Cómo usar códigos cortos en sus temas de WordPress
Publicado: 2023-06-13¿Quieres usar códigos cortos en tu tema de WordPress?
Normalmente, usará códigos abreviados dentro de áreas de contenido como publicaciones, páginas o widgets de barra lateral. Sin embargo, a veces es posible que desee agregar un código abreviado dentro de su tema de WordPress.
En este artículo, le mostraremos cómo agregar fácilmente cualquier código abreviado a su tema de WordPress.

¿Por qué usar códigos cortos en sus temas de WordPress?
Los códigos abreviados le permiten agregar todo tipo de funciones a su sitio web, incluidas galerías de imágenes, formularios, fuentes de redes sociales y mucho más.
WordPress viene con algunos códigos cortos incorporados, pero también hay muchos complementos populares de WordPress que agregan códigos cortos a su sitio.
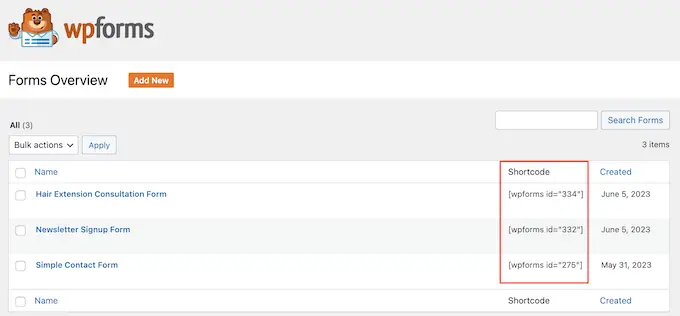
Por ejemplo, WPForms tiene bloques fáciles de usar, pero también proporciona códigos abreviados para que pueda agregar formularios a otras áreas de su sitio web.

La mayoría de las veces, agregará códigos abreviados dentro de áreas de contenido como publicaciones y páginas.
Para obtener más información, consulte nuestra guía completa sobre cómo agregar un shortcode en WordPress.

Sin embargo, a veces es posible que desee utilizar un código abreviado dentro de sus archivos de temas de WordPress.
Esto le permite agregar elementos dinámicos a áreas que no puede editar usando el editor de publicaciones estándar de WordPress, como su página 404. También es una manera fácil de usar el mismo shortcode en varias páginas.
Por ejemplo, puede agregar un código abreviado a la plantilla de página o publicación de su tema.
Con eso en mente, veamos cómo puede usar códigos abreviados en su tema de WordPress. Simplemente use los enlaces rápidos a continuación para saltar directamente al método que desea usar.
- Método 1: usar el editor de sitio completo (solo temas de bloque)
- Método 2: Edición de los archivos de su tema de WordPress (funciona con cualquier tema de WordPress)
- Método 3: crear su propio tema de WordPress (totalmente personalizable)
Método 1: usar el editor de sitio completo (solo temas de bloque)
La forma más fácil de usar códigos abreviados en su tema de WordPress es usar el editor de sitio completo. Esto le permite agregar un bloque de Shortcode a cualquier parte de su sitio web.
Sin embargo, este método solo funciona con temas basados en bloques como Hestia Pro. Si no está utilizando un tema habilitado para bloques, deberá utilizar un método diferente en su lugar.
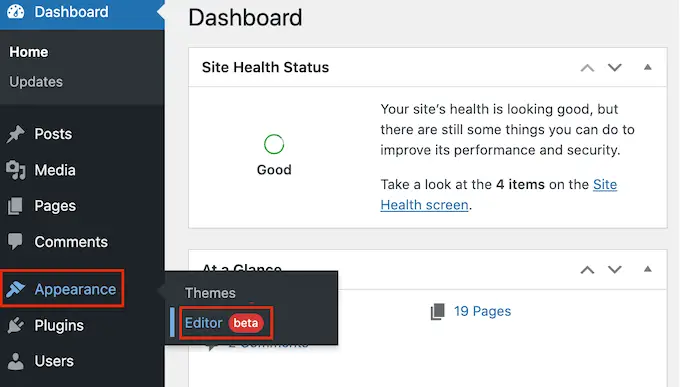
Para comenzar, diríjase a Temas » Editor en el tablero de WordPress.

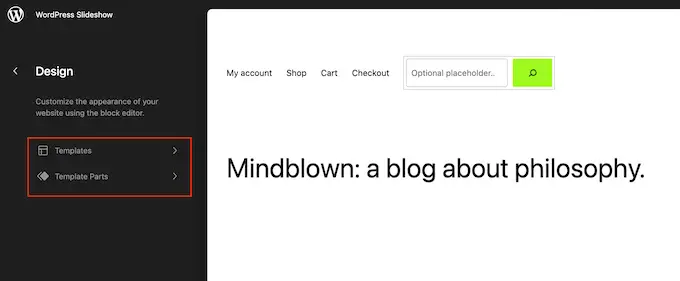
De forma predeterminada, el editor completo del sitio muestra la plantilla de inicio de su tema, pero puede agregar códigos abreviados a cualquier plantilla o parte de la plantilla, como el encabezado o el pie de página.
Para ver todas las opciones disponibles, simplemente seleccione 'Plantillas' o 'Partes de plantilla'.

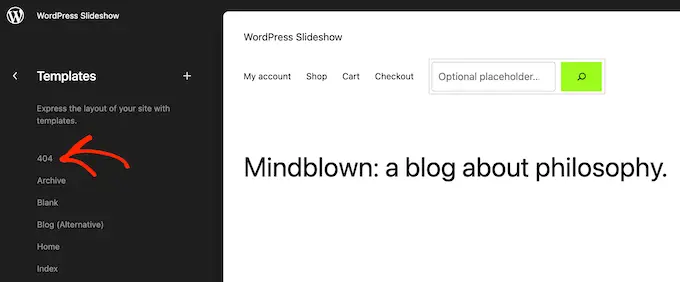
Ahora puede hacer clic en la plantilla o parte de la plantilla que desea editar.
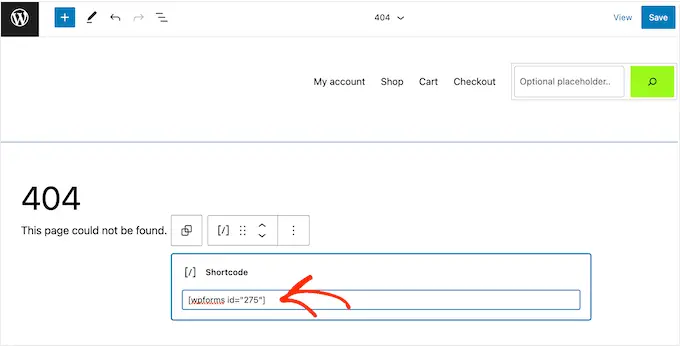
Como ejemplo, agregaremos un shortcode a la plantilla de la página 404, pero los pasos serán exactamente los mismos sin importar la plantilla que seleccione.

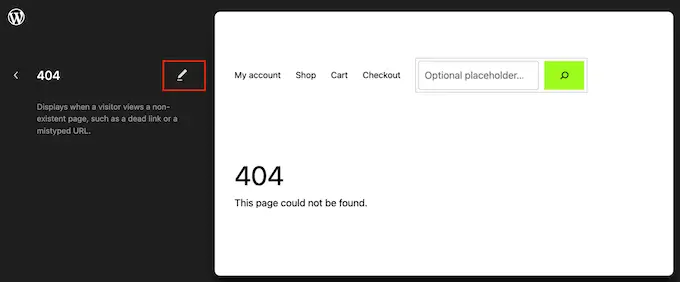
WordPress ahora mostrará una vista previa de la plantilla o parte de la plantilla.
Para agregar un código abreviado, continúe y haga clic en el icono de lápiz pequeño.

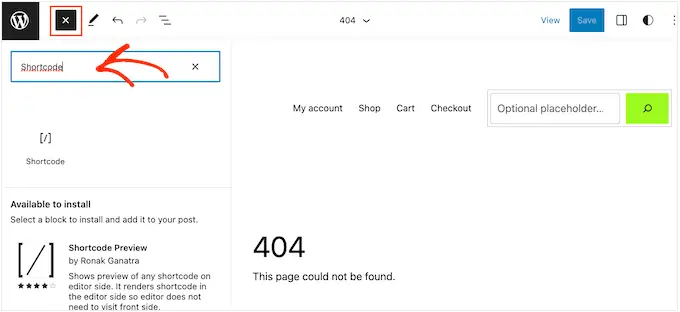
Una vez hecho esto, haga clic en el icono azul '+' en la esquina superior izquierda.
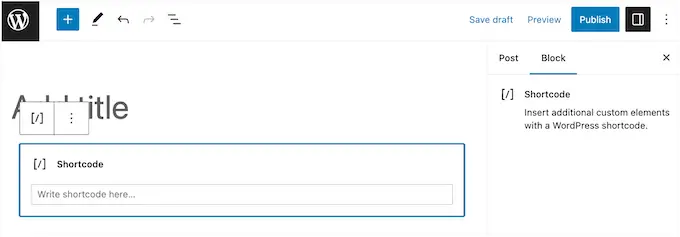
En la barra de búsqueda, debe escribir 'Código corto'.

Cuando aparezca el bloque correcto, arrástrelo y suéltelo en la plantilla del tema.
Ahora puede pegar o escribir el código abreviado que desea usar.

Después de eso, continúe y haga clic en el botón 'Guardar'.
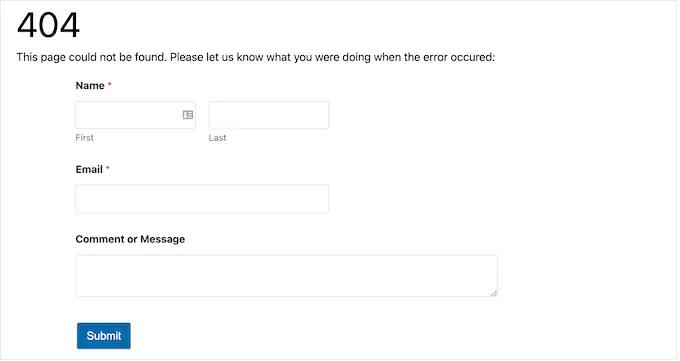
Ahora, simplemente visite su blog de WordPress para ver el shortcode en acción.

Método 2: Edición de los archivos de su tema de WordPress (funciona con cualquier tema de WordPress)
También puede agregar códigos abreviados a su tema de WordPress editando los archivos del tema. Este método es más avanzado, pero funciona con todos los temas de WordPress.
Si no ha agregado código a su sitio antes, consulte nuestra guía paso a paso sobre cómo copiar y pegar código en WordPress.
Puede modificar los archivos de temas individuales directamente, pero esto dificulta la actualización de su tema de WordPress sin perder la personalización. Por este motivo, recomendamos anular los archivos de tema creando un tema secundario.
Si está creando un tema personalizado, puede agregar o modificar el código en sus archivos de tema existentes.
Al editar sus archivos de temas, no puede agregar el código abreviado en el mismo formato que usa con las áreas de contenido estándar. En lugar de ver la salida del código abreviado, verá el código abreviado en la pantalla.
Esto sucede porque WordPress no ejecuta códigos abreviados dentro de los archivos de plantilla de tema. En su lugar, deberá decirle explícitamente a WordPress que ejecute el shortcode usando la función do_shortcode .
Para obtener más información, consulte nuestra guía sobre cómo agregar fácilmente un código personalizado.
Aquí hay un ejemplo del código que agregará a sus archivos de temas de WordPress:
echo do_shortcode('[gallery]');
Simplemente reemplace 'galería' con el código abreviado que desea usar.
Si no está seguro de dónde agregar el código abreviado, consulte nuestra guía para principiantes sobre la jerarquía de plantillas de WordPress.
Si está agregando un código abreviado con parámetros adicionales, el fragmento de código también cambiará un poco.
Imagina que has creado un formulario de contacto usando WPForms. En este caso, deberá usar el código abreviado estándar de WPForms más la ID del formulario:
echo do_shortcode("[wpforms id='92']");
Solución de problemas: qué hacer cuando do_shortcode no funciona
A veces, puede agregar un código abreviado a un archivo de tema, pero la salida del código no aparece en su sitio web de WordPress. Esto generalmente significa que el código abreviado depende de un complemento de WordPress o algún otro código en su sitio web.
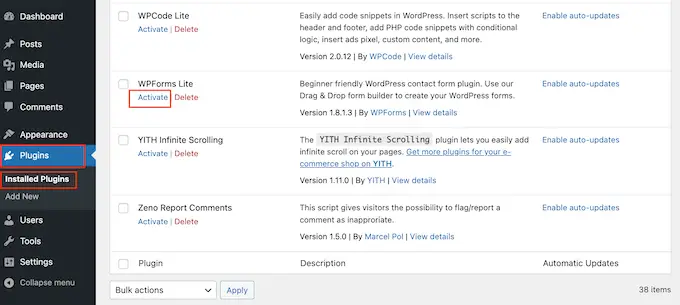
Si la función do_shortcode no funciona, asegúrese de que el complemento que proporciona el código abreviado esté instalado y activado yendo a Complementos » Complementos instalados .
En la siguiente imagen, WPForms está instalado pero desactivado, por lo que el código echo do_shortcode no funcionará.

También puede comprobar si hay un shortcode disponible para su uso agregando la función shortcode_exists() a su archivo index.php.
En el siguiente fragmento, comprobamos si el fragmento de WPForms está disponible para su uso en nuestro sitio web:
if ( shortcode_exists( 'wpforms' ))
echo do_shortcode("[[wpforms id='147']]");
Si aún no ve la salida del código abreviado en su sitio web, intente borrar el caché de WordPress, ya que puede estar viendo una versión desactualizada de su sitio.
Método 3: crear su propio tema de WordPress (totalmente personalizable)
Otra opción es crear un tema de WordPress personalizado. Este es un método más avanzado, pero le permite agregar tantos códigos abreviados como desee a cualquier área de su tema de WordPress. También puede realizar otros cambios para crear un tema que tenga exactamente las características y el diseño que desea.
En el pasado, necesitabas seguir complicados tutoriales de WordPress y escribir código para crear un tema de WordPress personalizado. Sin embargo, ahora es posible crear un tema personalizado sin escribir una sola línea de código usando SeedProd.
SeedProd es el mejor creador de páginas de WordPress y también viene con un creador de temas. Esto le permite diseñar sus propios temas usando arrastrar y soltar.

Para obtener instrucciones paso a paso, consulte nuestra guía sobre cómo crear un tema de WordPress personalizado (sin ningún código).
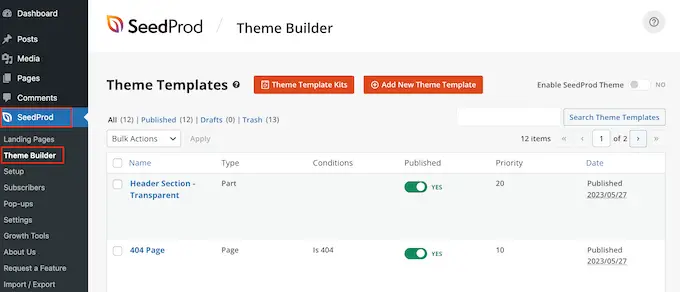
Después de crear un tema, puede agregar códigos abreviados a cualquier parte de su sitio web de WordPress yendo a SeedProd » Theme Builder .

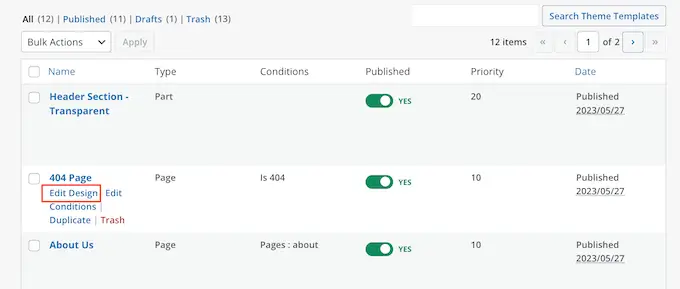
Aquí, encuentre la plantilla en la que desea usar un código abreviado.
Luego, pase el mouse sobre esa plantilla y haga clic en 'Editar diseño' cuando aparezca.

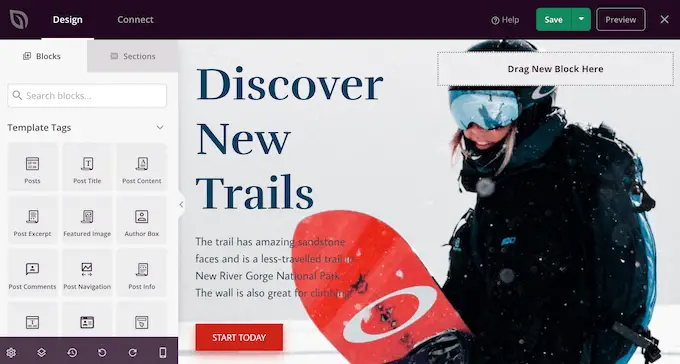
Esto abrirá la plantilla en el generador de páginas de arrastrar y soltar de SeedProd.
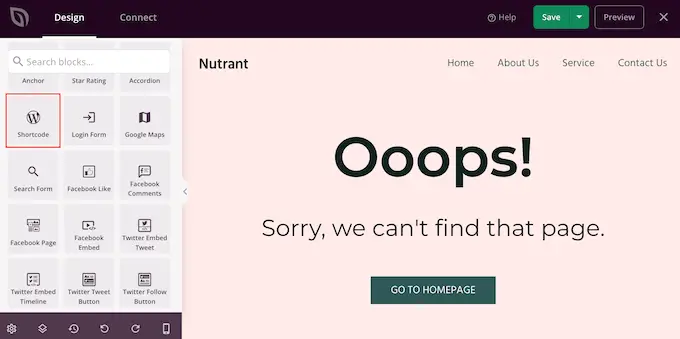
En el menú de la izquierda, desplázate hasta la sección "Avanzado". Aquí, encuentra el bloque Shortcode y arrástralo a tu diseño.

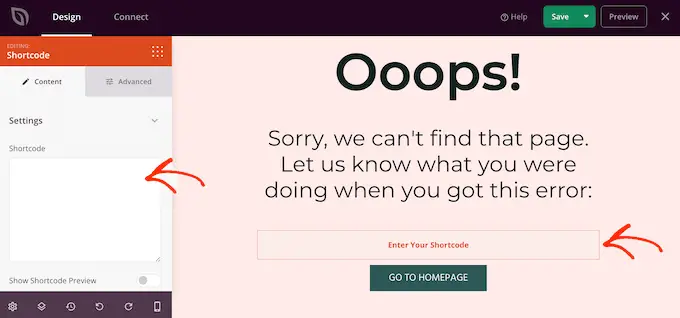
En la vista previa en vivo, simplemente haga clic para seleccionar el bloque Shortcode.
Ahora puede agregar su código corto en el cuadro 'Código corto'.

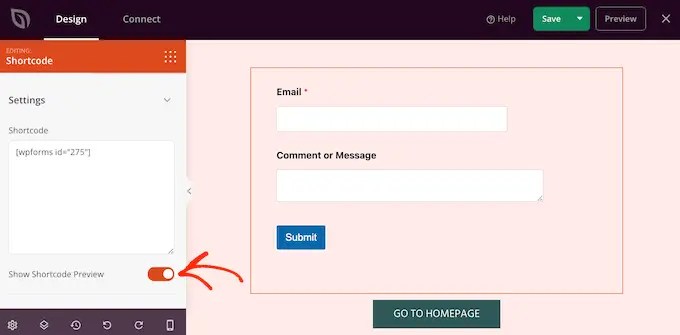
De forma predeterminada, SeedProd no muestra la salida del shortcode en la vista previa en vivo.
Para ver su shortcode en acción, haga clic en el interruptor 'Mostrar opción de shortcode'.

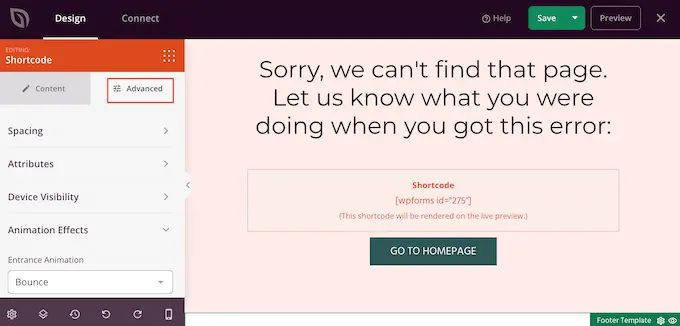
Después de eso, es posible que desee agregar algo de estilo a la salida del shortcode seleccionando la pestaña 'Avanzado'.
Aquí, puede cambiar el espaciado, agregar CSS personalizado e incluso agregar efectos de animación CSS.

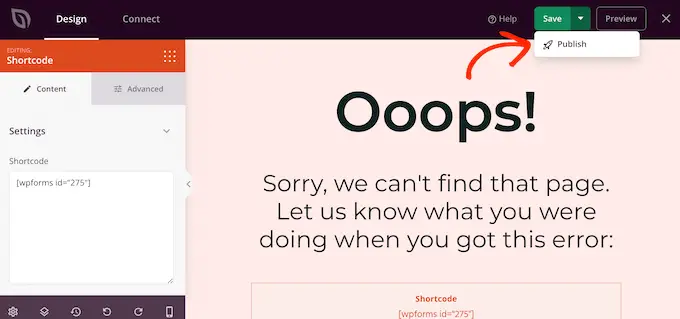
Cuando esté satisfecho con el aspecto de la página, simplemente haga clic en el botón 'Guardar'.
Después de eso, seleccione 'Publicar' para hacer que el shortcode esté activo.

Ahora puede visitar su sitio web para ver el shortcode personalizado en acción.
Esperamos que este tutorial le haya ayudado a aprender a usar códigos abreviados en sus temas de WordPress. También puede consultar nuestra guía sobre cómo crear una página de destino en WordPress y nuestras selecciones de expertos para los mejores complementos de redes sociales para WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
La publicación Cómo usar códigos cortos en sus temas de WordPress apareció por primera vez en AprenderWP.

