Cómo usar códigos cortos en los widgets de la barra lateral de WordPress
Publicado: 2023-05-24¿Quieres estudiar cómo usar códigos cortos en tus widgets de la barra lateral de WordPress?
Puede agregar códigos abreviados a cualquier página web o artículo utilizando el bloque de código abreviado. Sin embargo, si desea utilizar un código similar en todo su sitio, tal vez sea mucho más fácil insertarlo en un widget de la barra lateral alternativamente.
En este informe, le mostraremos cómo usar códigos abreviados en la barra lateral de WordPress.

Los códigos abreviados le permiten agregar artículos y capacidades superiores a su sitio web, lo que incluye formas de contacto, tablas, tarifas aleatorias y mucho más. WordPress vendrá con muchos códigos cortos incorporados, pero algunos complementos también aumentan sus propios códigos cortos.
Puede incorporar códigos abreviados a cualquier sitio o artículo utilizando el editor de WordPress y el bloque de código abreviado diseñado. Sin embargo, si desea utilizar un código abreviado en todo su sitio web, a menudo tendrá la sensación de insertarlo en la barra lateral.
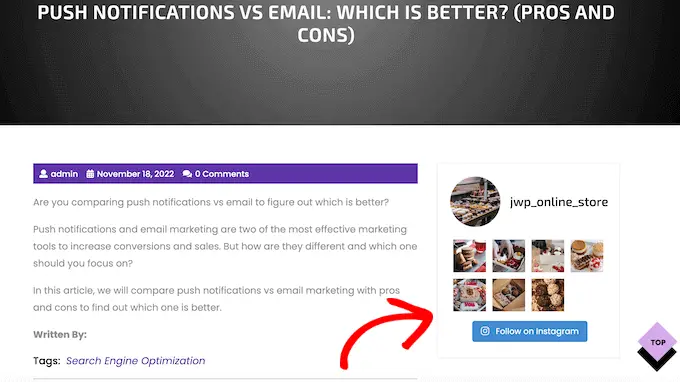
Por ejemplo, puede exhibir fotos de Instagram en la barra lateral de WordPress utilizando un código abreviado proporcionado por Smash Balloon Instagram Feed.

Este material aparecerá en todo su sitio web de WordPress, por lo que no tendrá que incorporarlo en casi todas las páginas y enviarlo manualmente. Esto puede ayudarlo a ahorrar mucho tiempo y trabajo duro, y ayuda a mantener estable la estructura de su sitio.
Con eso en mente, echemos un vistazo a un par de enfoques únicos para incluir y usar códigos abreviados en los widgets de la barra lateral de WordPress. Básicamente, use los breves hipervínculos a continuación para saltar directamente al método que desea usar.
La mayoría de los temas de WordPress gratuitos y de pago aparecen con barras laterales listas para widgets. Con eso en mente, con frecuencia puede simplemente incorporar un widget de código corto a la barra lateral de su sitio web.
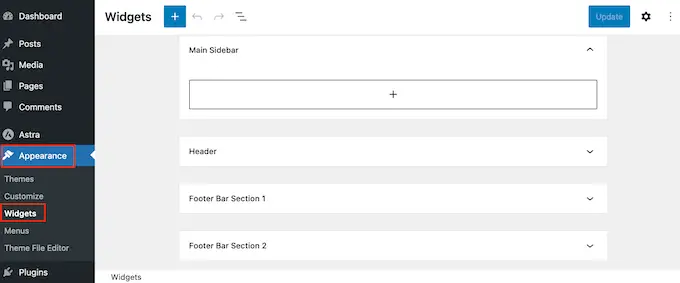
Inicialmente, vaya a Mirar » Widgets en su tablero. A continuación, verá todas las diferentes áreas donde puede incluir widgets en WordPress, como la barra lateral.

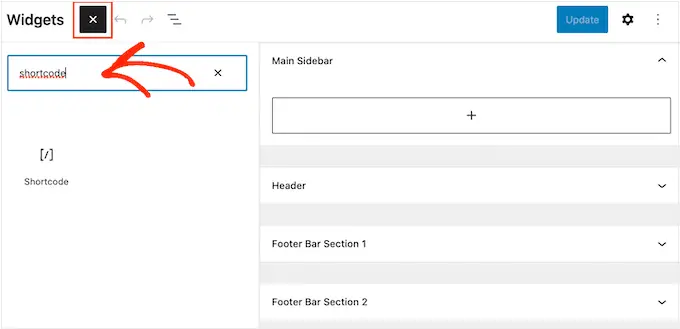
Simplemente haga clic en el botón '+' y comience a escribir 'Shortcode'.
Cuando aparezca el bloque correcto, arrástrelo a la barra lateral de WordPress.

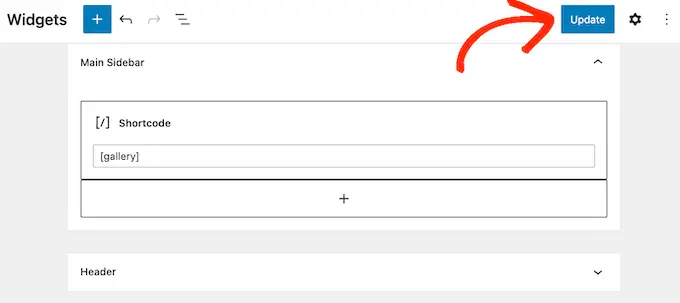
Ahora puede incluir su shortcode en el bloque.
Cuando hayas concluido, no olvides hacer clic en 'Actualizar' para que se mantengan las modificaciones.

Ahora puede consultar su sitio o sitio de blog de WordPress para ver el shortcode en acción.
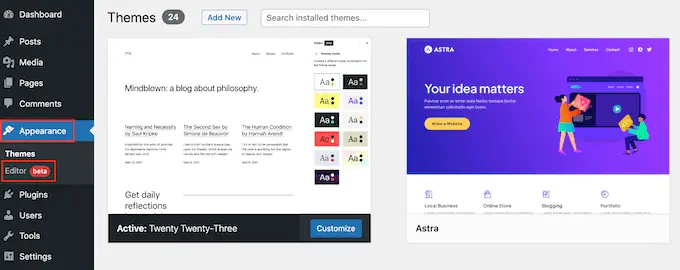
Si está utilizando un tema de bloque, puede agregar un código abreviado a la barra lateral utilizando el editor de sitios web completo. En su tablero de WordPress, vaya a Temas » Editor .

Esto abre el editor de todo el sitio web, con una sola de las plantillas de su tema ya seleccionada.
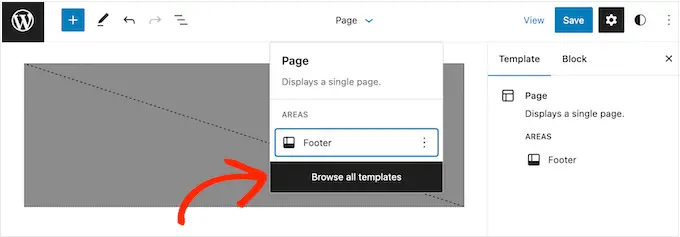
Si desea incluir un código abreviado en una plantilla distintiva, haga clic en la flecha en la barra de herramientas y seleccione "Examinar todas las plantillas".

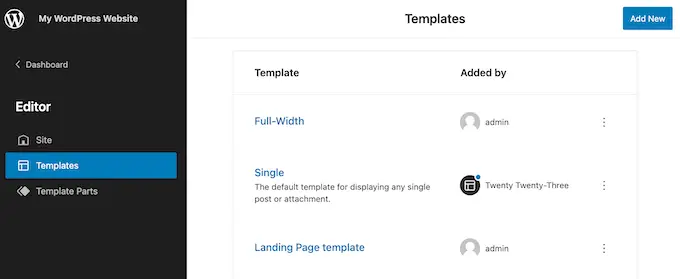
Ahora verá todas las diferentes plantillas que componen su tema.
Solo ubique la plantilla en la que desea agregar el shortcode y dele un clic.

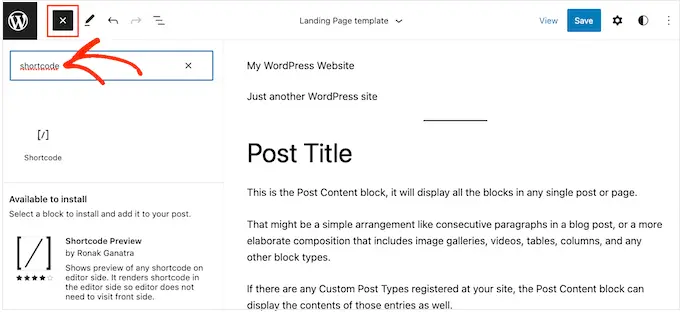
Justo después de eso, haga clic en el botón '+' y comience a escribir 'Código corto'.
Cuando aparezca el widget ideal, simplemente arrástrelo a la barra lateral del tema.

Ahora puede insertar su código abreviado en el widget. Cuando esté satisfecho con sus modificaciones, haga clic en 'Guardar' para que el código abreviado resida.
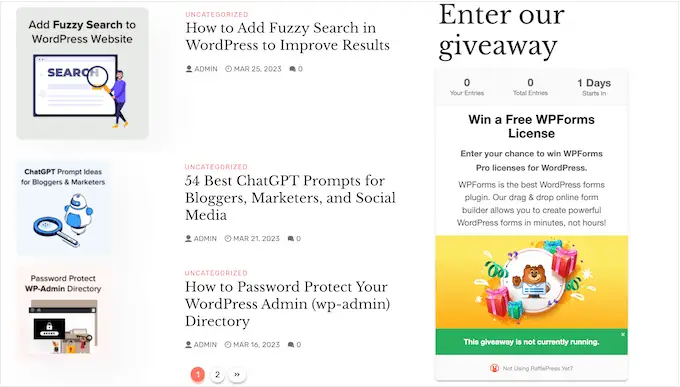
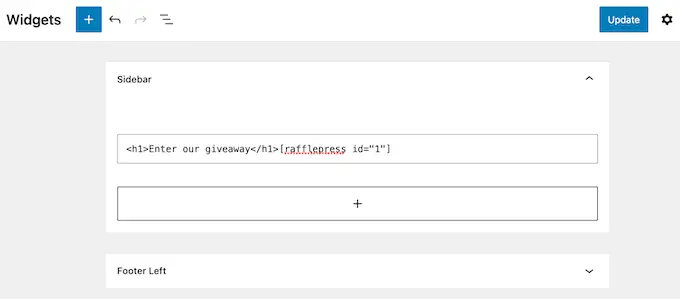
A veces, es posible que desee mostrar otro contenido escrito junto con el código abreviado. Por ejemplo, RafflePress puede insertar un concurso o un obsequio en su barra lateral utilizando un código abreviado. Para llamar aún más la atención sobre el concurso, es posible que desee presentar un encabezado más alto que los competidores.

En lugar de crear bloques individuales de código abreviado y encabezado, simplemente puede insertar el código abreviado y el contenido textual en un bloque HTML hecho a medida. Esto le ayuda a organizar el contenido específico en un gran formato. También puedes diseñar el bloque aplicando HTML, por lo que puedes controlar particularmente cómo aparece en la barra lateral.
El bloque HTML hecho a medida no admite códigos abreviados de forma predeterminada, pero puede cambiar esto convenientemente introduciendo un código personalizado en WordPress. Después de incorporar este código, puede usar códigos abreviados en cualquier bloque HTML personalizado en todo su sitio web de WordPress.
Por lo general, encontrará guías con recomendaciones para incorporar código personalizado al archivo de capacidades.php de su sitio. Aun así, esto no se recomienda, ya que cualquier error en el código puede provocar fallas típicas de WordPress, o incluso romper su sitio web por completo.

Que es en el que llega WPCode.
Este complemento absolutamente gratuito ayuda a que sea más fácil agregar CSS, PHP, HTML y más personalizados a WordPress, sin poner en peligro su sitio web. Incluso superior, vendrá con una biblioteca de fragmentos listos para usar que incluyen código que le permite usar códigos cortos en widgets de texto.
Para comenzar, necesitará instalar y activar WPCode. Para obtener más información y datos, puede consultar nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
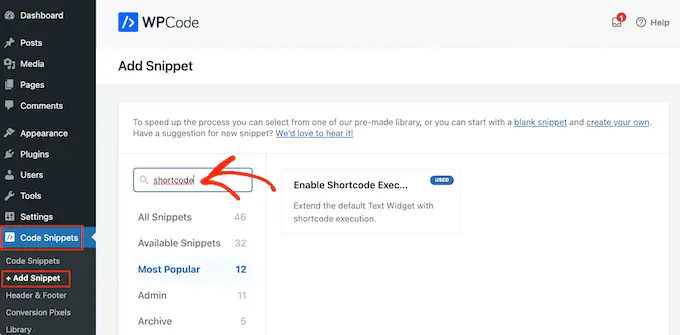
Poco después, vaya a Fragmentos de código » Agregar fragmento en el panel de control de WordPress. Ahora puede comenzar a escribir 'código corto'.

Cuando parezca, desplace el mouse sobre el siguiente fragmento: 'Habilitar la ejecución de código abreviado en widgets de texto'.
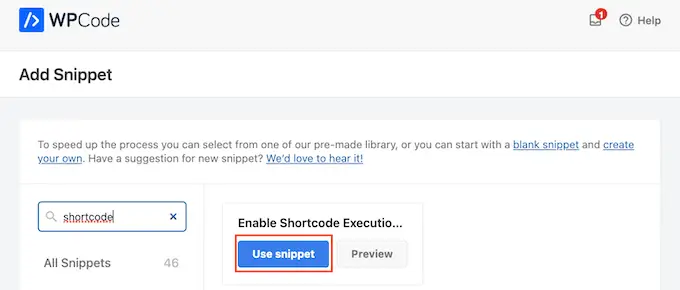
Luego puede avanzar y hacer clic en 'Usar fragmento'.

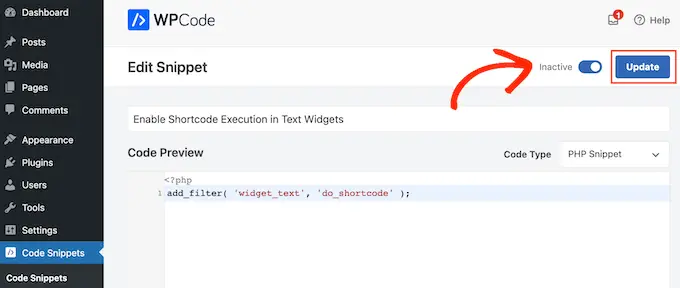
Esto abrirá el fragmento en el editor WPCode. WPCode configura las configuraciones de fragmentos por usted, por lo que simplemente puede hacer clic en el interruptor 'Inactivo' para que se vuelva azul.
Una vez hecho esto, haga clic en 'Actualizar' para que el fragmento se publique.

Ahora, puede insertar un código abreviado en cualquier widget de contenido textual.
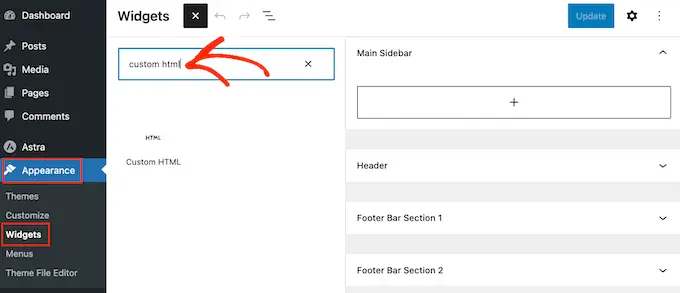
Solo vaya a Vista general » Widgets y escriba 'HTML personalizado' en la barra de búsqueda.

Cuando aparezca el bloque correcto, arrástralo a la barra lateral de tu sitio web.
Con eso terminado, puede incluir su HTML y código abreviado en el bloque.

Cuando esté satisfecho con la configuración del widget, haga clic en 'Actualizar'.
Ahora, si visita su sitio web, verá que el código abreviado y el HTML personalizado están vivos.
Preguntas frecuentes: trabajar con códigos cortos en los widgets de la barra lateral de WordPress
No importa qué tema esté utilizando, debe estar listo para agregar códigos cortos a la barra lateral aplicando uno de los métodos anteriores. Por otro lado, si necesita un exceso de ayuda, estas son algunas de las ideas más frecuentes sobre la inclusión de códigos abreviados en la barra lateral.
¿Cómo cambio exactamente dónde aparece el widget de la barra lateral?
La ubicación de la barra lateral es administrada por su tema de WordPress. Si no está satisfecho con la postura de la barra lateral, podría estar equipado para modificarla usando las opciones de concepto.
Muchos de los mejores temas de WordPress le permiten elegir entre distintos diseños. Por lo general, esto incluye mostrar la barra lateral en diferentes lados de la pantalla.
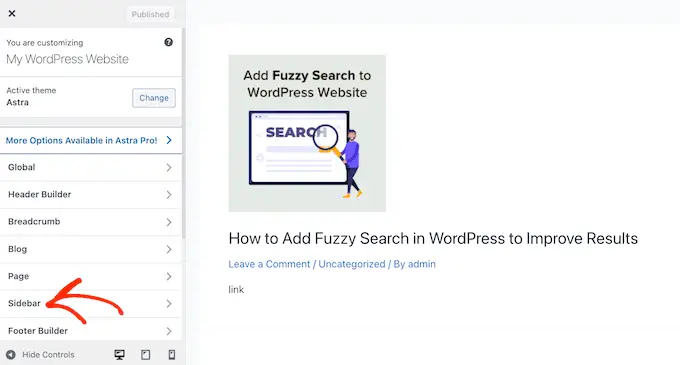
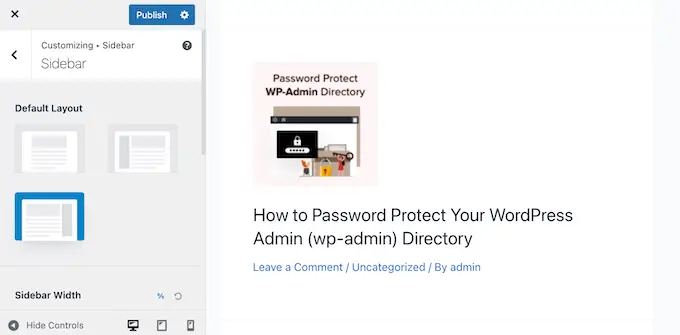
Para ver si su tema tiene diseños de barra lateral únicos, vaya a Apariencia visual » Personalizar en el panel de control de WordPress. A continuación, aparece para cualquier configuración etiquetada como barra lateral o similar.

Simplemente simplemente haga clic en esta opción y busque cualquier configuración que le permita cambiar el lugar donde aparece la barra lateral en su sitio web.
Por ejemplo, la siguiente imagen muestra las configuraciones de la barra lateral en el tema Astra WordPress.

Inmediatamente después de crear sus ajustes, haga clic en el botón 'Publicar' para que el nuevo diseño de la barra lateral esté vivo.
Si no puede cambiar la ubicación de la barra lateral utilizando la configuración integrada, otra solución es crear un tema pequeño de WordPress.
¿Cómo puedo aumentar una barra lateral a mi tema de WordPress?
Si su concepto no tiene una barra lateral, puede crear un concepto de bebé y luego incluir un código de aplicación de barra lateral.
Si no se siente cómodo escribiendo código, también puede crear un concepto de WordPress personalizado usando un complemento como SeedProd. Puede usar este conocido complemento de creación de páginas web para estructurar su propio concepto y barra lateral empleando un sencillo editor de arrastrar y soltar.
Para obtener instrucciones paso a paso, consulte nuestro tutorial sobre cómo desarrollar un tema de WordPress hecho a medida sin ningún código.
¿Cómo uso un código abreviado diferente en cada publicación o sitio individual?
A veces, es posible que desee utilizar códigos abreviados únicos en algunas de sus publicaciones y páginas web. Por ejemplo, es posible que desee exhibir las publicaciones más populares en su sitio de archivo y mostrar anuncios en pantalla en su página de inicio.
Para obtener más información, debe consultar nuestra guía sobre cómo mostrar varias barras laterales para cada publicación y página web en WordPress.
Esperamos que este artículo le haya ayudado a dominar cómo incorporar rápidamente códigos abreviados a sus widgets de la barra lateral de WordPress. También es posible que desee ver nuestra guía sobre cómo generar una página web de destino con WordPress o nuestra selección profesional de los mejores complementos de redes sociales.
Si prefiere este informe, recuerde suscribirse a nuestro canal de YouTube para obtener tutoriales de videos de WordPress. También nos puedes encontrar en Twitter y Fb.
