Cómo usar la herramienta de degradado lineal para relleno SVG
Publicado: 2023-02-02Cuando se trata de crear degradados suaves y sutiles dentro de sus archivos SVG, el degradado lineal es su mejor amigo. Esta herramienta le permite controlar la dirección del degradado, así como los colores utilizados. Aquí hay una guía rápida sobre cómo usar la herramienta de degradado lineal para el relleno SVG. Primero, abra su archivo SVG en su programa de edición de vectores elegido. Para los propósitos de este tutorial, usaremos Adobe Illustrator. A continuación, seleccione la herramienta de degradado lineal de la barra de herramientas de la izquierda. Ahora, haga clic y arrastre dentro de su archivo SVG para crear la dirección del degradado. El punto de inicio será el color que seleccione primero y el punto final será el color que seleccione en segundo lugar. Finalmente, seleccione los colores que desea usar para su degradado de la paleta de colores. ¡Y eso es! Ahora ha utilizado con éxito la herramienta de degradado lineal para crear un degradado suave y sutil dentro de su archivo SVG.
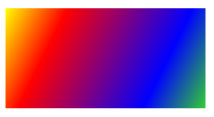
La biblioteca SVG admite tipos de degradado radial y lineal. Dentro de la función DEF, los define como relleno o trazo, que es como se refiere a ellos más adelante. Aquí se puede ver un degradado simple que cambia de azul a verde. Las propiedades de un elemento, como las propiedades de degradado lineal, determinan los puntos inicial y final del degradado. Hay dos paradas de color en el borde izquierdo (cero (0)) y el borde derecho (verde), y luego una en el borde derecho y la otra en el borde izquierdo (verde). Cuando hay una transición, la tasa disminuye al 0% o al 50%. Agregar un degradado a un trazo o relleno se puede lograr de dos maneras.
El atributo 'stop' del elemento <linearGradient> determina qué tan opaca será la imagen en cada parada de color en función de dos valores: 1,0 y 0,5. Dado el valor predeterminado de 1.1 para este atributo, no lo he usado en ninguno de los ejemplos, pero aquí hay un ejemplo en el que configuro la primera parada de color al 50 % de opacidad (0.4) y la segunda al 100 %. Un aspecto importante de esta propiedad es el método de propagación. Cuando los colores inicial y final están dentro de la forma en lugar de 0% y 100%, el degradado se ve más normal. Se requiere un ejemplo para entender los tres. Los problemas del navegador son los culpables de que los valores de reflexión y repetición no funcionen correctamente en otros navegadores. Un degradado se puede definir como el relleno o el trazo que se produce en una ubicación y en otra. Cada degradado lineal contiene un elemento de parada de color además del elemento de degradado y los atributos tanto del degradado como de las paradas de color, lo que le permite seleccionar las paradas de color que mejor se adapten al diseño de su degradado. Un degradado puede heredar de otro usando el atributo xlink:href.
Hay dos tipos de degradados disponibles en SVG: degradado lineal y degradado radial . El degradado al que se hace referencia se rellenará o trazará con un elemento gráfico dado tan pronto como se defina usando las propiedades de 'relleno' o 'trazo' en ese elemento gráfico.
Los tipos de degradado lineal, radial y de malla se encuentran entre los tres tipos de degradados disponibles en SVG.
¿Se puede usar degradado lineal en el relleno?

Sí, puede usar un degradado lineal en el relleno. El relleno es el color o patrón dentro del contorno de una forma. Puede usar un degradado lineal para rellenar una forma especificando la línea de degradado , que define la dirección del degradado, y las paradas de degradado, que definen los colores del degradado.
Los degradados se pueden usar para crear una variedad de efectos, incluidos fondos, bordes y texto. Debido a que agregan profundidad y dimensión a una obra de arte, se puede convertir en un objeto tridimensional. Los degradados se pueden crear con cualquier combinación de colores y se pueden ajustar para lograr los resultados deseados.
Cómo usar degradados lineales en Css
La transición de degradado a degradado comienza en el punto donde cambia el color del degradado en la implementación de degradado lineal(). La propiedad de dirección se puede establecer para cambiar la dirección de la transición. La transición entre los colores de un degradado se realiza de la misma forma que entre los colores de un código fuente; cualquier color puede estar en un degradado. Linear-gradient() es una herramienta versátil que se puede utilizar para crear una amplia gama de efectos, como rellenos de fondo simples, transiciones de degradado más complejas, etc.
¿Puedo usar degradado en Svg?

Sí, puedes usar degradados en svg. SVG admite degradados tanto lineales como radiales. Para crear un degradado, debe definir un elemento de degradado y luego consultarlo desde el atributo de relleno o trazo del objeto que desea rellenar o trazar.
Un degradado se define como un producto en lugar de una forma en sí misma, lo que promueve la reutilización. los tipos de degradado pueden ser lineales o radiales. Para insertar este nodo en su archivo SVG, use la sección de definición del nodo. Para ser referenciado por otros elementos dentro del archivo, debe proporcionar una identificación de gradiente. Un degradado radial es similar a un degradado lineal pero dibuja un degradado desde un punto en un patrón lineal. Para crear uno, incluya un elemento andlt;radialGradient> en la sección de definiciones de su documento. El nodo, como un degradado lineal, se puede describir tomando una variedad de atributos. Estos atributos definen la ruta del gradiente.
gradienteUnits es un atributo separado que describe el sistema de unidades utilizado para describir el tamaño o la orientación del degradado. En este caso, se pueden usar dos valores: userSpaceOnUse y objectBoundingBox. El degradado se reduce a un tamaño más pequeño por su escala, lo que le permite especificar coordenadas que van de cero a uno.
Una guía para diferentes tipos de degradados
Un degradado lineal ocurre cuando un color tiene una transición suave a otro. Un degradado radial se puede aplicar como relleno o como trazo. La forma cónica del degradado cónico permite aplicarlo como relleno o trazo.
¿Cómo se agrega un degradado a un relleno?
Cuando aparezca la pestaña Formato, haga clic en el botón Relleno de forma para completar el formulario. Al seleccionar Degradado en el menú desplegable, puede agregar un relleno de degradado . Elija el tipo de la lista. Seleccione Dirección para cambiar la dirección del degradado.
Rellenar formas degradadas con colores sólidos y fondos en blanco es una forma rápida de agregar variedad. Los rellenos de degradado se pueden agregar a la caja de herramientas utilizando la herramienta de degradado en Adobe Photoshop CC. Una flecha corta extiende el gradiente, mientras que una flecha larga lo compacta. Cambie la Opacidad y el Modo en la barra de Opciones si lo desea. Al usar la Herramienta de texto horizontal de la Caja de herramientas, puede agregar texto a su proyecto de Photoshop. Rellene la capa de degradado con una nueva capa. El paso 3 le permitirá arrastrar el cursor por el área seleccionada y especificar cómo debe aparecer el degradado.

Puede elegir el área utilizando la herramienta Lazo o cualquiera de las herramientas de marquesina. Los rellenos se pueden personalizar mediante la barra de opciones, que le permite especificar la forma, el color y el tipo de relleno. Al seleccionar Cargar, puede usar el degradado que se guardó previamente. Para comenzar a usar el degradado personalizado , ingrese un nombre en el campo de texto Nombre y haga clic en Aceptar.
Haga un relleno degradado siguiendo estos pasos. Use la herramienta de selección para encontrar un área de relleno degradado. No es necesario seleccionar una capa si se va a llenar por completo. Seleccione un relleno de la muestra amplia haciendo clic en el triángulo junto a él en la barra de opciones. Para especificar la intensidad de un degradado, use el control deslizante de degradado para especificar la intensidad del degradado en las opciones de la herramienta de degradado. Al usar un degradado suave, el control deslizante en el centro de la pantalla debe estar a la izquierda. Si el degradado es más pronunciado, se puede mover hacia el lado izquierdo o derecho. Luego puede usar el botón de trazo para llenar el espacio vacío con un degradado de relleno.
¿Puedo usar degradado lineal para el color?
Debido a que s es miembro del tipo de datos image>, solo es aceptable usar s donde image> no lo es. En este caso, linear-gradient() no se puede usar en propiedades con el tipo de datos *color*.
Aprenderá cómo aplicar efectos de degradado radial y lineal a su obra de arte y cómo editarlos. Un degradado es aquel en el que se combinan dos o más colores o matices del mismo color para formar una mezcla graduada. Puede cambiar el tipo de degradado, el ángulo del degradado y otros parámetros en el panel Degradado.
Los degradados lineales se pueden usar para mejorar la apariencia de sus páginas web y darles una sensación de color y progresión. Es simple hacerlos, y puede usarlos tantas o tan pocas paradas de gradiente como desee. Estos pinceles se pueden utilizar además de rellenar los huecos de la paleta de colores o crear un aspecto más detallado.
Si eres nuevo en el degradado lineal, prueba uno de los tutoriales disponibles en Internet. Se le proporcionarán todos los conocimientos y habilidades necesarios para crear efectos impresionantes y sofisticados.
Cómo usar la herramienta de degradado en Adobe Photoshop
La herramienta Degradado se puede utilizar para crear un degradado lineal arrastrando un control deslizante de degradado al principio y al final del degradado. La anotación de degradado también se puede utilizar para comenzar y terminar en un ángulo y una dirección de inicio. Haga doble clic en la parada de color en la ilustración para agregarla a la barra de colores.
Svg Rellenar Gradiente Lineal Css
Una forma de crear degradados lineales en SVG es mediante el uso del elemento 'linearGradient'. Este elemento define un degradado que pueden utilizar otros elementos SVG a través de los atributos 'relleno' o 'trazo'. El elemento linearGradient debe colocarse dentro de un elemento 'defs'.
En el CSS, use cualquier atributo que desee y nunca omita nada. Cuando usa clases en lugar de.nth-child, no perderá sus paradas porque no se verán afectadas. Luego, personalice su gradiente como mejor le parezca estableciendo una variable con nombre para cada parada. Lo probé en casi todos los navegadores del mercado, incluidos Chrome, Firefox e Internet Explorer 11. Aquí hay un ejemplo que se puede modificar. Para responder, vaya a http://jsbin.com/gabuvisuhe/edit?html, que usa Bootstrap. Así lo informó el 11 de diciembre de 2018.
K.harshen ha recibido una medalla de oro de 18,4k8. Las insignias de bronce representan el 90,5% del total de insignias. Se puede establecer un gradiente lineal usando lo siguiente: Mar fue quien respondió la pregunta, indicando: "13 de marzo de 2017 a las 221:22 1".
Gradiente de relleno Svg sin URL
Los gradientes de relleno SVG se pueden crear sin una URL, utilizando el esquema data:. Por ejemplo, el siguiente degradado rellena un rectángulo con un degradado lineal, sin usar una URL:
En mi artículo de 2016 Cómo trabajar con iconos SVG, indiqué la siguiente advertencia: los rellenos degradados no funcionarán. El ejemplo más común es relleno: degradado lineal (rojo, azul), que no funciona porque se basa en SVG, que emplea su propio sistema de degradado. ¿Hay alguna forma de obtener un degradado en HTML? Si queremos establecer nuestros colores degradados usando CSS, podemos hacerlo usando variables CSS. Usaremos las propiedades personalizadas de CSS (var(–my-custom-property)) para definir nuestras definiciones de degradado. Ahora que tenemos la opción de ajustar esos colores en nuestro CSS, podemos usarlos. Finalmente, utilícelos como íconos de relleno: Lo que sigue es el resultado en navegadores que admiten Propiedades personalizadas de CSS.
¿Qué es el desplazamiento en gradiente lineal?
Para definir la posición inicial y final del degradado, use las propiedades x1, x2, y1, y2 de la etiqueta 'linearGradient'. A diferencia de un arcoíris, la gama de colores de un degradado se puede dividir en dos o más componentes. Se utiliza una etiqueta de "detención" para especificar qué color se debe aplicar. El atributo de compensación se usa para determinar dónde comienza y termina el color degradado.
Descenso de gradiente: lote, estocástico y mini lote
El método de descenso de gradiente es una herramienta de aprendizaje ampliamente utilizada para funciones. Funciona disminuyendo gradualmente la diferencia entre lo que se adivina actualmente y lo que se desea.
el descenso de gradiente por lotes, el descenso de gradiente estocástico y el descenso de gradiente de mini lotes son los tres tipos más comunes de algoritmos de descenso de gradiente.
Las funciones lineales se pueden aprender en un algoritmo de descenso de gradiente por lotes. La solución divide el problema en lotes pequeños de tamaño fijo y actualiza la suposición para cada lote según sea necesario.
Cuando un problema no lineal requiere algoritmos más avanzados, se utiliza el algoritmo de descenso de gradiente estocástico. El método se basa en muestrear la dirección de descenso del gradiente y ajustar la suposición en función de los resultados.
El descenso de gradiente de mini lotes es un tipo de descenso de gradiente estocástico que es especialmente adecuado para problemas que involucran una gran cantidad de variables. El problema se divide en lotes pequeños de tamaño fijo, y la estimación de cada mini lote se actualiza a medida que está disponible.
