Cómo usar ancho y alto explícitos en elementos de imagen
Publicado: 2023-05-30Los elementos visuales como las imágenes pueden hacer que el contenido de su sitio web sea más atractivo. Sin embargo, si sus dimensiones no están configuradas correctamente, pueden hacer más daño que bien. Aprender a usar el ancho y el alto explícitos en los elementos de la imagen es esencial para mantener el rendimiento de su sitio junto con su estética.
Para comenzar, las herramientas en línea como PageSpeed Insights pueden ayudarlo a identificar imágenes a las que les faltan dimensiones. Luego, puede agregar esos atributos manualmente o usar un complemento para simplificar el proceso.
Por qué necesita agregar ancho y alto explícitos a los elementos de la imagen
Cada imagen que se agrega a su sitio debe tener un ancho y una altura definidos. Si faltan estos atributos, el navegador tendrá que "adivinar" el espacio necesario para mostrar cada imagen mientras carga la página correspondiente.
Como resultado, es posible que varios elementos se muevan por la página hasta que el navegador haya terminado de cambiar el tamaño y representar las imágenes. Estos cambios de diseño pueden hacer que su sitio parezca menos profesional y también tener un impacto negativo en la experiencia del usuario.
Por ejemplo, si los elementos se mueven en su página, los usuarios pueden hacer clic accidentalmente en los incorrectos. Esto también dificulta que los visitantes naveguen por su sitio web y encuentren rápidamente lo que están buscando.
Además, el cambio de diseño acumulativo (CLS) es una de las métricas clave en Core Web Vitals de Google. Mide el movimiento del contenido a medida que se carga la página. Una puntuación CLS alta indica que los usuarios están experimentando muchos cambios de diseño cuando visitan su sitio y pueden afectar negativamente la clasificación de sus páginas.
Para resolver este problema, deberá usar ancho y alto explícitos en los elementos de la imagen. Esto ayuda al navegador a determinar la cantidad exacta de espacio que necesita asignar para sus archivos multimedia.
Además de reducir los cambios de diseño, esta sencilla práctica puede ayudar a minimizar el "trabajo del subproceso principal". Este término se refiere a las tareas que debe realizar un navegador al cargar una página. Si el navegador tiene que averiguar las dimensiones de sus imágenes, eso aumentará su carga de trabajo y resultará en tiempos de carga más lentos.
Por lo tanto, al definir las dimensiones de sus imágenes, eliminará cualquier conjetura (y tareas adicionales) para el navegador. Esto lo ayudará a cargar su contenido de manera más rápida y eficiente, lo que conducirá a una experiencia de usuario más fluida.
Cómo usar ancho y alto explícito en imágenes en WordPress
Ahora, veamos cómo usar ancho y alto explícitos en elementos de imagen en WordPress. En los siguientes dos pasos, le mostraremos cómo agregar las dimensiones faltantes a sus imágenes.
Paso 1: Identifique las imágenes a las que les faltan dimensiones
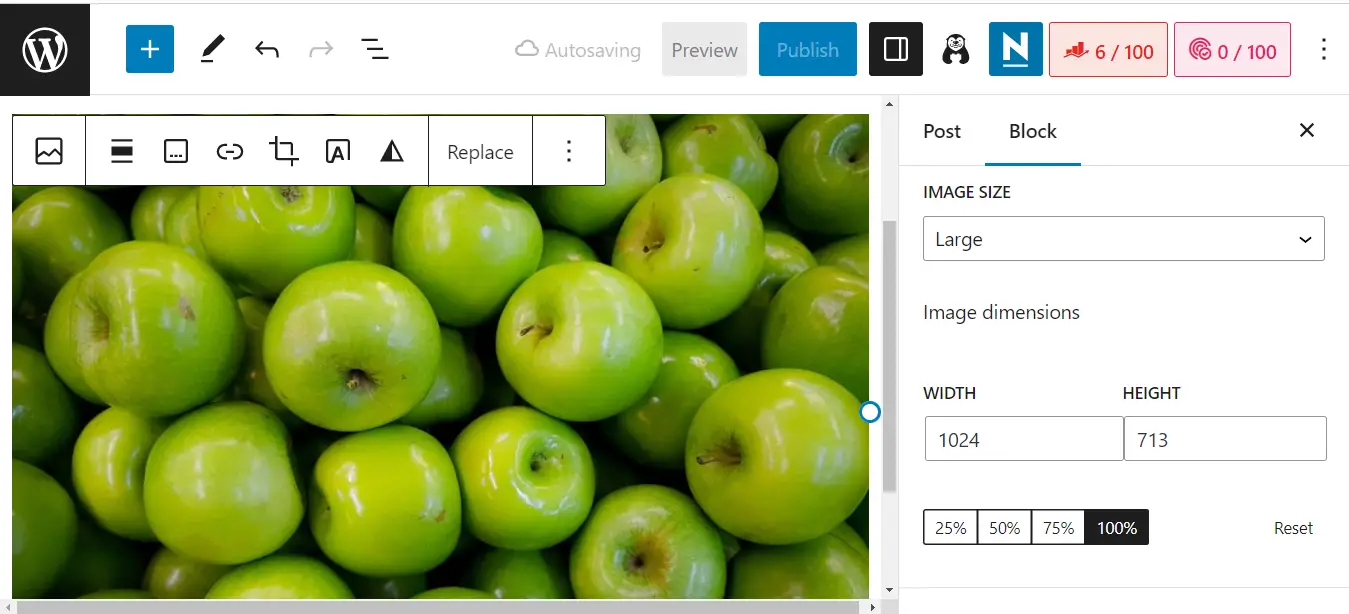
En primer lugar, deberá averiguar a qué imágenes de su sitio les faltan dimensiones. Por lo general, a cada imagen que cargue a través de la Biblioteca de medios de WordPress o el Editor de bloques se le asignarán automáticamente atributos de ancho y alto:

Sin embargo, si ha agregado imágenes mediante código o un generador de páginas, es posible que les falten dimensiones. También puede experimentar este problema cuando migra su sitio a WordPress desde otra plataforma (como Wix).
Afortunadamente, es muy fácil identificar estas imágenes. El primer paso es ejecutar una prueba de rendimiento con PageSpeed Insights:

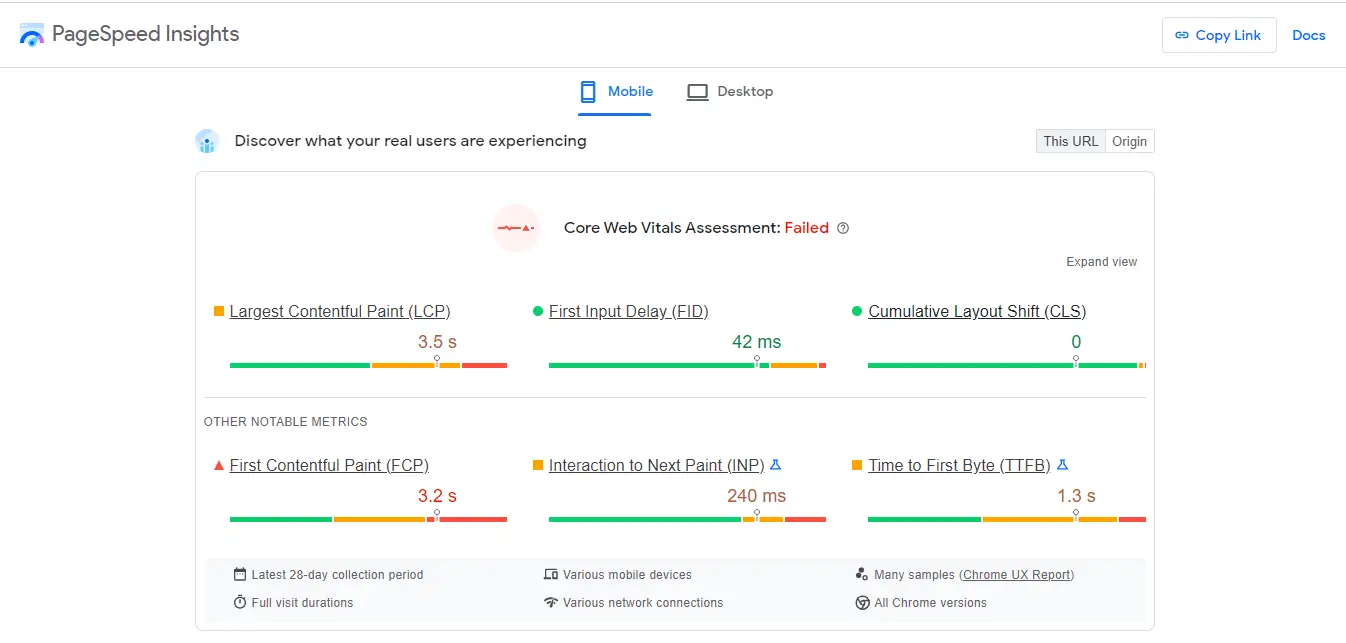
Ingrese la URL de su sitio y haga clic en Analizar . Obtendrá un informe sobre Core Web Vitals de su sitio, que incluye una puntuación para los cambios de diseño acumulativos:

Idealmente, querrá apuntar a una puntuación verde en cada área. Sin embargo, incluso si obtiene una buena puntuación de CLS, es posible que deba usar el ancho y el alto explícitos en los elementos de la imagen en algunos lugares.
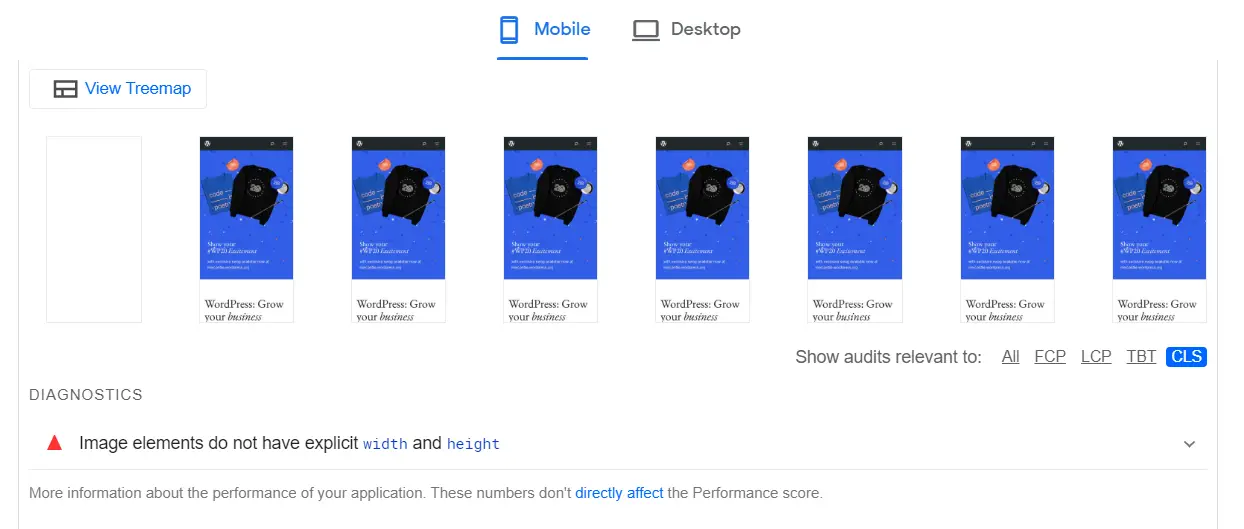
Para saber si este es el caso, desplácese hacia abajo hasta las auditorías y seleccione la pestaña CLS . Esta sección le mostrará si hay imágenes en su página a las que les faltan dimensiones:

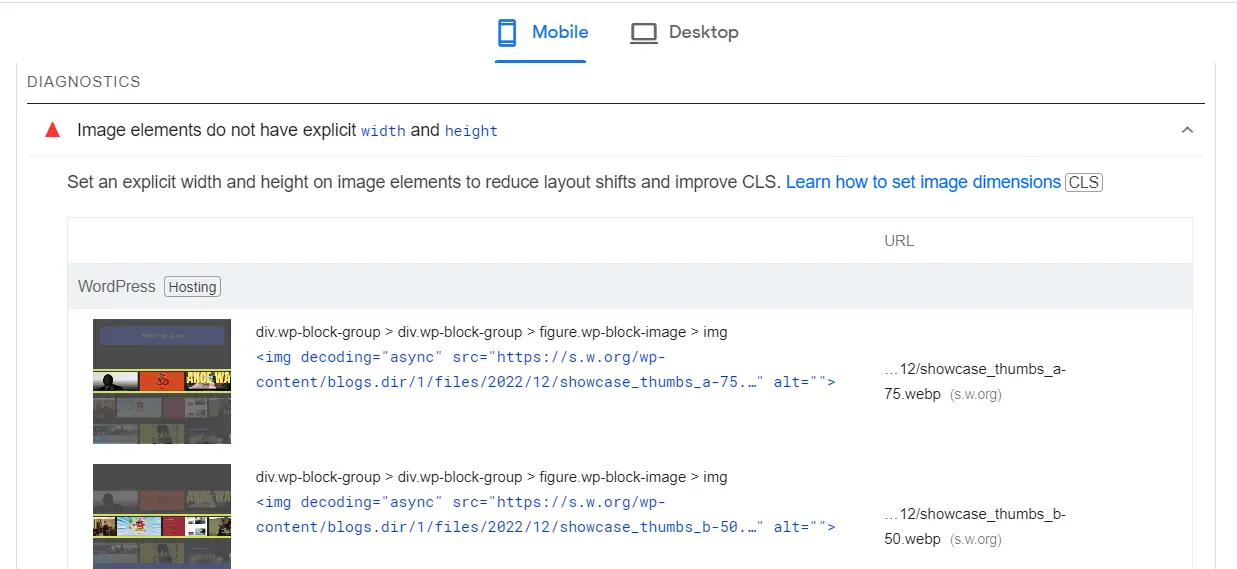
Si hace clic en Los elementos de la imagen no tienen ancho y alto explícitos , incluso verá qué imágenes específicas deben corregirse:

Puede hacer clic en las URL adjuntas para ver más de cerca cada imagen.
Paso 2: agregue las dimensiones de la imagen manualmente o con un complemento
A continuación, veamos dos formas de usar ancho y alto explícitos en elementos de imagen. Si ha creado su sitio (o partes de él) con código, puede hacerlo manualmente.
Primero, navegue a la página o sección de su sitio que contiene la imagen con valores faltantes. Luego, ubique la imagen y especifique sus atributos de ancho y alto.

Por ejemplo, el código HMTL para su archivo de imagen se verá así:
<img src="https://themeisle.com/blog/use-explicit-width-and-height-on-image-elements/chocolatecake.jpg" width="640" height="360" alt="Chocolate Cake.">
Si tiene varias imágenes a las que les faltan dimensiones, o simplemente desea acelerar el proceso y evitar errores, es posible que desee utilizar un complemento de optimización como WP Rocket para ahorrar tiempo. Esta herramienta puede hacer todo el trabajo por usted.
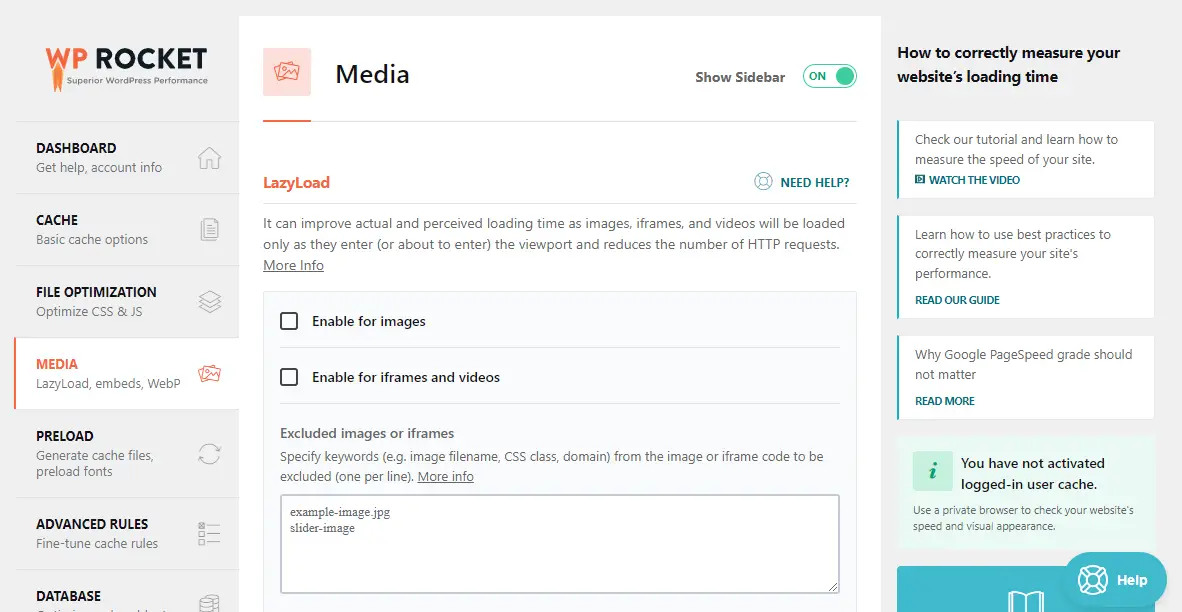
Una vez que haya instalado y activado el complemento en su sitio, vaya a Configuración > WP Rocket y seleccione la pestaña Medios :

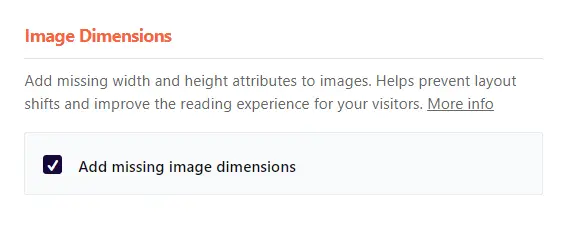
Luego, desplácese hacia abajo en la página y marque la casilla Agregar dimensiones de imagen faltantes :

Finalmente, haga clic en Guardar cambios . WP Rocket escaneará el HTML de su sitio para encontrar imágenes a las que les falten atributos width y height . Luego buscará los tamaños de imagen usando la función de PHP getimagesize y agregará los atributos usando esos valores.
Otras mejores prácticas para agregar imágenes a WordPress
Vale la pena señalar que hay muchas otras formas de optimizar sus imágenes de WordPress. Por ejemplo, es posible que también desee comenzar a cambiar el tamaño de sus imágenes para mejorar aún más el rendimiento de su sitio.
Por supuesto, se necesita mucho trabajo para cambiar el tamaño o comprimir cada imagen que subes a WordPress. Afortunadamente, hay muchos complementos que se encargarán de esta tarea por usted.
Por ejemplo, Optimole puede escalar sus imágenes inmediatamente cuando las carga. También elige los tamaños de imagen correctos para mostrar, según el navegador y el dispositivo de cada visitante:

Además, el servicio está completamente basado en la nube. Esto significa que no agrega ninguna tensión a su servidor y lo ayuda a ahorrar espacio de almacenamiento.
Conclusión
Las imágenes sin atributos de ancho y alto pueden generar grandes cambios de diseño a medida que se carga su sitio. Eso significa que los elementos se desplazarán por la página hasta que el navegador haya determinado las dimensiones correctas para todo. Esto puede conducir a tiempos de carga más lentos y una experiencia de usuario más pobre.
En resumen, aquí le mostramos cómo agregar fácilmente los atributos que faltan a sus imágenes:
- Ejecute una prueba en PageSpeed Insights para identificar las imágenes con valores faltantes.
- Agregue las dimensiones de ancho y alto manualmente o usando un complemento como WP Rocket.
¿Tiene alguna pregunta sobre cómo usar el ancho y el alto explícitos en los elementos de la imagen? ¡Háganos saber en la sección de comentarios!
