Cómo ver archivos SVG en Internet Explorer
Publicado: 2022-12-20Si está tratando de ver un archivo SVG en Internet Explorer y no se muestra, es posible que deba instalar un complemento o habilitar una función. SVG, o Scalable Vector Graphics, es un formato de archivo que se utiliza para crear imágenes vectoriales bidimensionales. Estas imágenes se pueden ampliar o reducir sin perder calidad, lo que las hace ideales para usar en la web. Si bien la mayoría de los navegadores web modernos admiten SVG, Internet Explorer es una excepción. Si está utilizando Internet Explorer 11, puede intentar abrir el archivo SVG en un navegador diferente como Microsoft Edge, Google Chrome o Mozilla Firefox. Si eso no funciona, puede intentar instalar un complemento de visor SVG. Adobe SVG Viewer es una opción popular, pero también hay algunos otros entre los que puede elegir. Una vez que se instala el complemento, debería poder ver los archivos SVG en Internet Explorer. Si está utilizando una versión anterior de Internet Explorer, es posible que deba habilitar una función llamada "Permitir contenido bloqueado". Habilitar esta opción puede hacer que su computadora sea menos segura, por lo que solo se recomienda como último recurso. Con esta opción habilitada, debería poder ver archivos SVG en Internet Explorer.
Las imágenes SVG se pueden ver de la misma manera que se pueden ver las páginas web. Como resultado, usar un *iframe%27s aframe%27s en archivos SVG es similar a usar un *iframe%27s en HTML u otras tecnologías de incrustación.
Al seleccionar Explorador de archivos, habilite una vista previa de SVG . En el Explorador de archivos, asegúrese de tener activada la opción de menú Ver. Si necesita obtener una vista previa de las imágenes en miniatura, es posible que deba reiniciar su computadora.
¿Por qué no se muestra el icono Svg?

Hay algunas posibles razones por las que un icono SVG podría no aparecer: -La ruta del archivo puede ser incorrecta -El archivo puede estar dañado -El servidor puede no estar configurado para servir archivos SVG -El archivo puede no ser compatible con la navegación
Archivos Svg como iconos
Además, los archivos de iconos se pueden generar con archivos vectoriales. Para usar un SVG como ícono, deberá estar unido a la etiqueta use'. Puede especificar qué elementos de un archivo se deben utilizar como iconos utilizando la etiqueta *use>. El ícono también se puede configurar en términos de ancho y alto, lo que le permite asegurarse de que tenga el tamaño adecuado.
¿Svg funciona en Internet Explorer?

Sí, los archivos SVG se pueden abrir y editar en Internet Explorer 11. Sin embargo, es posible que deba descargar un visor o editor SVG externo para ver o editar el archivo.
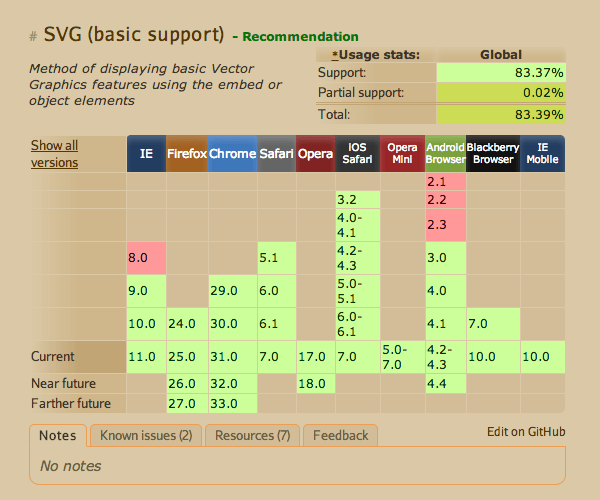
La compatibilidad básica con SVG está disponible en las versiones 4 y posteriores de Chrome. Hay cierto soporte parcial para las versiones 3.0 a 3.2, pero no para las versiones anteriores a la 3. También hay soporte completo de SVG para Safari, pero solo en las versiones 3.2-16. Si desea ver un archivo SVG en un navegador Safari, debe actualizar a la versión 3.2-16 o anterior. Si no tiene un navegador web moderno o una versión anterior de uno de esos navegadores, no podrá ver los archivos SVG.
Svg es el futuro de los gráficos web
Todos los principales navegadores web, incluido Internet Explorer, son compatibles con el estándar SVG . Inkscape, un popular editor de imágenes que usa SVG como formato nativo, es uno de los muchos software de edición de imágenes que admite este formato. Algunos navegadores admiten archivos SVG; la mayoría de los editores de texto y de gráficos se pueden usar para verlos y abrirlos.
¿Los archivos Svg funcionan con todos los navegadores?

Para ver archivos de gráficos vectoriales escalables, debe tener un visor o navegador que los admita. Algunos navegadores, como Mozilla Firefox, incluyen soporte para archivos svega. Solo puede ver sus gráficos HTML5 en un navegador web que no sea Google Chrome u Opera, como Microsoft Silverlight o Adobe Photoshop.
Puede obtener una vista previa de los archivos SVG en el Explorador de archivos de Windows 10 si tiene instalada la extensión SVG Explorer. La Extensión de miniaturas del Explorador de archivos, desarrollada por los mismos desarrolladores que crearon la fantástica Extensión de miniaturas del Explorador de archivos, le permite ver imágenes en miniatura de archivos en el Explorador de archivos. Chrome, Firefox, IE y otros navegadores populares tienen la capacidad de generar imágenes svega. También es posible utilizar archivos SVG en editores de texto como el Bloc de notas y editores de gráficos de gama alta como CorelDRAW. Debido a que algunos programas requieren que trabaje con algunos archivos SVG, la extensión SVG Explorer hace que sea mucho más fácil hacerlo. La extensión se puede instalar de forma gratuita en cualquier navegador y es compatible con todos los principales navegadores. Si tiene muchos archivos SVG o simplemente desea poder obtener una vista previa de ellos más fácilmente, esta es una excelente manera de hacerlo.

Por qué debería usar Svg
Puede usar este formato para hacer gráficos con curvas y formas. Estos archivos se usan comúnmente en gráficos web, ilustraciones y logotipos. La mayoría de los navegadores pueden manejar archivos SVG, pero es posible que algunos no.
El visor de Svg no funciona

Puede haber algunas razones por las que su visor SVG no funciona. Primero, asegúrese de estar usando la versión más actualizada de su navegador. Si está utilizando un navegador anterior, intente actualizar o descargar un navegador diferente por completo. Además, asegúrese de tener instalada la versión más reciente de Adobe Flash Player. Si aún tiene problemas, intente borrar el caché y las cookies de su navegador.
¿Cómo puedo ver un archivo Svg?
Hoy en día, puede abrir archivos svega con casi cualquier navegador, incluidos Chrome, Edge, Safari y Firefox. Al presionar el menú Archivo, puede acceder al archivo que desea ver. Después de eso, se mostrará en su navegador.
Logotipo de Internet Explorer Svg
El logotipo de Internet Explorer es un logotipo gráfico compuesto por una "e" minúscula y una "x" mayúscula. El logotipo fue creado por la empresa de diseño Pentagram en 1995. El logotipo actual se introdujo en 2013 y es una versión rediseñada del logotipo original.
Por qué no necesita usar los símbolos o con Internet Explorer 11
A pesar de que Internet Explorer 11 de Microsoft y los símbolos “e” son marcas comerciales registradas, no es necesario que use una marca comercial bug TM o en las comunicaciones, a menos que Microsoft lo solicite específicamente. Hay un tratamiento horizontal y apilado para el logotipo de Internet Explorer 11.
La tabla muestra un empate 2-2. Puede instalar fuentes yendo a Internet Explorer y luego seleccionando "Actualizar fuentes". Para Internet Explorer 3 y 4, la versión más reciente es Internet Explorer 4. Se requiere Internet Explorer 4.5 y 5.
Arial Black Comic Sans (negrita) Impact Verdana (negrita, cursiva, negrita cursiva) Wingdings
Visor de SVG
Un visor SVG es un programa informático que muestra archivos de gráficos vectoriales escalables (SVG), generalmente en forma de icono, miniatura o vista previa.
Hay numerosos complementos gratuitos de jQuery SVG disponibles, como Raphael-Vector Graphics, paneo y zoom habilitados para tocar, jQuery en línea, iSVG y complementos de animación de ruta SVG . Estos complementos se pueden usar para agregar gráficos SVG a su sitio web o página web. Los lectores de pantalla pueden leer archivos SVG siempre que hayan sido codificados para hacerlo. Los lectores de pantalla pueden interpretar las etiquetas de accesibilidad en el SVG para encontrar lo que representa o pretende mostrar.
Archivo SVG
Un archivo SVG es un archivo de gráficos vectoriales escalables. Los archivos SVG se pueden crear en varios programas de diseño y dibujo, como Adobe Illustrator, Inkscape y CorelDRAW. También se pueden crear a mano con un editor de texto. Los archivos SVG son archivos XML y se pueden editar en cualquier editor de texto.
Photoshop se puede usar para convertir archivos .sva a imágenes PNG con compresión sin pérdidas. Este archivo PNG tendrá la misma resolución que el archivo sva original y será de menor tamaño. Con este método, puede convertir fácilmente formatos de archivos grandes en tipos de gráficos más pequeños y fáciles de usar sin perder nada de la resolución de la imagen original.
Svg es un gran formato para gráficos de alta calidad
Esta función es ideal para crear logotipos, iconos y otros gráficos que se pueden escalar a la perfección sin perder la riqueza de detalles. También es posible editar archivos SVG con cualquier software de gráficos vectoriales, lo que los convierte en una excelente opción para gráficos de alta calidad.
Imágenes SVG
Las imágenes SVG son gráficos vectoriales que se pueden escalar a cualquier tamaño sin perder calidad. Por lo general, se utilizan para logotipos, iconos e ilustraciones.
El formato de imagen SVG es una excelente opción para ilustraciones, logotipos, gráficos, cuadros y otras ilustraciones complejas. Además, son ideales para fotos con un alto nivel de profundidad de color pero pocos detalles, a diferencia de los JPG o PNG. También serían apropiados para imágenes simples como iconos.
Svg Vs Png: ¿Qué formato de imagen es mejor para su proyecto?
Los gráficos se generan en el formato vectorial conocido como SVG usando figuras matemáticas. Los archivos SVG tienen la ventaja de ser fáciles de crear. Como resultado, aumentar el tamaño de un archivo SVG no degradará su calidad. El hecho de que sea web-friendly lo hace adaptable a cualquier página web. Es posible usar imágenes SVG en una variedad de proyectos de diseño gráfico.
Es un formato binario para imágenes. La calidad de imagen de la imagen se puede representar como píxeles utilizando un algoritmo de compresión sin pérdidas. Las imágenes en formato PNG no se pueden reducir. Como resultado, si expande el tamaño del archivo PNG, perderá calidad. Las imágenes PNG, por otro lado, son más compatibles con los navegadores web. Las imágenes PNG están disponibles para casi cualquier proyecto de diseño gráfico.
