Cómo usar Illustrator para diseños SVG: una guía completa
Publicado: 2022-11-25Si está buscando crear algunos diseños SVG impresionantes, entonces deberá familiarizarse con Illustrator. Esta completa guía le mostrará todo lo que necesita saber sobre el uso de Illustrator para diseños SVG, incluido cómo crear formas básicas, agregar texto y aplicar color y efectos. SVG (Scalable Vector Graphics) es un formato de imagen vectorial que ofrece alta calidad y escalabilidad. A diferencia de otros formatos de imagen, las imágenes SVG se pueden escalar sin perder calidad. Esto los hace ideales para su uso en diseño web receptivo, donde las imágenes deben cambiarse de tamaño para adaptarse a diferentes tamaños de pantalla. Illustrator es un editor de gráficos vectoriales muy utilizado para crear diseños SVG. Ofrece una amplia gama de funciones y herramientas que facilitan la creación de diseños complejos. En esta guía, le mostraremos cómo usar Illustrator para crear diseños SVG. Cubriremos los siguientes temas: Crear formas básicas Agregar texto Aplicar color y efectos Exportar su diseño como un archivo SVG ¡Comencemos!
¿Puedes crear un Svg en Illustrator?
Vaya a Archivo > Guardar como y luego a la página siguiente. Se guardará en su computadora y podrá cambiar su nombre. Puede elegir un método para extraer el archivo SVG haciendo clic en el botón "Formato". Después de eso, puedes guardarlo.
En este tutorial, repasaremos cómo crear un archivo svg. Es una aplicación de Adobe Illustrator que te permite crear gráficos vectoriales. Están basados en código, por lo que se pueden escalar sin perder calidad por el hecho de que no están formados por píxeles. Es especialmente útil para crear íconos u otros elementos gráficos que aparecerán en sitios web receptivos. La imagen que desea usar para el.svg debe ser la que se convertirá en código. Para obtener un código más limpio y un archivo más pequeño, es una buena idea simplificar su imagen. La mesa de trabajo debe estar libre de cualquier fondo u otras formas, y no debe tener ninguna detrás. Al cambiar el estilo, cambie el CSS interno y la fuente a HTML y CSS3, respectivamente. Es posible que si no convierte su fuente en contornos, se distorsione.
Adobe Illustrator es una herramienta de software de diseño gráfico que se puede utilizar para crear logotipos, botones e ilustraciones. Existen numerosas razones por las que debe guardar su archivo SVG en Illustrator. Es posible que el archivo deba guardarse en otro programa para usarlo con un programa de diseño web. Además, el formato de archivo SVG es más escalable que otros tipos de archivos gráficos, lo que significa que se puede ampliar o reducir sin perder calidad. En Illustrator, guárdelo como un archivo sva seleccionando Guardar como en el menú Archivo, seguido del tipo SVG. Siguiendo estos pasos, puede estar seguro de la configuración de exportación más confiable. El nombre del archivo debe ir precedido de una letra. 'Archivo SVG (Recomendado).svg' guardará el archivo como un SVG y le agregará la extensión .svg'br>. 'SVG File (Alternate).svg' convierte el archivo a un SVG y le agrega la extensión .zip 'br'. En 'SVG File.PDF', podrá guardar el archivo como PDF. El tamaño del archivo se muestra a continuación. Al cargar un archivo, guárdelo en "Archivo SVG (recomendado).svg", que lo guardará en un tamaño máximo de 10 MB. Cuando se selecciona 'Archivo SVG (Alternativo.svg)', se guardará el archivo en un tamaño máximo de 2 MB. Si guarda el archivo como 'SVG File.PDF', se comprimirá a un tamaño máximo de 10 MB. Hay un alto nivel de calidad involucrado. Debe guardar el archivo como 'Archivo SVG (Recomendado).svg' Es imposible lograr la mejor calidad posible. Puede guardar el archivo como 'Archivo SVG (Alternativo).svg' si lo prefiere, y se guardará con la mejor calidad. 'SVG File.PDF' guardará el archivo con la mejor calidad posible para el usuario.
Adobe Illustrator para la edición de vectores Svg
Adobe Illustrator es una excelente opción si necesita una herramienta que pueda crear y editar archivos SVG . Design Toolbox es un potente programa vectorial que te permite diseñar y modificar imágenes.
¿Cómo uso archivos Svg en Illustrator?

Para usar un archivo SVG en Illustrator, simplemente abra el archivo en el programa. Si está utilizando una versión reciente de Illustrator, verá la imagen en el lienzo. Si está utilizando una versión anterior, la imagen aparecerá en el panel "Capas". Haga doble clic en la capa para abrir el cuadro de diálogo "Opciones de capa" y seleccione "Intersección" en el menú desplegable "Modo de fusión".
Es un formato gráfico vectorial en el que los objetos y las rutas se describen en texto. El archivo SVG se puede importar usando Illustrator abriéndolo. Alternativamente, puede usar el método abreviado de teclado Ctrl -I (Mac) o Cmd -I (Windows). En la sección Opciones del cuadro de diálogo Convertir a gráfico vectorial, encontrará los siguientes parámetros: La escala del gráfico vectorial se muestra a continuación. La rotación del gráfico vectorial es un método para determinar su rotación. Hay dos formas de especificar la rotación: grados y píxeles. El archivo lleva el nombre de una letra. El nombre de archivo del archivo.svg que se convertirá en un archivo de Adobe Illustrator.
Los muchos usos de los archivos Svg
También es posible editar archivos SVG en un editor de gráficos vectoriales como Adobe Illustrator o Inkscape para que la imagen se vea mejor. Puede usar un archivo svg para agregar texto, formas y elementos degradados. Un archivo SVG también se puede exportar como una imagen rasterizada, que se puede usar para crear aplicaciones web o de impresión.
¿Cómo hago Svg desde cero en Illustrator?
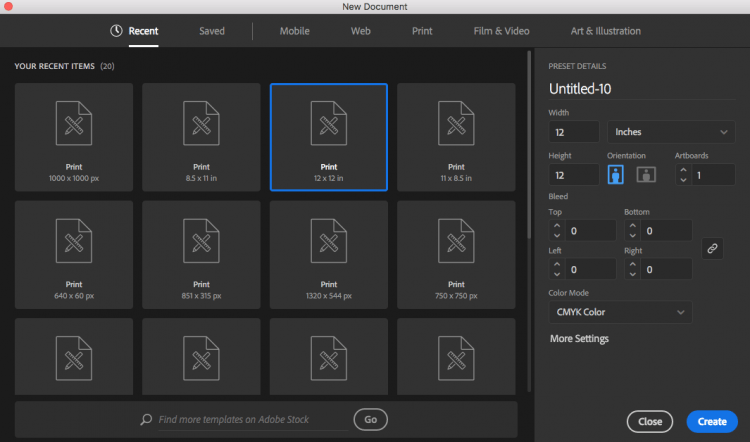
No hay una respuesta "única para todos" a esta pregunta, ya que la mejor manera de crear un archivo SVG desde cero en Adobe Illustrator variará según el proyecto en cuestión. Sin embargo, algunos consejos sobre cómo crear un archivo SVG desde cero en Adobe Illustrator incluyen: comience creando un nuevo documento, use la herramienta de lápiz para dibujar su diseño, agregue los colores o efectos que desee y luego guarde su archivo como un SVG.

XML se utiliza para crear el archivo de gráficos vectoriales escalables (SVG). Puede crear y editar un archivo SVG directa o programáticamente usando las herramientas de JavaScript para crear archivos de secuencias de comandos. Si no tiene acceso a Illustrator o Sketch, Inkscape es una excelente opción. Puede encontrar más información sobre la creación de archivos SVG en la sección a continuación. El texto del archivo SVG se puede generar utilizando el botón Código SVG . Es visible en el editor de texto predeterminado cada vez que se abre. Esta herramienta se puede usar para ver cómo se verá su archivo final o para copiar y pegar el texto del mismo.
Una declaración XML y los comentarios deben eliminarse de la parte superior del archivo. Cuando utilice CSS o JavaScript para animar o diseñar sus formas, es mejor organizarlas en grupos para que puedan diseñarse o animarse juntas. Es casi seguro que toda la mesa de trabajo (fondo blanco) en Illustrator no se llenará con su diseño. Antes de guardar su gráfico, asegúrese de que la mesa de trabajo esté alineada con la ilustración.
¿Qué programa de Adobe es mejor para Svg?
Mucha gente prefiere Adobe Illustrator, un editor de gráficos vectoriales compatible con Photoshop, para crear y editar archivos SVG, porque Photoshop es un editor de gráficos rasterizados.
Inkscape, un entorno de diseño de código abierto, proporciona tecnología de dibujo vectorial con características de vanguardia. Antes de la adquisición de Macromedia por parte de Adobe, la empresa era el partidario más destacado de SVG. El proyecto Batik está construido en Java e incluye casi todas las funciones que se planearon originalmente para 1.2, incluida casi toda la compatibilidad con SVG 1.1. ImageMagick, como herramienta de procesamiento de imágenes de línea de comandos, es muy conocida. Debido a que el formato de archivo svg está diseñado para navegadores modernos, incluye las funciones más recientes, como enmascaramiento, recorte, patrones, degradados completos y grupos. Tanto xfig como gnuplot, dos conocidas herramientas de trazado, tienen la capacidad de exportar como SVG. JSXGraph admite VCML, SVG y lienzo para que los gráficos se puedan ver en la web.
¿Qué programa funciona con archivos Svg?
Chrome, Firefox, IE y Opera, entre otros navegadores populares, le permiten renderizar imágenes SVG. Además de los editores de texto básicos y los editores de gráficos de gama alta, como CorelDRAW, los archivos SVG se pueden descargar de Internet.
Archivo SVG
Un archivo SVG es un archivo de gráficos que utiliza un formato gráfico vectorial bidimensional. El formato es ampliamente utilizado en Internet por su tamaño de archivo compacto y soporte para animación e interactividad.
La imagen puede verse muy bien independientemente de su tamaño, siempre y cuando esté hecha para usar el formato SVG . Están optimizados para los motores de búsqueda, suelen ser más pequeños que otros formatos y se pueden animar de forma dinámica. Esta guía explica qué son estos archivos, cómo usarlos y qué hacer con ellos una vez que haya creado un SVG. Debido a que la resolución de las imágenes más grandes es fija, aumentar su tamaño las hace menos efectivas. Los puntos y las líneas se almacenan en formatos de gráficos vectoriales, donde las imágenes se almacenan como un conjunto de puntos. El lenguaje de marcado XML se utiliza para escribir estos formatos. El código XML de una imagen especifica sus dimensiones, formas, colores y texto.
Dado que el código XML es tan fácil de entender, los sitios web y las aplicaciones web también pueden utilizarlo para generar HTML y otros tipos de contenido. Es posible ampliar o reducir un SVG a cualquier tamaño sin perder calidad. No importa cuál sea el tamaño de la imagen o el tipo de pantalla, porque siempre aparecen iguales. Debido a que no tiene todos los detalles de las imágenes rasterizadas, se crea utilizando SVG. Brindan a los diseñadores y desarrolladores un control total sobre cómo aparecen. El formato de archivo es un formato de gráficos web estándar desarrollado por el World Wide Web Consortium. Los archivos de texto, como el código XML, se definen en un archivo XML, por lo que los programadores pueden entenderlo rápidamente.
En otras palabras, al incorporar las capacidades de CSS y JavaScript de ambos, puede cambiar dinámicamente la apariencia de sva vis. Se pueden hacer muchas aplicaciones diferentes con gráficos vectoriales de gran tamaño. Puede crear con ellos en un editor de gráficos porque son versátiles, interactivos y fáciles de usar. Siempre hay algunas limitaciones para cada programa, así como una curva de aprendizaje. Antes de decidirse por un plan gratuito o de pago, debe probar algunas opciones y tener una idea de cómo son las herramientas.
¿Qué es un archivo Svg?
¿Qué es un archivo sva? Es compatible con la web y le permite descargar archivos de gráficos vectoriales escalables (SVG). Los archivos vectoriales , a diferencia de los archivos ráster basados en píxeles, como los archivos JPEG, almacenan imágenes mediante fórmulas matemáticas basadas en puntos y líneas en una cuadrícula.
¿Es el archivo Svg lo mismo que Png?
Los PNG, a pesar de su capacidad para manejar resoluciones extremadamente altas, no son infinitamente flexibles. Un archivo vectorial , por otro lado, se construye alrededor de una red matemática de líneas, puntos, formas y algoritmos. Con su resolución, se pueden ampliar a cualquier tamaño sin perder su encanto.
¿Svg es mejor que Png?
Crear imágenes vectoriales es tan simple como presionar un solo botón. Si tiene una imagen de alta calidad, debe usar PNG. Debido a su escalabilidad y facilidad de degradación, los SVG son más adecuados para el diseño web listo para retina, razón por la cual son la tecnología preferida.
