Cómo usar el complemento de WordPress en el sitio web Html
Publicado: 2022-09-05Suponiendo que le gustaría un artículo sobre cómo usar los complementos de WordPress en un sitio web HTML: WordPress es un sistema de administración de contenido (CMS) que permite a los usuarios crear un sitio web o blog desde una interfaz simple. Una de las ventajas de WordPress es la amplia gama de complementos disponibles para ampliar la funcionalidad de un sitio de WordPress. Si bien WordPress es un CMS popular para crear un sitio web desde cero, también se puede usar para crear un sitio web a partir de un sitio web HTML existente. Para usar un complemento de WordPress en un sitio web HTML, el primer paso es instalar el CMS de WordPress en un servidor web. Una vez que se instala WordPress, el siguiente paso es instalar los complementos deseados. Después de instalar los complementos, el paso final es integrarlos en el sitio web HTML. Hay algunas formas diferentes de instalar WordPress en un servidor web. La forma más común es utilizar un proveedor de alojamiento que ofrezca una instalación de WordPress con un solo clic. La forma más fácil de integrar un complemento de WordPress en un sitio web HTML es usar un complemento que proporcione un código abreviado. Un shortcode es un pequeño fragmento de código que se puede usar para insertar un complemento de WordPress en una publicación o página. Por ejemplo, el complemento WordPress SEO by Yoast proporciona un código abreviado que se puede usar para insertar un mapa del sitio en una publicación o página. Otra forma de integrar un complemento de WordPress en un sitio web HTML es usar un widget. Los widgets son pequeños bloques de código que se pueden usar para agregar contenido o funcionalidad a una barra lateral u otra área de un sitio de WordPress. Por ejemplo, el complemento WordPress SEO by Yoast proporciona un widget que se puede usar para agregar un mapa del sitio a una barra lateral. Integrar un complemento de WordPress en un sitio web HTML puede ser un poco más difícil que usar un código abreviado o un widget. Sin embargo, hay algunos métodos que se pueden utilizar para facilitar el proceso. Un método es usar un complemento que proporcione un editor de HTML. Este tipo de complemento permitirá que el editor de WordPress se use en un sitio web HTML. Otro método que se puede usar para integrar un complemento de WordPress en un sitio web HTML es usar un complemento de WordPress que proporcione un administrador de archivos. Este tipo
Si su sitio web se creó con WordPress, la instalación de un complemento es la mejor manera de ayudar a que su negocio crezca. Un total de 36,375 complementos están disponibles en WordPress.org, según el sitio web. Como le mostraremos cómo, podrá instalar un buen complemento en su propio sitio web. Debería comenzar a buscar un complemento de reemplazo si su complemento muere. Elegir complementos probados y compatibles siempre es una buena idea porque esto indica que los complementos están actualizados. Si la fecha de última actualización tiene más de un año, es muy probable que el complemento esté muerto. El tablero de WordPress se puede usar para instalar complementos de WordPress de dos maneras. Puede seleccionar el complemento que desea usar buscándolo y seleccionándolo en el menú desplegable. Para activar los complementos, simplemente cargue el archivo ZIP que los contiene y haga clic en activar.
Para comenzar, inicie sesión en su panel de control de WordPress y navegue hasta la página o publicación que desea modificar. Paso 2: haz clic en el bloque que deseas editar y aparecerá un menú. En el lado derecho, hay tres puntos. Al seleccionar 'Editar como HTML', puede agregar su código.
¿Cómo accedo a mi sitio web de WordPress Html?
 Crédito: websitesetup.org
Crédito: websitesetup.orgSuponiendo que tiene un sitio web de WordPress: para acceder al HTML de su sitio web de WordPress, deberá iniciar sesión en su cuenta de WordPress e ir a la sección "Apariencia". En la sección "Apariencia", verá una opción para "Editor". Haga clic en "Editor" y podrá acceder y editar el código HTML de su sitio web.
Cómo editar HTML en WordPress
Cuando usa el editor clásico de WordPress, puede editar fácilmente el HTML en la vista Texto. También puede ver la Vista de texto editando o agregando una publicación de blog. Si está utilizando el editor clásico, verá el HTML de su artículo en la pestaña 'Texto'. Después de eso, puede cambiar el HTML del contenido. ¿Cómo obtengo el código html de wordpress? Si tiene acceso al editor, notará que no hay ningún archivo HTML en WordPress, lo que significa que todas las páginas de Worpress están creadas en PHP, por lo que no verá muchas si no tiene acceso. a archivos HTML. Este artículo también cubrirá js y. ¿Cómo puedo editar el código HTML en wordpress? personalice diferentes secciones de su sitio de WordPress El nuevo editor de bloques y el editor clásico simplifican la edición de código HTML individual dentro de publicaciones o páginas. Si desea realizar cambios en el código fuente de su tema de WordPress, use un tema secundario. El HTML se puede editar fácilmente en la vista Texto usando el editor clásico de WordPress.
¿Puedes editar directamente el HTML en WordPress?
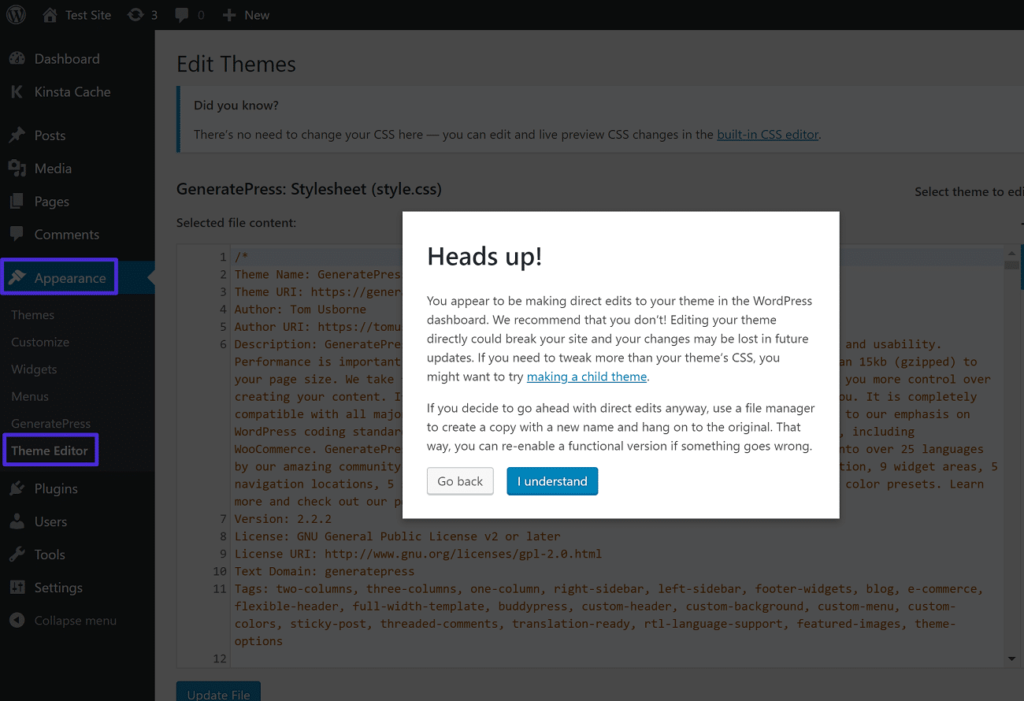
 Crédito: Kinsta
Crédito: KinstaNo, no puede editar directamente el HTML en WordPress. Sin embargo, puede editar su tema o crear un tema secundario para realizar cambios en el HTML. Si necesita realizar cambios en el HTML de WordPress, le recomendamos que cree un tema secundario.
Al aprender a editar HTML en WordPress, puede convertirse fácilmente en un experto. Con el conocimiento adecuado de la edición de código, podrá solucionar problemas y personalizarlos de manera más efectiva. Aunque es aceptable dejar el código fuente de WordPress solo en la mayoría de las situaciones, puede llegar un momento en el que deba actualizarlo. Si desea editar el código fuente de WordPress, deberá usar un editor de texto como Notepad, Text for Mac o Notepad++. También sería necesario un cliente FTP como FileZilla o Google Chrome. Para editar HTML, primero debe seleccionar un widget de destino, luego realizar cambios y guardarlo. Un tema de WordPress tiene una apariencia distinta, con la excepción del color y la fuente.
Es posible que si desea mantener el diseño del tema pero cambiar la fuente, WordPress deba actualizarse. Puede editar estos documentos utilizando el editor de código de WordPress o el cliente FTP. Recomendamos usar un cliente FTP para editar el código fuente de WordPress. Es peligroso y podría poner en riesgo su sitio web si se maneja incorrectamente. Así es como se hace si cree que tiene el conjunto de habilidades y confía en sus habilidades. Antes de comenzar, debe considerar sus objetivos, herramientas y la cantidad de tiempo que tiene disponible.
Cómo cambiar un archivo de plantilla de WordPress
El primer paso es ubicar y guardar el archivo de plantilla en su servidor y luego usar el editor de texto para cambiarlo. Para realizar cambios que tendrán un impacto significativo en el sitio, debe incluir una línea en el encabezado del archivo. Si está utilizando Google Analytics en su tema, por ejemplo, deberá agregar el *. php_enqueue_script('analítica de Google');?
Complemento Xyz HTML para WordPress
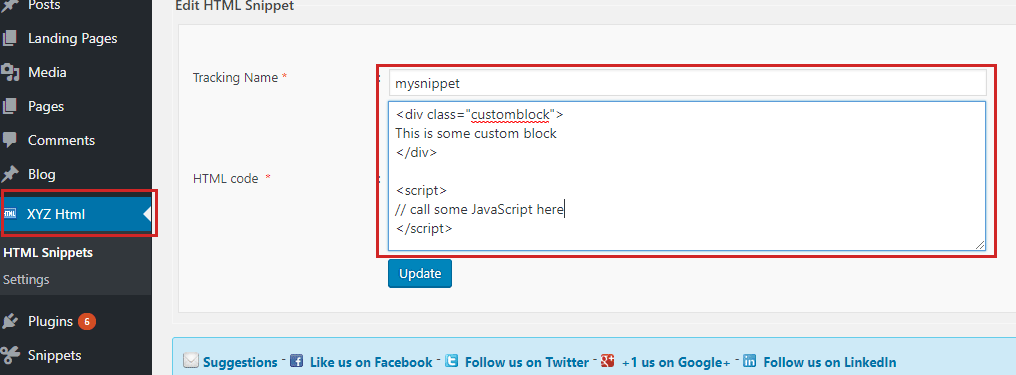
 Crédito: Unidad dinámica
Crédito: Unidad dinámicaNo existe tal cosa como un complemento de WordPress HTML XYZ. Sin embargo, hay muchos complementos que le permiten agregar fácilmente un código HTML personalizado a su sitio de WordPress. Por ejemplo, el complemento Insertar fragmento de HTML le permite agregar código HTML a cualquier publicación o página de su sitio. Simplemente instale el complemento y luego pegue su código HTML en la publicación o el editor de contenido de la página.
Html al sitio web de WordPress
Los sitios web de Html a WordPress son una excelente manera de poner en marcha un sitio web de forma rápida y sencilla. WordPress es un sistema de administración de contenido que es muy fácil de usar, lo que lo convierte en una excelente opción para aquellos que no están familiarizados con la codificación o el diseño de sitios web. Hay varias formas de convertir un sitio web HTML en un sitio web de WordPress, pero el método más común es usar un tema de WordPress. Esto le dará un sitio web básico al que luego puede agregar su propio contenido. Si desea tener más control sobre el diseño de su sitio web, puede usar un complemento de WordPress o contratar a un desarrollador de WordPress para que cree un sitio web personalizado para usted.
¿Qué sitio web es mejor HTML o WordPress?
Si no hay actualizaciones, cambios regulares o cualquier contenido nuevo requerido, HTML es el camino a seguir, porque hará que su sitio web sea más rápido. Si desea hacer crecer el sitio web de su empresa y mantenerlo actualizado, WordPress es la mejor plataforma para usar.
¿Por qué WordPress es el mejor sistema de gestión de contenido?
Millones de personas en todo el mundo utilizan WordPress, un sistema de gestión de contenido gratuito y de código abierto. Esta herramienta es fácil de usar y personalizar, lo que le permite crear sitios web que se ven y se sienten como los suyos. Existen numerosos complementos disponibles para ayudarlo a mejorar aún más su sitio de WordPress, por lo que no es necesario ser programador para crear un sitio web.

¿Cómo habilito Html en WordPress?
Para abrir la ventana de texto, vaya a la esquina superior derecha del panel del editor de publicaciones. Se puede agregar HTML usando este método. Regrese al modo visual anterior para ver los resultados del HTML.
Edición de publicaciones y artículos con el editor clásico
Es posible cambiar el HTML de una publicación o artículo nuevo en el Editor clásico haciendo clic en la pestaña 'Texto' en la parte superior de la publicación o artículo, luego haciendo clic en el enlace 'Editar como HTML' en la barra de herramientas. Para hacerlo, haga clic en el botón 'Editar HTML' en la barra de herramientas en la vista de texto (que es el mismo botón que dice 'Copiar como HTML').
El HTML se puede editar en cualquier caso haciendo clic en el botón Editar HTML en la esquina superior derecha de la pantalla. Además de las etiquetas básicas, existen algunas etiquetas de WordPress más específicas (como la etiqueta *article*). El editor de WordPress también se puede usar para agregar metadatos a sus publicaciones y artículos, como el título, la descripción y las palabras clave.
Integrar página Html en WordPress
Para integrar una página HTML en WordPress, deberá seguir los siguientes pasos: 1. Copie el código HTML de su página. 2. Pegue el código en una nueva publicación o página de WordPress. 3. Cambie al editor de HTML. 4. Pegue el código en el editor HTML. 5. Publica o actualiza tu publicación o página.
Complemento del editor HTML de WordPress
Hay varios complementos de editor HTML de WordPress diferentes disponibles, cada uno con su propio conjunto de características y capacidades. Algunos de los complementos más populares incluyen TinyMCE Advanced, WP HTML Editor Pro y Advanced WordPress Editor. Cada complemento tiene sus propias fortalezas y debilidades, por lo que es importante elegir el que mejor se adapte a sus necesidades.
Los sitios de WordPress deben tener complementos de editor HTML para ser visualmente atractivos. Las siguientes son nuestras diez recomendaciones principales para los mejores editores de HTML para sitios de WordPress. Puede crear y editar fácilmente estos complementos del editor, o puede personalizar el estilo y el contenido de su sitio web de WordPress usándolos. Los botones personalizados se pueden agregar a su editor visual de WordPress o editor de HTML utilizando el complemento de botón personalizado del editor visual. Con este complemento del Editor HTML, puede agregar fácilmente bloques de widgets a su área de widgets. Hay una función que se puede usar para hacer hermosos widgets sin el uso de código. Al usar este complemento HTML Visual Editor, puede agregar o editar fácilmente elementos en sus publicaciones y páginas. Las características avanzadas de este complemento lo convierten en una excelente opción para crear páginas web HTML. Simplemente cargue su contenido en la página de WordPress y use el editor minúsculo MCe de WordPress, que es el predeterminado en todas las publicaciones y páginas de WordPress.
¿Se puede editar HTML en WordPress?
El Editor de WordPress tiene dos opciones para editar HTML: Puede editar el HTML de solo el bloque con Editar como HTML cuando hace clic en él en la barra de herramientas para cada bloque (puntos suspensivos o los tres puntos).
¿Qué editor HTML usa WordPress?
En WordPress, hay dos tipos de editores: visuales y HTML. Debido a que los dos editores están ubicados uno al lado del otro, puede cambiar fácilmente entre el editor visual y el editor HTML en el editor clásico. Sin embargo, el editor de Gutenberg recientemente lanzado difiere del editor anterior en este aspecto.
Complemento convertidor de HTML a WordPress
Hay algunos complementos de conversión de html a wordpress diferentes disponibles. Algunos son gratuitos mientras que otros son de pago. Cada uno tiene sus propias características y beneficios. Sin embargo, todos estos complementos tienen el mismo propósito: ayudarlo a convertir su sitio html estático en un sitio de WordPress. Esto es beneficioso si desea mover su sitio de una plataforma a otra, o si simplemente desea actualizar su sitio sin tener que rehacer todo desde cero.
Cómo crear una página en el complemento de WordPress
Para crear una nueva página en WordPress, primero deberá crear un nuevo archivo en su directorio de complementos. Esto se puede hacer usando un editor de texto como Notepad++. Una vez que haya creado el nuevo archivo, deberá agregar el siguiente código en la parte superior del archivo: /* Nombre del complemento: Mi complemento URI del complemento: http://example.com/my-plugin Descripción: Este es mi complemento Autor: John Doe Versión: 1.0 */? > Después de haber agregado el código anterior en la parte superior de su nuevo archivo, deberá guardar el archivo y cargarlo en su directorio de complementos de WordPress. Una vez que se haya cargado el archivo, deberá activar el complemento desde la página del complemento de WordPress . Una vez que se haya activado el complemento, deberá ir al panel de administración de WordPress y hacer clic en el enlace "Páginas". Desde aquí, podrá crear una nueva página para su complemento.
Cómo usar complementos de WordPress sin WordPress
Es posible instalar un complemento de WordPress en otro sistema que no sea WordPress. La mayoría de los complementos están diseñados para ser específicos de WordPress, pero si el código está bien escrito, se pueden reemplazar aspectos del código de WordPress para que sea universalmente compatible o se adapte a la plataforma en la que pretende usarlo.
Un complemento es un componente de WordPress que se puede usar para agregar funciones o ampliar la funcionalidad de la plataforma. Con los complementos, puede personalizar WordPress sin tener que pasar por la molestia de modificar el código subyacente. Para transferir sus complementos fuera de WordPress, debe estar familiarizado con el lenguaje de codificación. Más de 75 millones de sitios web utilizan actualmente el sistema de gestión de contenido (CMS) de WordPress. Debido a que el sistema está diseñado para bloggers no técnicos, se encuentra entre los sistemas CMS más populares. Un complemento puede contener un solo archivo PHP o varios archivos PHP. Si desea probar la compatibilidad de un complemento en WordPress, puede hacerlo antes de usarlo o después de haberlo probado.
Otra opción es arrancar el código del complemento, que se utiliza para convertir el script PHP a HTML. Es posible usar la funcionalidad de WordPress fuera de WordPress con la correcta comprensión y aplicación de complementos. Más información sobre los códigos específicos requeridos para usar estos complementos basados en WordPress fuera de WordPress está disponible aquí. Aprenda a usar los complementos de WordPress 11997 visitando https://www.bluehost.com/blog/WordPress/how-to-use-WordPress-plugins-11997.html.
Usar complementos de WordPress
Los complementos de WordPress son una excelente manera de agregar funcionalidad a su sitio web sin tener que aprender a codificar. Hay complementos para casi todo, desde la integración de redes sociales hasta el comercio electrónico. Si bien hay algunos complementos gratuitos disponibles, la mayoría de los mejores complementos son premium, lo que significa que debe pagar por ellos. Sin embargo, suelen ser muy asequibles y vale la pena la inversión.
Estas herramientas (esencialmente scripts PHP) se utilizan para agregar funcionalidad al software de WordPress y están diseñadas para integrarse con él. Tiene dos opciones para acceder e instalar complementos (descargas) en su sistema de blogs de WordPress: ya sea directamente desde la página de complementos o mediante el uso del protocolo de transferencia de archivos (FTP) para cargarlos en la carpeta adecuada. Los complementos de WordPress se pueden instalar sin necesidad de enviarlos por FTP utilizando el directorio de WordPress. Si tiene la intención de cargar un archivo en su propia computadora, se recomienda que lo guarde como un archivo zip. Antes de que pueda usar el complemento, debe estar activado. El uso de complementos de WordPress puede ayudar a que su blog parezca más atractivo en Internet. Es posible que tenga un proceso de configuración complicado, pero debe esperar a que se active el complemento antes de continuar. Instale solo complementos de proveedores confiables y actualícelos tan pronto como se publique una nueva versión.
Nuevos complementos para el plan personal de WordPress.com
Es obvio para los usuarios de WordPress.com que pueden agregar nuevos complementos a su Plan Personal. Se requiere un plan de negocios, por otro lado, si va a instalar complementos de WordPress.com. Además, al hacer clic derecho en una página y seleccionar Inspeccionar, aparecerá una lista de complementos que se utilizan en esa página. La hoja de estilo y los archivos del complemento se pueden encontrar en WP-Content.
