Cómo usar fuentes de íconos en el editor de artículos de WordPress (sin código)
Publicado: 2023-04-05¿Quieres usar fuentes de iconos en el editor de publicaciones de WordPress?
Las fuentes de iconos le permiten usar rápidamente imágenes y símbolos en el contenido textual. Son livianos y no disminuirán gradualmente su sitio web, y se pueden escalar fácilmente a cualquier medida y diseñar como cualquier otra fuente de texto.
En este informe, le mostraremos cómo usar fácilmente fuentes de iconos en el editor de publicación de WordPress sin escribir ningún código HTML.

Le mostraremos claramente varios métodos, cada uno de los cuales emplea un método ligeramente diferente al otro. Puede elegir 1 que funcione mejor para usted.
Sistema 1. Incluir fuentes de íconos en el Editor de artículos de WordPress usando JVM Ricos íconos de contenido textual
Este sistema es recomendable para usar en cualquier variedad de sitio web de WordPress. Es fácil de usar y funciona a la perfección con el editor de bloques.
Inicialmente, desea instalar y activar el complemento JVM Wealthy Text Icons. Para obtener detalles adicionales, consulte nuestro manual paso a paso sobre cómo instalar un complemento de WordPress.
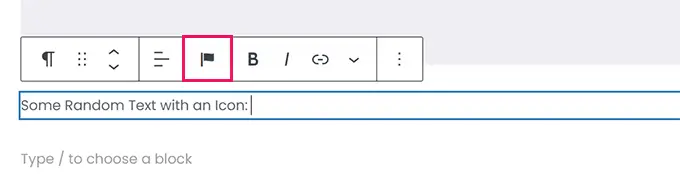
En la activación, puede simplemente editar un artículo o página de WordPress o crear uno nuevo. Dentro del editor de publicaciones, agregue un nuevo bloque de párrafo y verá un nuevo icono de bandera en la barra de herramientas del bloque.

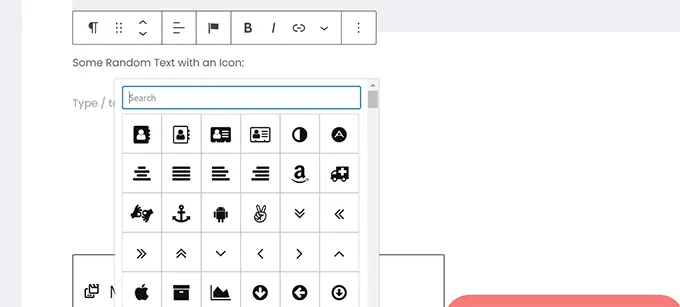
Al hacer clic en él, se mostrará claramente una ventana emergente de iconos para elegir. Funciona mediante el uso de las fuentes comunes de iconos de Font Amazing de forma predeterminada.
Puede usar la búsqueda para buscar un ícono o simplemente desplazarse hacia abajo para ubicar el ícono que desea y luego hacer clic para incorporarlo.

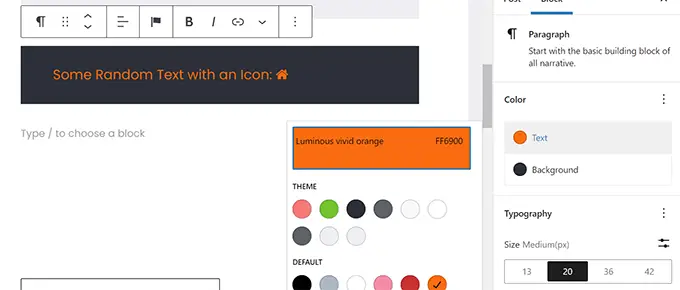
Una de las ventajas de usar fuentes de iconos es que puedes usar CSS para darles estilo.
Sin embargo, debido a que ya está usando el editor de bloques, básicamente puede usar el equipo de color incorporado para modelar los íconos.

El complemento le permitirá usar fuentes de iconos en la mayoría de los bloques de texto, como párrafo, registro, botón, columnas, dirección y mucho más.
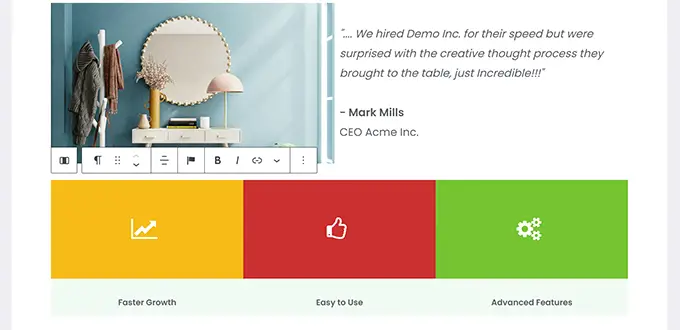
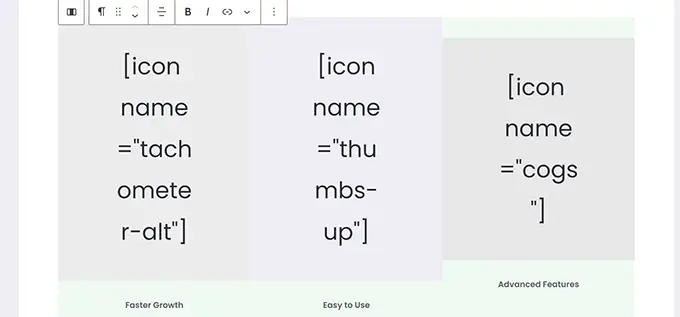
Aquí hay una ilustración del uso de fuentes de íconos y soluciones de bloque para diseñar 3 columnas.

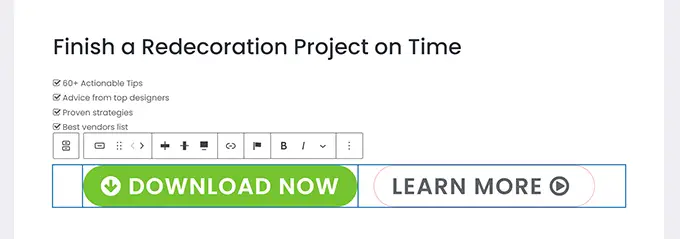
Otro ejemplo práctico del uso de fuentes de iconos es con botones.
Esta vez estamos utilizando fuentes de iconos en línea junto con texto para los dos botones.

Siéntase totalmente libre de usar el equipo del editor de bloques, como la alineación del contenido del texto, las sombras, el espaciado y mucho más para aprovechar al máximo las fuentes de los iconos.
Estrategia 2. Incluir fuentes de iconos en el editor de envío de WordPress con Font Awesome
Este método implica que aumente los códigos cortos en el editor de artículos para mostrar las fuentes de los iconos de la pantalla. Puede usar esta técnica si no desea usar constantemente fuentes de iconos en sus publicaciones y páginas web de WordPress.
Inicialmente, debe instalar y activar el complemento Font Amazing. Para conocer más aspectos, consulte nuestra información paso a paso sobre cómo configurar un complemento de WordPress.
Tras la activación, puede editar una publicación o página en WordPress y usar el código abreviado adherido para incluir un ícono de fuente.

El parámetro de nombre que se muestra aquí es el nombre de la fuente utilizada por Font Brilliant. Puede descubrir la lista de verificación completa en la página web de la hoja de trucos de Font Brilliant.
En ese momento, puede obtener una vista previa de su artículo o página del sitio web para ver cómo se verá el ícono en el sitio web en vivo, ya que no se mostrará como un ícono en el editor de bloques.
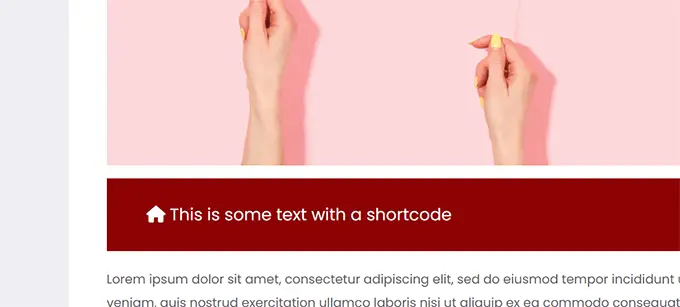
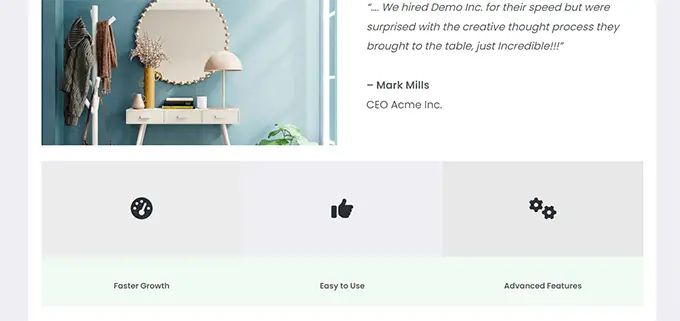
Así es como apareció en nuestro sitio web de verificación.

Puede usar el código abreviado dentro de un párrafo y en línea con otro contenido textual. También puede incorporarlo solo haciendo uso del bloque 'Shortcode'.
Sin embargo, el uso del bloque 'Shortcode' no le brindará las posibilidades de estilo que obtendrá con otros bloques de contenido textual.
También puede aumentar el código abreviado dentro de las columnas para generar una fila de opciones.

Sería un poco más complicado ya que no podrá ver las imágenes reales, y las alturas de las columnas seguirán cambiando en el editor.
A continuación se muestra cómo se veía en nuestro sitio web de prueba. Las columnas tienen exactamente la misma altura, aunque no estén en el editor.

Probablemente tendrá que obtener una vista previa de su trabajo en una nueva pestaña del navegador varias veces para ver cómo se verá a los consumidores.

Proceso 3. Trabajar con fuentes de iconos con los creadores de páginas web de WordPress
Este proceso es excelente si está creando un sitio de destino o desarrollando su sitio web utilizando un creador de sitios de WordPress como SeedProd.
SeedProd es el mejor creador de páginas de WordPress en el mercado actual. Le permite crear convenientemente impresionantes páginas de aterrizaje o diseñar todo su sitio web.

Primero, desea configurar y activar el complemento SeedProd. Para obtener más detalles, consulte nuestro tutorial paso a paso sobre cómo instalar un complemento de WordPress.
En la activación, se le pedirá que ingrese su licencia de complemento vital. Puede encontrar esta información y hechos debajo de su cuenta en la página web de SeedProd.

Poco después de ingresar su licencia esencial y hacer clic en 'Verificar Crucial', puede comenzar a hacer el trabajo en su página de destino.
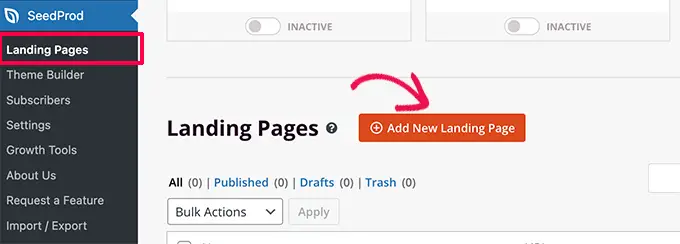
Básicamente, vaya a la página SeedProd » Landing Web pages y haga clic en el botón 'Add New Landing Page'.

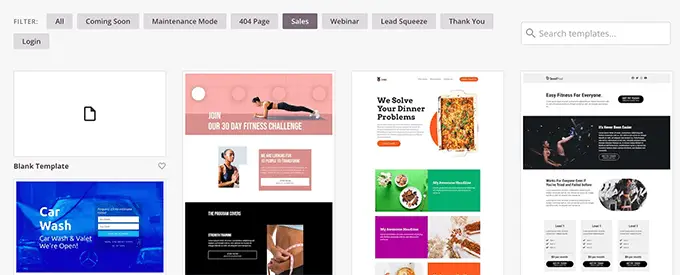
Después de eso, se le pedirá que decida una plantilla para su sitio de destino.
SeedProd viene con un montón de hermosos estilos que puede usar como posición inicial, o puede comenzar con una plantilla en blanco y diseñar todo lo que desee.

Para este tutorial, utilizaremos una plantilla prediseñada. Simplemente haga clic en una plantilla para elegirla y continuar.
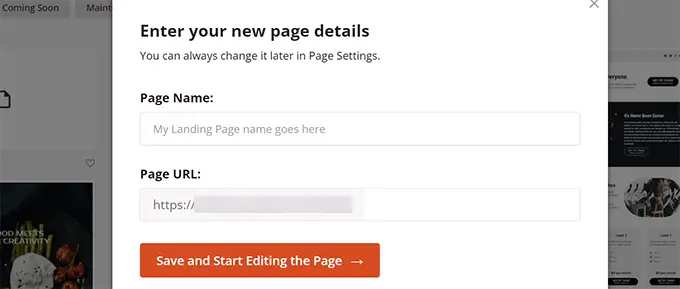
Próximamente, se le pedirá que presente un título para la página de su sitio web de destino y elija una URL.

Inmediatamente después de acceder a ellos, haga clic en el botón 'Guardar y comenzar a mejorar la página' para continuar.
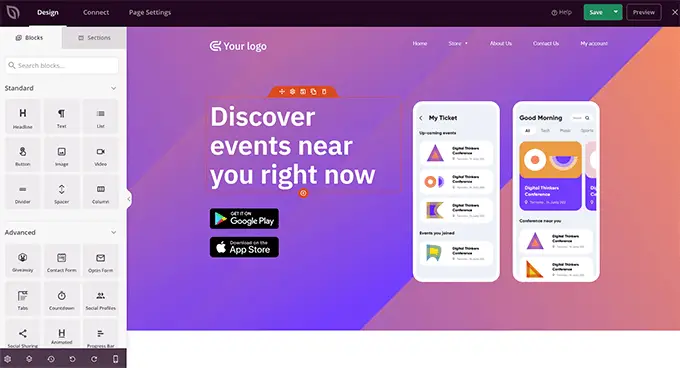
SeedProd ahora lanzará la interfaz del creador de sitios web. Es un recurso de estilo y diseño de arrastrar y soltar donde simplemente puede colocar y hacer clic en cualquier producto para editarlo.

También puede arrastrar y soltar bloques desde la columna izquierda para agregar nuevas funciones a su diseño.
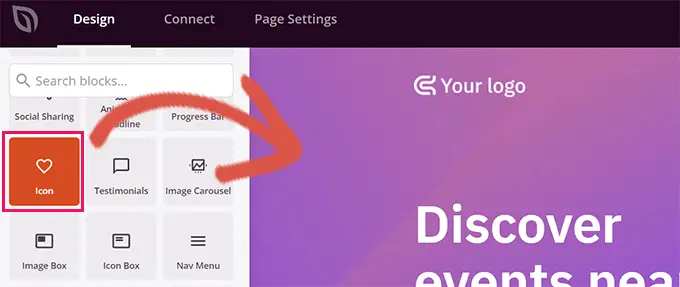
Por el bien de este tutorial, es probable que incorporemos el bloque Icon.

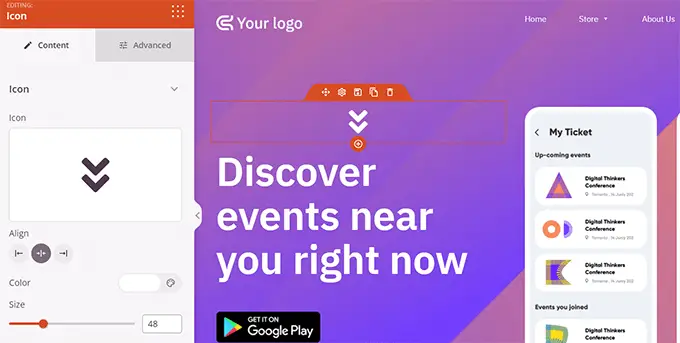
Después de incorporar el bloque, básicamente puede hacer clic para editar sus casas.
La columna restante cambiará para mostrar las selecciones para el bloque de iconos. Puede hacer clic en el área 'Icono' al resto y optar por una imagen de icono distintiva o modificar el color y el estilo.

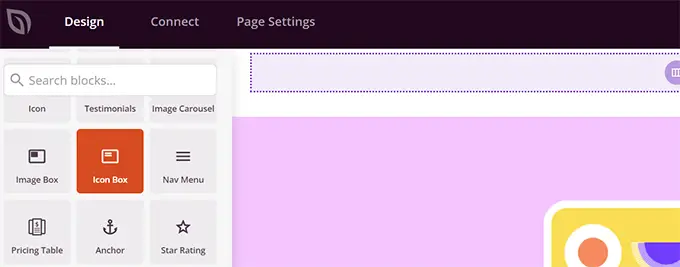
Una forma adicional de usar íconos en SeedProd es agregando el bloque 'Icon Box'.
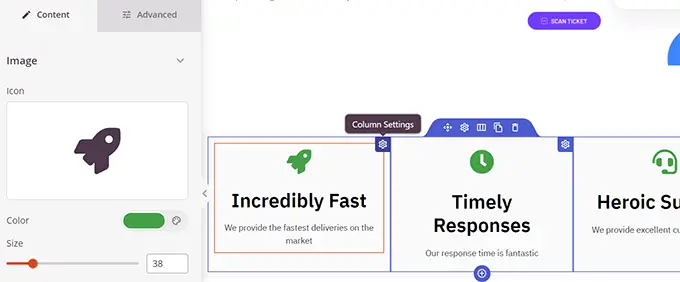
La diferencia entre esto y el bloque 'Icono' que utilizamos anteriormente es que 'Icon Box' le permite aumentar el contenido de texto junto con su icono elegido.
Esta es una de las formas más comunes de usar íconos al mostrar opciones de productos, empresas y otros productos.

Puede ubicar el cuadro de su ícono dentro de las columnas, seleccionar sombras y modificar el tamaño del ícono a su gusto.
Además, también puede estructurar el contenido textual adjunto trabajando con la barra de herramientas de formato de SeedProd.

Una vez que haya terminado de modificar su página web, no olvide hacer clic en el botón 'Guardar' en la esquina superior derecha de la pantalla.
Si está todo listo, puede hacer clic en 'Publicar' para que la página web se muestre, o puede hacer clic en 'Vista previa' para garantizar que se vea como usted desea.

También puede hacer clic en 'Guardar como plantilla' para poder reutilizar esta estructura con SeedProd en otras partes de su sitio de Internet.
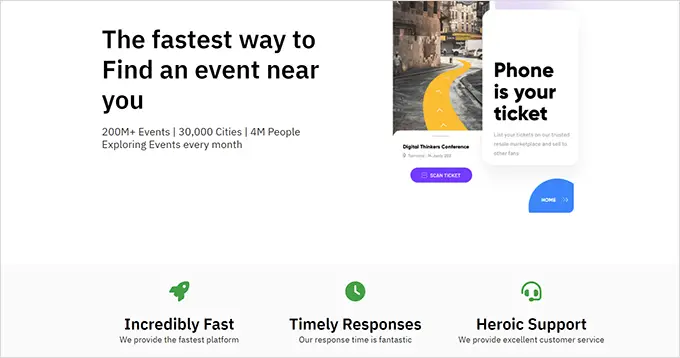
Así es como se veían las fuentes de los íconos en nuestro sitio de prueba.

Esperamos que este artículo lo haya ayudado a comprender cómo usar fuentes de iconos en el editor de publicaciones de WordPress sin crear código HTML. También es posible que desee ver nuestra guía de efectividad de WordPress para mejorar el ritmo de su sitio o los mejores complementos de página de destino para WordPress.
Si prefieres este artículo, asegúrate de suscribirte a nuestro canal de YouTube para videos tutoriales en línea de WordPress. También puedes descubrirnos en Twitter y Facebook.
