Cómo subir un archivo SVG a Shopify
Publicado: 2022-12-26Si está buscando cargar un archivo SVG en su cuenta de Shopify , hay algunas cosas que deberá hacer primero. Para empezar, necesitará tener un archivo SVG creado y guardado en su computadora. Una vez que tenga eso, deberá dirigirse a la sección "Temas" de su cuenta de Shopify y hacer clic en la opción "Editar HTML/CSS". A partir de ahí, querrá hacer clic en la carpeta "Activos" y luego hacer clic en el botón "Agregar un nuevo activo". Finalmente, podrá cargar su archivo SVG haciendo clic en el botón "Elegir archivo" y seleccionando el archivo desde su computadora.
Es preferible utilizar un formato de archivo de imagen que no sea JPEG o PNG (que son formatos de trama). Desde el principio, puede usar el personalizador de temas para cargar un logotipo personalizado. Debido a que implica editar algún código en el editor de temas, necesitará cierta competencia técnica para completar la tarea. Ahora debe cargar una imagen de su carga anterior al archivo .svg. En el paso 3, debe asegurarse de que el ancho máximo y la alineación de la imagen coincidan con esos parámetros en el personalizador de temas. Para asegurarse de que el logotipo funcione correctamente, debe actualizar su tienda a resoluciones de pantalla diferentes a las suyas.
¿Shopify permite archivos Svg?

Sí, Shopify permite cargar archivos SVG en la plataforma para usarlos en páginas de productos y materiales de marketing. Este tipo de archivo se puede utilizar para crear imágenes y gráficos de alta calidad que se pueden escalar a cualquier tamaño sin perder resolución. Además, los SVG se pueden editar y personalizar con varios programas de software, lo que los convierte en una herramienta versátil para crear imágenes de productos personalizados y material de marketing.
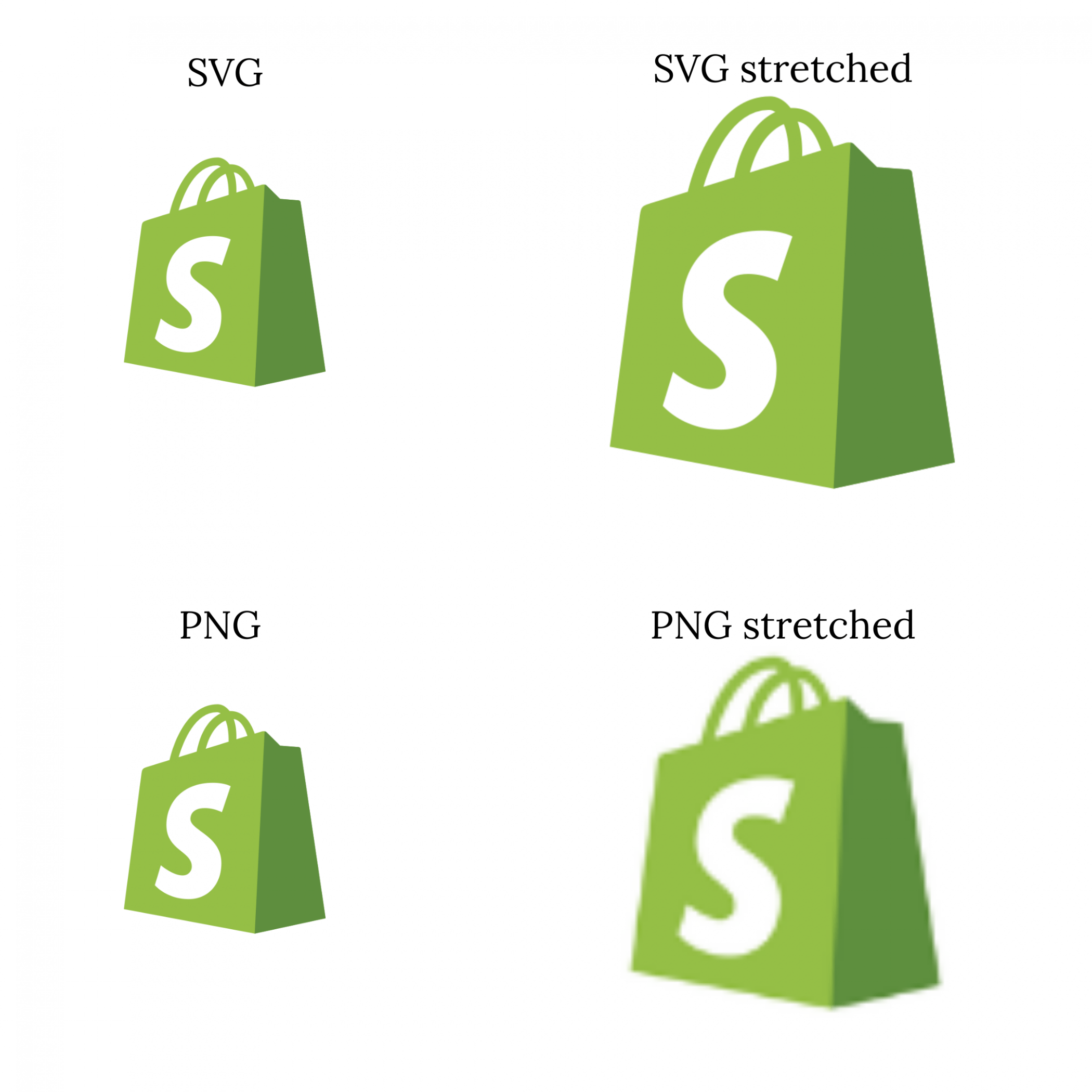
La mayoría de los temas de la tienda Shopify (gratis como máximo) no admiten la carga. logotipos de VNG . La comparación anterior muestra claramente que un SVG es muy superior a un PNG. Cuando pones un sitio web profesional frente a tus visitantes, es más probable que interactúen con él. Sabemos que un buen sitio web es aquel que tiene un aspecto profesional y transmite confianza en la empresa. ¿Cómo creo un logotipo en Shopify? Puede aprender a usar un logotipo SVG en este artículo.
Canva es una excelente opción si eres nuevo en el diseño, pero no tienes experiencia. Puede usarlo de forma gratuita con cientos, si no miles, de plantillas. Puede crear y editar vectores libremente con Inkscape, una aplicación de código abierto. Debido a que el software se ejecuta en computadoras de escritorio Linux, Mac OS X y Windows, debería poder instalarlo en su computadora. Como se indicó anteriormente, puede diseñar directamente en Inkscape en lugar de usar Canva. Debe cargar su logotipo en el panel de control de Shopify antes de que pueda usarse en su sitio web. Una vez que haya seleccionado el ícono de la imagen , copie o ingrese la dirección de su sitio web en el formulario de URL y luego haga clic en Aceptar.
Después de eso, debe pegar el enlace de los archivos de Shopify en el cuadro correspondiente. Puede ampliar la imagen en su tamaño preferido o arrastrar la flecha de cambio de tamaño para reducirla a un tamaño más pequeño usando el menú de dimensiones. Si está utilizando un tema de debut, busque el código resaltado a continuación, elimine la línea y péguelo en la publicación. Selecciona el menú desplegable en el panel de control de Shopify para descargar tu tema. Nota importante: antes de volver a cargar, primero debe eliminar el logotipo de su primera carga.
Dibujar un camino hacia el éxito
'ancho': 600px 'alto':400px. [ID de ruta]M 359.5,408.5 C 373.5,408.5 373.5,462.5 405.5,462.5 404.5,517.5″ /> */svg *br */
¿Cómo importo Svg a mi sitio web?
Para importar un archivo SVG a su sitio web, debe usar el ' ' etiqueta. Él '
La etiqueta ' se utiliza para incrustar una imagen en una página web. El atributo 'src' se usa para especificar la ubicación del archivo de imagen. El atributo 'alt' se usa para especificar un texto alternativo para la imagen, si la imagen no se puede mostrar.

Crea dos archivos para usted después de ejecutarlo en la carpeta que especifique: all-icons.js y Svsg-insider.html, que son los archivos que contienen todos los archivos .svg. Me parece así: uso el mapeo HTML en mis aplicaciones para ver cómo se ven los íconos y cómo importarlos; tener un mapa HTML lo hace mucho más fácil. La herramienta Svg-inliner es una opción fantástica si necesita exportar sus SVG en forma de componentes React (predeterminado) o solo cadenas. La configuración de SVGO está disponible en la CLI en GitHub en https://github.com/cuginoAle/svg-liner en/blob/master/helpers.js. Es tan simple como instalarlo globalmente una vez y luego ejecutarlo cada vez que agrega un newsvg en una carpeta para que sea más útil de forma regular.
¿Puedo subir Svg?
Si desea agregar o cambiar una publicación, puede hacerlo en esta nueva sección. En el editor de publicaciones, subirá su archivo SVG como si fuera cualquier otro archivo de imagen. El editor se puede usar para crear un bloque de imagen y luego importar el archivo SVG. WordPress ahora admite la carga e incrustación de archivos svg.
Los archivos de gráficos vectoriales escalables (SVG) no son compatibles con WordPress de forma predeterminada. En este artículo, repasaremos qué son los SVG y cómo se pueden habilitar en WordPress. También repasaremos algunas restricciones si elige usar el vector. Debido a que los SVG son un formato vectorial , se pueden escalar tanto en navegadores como en herramientas de edición de fotos. Puede acelerar significativamente su sitio de WordPress si usa SVG porque reducen el tamaño total de la página. Por lo general, cuando se comparan los tamaños de los archivos, son más pequeños que los PNG o los JPG. El archivo SVG es un archivo XML, lo que lo expone a una serie de vulnerabilidades que no están contenidas en los formatos de imagen estándar.
Compartir en plataformas de redes sociales como Facebook y Twitter no es posible con SVG. El objetivo de la sanitización es limpiar o inyectar código para que no represente una amenaza para la seguridad (por ejemplo, la inyección de código). Amber creó un complemento conocido como Safe SVG que emplea el estándar de gráficos vectoriales . Cargar una imagen en la biblioteca SVG-Sanitizer genera una imagen PostScript. También puede ver archivos SVG en la biblioteca de medios como si fueran imágenes normales. Además de eso, el complemento también está disponible como una versión gratuita en wpsvg.com, lo que le permite restringir quién puede cargar archivos SVG. Asegúrese de que GZIP esté habilitado en su servidor si no está familiarizado con el tipo de archivo SVG. Aunque el núcleo de WordPress no respalda ni admite ninguno de estos complementos o métodos, aún puede usarlos bajo su propio riesgo.
Muchos navegadores diferentes ahora admiten imágenes SVG como formatos de imagen, lo que les permite usarse en una variedad de contextos. Las imágenes se pueden usar en elementos HTML con img> o svg> como formatos de imagen. Además, los navegadores permiten a los usuarios descargar y utilizar imágenes SVG como gráficos. Al exportar una imagen svg como JPG, debe elegir el formato JPG en el menú desplegable.
Los pros y los contras de usar imágenes Svg
Debido a que las imágenes SVG son gratuitas, son una opción popular para logotipos, íconos y otros gráficos. Como resultado, dado que SVG es un formato de archivo basado en vectores, no es adecuado para imágenes de alta calidad con texturas y detalles detallados. Si necesita logotipos, íconos u otros gráficos que usen colores y formas simples, use gráficos vectoriales. Es fundamental realizar una prueba temprana para garantizar que los navegadores más antiguos puedan manejar correctamente las imágenes SVG.
Shopify SVG
Shopify es una plataforma para empresas de todos los tamaños para crear una tienda en línea. Shopify ofrece a los usuarios una plataforma personalizable, un proceso de pago fácil de usar y una amplia gama de funciones. Una de las características que ofrece Shopify es la capacidad de agregar archivos SVG a las páginas de sus productos. Esto significa que puede agregar imágenes vectoriales a las páginas de sus productos, lo que puede ayudarlo a crear una página de aspecto más profesional.
Shopify no admite archivos Svg
es una plataforma de comercio electrónico que admite una variedad de formatos, incluido SVG. Sin embargo, Shopify no admite archivos SVG y, si agrega un archivo SVG a su cuenta de Shopify, se bloqueará. Debe convertir su fuente o cargar íconos personalizados para usar sva en su tienda Shopify.
