Cómo usar imágenes SVG en su sitio web
Publicado: 2023-01-04Si desea utilizar una imagen SVG en su sitio web, hay tres posibles formas de hacerlo. Primero, puede incrustar el código SVG directamente en su código HTML . En segundo lugar, puede usar una etiqueta para hacer referencia a un archivo SVG que está almacenado en su sitio web. Finalmente, puede usar la propiedad de imagen de fondo de CSS para hacer referencia a un archivo SVG que está almacenado en otro sitio web.
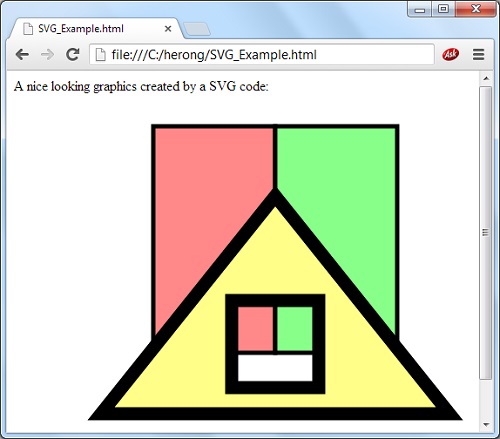
Los gráficos se pueden mostrar en un contenedor usando la etiqueta svg>. Las imágenes gráficas se pueden dibujar utilizando una variedad de métodos, incluidos caminos, cuadros, círculos y texto. En nuestro tutorial de SVG, repasaremos algunos conceptos básicos de SVG .
Las propiedades y los valores de CSS en SVG difieren de los de otros tipos. Algunos de ellos recuerdan las propiedades CSS para HTML.
Hay un método para usar SVG en CSS a través de URI de datos, pero solo está disponible en navegadores basados en webkit que no requieren codificación. encodeURIComponent() codificará SVG y funcionará independientemente de dónde esté codificado. Se deben usar XMLns como este para que el SVG funcione correctamente. Podrás añadirlo automáticamente si no existe.
Ver archivos SVG es posible en cualquier navegador web moderno. Chrome, Edge, Firefox y Safari son solo algunos de los navegadores. La forma más sencilla de abrir un SVG es usar su navegador favorito, luego seleccionar Archivo > Abrir, luego elegir el SVG que desea abrir. Al hacer clic en él, aparecerá en su navegador.
¿Puedes incrustar Svg directamente en Html?

Sí, puede incrustar SVG directamente en HTML. Esto se puede hacer usando la etiqueta. La etiqueta le permite incrustar contenido SVG directamente en su código HTML. Esto se puede utilizar para crear ilustraciones simples o gráficos complejos.
¿Todavía necesita una etiqueta <object> con navegadores modernos? ¿Cuáles son sus pros y sus contras? Etiquete e incruste fuentes usando la tecnología Nano. Si es posible, puede comprimir su SVG usando compresión estática y arrastrando Brotli. Como resultado, la cantidad de imágenes en nuestros sitios web provocará problemas de visualización que no se pueden detectar fácilmente. Como resultado, el método de inserción adoptado por nosotros permitiría que los motores de búsqueda de imágenes enumeren nuestras imágenes. Al incrustar SVG en HTML, use HTML.
Si necesita interactividad, use la etiqueta <objeto> en sus archivos de imagen. A menos que almacene en caché sus imágenes, el uso de una etiqueta orlt;img> dará como resultado una doble carga. Debido a que el SVG es principalmente un DOM, puede administrar fácilmente las dependencias mediante el uso de CSS, fuentes y scripts externos. Debido a que los ID y las clases permanecen encapsulados en el archivo, mantener las imágenes SVG usando etiquetas de objetos es simple. Para incrustar en línea, es fundamental asegurarse de que todas las ID y clases sean únicas. Si necesita cambios dinámicos en su SVG en función de la interacción del usuario, no debería tener problemas para hacerlo. La mayoría de las veces, no se recomienda SVG en línea, pero recomendamos cargar las páginas antes de que se carguen. Los iframes son difíciles de mantener, no aparecen en los motores de búsqueda y no son efectivos en SEO.
A la larga, la buena noticia es que SVG ahora se puede usar directamente en HTML5 sin complementos. Como resultado, la creación de gráficos e íconos es muy sencilla porque están completamente separados de los complementos y las aplicaciones de terceros. Usar sva es una excelente manera de crear gráficos hermosos y pulidos en HTML5. Al usarlo, puede crear gráficos increíbles en cualquier sitio web, incluidos íconos, logotipos y otros logotipos. Para usar sva en HTML5, todo lo que necesita hacer es seguir unos sencillos pasos. Es fundamental incluir la etiqueta SVG en su documento HTML antes de comenzar. También se debe especificar el ancho y la altura del gráfico. Finalmente, puede incluir cualquier atributo necesario en la etiqueta SVG. Puede obtener más información sobre SVG si nunca lo ha usado antes consultando algunos de los mejores tutoriales en Internet. En esta lección, aprenderá cómo usar sva en HTML5 y cómo crear gráficos sorprendentes.
Svg: el futuro del diseño web
Debido a que se pueden incrustar en HTML, SVG se puede almacenar en caché, editar con CSS e indexar para una mayor accesibilidad.
El SVG se puede convertir a HTML y luego descargar.
Es una prueba de concepto, pero también es una prueba de concepto para uso futuro.
¿Svg es parte de Html?

El elemento Asvg, en su forma más básica, es un contenedor que define un nuevo sistema de coordenadas y ventana gráfica. Puede incrustarse en un documento HTML o SVG como elemento externo, o puede incrustarse dentro de un archivo .sva como elemento interno. El atributo xmlns solo se requiere en el elemento svg externo de los documentos SVG.
¿Qué es HTML? Tim Berners-Lee inventó HTML, el lenguaje basado en texto que se utiliza para crear páginas web. Su sitio web se puede ver usando uno de los navegadores (IE, Safari, Chrome, Firefox u otro), y puede crear fácilmente un editor de texto desde cero. ¿Qué es exactamente una puerta segway? Es una forma abreviada de la estructura y la forma de un sitio web. Se pueden usar gráficos vectoriales escalables (SVG) además de texto y mapas de bits. Se puede crear contenido basado en XML, se puede agregar texto y se pueden incrustar imágenes con texto.

HTML5 tiene muchas funciones que no están disponibles en SVG, como incrustar formularios y videos, pero es posible hacerlo como un objeto externo. Un SVG es un archivo de texto con enlaces a imágenes y otras páginas. Esta conocida biblioteca, D3.js, se ha utilizado en una amplia gama de aplicaciones innovadoras. Puede ver un ejemplo impresionante de animación SVG haciendo clic y arrastrando los nodos (haga clic y arrastre los nodos). Los formatos de archivo PDF se analizan con gran detalle en la sección sobre publicaciones técnicas que se proporciona en nuestra guía para desarrolladores.
Las imágenes de trama, como las imágenes JPEG, se componen de una serie de imágenes que tienen un tamaño de píxeles. Las imágenes rasterizadas gráficas suelen contener una serie de bytes, al igual que las imágenes PNG contienen una serie de elementos de imagen. Cuando utiliza un gráfico Raster en una imagen SVG, se tienen en cuenta las características de la imagen. Cuando un gráfico de trama es un archivo PNG, la imagen PNG se denominará archivo sva. Si un gráfico rasterizado es un archivo JPEG, la imagen SVG será un archivo JPEG. El elemento image>, además de ser una excelente herramienta para crear imágenes sva, también se puede utilizar para generar HTML. Admite una amplia gama de gráficos de trama, como PNG, JPEG, GIF y JPEG2000. El elemento de imagen también se puede usar para incrustar matrices de bytes, que son mapas de bits que se almacenan en una matriz de bytes. Si está buscando una manera simple de incluir imágenes en sus documentos, intente usar el elemento *imagen *. incruste imágenes de una variedad de fuentes, incluidos archivos PNG, JPEG, GIF y HTML4.
¿Por qué Svg no se muestra en Html?

Existen algunas posibles razones por las que un archivo SVG podría no aparecer cuando se representa en un documento HTML. Podría deberse a un error en el código, rutas de archivo incorrectas o formatos de archivo no compatibles. Si está seguro de que el código es correcto y las rutas de los archivos son válidas, es probable que el navegador que está utilizando no admita archivos SVG. Intente usar un navegador diferente o abrir el archivo en un programa diferente.
Se alienta a los desarrolladores, diseñadores y programadores de todos los niveles a participar en la comunidad de Treehouse Community. Hoy, estamos orgullosos de celebrar los logros de miles de nuestros estudiantes y ex alumnos. Durante los primeros siete días, los nuevos estudiantes pueden inscribirse en la versión de prueba gratuita de Treehouse. Puedes tener acceso a una comunidad que te apoya y te brinda miles de horas de contenido. El elemento objeto es muy fácil de usar en la mayoría de los navegadores. Si desea que la imagen se comporte como una imagen, es posible que deba establecer un margen explícito, si está centrado de esa manera: margin: 0 auto; y es posible que deba configurar la visualización del div en línea si desea que se centre de la manera que desea Esto no resuelve el problema o ya lo hizo, ¿podría pegar el código que usó para colocar el svg?
¿Es bueno usar Svg en Html?
Hay pros y contras de usar SVG en HTML. Algunos beneficios incluyen poder escalar la imagen a cualquier tamaño sin perder calidad, tener acceso a ciertas funciones que no están disponibles con otros formatos de imagen y poder crear animaciones. Sin embargo, algunos inconvenientes incluyen la falta de ciertas funciones que están disponibles con otros formatos de imagen y el tamaño del archivo puede ser mayor que otros formatos de imagen.
Los elementos SVG definen el sistema de coordenadas y la ventana gráfica de una imagen. Los gráficos vectoriales escalables (SVG) son un tipo de formato de imagen que emplea datos vectoriales. No hay píxeles únicos en una imagen SVG, como los hay en otros tipos de imágenes. En lugar de utilizar datos vectoriales, emplea un método DDS para generar imágenes con cualquier resolución. Puede utilizar el elemento >rect> del elemento HTML para dibujar un rectángulo. La estrella se crea usando el estilo SVG, que se usa para la etiqueta del polígono. Usando un degradado lineal, puede generar un logotipo en SVG.
Debido a que los archivos tienen un tamaño más pequeño, puede cargar imágenes más rápido en su sitio web usando sva. La resolución de los gráficos en SVG no tiene efecto en su apariencia. Como resultado, pueden ser utilizados por una amplia gama de dispositivos y navegadores. Cuando se cambia el tamaño de un archivo, se convierte en una imagen JPEG o PNG pixelada. En lugar de tener que solicitar una conexión HTTP para cargar un archivo de imagen, SVG en línea lo hace. Como resultado, su sitio web será más receptivo.
Una imagen SVG se puede escalar a CUALQUIER tamaño y es ideal para imágenes de alta calidad. El formato de archivo que selecciona una persona puede basarse en el tamaño del archivo, como agregar imágenes a su sitio web para aumentar su velocidad de carga, por ejemplo.
Debido a que son transparentes, los PNG y s vo vo son excelentes opciones para usar en gráficos y logotipos en línea. Vale la pena señalar que los archivos PNG son una excelente opción para un archivo transparente basado en ráster. Si está trabajando con píxeles y transparencia, los PNG son una mejor opción que los SVG.
Los PNG son la mejor alternativa para la transparencia en comparación con SVG, que es una buena opción para imágenes con transparencia.
