Cómo centrar verticalmente el texto Svg
Publicado: 2023-01-06Si desea centrar verticalmente el texto svg , primero debe encontrar el punto central del texto. Puede hacerlo utilizando el método "getBBox". Esto le dará la información del cuadro delimitador del texto. Una vez que tenga el punto central, debe establecer la propiedad "línea de base dominante" en "medio". Esto centrará verticalmente el texto.
CodePen le permite escribir cualquier código que desee dentro de una plantilla HTML5 básica, independientemente de lo que esté escribiendo en el editor HTML . Si desea incluir clases que puedan afectar a todo el documento, este es el lugar indicado. CSS se puede aplicar a su Pen de cualquier manera que elija de una serie de hojas de estilo disponibles en la web. El uso de un lápiz se puede lograr desde cualquier lugar de la web. Agregaremos la URL al Pen tan pronto como esté vinculado aquí, en el orden en que los tiene. Si vincula a un script que tiene una extensión de archivo diferente a la de un preprocesador, intentaremos procesarlo antes de aplicarlo.
Para resumir, puede elegir entre estilo y estilo =. El texto-alinear: centro; o el div o el style= display: block; margin: auto to the svg son ejemplos de cómo hacerlo.
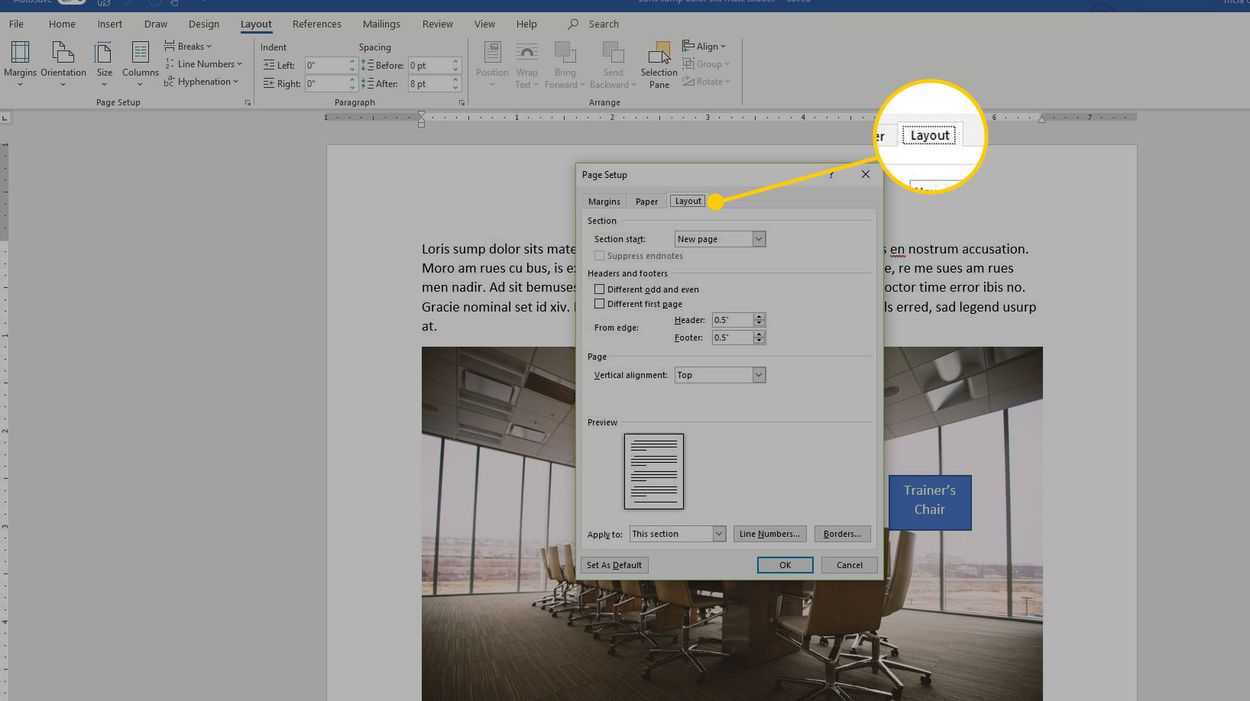
Puede alinear una página al centro o al lado seleccionando el objeto o grupo y luego Página de la lista relativa a: (Shift Ctrl A).
Esta propiedad representa los puntos de nodo de un elemento SVG (viewport y viewbox), que normalmente se encuentran en la parte superior izquierda y no en el centro del elemento. Como resultado, si intenta centrar el vector de la misma manera que lo hace una imagen, no encajará.
¿Cómo alineo verticalmente el texto en Svg?

Para alinear verticalmente el texto en SVG, puede usar la propiedad de línea de base dominante. Esta propiedad especifica la alineación de la línea de base dominante en relación con la línea de base dominante del elemento de contenido de texto principal .
Es la propiedad que determina cómo se alinea un objeto con su padre. Los valores se pueden obtener usando w3c:. Automático: usar script | sin cambios | restablecer-tamaño: ideográfico | alfabético: colgando; Matemática: central | medio; texto después del borde: texto antes del borde. Para centrar el texto en Internet Explorer, use algo como esto::. Cuando la inversa de dy se mueve hacia arriba, la inversa de dy se mueve hacia abajo. Si desea que el texto de la posición sea la parte superior de la página, debe usar dy =. Se requiere una altura de dos letras.
Las muchas formas de alinear texto
En la mayoría de los casos, solo puede especificar la propiedad de línea base. Por el contrario, si desea controlar dónde se produce la alineación en relación con un eje específico, puede utilizar las propiedades de línea base-automática, línea base-x, línea base-y y línea base-vertical .
Centro de texto Svg

El texto SVG se puede alinear centralmente, horizontal y verticalmente, dentro de un elemento contenedor de texto, utilizando los atributos de alineación de línea de base y de anclaje de texto. El atributo de línea de base dominante se puede utilizar para controlar la alineación del texto en relación con la línea de base dominante de los elementos de contenido de texto que contienen el texto.
Centrado de elementos Tspan en Svg
Al agregar text-anchor=”middle” al tspan, el tspan se puede centrar en relación con su padre, y la posición del tspan se puede establecer en absoluto.
Línea base de alineación de texto Svg
Hay cuatro opciones para el atributo de línea de base de alineación de texto: colgante, medio, alfabético e ideográfico. El valor colgante significa que el texto se alinea de manera que la parte inferior del carácter ideográfico se alinea con la línea base colgante; el valor medio significa que el texto está alineado de modo que el medio de los glifos esté alineado con la línea de base media ; el valor alfabético significa que el texto está alineado para que los glifos estén alineados con la línea base alfabética; y el valor ideográfico significa que el texto se alinea de manera que la parte superior del carácter ideográfico se alinea con la línea base ideográfica.
Vanseo Design ha publicado el siguiente artículo, titulado The Baseline Alignment of SVG Text. El cuadro EM contiene diferentes líneas de base para diferentes fuentes, así como diferentes puntos dentro del cuadro EM. Cambiar la fuente puede ser más difícil de lo que cree. Las fuentes deben incluir información sobre las compensaciones para cada línea base, así como una compensación para las líneas base matemáticas. Puede usar las tres propiedades SVG a continuación para cambiar la ubicación de la línea de base de una fuente que esté usando. En lugar de copiar y pegar las definiciones, le indicaré las definiciones de las especificaciones. Hay varias propiedades que se pueden tomar de cada uno de los siguientes valores.

Puedo establecer la configuración predeterminada para el sistema operativo, como automático, usar script, sin cambios, restablecer tamaño, alfabético, colgante, matemático, central, texto después del borde, antes del borde o heredar, también como la configuración predeterminada para el funcionamiento La alineación de un elemento principal se ajusta a medida que avanza. Puede mover el texto hacia arriba o hacia abajo o en forma perpendicular al flujo del texto cuando cambia la posición del texto. La propiedad de cambio de línea base puede tomar cuatro valores y tiene el valor más bajo posible. Si lo desea, puede probar algunos de los valores que no incluí en estos ejemplos. En el siguiente elemento de texto , utilicé una parte del número 2 como elemento. Se usaron los siguientes cambios de referencia para cada tspan en el código: de arriba hacia abajo, sub, super, -60% y 20px. En los dos valores finales, un valor positivo desplaza el texto hacia arriba (super) y un valor negativo desplaza hacia abajo (sub).
¿Qué es la alineación de línea de base?
El atributo de línea de base de alineación se utiliza para determinar cómo se orienta un objeto hacia su padre. Esta propiedad especifica qué línea de base de un elemento debe alinearse con uno de los elementos principales. Un cambio de tamaño de fuente, por ejemplo, hará que las líneas de base alfabéticas en el texto romano permanezcan constantes.
¿Qué es una línea de base?
Además de la línea de base, un costo es la cantidad de dinero gastada en el proyecto al principio. Esta herramienta se puede utilizar para calcular el costo total del proyecto.
Un proyecto de referencia es también una definición del alcance del proyecto, que limita lo que puede lograr. La estimación se utiliza para determinar la cantidad de trabajo que debe completarse para que el proyecto se considere completo.
¿Qué es la línea de base dominante?
El atributo de línea de base dominante especifica la línea de base utilizada para alinear el texto del cuadro y el contenido en línea. Esto también se usa como línea base en contextos de alineación de cuadros para indicar la línea base de alineación predeterminada de cualquier cuadro que participe en la alineación de línea base.
El método de referencia es la clave para una investigación exitosa
El método de línea de base es una herramienta excelente para encontrar pruebas y pistas que se han vinculado a una ubicación específica. El objetivo principal de este procedimiento es documentar las pruebas sobre el terreno, pero también se puede utilizar para realizar otras investigaciones. Comenzando con dos puntos de referencia externos, puede ubicar rápidamente todo entre o hacia un lado. Puede encontrar rápida y fácilmente lo que está buscando como resultado de este proceso.
¿Qué es la línea de base CSS?
Una línea de base tradicional es la línea a partir de la cual se determina la altura total de los elementos; la carta en su conjunto se encuentra allí. Peor aún, la propiedad line -height de CSS no tiene un concepto inherente de línea de base; cada línea de texto se coloca aproximadamente en el centro de la altura total de un elemento y no existe un concepto inherente de línea base.
El atributo Alinear elementos
Cuando vea el atributo de elementos de alineación, notará que el nombre es línea base y el atributo de alineación es el atributo. El valor del atributo se compone de una lista separada por comas de nombres de campo que se utilizan para alinear elementos.
El atributo align-items tiene una lista de nombres de campo, que incluyen inicio flexible, final flexible, inicio de margen y final de margen.
Cómo alinear Svg en Html
Para alinear un SVG en HTML, puede usar el atributo de alineación . Este atributo tiene cuatro valores diferentes: izquierda, centro, derecha y justificar. Cada valor alineará el SVG de acuerdo con su valor respectivo.
El atributo de anclaje de texto se utiliza para alinear (alineación inicial, intermedia o final) una cadena de texto con formato previo o una cadena autoajustada. Se pueden usar etiquetas de atributos CSS (hojas de estilo en cascada) y HTML para alinear el texto. Gracias a los muchos ejemplos que encontramos, pudimos corregir el problema Html Align Svg To Text. Los elementos de contenido de texto son elementos SVG que permiten representar una cadena de texto en el lienzo. Un atributo de línea de base de alineación es un atributo que especifica cómo se debe alinear un objeto con su padre. Cuando se trabaja con elementos de texto , el degradado, el patrón, el trazado de recorte, la máscara o el filtro están disponibles. Si desea crear texto en Inkscape, primero debe transformar su texto en una ruta.
¿Cómo centro un contenedor Svg?
Para agregar CSS a un elemento, use el método de línea css. La hoja de estilo puede estar en línea o puede asignarse a un estilo separado. Compruebe que está configurado correctamente. Es necesario alinear el SVG al centro del div.
Cómo centrar un svg en un botón
Para que un SVG se centre en un botón, debe usar la propiedad text-align: center. La altura de la extensión .wav debe establecerse en la extensión .div para garantizar que el SVG esté perfectamente posicionado en el medio del botón.
