Cómo usar fragmentos enriquecidos en WordPress
Publicado: 2022-12-02¿Desea agregar fragmentos enriquecidos en su sitio de WordPress?
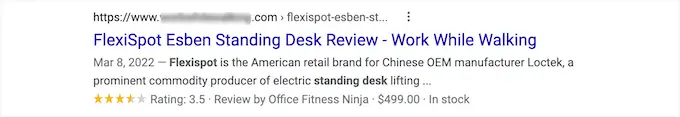
Los fragmentos enriquecidos le permiten tener listas de búsqueda personalizadas para contenido especial, como reseñas, recetas, eventos y más. Estos listados de búsqueda se destacarán y ayudarán a atraer más tráfico a su sitio.
En este artículo, le mostraremos cómo agregar fragmentos enriquecidos a su sitio de WordPress, paso a paso.

¿Por qué usar Rich Snippets en su sitio de WordPress?
Los fragmentos enriquecidos utilizan lo que se denomina marcado de esquema para proporcionar información adicional sobre su contenido a los motores de búsqueda.
Los bots de los motores de búsqueda utilizan estos datos para mostrar información adicional sobre sus publicaciones y páginas en los resultados de búsqueda.

Esto ayuda a que sus publicaciones y páginas se destaquen más en los resultados de búsqueda, lo que puede mejorar su tasa de clics orgánicos y ayudarlo a aumentar el tráfico de su blog.
También lo ayuda a crear autoridad en su nicho, ya que su sitio se vuelve más visible en la búsqueda.
Los fragmentos enriquecidos no son solo para sitios de revisión o recetas. Puede usar fragmentos enriquecidos para eventos, productos, personas, videos, música, aplicaciones, artículos, publicaciones de blog y más.
Nota : es importante saber que agregar el marcado de esquema a su sitio web no garantiza que Google lo muestre. Google puede optar por no hacerlo para algunas búsquedas. Sin embargo, agregar el marcado de esquema ayuda a Google a comprender su contenido y hace que sea mucho más probable que muestre fragmentos enriquecidos.
Dicho esto, le mostraremos cómo agregar fragmentos enriquecidos a WordPress. Simplemente use los enlaces rápidos a continuación para saltar directamente al método que desea usar.
Método 1. Agregar fragmentos enriquecidos en WordPress usando un complemento de WordPress
La forma más fácil de agregar fragmentos enriquecidos a WordPress es usando el complemento AIOSEO. Es el mejor complemento SEO de WordPress del mercado, utilizado por más de 3 millones de sitios web.

Le ayuda a optimizar fácilmente su sitio para los motores de búsqueda sin necesidad de contratar a un experto en SEO. Además, puede configurar fragmentos enriquecidos en su sitio con un par de clics.
Nota: necesitará la versión pro de AIOSEO, ya que incluye la funcionalidad de marcado de esquema y otras características como mapas de sitio XML, un administrador de redirección y más. Hay una versión gratuita del complemento que puede usar para comenzar.
Lo primero que debe hacer es instalar y activar el complemento AIOSEO. Para obtener más detalles, consulte nuestra guía para principiantes sobre cómo instalar un complemento de WordPress.
Tras la activación, será llevado inmediatamente al asistente de configuración de AIOSEO. Debe hacer clic en el botón 'Empecemos'.

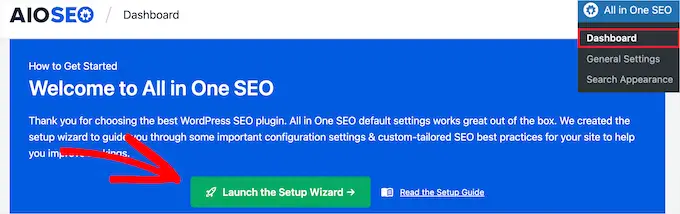
Si el asistente de configuración no aparece inmediatamente, simplemente vaya a All in One SEO » Dashboard .
Desde aquí, puede hacer clic en el botón 'Iniciar el asistente de configuración'. Esto lo guiará a través de los pasos para configurar el complemento para su sitio web.

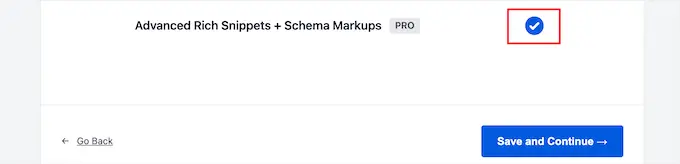
A medida que avanza por el asistente de configuración, deberá activar el complemento 'Fragmentos enriquecidos avanzados + marcado de esquema'.
Simplemente marque la casilla para que se vuelva azul, luego haga clic en el botón 'Guardar y continuar'.

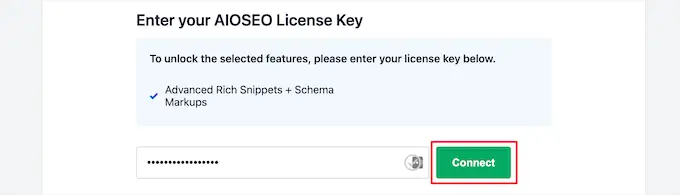
En la pantalla final, debe ingresar su clave de licencia y luego hacer clic en el botón 'Conectar'.
Puede encontrar esta información en la página de su cuenta en el sitio web de AIOSEO.

Para obtener más detalles, consulte nuestra guía definitiva sobre cómo configurar correctamente AIOSEO para WordPress.
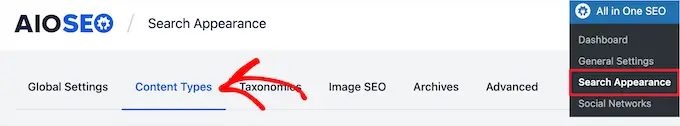
Después de eso, puede ir a AIOSEO » Apariencia de búsqueda en su panel de administración de WordPress y luego hacer clic en la pestaña 'Tipos de contenido'.

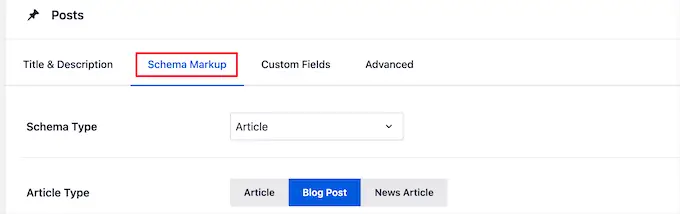
Luego, puede configurar el tipo de marcado de esquema para sus publicaciones y páginas.
Simplemente haga clic en la opción de menú 'Schema Markup', luego puede elegir el tipo de esquema del menú desplegable.
Podrá ver diferentes tipos de contenido que puede crear con el complemento. La lista incluye:
- Curso
- Producto
- Receta
- software/aplicación
- Preguntas más frecuentes
- página web
- Perfil
- Artículo
Al hacer clic en cualquier tipo de contenido, se le mostrarán los campos que estarán disponibles.

Esta configuración será la configuración predeterminada cuando agregue una nueva publicación de blog. Sin embargo, también puede cambiarlos en una publicación individual.
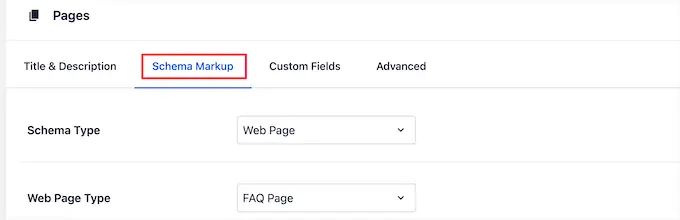
Debajo del marcado del esquema de publicación, también puede controlar el esquema predeterminado para sus páginas.
Simplemente seleccione el 'Tipo de esquema' del menú desplegable. Luego, tendrá opciones adicionales para el tipo de esquema que seleccione.

Una vez que haya terminado de hacer cambios, haga clic en el botón 'Guardar cambios' antes de salir de la página.
Agregar información de fragmentos enriquecidos a sus publicaciones y páginas
Ahora, puede agregar información de esquema a sus publicaciones y páginas individuales, para que se muestren con fragmentos enriquecidos únicos en los resultados de búsqueda.
Para hacer esto, simplemente abra una publicación de blog y desplácese hacia abajo debajo del editor de publicaciones. Aquí verá un meta cuadro llamado 'Configuración de AIOSEO'.
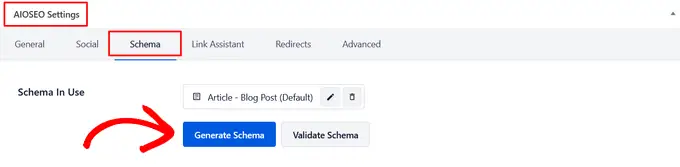
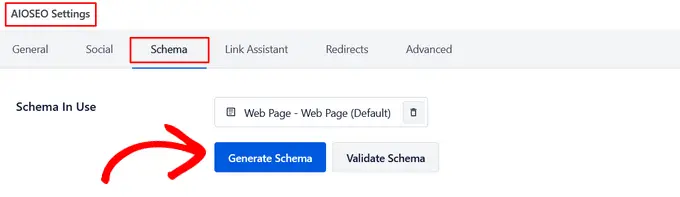
Debe hacer clic en la pestaña 'Esquema' y luego hacer clic en el botón 'Generar esquema'.

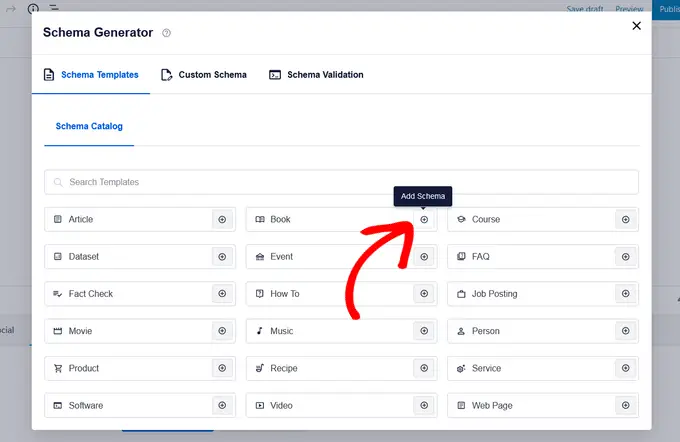
Esto abrirá el catálogo de esquemas. Simplemente haga clic en el botón 'Agregar esquema' junto al tipo de esquema que desea agregar.

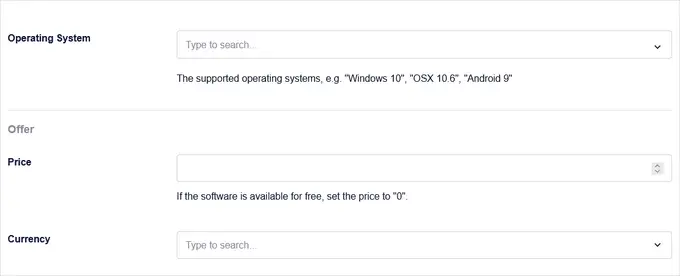
Ahora, habrá diferentes campos disponibles para completar, según la opción que seleccione. Por ejemplo, el tipo de esquema 'Software' incluye campos para el nombre, sistema operativo, precio, descripción, revisión y más.

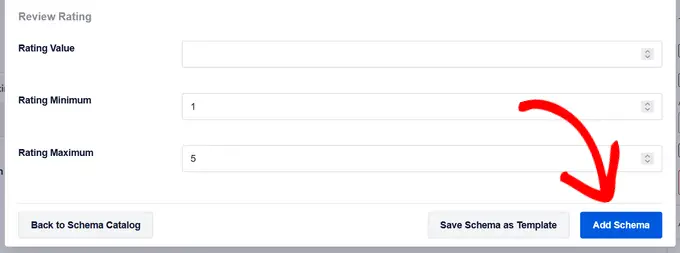
Una vez que haya terminado, haga clic en el botón 'Agregar esquema'. No olvides hacer clic en 'Actualizar' o 'Publicar' en la publicación para guardar también tus cambios.


Agregar marcado de esquema a páginas individuales de WordPress es similar. Debe abrir la página que desea editar y luego desplazarse hacia abajo hasta el cuadro meta 'Configuración de AIOSEO' debajo del editor de página.
Luego, haga clic en la opción de menú 'Esquema', haga clic en el botón 'Generar esquema' y seleccione su tipo de esquema de página del Catálogo de esquemas.

Aparecerán diferentes opciones según el tipo de esquema que seleccione.
Al igual que arriba, cuando haya terminado, debe hacer clic en el botón 'Agregar esquema' y presionar 'Actualizar' o 'Publicar' en la página para hacer los cambios en vivo.
Agregar información de fragmentos enriquecidos no hará una diferencia en la parte delantera de su blog de WordPress. Sin embargo, le dará a los robots del motor de búsqueda datos adicionales para mostrar con sus publicaciones y páginas en los resultados de búsqueda.
Método 2. Agregar fragmentos enriquecidos agregando código a WordPress
Otra forma de agregar fragmentos enriquecidos a WordPress es agregando código a WordPress. Si no lo ha hecho antes, consulte nuestra guía sobre cómo copiar y pegar código en WordPress.
Los fragmentos enriquecidos o el marcado de datos estructurados se pueden escribir en tres vocabularios diferentes. Estos vocabularios son microdatos, RDFa y JSON-LD. Puede utilizar cualquiera de ellos en su sitio. Sin embargo, la mayoría de los principiantes encuentran que RDFa es más amigable para principiantes.
Aquí hay un ejemplo de la página Acerca de de un usuario en WordPress. Normalmente, el texto de la página se verá así:
John Smith
<img src="johnsmith.jpg" alt="Photo of John Smith"/>
Support Technician
342 Acme Inc.
101 Washington Avenue
Eagleton IN 98052
(425) 123-4567
<a href="mailto:[email protected]">[email protected]</a>
Website:
<a href="http://www.example.com">example.com</a>
Esto se puede transformar fácilmente con fragmentos enriquecidos.
Si está familiarizado con HTML, puede entender fácilmente el siguiente ejemplo:
<div vocab="http://schema.org/" typeof="Person">
<span property="name">John Smith</span>
<img src="johnsmith.jpg" property="image" alt="Photo of John Smith"/>
<span property="jobTitle">Support Technician</span>
<div property="address" typeof="PostalAddress">
<span property="streetAddress">
342 Acme Inc.
101 Washington Avenue
</span>
<span property="addressLocality">Eagleton</span>,
<span property="addressRegion">IN</span>
<span property="postalCode">46818</span>
</div>
<span property="telephone">(425) 123-4567</span>
<a href="mailto:[email protected]" property="email">[email protected]</a>
Website
<a href="http://example.com" property="url">example.com</a>
</div>
Para cada tipo de contenido, hay algunas propiedades especiales que deben definirse.
Schema.org es la organización que ayuda a mantener el estándar para diferentes tipos de contenido. Encontrará documentación extensa con ejemplos para cada tipo de contenido de esquema en su sitio web.
Aquí hay otro ejemplo de una receta con fragmentos enriquecidos.
<div vocab="http://schema.org/" typeof="Recipe">
<span property="name">Mom's World Famous Banana Bread</span>
By <span property="author">John Smith</span>,
<img property="image" src="bananabread.jpg"
alt="Banana bread on a plate" />
<span property="description">This classic banana bread recipe comes
from my mom -- the walnuts add a nice texture and flavor to the banana
bread.</span>
Prep Time: <meta property="prepTime" content="PT15M">15 minutes
Cook time: <meta property="cookTime" content="PT1H">1 hour
Yield: <span property="recipeYield">1 loaf</span>
Ingredients:
- <span property="recipeIngredient">3 or 4 ripe bananas, smashed</span>
- <span property="recipeIngredient">1 egg</span>
- <span property="recipeIngredient">3/4 cup of sugar</span>
...
Instructions:
<span property="recipeInstructions">
Preheat the oven to 350 degrees. Mix in the ingredients in a bowl. Add
the flour last. Pour the mixture into a loaf pan and bake for one hour.
</span>
</div>
Si está agregando manualmente fragmentos enriquecidos en sus publicaciones de WordPress, deberá agregar manualmente HTML a WordPress. Para obtener más detalles, consulte nuestra guía para principiantes sobre cómo editar HTML en el editor de código de WordPress.
Es posible que también deba consultar el recurso para desarrolladores de Google sobre datos estructurados para comprender qué propiedades se requieren para cada tipo de contenido.
Probar sus Rich Snippets y Schema Markup
Si está agregando fragmentos enriquecidos manualmente, querrá asegurarse de haber agregado correctamente los datos estructurados a su sitio web de WordPress.
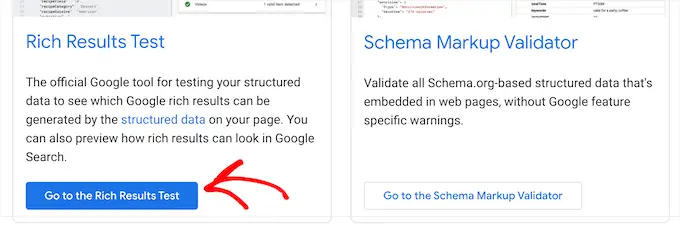
Para verificar sus fragmentos enriquecidos, simplemente diríjase a la herramienta de prueba de datos estructurados de Google. Luego, hay dos pruebas diferentes que puede ejecutar para probar sus datos estructurados.
Primero, haga clic en el botón 'Ir a la prueba de resultados enriquecidos'. Esto verá qué resultados enriquecidos se pueden generar para su página.

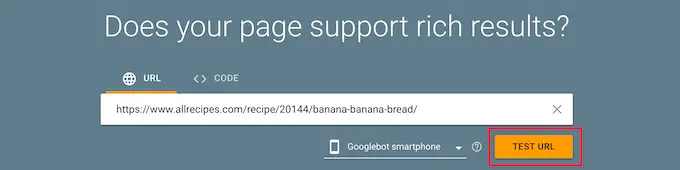
Luego, ingrese su página o publique la URL en el cuadro.
A continuación, haga clic en el botón 'Probar URL'.

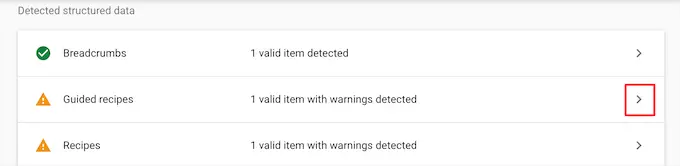
Esto generará automáticamente un informe para ver qué funciones de resultados enriquecidos pueden aparecer cuando esa página o publicación aparece en los resultados de búsqueda.
Le dará cualquier error o advertencia, para que pueda mejorar sus datos estructurados. Puede hacer clic en la flecha desplegable junto a cualquier advertencia y obtendrá instrucciones detalladas sobre cómo solucionarlo.

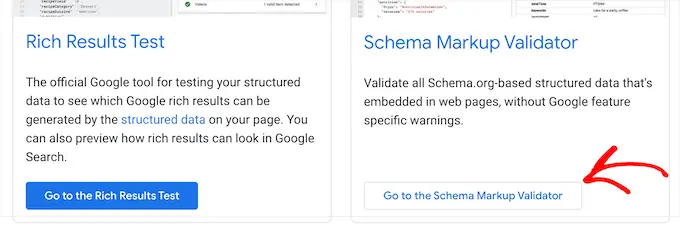
A continuación, puede probar su marcado de esquema volviendo a la página de herramientas de prueba de datos estructurados de Google.
Luego, haga clic en el botón 'Ir al validador de marcado de esquema'.

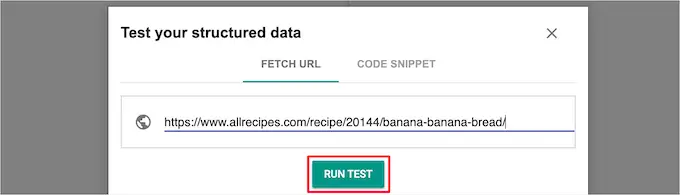
A continuación, ingrese su URL o fragmento de código en la ventana emergente 'Pruebe sus datos estructurados'.
Luego, haga clic en el botón 'Ejecutar prueba'.

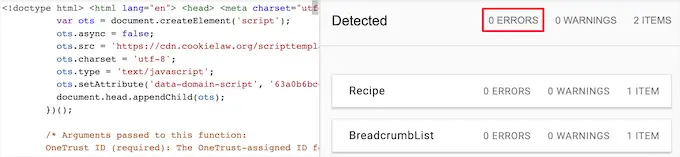
La herramienta analizará automáticamente su código para ver si hay algún error.
Querrá ver 0 errores en el lado derecho de la página.

Esperamos que este artículo le haya ayudado a aprender a usar fragmentos enriquecidos en su sitio de WordPress. También puede consultar nuestra guía sobre cómo elegir el mejor registrador de nombres de dominio y nuestras selecciones expertas del mejor software de chatbots de IA para su sitio web.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
