Cómo usar archivos de gráficos vectoriales escalables (SVG) en Sketch
Publicado: 2023-02-13Si es un diseñador web o de aplicaciones, es posible que se pregunte si es posible usar archivos de gráficos vectoriales escalables (SVG) en Sketch. ¡La respuesta corta es sí! En este artículo, le mostraremos cómo agregar archivos SVG a sus diseños de Sketch. SVG es una excelente opción para agregar íconos y otros gráficos vectoriales a sus diseños de Sketch. El principal beneficio de usar un archivo SVG es que se puede escalar a cualquier tamaño sin perder calidad. Esto es perfecto para el diseño web receptivo, donde debe asegurarse de que sus íconos se vean nítidos en diferentes tamaños de pantalla. Otra ventaja de usar archivos SVG es que se pueden animar. Esto puede agregar una capa adicional de interactividad a sus diseños. Para agregar un archivo SVG a su diseño de Sketch , simplemente arrástrelo y suéltelo en el lienzo. Luego puede usar las herramientas vectoriales integradas para editar el archivo según sea necesario. Entonces, ¡ahí lo tienes! Ahora puede agregar archivos de gráficos vectoriales escalables (SVG) a sus diseños de Sketch.
Abra su archivo de boceto y seleccione una capa, varias capas o una mesa de trabajo, luego haga clic en Exportar en la esquina inferior derecha de la pantalla. Debe establecer el formato como SVG en el menú desplegable Formato. Se puede cambiar el tamaño de la resolución y se puede seleccionar la opción de exportación (ya sea Exportar capas o Exportar [nombre de la mesa de trabajo]).
En el caso de un archivo SVG importado, SketchUp no puede describirse como "sólido". Esta obra de arte tiene un formato 2D, por lo que se puede dividir en varias aristas o aristas y caras. Volumen 3D de bucle cerrado encerrado por dos caras con cada borde conectado a dos caras, de acuerdo con los estándares de SketchUp.
¿Cómo importo un icono a Sketch?

Simplemente importar sus íconos de sus carpetas o usar sus propios íconos es todo lo que se requiere con el complemento Sketch Icons . Cmd Shift I también es un atajo de teclado para esta función. Una vez que haya seleccionado una biblioteca de colores, deberá completar su mesa de trabajo e importar sus iconos.
Prototy pr ha lanzado un nuevo conjunto de bocetos. En menos de 5 minutos, puede crear rápida y fácilmente una biblioteca de íconos dinámicos usando Sketch. Desde la introducción de símbolos anidados y bibliotecas de bocetos, hemos mejorado mucho el flujo de trabajo. Creamos el complemento del ícono Sketch para automatizar los pasos asociados con el trabajo de línea, lo que le permite evitar perder tiempo en estas tediosas tareas. En Iconos 4, ahora es posible arrastrar y soltar sus iconos directamente en el dibujo. Si desea utilizar símbolos para cada uno de sus iconos, debe importarlos manualmente. También puede usar el atajo de teclado Cmd Shift M para reemplazar o actualizar los íconos de su biblioteca.
¿Cómo creo un archivo Svg de icono?

Para crear un archivo SVG de icono , necesitará un programa de edición de vectores como Adobe Illustrator, Inkscape o Sketch. Una vez que tenga su programa abierto, deberá crear un nuevo documento. El primer paso es crear su forma básica. Para este ejemplo, crearemos un cuadrado. A continuación, querrá agregar detalles o adornos a su ícono. Una vez que esté satisfecho con su diseño, deberá exportar su archivo como SVG.
Usando gráficos vectoriales escalables (SVG), puede tomar una foto desde dentro de su código. En lugar de dibujar con píxeles, puede dibujar con coordenadas utilizando el lenguaje XML en el formato. Las tres ventajas de usar SVG son la compatibilidad, la facilidad de uso y la apariencia.
Por el momento, hay mucho revuelo en torno a SVG. Es entendible. En SVG, no hay pérdida de calidad porque es un formato de imagen gráfica vectorial que se puede ampliar o reducir. Esto es ideal para páginas web y otras pantallas gráficas. Cuando crea un documento HTML, el código SVG se pegará en la parte del cuerpo del mismo. Usar imágenes SVG como base para su propio diseño gráfico es otra opción. No es ningún secreto que SVG tiene una amplia gama de aplicaciones, así que vigílelo.
¿Por qué el archivo Svg no es recomendable para un logotipo?
Debido a que SVG es un formato basado en vectores, no puede funcionar bien con imágenes con muchos detalles finos y texturas como fotografías. A diferencia de otros gráficos, los logotipos, iconos y otros gráficos planos que son fáciles de crear se adaptarán mejor al uso de SVG. Además, debido a que la mayoría de los navegadores modernos son compatibles con SVG, es posible que las versiones anteriores del navegador no lo sean.

¿Cómo creo un archivo Svg de icono?
El método para crear iconos SVG puede ser manual o automatizado. Casi no hay código involucrado en la última opción. Un programa de imágenes vectoriales le permite dibujar sus iconos en un tablero de dibujo virtual mediante el uso de varias formas, colores y manipulación de rutas. Luego, después de exportar tu con tu.
¿Se pueden usar archivos Svg como íconos?
Debido a su capacidad para ser gráficos vectoriales, un ícono de gráficos vectoriales, también conocido como Gráficos vectoriales escalables, es una excelente opción para usar en su sitio web. No hay límite para el tamaño de los gráficos vectoriales, por lo que se pueden escalar a cualquier tamaño. Debido a que los archivos son pequeños y se comprimen bien, no ralentizarán su sitio.
¿Qué es el archivo .sketch?

Los archivos .sketch son archivos de dibujo vectorial utilizados por la aplicación Sketch, un software de animación y dibujo vectorial para MacOS. Los archivos .sketch pueden contener varias páginas y mesas de trabajo, y se pueden exportar a una variedad de formatos, incluidos PDF, SVG y PNG.
Para Windows, no hay otra opción que Sketch. Icons8 Lunacy es un visor independiente de Windows que le permite buscar y ver archivos de Sketch. Esta herramienta se creó sin conocimiento previo de los formatos de archivo de boceto . Tuvimos que configurar Sketch durante 40 minutos, consumiendo el 90% de nuestro tiempo de CPU. Un editor de vectores en línea, así como una herramienta de colaboración, están disponibles en Lunacy. Con el complemento de Sketch, puede importar archivos de Sketch a Mockplus y hacer que se revisen al instante, recibir comentarios y comentarios. Un miembro puede usar este servicio por tan solo $12 por proyecto, y dos proyectos son gratis.
Sketch es un potente programa de diseño gráfico vectorial de Adobe.
Sketch de Adobe es un programa de diseño gráfico vectorial.
¿Cómo exporto símbolos desde Sketch?
Los símbolos se pueden exportar de la misma manera que se exportan en mesas de trabajo. Una vez que haya elegido uno o varios símbolos (que generalmente se muestran en la página Símbolos en Sketch), haga clic en Control > Comando E para comenzar el proceso de exportación.
Los símbolos facilitan la reutilización de iconos en todo el diseño. Los activos se pueden exportar desde símbolos en Sketch a Zeplin en un formato de fácil búsqueda. Para exportar toda la capa o subcapa de símbolo, márquela como exportable como capa completa o como subcapa. Cuando marque una aplicación, Zeplin generará los activos necesarios según la plataforma y la densidad que haya elegido. Los símbolos exportables tienen el mismo nombre que Zeplin en Sketch, que es donde se nombran. Al seleccionar esta opción en el menú de escritorio de Zeplin, podrá conservar el nombre completo. Debe haber un nombre de símbolo unificado para todas las integraciones específicas de Zeplin. Se pueden establecer otros símbolos como anulaciones si no existen símbolos anidados.
Bosquejo a Svg en línea
Hay muchos sitios web que ofrecen conversión de bocetos a svg en línea. Sin embargo, no todos son gratuitos. El sitio web gratuito más popular que ofrece esta conversión es www.sketchtosvg.com.
Es un creador de SVG simple, gratuito y fácil de usar que se puede usar en cualquier navegador. Vale la pena señalar que, con SVGator, puede crear y exportar una cantidad infinita de archivos static.svg de forma gratuita. Es sencillo comenzar a usar el programa sin tener que descargarlo. Puede acceder a sus cuentas en línea desde cualquier lugar donde tenga una conexión a Internet. Puede usar efectos de degradado y filtro, así como efectos de degradado y degradado, máscaras de texto o cualquier número de otros efectos. Un gráfico vectorial de alta calidad en un formato nítido que hará que su sitio web parezca más atractivo para los usuarios en todos los dispositivos.
Convertir boceto a SVG
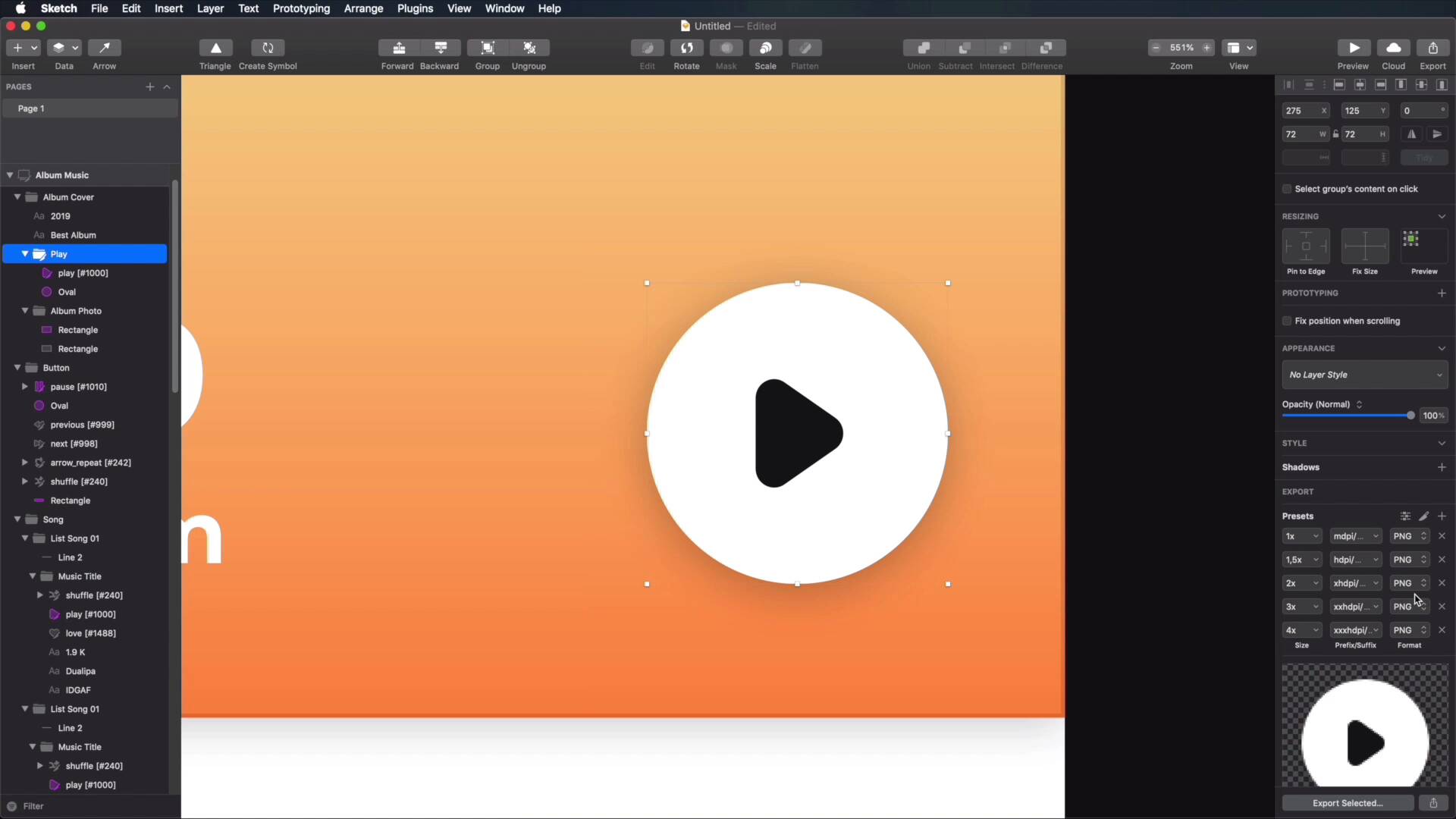
Para exportar sus elementos como SVG, vaya a "Hacer exportable" en la esquina inferior derecha de la interfaz de boceto y elija el tipo de formato que desea exportar, luego haga clic en "Exportar seleccionado". Si no sabe cuál es el archivo, vaya al menú Archivo y elija el nombre y el destino.
