Cómo usar Elementor: guía detallada para principiantes [2022]
Publicado: 2022-09-07¿Quería aprender a usar Elementor para su próximo proyecto de diseño de sitio web?
Diseño y personalización de su propio sitio web. Parece desalentador, ¿no?
¡Pues ya no! Crear y personalizar sitios web es más fácil que nunca con WordPress y los creadores de páginas.
Además de proporcionar una plataforma gratuita para tener presencia en línea, WordPress también ofrece una gama de creadores de páginas que facilitan el diseño y la configuración de la estructura del sitio web con el mínimo esfuerzo.
Entonces, hoy hablaremos sobre uno de los creadores de páginas más populares: Elementor.
En esta guía detallada, intentaremos cubrir todo sobre la versión gratuita de Elementor, desde el proceso de instalación hasta trucos y consejos útiles.
Si acaba de comenzar a usar Elementor, esta guía lo ayudará a comprender mejor la estructura y la funcionalidad de trabajo del generador de páginas de Elementor.
Entonces, sin más preámbulos, ¡vamos a profundizar!
¿Qué es Elementor?

Elementor es uno de los creadores de páginas visuales de WordPress de arrastrar y soltar más populares. Ofrece herramientas avanzadas de varios conjuntos para crear hermosos sitios web de la manera más fácil posible.
Viene con múltiples opciones de estilo y proporciona un marco de creación de sitios web para diseñar sitios web creativos e impresionantes fácilmente.
En este momento, Elementor impulsa de manera impresionante más de 10 millones de sitios .
¿Por qué Elementor es popular?
Quizás se pregunte por qué Elementor es tan popular y qué lo hace tan especial.
En términos simples, Elementor le permite crear sitios web de WordPress simplemente organizando bloques de contenido, ¡sin agregar ningún código!
Una de las características más útiles e impresionantes es la edición de interfaz que le permite realizar ediciones en vivo en su sitio web sin enredarse entre el editor y el modo de vista previa.
Por qué deberías usar Elementor
Para usar y trabajar con Elementor, no es necesario ser un experto en codificación o un desarrollador web profesional. Elementor proporciona docenas de widgets avanzados que puede arrastrar, soltar y personalizar sin depender de la ayuda de los desarrolladores.
Elementor viene con versiones gratuitas y profesionales, y si es un principiante o acaba de comenzar con el diseño web, le sugiero que primero juegue con la versión gratuita de Elementor.
La versión gratuita incluye muchas funciones que facilitan el inicio del proceso de diseño del sitio web y la creación de sitios web que funcionen perfectamente.
¿Es Elementor gratis?
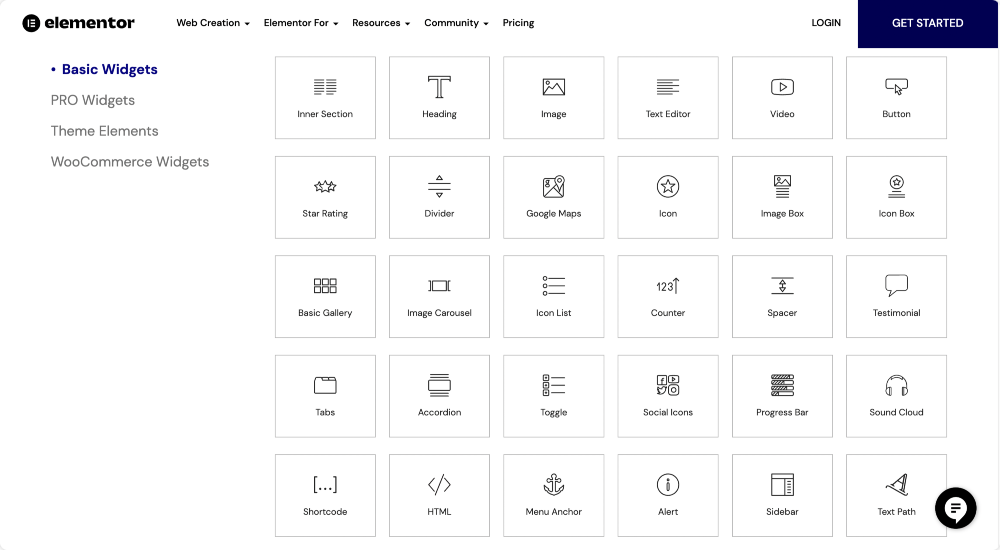
Elementor ofrece planes de suscripción gratuitos y de pago. La versión gratuita proporciona más de 40 widgets gratuitos con excelentes opciones de diseño y funciones innovadoras. Estos widgets se pueden usar para crear contenido, como botones, encabezados , testimonios, barras de progreso y muchos más.

Haga clic aquí para consultar la lista completa de widgets de Elementor.
Además de los widgets de contenido, la versión gratuita de Elementor también incluye una biblioteca de plantillas que proporciona impresionantes plantillas prediseñadas de páginas completas y secciones. Puede usar plantillas para crear hermosas páginas web.
¿Cómo usar Elementor?
No hay duda de que Elementor es fácil de usar y fácil de usar, pero sin duda necesitará alguna orientación cuando comience a usarlo por primera vez.
Entonces, comencemos con la instalación y activación de la versión gratuita de Elementor.
Cómo instalar y activar la versión gratuita de Elementor
Al igual que otros complementos de WordPress, instalar Elementor es relativamente fácil y sencillo. Puede instalar Elementor a través de su sitio oficial o directamente desde el panel de control de WordPress.
Supongo que ya tiene un sitio de WordPress, así que veamos cómo puede instalar Elementor directamente desde el Panel de WordPress.
Instalación de Elementor a través del panel de WordPress
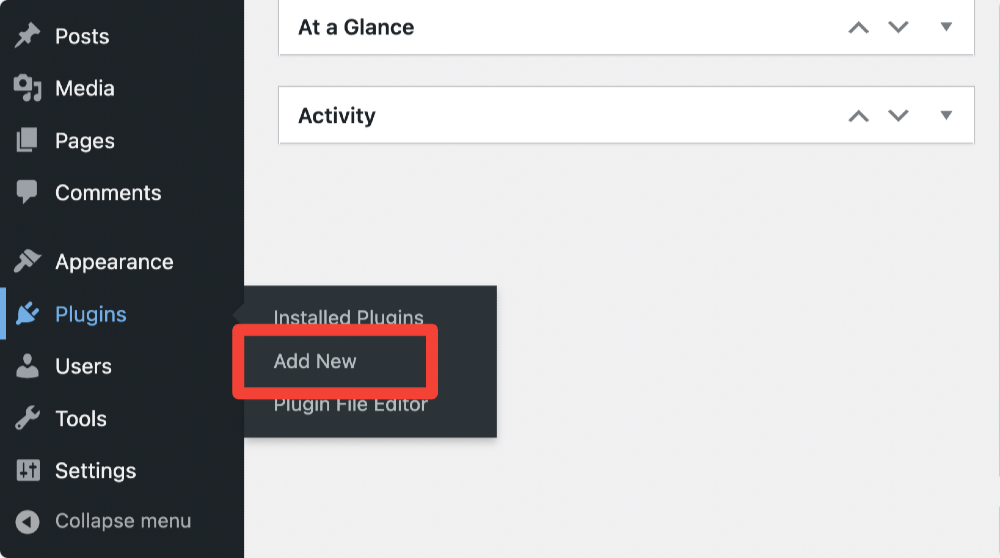
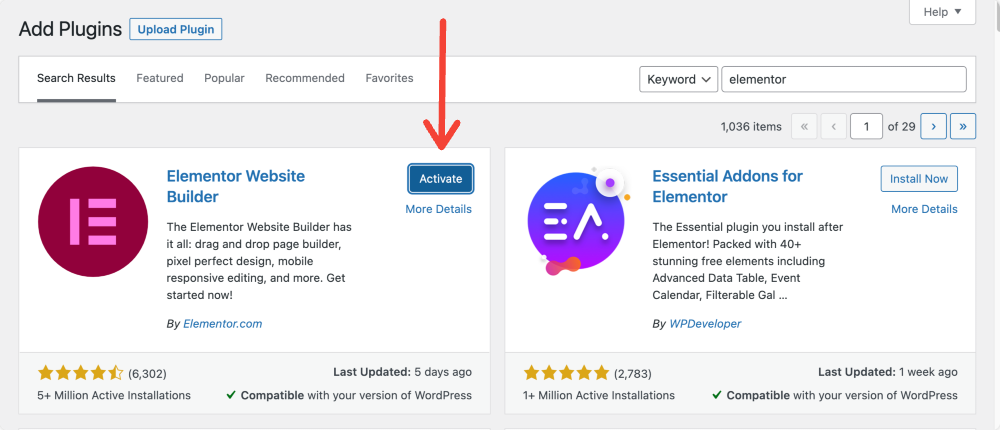
- Primero, vaya a su tablero de WordPress y haga clic en Complementos >> Agregar nuevo.

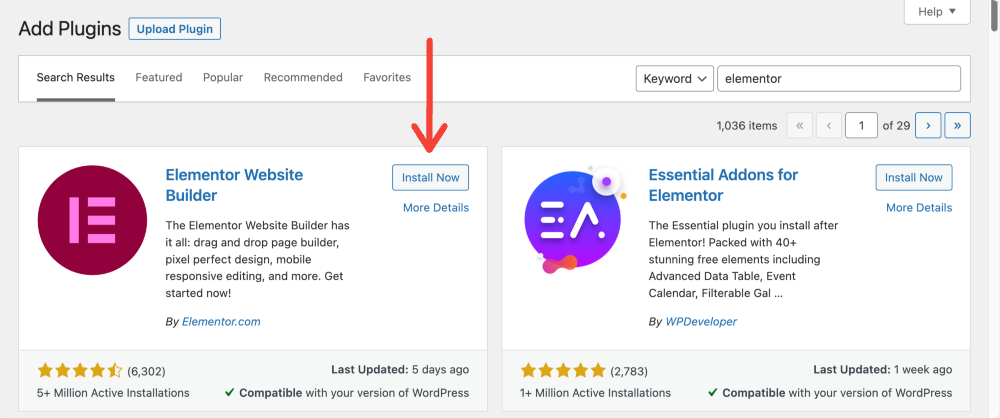
- Ahora busque Elementor y haga clic en Instalar.

- Una vez que se complete el proceso de instalación, haga clic en Activar.

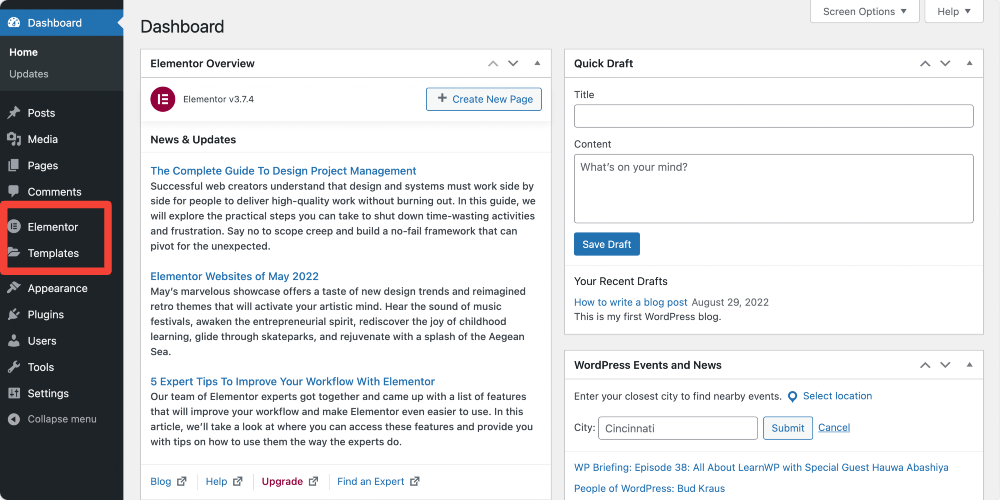
Así es como se ve su Panel de WordPress después de instalar y activar la versión gratuita de Elementor.

Ahora que ha instalado y activado con éxito Elementor en su sitio web de WordPress, comencemos a comprender algunas configuraciones y características básicas del creador de páginas de Elementor.
Comprender las opciones básicas de Elementor
Elementor le brinda opciones para convertir sus visiones de diseño en realidad. Con la edición frontal y la función de arrastrar y soltar, puede crear cualquier sitio web fácilmente.
Pero antes de continuar con la parte principal, analicemos algunos conceptos básicos de la configuración de front-end y back-end de Elementor.
Primero, echemos un vistazo a la configuración de back-end de Elementor.
Configuración de back-end de Elementor
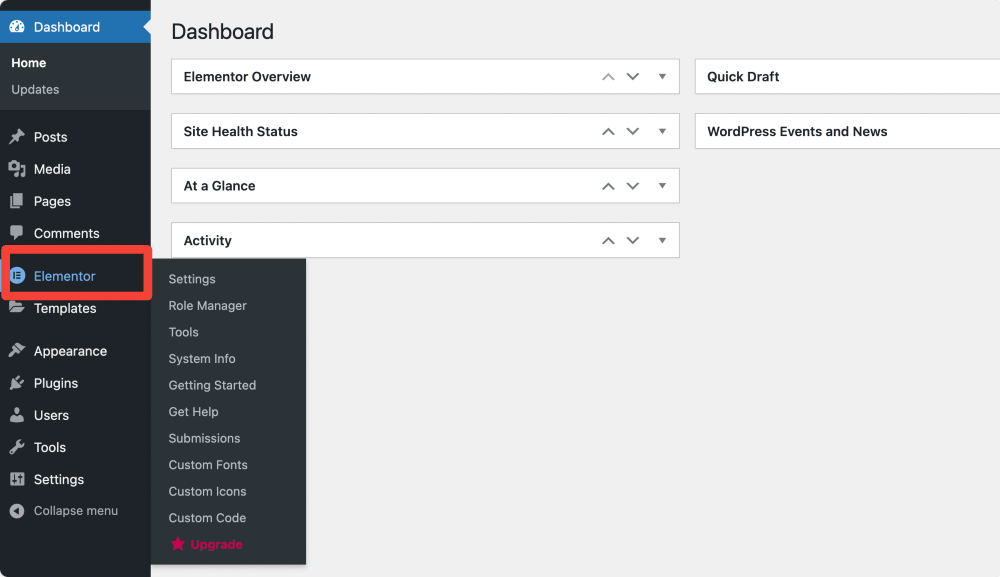
Para ver la configuración del backend de Elementor. Haga clic en el icono de Elementor en el panel izquierdo del panel de WordPress y, de forma predeterminada, se abrirá la página de Configuración de Elementor.

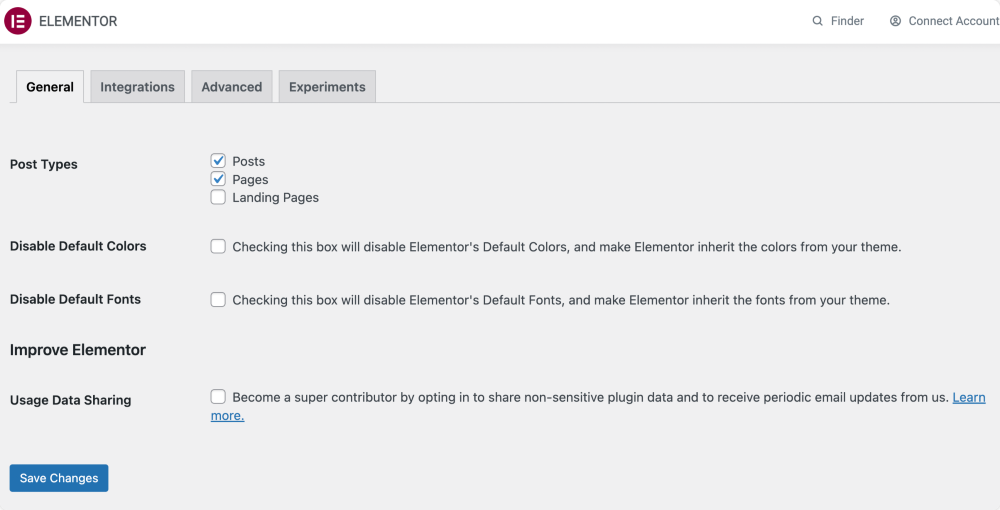
La página de configuración de Elementor consta de 4 pestañas General , Integraciones, Avanzado y Experimento.
Pestaña General

En la pestaña General, obtiene opciones para:
- Establezca qué tipos de publicaciones, es decir, Publicaciones o Páginas , serán editables en Elementor.
- Deshabilite los colores predeterminados de Elementor y permita que Elementor herede los colores de su tema.
- Deshabilite las fuentes predeterminadas de Elementor y permita que Elementor herede las fuentes de su tema.
integraciones
En esta pestaña, encontrará opciones para integrar las claves API de diferentes herramientas para integrarlas con Elementor.
Por ejemplo, encontrará opciones para agregar una clave API de Google, un token de Instagram y claves Captcha.
Como está comenzando con Elementor, le sugiero que no modifique la configuración de las pestañas Avanzado y Experimentos y las deje como están.
Administrador de roles

Role Manager es una función avanzada de Elementor que le permite asignar diferentes privilegios de acceso para cada función de usuario.
Con la versión gratuita de Elementor, puede elegir restringir el acceso de ciertos roles de usuario al editor de Elementor.
Puede asignar permisos a estos roles predeterminados:
Editor : puede publicar y administrar sus propias publicaciones y las de otros.
Autor : puede publicar y administrar sus propias publicaciones.
Colaborador : puede administrar sus propias publicaciones, pero no puede publicarlas.
Suscriptor : solo puede administrar su perfil.
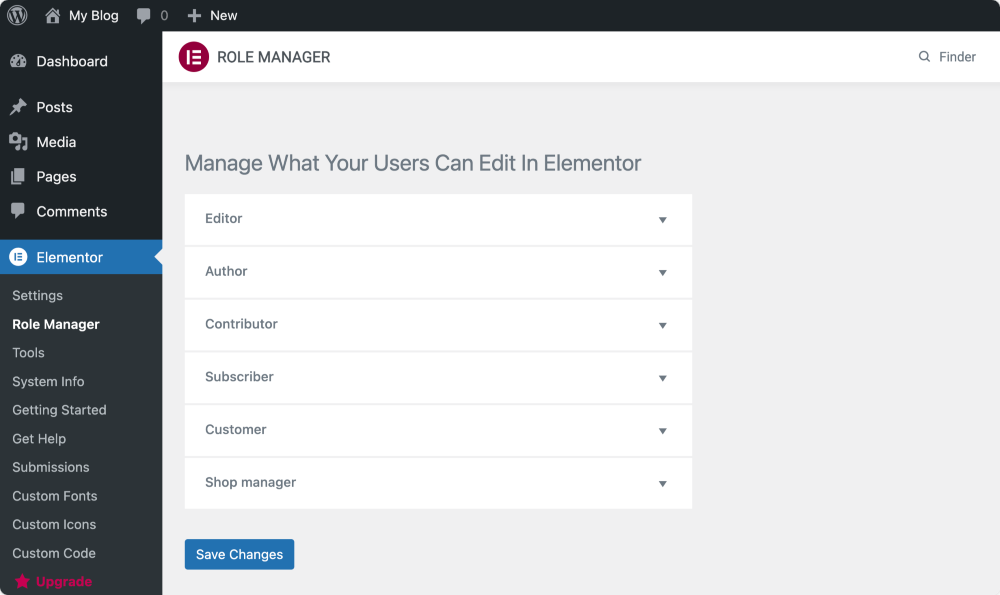
¿Cómo puede administrar roles en Elementor?
Vaya a su backend de WordPress y haga clic en Elementor > Administrador de funciones.
Aquí verá una lista de roles de usuario. Haga clic en el menú desplegable y verá las opciones de permisos para cada rol.
- Sin acceso al editor : esto impide que el usuario ingrese al editor de Elementor.
Debido a que estamos hablando de la versión gratuita de Elementor, esta información sobre la configuración de back-end de Elementor podría ser adecuada para usted. Exploremos ahora la configuración de front-end de Elementor.
Interfaz de usuario de Elementor
Para conocer la interfaz de Elementor, primero, debemos crear una nueva página en WordPress y editarla con Elementor.
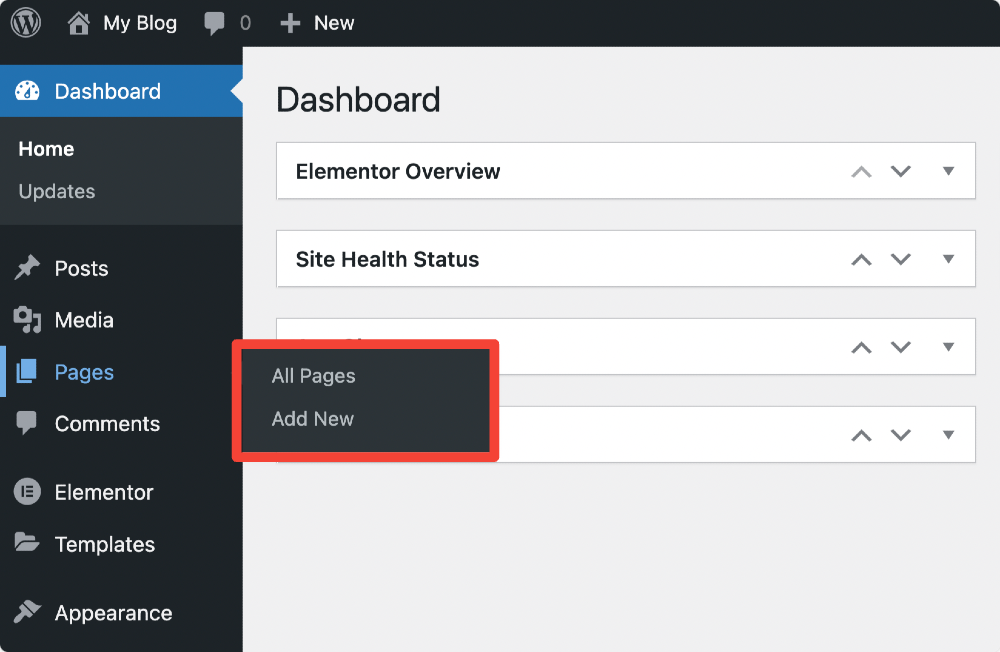
- Vaya a su panel de control de WordPress y, a la izquierda, haga clic en Páginas > Agregar nuevo.

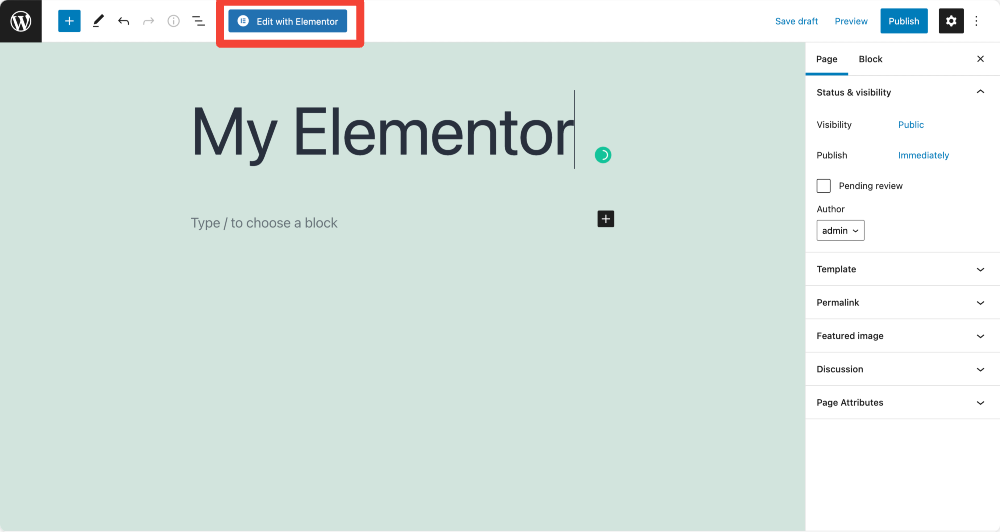
- En la página siguiente, agregue el título de su página y haga clic en Editar con Elementor para ingresar al creador de sitios web de Elementor.

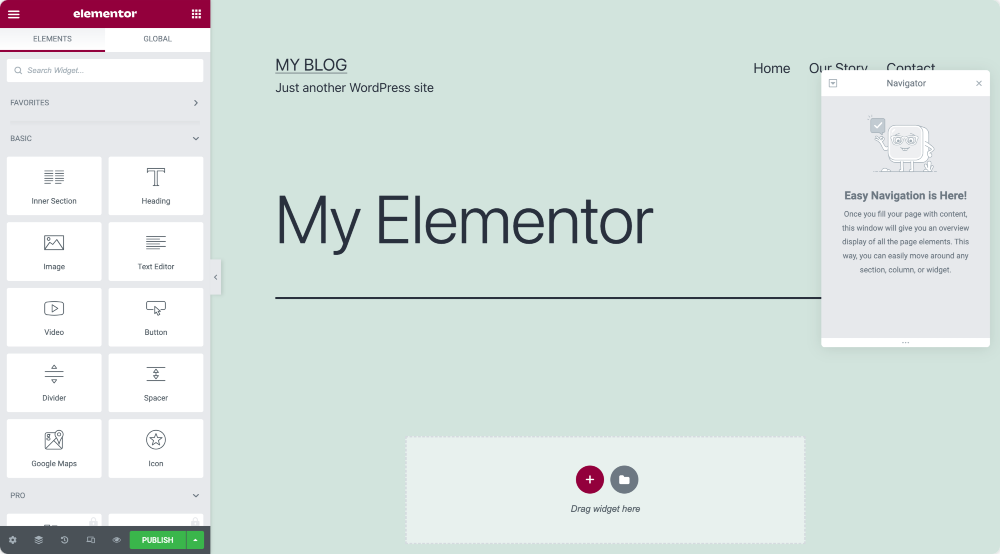
- Así es como se ve el panel de Elementor.

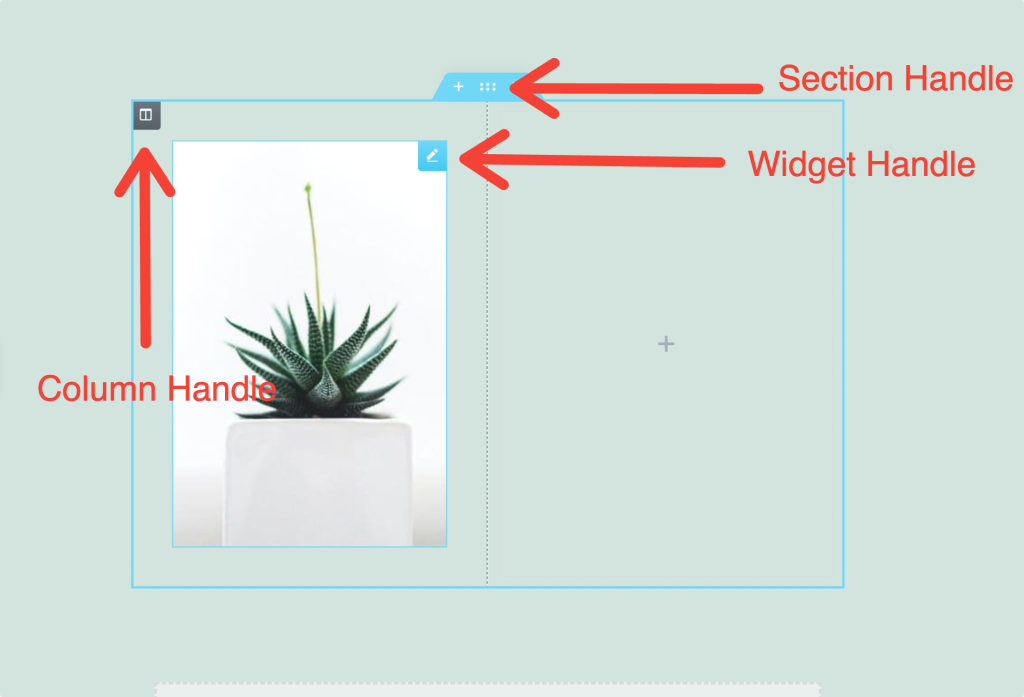
Secciones, columnas y widgets
El editor de Elementor consta principalmente de tres bloques de construcción principales: Secciones, Columnas y Widgets.
- Las secciones son los bloques de construcción más grandes, donde puede agregar grupos de columnas y widgets.
- Las columnas son segmentos individuales que contienen widgets.
- Los widgets son elementos individuales.
Para diseñar una página con Elementor, debe combinar estos tres bloques. Además, obtienes un control completo sobre la apariencia de cada uno de ellos.
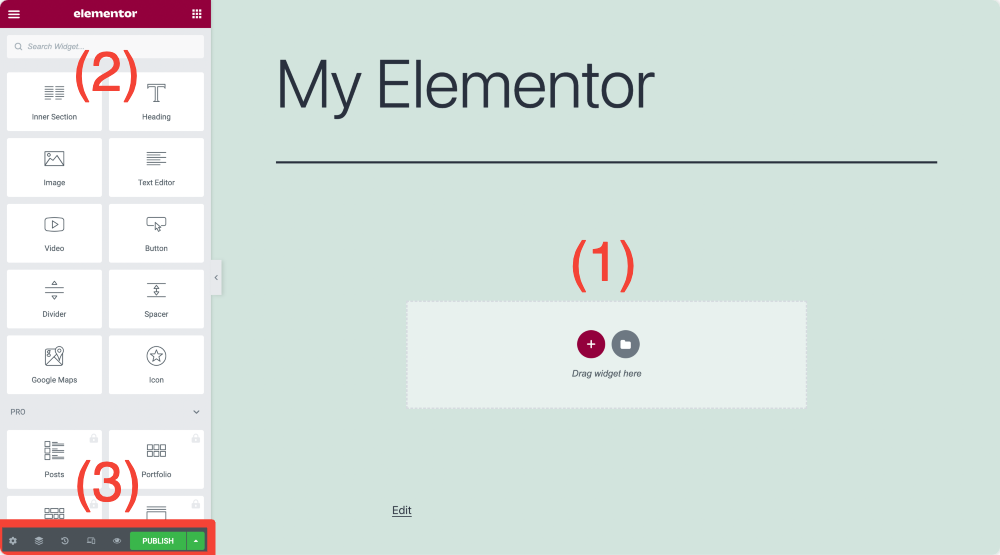
Descripción general del panel de Elementor

El área de contenido – (1)
Aquí puede agregar secciones, seleccionar su estructura, arrastrar y soltar widgets y comenzar a diseñar el diseño de su página. Si no quiere apresurarse con el proceso de diseño de la página desde cero, simplemente puede agregar una sección prediseñada y plantillas de página completa.
Explicaré más sobre las plantillas en la sección Trabajar con plantillas de Elementor .
Elementos/Widgets – (2)
Estos son los bloques de construcción, o podemos decir pequeños elementos que podemos combinar y personalizar para diseñar nuestras páginas.
Configuraciones – (3)
Puede actualizar, deshacer cambios y obtener una vista previa del diseño de su página en diferentes dispositivos.
Entendamos la configuración de Secciones, Columnas y Widgets en detalle.
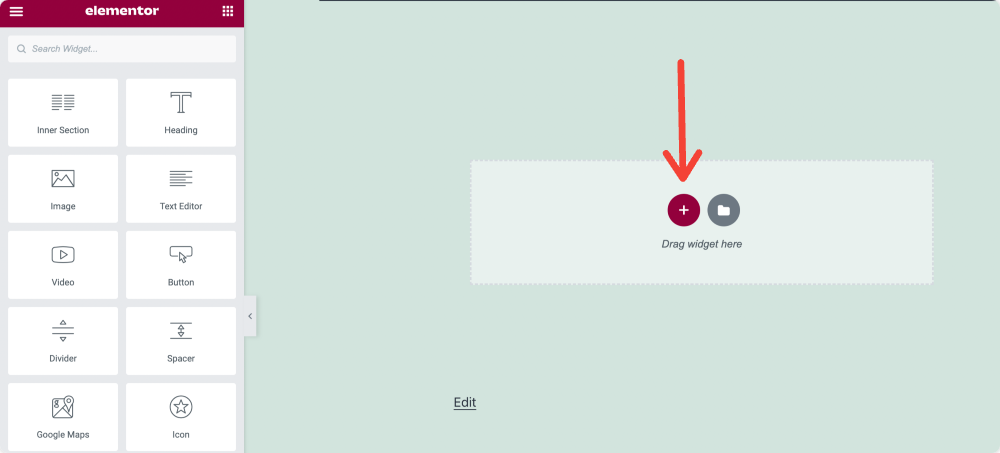
Creando tu primera Sección en Elementor
- Haga clic en el icono "+" en el área de contenido de Elementor para crear una sección.

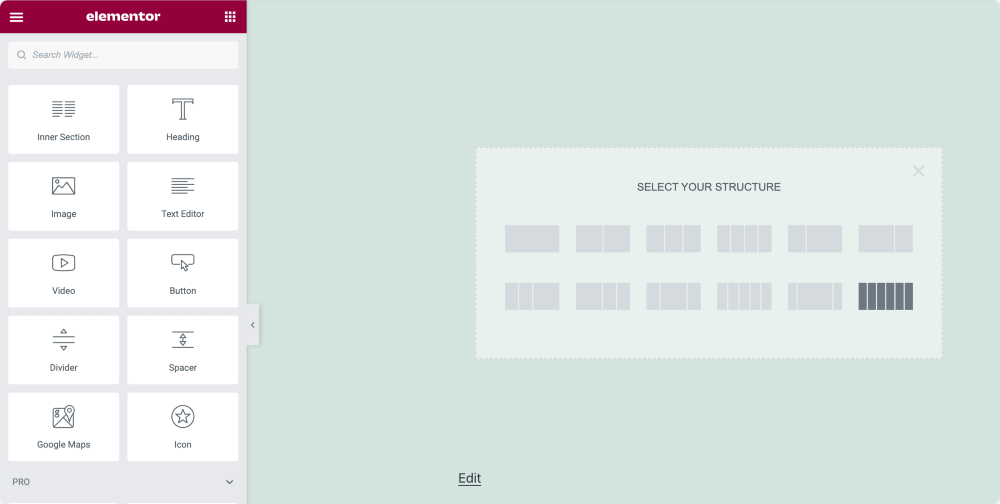
- Seleccione la estructura de la página.

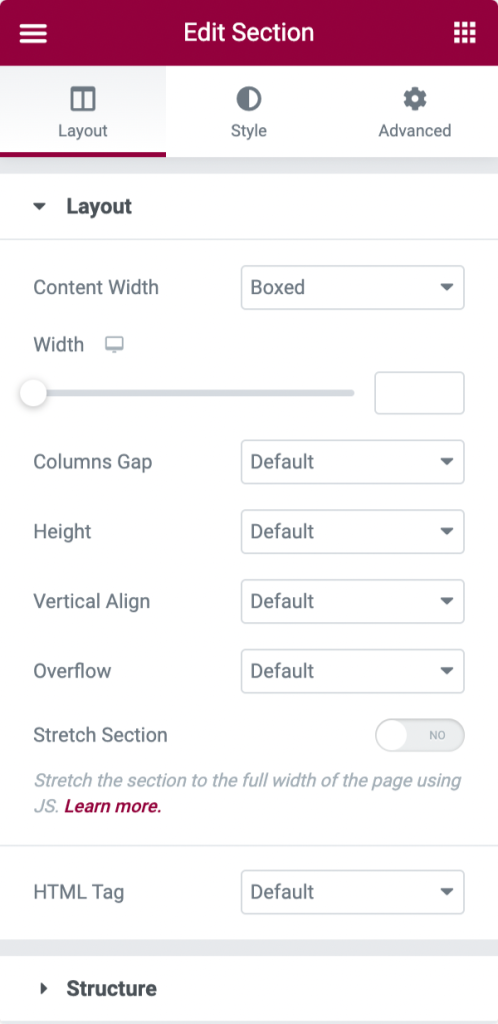
Descripción general de la sección
Después de crear la sección de la primera página, podrá ver tres pestañas: Diseño, Estilo y Pestaña avanzada en el lado izquierdo de su panel de Elementor.
Estas pestañas le brindan un control completo sobre la propiedad de edición de su sección. Puede ajustar la altura de la sección, el ancho, establecer el color de fondo y mucho más.
Aprendamos más sobre las pestañas de sección:
Pestaña de diseño de la sección Elementor
Puede configurar el diseño de la sección de su página desde la pestaña Diseño modificando varias opciones dadas.

- Opciones de diseño
- Ancho del contenido: puede establecer el Ancho del contenido en Recuadro o Ancho completo. Si elige el tipo de ancho de contenido como Encuadrado, puede usar el control deslizante para establecer el ancho de su sección.
- Espacio entre columnas: como su nombre lo dice, desde aquí, puede establecer el espacio entre sus columnas.
- Altura: Defina la altura de la columna desde esta opción. Puede elegir entre las opciones de altura disponibles: Predeterminado, Ajustar a la pantalla y Altura mínima. Si selecciona una altura mínima, utilice un control deslizante para establecer la altura de la sección.
- Alineación vertical: establezca la alineación vertical del contenido de su sección
- Desbordamiento: seleccione cómo manejar el contenido que desborda su contenedor. La opción predeterminada permite el desbordamiento. Seleccione Oculto para ocultar el contenido desbordado.
- Estirar sección: si desea mostrar la sección en todo el ancho de la página, habilite esta opción.
- Etiqueta HTML: desde aquí, puede establecer una etiqueta HTML para su sección. Elementor proporciona diferentes tipos de etiquetas HTML entre las que puede elegir.
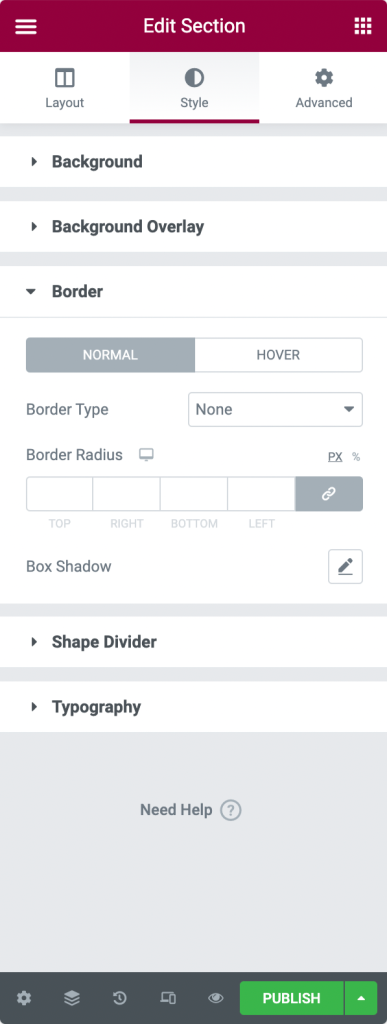
Pestaña de estilo de la sección Elementor
La pestaña Estilo es la segunda pestaña de tu sección. Desde aquí, puede personalizar múltiples opciones de estilo según sus preferencias.

- Opciones de estilo
- Fondo: seleccione entre fondos Clásico, Degradado, Video o Presentación de diapositivas.
- Superposición de fondo: elija entre Clásico o Degradado.
- Borde: Desde aquí, puede configurar su Tipo de borde, definir el Radio del borde y agregar Sombra de cuadro.
- Divisor de formas: elija el estilo, el color, el ancho, la altura, etc. del divisor de formas.
- Tipografía: establezca los colores de tipografía para la sección.
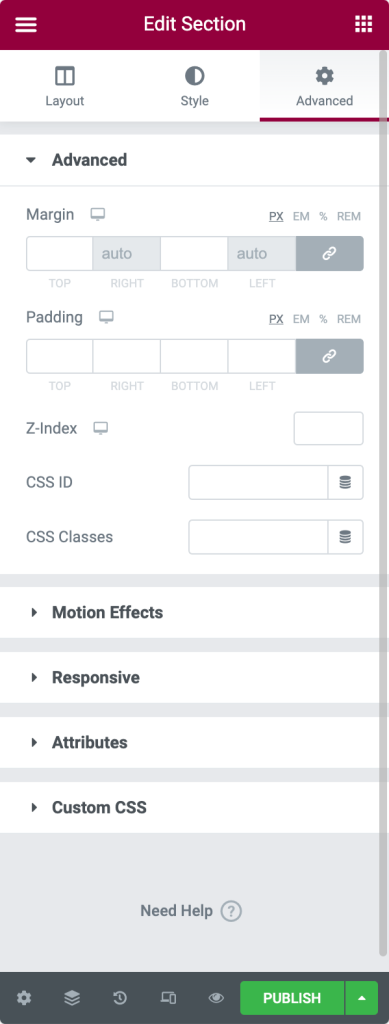
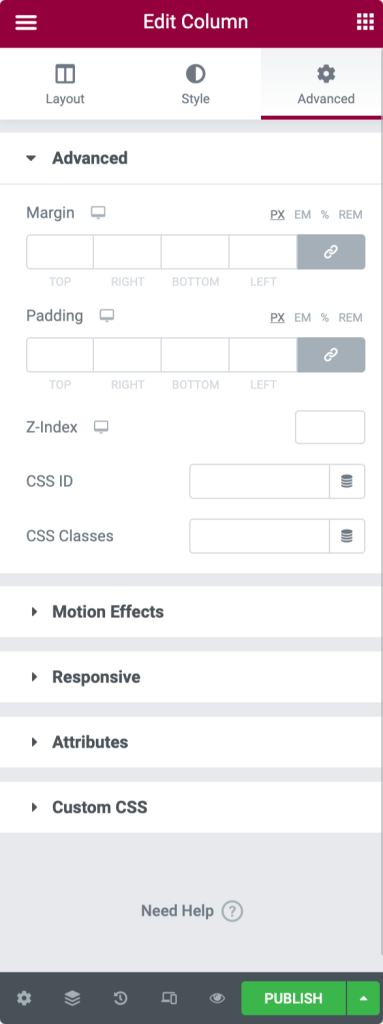
Pestaña avanzada de la sección Elementor
En la pestaña Avanzado, encontrará opciones para definir configuraciones avanzadas como margen, relleno, efectos de movimiento, etc.

- Opciones avanzadas
- Margen: desde aquí, puede establecer el margen para su sección.
- Relleno: establece el relleno para la sección.
- Z-Index: Z-Index te ayuda a especificar el orden de pila de los elementos en tu página.
- CSS ID: Defina CSS ID para su sección.
- Clases CSS : agregue clases CSS para su sección.
- Efectos de movimiento: agregue efectos de movimiento a los elementos de su página.
- Opciones receptivas
- Columnas inversas: habilite esta opción para invertir el orden de sus columnas tanto en tabletas como en dispositivos móviles.
- Visibilidad: muestra u oculta la sección en el escritorio, la tableta o el móvil.
- Atributos: esta opción le permite agregar atributos personalizados a cualquier elemento. Pero esta característica no está disponible con la versión gratuita de Elementor.
- CSS personalizado: desde aquí, puede agregar cualquier CSS personalizado a cualquier widget, pero esto tampoco está disponible con la versión gratuita.
Descripción general de la columna
Al igual que las secciones, las columnas también constan de tres pestañas: Diseño, Estilo y Avanzado.
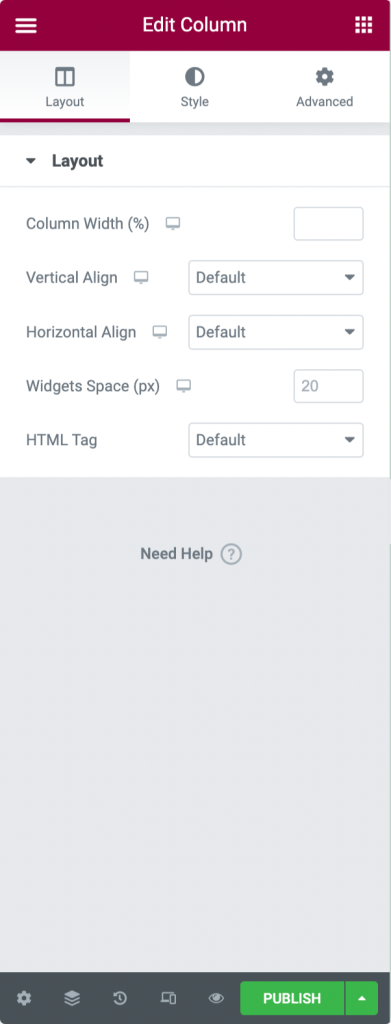
Pestaña de diseño de la columna de Elementor
- Opciones de diseño

- Ancho de columna: use esta opción para definir el ancho de su columna.
- Alineación vertical: puede configurar la alineación vertical del contenido de su columna aquí.
- Alineación horizontal: esta opción le permite alinear los widgets en línea en la misma fila horizontalmente.
- Espacio de widgets: ajusta el espacio entre los widgets en línea.
- Etiqueta HTML: establezca una etiqueta HTML para su columna.
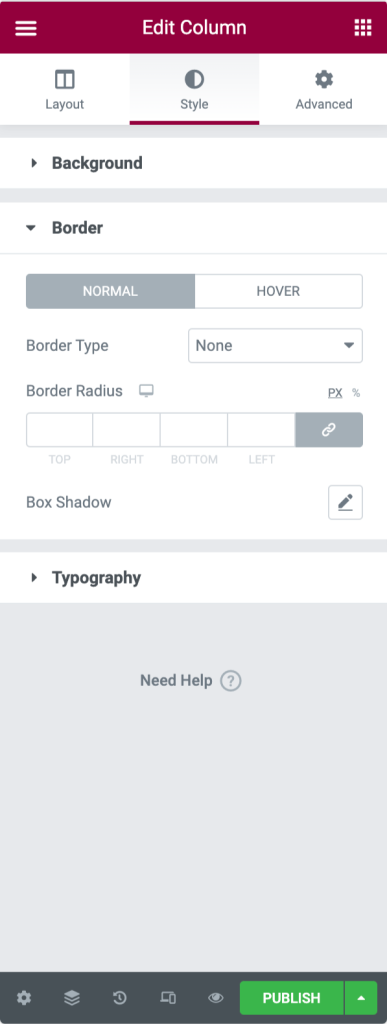
Pestaña de estilo de la columna Elementor
- Opciones de estilo

- Fondo: elija entre fondos Clásico, Degradado o Presentación de diapositivas.
- Borde: establezca su tipo de borde, defina el radio del borde y agregue la sombra del cuadro.
- Tipografía: establezca los colores de tipografía para la columna.
Pestaña avanzada de la columna Elementor

- Opciones avanzadas
- Margen: desde aquí, puede establecer el margen de su columna.
- Relleno: establezca el relleno para la columna.
- Z-Index: Z-Index te ayuda a especificar el orden de pila de los elementos en tu página.
- Efectos de movimiento: elija una animación del menú desplegable.
- Opciones de respuesta : mostrar u ocultar la columna en el escritorio, la tableta o el dispositivo móvil.
- Atributos: agregue atributos personalizados a cualquier elemento. Pero esta función no está disponible con la versión gratuita de Elementor.
- CSS personalizado: agregue cualquier CSS personalizado a cualquier widget, pero esto no está disponible con la versión gratuita.
Resumen de widgets de Elementor
Para aprender y tener una idea sobre la configuración del widget de Elementor, primero agregaremos un widget a nuestra página.
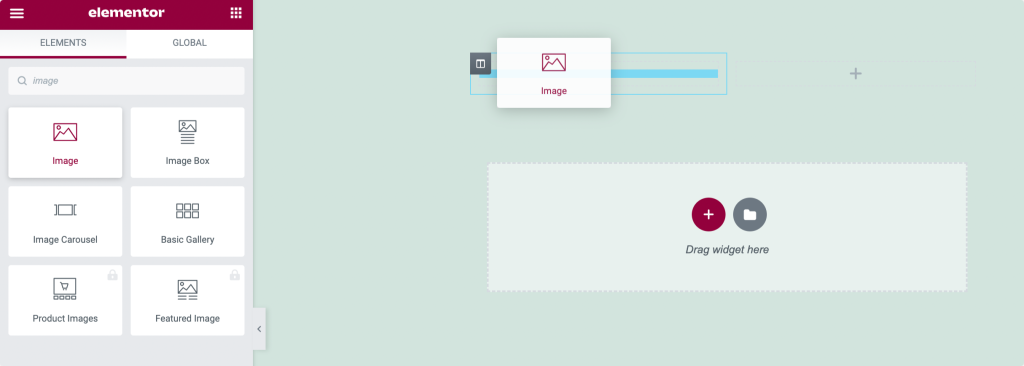
- Arrastra un widget desde el panel izquierdo y suéltalo en una columna.

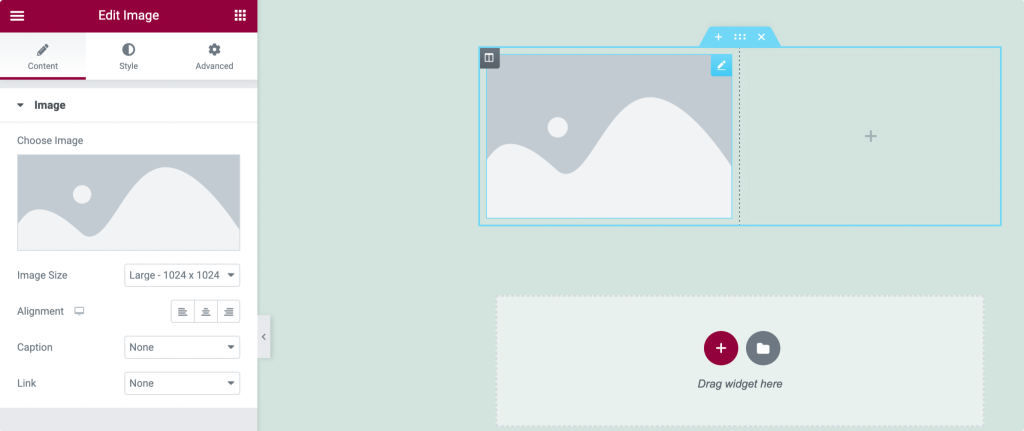
- Ahora, para editar el widget, haz clic en el icono ✏️.

Aquí comenzaremos con el widget simple: Elementor Image Widget .
Puede agregar su imagen preferida al widget y personalizarla según sus preferencias. Recuerde, cada widget tiene una configuración diferente según su proceso de trabajo.
Al igual que las secciones y las columnas, cada widget de Elementor tiene tres pestañas principales: Contenido, Estilo y pestaña Avanzado ; Explicaré las propiedades de cada pestaña en detalle.
Pestaña de contenido del widget de Elementor

La pestaña Contenido le permite configurar el contenido de su widget. El contenido puede tener cualquier forma, ya sea texto, imagen o video.
Entonces, para el widget de imagen, la imagen funciona como contenido. Puede agregar cualquier imagen de su elección, establecer su tamaño, definir su alineación y agregar un título desde la pestaña de contenido.
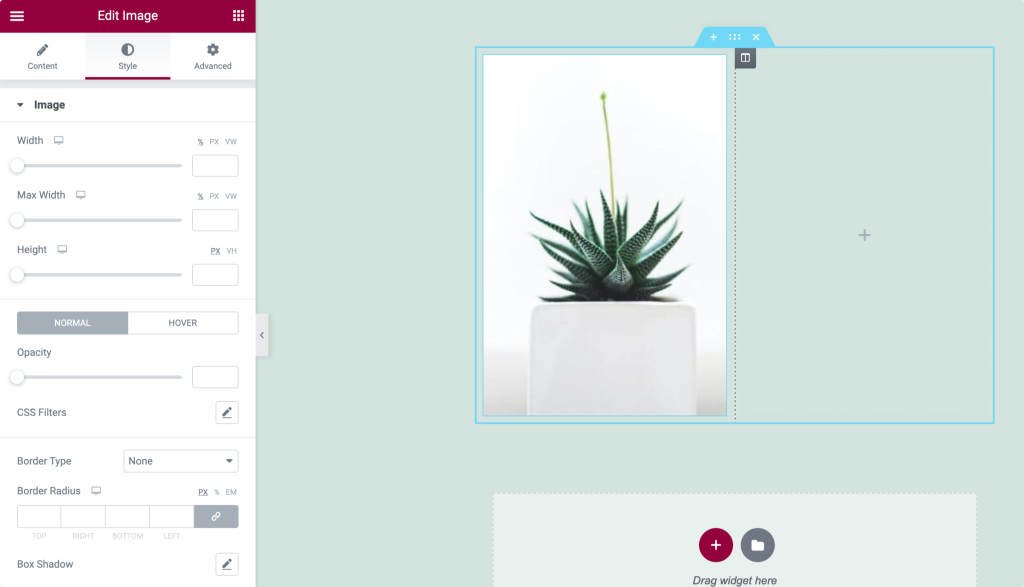
Pestaña de estilo de Elementor Widget

La pestaña Estilo es la pestaña donde diseña, personaliza y agrega estilos a su widget. Nuevamente, las propiedades de estilo son diferentes para cada widget.
Para el widget de imagen, puede configurar el ancho y alto de la imagen. Agregar borde y radio de borde. Además, para hacerlo más atractivo, puede aplicarle una sombra .
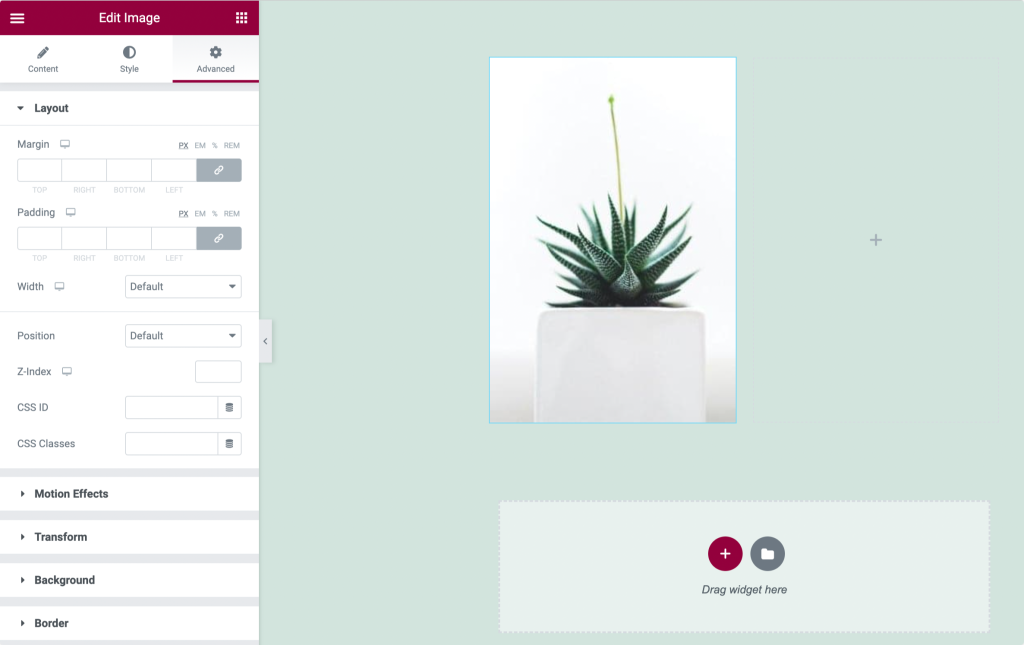
Pestaña avanzada del widget de Elementor

Puede agregar margen y relleno a su widget desde la pestaña avanzada. Puede agregar efectos de movimiento y fondo, definir el posicionamiento y hacer que su widget responda a todos los tipos de dispositivos.

Espero que haya entendido completamente la configuración y propiedades de las Secciones, Columnas y Widgets .
Estamos pasando a nuestro siguiente paso, es decir, Construyendo una página con Elementor.
Crea tu primera página con Elementor
Como ya sabemos, Elementor tiene tres bloques de construcción principales: Secciones, Columnas y Widgets.
Las Secciones son los bloques de construcción más grandes que contienen un grupo de Columnas. Las columnas se ubican dentro de las secciones y los widgets se encuentran dentro de las columnas.
Usando los controles, puede controlar fácilmente la configuración de Secciones, Columnas y Widgets .

Ahora, para construir una página, primero, necesitamos una nueva sección para nuestra página.
Crear una nueva sección
- Para agregar una nueva sección, haga clic en el icono "+" .
- Ahora elige la estructura de tu columna.
- Haga clic derecho para Editar, Duplicar, Eliminar y para más opciones.
Configuración de columna
- Haga clic en el controlador de la columna para establecer el ancho de la columna.
- Para agregar más columnas, haga clic derecho> Agregar nueva columna.
- Arrastre y suelte widgets en sus columnas
Insertar un widget
- Inserta widgets dentro de las columnas.
- Haga clic en el icono ✏️ a la derecha para ver la configuración de los widgets.
- Puede establecer el ancho del widget por el ancho de la columna.
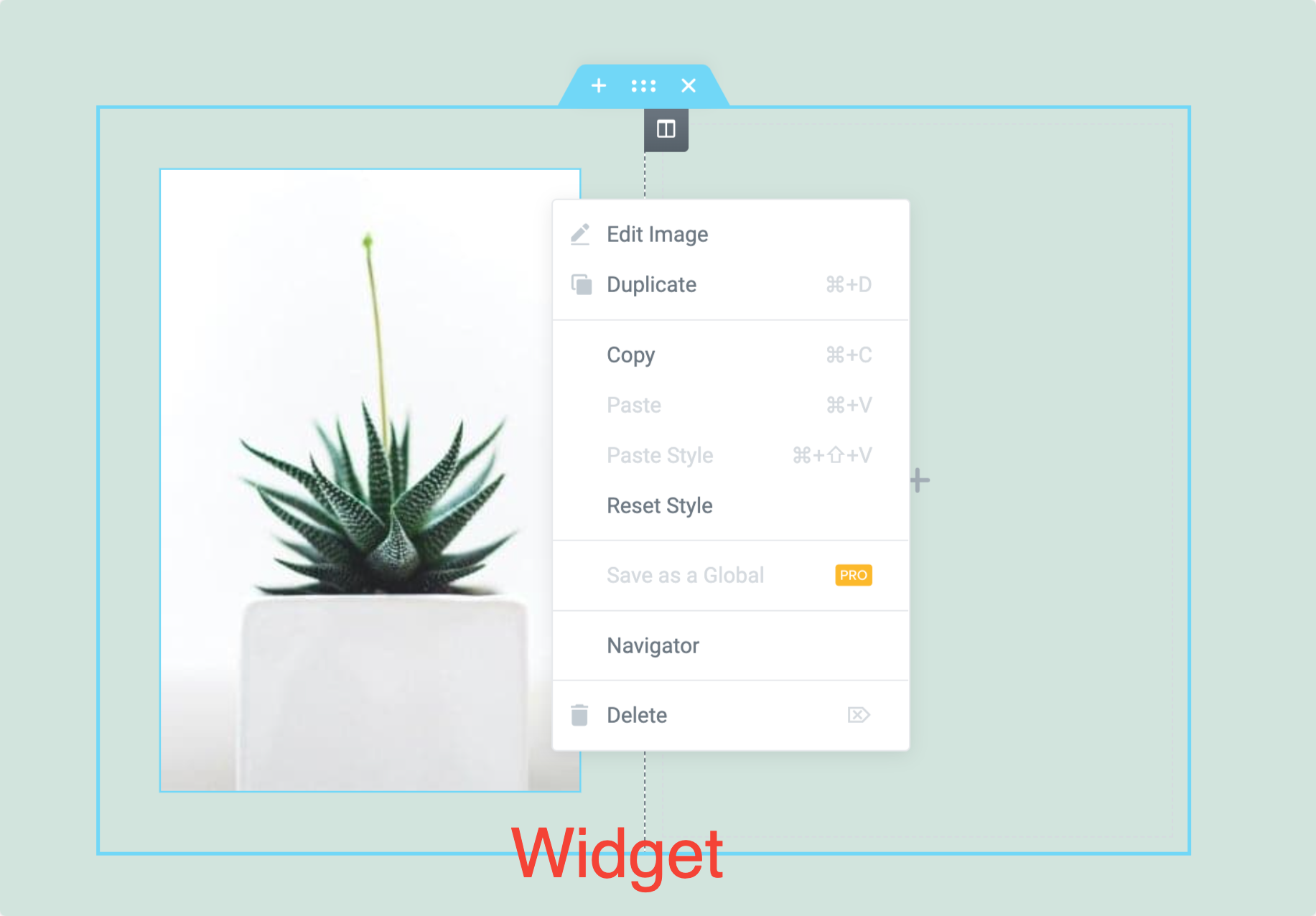
Editando con Elementor
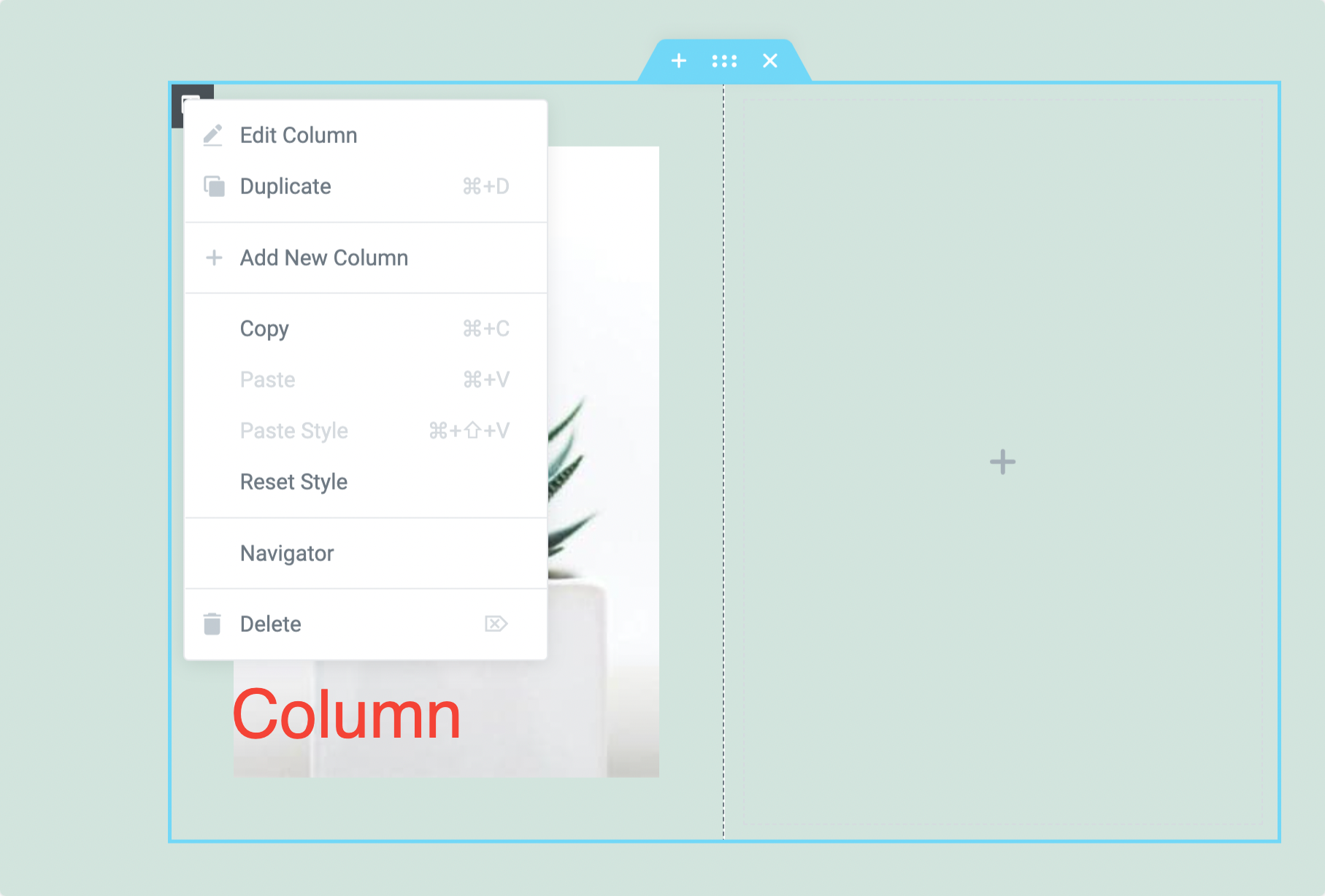
Para editar la Sección, la Columna o el Widget, simplemente haga clic con el botón derecho en su controlador.



Puede ver las opciones de edición disponibles en Sección, Columna y Widget. Todas estas opciones son bastante fáciles de usar. Con estas opciones, puede copiar y pegar fácilmente el estilo de los elementos, restablecer el estilo y duplicar y eliminar contenido .
Configuración del diseño de página de Elementor
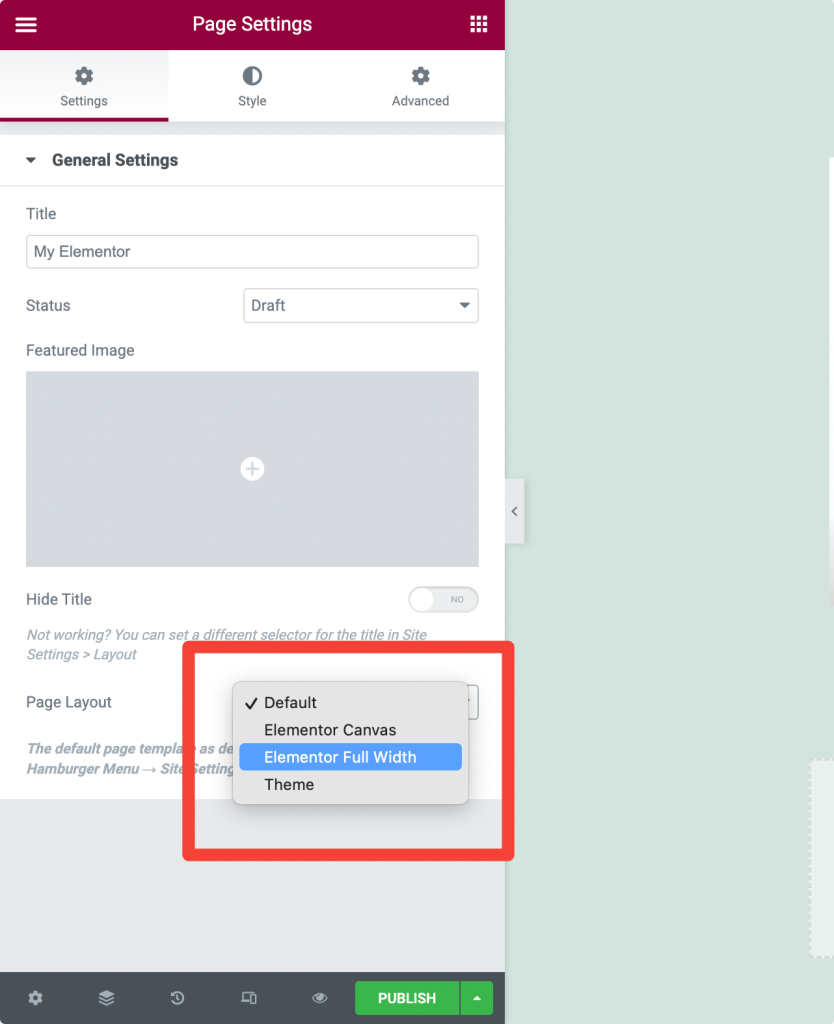
Diseño de página es una opción que le ayuda a controlar cómo se verán las páginas en la interfaz. Elementor proporciona múltiples opciones de diseño de página para configurar el diseño de su página. Hay tres diseños de página diferentes disponibles con Elementor:
- Diseño predeterminado: el diseño predeterminado obtiene detalles de un tema y contiene el diseño de página de su tema.
- Elementor Canvas: el diseño de Elementor Canvas le permite diseñar su página desde un lienzo en blanco. Excluye todos los elementos del tema , como el encabezado, el pie de página o las barras laterales.
- Ancho completo de Elementor: el diseño de ancho completo de Elementor hace que su contenido sea de ancho completo . Incluye el encabezado y el pie de página.
Uso del diseño de página de ancho completo de Elementor
El diseño de página de ancho completo de Elementor le permite anular el ancho de página predeterminado y usar un diseño de ancho completo en cualquier tema.
Veamos cómo puedes usar la plantilla de ancho completo de Elementor:
- Crear una nueva página y editar con Elementor.
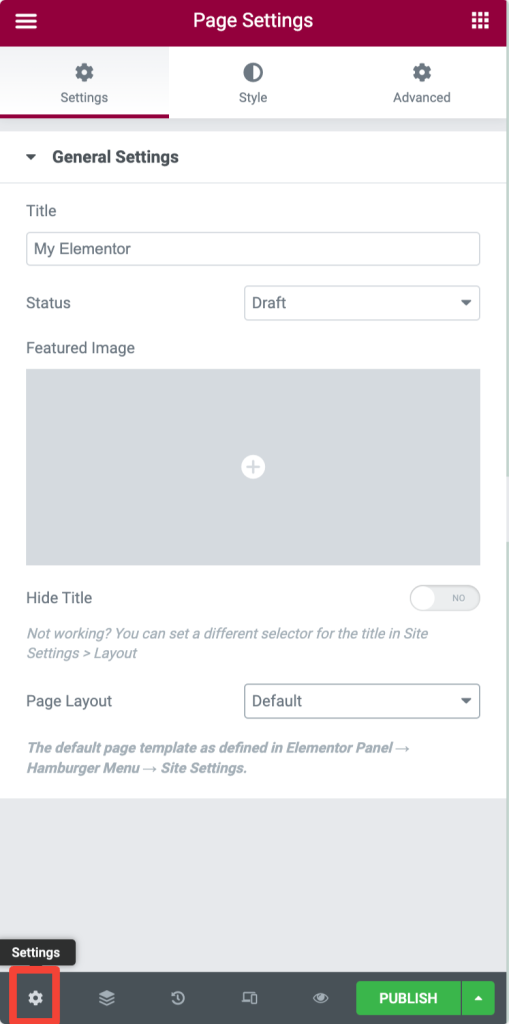
- Haga clic en el icono ⚙️ en la parte inferior izquierda.

- Ahora, en la opción Diseño de página , elija Elementor Full-Width.

Puede ver un diseño de página de ancho completo con un encabezado, un pie de página, barras laterales y un contenedor de ancho completo predeterminados.
Uso del diseño de página de lienzo de Elementor
Si desea una página en blanco sin encabezado, pie de página o cualquier otro elemento de la página, puede configurar Elementor Canvas Layout para el diseño de su página.
Las plantillas de lienzo son excelentes para crear páginas específicas, como páginas de destino, próximamente páginas, páginas de modo de mantenimiento, etc.
Configuración del diseño de la página de lienzo:
- Crear una nueva página y editar con Elementor.
- Haga clic en el icono ⚙️ en la parte inferior izquierda.
- En la opción Diseño de página, elija Elementor Canvas.

Guardar la página de Elementor como borrador
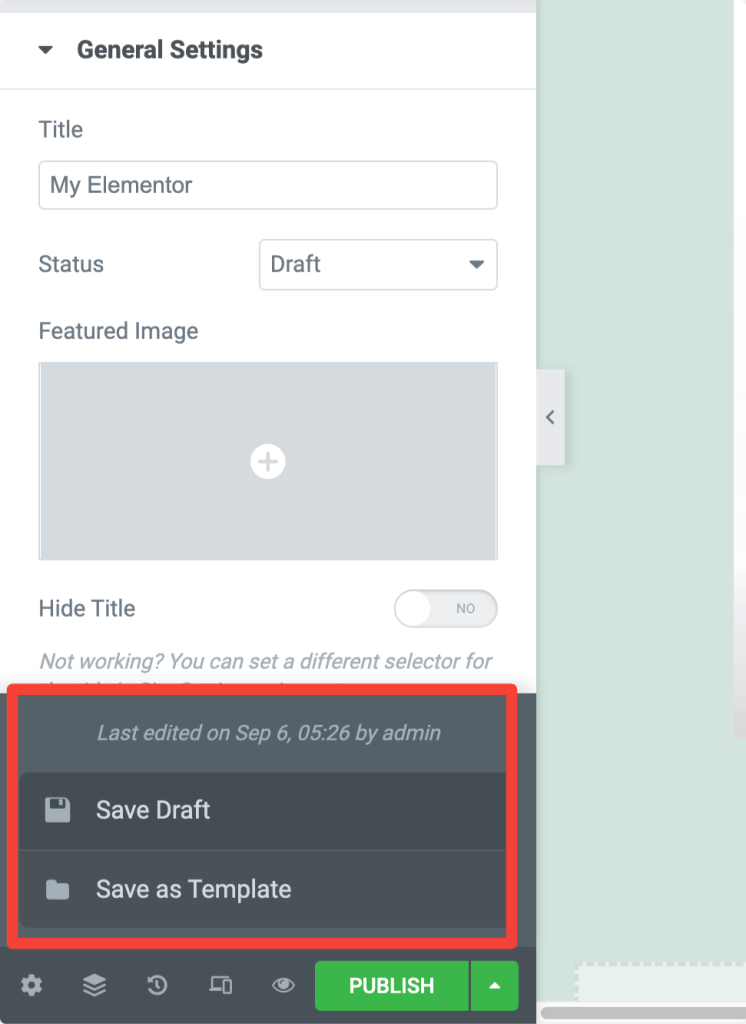
Si no desea publicar su página inmediatamente, también puede guardar su página como borrador en Elementor. Para guardar su página como borrador:
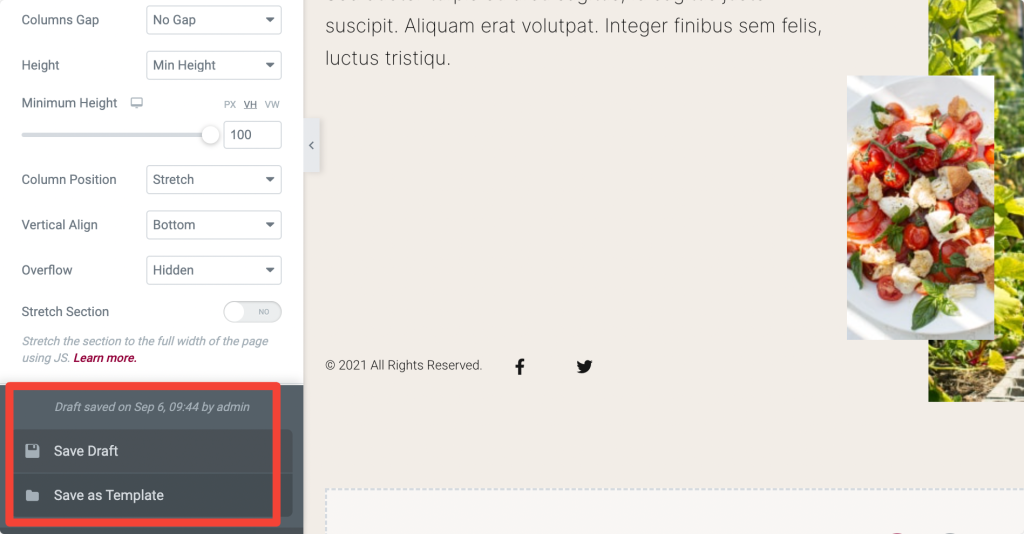
- Primero, abra la página con el Editor de Elementor. Haga clic en el icono de la flecha hacia arriba en la parte inferior izquierda de la página y seleccione la opción Guardar como borrador .

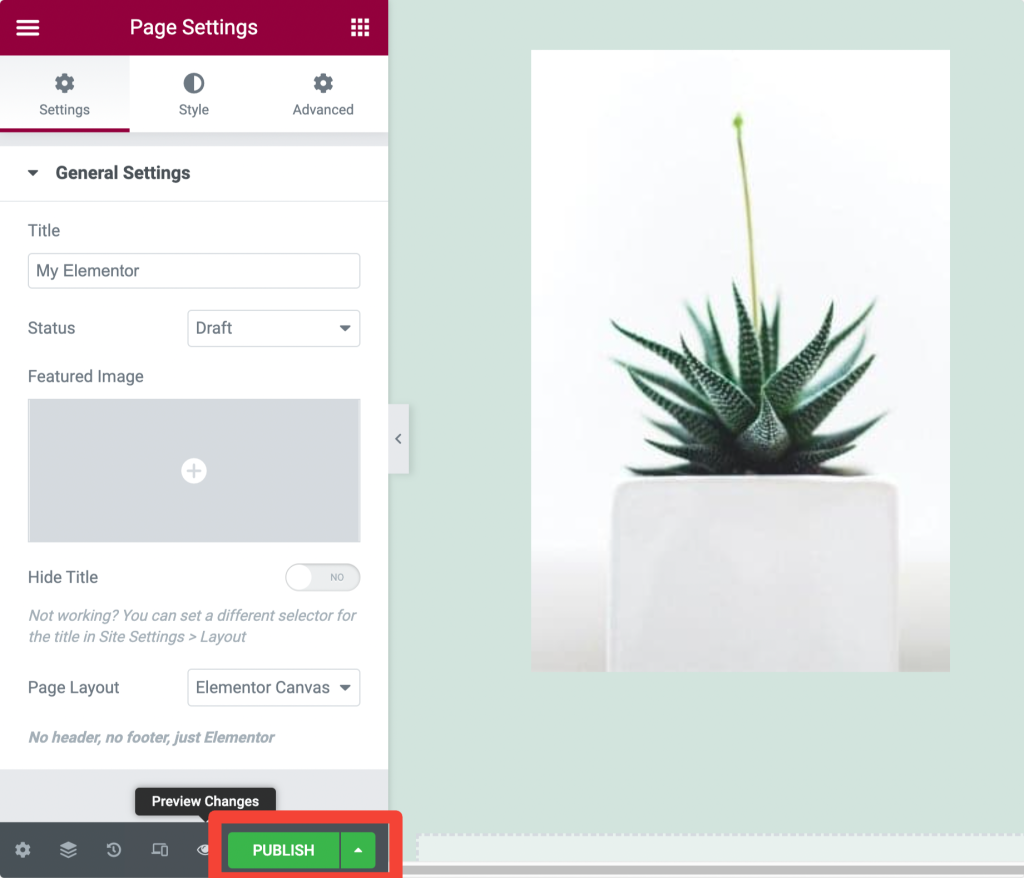
Vista previa y publicación de la página en Elementor
- Para obtener una vista previa de su página, haga clic en el icono 👁️ en la parte inferior izquierda.

- Si el diseño de su página es bueno, haga clic en el botón verde Publicar .

- Haga clic en 'Echar un vistazo' para ver la página publicada.
Diseño responsivo/Edición con Elementor
Si está diseñando un sitio web, simplemente no puede ignorar las propiedades receptivas de sus páginas web. Deben verse perfectos en cada tipo de dispositivo, ya sea un dispositivo pequeño como un móvil o una pantalla grande como una computadora portátil.
Con el generador de páginas de Elementor, no tiene que preocuparse demasiado por la propiedad receptiva de sus páginas. Elementor incluye controles receptivos avanzados para cada widget, sección y columna.
Solo necesita modificar la configuración de acuerdo con el tipo de dispositivo y habrá terminado con una página web de aspecto hermoso.
Veamos cómo podemos hacer que nuestras páginas web se vean perfectas en cualquier tipo de dispositivo:
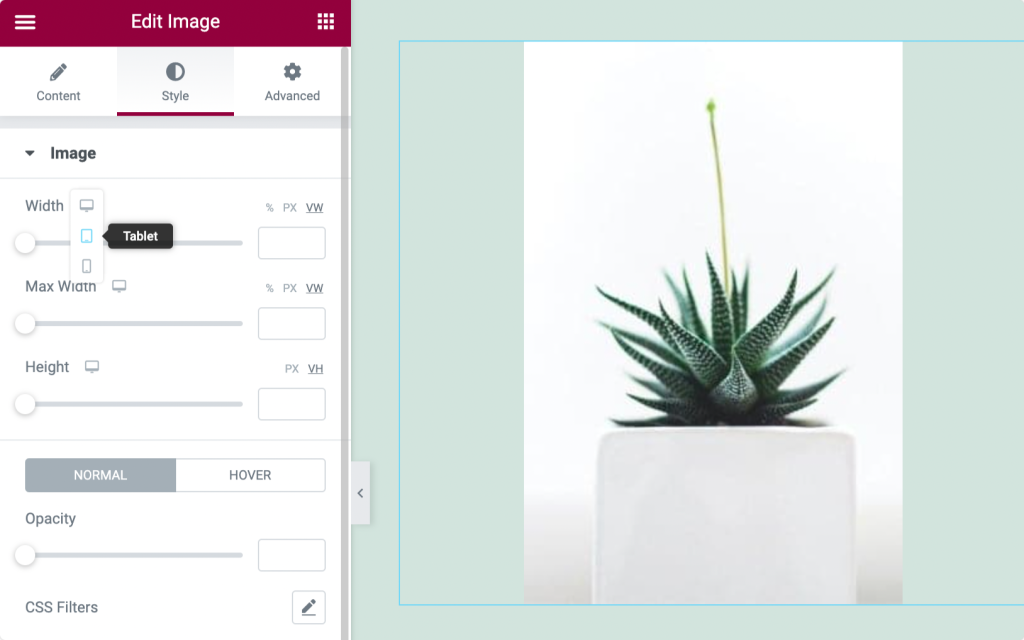
Controles receptivos en la configuración del widget
- Vaya a la pestaña Estilo de su widget y busque el icono de la ventana gráfica 🖥️ .
- Ahora haga clic en el icono del dispositivo específico y ajuste la configuración según el tipo de dispositivo.

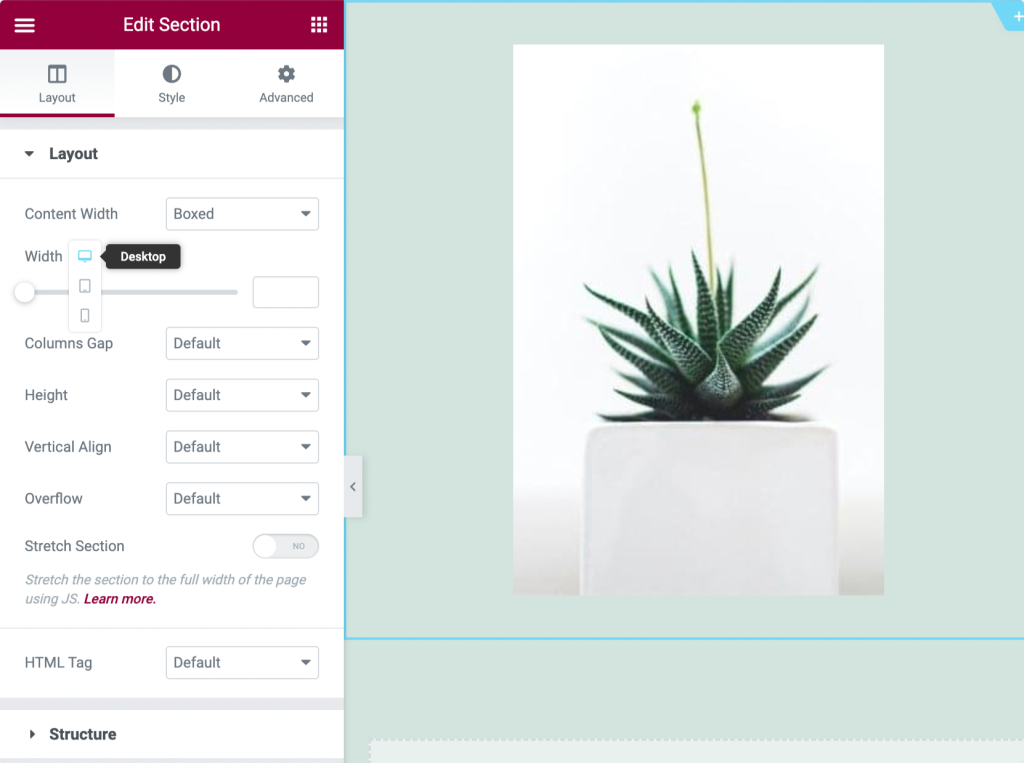
Controles receptivos para secciones
- Vaya a la pestaña Diseño de su Sección.
- Ahora ajuste el ancho para su tipo de dispositivo.

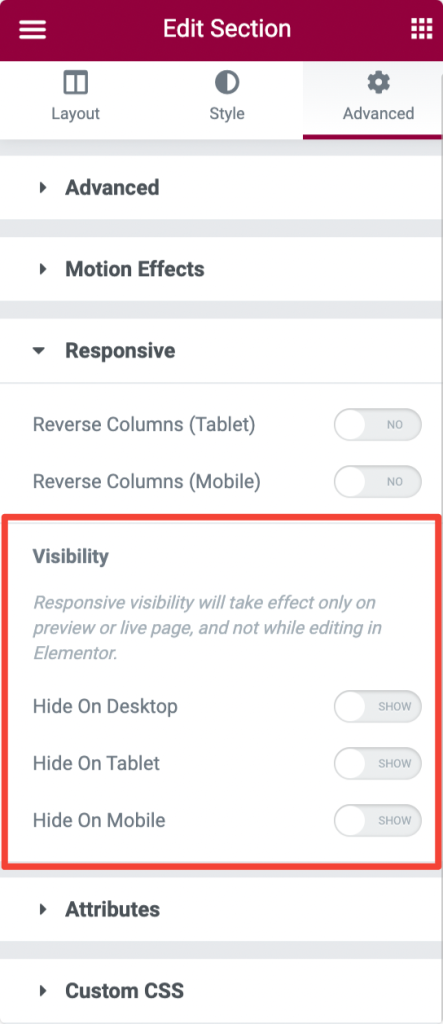
Mostrar/ocultar secciones/columnas basadas en dispositivos (escritorio, tableta, móvil)
Si desea ocultar una sección, columna o widget en particular en un dispositivo específico, puede hacerlo fácilmente con Elementor.
- Dirígete a la pestaña Avanzado de tu sección, columna o widget.
- Ahora busca la opción Responsive.
- Aquí puede ver tres opciones, Ocultar en el escritorio, Ocultar en el móvil y Ocultar en la tableta, habilitando estas opciones según sus preferencias.

Cómo usar la biblioteca de plantillas de Elementor
Una de las mejores y más útiles funciones de Elementor es la biblioteca de plantillas de Elementor.
Esta biblioteca incluye muchas plantillas de sección y de página completa prediseñadas que lo ayudan a comenzar con su primer proyecto.
Elementor no solo nos brinda la flexibilidad de importar y exportar plantillas, sino que también facilita la reutilización y el almacenamiento de la misma plantilla para muchos proyectos.
Esta sección explicará todo sobre las plantillas de Elementor, desde el uso de plantillas gratuitas de Elementor hasta la función Importar/Exportar.
Uso de plantillas gratuitas de Elementor
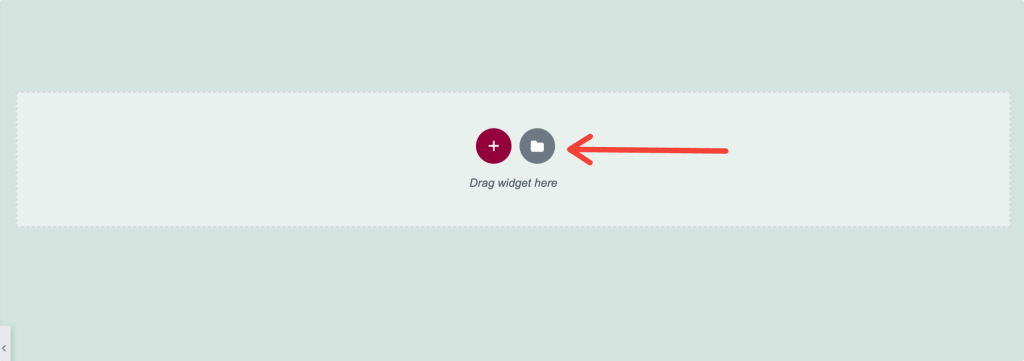
- Para acceder a las plantillas de Elementor, haga clic en el icono 📁 en el editor de Elementor.

- Después de hacer clic en el icono, aparece una nueva ventana con las pestañas Bloques, Páginas y Mis plantillas .

- Los bloques son las plantillas de sección , las páginas son las plantillas de página completa y Mis plantillas son las plantillas guardadas por el usuario.
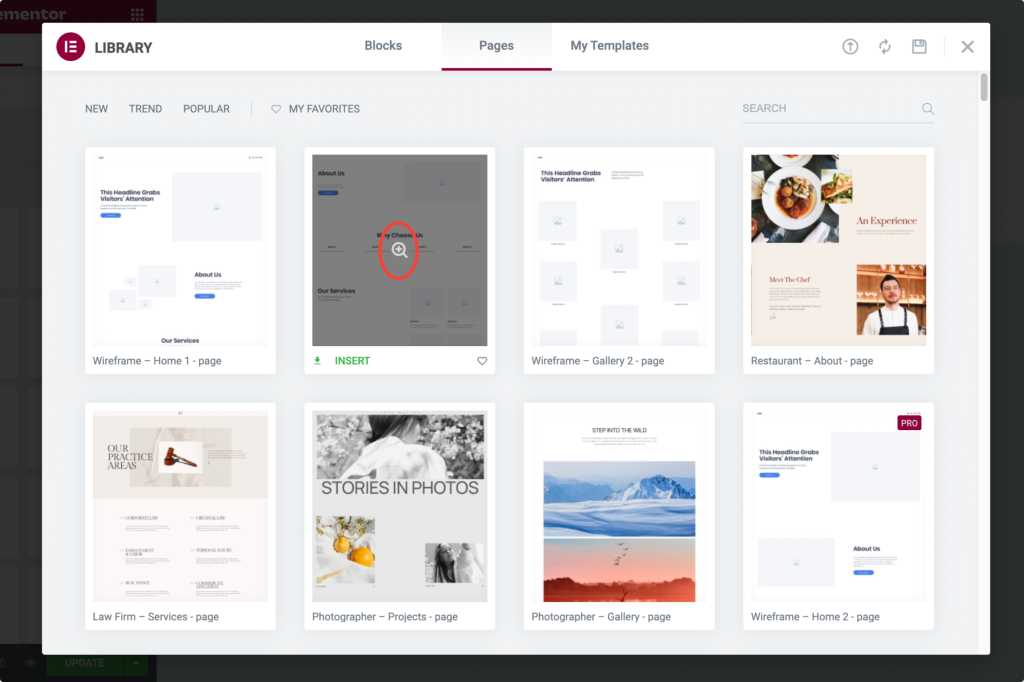
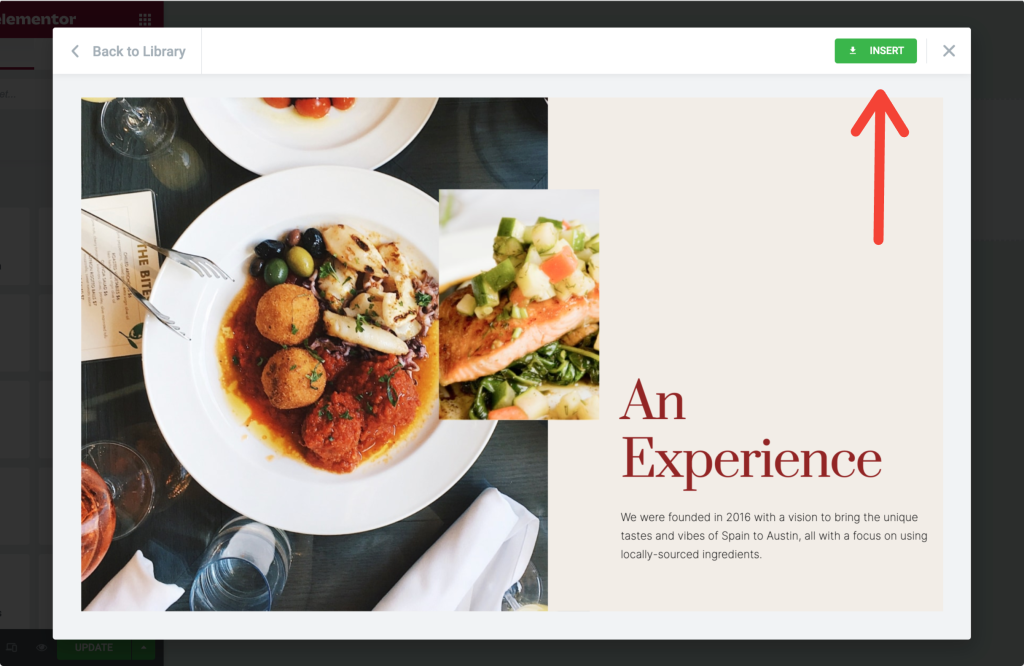
- Haga clic en el icono de la lupa para obtener una vista previa de una plantilla.

- Haga clic en Insertar para agregar la plantilla elegida.

Si es la primera vez que usa Elementor, el uso de plantillas de la biblioteca de plantillas requiere que complete un proceso de registro de 2 pasos.
Una vez que complete el proceso, la plantilla se obtiene automáticamente en su página web.
Guardar una sección como plantilla en Elementor
Incluyendo la funcionalidad, si se guarda una página completa como plantilla, Elementor nos brinda la flexibilidad de guardar una sola sección como plantilla.
Supongamos que ha creado una sección de contacto en su página y desea exactamente la misma sección en todas las páginas de su sitio web.
En lugar de diseñar esa sección de contacto en cada página, simplemente puede guardar la sección como una plantilla y usarla en cada página del sitio web.
Veamos cómo puedes guardar una sección como plantilla:
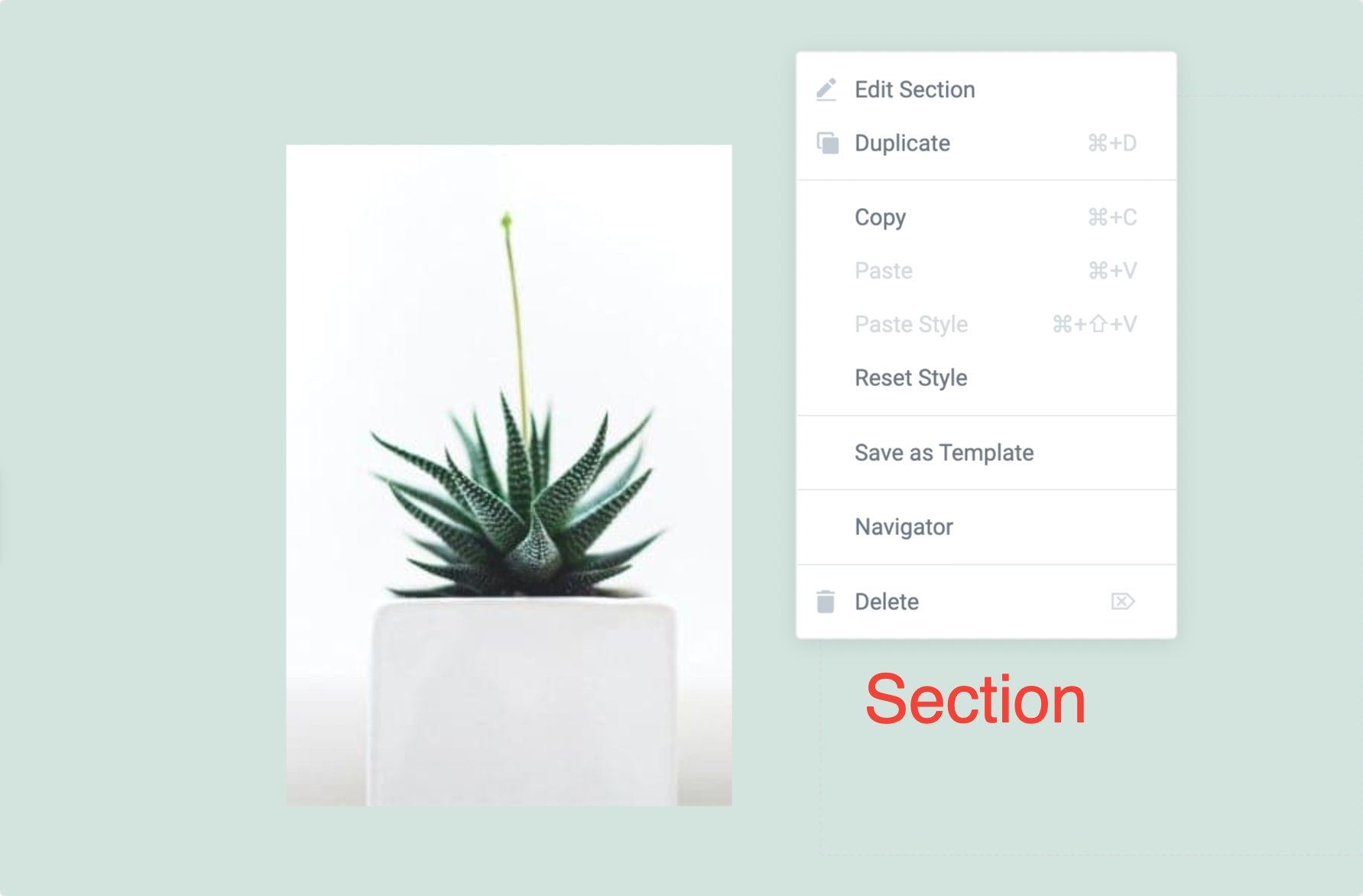
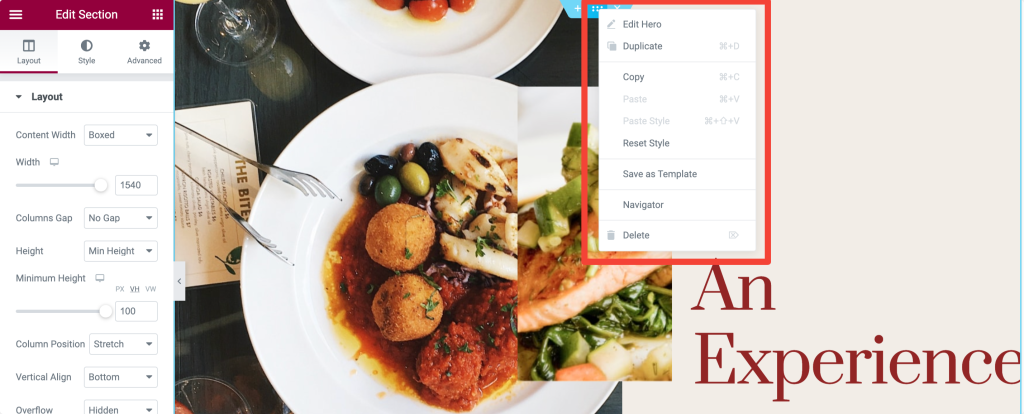
- Para guardar una sección como plantilla , elija la sección que desea guardar y haga clic con el botón derecho en Editar sección.

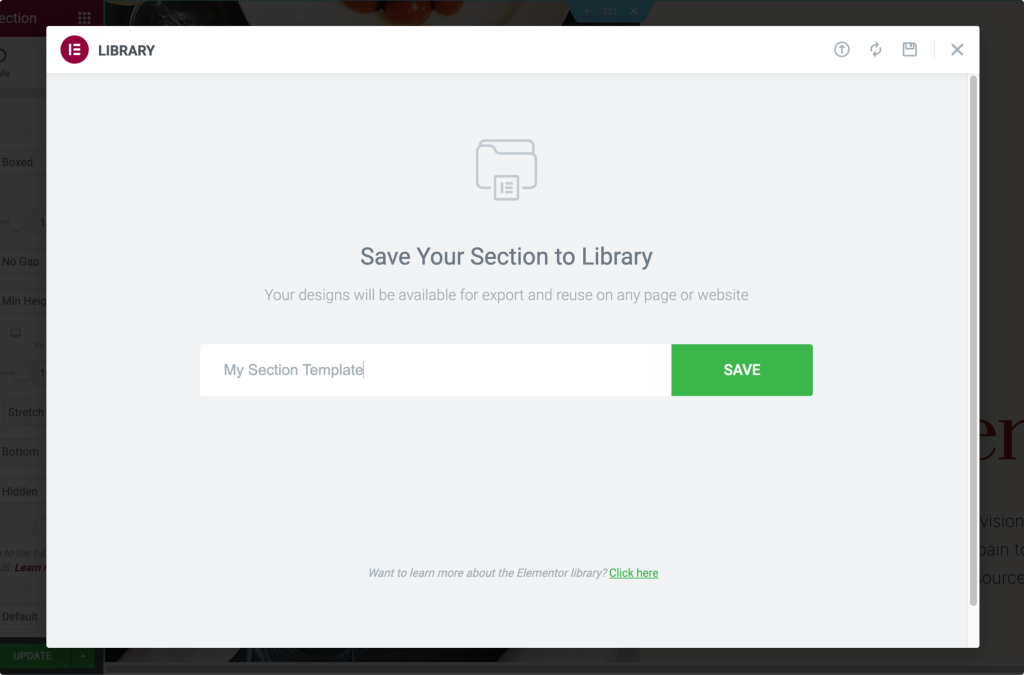
- Después de hacer clic en la sección, aparece un menú con algunas opciones; elija la opción Guardar como plantilla . Dale a tu plantilla un nombre propio y guárdala.

Guardar una página como plantilla en Elementor
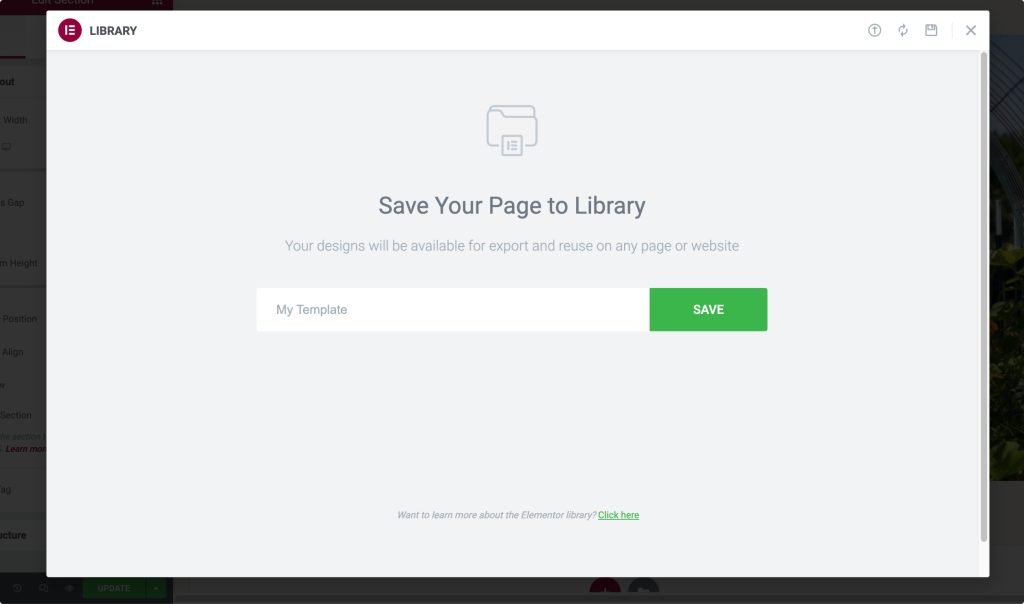
- Primero, abra la página con el Editor de Elementor. Haga clic en el ícono de la flecha hacia arriba en la parte inferior izquierda de la página y seleccione la opción "Guardar como plantilla" .

- Después de hacer clic en la opción, aparece una nueva ventana; dale un nombre a tu plantilla y guárdala.

Exportar plantillas de Elementor
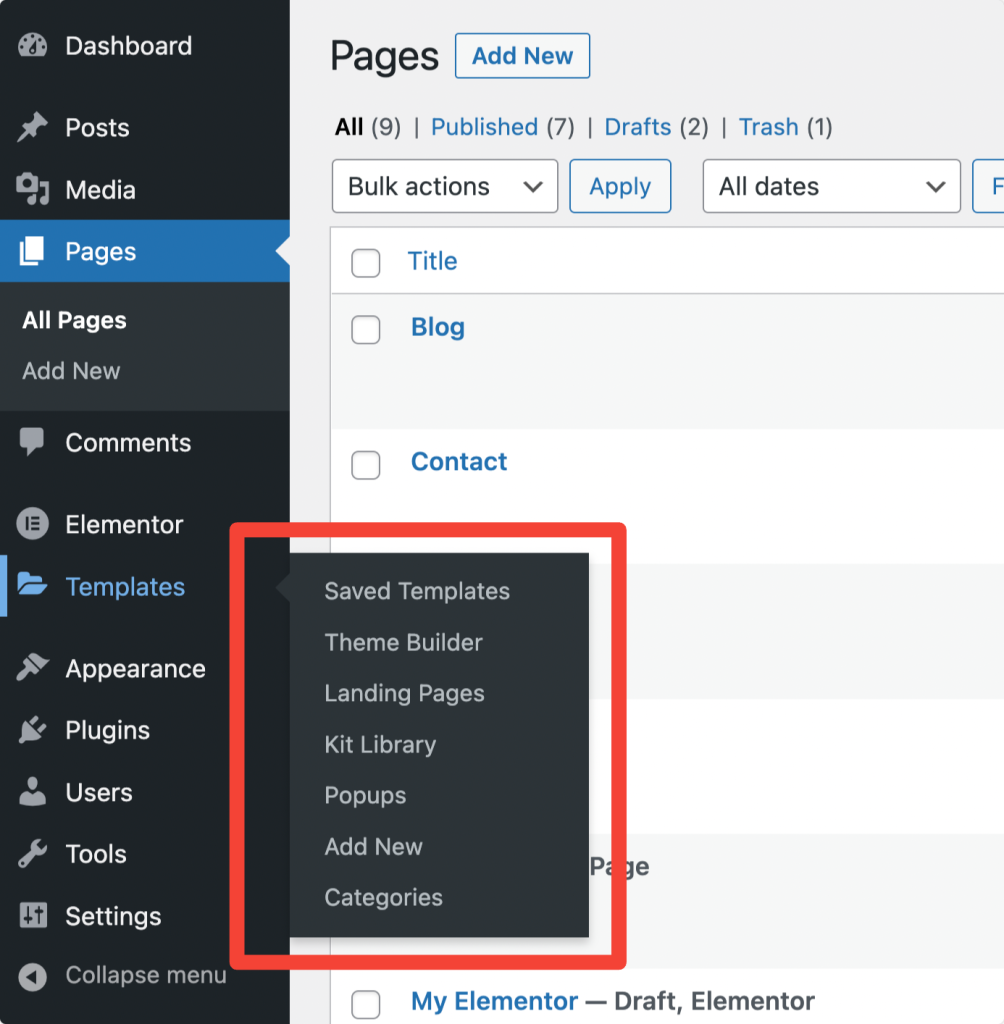
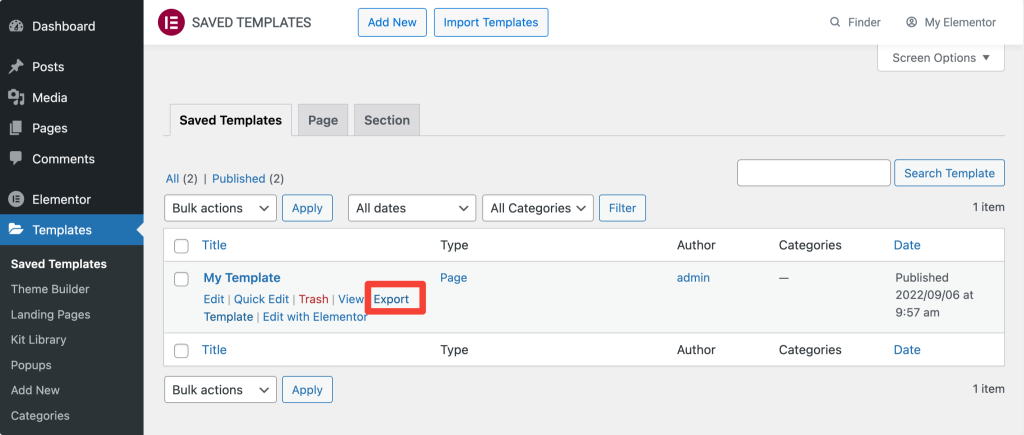
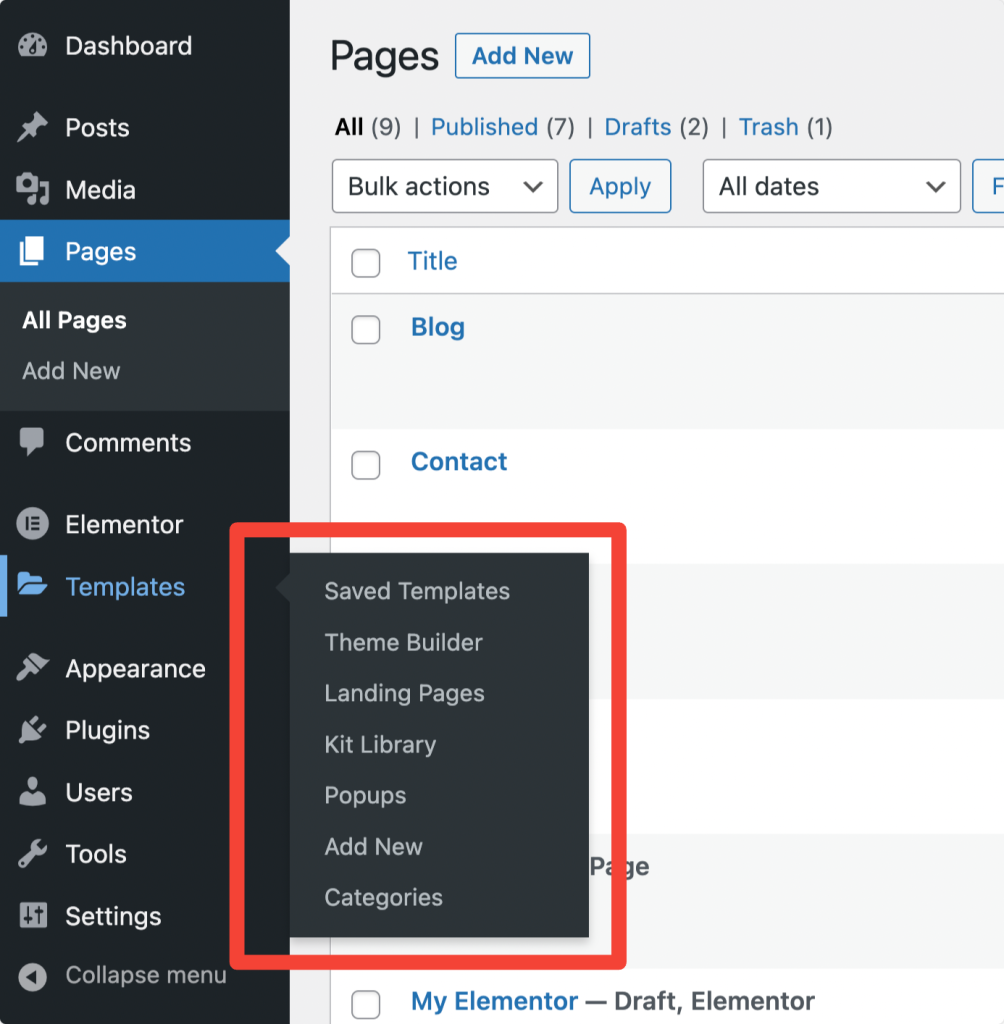
- Puede exportar plantillas desde el panel de WordPress. Para exportar plantillas, abra el panel de control de WordPress>>Plantillas>>Plantilla guardada.

- Elija la plantilla y haga clic en la opción "Exportar plantilla" .

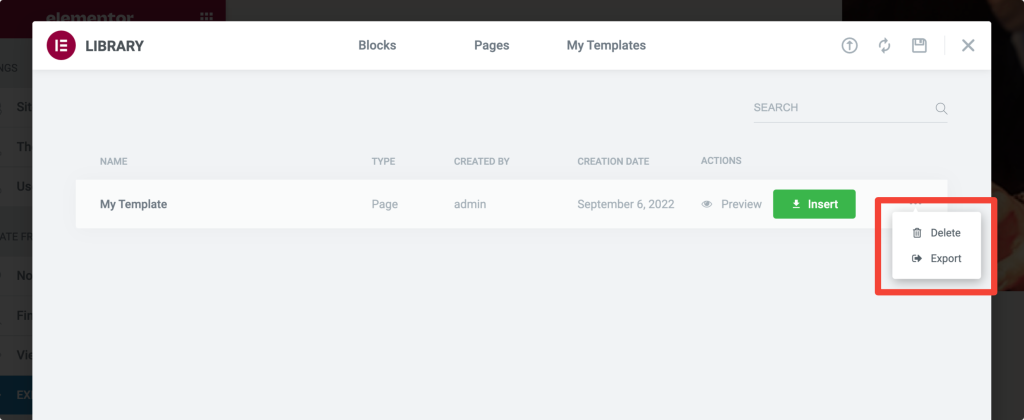
- También puede exportar una plantilla de la biblioteca de Elementor. Abra la biblioteca de Elementor y haga clic en la pestaña Mi plantilla . En Mis plantillas, haga clic en los 3 puntos a la derecha y haga clic en Exportar.

En ambos métodos, su archivo de plantilla se guardará en formato JSON .
Importar plantillas de Elementor
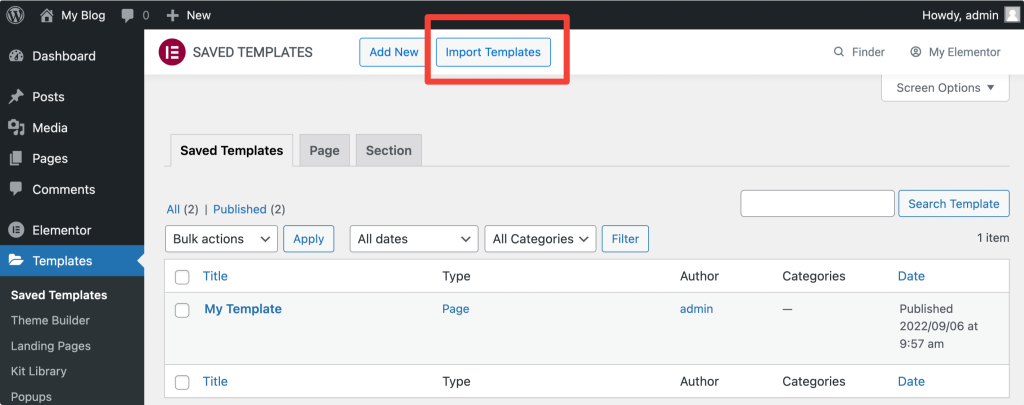
- Para importar una plantilla de Elementor, primero, abra su panel de WordPress>>Plantillas>>Plantillas guardadas.

- En la parte superior de la página, seleccione la opción Importar plantillas.

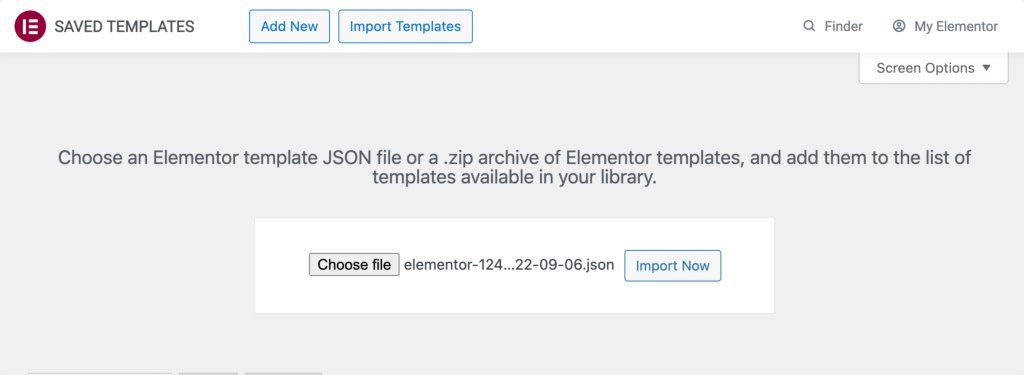
- Cargue el archivo en formato JSON y haga clic en el botón Importar ahora .

Una vez que importe el archivo, puede verlo en su lista de plantillas y puede usarse en cualquier diseño.
Consejos y trucos de Elementor
En esta sección, compartiré consejos y trucos para ayudarlo a mejorar su flujo de trabajo con Elementor.
Cómo habilitar el modo de mantenimiento/próximamente en Elementor
Si su sitio web está en construcción, con Elementor, puede mostrar una página de modo de mantenimiento personalizada a los visitantes y enviar la respuesta HTTP correcta a los motores de búsqueda.
Para habilitar el modo de mantenimiento:
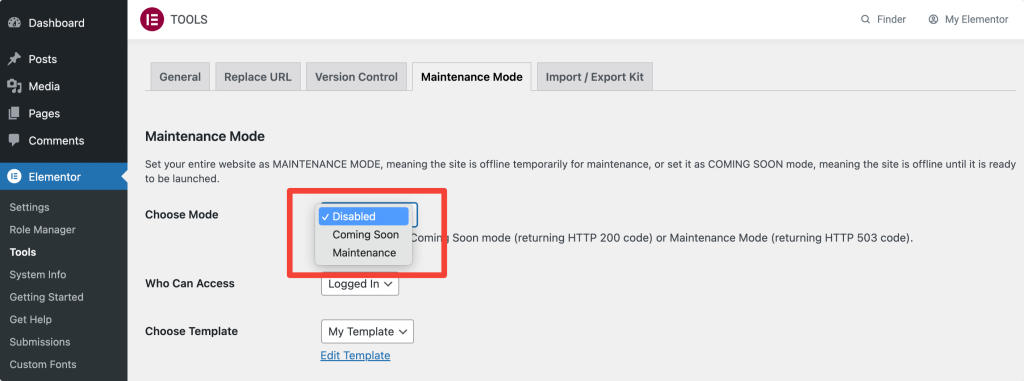
- Vaya al Panel de WordPress, haga clic en Elementor > Herramientas.
- Elija entre Próximamente y Modo de mantenimiento.
- Seleccione la Plantilla.
- Guardar cambios.

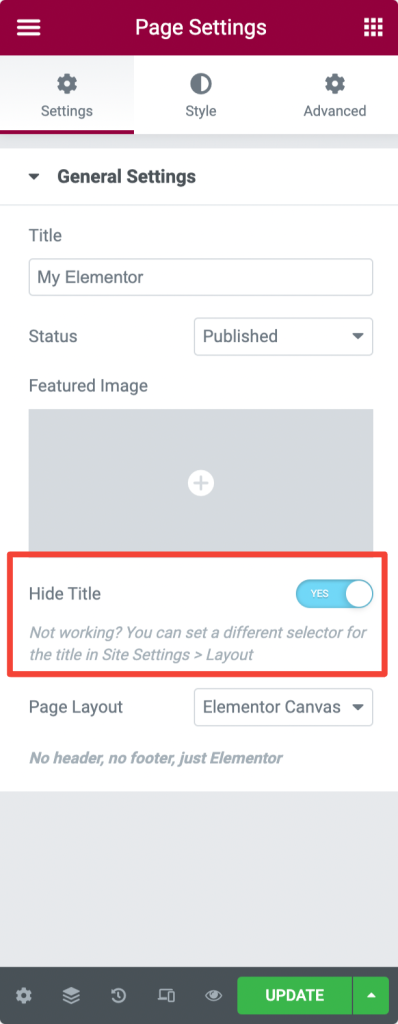
Cómo ocultar el título de la página en Elementor
Haz clic con el botón derecho en el icono de configuración ⚙️ en la esquina inferior izquierda de tu página y habilita la opción "Ocultar título" para ocultar el título de tu página.

Cómo duplicar una Columna o Sección en Elementor
Haga clic derecho en la columna o sección y haga clic en "Duplicar".
Cómo crear una sección de ancho completo con varias columnas en Elementor
Haga clic en Configuración de sección y habilite la opción "Estirar sección" en la pestaña de diseño.
Cómo agregar una imagen destacada usando Elementor
También puede configurar directamente las imágenes destacadas en sus publicaciones y páginas desde el editor de Elementor.
- Haz clic en el icono de configuración ⚙️ en la esquina inferior izquierda de tu página.
- Ahora busque la opción Imagen destacada y configure su imagen.
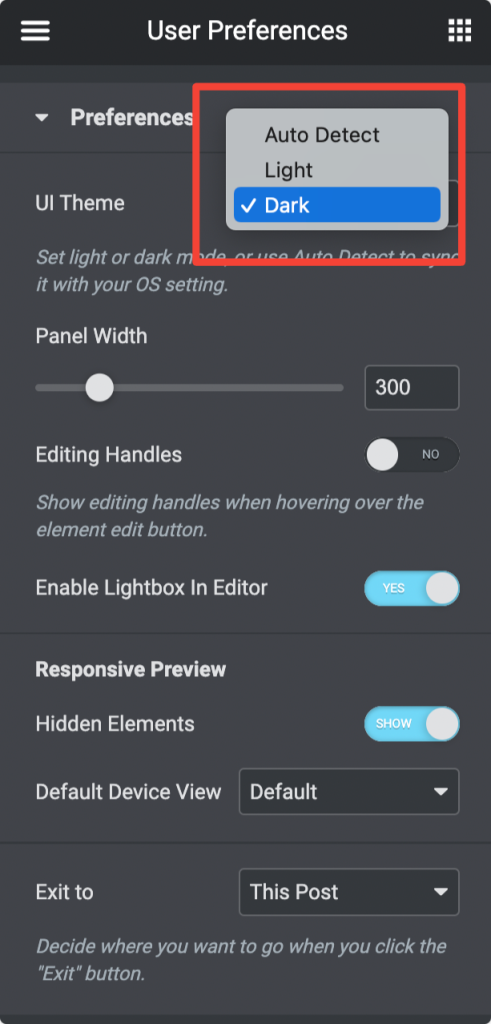
Cómo habilitar el modo oscuro en Elementor
Elementor le permite configurar el modo claro u oscuro de UI Theme , o puede usar la opción de detección automática para sincronizarlo con la configuración de su sistema operativo.
Para cambiar de modo:
- Vaya a Panel de widgets de Elementor > Menú de hamburguesas > Preferencias de usuario > Tema de interfaz de usuario.
- Elija Detección automática, Claro u Oscuro según sus preferencias.

Cómo agregar CSS personalizado usando Elementor Free
Debido a que estamos utilizando la versión gratuita de Elementor, su función de CSS personalizado no es compatible. No te preocupes. Tengo un truco para ti. Puede agregar fácilmente cualquier CSS personalizado a su página usando este truco.
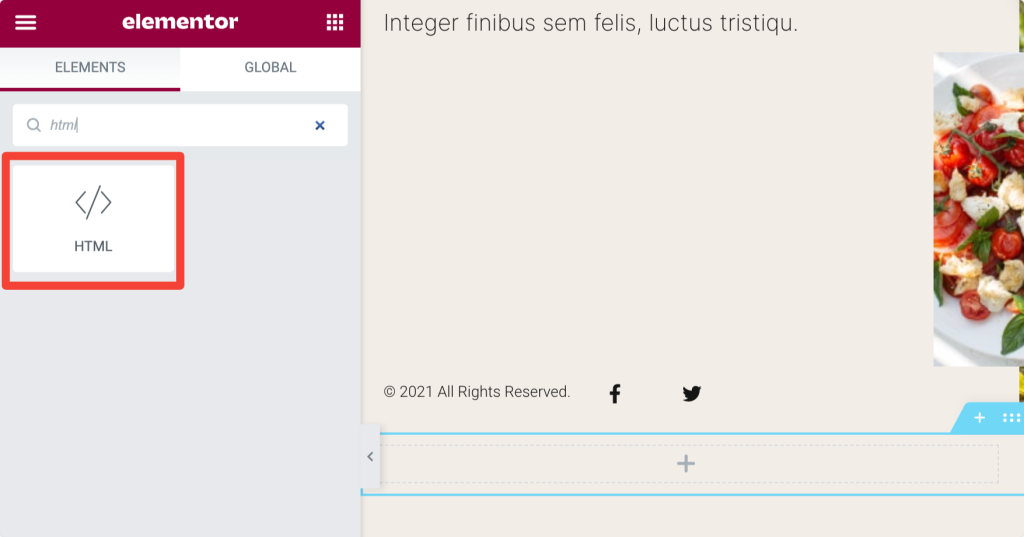
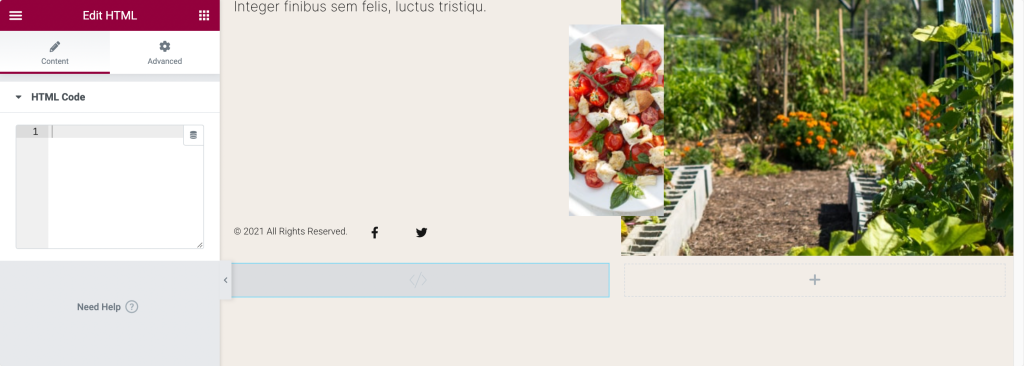
- Busque elementos HTML en el área de widgets de Elementor.

- Arrastre y suelte el elemento HTML y haga clic en editar. Agregue su código CSS y actualice la página.

Cómo instalar el tema Hola de Elementor
Los sitios web de WordPress tienen tres componentes principales: complementos, plantillas y temas.
Ahora que conoce el proceso de trabajo completo de la versión gratuita de Elementor y la funcionalidad de Plantilla.
Veamos cómo puede instalar y personalizar el tema Hello de Elementor.
Instalación del tema Hola de Elementor
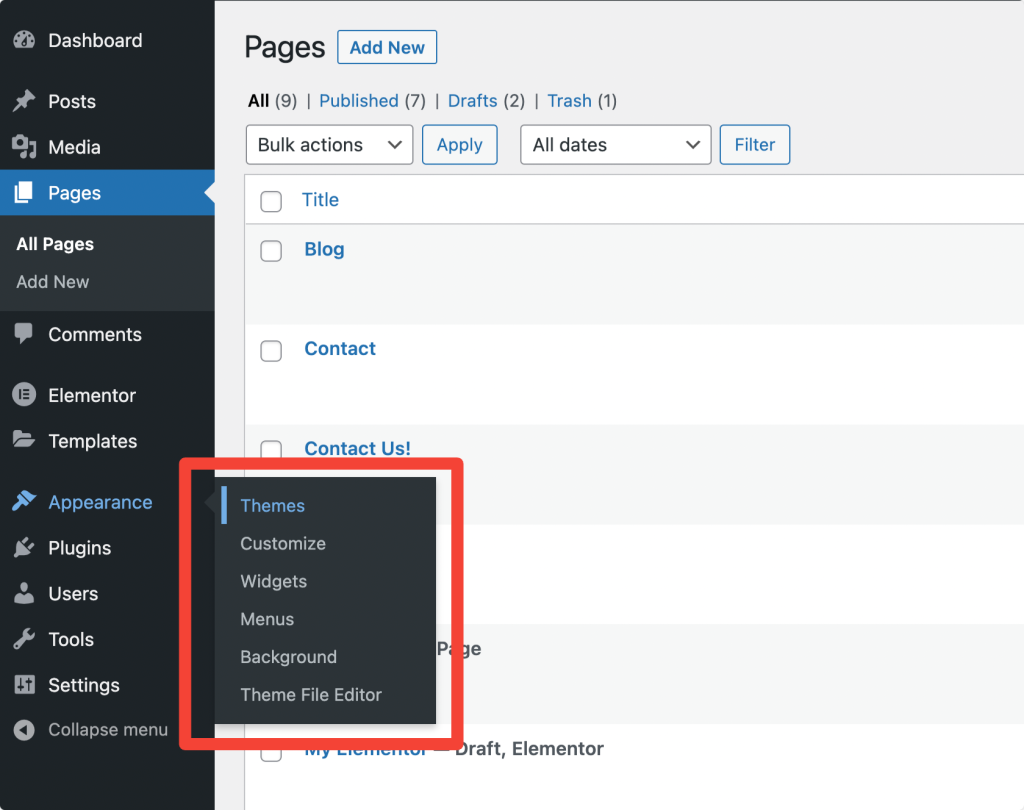
- Ve a tu Panel de WordPress > Apariencia > Temas.

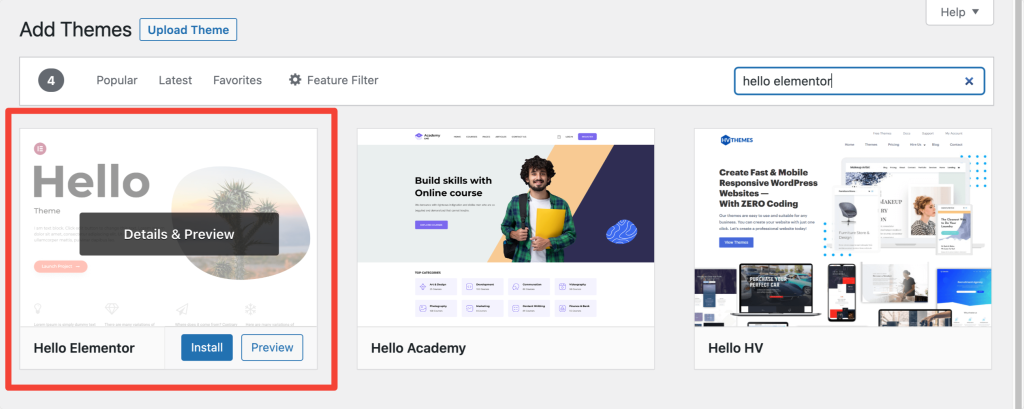
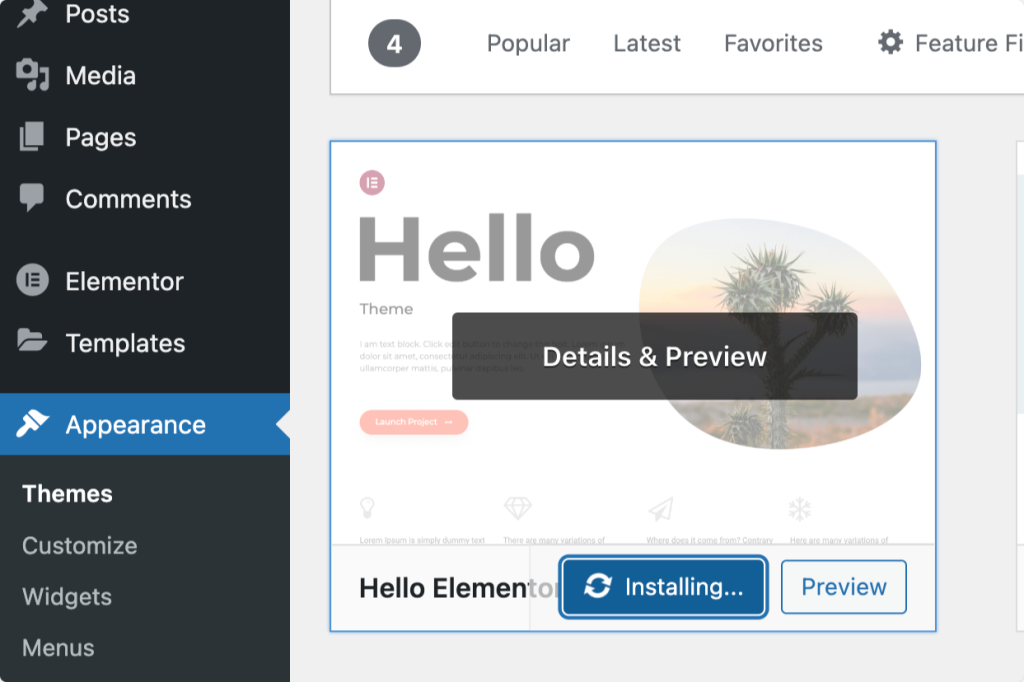
- En la siguiente pantalla, haga clic en Agregar nuevo y busque 'Hola Elementor'.

- Instale y active el tema Elementor Hello.

Siguiente lectura: Errores de Elementor y cómo solucionarlos
Esperamos que esta guía lo ayude a comenzar y comprender mejor Elementor.
Para obtener más información sobre el generador de páginas de Elementor, puede consultar nuestras guías populares sobre:
- Errores de Elementor y cómo solucionarlos
- El mejor alojamiento de WordPress para Elementor
- La lista definitiva de los mejores recursos de aprendizaje gratuitos de Elementor
Si encuentra útil esta lista, compártala y deje un comentario a continuación si tiene más consultas.
Además, si está buscando Complementos creativos y de carga rápida para Elementor, consulte Complementos de PowerPack para Elementor. PowerPack viene con más de 80 widgets potentes y de diseño creativo que lo ayudan a crear hermosos sitios de WordPress utilizando el generador de páginas Elementor.
¡Haga clic aquí para obtener PowerPack ahora!
