Una guía básica de HTML para usuarios de WordPress
Publicado: 2022-07-06La web, su sitio web, sus páginas web e incluso su contenido están construidos y potenciados por un lenguaje de código.
Entonces, es inevitable que, tarde o temprano, probablemente necesite hacer algo para su negocio en línea, para su sitio web o en su contenido web que requerirá tener algún conocimiento de código.
HTML is one of the “code” languages that is used to power the web, websites, web pages and even your content.
No necesitas saber HTML para usar WordPress. WordPress tiene características únicas como "temas", "complementos" y "widgets" que le permiten administrar su sitio web sin tener que tocar el código, y un editor integrado fácil de usar que le permite componer y formatear fácilmente su contenido simplemente haciendo clic en algunos botones.
Esta publicación proporciona una guía de referencia práctica para principiantes sobre códigos HTML básicos con los que debe estar familiarizado para formatear contenido en WordPress.
No necesita aprender HTML para usar WordPress, ¡pero tener un poco de familiaridad con HTML es muy útil como usuario de WordPress!
Una guía útil de HTML para usuarios de WordPress: tutorial paso a paso
Si está administrando su propio sitio web, tener algún conocimiento de HTML puede ayudarlo a ahorrar tiempo y dinero de varias maneras diferentes.
Digamos que:
- Desea ajustar ciertos elementos en su contenido existente , agregar texto formateado y una imagen a un área de su barra lateral, o dirigir a los visitantes al formulario de contacto, la página de suscripción al boletín, etc. Si sabe HTML básico, puede hacer esto realmente. fácilmente sin tener que pagarle a otra persona para que lo haga por usted.
- Subcontrata la creación de su contenido a un escritor independiente y recibe archivos que contienen contenido formateado. Conocer HTML básico lo ayuda a comprender el trabajo antes de aceptarlo y pagarlo.
- Alguien más crea el contenido de su sitio. Detecta un par de errores simples de formato de texto, como un pasaje que debería haberse puesto en negrita o un hipervínculo que no se ha agregado a su copia. Tener algunos conocimientos básicos de HTML puede ayudarlo a corregir errores simples en sus publicaciones sin demora y sin tener que pedir (o pagar) a un webmaster, diseñador web u otra persona para que lo haga por usted.
- Desea analizar los cambios en su sitio con un equipo de desarrollo de sitios web. Saber un poco de HTML no solo lo ayuda a comunicarse de manera más efectiva con los desarrolladores y diseñadores web, sino que también puede ayudarlo a negociar mejor los proyectos con los proveedores de servicios técnicos.

No es necesario que se convierta en un desarrollador web amante de la programación, ¡simplemente aprenda suficiente HTML para ser propietario de un negocio "experto en la web"!
HTML: definición básica
HTML es un acrónimo de Hyper T ext M arkup L anguage . Según la definición de HTML de Wikipedia...
HTML es el principal lenguaje de marcado para crear páginas web y otra información que se puede mostrar en un navegador web.
HTML se escribe en forma de elementos HTML que consisten en etiquetas encerradas entre corchetes angulares (como
<table>), dentro del contenido de la página web. Las etiquetas HTML suelen venir en pares, como<h1>y</h1>, aunque algunas etiquetas, conocidas como elementos vacíos, no están emparejadas, por ejemplo,<img>. La primera etiqueta de un par es la etiqueta de inicio, la segunda etiqueta es la etiqueta final (también se denominan etiquetas de apertura y etiquetas de cierre). Entre estas etiquetas, los diseñadores web pueden agregar texto, etiquetas, comentarios y otros tipos de contenido basado en texto.El propósito de un navegador web es leer documentos HTML y componerlos en páginas web visibles o audibles. El navegador no muestra las etiquetas HTML, pero usa las etiquetas para interpretar el contenido de la página.
Los elementos HTML forman los componentes básicos de todos los sitios web. HTML permite incrustar imágenes y objetos y puede usarse para crear formularios interactivos. Proporciona un medio para crear documentos estructurados al denotar la semántica estructural del texto, como encabezados, párrafos, listas, enlaces, citas y otros elementos. Puede incrustar scripts escritos en lenguajes como JavaScript que afectan el comportamiento de las páginas web HTML.
Fuente: Wikipedia, HTML
Importante: como todo en el ámbito digital, HTML también está sujeto a cambios y evolución, y algunos de estos cambios afectarán a WordPress.
Actualmente, la última versión de HTML es la versión 5 (también llamada HTML5), y este cambio ha introducido una serie de nuevas "etiquetas" para mantenerse actualizado con los nuevos avances en software y tecnología de navegador. A medida que se eliminen varias etiquetas antiguas de HTML5, puede esperar que WordPress también continúe actualizando su código para garantizar la compatibilidad con los estándares de codificación de toda la industria.
Uso de HTML en sus páginas y publicaciones de WordPress
WordPress le da la opción de agregar contenido a publicaciones y páginas utilizando su editor visual enriquecido predeterminado (también llamado editor WYSIWYG , que significa lo que ve es lo que obtiene ) y un editor de texto que le permite para ingresar código como HTML y otros lenguajes de secuencias de comandos (p. ej., Javascript) al redactar o editar su contenido...

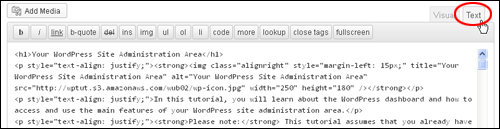
Editor de texto de WordPress incorporado
Discutimos el editor WYSIWYG de WordPress y cómo agregar contenido a publicaciones y páginas en artículos separados de "cómo hacerlo".
¿Qué HTML está bien usar en el contenido de WordPress?
El sistema de administración de contenido (CMS) de WordPress le permite insertar las etiquetas de formato HTML más comunes, como las siguientes:

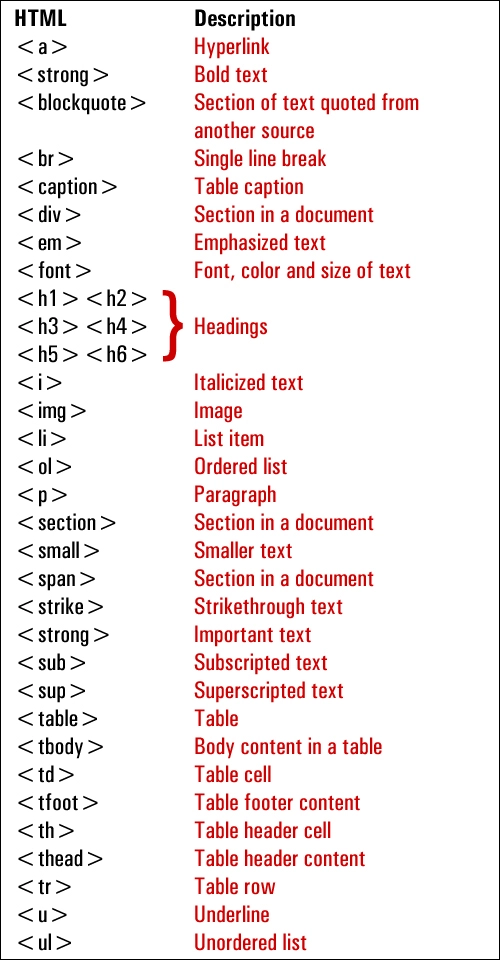
Etiquetas de formato HTML de WordPress
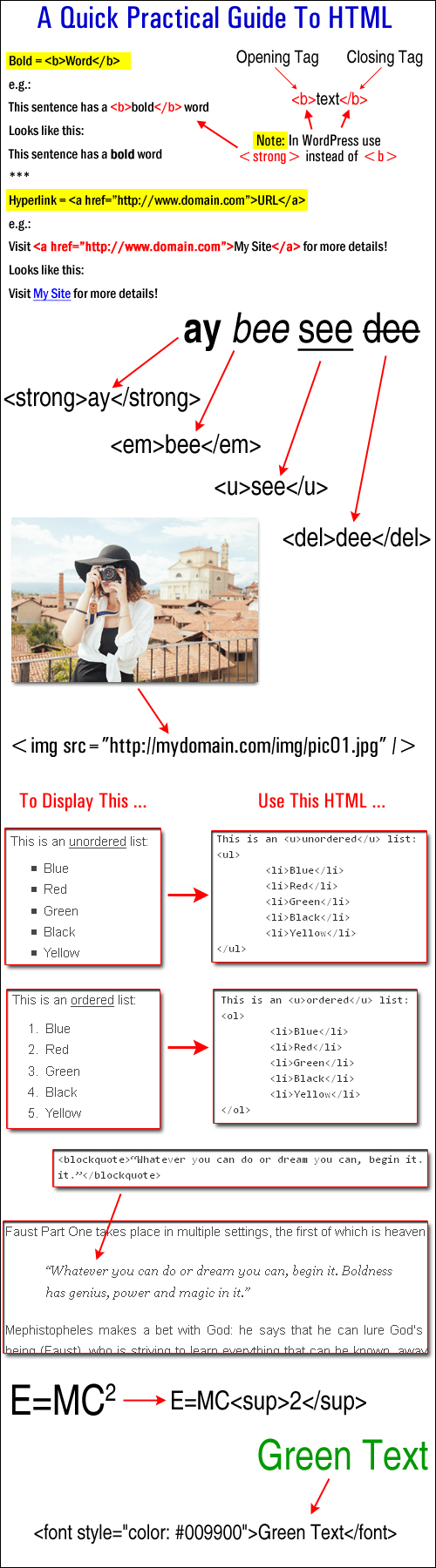
A continuación se muestran algunos ejemplos prácticos de formato de contenido utilizando las etiquetas HTML que se muestran arriba...

Etiquetas HTML utilizadas en el contenido de WordPress
Para obtener más información sobre el uso de HTML, visite el siguiente sitio:
HTML – Tutoriales gratuitos
Explicación del menú del editor de texto de WordPress
El editor de texto de WordPress le permite insertar, editar y trabajar directamente con código como HTML y otros lenguajes de secuencias de comandos (por ejemplo, Javascript) al ingresar contenido en páginas y publicaciones.
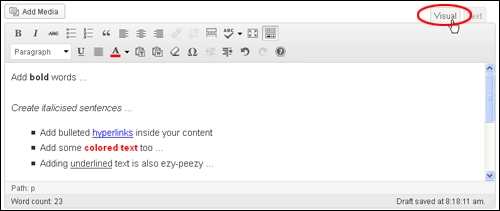
Fuera de la caja, el editor de texto muestra un conjunto estándar de funciones de menú...

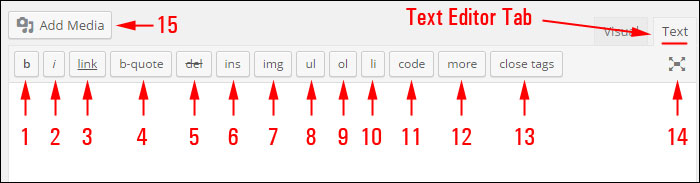
Características del editor de texto de WordPress
A continuación se muestra una breve descripción de la función HTML de cada uno de los botones del menú del Editor de texto con su correspondiente etiqueta HTML (ver la captura de pantalla anterior):
b: <strong></strong> Use este botón para poner el texto en negrita .
i : <em></em> Use esta etiqueta HTML para agregar cursiva a su texto.
hyperlink: <a href="https://example.com"></a> Choosing this button adds a hyperlink to your selected text.
b-quote: <blockquote></blockquote> Elija este botón de menú para citar o citar texto.
del : <del></del> Esta etiqueta HTML se utiliza para etiquetar texto que se considera eliminado de la página actual. Muchos navegadores suelen mostrar esto como texto tachado.
ins: <ins></ins> Esta etiqueta HTML se utiliza para etiquetar texto que se considera insertado en una página o publicación. La mayoría de los navegadores web suelen mostrar esto como texto subrayado.
img: src="https://www.yourdomain.com/img/image.jpg" alt="image description" /> Esta etiqueta HTML le permite insertar una imagen en su publicación o página y agregar una etiqueta "alt" ( una descripción de texto de su imagen en caso de que la imagen no se muestre en la pantalla de un usuario Nota: también puede usar el botón "Agregar medios" (15) para insertar una imagen en su contenido.
ul: <ul></ul> Esta etiqueta HTML se usa para insertar una lista desordenada en su publicación. Las listas desordenadas generalmente se muestran como una lista con viñetas. Nota: esta etiqueta HTML debe usarse con la etiqueta <li> (ver más abajo) para que las listas con viñetas funcionen.
ol: <ol></ol> Haga clic en este botón de menú para insertar una lista numerada. Los elementos de una lista ordenada suelen estar numerados (¡igual que la lista que está leyendo ahora mismo!). Nota: esta etiqueta HTML debe usarse con la etiqueta <li> (ver más abajo) para que las listas con viñetas funcionen.
li: <li></li> This HTML tag is used to insert or turn your selected text into a list item. (Esta etiqueta debe usarse junto con la etiqueta ul u ol).
código: <code></code> Use esta etiqueta HTML para mostrar código (como etiquetas html) en su texto. Si no usa estas etiquetas para rodear el código que desea mostrar, WordPress aplicará sus etiquetas y obtendrá errores (por ejemplo, texto roto). Nota: cualquier contenido insertado dentro de las etiquetas <code> normalmente se mostrará con un estilo de texto diferente, como una fuente monoespaciada como Courier. (Consulte la sección "Consejos" a continuación para obtener más detalles).
más: <!--more--> Use este botón de menú para dividir una publicación de blog en secciones de "adelanto" y contenido principal. Por ejemplo, si escribe algunos párrafos, luego agrega esta etiqueta y agrega el resto del contenido de su publicación, los usuarios solo verán los primeros párrafos de su publicación con un hipervínculo (p . mostrar el resto del contenido de la publicación.
Botón Cerrar etiquetas : esta función cierra cualquier etiqueta HTML abierta que quede en su contenido. Nota: pruebe su contenido después de usar esta función para asegurarse de que todas las etiquetas HTML hayan formateado correctamente su texto.
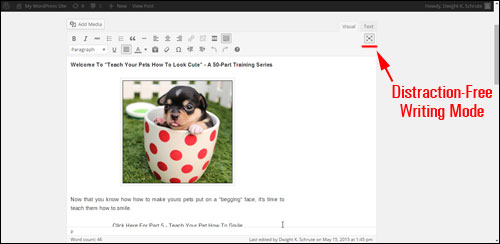
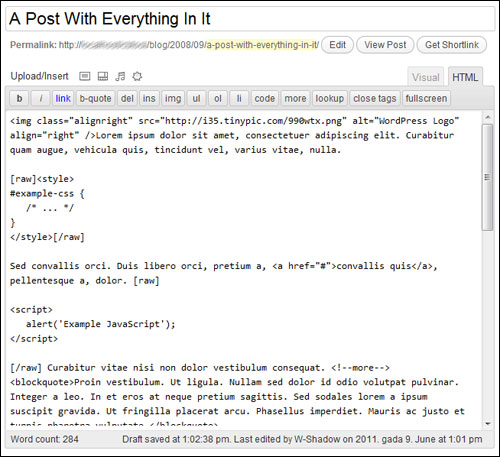
Modo de escritura sin distracciones : haga clic en este botón para trabajar en el modo de escritura "sin distracciones" (vea el ejemplo de captura de pantalla a continuación). Puede alternar entre los modos Editor visual y Editor de texto, insertar medios e hipervínculos y actualizar su contenido mientras está en el modo de escritura de "pantalla completa". Vuelva a hacer clic en el botón para volver al modo de editor de texto normal.
Agregar medios : haga clic en este botón para insertar medios en su contenido (por ejemplo, imágenes, videos, archivos de audio). Este botón aparece si ha elegido las pestañas del editor Visual o Texto.

Editor de contenido de WordPress Modo de escritura sin distracciones [#14]
Algunos consejos útiles relacionados con el uso de HTML en WordPress
Constructores de contenido HTML
Si planea aprender y usar HTML, hay varias herramientas gratuitas de software de edición de HTML que puede descargar y usar cuando comience.
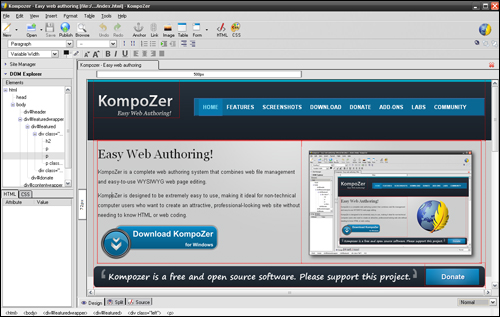
For example, a popular HTML editor software tool you can download for free is KompoZer .

Kompozer – Editor HTML gratuito
KompoZer is Free Open Source software built as a complete web authoring system that combines web file management and easy-to-use WYSIWYG web page editing. Está diseñado para ser extremadamente fácil de usar, especialmente para usuarios de computadoras sin conocimientos técnicos que solo desean crear páginas web atractivas y de aspecto profesional sin necesidad de saber HTML o codificación web. Puede crear contenido basado en HTML en esta aplicación y luego usar complementos que le permitan insertar código en sus páginas o publicaciones.

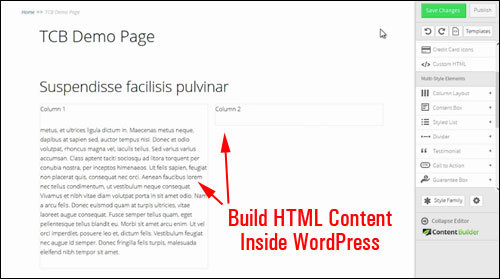
Otra opción, si no quiere meterse con ningún código o usar una herramienta de contenido HTML externa, es usar un complemento de WordPress que le permita crear contenido dentro de WordPress.

Prosperar Creador de contenido
Para obtener más información sobre este complemento, consulte su sitio Thrive Content Builder
Si no tiene la necesidad o el deseo de realizar un trabajo que involucre la edición de código, pero aún desea poder crear, insertar y formatear fácilmente contenido que contenga etiquetas HTML básicas en áreas de su sitio de WordPress que no sean sus publicaciones y páginas (por ejemplo, su barra lateral, perfil de autor, etc.), luego vea el útil tutorial a continuación para una solución muy simple que implica no perder tiempo extra descargando herramientas de edición de HTML.
Tutorial: Cómo agregar texto formateado a la sección "Acerca de ti" de tu perfil de usuario
En WordPress, hay ciertas ubicaciones como "widgets" en su barra lateral y la sección "Acerca de usted" en la pantalla de su perfil de usuario que le permiten insertar etiquetas HTML.
Estas secciones, sin embargo, no vienen con un editor de contenido como el editor visual/de texto que se encuentra dentro de las pantallas de Publicaciones y Páginas...

Editor visual/de texto de WordPress
Todavía puede usar el editor visual de WordPress para componer texto con formato HTML y luego simplemente pegarlo en esas áreas.
Veamos un ejemplo, para que pueda ver lo simple que puede ser.
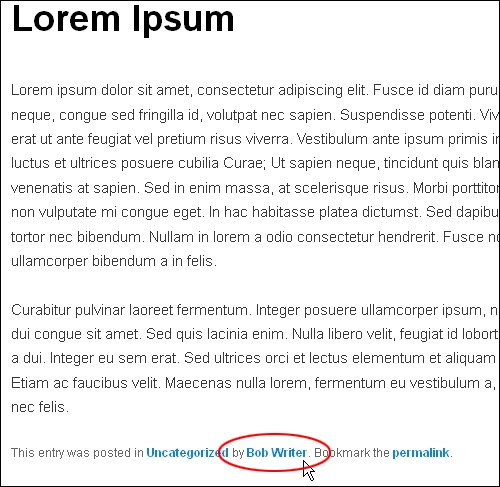
Por lo general, cada vez que se publica una publicación en WordPress, se muestra un enlace al autor en algún lugar de sus publicaciones (es decir, en la parte inferior o superior de la publicación)...

Enlace de la página del autor en la publicación del blog de WordPress
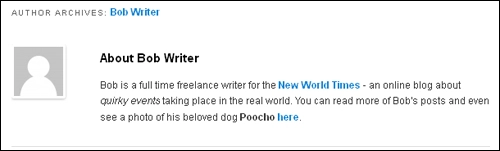
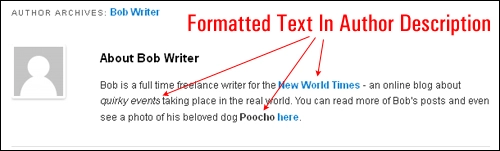
Al hacer clic en el enlace del autor, los visitantes acceden a la sección Archivos de autor , donde pueden obtener más información sobre usted (u otros usuarios registrados) y ver otros artículos que usted (u otros autores) han publicado...

Nota: Como ilustra la captura de pantalla anterior, puede agregar hipervínculos y formato simple como cursiva y texto en negrita para mejorar su cuadro de recursos de autor y promocionarse a sí mismo, sus servicios y productos, páginas de redes sociales, otros sitios de su propiedad, etc. para lectores de blogs. …

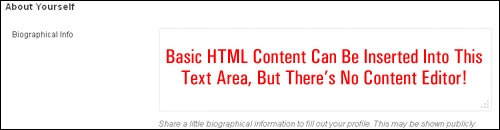
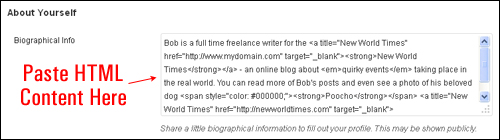
El perfil del autor se encuentra en el campo Acerca de usted > Información biográfica dentro de la sección Perfil de usuario...

Aunque el área de texto Información biográfica le permite agregar contenido en formato HTML, no tiene un editor de contenido, por lo que debe saber cómo escribir código HTML directamente en el cuadro de texto o crearlo en un editor HTML y luego copiarlo. y pegar contenido con el HTML ya incrustado en él…

Vamos a "pegar el contenido" en este campo utilizando el método que se describe a continuación.
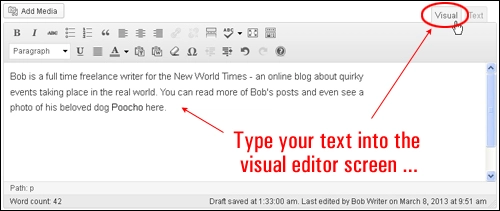
Primero, cree una nueva publicación y escriba su contenido dentro del Editor visual.
En este caso, queremos crear una promo de autor …

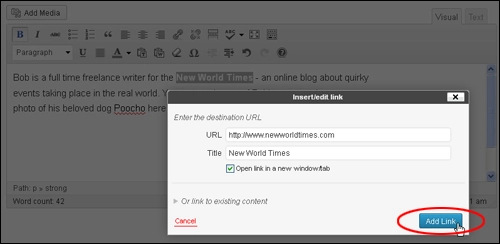
A continuación, formatee el contenido dentro de la pestaña Editor visual . Tenga en cuenta que solo puede usar un formato simple en la descripción de su autor, como hipervínculos, negrita, subrayado y texto en cursiva, así que manténgalo simple: use negrita, cursiva e hipervínculos de texto con moderación en uno o dos párrafos para describir quién es usted y qué quiere. hacer, e incluir un enlace útil para ayudar a los visitantes a interactuar más con usted o su empresa...

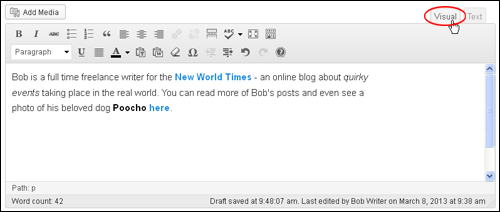
Continúe trabajando dentro de la pantalla del Editor visual hasta que haya agregado todo el formato que desea agregar al contenido de su perfil de autor...

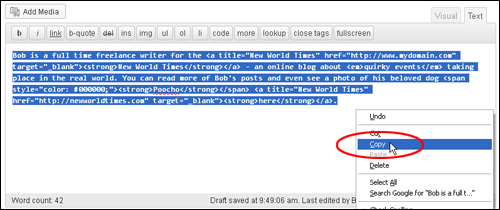
After composing your content, switch over to the Text Editor and copy everything to your clipboard …

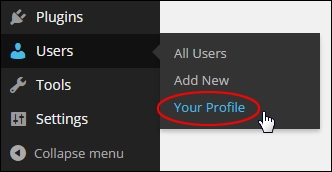
Go to your profile area by selecting Users > Your Profile in your navigation menu …

Desplácese hacia abajo hasta la sección Acerca de usted y pegue el contenido de su portapapeles en el área de texto Información biográfica ….

Haga clic en Actualizar perfil para guardar sus cambios...

Felicitaciones... ¡Acaba de crear una biografía de autor para las publicaciones de su blog y le ha dado formato usando HTML básico!

Para aprender a editar la configuración de su perfil, consulte este tutorial: Cómo editar su perfil de usuario de WordPress
Como ya mencionamos, no necesita aprender HTML para usar WordPress, pero puede ser útil conocer los conceptos básicos de HTML.
Consejos HTML para usuarios de WordPress
(Usuario avanzado de WP): puede ampliar la funcionalidad de su editor de contenido de WordPress utilizando diferentes complementos de WordPress.
Por ejemplo:
HTML de WordPress

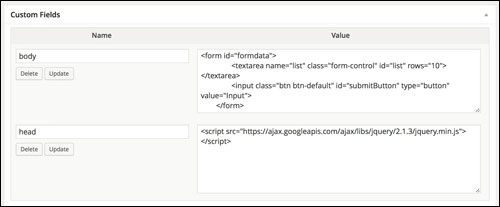
WordPress HTML le permite agregar HTML personalizado tanto a la publicación como al cuerpo de la página y a las secciones de encabezado.

WordPress HTML. (Fuente de la captura de pantalla: sitio web del complemento)
Pegar HTML directamente en el editor de WordPress puede romper varios elementos y corromper el HTML. Al ingresar el código dentro de los cuadros de diálogo de campos personalizados, puede generar contenido con formato HTML en su página o publicación.
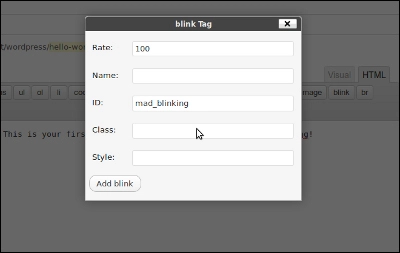
Botones del editor HTML extensible

Extensible HTML Editor Buttons es un complemento de WordPress que puede agregar a su sitio que le permite tener un mejor control de la configuración de las etiquetas HTML como div y span , así como agregar botones personalizados y funciones adicionales al editor de texto...

Complemento de WordPress: botones del editor de HTML extensibles. (Fuente de la captura de pantalla: sitio web del complemento)
Aquí hay otro complemento gratuito de WordPress que puede usar …
HTML sin procesar

Raw HTML le permite desactivar el formato automático, como la creación automática de párrafos y las comillas tipográficas, y usar código HTML/JS/CSS sin procesar en sus publicaciones de WordPress.
Con este complemento, cualquier parte de su publicación se puede envolver en etiquetas [sin formato]... [/sin formato], lo que evita que WordPress convierta líneas nuevas en párrafos HTML, reemplace los apóstrofes con comillas tipográficas, etc. Esto es muy útil si necesita agregar JavaScript o un bloque CSS a su contenido.

HTML sin formato: complemento para WP . (Fuente de la captura de pantalla: sitio web del complemento)
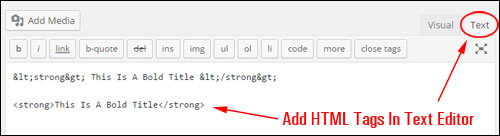
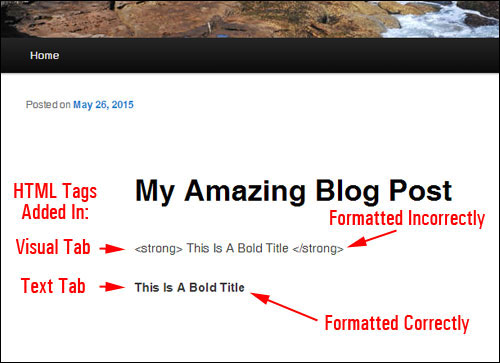
Tip #3 – Troubleshooting HTML Tag Errors: If your text formatting displays incorrectly after publishing your post or page, make sure that you have entered your HTML tags correctly in the Text Tab, not in the Visual Tab.
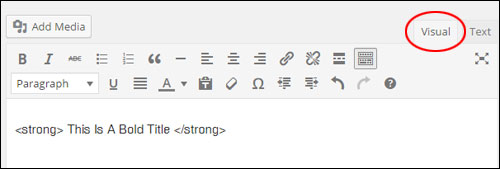
Por ejemplo, si escribe el texto que se muestra a continuación en el Editor de contenido visual...

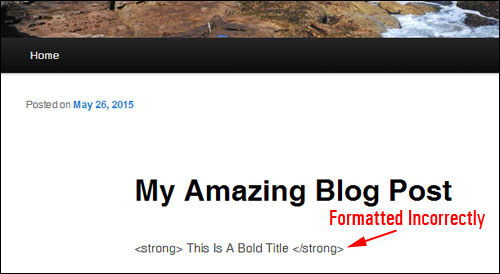
Su texto se verá así cuando se publique su publicación...

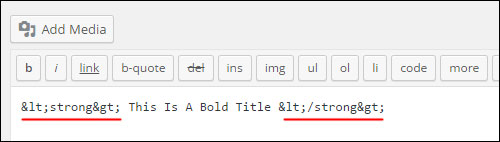
Puede ver qué está causando el problema cambiando a la pestaña Texto...

Como puede ver en la captura de pantalla anterior, WordPress convierte los símbolos "<" y ">" en sus equivalentes de código HTML (llamados caracteres ASCII).
Asi que:
- “ < ” (open angled bracket) = “ < “
- “ > ” (corchete angular cerrado) = “ > “
Para conservar intactos los símbolos "<" y ">" y asegurarse de que su texto tendrá el formato correcto, debe pegar su código en el Editor de texto...

Ahora… cuando publiques tu publicación, encontrarás que tu texto ha sido formateado correctamente…

Consejo #4 (Usuario avanzado de WordPress): De forma predeterminada, WordPress no permite el uso de una serie de etiquetas HTML (por ejemplo, códigos como iframe , textarea y otros). Esto es por razones de seguridad.
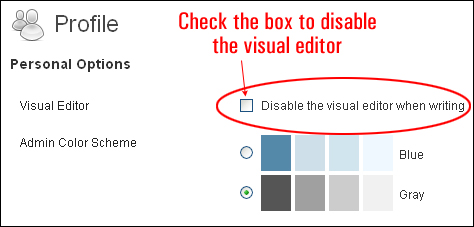
Si experimenta algún problema al agregar etiquetas HTML de uso común a su contenido que se pueden usar en WordPress, intente deshabilitar el editor visual en su perfil de usuario...

Después de deshabilitar el editor visual y guardar la configuración de su perfil, regrese a su publicación o página y vuelva a pegar el contenido con las etiquetas HTML problemáticas, luego vuelva a publicar su publicación.
Si la sugerencia anterior soluciona el problema, regrese al Perfil de usuario, reactive el Editor visual y verifique si el código HTML aún funciona bien con el editor visual restaurado.
Nota: Si la sugerencia anterior no soluciona el problema y continúa teniendo problemas para agregar código HTML a su contenido, es posible que deba buscar otras opciones. Esto puede incluir:
- Preguntarle a alguien con experiencia en la resolución de errores de WordPress para que lo ayude
- Buscar en el foro de soporte de WordPress o en los recursos de solución de problemas de WordPress las posibles causas y soluciones
- Reinstalar su aplicación de WordPress (es decir, realizar una instalación limpia)
- Ponerse en contacto con su proveedor de alojamiento web para obtener ayuda
***
¡Felicidades! Ahora sabe cómo usar HTML básico para dar formato y estilo a su contenido.
