Cómo utilizar el editor de pantalla completa sin distracciones en WordPress
Publicado: 2023-10-03¿Quieres utilizar el editor de pantalla completa sin distracciones en WordPress?
WordPress llega con un modo desarrollado sin distracciones para los escritores. Este elemento oculta componentes innecesarios y le presenta un lienzo de pantalla completa para crear contenido escrito.
En este artículo, le mostraremos cómo utilizar rápidamente el editor de pantalla completa sin distracciones en WordPress.

¿Por qué utilizar el editor de pantalla completa absolutamente gratuito de Distraction en WordPress?
Elaborar las publicaciones de tu blog es un procedimiento artístico que requiere conciencia de profundidad y concentración. Sin embargo, muchos escritores se distraen con los aspectos en pantalla de la interfaz de creación de WordPress, como botones, columnas, barras de herramientas y mucho más.
Al crear una publicación en su sitio web de WordPress, puede utilizar los modos predeterminados sin distracciones, resaltado y pantalla completa en el editor de bloques para obtener una interfaz de producción clara y libre de desorden.

La aplicación de estas características puede ayudarlo a concentrarse en su creación y aumentar la productividad al eliminar interrupciones como el panel de bloqueo, el menú de bloqueo, la barra lateral de administración de WordPress y más.
Como autor, esto puede hacer que el sistema de elaboración sea mucho más placentero y relajante para ti.
Dicho esto, veamos cómo utilizar muy fácilmente el editor de pantalla completa sin distracciones en WordPress. Hablaremos de métodos tanto para el editor de bloques como para el tradicional y puede utilizar los enlaces rápidos a continuación para ir al método que desee utilizar:
Cómo utilizar el editor de pantalla completa absolutamente gratuito de distracción en el editor de bloques de WordPress
Si utiliza el editor de bloques de WordPress para publicar sus publicaciones, puede cambiar rápidamente al modo sin distracciones abriendo una publicación nueva o existente en el editor.
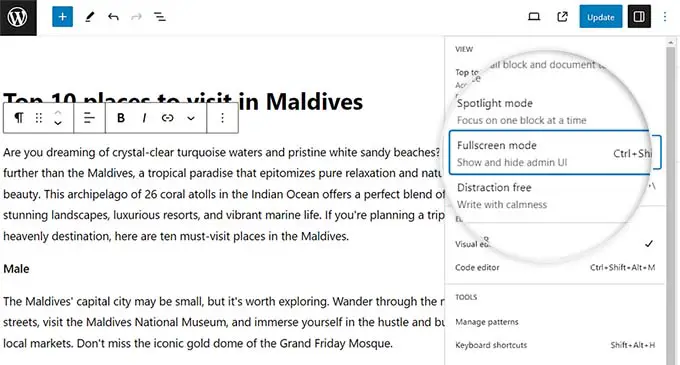
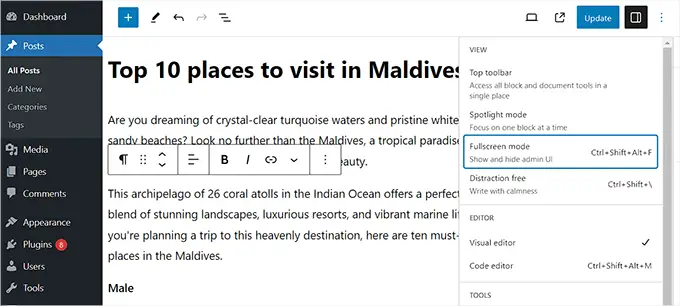
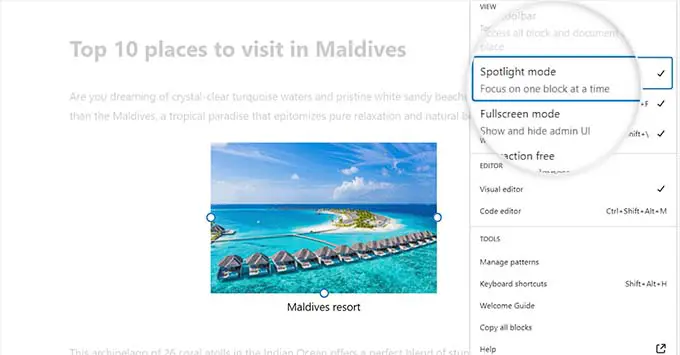
Una vez que esté allí, simplemente haga clic en el ícono de tres puntos en la esquina superior derecha de la pantalla.
Esto abrirá un mensaje donde observará que el modo de pantalla completa está actualmente habilitado de forma predeterminada.

Si desmarca esta opción, la barra lateral de administración de WordPress se mostrará en el lado restante del editor de contenido.
Por otro lado, sugerimos dejar esta ubicación como está.

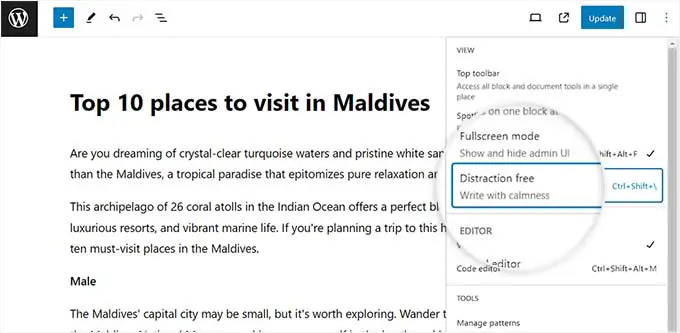
También puedes ayudar a la forma totalmente libre de distracciones haciendo clic en los tres puntos en la parte superior.
Próximamente, pruebe la opción 'Sin distracciones' en el menú desplegable.

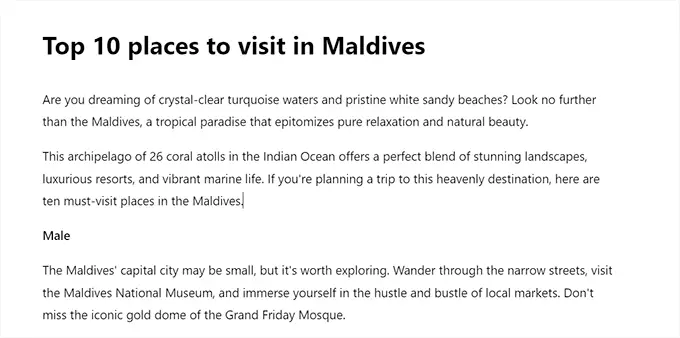
En el momento en que hagas esto, las opciones del panel de bloques a la derecha y las opciones del menú de bloques a la izquierda desaparecerán instantáneamente de la pantalla.
Ahora tendrá un lienzo completamente limpio para comenzar a redactar su artículo.

Cuando haya terminado de crear y desee salir del modo sin distracciones, también puede hacerlo simplemente colocando el mouse en la parte superior.
Esto mostrará el menú en la parte superior del editor de bloques, donde puede hacer clic en el ícono de unos pocos puntos para abrir el menú desplegable. Luego, deselecciona la posibilidad 'Sin distracciones'.
Ahora que ha descubierto cómo habilitar los modos de pantalla completa y sin distracciones en el editor de WordPress Gutenberg, es hora de activar el método Resaltar.
Este modo solo resalta el bloque reciente en el que estás actuando y atenúa todos los demás bloques. Esto le permite apuntar fácilmente a un bloque en particular a la vez.
Para activar el modo Spotlight, simplemente haga clic en el ícono de varios puntos en la esquina más adecuada de la pantalla y seleccione la opción 'Modo Spotlight'.

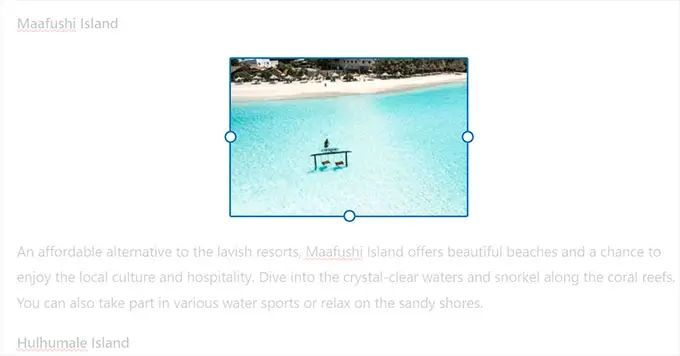
Después de hacer eso, solo el bloque en el que estás trabajando actualmente se resaltará en el monitor, mientras que el resto se desvanecerá en las calificaciones.

Por ejemplo, si está creando un artículo para un sitio web y en este momento introduce algunas capturas de pantalla o fotografías, solo el bloque Imagen se resaltará en la pantalla, mientras que los bloques de Párrafo se desvanecerán.

Ahora puedes publicar el artículo de tu blog sin distracciones en el editor de bloques de WordPress.
Sin embargo, tenga en cuenta que hay una barra de herramientas que aún verá en el monitor en el modo sin distracciones. Esta barra de herramientas le permite incorporar nuevos bloques, deshacer mejoras y mostrar un resumen de su artículo breve.

Una vez que haya terminado, no olvide hacer clic en el botón 'Publicar' o 'Actualizar' para conservar su configuración.
Ahora, los ajustes de libre de distracciones que hayas configurado se aplicarán automáticamente a todas las publicaciones y páginas web que edites en el editor de bloques.
Cómo utilizar el editor de pantalla completa sin distracciones en el editor básico de WordPress
Si aún está utilizando el antiguo editor clásico de WordPress, puede utilizar este método para activar el editor de pantalla completa, totalmente gratuito.
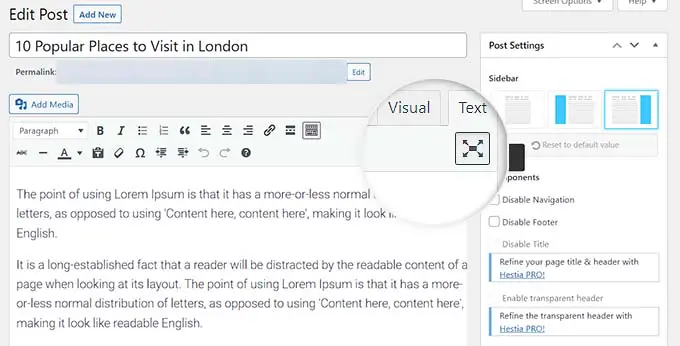
Para hacer esto, simplemente abra un artículo nuevo o existente de su agrado en el editor tradicional.
Luego, haga clic en el botón "Modo de producción sin distracciones" en la barra de menú de su publicación.

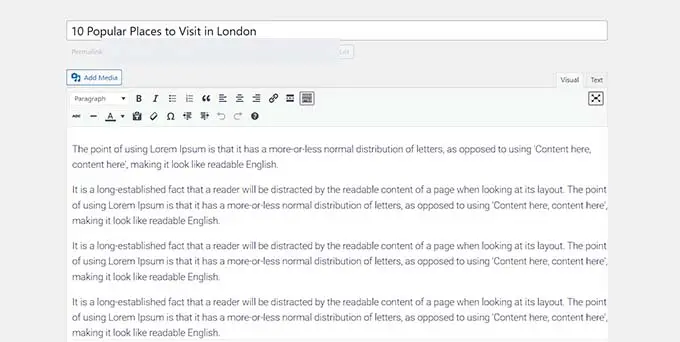
WordPress ahora convertirá la pantalla en un editor de pantalla completa sin complicaciones.
El editor de pantalla completa tiene un diseño minimalista. Tiene una barra de menú en la parte superior de la pantalla con soluciones de formato de texto e incluso le permite cambiar fácilmente entre los editores visuales y de texto.

Aun así, el editor de pantalla completa no tiene un botón Publicar ni metacuadros para seleccionar categorías y etiquetas.
Una vez que haya terminado, puede salir cómodamente del modo sin distracciones colocando el mouse en el lado izquierdo o derecho de la pantalla.
Al hacer esto, todas las funciones ocultas y el panel de WordPress se notarán.
Ahora, simplemente haga clic en el botón 'Actualizar' o 'Publicar' para almacenar sus configuraciones de publicación.

Recomendaciones de recompensas por aplicar el editor de bloques de WordPress
Además de habilitar el método totalmente libre de distracciones, también puede utilizar otras capacidades en el editor de bloques para mejorar su productividad.
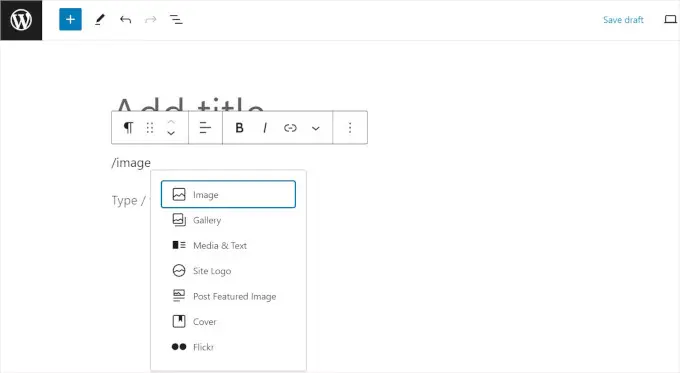
Puede utilizar atajos de teclado para generar datos más rápidamente. Por ejemplo, simplemente escriba / en el editor de texto, seguido del nombre del bloque que desea utilizar.
Luego, el editor de bloques le presentará bloques que puede insertar directamente en su contenido escrito haciendo clic en ellos.

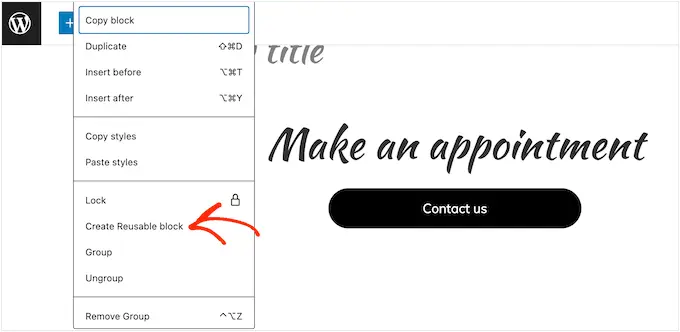
También puede utilizar el elemento de bloques reutilizables para conservar cualquier bloque de contenido y reutilizarlo en otras publicaciones y páginas web de su sitio.
Esto puede ahorrarle mucho tiempo y esfuerzo.

Para convertirte en un profesional integral en la aplicación del editor de bloques, puedes ver nuestro tutorial completo de Gutenberg.
Esperamos que esta publicación le haya ayudado a aprender cómo utilizar el editor de pantalla completa sin distracciones en WordPress. Es posible que también desees ver nuestra guía para principiantes sobre cómo examinar problemas gramaticales y ortográficos en WordPress y nuestras selecciones de especialistas para los complementos de bloques de Gutenberg ideales para WordPress.
Si prefiere este artículo, asegúrese de suscribirse a nuestro canal de YouTube para ver tutoriales de películas de WordPress. También puedes ubicarnos en Twitter y Fb.
