Cómo usar Usar Svg sobre Jpg
Publicado: 2022-12-16Cuando se trata de crear imágenes para la web, existen dos formatos principales que puede utilizar: JPEG y SVG. Los archivos JPEG son excelentes para fotos e imágenes con muchos colores, mientras que los SVG son ideales para dibujos lineales, logotipos e íconos. Aquí hay una descripción general rápida de las diferencias entre JPEG y SVG: JPEG: – Mejor para fotos e imágenes con muchos colores – El formato de archivo tiene pérdida, lo que significa que se pierde algo de calidad cuando se guarda la imagen – Tamaño de archivo pequeño SVG: – Mejor para línea arte, logotipos e íconos: el formato de archivo se basa en vectores, lo que significa que se puede escalar a cualquier tamaño sin perder calidad: tamaño de archivo grande Ahora que conoce los conceptos básicos, echemos un vistazo a cuándo y cómo usar cada formato. Cuándo usar JPEG JPEG es mejor para fotografías e imágenes con muchos colores. El formato de archivo tiene pérdida, lo que significa que se pierde algo de calidad cuando se guarda la imagen, pero el tamaño del archivo es pequeño. Si tiene una foto o imagen con muchos colores, JPEG es el mejor formato para usar. El tamaño del archivo será pequeño y la calidad de la imagen será buena. Cuándo usar SVG SVG es mejor para arte lineal, logotipos e íconos. El formato de archivo está basado en vectores, lo que significa que se puede escalar a cualquier tamaño sin perder calidad. El tamaño del archivo es más grande que un JPEG, pero la calidad es mejor. Si tiene una imagen que necesita escalarse a un tamaño grande, SVG es el mejor formato para usar. El tamaño del archivo será mayor, pero la calidad será mejor.
Es una técnica gráfica que permite la creación de Scalable Vector Graphics (SVG). El lenguaje de marcado extensible (XML) es un formato de imagen que permite la creación de gráficos vectoriales. Una imagen se puede utilizar de diversas formas en CSS y HTML. En este tutorial, veremos seis métodos diferentes. Una imagen en un archivo sva se puede usar como imagen de fondo para una cadena CSS. La imagen se agrega usando la etiqueta <img> como un elemento HTML. Esta vez usamos CSS, que nos permite personalizar el código más fácilmente.
Los elementos HTML y de objeto también se pueden usar para insertar una imagen en un sitio web. Los gráficos vectoriales escalables (SVG) son compatibles con todos los navegadores que incluyen la función >objeto>. El elemento HTML es otra forma de usar una imagen en HTML y CSS usando esta sintaxis: '>embed src=happy.svg' />. Debido a que los navegadores modernos no son compatibles con los complementos de los navegadores, usar HTMLembed generalmente no es una buena idea.
Los gráficos escalables también se pueden convertir desde PNG u otros formatos rasterizados, pero los resultados no siempre son espectaculares. Debido a que incluye animación y transparencia, SVG es un formato de archivo versátil que se puede usar para crear una variedad de formatos. No se usa tanto como formatos más estándar como PNG, lo que significa que los navegadores y dispositivos más antiguos tampoco lo admiten.
A pesar de que son poderosos, los SVG no pueden reemplazar a ningún otro formato de imagen. A pesar de que algunas imágenes requieren mucha profundidad de color, la mayoría deben ser imágenes JPG o PNG para ejecutarse como svega. Cuando se usa con ilustraciones complejas, como gráficos, tablas o logotipos de empresas, también es útil.
¿Se puede usar un jpeg para un svg?

Illustrator se puede utilizar para crear imágenes animadas convirtiendo archivos JPEG en archivos SVG. El proceso es relativamente simple y se puede completar en cuestión de minutos. Para guardar un archivo JPEG , primero puede abrirlo en Illustrator y seleccionar Guardar como. El cuadro de diálogo "Guardar como" se puede utilizar para seleccionar "SVG" y guardar los datos.
¿Cuándo debo usar Svg Vs Jpeg?

Se compone de dos tipos de imágenes: JPEG y SVG. El algoritmo de compresión JPEG tiene pérdida, por lo que las imágenes pueden perder algunos datos, mientras que el algoritmo de compresión SVG es un formato de imagen basado en texto que utiliza estructuras matemáticas para representar una imagen y es altamente escalable.
Hay varias ventajas y desventajas al usar el formato de imagen SVG sobre PNG. Es un formato vectorial, por lo que puedes usarlo con casi cualquier tipo de imagen, ya sea una foto o no. En la web se utiliza un formato PNG, o Gráficos de red portátiles, para proporcionar un formato más transparente que los JPG. El Grupo Conjunto de Expertos Fotográficos, o JPG, es ampliamente considerado como el formato de imagen más conocido. Una imagen JPEG se puede comprimir a un tercio de su tamaño original al girarla, con una tasa de compresión que va de 0 a 100 por ciento. El formato JPG se utiliza para almacenar grandes cantidades de color en imágenes, fotos y otros medios.
Un archivo de imagen se puede cargar usando un archivo SVG porque no requiere que se cargue ningún tipo de solicitud HTTP. Debido a que no es necesario esperar a que se cargue una imagen, la carga de archivos SVG es mucho más rápida. Un archivo HTML es liviano porque no requiere una solicitud HTTP para cargar la imagen.
Por qué Svg es la mejor opción para imágenes de alta resolución
Cuando se trata de resolución de imagen y tamaño de archivo, SVG es sin duda el ganador. Si bien los archivos JPEG y PNG todavía se pueden usar, los archivos sVG son la mejor opción para gráficos y fotos de alta calidad que no necesitan líneas ni texto nítidos.
¿Cuándo debo usar Svg Vs Png Vs Jpg?

A pesar de su tamaño, los archivos JPG pueden contener millones de colores y son archivos mucho más pequeños que las fotos normales, pero se utilizan mejor cuando no hay líneas ni texto nítidos en una imagen. Para fotos con líneas o texto nítidos (por ejemplo, gráficos), guarde PNG e intente usar la misma cantidad de colores que su texto. Los dibujos de líneas simples, los logotipos y los iconos se pueden convertir a sva si usan PNG.
Cada formato de imagen tiene sus ventajas y desventajas. Además, al saber cuándo usarlo, puede mejorar la calidad de sus imágenes y mejorar el rendimiento de su sitio web. Debido a que funciona en casi cualquier situación, JPG es el formato más utilizado entre todos nosotros. PNG parece ser más borroso que otros formatos, como GIF, y su tamaño de archivo puede ser mayor que GIF u otros formatos. GIF se puede usar para crear una variedad de imágenes que requieren transparencia, incluidos colores planos y animaciones. El formato de archivo PNG es versátil y se puede usar para una variedad de propósitos, incluidos memes, logotipos, dibujos y fotos. Es más preciso que un archivo JPG para mostrar los detalles de una imagen.

Es posible que desee pensarlo dos veces antes de exportar todas esas imágenes PNG a la galería web. Cuando se usa en gráficos web, es un motor gráfico simple que le permite representar iconos planos, ilustraciones y logotipos. Los degradados se ven geniales en fotografías y gráficos. El propósito de estas imágenes es tener tamaños de archivo más pequeños y deben tener transparencia. Hay demasiados detalles en las imágenes. Está utilizando aplicaciones o plataformas que no lo admiten.
¿Debo usar una imagen o un svg?
Los archivos JPEG, PNG y GIF son escalables y no generarán píxeles perfectos en ninguna resolución, mientras que los Gráficos vectoriales escalables (SVG) se procesan en cualquier resolución. Debido a que son imágenes vectoriales , los tamaños de archivo de los SVG suelen ser mucho más pequeños que los de las imágenes de mapa de bits.
¿Deberían los iconos ser Svg o Png?
Debido a que son imágenes vectoriales, brindan una mayor calidad de imagen y se pueden escalar a cualquier tamaño. Sin embargo, la mayoría de los navegadores admiten PNG. Es mejor usar archivos PNG si usa Internet Explorer 8 o posterior y no necesita usar ningún otro navegador.
¿Cómo utilizo Svg como imagen?
Las imágenes SVG son imágenes vectoriales, lo que significa que se pueden escalar a cualquier tamaño sin perder calidad. Esto los hace ideales para su uso en la web, donde a menudo es necesario cambiar el tamaño de las imágenes para que se ajusten a diferentes tamaños de pantalla. Para usar una imagen SVG como imagen, simplemente use la etiqueta y señale el archivo SVG.
Adobe Illustrator le permite utilizar el mismo formato de imagen que PNG o JPG: Gráficos vectoriales escalables (SVG). Como resultado, tiene su propio conjunto de configuraciones de navegador para iOS, Android e IE 8 y posteriores. Una imagen que se puede usar como imagen de fondo es casi idéntica a una imagen que se puede usar como img. Cuando no admite HTML no-svg, agrega un nombre de clase al elemento HTML del elemento. Los elementos que componen su diseño se pueden personalizar con CSS, tal como lo harían con cualquier otro elemento HTML. Además, puedes darles nombres de clase y propiedades específicas que les permitan interactuar con ellos. Para usar una hoja de estilo externa, debe incluir un elemento <style> dentro del propio archivo SVG.
Cuando eso se incluye en HTML, la página se renderizará sin intentar renderizarse. Las URL de datos pueden ahorrarle tiempo y dinero porque contienen los datos exactos que necesita. Una herramienta de conversión para esto está disponible en Mobilefish.com. Base64 probablemente no sea la mejor opción. Esto se debe en gran parte a su formato nativo. Gzips mejor que base64, y es mucho más repetitivo que base64. grunticon toma tanto una carpeta como un archivo. Puede formatear sus archivos .sva/.png, que normalmente son iconos que ha dibujado en una aplicación como Adobe Illustrator, e insertarlos en su archivo CSS. Hay tres formatos de archivo: URL de datos, UL de datos e imágenes png regulares .
Por qué debería usar imágenes Svg
Los formatos de imagen como SVG se pueden usar para una variedad de propósitos. Las imágenes se pueden mostrar en los navegadores mediante el uso de elementos HTML o CSS. ¿Cuándo no debo usar svg? Debido a su naturaleza basada en vectores, no es adecuado para imágenes con muchos detalles finos y texturas como las fotografías. Es más adecuado para logotipos, íconos y otros gráficos planos que requieren menos colores y formas. Sin embargo, la mayoría de los navegadores modernos admiten SVG, pero es posible que los más antiguos no. ¿Cómo se convierte vg a jpg? CloudConvert es un servicio gratuito que convierte y rasteriza archivos vectoriales en línea. Entre otras cosas, admitimos archivos sva, pdf y ems. Puede controlar la resolución, la calidad y el tamaño del archivo mediante las opciones.
Svg Vs Jpg
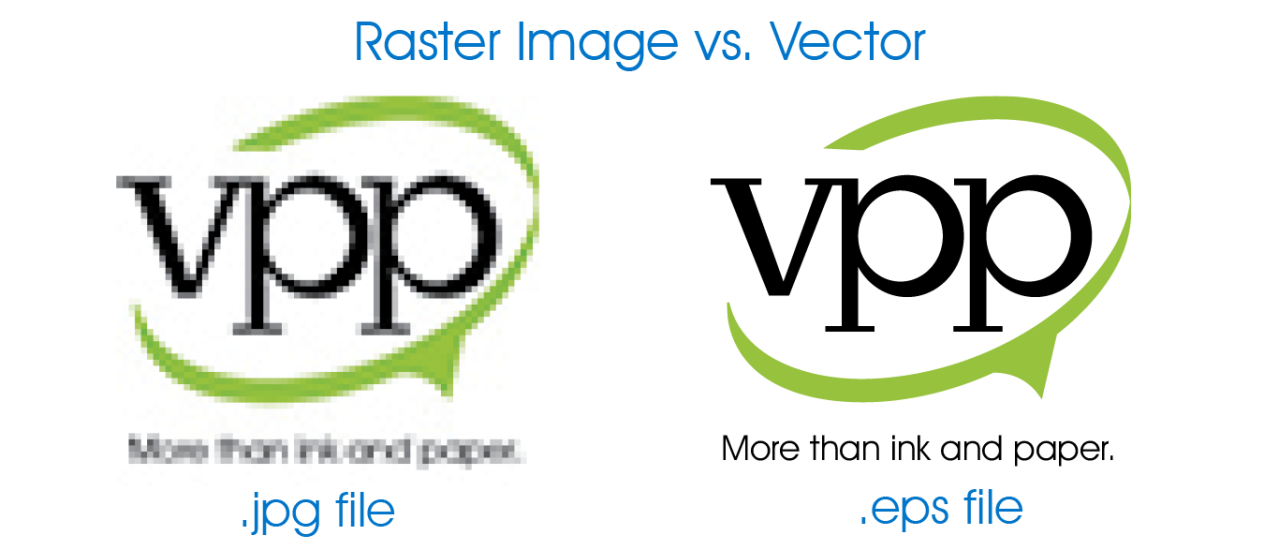
Cuando se trata de imágenes vectoriales, los archivos svg son superiores a los archivos jpg . Los archivos jpg se componen de píxeles, mientras que los archivos svg se componen de rutas. Esto significa que cuando escala una imagen svg, siempre se verá nítida y clara, mientras que una imagen jpg comenzará a verse borrosa y pixelada.
Scalable Vector Graphics (SVG) es una tecnología que permite que XML represente imágenes y sus elementos, como objetos, dibujos y figuras. Tanto las imágenes comprimidas como las imágenes estiradas se pueden usar para garantizar que la calidad de la imagen se mantenga constante. Se puede utilizar un formato de archivo PDF para crear una imagen electrónica de texto o texto y gráficos. El Grupo Conjunto de Expertos en Fotografía desarrolló JPEG y JPG como formatos fotográficos. La imagen está comprimida y pequeña cuando se convierte a un archivo JPG. PNG, un formato de archivo abierto, es una alternativa a GIF. Este formato consigue una mayor calidad gráfica a la vez que aporta compresión y una gama de colores más amplia que no pierde detalle.
¿Svg es mejor que JPEG?
Es un formato basado en compresión que se puede usar con cualquier resolución o tamaño, a diferencia de JPEG, GIF y PNG, que son todos formatos de trama. La razón de esto es que un SVG se dibuja a partir de formas y curvas especificadas matemáticamente en lugar de un solo tipo de dato. Un SVG puede ser animado, transparente y puede tener una variedad de combinaciones de colores o degradados.
Las muchas ventajas de Svg
Crear imágenes vectoriales en SVG es una excelente manera de hacer que se puedan escalar sin perder calidad. Debido a esto, SVG es un excelente formato para crear gráficos para páginas web, folletos y otros medios impresos. Además, el formato de archivo SVG se puede utilizar para crear logotipos, iconos y otros elementos gráficos que se pueden incluir en documentos electrónicos. Debido a la naturaleza independiente de HTML5, se puede utilizar para crear gráficos para cualquier resolución o tamaño de pantalla.
