivos svg, deberá usar un programa de software de gráficos vectoriales como Adobe Illustrator, CorelDraw o Inkscape (un editor de gráficos vectoriales gratuito y de código abierto que se ejecuta en Windows, Mac OS X y Linux) .
Ilustrador de opciones SVG

Hay varias formas de crear archivos SVG en Adobe Illustrator. Una opción es crear su archivo en formato AI y luego exportarlo como SVG. Otra opción es crear su archivo en formato EPS y luego convertirlo a SVG usando un programa como Inkscape. La ventaja de usar Illustrator para crear sus archivos SVG es que ofrece mucho control sobre el formato del archivo y la calidad de la salida.
¿Cómo funcionan los archivos Svg en Illustrator?
Si selecciona el archivo SVG en Importación de archivos, accederá a la etapa en la que podrá importarlo oa la biblioteca en la que podrá importarlo. Puede arrastrar un archivo SVG directamente al escenario. Uso de activos SVG en su biblioteca CC: Arrastre y suelte el activo directamente en o a través del escenario o bibliotecas de documentos.
¿Los archivos Svg son editables en Illustrator?
Un consejo para los usuarios de Illustrator: debido a que existen algunas restricciones, la herramienta se puede usar para editar archivos SVG. Un archivo .svg , por ejemplo, no se puede editar individualmente y es posible que algunas funciones de edición no funcionen como se esperaba.
¿Cómo desbloqueo un Svg en Illustrator?
Puede importar un archivo sva a Illustrator mediante la opción de menú Archivo > Importar > SVG . Si está usando una Mac, puede usar Ctrl I (Mac), o si está usando Windows, puede usar Cmd I. Para convertir el archivo SVG en un gráfico vectorial, primero debe importarlo a Illustrator.
Crear icono Svg en Illustrator
Se puede crear un archivo SVG simple de Illustrator en cuestión de minutos. El primer paso es extraer un archivo de Illustrator que desee convertir a un archivo .sv . Seleccione "Archivo" en el menú "Archivo" y luego guarde el archivo guardado. Después de seleccionar "Archivo SVG" en el menú desplegable "Tipo", verá un cuadro de diálogo Guardar como con "

En este tutorial, repasaremos cómo crear svg. Se puede crear un gráfico vectorial en Adobe Illustrator en una sola computadora. Como no están formados por píxeles, estos elementos se pueden escalar sin perder calidad. Esta función es especialmente útil para crear iconos u otros elementos gráficos que se utilizarán en sitios web receptivos. Si desea crear un archivo.svg, debe tener una imagen que genere código. La forma más sencilla de limpiar su código y hacerlo más pequeño es simplificar su imagen. Debe colocarse en una mesa de trabajo sin detalles detrás de escena y sin las formas o fondos que puede ver detrás. Convierte a esquemas con la ayuda de fuentes y CSS internos. Si no convierte la fuente en contornos, puede distorsionarse.
Creación de formas básicas en un programa de dibujo vectorial
Para comenzar a usar un programa de dibujo vectorial, primero debe abrir su archivo.svg y generar algunas formas básicas. La herramienta Pluma se puede usar para dibujar una ruta básica, luego las herramientas Trazo y Relleno se pueden usar para colorear su icono. Una vez que haya creado sus formas y colores básicos, puede exportar su icono como un archivo .svg.
Importar Svg a Illustrator
Para importar un archivo SVG a Illustrator:
1. En Illustrator, seleccione Archivo > Importar.
2. Localice el archivo SVG que desea importar.
3. Seleccione el archivo y haga clic en Abrir.
4. El archivo ahora se importará a su documento actual de Illustrator.
¿Puedo importar Svg en Illustrator?
Los SVG se pueden importar a Adobe Illustrator de dos maneras. Para guardar el código, puede abrir un archivo svg (descargar) o copiar y pegar el código.
Por qué Svg es el mejor formato para gráficos web
Los elementos gráficos como imágenes e ilustraciones se pueden crear utilizando el formato de archivo vectorial conocido como SVG. Debido a que es escalable, se puede ampliar sin perder calidad. Convierta imágenes SVG a PNG por conveniencia o una compresión sin pérdidas, y utilícelas para la compresión. El mejor software para esta tarea es Adobe Photoshop.
¿Cómo convierto Svg a Illustrator?
Se puede crear una imagen animada convirtiendo archivos JPEG a SVG. Puede comenzar de inmediato y completar el proceso en cuestión de clics. Después de abrir el archivo JPEG en Illustrator, haga clic en "Guardar como" y guárdelo. Para guardarlo, vaya al cuadro de diálogo "Guardar como" y elija "SVG".
¿Cómo importo un archivo Svg a una imagen?
Al usar HTML, se puede escribir una imagen directamente en el documento usando *svg= Este procedimiento le permitirá abrir una imagen SVG en un código VS u otro IDE y copiar el código, que luego se pegará dentro del elemento body> en su documento HTML. Si todo se ejecuta correctamente, su sitio web debería aparecer exactamente como lo hizo en la imagen a continuación.
Svg: Cómo asegurarse de que sus archivos se muestren correctamente en un sitio web
Es sencillo crear hermosos gráficos usando sva, pero lograr que sus archivos aparezcan correctamente en su sitio web puede ser difícil. Podría estar utilizando un tipo de contenido incorrecto en su servidor, ya que está vinculando SVG correctamente pero el navegador no lo muestra. Para resolver esto, primero debe agregar el archivo SVG a su servidor web. En este caso, podrá elegir un formato para la conversión y descarga.
Svg Interactividad Ilustrador
Agregar interactividad a sus SVG puede ser una excelente manera de hacerlos más atractivos e informativos. En Illustrator, puede agregar interactividad agregando hipervínculos y animación a su ilustración SVG . Los hipervínculos se pueden agregar a cualquier objeto y le permitirán vincular a otra página web o archivo. La animación se puede agregar a los objetos mediante el panel Línea de tiempo y se puede usar para crear animaciones simples, como movimiento de objetos o fundidos.
Adobe Illustrator ha hecho algunos progresos para admitir el estándar web, pero aún hay áreas en las que necesita mejoras. El resultado será un SVG inflado , ya que se incluye cualquier información en el archivo y, por lo tanto, infla el archivo. Los puntos perdidos, los objetos pintados y las rutas de texto vacías se pueden eliminar con el comando 'Limpiar'. Los nodos se denominan Objetos (Nodos). Los nodos son objetos en un SVG (como una línea, un polígono, un grupo, etc.). Los nodos tienen varias características diferentes, que incluyen un ID, una clase y un estilo. En el Estilo de un nodo se utilizan los elementos relleno y trazo.
El proceso de agregar clases al nodo de Illustrator no se puede automatizar. Es fundamental identificar los objetos que contienen datos o sufren transformaciones. La forma más sencilla de nombrar una ruta es con un número de unidad, como se ve arriba; estos nombres luego se convierten a una ID SVG cuando se guardan como archivos. En un diseño con varias rutas por 'unidad', es una buena idea etiquetar cada ruta y agruparlas por nombre.
Configuración de exportación Svg Illustrator
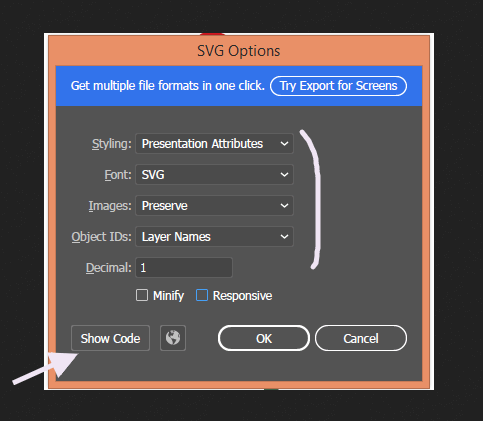
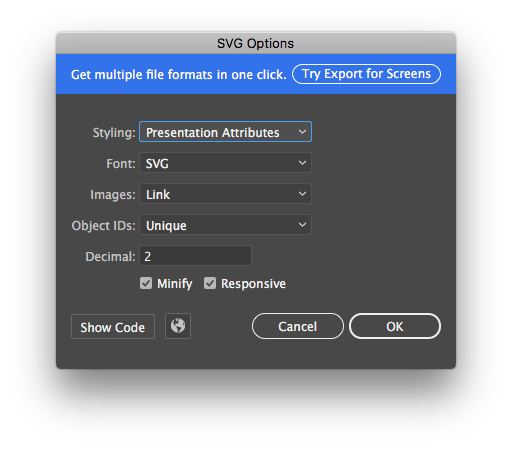
Cuando exporta un SVG desde Illustrator, tiene algunas configuraciones diferentes que puede ajustar para cambiar la calidad y el tamaño del archivo exportado. Estas configuraciones incluyen la resolución, incrustar fuentes y optimizar el archivo para diferentes navegadores.
Usando Illustrator, ¿cómo puede exportar imágenes sva a la web? Adobe Illustrator proporciona tres métodos para guardar un SVG. Exportación de archivos Es su camino dorado hacia la prosperidad. El estilo en línea o el CSS interno son útiles si tenemos un SVG grande que queremos optimizar. Tiene dos opciones si desea utilizar un gráfico de trama (como un JPG) en su SVG. Elegir la fuente es una opción mucho más rentable, especialmente cuando se trata de imágenes más grandes. Puede cambiar sus letras de fuente a vector convirtiéndolas en contornos.
Si experimenta un problema de visualización, es posible que se esté perdiendo mejoras en el rendimiento; sin embargo, si no cumple con las pautas de accesibilidad, su rendimiento se verá afectado. Si usa más de un SVG con menos de un nombre de clase, terminará diseñando cosas que no tiene la intención de hacer. La forma más común de elegir el decimal 2 es usar el reverso. Al deshabilitar la capacidad de respuesta, estamos agregando una altura y un ancho a los SVG base . En el CSS, debemos definir ancho y alto, y el CSS ignorará lo que se ha definido en el SVG.
Omitir el punto decimal
El hecho de que no podrá mostrar a sus lectores o espectadores el archivo a una resolución más alta que a la que lo exporta no requerirá precisión decimal al exportar a un blog o sitio web. En este caso, simplemente puede elegir un archivo JPEG o PNG con una resolución más baja y guardar el archivo como un punto decimal sin convertir.
