Cómo validar los números de teléfono de los clientes (2 formas sencillas)
Publicado: 2023-05-29¿Está buscando formas de validar los números de teléfono de sus clientes?
La verificación del número de teléfono ayuda a filtrar los clientes potenciales no válidos antes de que se agreguen a su base de datos. De esta manera, ahorrará tiempo y costos al eliminar solo números falsos o inactivos.
En este artículo, le mostraremos cómo validar los números de teléfono de los clientes de diferentes maneras.

¿Por qué validar los números de teléfono de los clientes?
Si recopila los números de teléfono de los clientes como parte de la generación de clientes potenciales, es importante validar la información de contacto.
A veces, un usuario puede cometer un error al ingresar el número de teléfono, proporcionar un número falso o el número ya no está activo. Es importante verificar esta información y asegurarse de que sus esfuerzos no se desperdicien.
Esto se debe a que puede usar un número de teléfono válido para brindar atención al cliente a través de un servicio telefónico comercial, brindar detalles de envío, información de pedidos, actividades relacionadas con el marketing y las ventas, y más.
Además, también reducirá los costos al eliminar la información de contacto no válida. Esto es realmente útil cuando utiliza herramientas de marketing para enviar mensajes SMS, correos electrónicos y otros mensajes, ya que ahorrará créditos.
Dicho esto, veamos cómo validar los números de teléfono de los clientes en WordPress. Cubriremos diferentes métodos, por lo que puede hacer clic en los enlaces a continuación para saltar a cualquier sección.
Método 1: validar números de teléfono usando WP Simple Pay
Si está vendiendo productos digitales en línea, puede verificar el número de teléfono del cliente usando WP Simple Pay. Es el mejor complemento de pago de Stripe para WordPress y le permite aceptar pagos en línea sin configurar un carrito de compras.
El complemento ofrece una función de validación de número de teléfono que confirma si un usuario ha ingresado el número de teléfono correctamente. De esta manera, puede reducir la probabilidad de errores tipográficos y errores.
Para este tutorial, utilizaremos el plan WP Simple Pay Pro porque incluye la función de validación del número de teléfono. Sin embargo, también hay disponible una versión gratuita de WP Simple Pay.
Primero, deberá instalar y activar el complemento WP Simple Pay. Si necesita ayuda, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
Tras la activación, verá el asistente de configuración de WP Simple Pay. Simplemente haga clic en el botón 'Empecemos' para continuar.

En la siguiente pantalla, deberá ingresar la clave de licencia. Puede encontrar fácilmente la clave en el área de su cuenta de WP Simple Pay.
Después de ingresar la clave de licencia, puede hacer clic en el botón 'Activar y continuar'.

A continuación, debe conectar su cuenta de Stripe con WP Simply Pay.
Continúe y haga clic en el botón 'Conectar con Stripe' para avanzar.

Ahora deberá iniciar sesión en su cuenta de Stripe y seguir las instrucciones en pantalla para conectar su cuenta.
Tenga en cuenta que Stripe solo funciona con sitios con cifrado SSL. La mayoría de los servicios de alojamiento de WordPress proporcionan certificados SSL gratuitos. Sin embargo, también puede consultar nuestra guía sobre cómo mover un sitio web de HTTP a HTTPS.
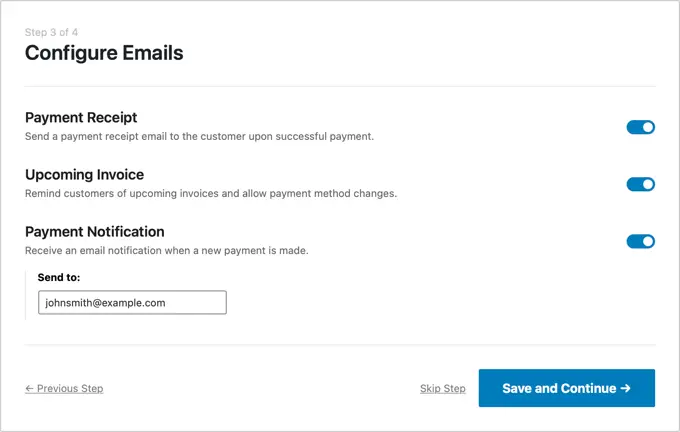
Una vez que haya conectado su cuenta de Stripe, el asistente de configuración le pedirá que configure los ajustes de correo electrónico. Puede habilitar opciones para recibir recibos de pago, próximas facturas y notificaciones de pago.

Continúe y haga clic en el botón 'Guardar y continuar' cuando haya terminado.
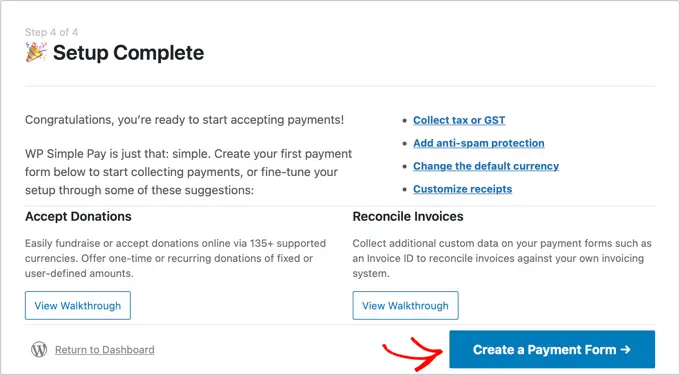
Ahora, está listo para crear un formulario de pago en WP Simple Pay. Simplemente haga clic en el botón 'Crear un formulario de pago'.

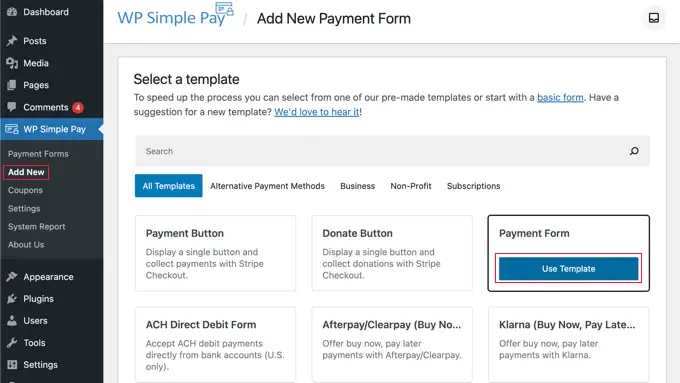
WP Simple Pay ofrece múltiples plantillas de formulario para elegir. Simplemente puede agregar un botón de pago, un botón de donación o configurar todo tipo de formas de pago.
Para este tutorial, seleccionaremos la plantilla 'Formulario de pago'. Puede pasar el cursor sobre la plantilla y hacer clic en el botón 'Usar plantilla'.

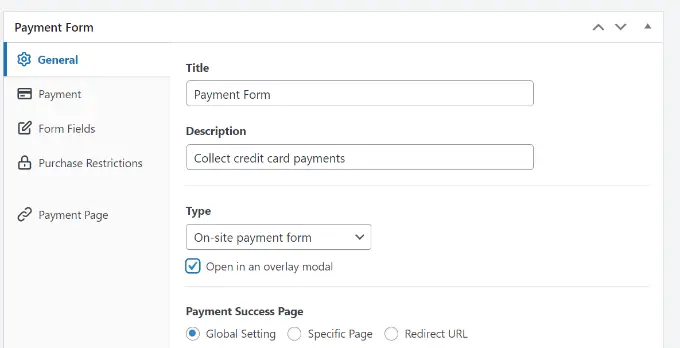
A continuación, puede editar su formulario de pago.
En la pestaña Configuración general, verá opciones para cambiar el título del formulario, la descripción, el tipo de formulario, la configuración de la página de éxito del pago y más.

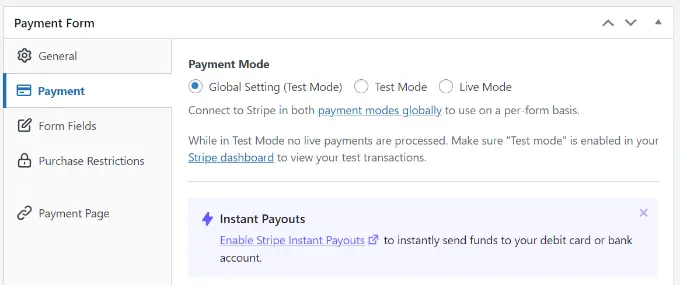
Después de eso, puede cambiar a la pestaña 'Pago'.
Aquí, verá diferentes configuraciones para editar las opciones de precios.

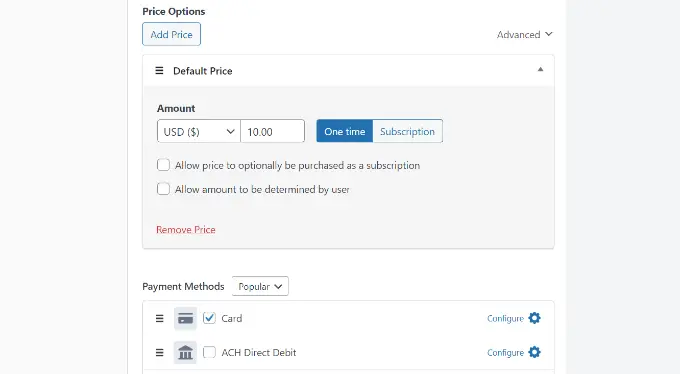
Puede desplazarse hacia abajo para agregar precios para sus productos. Además, también hay configuraciones para elegir el tipo de suscripción. Por ejemplo, puede convertirlo en un pago único o una suscripción recurrente.
WP Simple Pay también le permite agregar diferentes métodos de pago. Puede aceptar pagos a través de tarjetas de crédito/débito, débito directo ACH, Aplipay, Klarna y más.

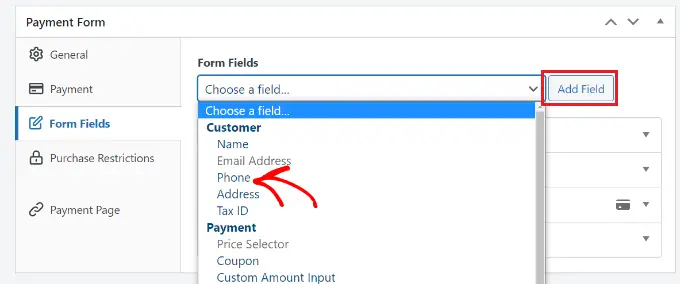
Después de eso, puede cambiar a la pestaña Campos de formulario para agregar o eliminar diferentes campos en su formulario de pago.
De forma predeterminada, WP Simple Pay no agregará el campo de número de teléfono.
Para agregar el campo, simplemente haga clic en el menú desplegable Campos de formulario y seleccione el campo 'Teléfono'. Una vez que lo haya seleccionado, haga clic en el botón 'Agregar campo'.

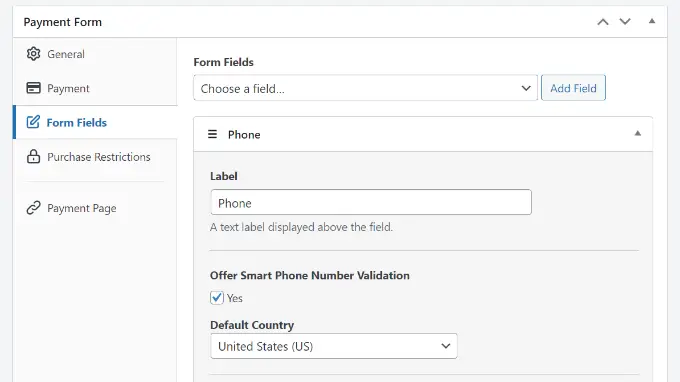
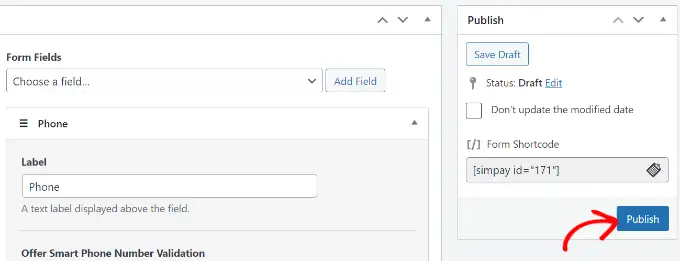
A continuación, puede expandir el campo Teléfono y personalizarlo aún más, como editar su etiqueta y convertirlo en un campo obligatorio.
Para la verificación del número de teléfono, asegúrese de habilitar la opción 'Ofrecer validación de número de teléfono inteligente' y seleccione el país predeterminado.

Aparte de eso, puede editar otros campos de formulario y reorganizar su orden simplemente arrastrándolos hacia arriba o hacia abajo.
Una vez que haya terminado de editar, continúe y haga clic en el botón 'Publicar'.

A continuación, puede agregar el formulario de pago en cualquier página o publicación en su sitio de WordPress.

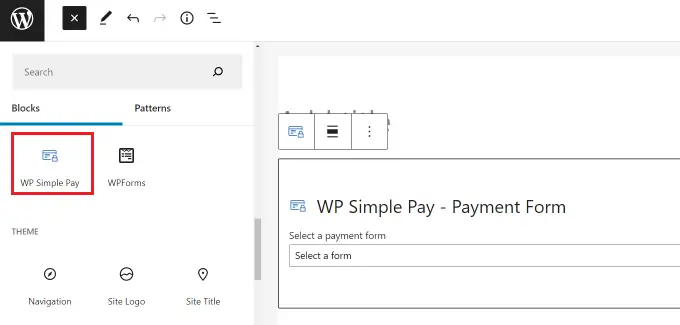
Simplemente edite o agregue una nueva publicación o página. Una vez que esté en el editor de contenido, haga clic en el ícono '+' y agregue el bloque 'WP Simple Pay'.

Ahora, haga clic en el menú desplegable en el bloque para seleccionar su forma de pago. Una vez hecho esto, simplemente publique o actualice su página.
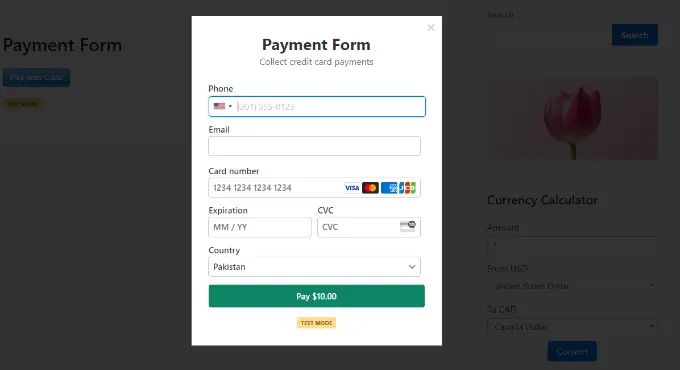
Ahora puede visitar su sitio web para ver el formulario de pago con la opción de validación de número de teléfono.

Cuando un usuario ingresa un número de teléfono no válido, no podrá avanzar en el formulario.
Método 2: validar números de teléfono usando formularios formidables
Otra forma de verificar los números de teléfono de sus clientes es utilizando Formidable Forms. Es uno de los mejores complementos de formulario de contacto para WordPress. Ofrece funciones potentes y lo ayuda a crear formularios complejos, como calculadoras de hipotecas.
Formidable Forms le permite agregar un campo de número de teléfono a sus formularios y ayuda a validar los números. También puede seleccionar un formato, para que los usuarios ingresen la información correcta sin cometer errores. Esto es realmente útil si está recolectando clientes potenciales o recopilando información de usuarios en un blog de WordPress.
Para este tutorial, usaremos la versión Formidable Forms Pro porque incluye configuraciones avanzadas para la validación del teléfono.
Primero, deberá instalar y activar el complemento Formidable Forms Lite, que actúa como base para funciones premium avanzadas. Para obtener más detalles, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
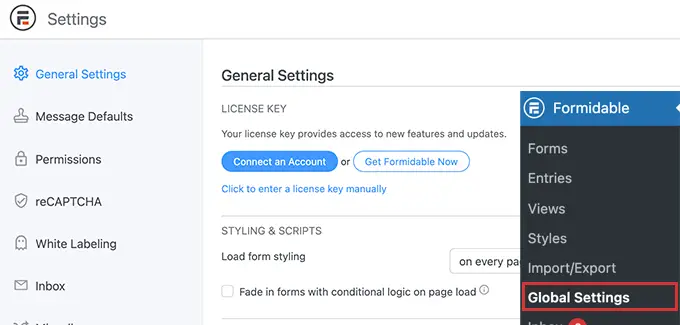
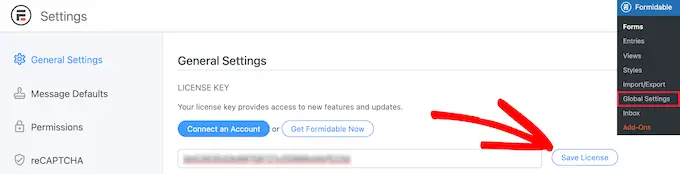
Tras la activación, puede dirigirse a Formidable » Configuración global . Aquí, deberá hacer clic en el enlace 'Haga clic para ingresar una clave de licencia manualmente'.

Después de eso, simplemente ingrese la clave de licencia en el cuadro y haga clic en el botón 'Guardar licencia'.
Puede encontrar la clave de licencia en el área de su cuenta de Formidable Forms.

Ahora, está listo para crear un nuevo formulario de WordPress.
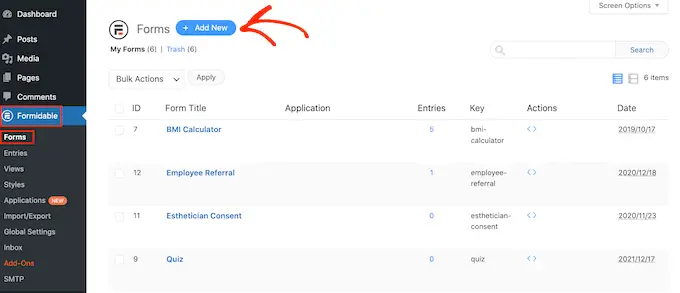
A continuación, puede ir a Formidable » Formularios desde el panel de control de WordPress y hacer clic en el botón '+ Agregar nuevo'.

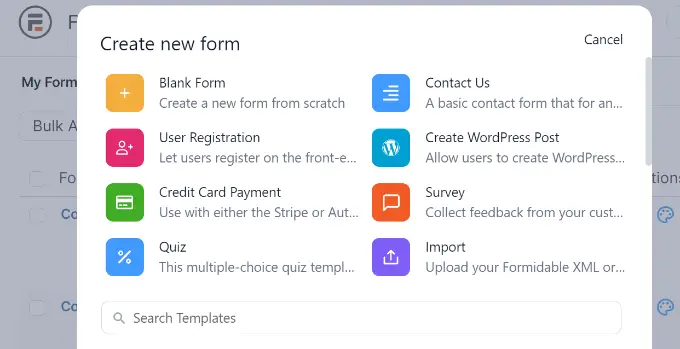
Después de eso, Formidable Forms le pedirá que seleccione una plantilla de formulario. Hay varias plantillas para elegir.
Para este tutorial, utilizaremos la plantilla de formulario 'Contáctenos'.

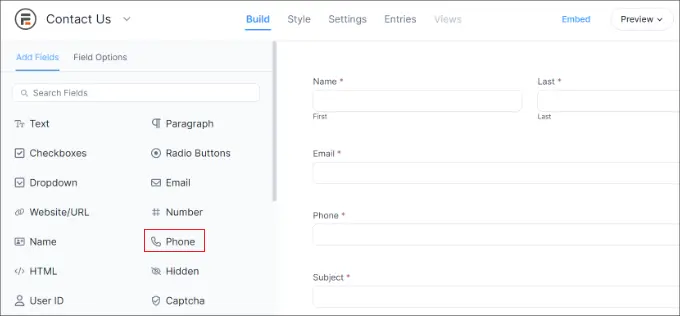
A continuación, verá el generador de formularios de arrastrar y soltar, donde puede editar su formulario de contacto.
Desde el panel a su izquierda, simplemente arrastre el campo 'Teléfono' y suéltelo en la plantilla.

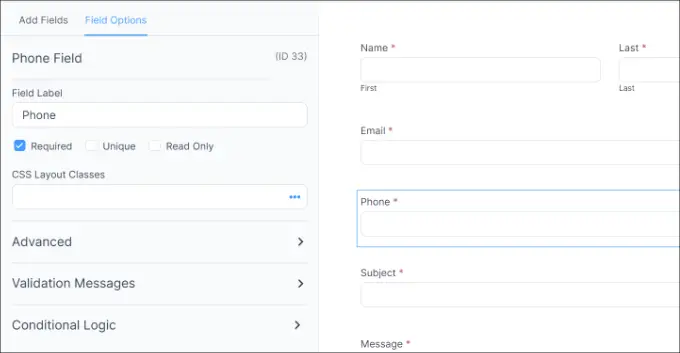
Ahora puede seleccionar el campo de formulario Teléfono y personalizarlo aún más.
Por ejemplo, hay opciones para cambiar su etiqueta, convertirlo en un campo obligatorio e ingresar clases de CSS.

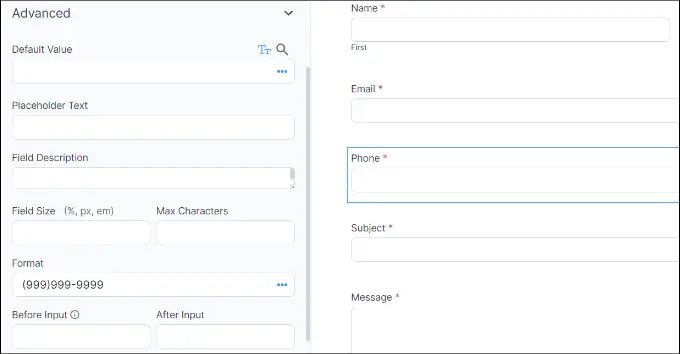
A continuación, puede abrir la pestaña 'Avanzado' desde el panel a su izquierda.
Aquí puede configurar el formato de su número de teléfono. Esto ayudará a los usuarios a completar la información de contacto correctamente. Además de eso, hay otras opciones para agregar texto de marcador de posición, editar el tamaño del campo, agregar caracteres máximos y más.

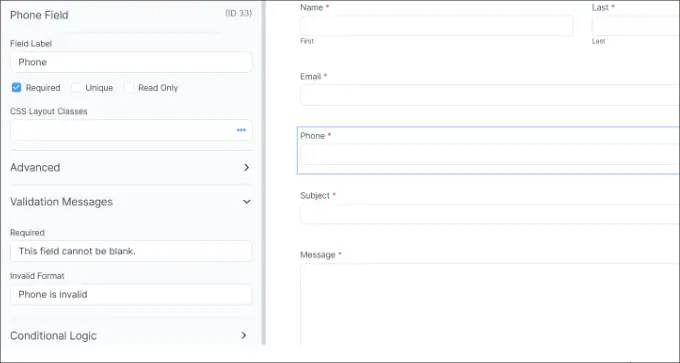
Por último, deberá cambiar a la pestaña 'Mensajes de validación' en el panel izquierdo.
En esta sección, puede ingresar el mensaje que verán los clientes cuando ingresen un formato no válido.

Aparte de eso, Formidable Forms también ofrece diferentes configuraciones para su formulario de WordPress.
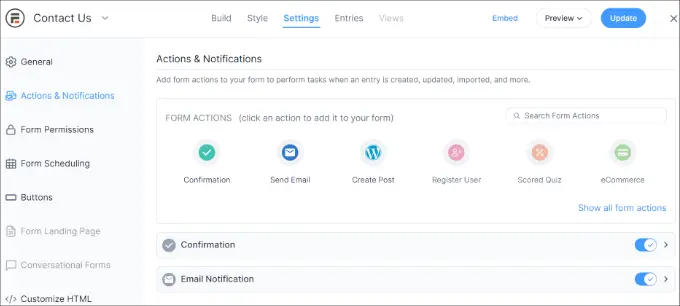
Puede cambiar a la pestaña 'Configuración' desde la parte superior para verlos. Por ejemplo, hay opciones para editar las acciones y notificaciones de su formulario.
De forma predeterminada, Formidable Forms enviará un mensaje de confirmación cuando un usuario envíe un formulario. Además, el administrador de su sitio web también recibirá un correo electrónico informándole que se ha enviado un nuevo formulario.

Después de realizar cambios en la configuración del formulario, puede incrustarlo en cualquier página o publicación.
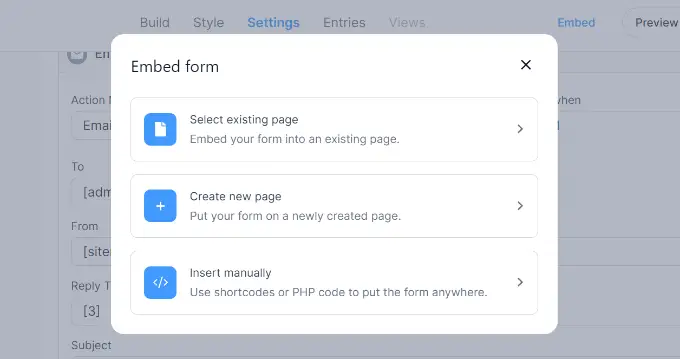
Simplemente haga clic en el botón 'Incrustar' en la parte superior. Ahora se abrirá una nueva ventana donde deberá seleccionar una página existente, crear una nueva página o insertar manualmente el formulario en su sitio web.

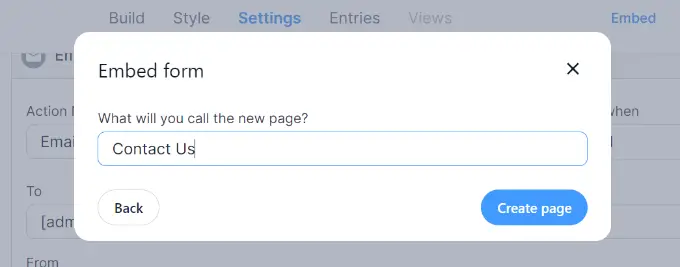
Para este tutorial, seleccionaremos la opción 'Crear nueva página'.
A continuación, deberá ingresar un nombre para la nueva página. Una vez hecho esto, haga clic en el botón 'Crear página'.

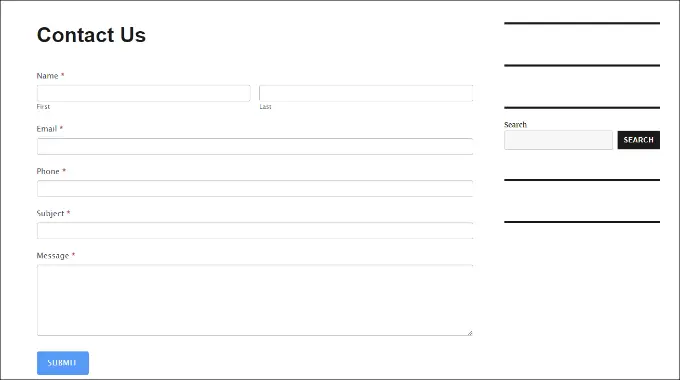
Ahora debería ver una vista previa de su formulario en el editor de bloques de WordPress.
Anímate y publica tu página. Puede visitar su sitio web para ver el formulario de contacto con el campo de validación del número de teléfono.

Ahora, si alguien ingresa el número de teléfono con un formato no válido, no podrá enviar el formulario y verá el mensaje de validación.
Esperamos que este artículo le haya ayudado a aprender cómo validar los números de teléfono de los clientes. También puede consultar nuestra guía sobre el mejor software de chat en vivo para pequeñas empresas y nuestra guía definitiva para el SEO de WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
