Cómo eliminar muy fácilmente el icono de WordPress de la pestaña del navegador
Publicado: 2022-11-24¿Quieres deshacerte del icono de WordPress de la pestaña del navegador de tu página web?
La eliminación del ícono de WordPress puede resultar particularmente útil para usted, ya que le permitirá personalizar el ícono de su sitio web y mejorar la popularidad de su modelo entre los compradores.
En este informe, le mostraremos cómo eliminar fácilmente el icono de WordPress de la pestaña del navegador.

¿Por qué debería eliminar el ícono de WordPress de la pestaña del navegador?
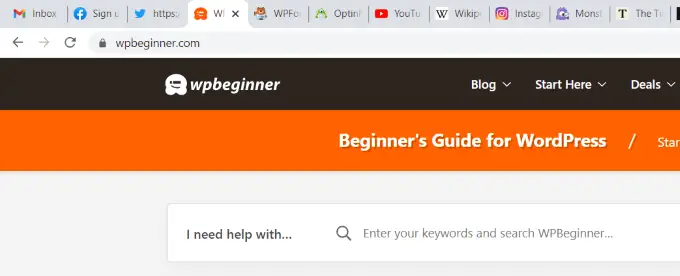
El ícono de WordPress en la pestaña de su navegador puede hacer que su sitio web busque de forma genérica y poco profesional. La mayoría de las personas tienen muchas pestañas abiertas en su navegador, lo que hace que el título de su sitio web permanezca oculto.
Con el título de su sitio web oculto, los usuarios finales no tienen forma de reconocer su sitio de inmediato. Con solo la marca de WordPress en la pestaña, sus usuarios no podrán identificar su sitio web entre muchas otras personas.
Al eliminar el ícono de WordPress de la pestaña del navegador e incluir un favicon (también conocido como el ícono de su sitio web), puede usar su modelo individual y hacer que su sitio web sea mucho más amigable para sus visitantes.
Un favicon es una imagen diminuta que parece seguir el título de su sitio web en el navegador.

El favicon ayudará a sus usuarios finales a identificar rápidamente su sitio web y cambiar las pestañas únicas de manera competente. Los lectores más asiduos incluso crearán un reconocimiento rápido para ese pequeño gráfico en su navegador.
Cómo eliminar el icono de WordPress de la pestaña del navegador
El procedimiento de eliminar el ícono de WordPress y agregar un favicon en su lugar es increíblemente rápido. Hay tres procedimientos que se pueden utilizar para eliminar el icono de WordPress de la pestaña del navegador.
Hoy, usaremos un vistazo a las 3 soluciones y puede optar por la que le parezca adecuada.
- Enfoque 1. Quitar el ícono de WordPress sin un complemento
- Sistema 2. Deshacerse del ícono de WordPress usando un complemento
Proceso 1. Quitar el ícono de WordPress sin un complemento
A partir de WordPress 6.1, el tema predeterminado de WordPress llega con un completo editor de páginas web. También puede usar este método si está trabajando con un concepto de bloque en su sitio de WordPress para eliminar el ícono de WordPress.
Al momento de producir este tutorial, el tema predeterminado de WordPress 6.1 Twenty Twenty-A few no tiene un bloque de íconos de página para cambiar su favicon fuera del emblema de WordPress.
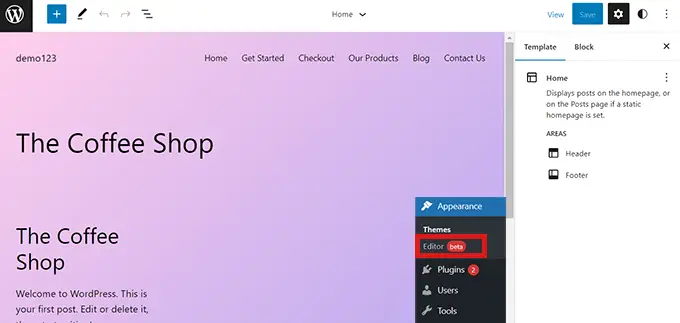
Si navega a Apariencia física » Editor desde su panel de administración de WordPress, esto abrirá todo el editor del sitio, pero no podrá modificar su favicon desde abajo o eliminar el ícono de WordPress de la pestaña del navegador.

Entonces puede copiar y pegar la URL debajo en su navegador para abrir el personalizador de temas.
https://illustration.com/wp-admin/personalize.php
Recuerde reemplazar ‘caso en point.com’ con el título del área de su propia página web.
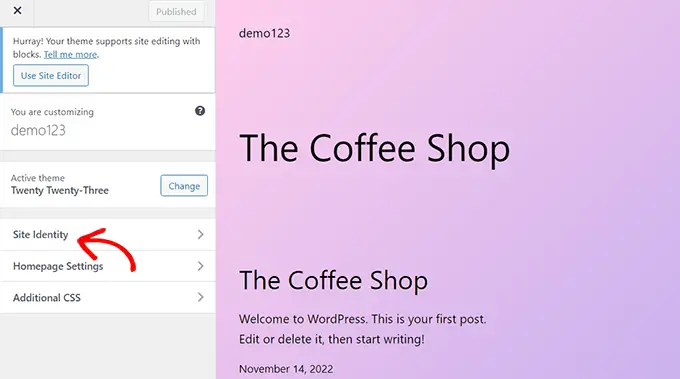
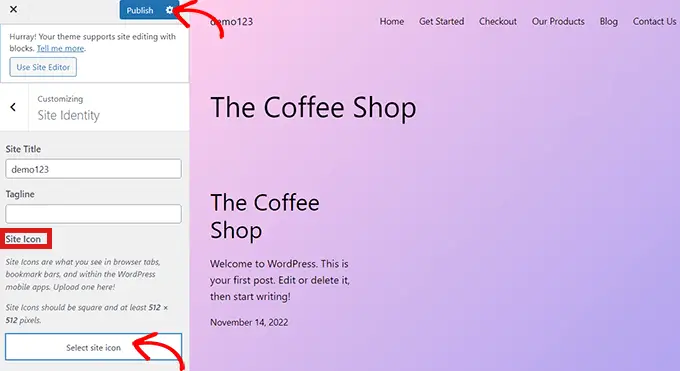
Esta URL lo llevará al Personalizador de temas. Una vez allí, simplemente haga clic en la pestaña ‘ID del sitio de Internet’.

Ahora, en el sitio web ‘Id del sitio’, desplácese hacia abajo hasta el segmento ‘Ícono de página web’.
Solo haga clic en el botón ‘Seleccionar icono de sitio web’ que abrirá la biblioteca de medios de WordPress.

Ahora puede encontrar cualquier gráfico que desee usar como favicon para intercambiar el ícono de WordPress en la pestaña del navegador.

Para obtener más información sobre cómo producir un favicon, puede consultar nuestra publicación sobre cómo incluir un favicon en WordPress. Si la impresión que ha preferido usar como favicon supera la medida recomendada, WordPress le permitirá recortarla.
Una vez que esté satisfecho con su opción, simplemente haga clic en el botón 'Publicar' en la parte superior.
¡Felicidades! Has eliminado correctamente el icono de WordPress de la pestaña del navegador y lo has reemplazado por el tuyo propio.
Elimine el ícono de WordPress en un concepto sin mejora del sitio web completo
Si está aplicando cualquier tema que no sea FSE, puede navegar directamente al Personalizador de temas en Apariencia » Personalizar para deshacerse del icono de WordPress de la pestaña del navegador.
En las páginas web que no son compatibles con el editor de sitios web completo, el personalizador de temas de WordPress le permite transformar aspectos de su sitio web, como el favicon, la tipografía, los colores predeterminados, el pie de página y mucho más.
Una vez en el Personalizador de temas, simplemente haga clic en la pestaña ‘Identificación del sitio’. El método es exactamente el mismo que el que mostramos. Puede eliminar el ícono de WordPress simplemente cargando un ícono de sitio de su preferencia.
Cuando esté satisfecho con su opción, simplemente haga clic en el botón ‘Publicar’ para conservar las modificaciones.
Proceso 2. Eliminar el ícono de WordPress usando un complemento
También puede usar un complemento para eliminar el ícono de WordPress y reemplazarlo con un favicon. Para este tutorial, trabajaremos con el complemento Heroic Favicon Generator.
Es un complemento reconocido de manera efectiva que muchos utilizan para agregar un favicon a su sitio.

Primero, todo lo que tiene que hacer es instalar y activar el complemento Heroic Favicon Generator.
Para obtener más detalles, consulte nuestro tutorial sobre cómo instalar un complemento de WordPress.
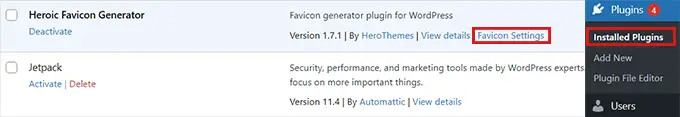
Inmediatamente después de activar el complemento, simplemente vaya a Complementos » Configurar complementos y haga clic en la opción ‘Configuración de Favicon’.

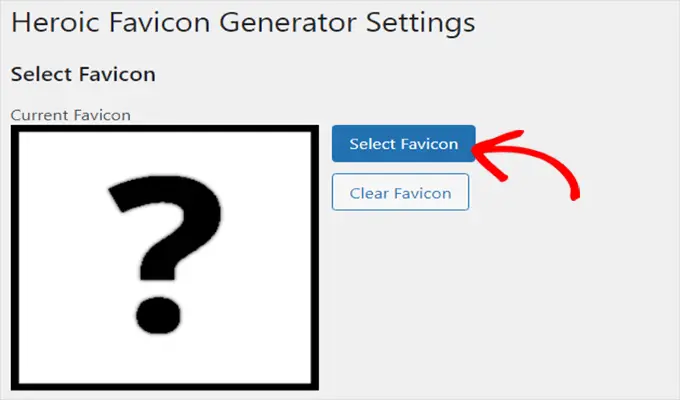
Esto lo llevará al sitio web ‘Heroic Favicon Generator Options’. Aquí mismo, simplemente haga clic en el botón ‘Seleccionar Favicon’ debajo de la opción ‘Buscar Favicon’.
Esto abrirá la biblioteca multimedia de WordPress. Ahora, puede seleccionar y agregar cualquier imagen que desee usar como favicon.

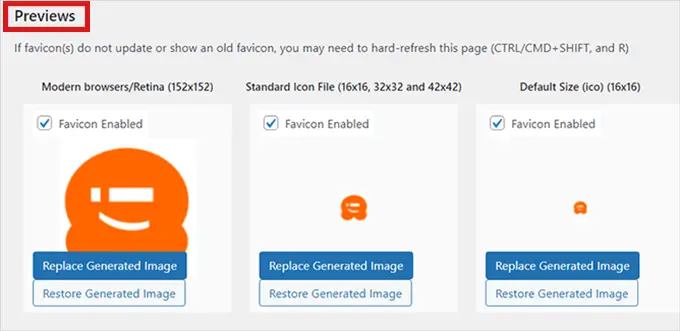
Una vez que haya cargado su favicon, puede desplazarse hacia abajo hasta la parte de ‘Previews’ donde podrá ver cómo se verá el favicon en su página web.
Cuando esté satisfecho, simplemente desplácese hacia abajo y haga clic en el botón 'Ayuda a guardar modificaciones'.

Ha erradicado con éxito el ícono de WordPress y ha agregado un favicon en su lugar.
Esperamos que este artículo te haya servido para estudiar cómo eliminar el icono de WordPress de la pestaña del navegador. Es posible que también desee ver nuestro último manual de optimización de motores de búsqueda de WordPress para mejorar su clasificación, y consulte nuestro informe sobre cómo simplemente pasar su sitio de blog de WordPress.com a WordPress.org.
Si te gustó este breve artículo, asegúrate de suscribirte a nuestro canal de YouTube para videos tutoriales en línea de WordPress. También puede encontrarnos en Twitter y Facebook.
La publicación Cómo eliminar simplemente el ícono de WordPress de la pestaña del navegador para comenzar apareció en AprenderWP.
