[Cómo] Crear páginas de instrucciones con funcionalidad de marcado de esquema utilizando Elementor
Publicado: 2024-02-23¿Busca una forma sencilla de crear páginas de instrucciones con la funcionalidad Schema Markup utilizando Elementor? ¡Estás de suerte! En este tutorial, aprenderemos cómo crear páginas HowTo con Elementor y el widget PowerPack How To sin escribir un código de una sola línea.
¿Qué es el tipo de esquema HowTo?
HowTo Schema Markup es un tipo de Schema Markup diseñado específicamente para ayudar a los motores de búsqueda a comprender instrucciones o guías paso a paso en una página web. Es como dar direcciones en un idioma que los motores de búsqueda pueden entender fácilmente.
Con HowTo Schema Markup, puede marcar diferentes partes de sus guías prácticas, como el título, los pasos, las herramientas necesarias, la duración y más. Esto ayuda a los motores de búsqueda a mostrar su contenido instructivo, especialmente en los resultados de búsqueda, haciéndolo más visible y atractivo para los usuarios que buscan instrucciones sobre cómo hacer algo.
Por ejemplo, si tiene un sitio web de recetas y marca las instrucciones de su receta con HowTo Schema Markup, los motores de búsqueda pueden mostrar su receta en un formato especial con un resumen de los pasos directamente en los resultados de la búsqueda, lo que aumenta las probabilidades de que las personas haz clic en tu receta para aprender cómo prepararla.
Normalmente, para crear páginas HowTo con marcado de esquema, las personas necesitan incrustar un código HTML en el código fuente de su sitio web. Pero PowerPack hace que el proceso sea muy sencillo. Con su widget Cómo, puede crear y mostrar guías, tutoriales y recorridos prácticos con las bondades de los datos estructurados de Google (marcado de esquema).
Cree páginas de instrucciones para Elementor utilizando el widget de instrucciones de PowerPack
Para crear una página de procedimientos en su sitio web, debe instalar y activar los complementos Elementor y PowerPack Elementor.
Si prefiere ver un video tutorial, haga clic en el video a continuación.
1. Arrastre y suelte el widget de cómo utilizar PowerPack
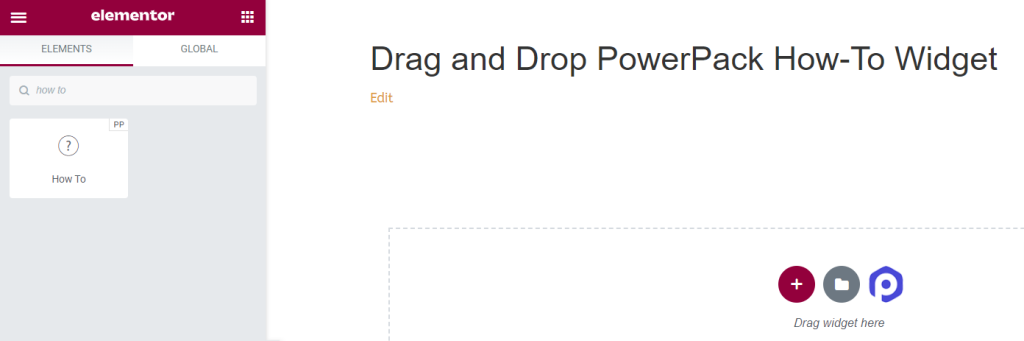
Primero, abra la página en el editor de Elementor, luego escriba "cómo" en la barra de búsqueda y arrastre y suelte el widget en la página.
Asegúrese de verificar el signo ' PP ' de PowerPack en la esquina superior derecha del widget.

Veamos las opciones disponibles con el widget Cómo realizar marcado de esquemas.
2. Pestaña Contenido del PowerPack Cómo usar el widget
En la pestaña Contenido del widget Cómo, encontrará cuatro secciones:
- Marcado de esquema
- Cómo
- Opciones avanzadas
- Pasos
Veamos todas las funciones disponibles en esta pestaña:
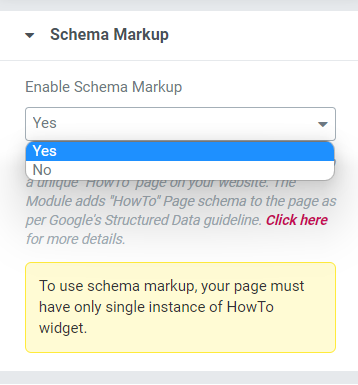
Marcado de esquema

En esta sección, tendrá una opción para habilitar o deshabilitar el marcado de esquema para su página. Seleccione "Sí" si desea crear una página de "Cómo hacer" con datos estructurados adecuadamente para su sitio web.
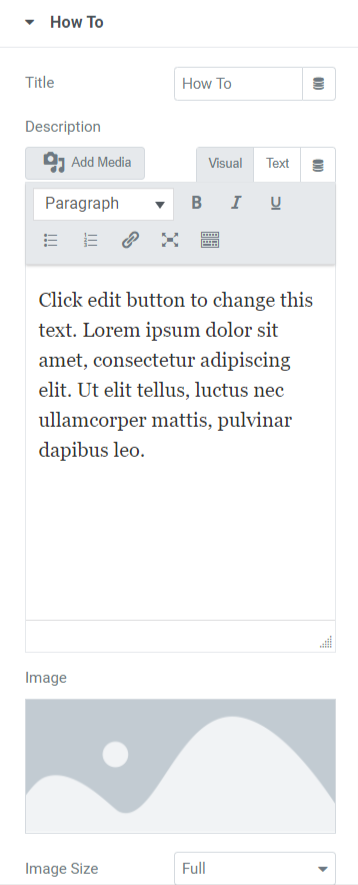
Cómo
En esta sección, puede personalizar el contenido y la parte de imagen de su página HowTo.

Veamos todas las opciones disponibles en este apartado:
- Título: aquí puede agregar el título de la página de instrucciones.
- Descripción: puede agregar una descripción del contenido que desea mostrar en su página de instrucciones. Además, las funciones de personalización de texto están disponibles aquí, como etiquetas HTML, negrita, cursiva, subrayado, listas, etc.
- Imagen: esta opción le permite agregar una hermosa imagen para mostrarla en la parte del encabezado de su página HowTo.
- Tamaño de imagen: aquí obtendrá muchas opciones de tamaño de imagen. Elija entre ellos para personalizar la imagen que se muestra en la página Cómo.
- Mostrar opciones avanzadas: habilite esta función para permitir funciones avanzadas para su página de instrucciones. Puede personalizar estas opciones en una sección separada.
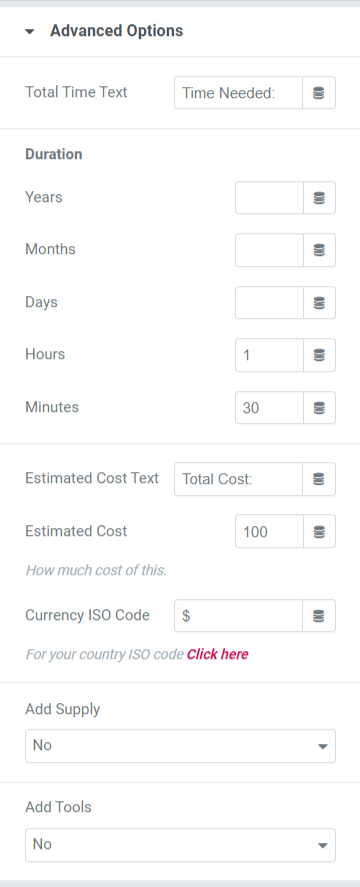
Opciones avanzadas
Esta sección proporcionará todas las funciones avanzadas para personalizar la página Cómo.

Veamos cada una de estas opciones en detalle.
- Texto de tiempo total: agregue el texto de tiempo total para mostrarlo en la página Cómo.
- Duración: puede agregar detalles de duración en esta opción de forma detallada, como años, meses, días, horas y minutos.
- Texto de costo estimado: agregue texto de costo estimado en esta opción para mostrarlo en la página Cómo.
- Costo estimado: seleccione aquí el costo estimado.
- Código ISO de moneda: seleccione el tipo de moneda en esta opción.
- Agregar suministro: seleccione "sí" si desea agregar suministro en la página de instrucciones.
- Agregar herramientas: seleccione sí/no si desea agregar herramientas.
Nota: Esta sección solo estará disponible cuando seleccione "sí" en el cuadro de diálogo Mostrar opciones avanzadas de la sección Cómo en la pestaña Contenido.
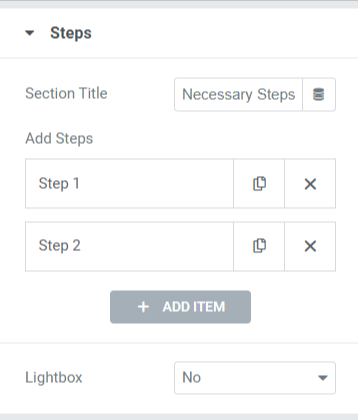
Pasos
En esta sección, obtendrá opciones para definir los pasos de su página HowTo.

Las opciones disponibles en esta sección son:
- Título de la sección: Defina el título de la sección de pasos.
- Agregar pasos: defina los pasos para la página Cómo. Al tocar cada paso, obtendrá opciones para agregar un título, una descripción, una imagen y un enlace personalizados. Puede crear una página de procedimientos con tantos pasos como desee.
- Lightbox: elija "Sí" si desea mostrar imágenes de pasos en el lightbox.
Ficha Estilo del PowerPack Cómo utilizar el widget
En la pestaña Estilo del widget Cómo hacer de PowerPack, obtendrá todas las opciones de estilo para personalizar su página Cómo hacerlo. Esta pestaña incluye seis secciones:
- Caja
- Título
- Descripción
- Imagen
- Opciones avanzadas (Esta opción estará disponible solo si selecciona la opción "sí" en mostrar opciones avanzadas en la sección Cómo de la pestaña de contenido).
- Pasos
Echemos un vistazo rápido a todas las opciones disponibles en cada sección:
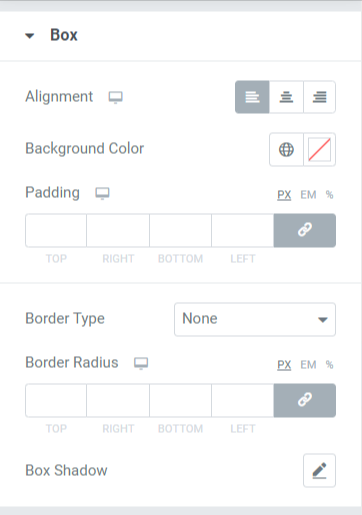
Caja

Esta sección incluye varias opciones para diseñar su página de procedimientos. Veamos cada uno de ellos:
- Alineación: establezca la alineación del contenido que se muestra en la página Cómo hacia la izquierda, la derecha o el centro.
- Color de fondo: si desea agregar un color de fondo a la parte del contenido que se muestra en la página Cómo, puede agregarlo aquí.
- Relleno: Esto permite espacio entre el cuadro y el contenido. Ajuste esta opción para mostrar contenido organizado sin problemas en la página Cómo.
- Tipo de borde: si desea aplicar un borde, puede seleccionar cualquier tipo de borde entre las opciones disponibles, como sólido, doble, punteado, discontinuo o ranura.
- Radio del borde: puede ajustar el radio desde aquí si ha aplicado el borde. El uso de un radio de borde dará bordes suaves al contenido que se muestra en la página Cómo.
- Sombra de cuadro: puede utilizar esta función para aplicar un efecto de sombra al cuadro de la página Cómo.
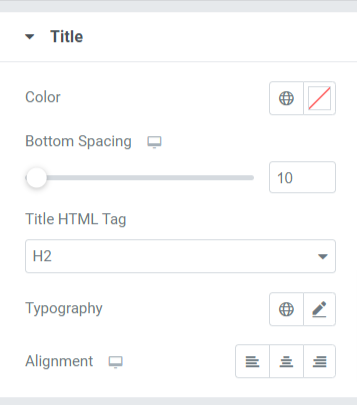
Título
Esta sección obtendrá algunas características de estilo para personalizar el título de su HowTo.


Veamos las opciones disponibles en este apartado:
- Color: Puede cambiar el color del título en esta opción.
- Espaciado inferior: agregue espacio inferior para el título de su sección Cómo.
- Etiqueta HTML de título: puede elegir la etiqueta de título HTML aquí.
- Tipografía: personalice la tipografía para el título de la sección Cómo.
- Alineación: establece la alineación del título a la izquierda, derecha o centro.
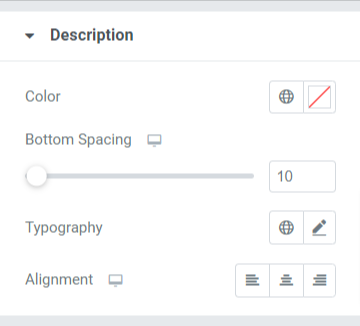
Descripción

Veamos todas las opciones disponibles para personalizar la descripción de la sección/página HowTo:
- Color: Puede cambiar el color de la descripción del Cómo.
- Espaciado inferior: ajuste el espaciado inferior para una descripción del procedimiento.
- Tipografía: personalice la tipografía de descripción del procedimiento aquí.
- Alineación: seleccione la alineación para la descripción hacia la izquierda, derecha o centro.
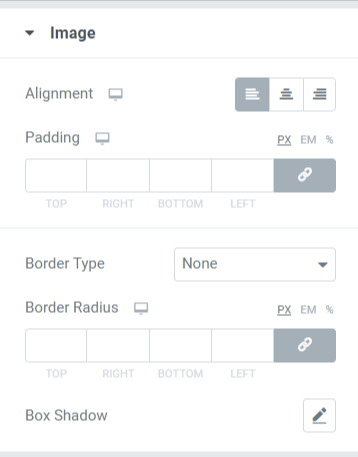
Imagen

Veamos las opciones disponibles en este apartado:
- Alineación: establezca la alineación de la imagen hacia la izquierda, la derecha o el centro.
- Relleno: Esto permite espacio entre el cuadro y la imagen. Ajuste esta opción para mostrar contenido organizado sin problemas en la página Cómo.
- Tipo de borde: si desea aplicar un borde a la imagen, puede seleccionar cualquier tipo de borde entre las opciones disponibles, como sólido, doble, punteado, discontinuo o ranura.
- Radio del borde: puede ajustar el radio desde aquí si ha aplicado el borde. El uso de un radio de borde dará bordes suaves a la imagen mostrada en la página Cómo.
- Sombra de cuadro: puede utilizar esta función para aplicar un efecto de sombra a la imagen de la página Cómo.
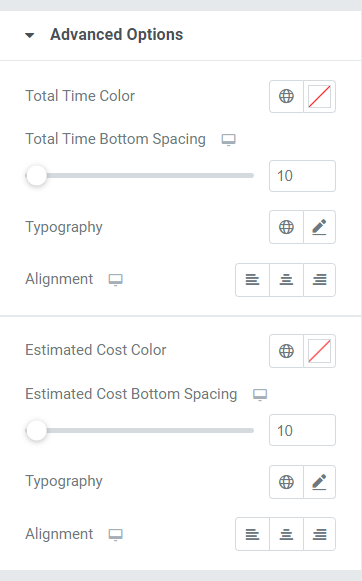
Opciones avanzadas

Veamos las opciones disponibles en este apartado:
- Color del tiempo total: elija el color del texto del tiempo total.
- Espaciado inferior del tiempo total: permita un espaciado inferior para el texto de tiempo total de la sección Cómo.
- Tipografía: puede personalizar la tipografía para el tiempo total que se muestra en la sección Cómo desde las opciones de tipografía disponibles aquí.
- Alineación: establezca la alineación del texto de tiempo total hacia la izquierda, la derecha o el centro.
- Color del costo estimado: seleccione el color del texto del costo estimado en esta opción.
- Espaciado inferior del costo estimado: permita un espacio inferior para el texto del costo estimado de la sección Cómo.
- Tipografía: puede personalizar la tipografía para el costo estimado que se muestra en la sección Cómo hacer entre las opciones de tipografía disponibles aquí.
- Alineación: establezca la alineación del texto del costo estimado a la izquierda, derecha o centro.
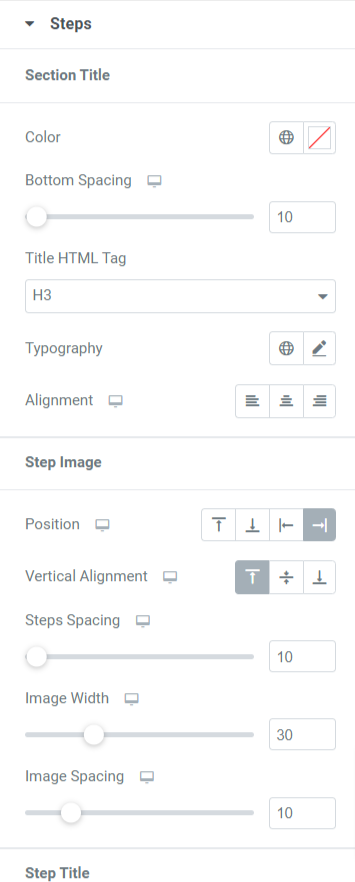
Pasos

En esta sección, obtendrá muchas opciones para personalizar los pasos de su página de instrucciones. Veamos todas estas características en detalle:
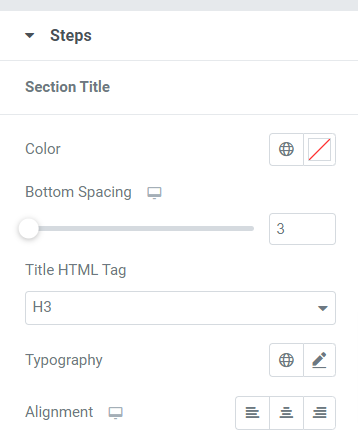
- Título de la sección: puede personalizar el título de la sección de los pasos en todos los aspectos.

Las opciones disponibles en esta subsección son:
- Color: seleccione el color del título de la sección de los pasos en esta opción.
- Espaciado inferior: permita espacio inferior para el título de la sección de los pasos en esta opción.
- Etiqueta HTML de título: puede seleccionar la etiqueta HTML para el título de la sección.
- Tipografía: Personaliza la tipografía del título de la sección con esta opción.
- Alineación: seleccione la alineación del título de la sección hacia la izquierda, derecha o centro.
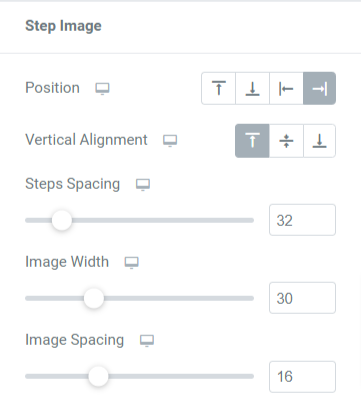
- Imagen del paso: en esta sección, puede personalizar la imagen del paso de la página Cómo.

- Posición: seleccione la posición de la imagen del paso entre las opciones dadas, como izquierda, derecha, arriba o abajo.
- Alineación vertical: seleccione la alineación vertical de la imagen de la sección hacia la parte superior, media o inferior.
- Espaciado de pasos: permita el espaciado inferior para la imagen del paso con esta opción.
- Ancho de imagen: aquí puede seleccionar el ancho de la imagen del paso.
- Espaciado de imágenes: personalice el espacio entre el texto del paso y la imagen usando esta opción.
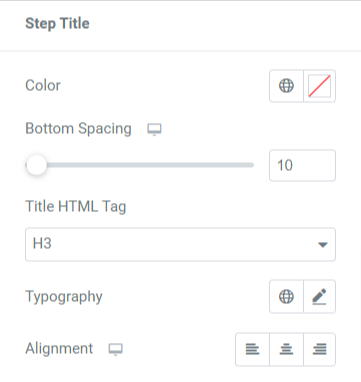
- Título del paso: en esta sección, puede personalizar el título del paso de la página Cómo.

Las opciones disponibles en esta subsección son:
- Color: seleccione el color del título del paso en esta opción.
- Espaciado inferior: permita el espaciado inferior para el título del paso en esta opción.
- Etiqueta HTML de título: aquí puede seleccionar la etiqueta HTML para el título del paso.
- Tipografía: Personaliza la tipografía del título del paso con esta opción.
- Alineación: seleccione la alineación del título del paso hacia la izquierda, la derecha o el centro.
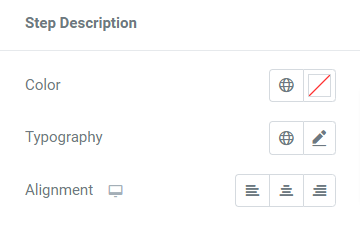
- Descripción del paso: en esta sección, puede personalizar la descripción del paso de la página Cómo.

- Color: seleccione el color de descripción del paso en esta opción.
- Tipografía: Personaliza la tipografía de la descripción del paso con esta opción.
- Alineación: seleccione la alineación de la descripción del paso hacia la izquierda, derecha o centro.
¡Terminando!
La creación de páginas de procedimientos y marcas de esquema en su sitio web lo beneficiará a largo plazo. Esta técnica le ayudará a marcar sus datos y enviar sus páginas a Google y otros motores de búsqueda para obtener clasificaciones más altas.
Esperamos que este tutorial le haya ayudado a descubrir cómo utilizar este widget de instrucciones para crear una sección de instrucciones con funcionalidad de marcado de esquema para su sitio web de WordPress.
Con los complementos de PowerPack Elementor, intentamos que las funcionalidades de nuestros productos sean fáciles de usar para que cualquiera pueda usarlos sin siquiera preocuparse por la codificación. Haga clic aquí para obtener un widget de instrucciones de PowerPack para Elementor.
No dude en dejar sus comentarios aquí; Nos encantaría recibir sus respuestas.
