Cómo utilizar códigos cortos en los widgets de la barra lateral (3 formas)
Publicado: 2023-08-04Crear una barra lateral en su sitio web es una excelente manera de mostrar elementos en todas sus páginas web. Los códigos cortos de WordPress pueden permitirle hacer esto. Sin embargo, si eres nuevo en el CMS, es posible que no sepas cómo usar códigos cortos en los widgets de la barra lateral.
La buena noticia es que el proceso ️ es relativamente sencillo. Es más, puede elegir entre diferentes enfoques según la configuración de su sitio y sus preferencias personales. Por ejemplo, puede utilizar el Editor del sitio o simplemente habilitar el código corto en todos sus widgets.
Una breve introducción a los códigos cortos de WordPress
Lo primero es lo primero, si eres nuevo en WordPress, quizás te preguntes qué son los códigos cortos. En pocas palabras, los códigos cortos de WordPress son pequeños fragmentos de código que se indican entre corchetes, como [this one] . Han existido desde la versión 2.5 de WordPress [1] .
Desde la versión 4.9 de WordPress, puede agregar estos códigos cortos prácticamente en cualquier lugar de su sitio, incluidas publicaciones, páginas y tipos de publicaciones personalizadas. Los códigos cortos pueden realizar toneladas de funciones diferentes y crear muchos elementos de diseño diferentes, como títulos, galerías y más.
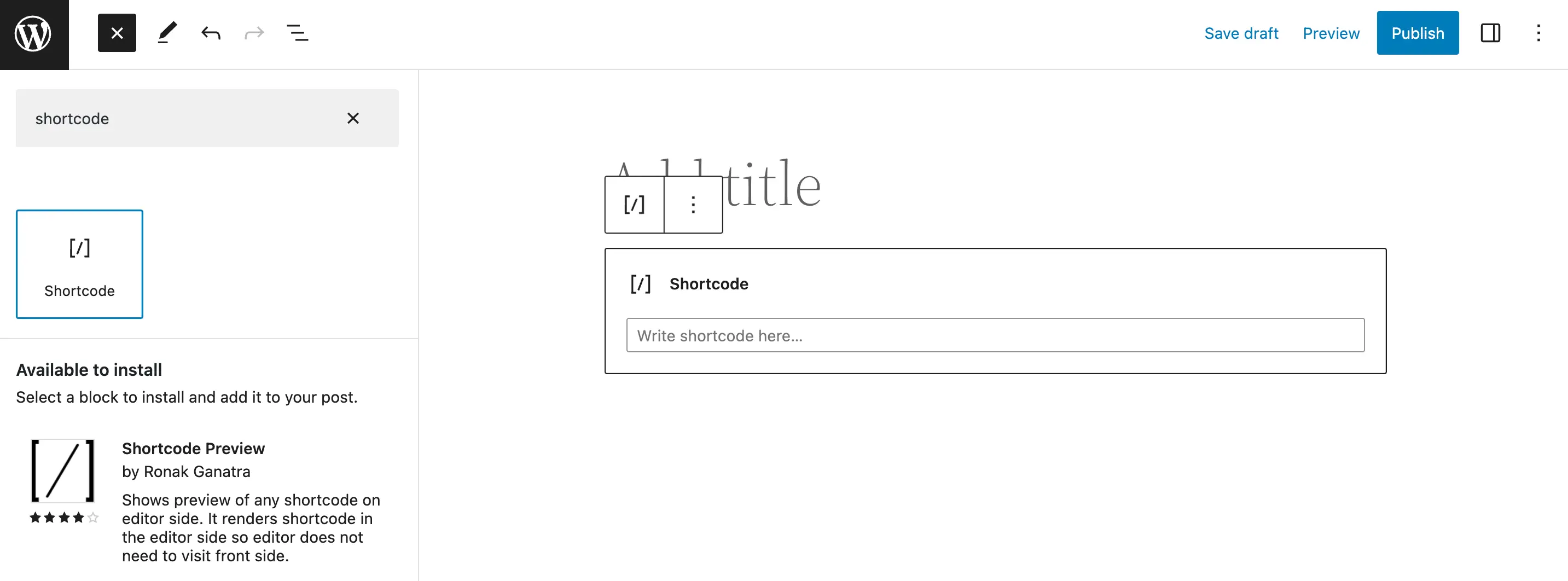
La mayoría de las versiones de WordPress vienen con muchos códigos cortos integrados, pero también puedes usar complementos de códigos cortos para obtener aún más. En el Editor de bloques, simplemente puedes usar el bloque Shortcode:

O puede agregarlos manualmente en el Editor clásico.
Sin embargo, si desea utilizar códigos cortos en los widgets de la barra lateral, las cosas no son tan sencillas. Además, la forma de hacer esto dependerá tanto de su tema como de su versión de WordPress. Pero no te preocupes, ¡te mostraremos tres formas de hacerlo más adelante en esta publicación!
Entonces, ¿por qué utilizar códigos cortos de WordPress en los widgets de la barra lateral? Antes de responder a esta pregunta, hablemos rápidamente de los widgets.
Básicamente, los widgets de WordPress son módulos que le permiten agregar características únicas y, a menudo, interactivas a su sitio. Puede incluir estos widgets en diferentes áreas de widgets globales, como la barra lateral, el encabezado y el pie de página.
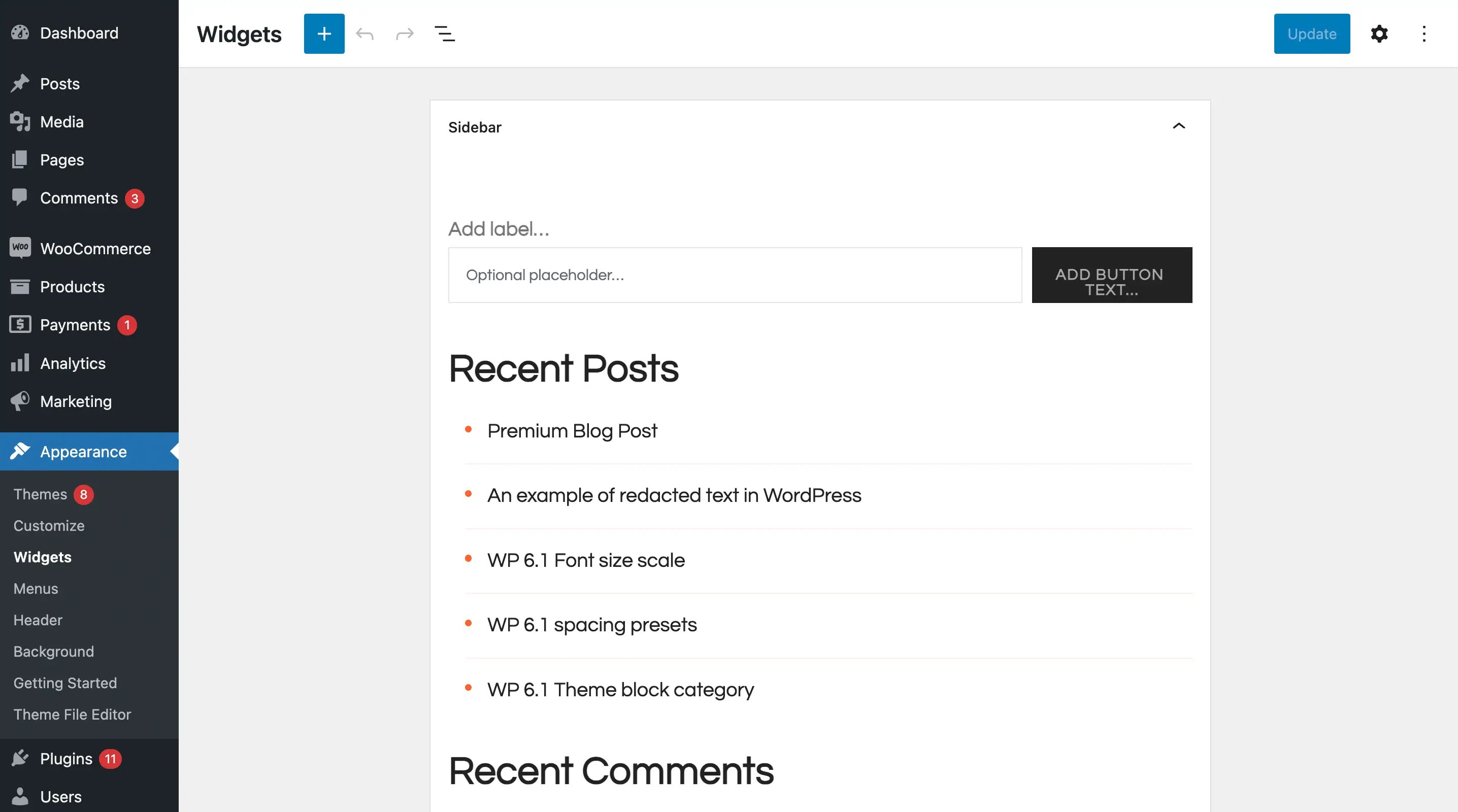
Eso significa que puede agregar funciones que aparecen en cada página de su sitio de una sola vez. Por ejemplo, puedes usar widgets para agregar una barra de búsqueda, una lista de categorías o una lista de publicaciones recientes:

Sin embargo, tenga en cuenta que no es necesario crear una barra lateral para todo su sitio. También puede presentar uno en todas las publicaciones de su blog o en determinadas ubicaciones, como la página de inicio.
Hay toneladas de widgets de barra lateral gratuitos para agregar elementos dinámicos como feeds de redes sociales, Google Maps y calendarios de eventos. Luego, cuando agregas el poder de los códigos cortos al área de widgets de tu barra lateral, ¡las posibilidades se vuelven casi infinitas!
Cómo usar códigos cortos en los widgets de la barra lateral
¡Ahora, le mostraremos tres formas de usar códigos cortos en los widgets de la barra lateral!
- Usando el editor del sitio
- Con el widget de código corto de WordPress
- Usar código personalizado para habilitar códigos cortos en títulos de widgets
1. Uso del Editor del sitio (solo temas en bloque)
Si está utilizando un tema de bloque como Raft, Neve FSE o Twenty Twenty-Two, podrá utilizar el Editor de sitio completo (FSE) de WordPress. Esto le permite modificar elementos de todo el sitio (como una barra lateral) usando bloques. Dado que hay un bloque Shortcode, este proceso es súper simple.
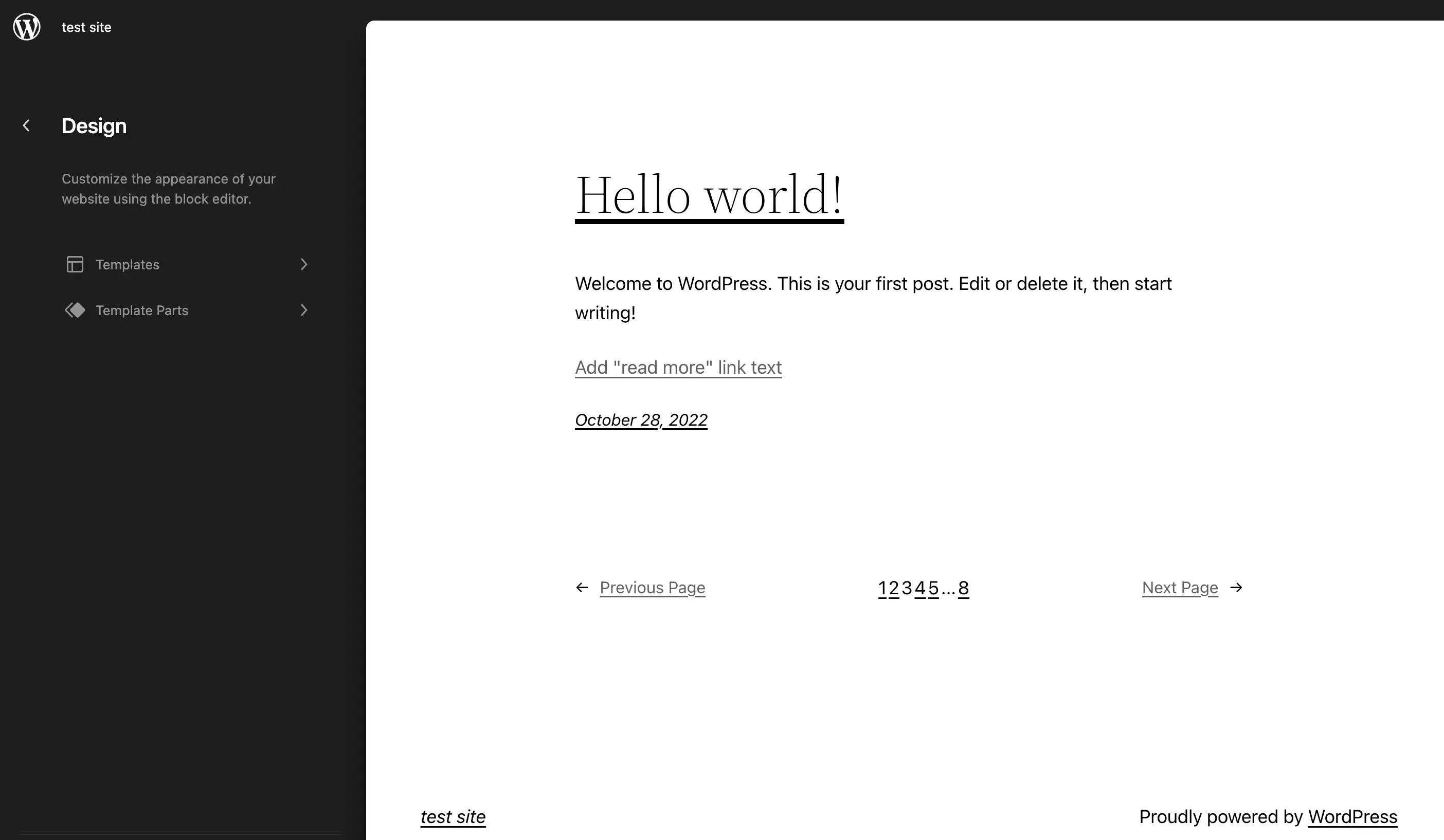
Para comenzar, vaya a Apariencia > Temas > Editor . Esto iniciará su Editor de sitio, donde podrá acceder a sus menús de Plantillas y Partes de plantilla :

Selecciona la plantilla o parte donde deseas agregar la barra lateral.
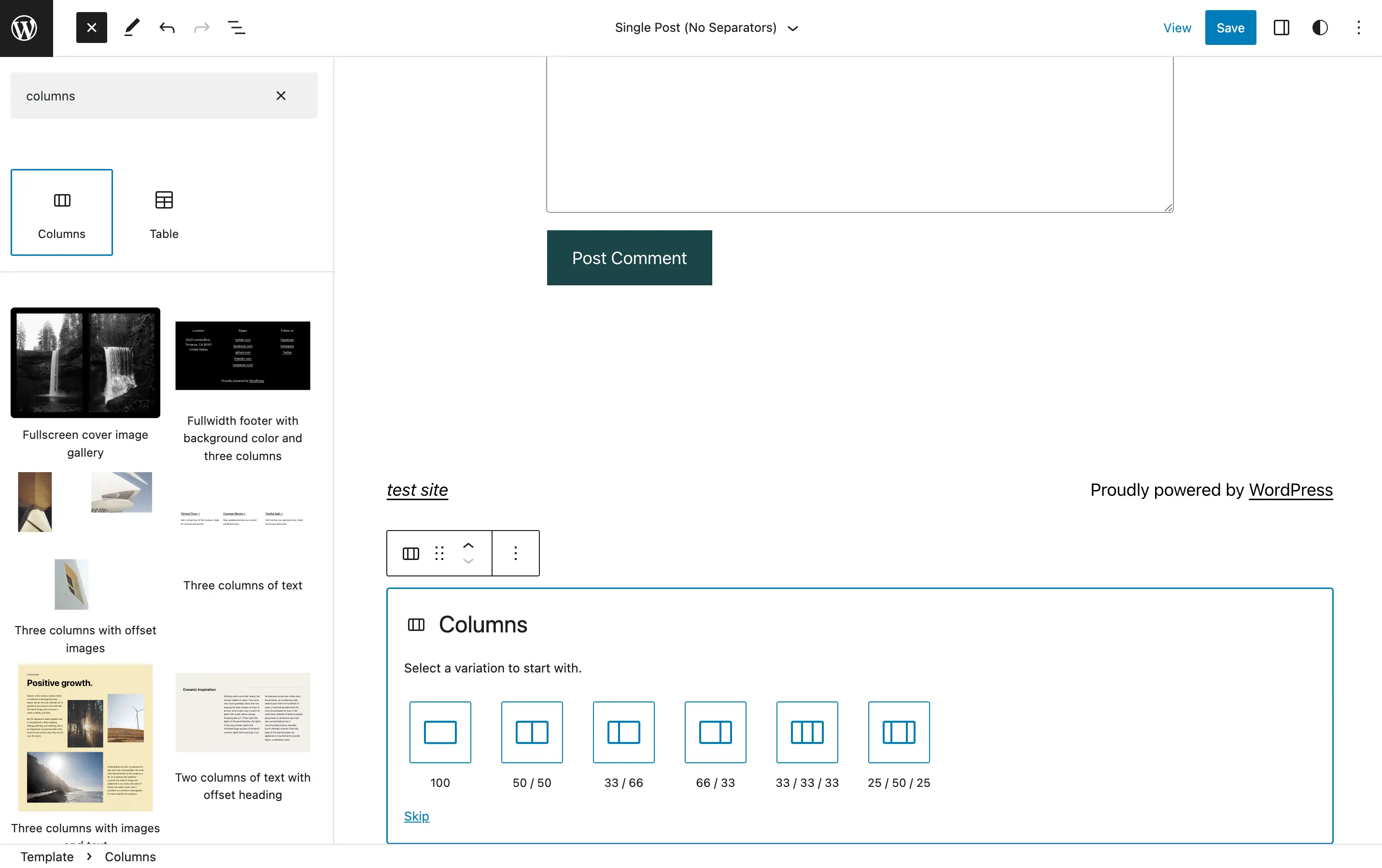
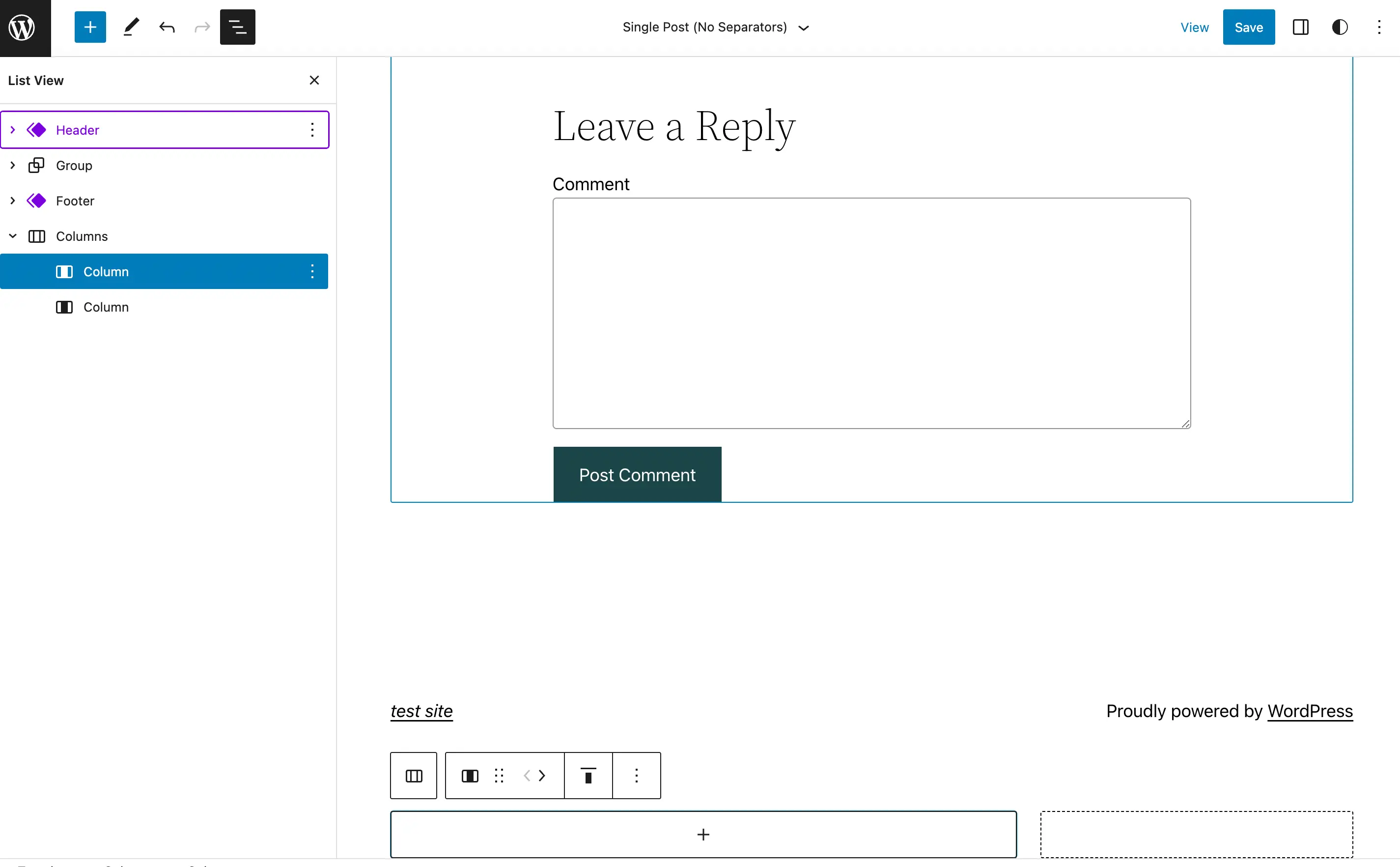
Si su tema aún no tiene una, deberá crear su barra lateral agregando el bloque Columnas. De forma predeterminada, el bloque aparecerá en la parte inferior de la página:

Elija una variación para su barra lateral. Seleccionaremos la opción 66/33 para una barra lateral derecha.
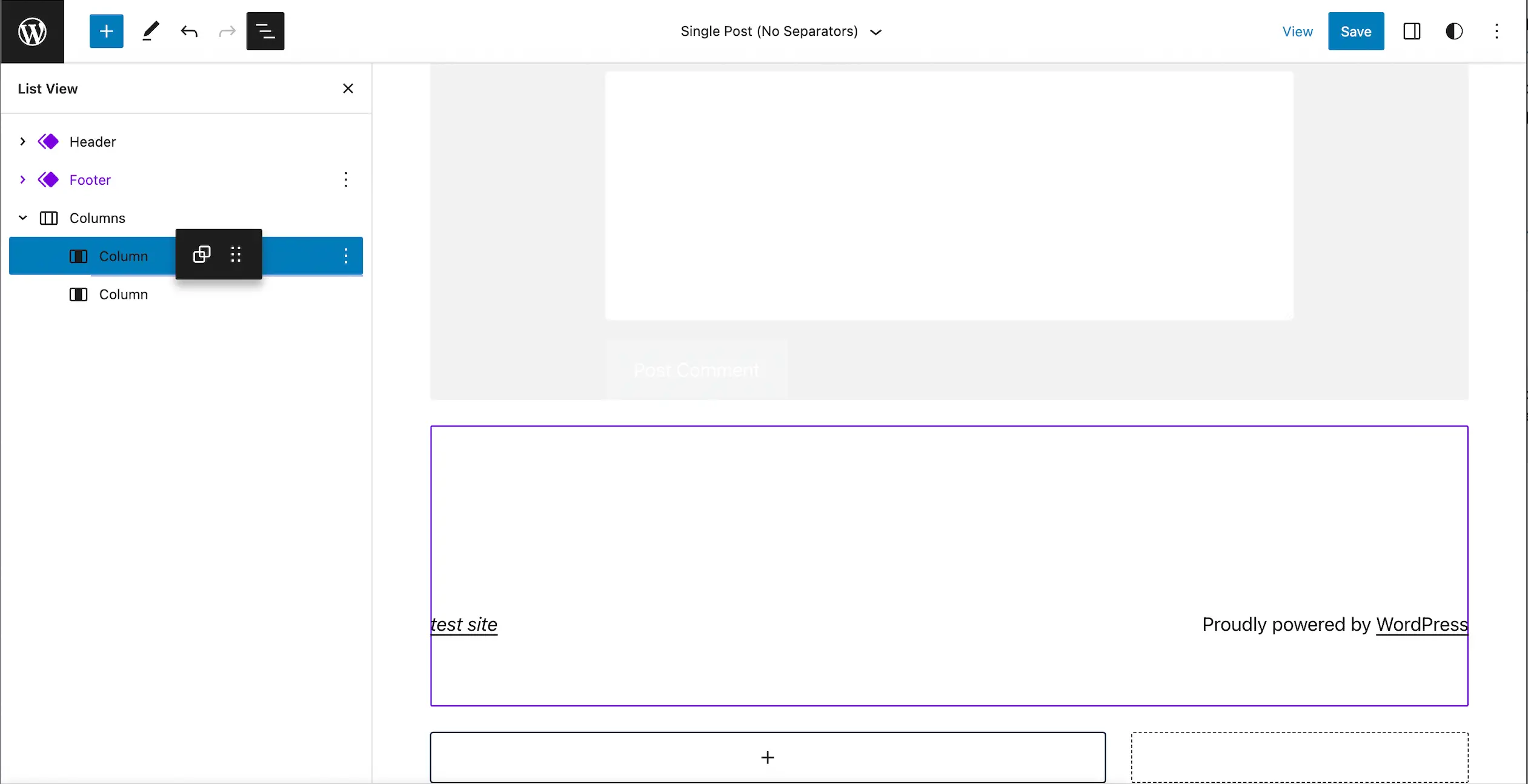
Luego, para mover cualquier contenido al lado izquierdo, abra su Vista de lista :

Arrastra el contenido principal a la columna de la izquierda. Esto dejará vacía la barra lateral derecha:

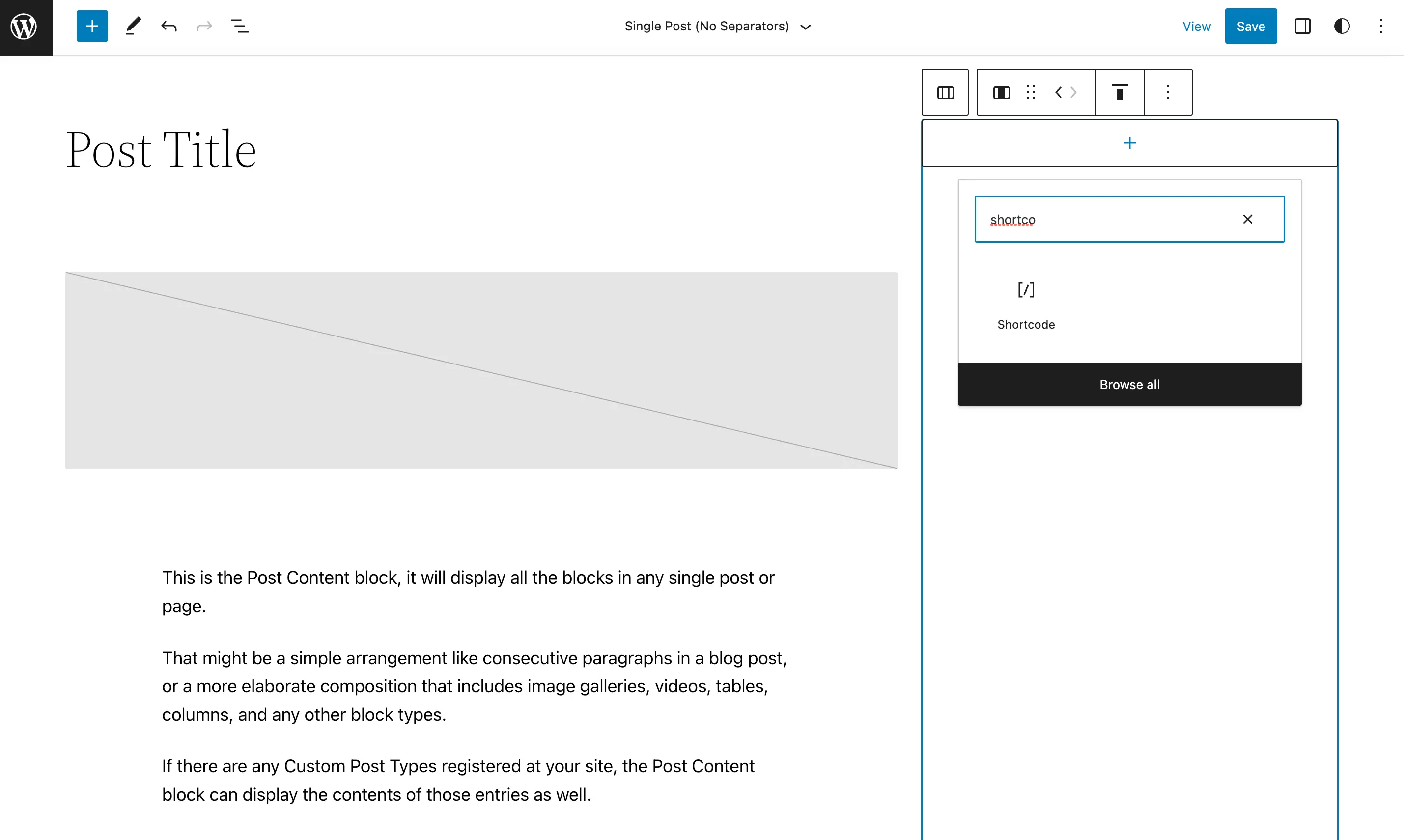
Finalmente, busca tu bloque de shortcode y agrégalo a tu nueva barra lateral:

Luego, agregue los códigos cortos únicos que desee y haga clic en Guardar cuando haya terminado.

Solo recuerde, una vez que finalice este diseño, se implementará en todas las publicaciones preexistentes y futuras que utilicen la plantilla.
2. Con el widget de código corto de WordPress
Si no ha realizado el cambio para bloquear temas y el Editor del sitio, puede usar el widget de código corto de WordPress en su editor de widgets basado en bloques.
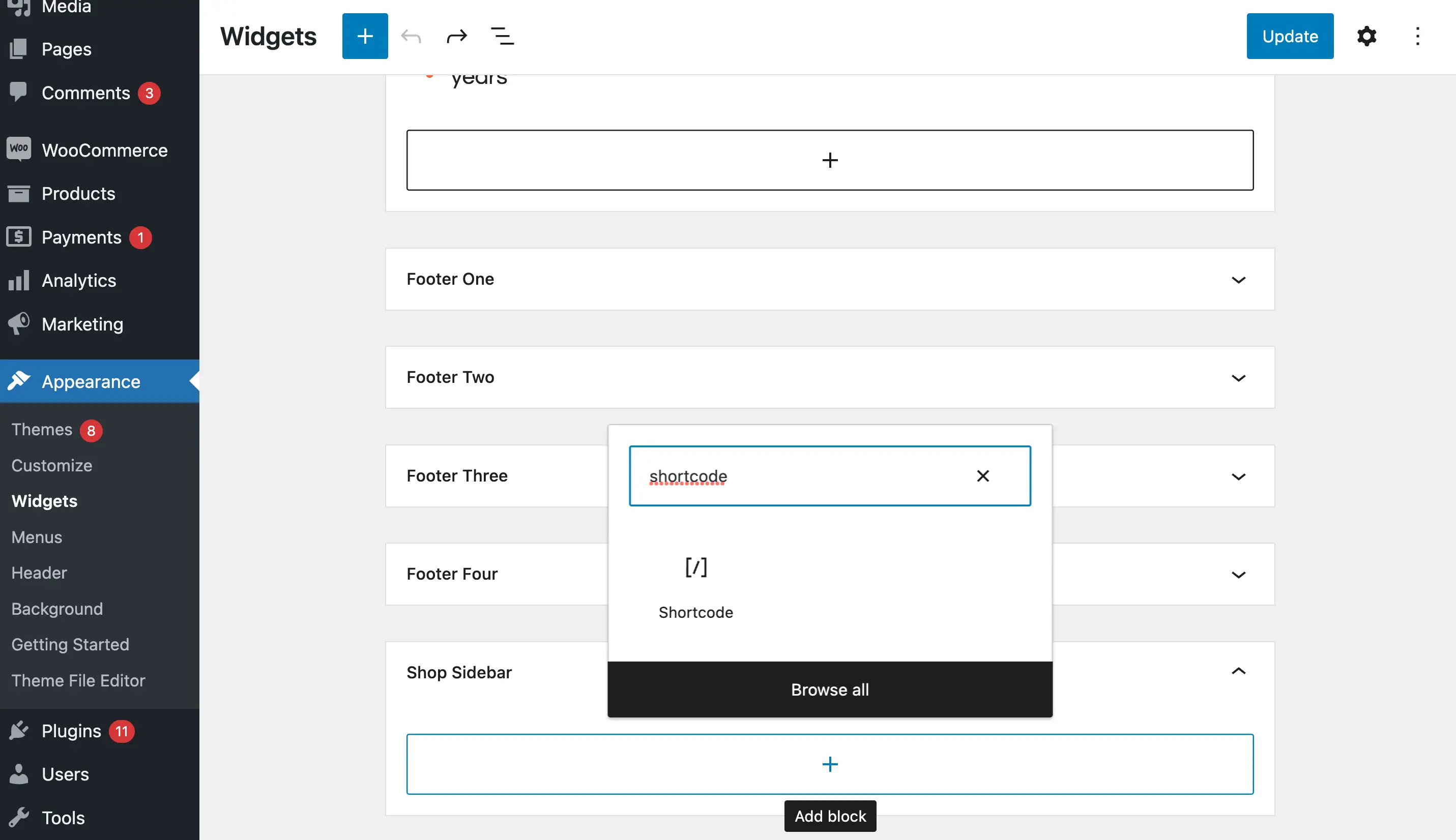
Para hacer esto, simplemente vaya a Apariencia > Widgets :

Luego, si tu tema activo ya tiene una barra lateral, selecciónala. Haga clic en el símbolo más (+) y busque el widget de bloque Shortcode :

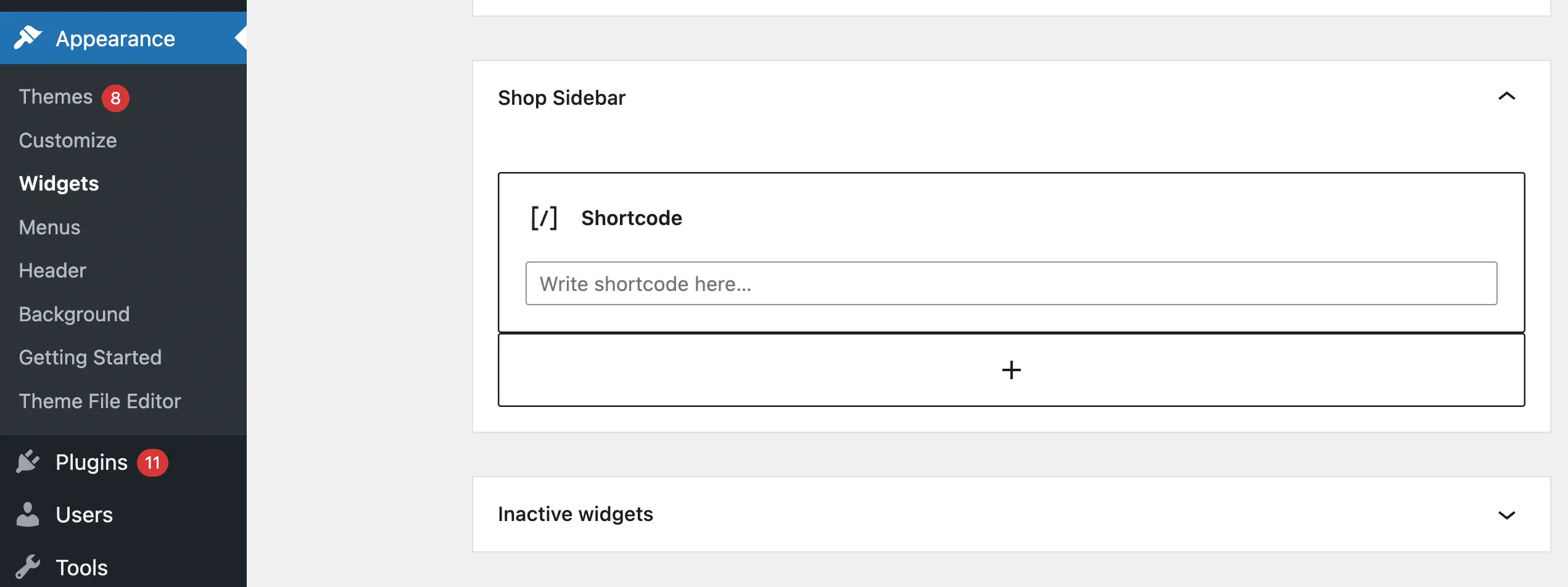
Después de eso, puedes escribir cualquier código corto que desees:

¡Es tan simple como eso!
Sin embargo, tenga en cuenta que también puede desactivar los widgets basados en bloques para usar widgets clásicos si así lo prefiere.
3. Usar código personalizado para habilitar códigos cortos en títulos de widgets
Si está interesado en obtener una funcionalidad más especializada y los códigos cortos funcionan no solo en el cuerpo de los widgets sino también en los títulos, entonces necesitará configurar una solución personalizada para eso. ¡Aun así, sigue siendo bastante fácil de hacer!
Comience haciendo una copia de seguridad de su sitio (en caso de que algo salga mal).
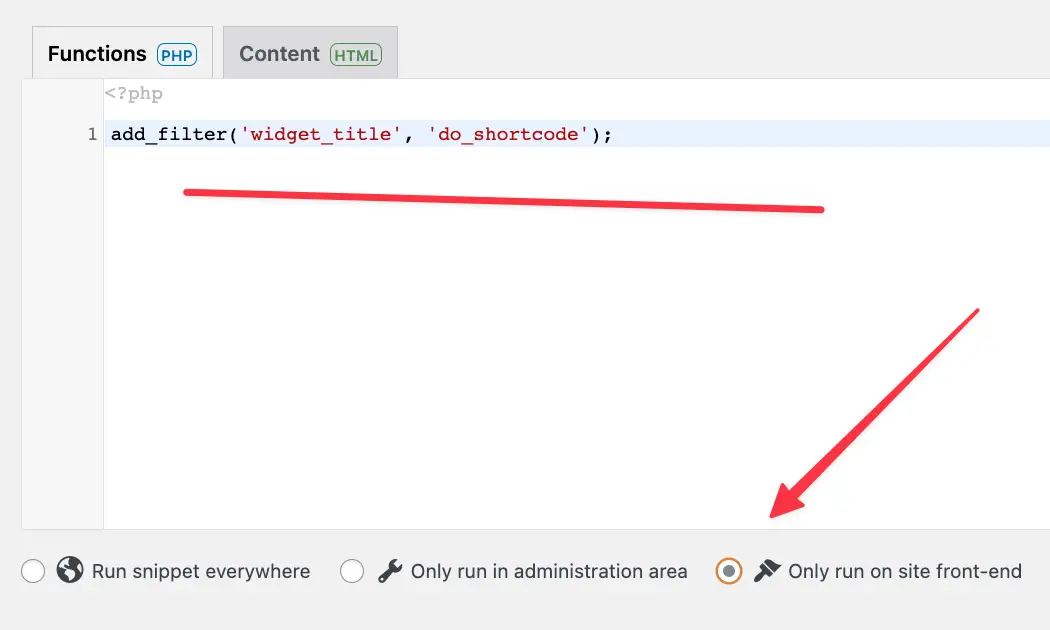
Luego, instale el complemento Code Snippets y cree un nuevo fragmento de PHP. Coloque este código en el cuerpo del fragmento:
add_filter('widget_title', 'do_shortcode');
Configure el nuevo fragmento para que funcione en la interfaz del sitio:

Guarde el nuevo fragmento.
¡Esto habilitará códigos cortos no solo en los widgets sino también en sus títulos!
Conclusión
Si desea que ciertas características de diseño aparezcan en todas sus páginas web, utilizar la barra lateral es una estrategia fantástica. Sin embargo, si no tienes conocimientos de diseño web, es posible que no sepas cómo hacerlo.
Afortunadamente, con WordPress, puedes usar códigos cortos en los widgets de la barra lateral para crear toneladas de elementos únicos como feeds de redes sociales, formularios de registro y más. Además, hay algunas formas de utilizar estos códigos cortos. Con un tema de bloque, simplemente use el Editor de sitio completo. De lo contrario, pruebe el widget de código corto de WordPress o simplemente habilite los códigos cortos en todos los widgets.
¿Tiene alguna pregunta sobre cómo usar códigos cortos en los widgets de la barra lateral? ¡Háganos saber en la sección de comentarios!
