Cómo usar Svg Importer y Affinity Designer
Publicado: 2022-12-15SVG, o Scalable Vector Graphics, es un formato de archivo que permite imágenes basadas en vectores. Eso significa que la imagen se puede ampliar o reducir sin perder calidad. Esto lo hace ideal para usar en un diseño receptivo, donde la misma imagen se puede usar en varios tamaños. Affinity Designer es un programa de diseño basado en vectores que se puede utilizar para crear archivos SVG . Ofrece una amplia gama de características y es relativamente fácil de usar. En este tutorial, veremos cómo usar el importador de SVG y cómo crear un archivo SVG en Affinity Designer.
En este video, le mostraré cómo importar y editar archivos SVG usando Affinity Designer. Puede importar y editar archivos vectoriales incrustados en este tutorial. El contenido del documento está incrustado en una capa incrustada de Affinity. No es posible cambiar las propiedades del archivo sin transferir primero las capas individuales. Navegue a Archivo para llegar al punto donde necesita importar un archivo SVG en Affinity Designer. Con la herramienta Seleccionar, ahora puede seleccionar el archivo de su capa incrustada y colocarlo en su lienzo. Al hacerlo, todos los componentes individuales del documento se liberarán en sus capas separadas.
Ahora se pueden editar de la misma manera que si fueran cualquier otro objeto vectorial. A pesar de que el uso de Affinity Designer es ineficaz en comparación con otras aplicaciones de edición de vectores, aún es posible importar y editar archivos vectoriales siguiendo unos pocos pasos. Este proceso puede parecer molesto al principio, pero a medida que aprende los pasos, se vuelve menos molesto. Deje un comentario si tiene alguna pregunta o si alguna de estas instrucciones está fuera de contexto.
¿Admite Affinity archivos Svg?

No estoy seguro de si affinity admite archivos svg, pero creo que probablemente podría convertirlos en otro tipo de archivo compatible.
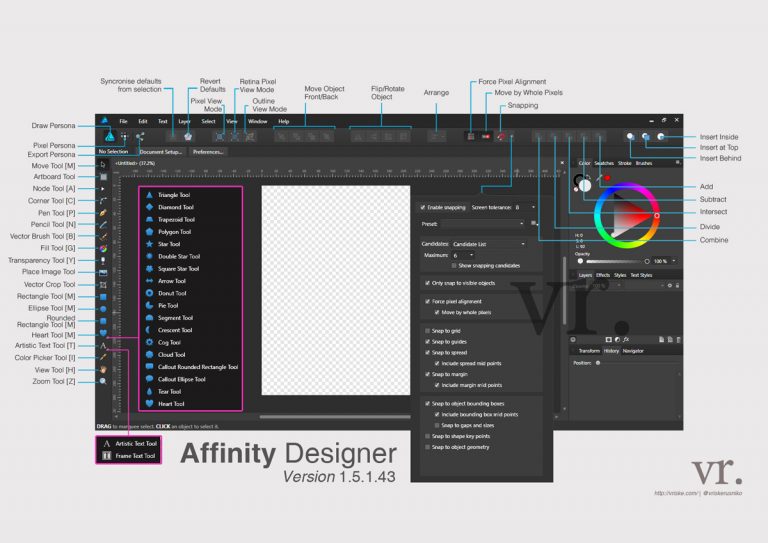
En Affinity Designer, puede crear y editar archivos de gráficos vectoriales escalables (SVG), así como crear y editar archivos de gráficos vectoriales escalables (SVG). El formato VECTOR consta de líneas, curvas y formas en un gráfico vectorial. En este tutorial, usaremos formas para construir una estrella simple. En esta lección, usaremos la herramienta Triángulo como parte del menú Formas de la izquierda. El primer paso es copiar y pegar un archivo SVG. El siguiente paso es reposicionar y cambiar el tamaño de los SVG. Se debe formar una ruta compuesta en el paso tres.
El cuarto paso es duplicar capas y rotarlas. El primer paso es seleccionar las capas y luego usar Intersect para crear un nuevo objeto. El paso 2 se repite para cada una de las capas que haya elegido. El tercer paso es seleccionar el SVG preestablecido (para exportar) y luego hacer clic en Exportar. Ahora puede utilizar el diseño en su próximo proyecto.
¿Cómo importo estilos en Affinity Designer?

Seleccione Importar del menú de hamburguesas (la hamburguesa de una persona hambrienta) en la parte superior derecha de la ventana de muestras o estilos. Se importa como una paleta de aplicación para muestras, pero puede optar por mantenerlo local. El proceso de importación se completa una vez que haya seleccionado el archivo que desea importar.
Es una alternativa asequible pero potente a Adobe CC y está disponible en la nueva pestaña. Puede usar el panel Efectos para aplicar efectos no destructivos a objetos vectoriales. Los estilos se pueden utilizar para lograr un objetivo específico mediante la captura de los pasos necesarios para lograrlo. Se pueden guardar en una plantilla para reutilizarlos en el futuro. Los estilos le permiten ahorrarse el esfuerzo de rehacer un efecto existente creando una plantilla que ya está en su lugar. Tiene la opción de importar o exportar estilos. Cuando haga clic en la opción de importación en el menú de opciones (donde creó el estilo), aparecerá la ventana del Finder.
Una vez que se hayan importado los datos, expanda las mesas de trabajo haciendo clic en ellas. Cada mesa de trabajo se dividirá en varias capas, cada una de las cuales representará una etapa diferente en el proceso de diseño. Las capas se pueden cambiar de nombre, eliminar o mover, y también se pueden desplazar mediante la función Mover de la mesa de trabajo.
Designer se utiliza para crear formas y caminos, además de formas y caminos. Es posible crear curvas, líneas y círculos, así como rectángulos, cuadrados y otras formas básicas utilizando las herramientas Trazado y Forma. La herramienta Fusión se puede utilizar para combinar formas y trazados además de fusionarlos.
Una vez que haya terminado su diseño, puede exportarlo si está satisfecho con él. Elija Exportar en el menú Archivo después de hacer clic en el botón Archivo en la pestaña Trabajo. Hay varias opciones para exportar su trabajo, incluidos archivos JPEG, PNG, GIF y TIFF.
Cuando haya terminado de exportar su trabajo, puede guardarlo en su computadora o compartirlo con otros. Seleccione Guardar como para guardar su trabajo en su computadora desde el menú Archivo. Tiene la opción de guardar su trabajo en formato JPEG, PNG, GIF o TIFF, según sus preferencias.
Una vez que haya terminado de guardar su trabajo, podrá compartirlo con otros. En el menú Archivo, haga clic en el botón Compartir, luego haga clic en el botón Trabajar. Puede enviar su trabajo directamente desde su dirección de correo electrónico, usar los canales de las redes sociales para compartirlo o guardarlo en un servicio para compartir archivos como Dropbox.
Cómo crear un archivo Svg en Affinity Designer

Después de hacer clic en Archivo, elija Exportar en el lado izquierdo de la pantalla. Si elige exportar un archivo, se mostrará en un formato diferente. Affinity Designer tiene varios formatos de archivo para elegir. Elija el formato de archivo SVG que desee exportar y, a continuación, haga clic en el botón SVG predeterminado (para exportarlo).
¿Cómo guardo un Affinity Designer como un archivo vectorial?
Al hacer clic en 'Archivo', puede exportar el archivo. En el cuadro de diálogo, encontrará una lista de todos los tipos de archivos que puede exportar como PDF. Para mantener sus propiedades vectoriales, le recomendamos que exporte su archivo de impresión como PDF.
Affinity Designer Importar Svg Ipad

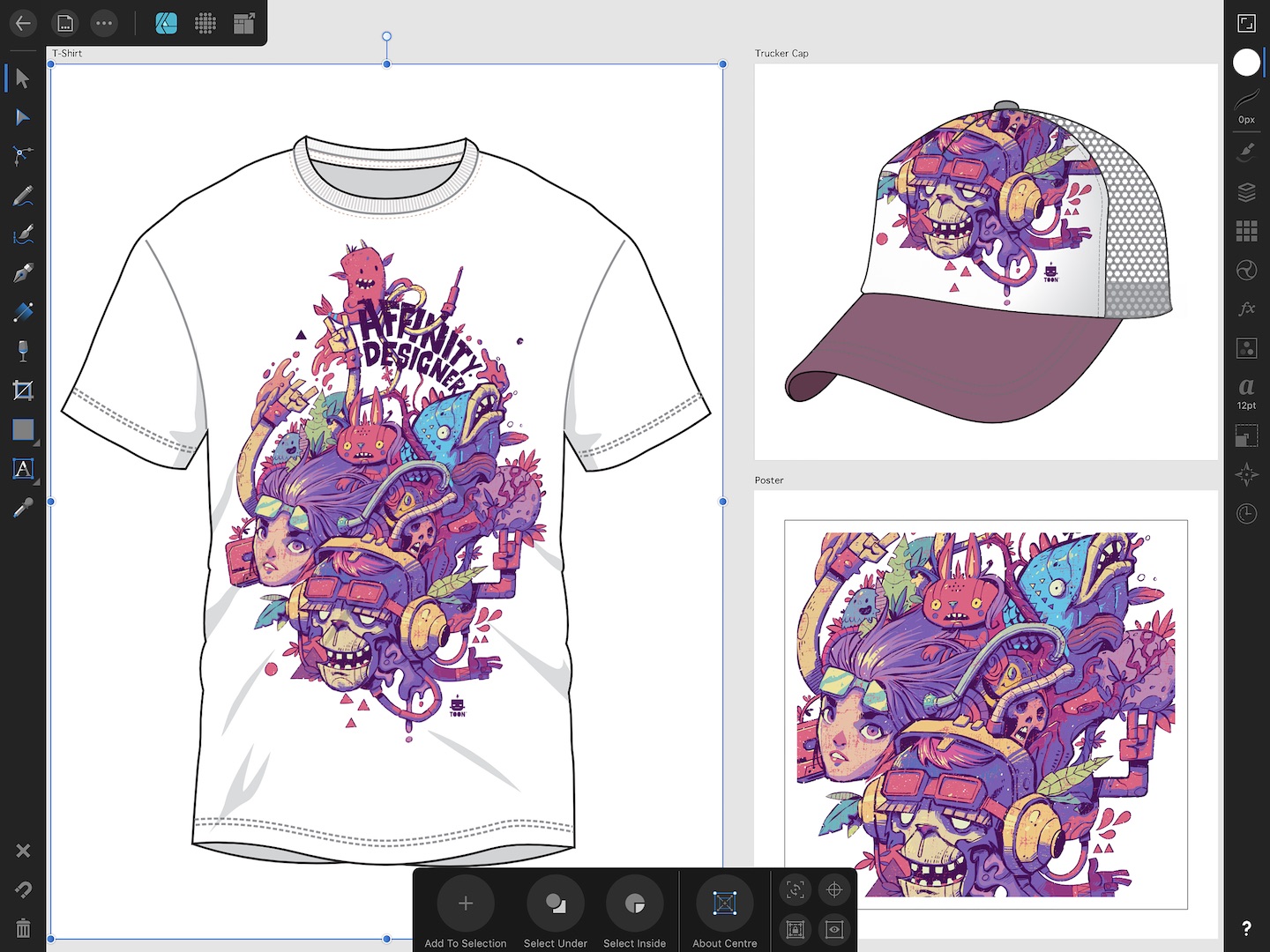
Los diseñadores pueden importar archivos SVG a Affinity Designer en iPad, lo que les permite editarlos sobre la marcha. Esto se puede hacer abriendo la aplicación, tocando el botón '+' en la esquina superior izquierda y seleccionando 'Importar'. Luego, simplemente elija el archivo desde donde esté guardado en el iPad.
Affinity Designer de Serif de Serif es un programa de diseño gráfico multiplataforma compatible con escritorio y iPad. Affinity Designer de Photoshop funciona con pinceles rasterizados y vectoriales, al igual que Adobe Fresco. No tendrás que preocuparte por tener que pagar una suscripción mensual si compras la aplicación para iPad por $22 en la App Store. Los archivos se pueden guardar directamente en su iCloud Drive usando Affinity Designer. Ambas aplicaciones pueden editar archivos de Photoshop, pero Affinity Designer es mejor para manejar archivos vectoriales. Debido a que los productos Affinity son compatibles entre plataformas, puede usarlos en máquinas iPad Pro, Air, Mac o Windows. Cada modo tiene su propio conjunto de herramientas y funciones.
Pixel Personas son el foco de Affinity Designer Pixel Personas . Cuando Pixel Persona está activado, puede usar una amplia variedad de pinceles para generar gráficos de trama. Usando la herramienta de forma, puede hacer donas, llamar a las nubes, engranajes y otros objetos. Al usar la herramienta de selección de inundación, puede aplicar color según los colores de su documento. En Affinity Designer, su selección de pincel está influenciada por la Persona que tiene asignada. Aunque la aplicación compite directamente con Photoshop y Procreate, se siente más como un competidor. Con más de 200 pinceles para elegir en categorías que van desde Básico a Avanzado, nunca se quedará sin opciones.
También puede arrastrar y soltar elementos de iOS en su documento usando la aplicación de iOS. Asset Studio es donde puede encontrar los elementos integrados de la interfaz de usuario que se pueden usar para el diseño web y de productos, y Affinity Designer se puede usar para una variedad de campos creativos. Es sencillo crear una maqueta de los elementos de iOS mediante la función de arrastrar y soltar. La forma también se puede usar para crear una máscara rápida para su foto que agrega un toque divertido. Al usar Affinity Designer, se pueden usar dos herramientas para mostrar texto. Art Text se puede usar para controlar su tipo usando su escala y estilo únicos. Con Frame Text, puede llenar todos sus marcos automáticamente con texto de relleno, lo que le da a su diseño una apariencia más profesional.
También es posible importar sus propias fuentes, así como cualquier fuente que pueda usar en otras aplicaciones. Puede habilitar el acceso a iCloud para su programa seleccionando el menú de Preferencias y poniéndolo directamente a disposición de su cuenta de iCloud. Affinity Designer se puede utilizar en cualquier plataforma, incluidos Windows, MacOS y iPad. Los archivos PSD se pueden importar y trabajar en ellos dentro de la aplicación, lo que agrega aún más funcionalidad y variedad. Debido a que las capacidades de Affinity Designer son tan amplias, puede ser difícil para los usuarios navegar o aprovechar todo su potencial. Con el catálogo de tutoriales en video, es fácil de navegar para cualquiera que sea nuevo en él. Al agregar resistencia a su pantalla, puede mejorar su experiencia de dibujo y toma de notas con Paperlike.

Affinity Designer relleno Svg
Un svg de relleno de Affinity Designer es un formato de archivo gráfico vectorial que se puede editar en Affinity Designer. Se puede utilizar para crear logotipos, ilustraciones y otros gráficos.
Opciones de exportación de Svg de Affinity Designer
Las opciones de exportación SVG de Affinity Designer le permiten personalizar la salida de su archivo SVG al exportar su diseño. Puede optar por incluir o excluir determinados elementos, como capas, grupos o mesas de trabajo. También puede especificar el tamaño, el formato y otras opciones para su archivo exportado.
Scalable Vector Graphics, o SVG para abreviar, es un tipo de archivo de gráficos que se puede usar para crear imágenes bidimensionales. Con Affinity Designer, puede generar sus propios diseños SVG y exportarlos como otros formatos de archivo, como. JPG. Las mejores funciones para cortar archivos son el resultado de la flexibilidad de los SVG y la facilidad con la que se pueden editar y abrir en otros programas. Si ha completado su diseño y desea exportarlo, haga clic en Archivo y luego en Exportar. Podrá seleccionar un tipo de archivo en la ventana Configuración de exportación. Elija SVG (para exportar) en el menú Preestablecido y luego haga clic en Más... El panel que se verá se encuentra en la esquina superior derecha de esta página. El panel izquierdo contiene la configuración de exportación predeterminada de SVG Affinity Designer y el panel derecho contiene la configuración de exportación recomendada.
Exportación de gráficos como Svgs en Affinity Designe
Los gráficos, logotipos y otro contenido visual se crean con Affinity Designer. Con la adición de una amplia gama de formatos de archivo a su software, puede exportar fácilmente su trabajo en una variedad de formatos.
El formato de archivo se puede seleccionar de la lista de opciones y luego se puede seleccionar la opción SVG preestablecido (para exportar). A continuación, puede elegir una ubicación de archivo después de eso.
Convertir Png a Svg Affinity Designer
Hay algunas formas diferentes de convertir un archivo PNG a SVG en Affinity Designer. La primera forma es usar la función "Exportar". Vaya a Archivo > Exportar y seleccione "SVG" de la lista de formatos disponibles. La segunda forma es usar la función "Guardar como". Vaya a Archivo > Guardar como y seleccione "SVG" de la lista de formatos disponibles. La tercera forma es usar la función "Copiar". Vaya a Edición > Copiar, luego vaya a Archivo > Nuevo desde portapapeles y seleccione "SVG" de la lista de formatos disponibles.
El visor de PNG a SVG de Inkscape convierte automáticamente cualquier archivo PNG a un formato de archivo .sva cuando lo abre. En Inkscape, es sencillo convertir un archivo PNG en un archivo vectorial . Navegue hasta el menú Ruta y seleccione la opción Trazar mapa de bits para transformar esta imagen en formato vectorial. Una imagen compleja se puede rastrear manualmente usando la herramienta Bézier en lugar de usar la opción Trazar mapa de bits porque eso sería imposible con una imagen simple. A medida que mueva la imagen calcada, será casi idéntica a nuestro logotipo de imagen. Trazamos nuestra imagen en formato vectorial. Cuando dibujo una forma y la coloco debajo de este logotipo de forma vectorial, puedo ver que los fondos de ambas formas son transparentes.
Cuando hace clic en una imagen de logotipo, seleccionará un color del área donde hizo clic. Hay tres variaciones de este color plano, cada una con su propio degradado. En el panel Relleno y trazo, ahora puedo eliminar el trazo.
Adobe Express Converter es una excelente manera de convertir imágenes a Vecto
Las conversiones de PNG a SVG son excelentes para el diseño de gráficos o gráficos web, y el convertidor gratuito de Adobe Express es fácil de usar. Si tiene la intención de utilizar imágenes en Affinity Designer, deberá utilizar un programa de creación de vectores para convertirlas en vectores.
Affinity Photo Svg
Affinity Photo es un software de edición de fotos profesional que admite el formato de archivo SVG. Con Affinity Photo, puede crear y editar sus fotos en alta calidad. Además, Affinity Photo también es compatible con otros formatos de archivo populares, como JPEG, PNG y TIFF.
Diseñador de afinidad
Affinity Designer es una aplicación de diseño y dibujo vectorial para Mac, iPad y Windows. Lo utilizan tanto los profesionales creativos como los aficionados, y cuenta con una interfaz intuitiva y herramientas potentes. Ya sea que esté diseñando logotipos, ilustraciones, gráficos web o cualquier otra cosa, Affinity Designer es una excelente opción.
Es una solución de diseño gráfico y experiencia del usuario (UX) que ayuda a las empresas a crear arte conceptual, logotipos, íconos, diseños de interfaz de usuario, proyectos de impresión y maquetas. Los diseñadores web pueden usarlo para generar ediciones de degradado, ajuste, efecto, transformación y curva en tiempo real. Mediante el uso de herramientas vectoriales , los empleados pueden agregar contornos, formas abstractas y trayectos desplazados a sus diseños con bolígrafos, nodos, pinceles y lápices personalizados. Usar Affinity Designer es una herramienta fantástica, de bajo costo y de alto valor que todo usuario debería tener en su conjunto de herramientas. Durante muchos años, trabajé con las herramientas de Adobe Suite, como Illustrator. Alquilar estas herramientas me costó más de $600 cada año. Ahora puedo completar todas mis antiguas tareas de Adobe Illustrator por una fracción del costo que solían costar.
Affinity Designer es una aplicación de edición de vectores que carece de algunas de las herramientas más fundamentales. A diferencia de otras formas de datos, los datos vectoriales se pueden distorsionar de cualquier forma (incluida la perspectiva) y no se pueden cortar. Cuando convierte curvas en curvas, obtiene resultados ridículamente inútiles, incluida la ruta de desplazamiento, que no existe. Creo que tomé la mejor decisión de flujo de trabajo de mi vida. Esta herramienta de diseño de diseño tiene todo lo que necesito para crear un hermoso diseño. Mi transición fue mucho más rápida de lo esperado, tomó solo minutos en lugar de horas. Como resultado, Affinity Designer e Illustrator proporcionaron las mismas herramientas y funciones a un precio comparable.
ON1 ofrece cinco complementos para Affinity Photo, cada uno con su propio conjunto distinto de funciones: ON1 NoNoise AI 2021, ON1 Effects 2021, ON1 Resize 2021, ON1 Portrait AI 2021 y ON1 HDR 2021. Puede comprarlos individualmente por 70,63 EUR o como un paquete por 151,36 EUR. Los complementos ON1 son una excelente opción si simplemente está comenzando con la edición de fotos. Los programas son muy fáciles de usar y le permiten realizar una amplia gama de tareas que serían difíciles o imposibles de realizar solo con Affinity Photo. Si eres un diseñador gráfico que necesita un poco de potencia extra en su flujo de trabajo de Affinity Photo , los complementos ON1 son una excelente opción. La capacidad de hacer cosas que normalmente no podría hacer sin Affinity Photo es lo que separa a estos programas de Affinity Photo.
Affinity Designer: una gran suite de diseño para principiantes
Los diseñadores, artistas gráficos y otros profesionales creativos pueden usar Affinity Designer, un paquete de diseño integral que es asequible y potente. Es una excelente primera opción para principiantes y tiene las mismas funciones y estilo que Adobe Illustrator, que es una alternativa más costosa.
Tutorial del logotipo de Affinity Designer
Diseñar un logotipo puede parecer una tarea abrumadora, pero con la ayuda de Affinity Designer, ¡puede ser fácil y divertido! Este tutorial le mostrará cómo usar el software para crear un logotipo simple pero elegante. Primero, deberá abrir Affinity Designer y crear un nuevo documento. Luego, querrá elegir una forma básica para usar como su logotipo. Para este ejemplo, usaremos un círculo. A continuación, deberá agregar algo de texto a su logotipo. Puede escribir el nombre de su empresa o usar un eslogan simple. Una vez que esté satisfecho con su texto, deberá agregar algo de color a su logotipo. Puede usar un color sólido o agregar un degradado. Finalmente, deberá exportar su logotipo para que pueda usarse en su sitio web o tarjetas de presentación.
En este tutorial de logotipos de Affinity Designer , le mostraré cómo crear un diseño de logotipo similar a una insignia con solo unos pocos pasos sencillos. En una pancarta, el nombre se representa sobre la cabeza del ciervo. Tienes la opción de sustituir esta cabeza de ciervo por cualquier otro elemento que desees, o puedes personalizarla con cualquier otro elemento que desees. Si tiene la intención de usar el gráfico de venado mencionado anteriormente, primero debe abrirlo en una ventana separada para que las curvas se puedan eliminar del documento incrustado. Finalmente, en nuestro tutorial del logotipo de Affinity Designer, usaremos las compensaciones para crear un espacio negativo en todo el diseño y luego lo colorearemos según sus preferencias. Una vez que hayas terminado, haz una copia. Si desea exportar su diseño de logotipo terminado en una variedad de formatos, puede aprender cómo hacerlo en mi tutorial sobre gráficos de exportación por lotes de Affinity Designer. Es posible crear maquetas de logotipos realistas usándolo.
Affinity Designer: una gran alternativa a Adobe Illustrator
Adobe Illustrator es una excelente herramienta para crear gráficos vectoriales. Si está buscando una alternativa menos costosa, Affinity Designer es una excelente opción. Este software de diseño gráfico es fácil de usar, tiene una amplia gama de funciones y es adecuado tanto para diseñadores gráficos principiantes como experimentados.
