El mejor complemento de comparación de imágenes para WordPress Antes/Después del control deslizante de imágenes
Publicado: 2021-12-16Agregar controles deslizantes de comparación de imágenes para ver los cambios antes y después ayuda a obtener más clientes potenciales. Todo lo que necesita es el mejor complemento de comparación de imágenes que le permita agregar un control deslizante de imagen antes y después.
Aunque la función de comparación de imágenes también se conoce como control deslizante de imágenes, no funciona como los controles deslizantes de logotipos u otras funciones deslizantes. En su lugar, muestra la comparación entre imágenes.
Si revisa la lista de complementos de comparación de imágenes disponibles, verá que cada complemento tiene características únicas. Elegir uno de ellos podría ser un poco estresante. Probarlos uno por uno en el tablero de WordPress es complicado y requiere mucho tiempo.
Teniendo en cuenta este hecho, hice una lista de complementos que vienen con una interfaz fácil de usar. Aquí he incluido complementos gratuitos y premium.
¿Qué es una imagen antes y después del control deslizante para WordPress?
Un control deslizante de imagen antes y después es una característica que permite a un webmaster mostrar la comparación entre dos imágenes. Por ejemplo, si tiene un servicio de renovación del hogar, puede mostrar uno de sus proyectos con las imágenes de antes y después. Del mismo modo, suponga que brinda un servicio de restauración de automóviles, puede mostrar fácilmente sus muestras de trabajo con las imágenes de antes y después.
¿Por qué debería usar un control deslizante de comparación de imágenes?
El complemento de comparación de imágenes es la mejor manera de mostrar el antes y el después de la comparación entre imágenes. Aunque es más común en la industria del retoque fotográfico y el trazado de recorte, la función es beneficiosa para diferentes empresas.
En la industria de edición y retoque de imágenes, es obligatorio mostrar cómo se verán las imágenes después de la edición. Con el complemento de comparación de imágenes, es muy fácil mostrar la comparación entre dos imágenes.
Podrían ser otras industrias también. Por ejemplo, si está brindando servicios de decoración del hogar, negocios de techado, renovación del hogar o servicios similares, puede mostrar las imágenes de antes y después de sus proyectos. Eso le dará una idea clara a los visitantes para que entiendan cómo se van a beneficiar.
Para cada una de las empresas mencionadas aquí, depende en gran medida de la comparación de imágenes.
Los 5 mejores controles deslizantes de comparación de imágenes antes y después: opciones gratuitas incluidas
Antes de hacer la lista de los 5 principales, revisé toneladas de complementos de WordPress para comparar imágenes. Después de verificar las características y la facilidad de uso, finalmente elegí los siguientes complementos de WordPress de comparación de imágenes.
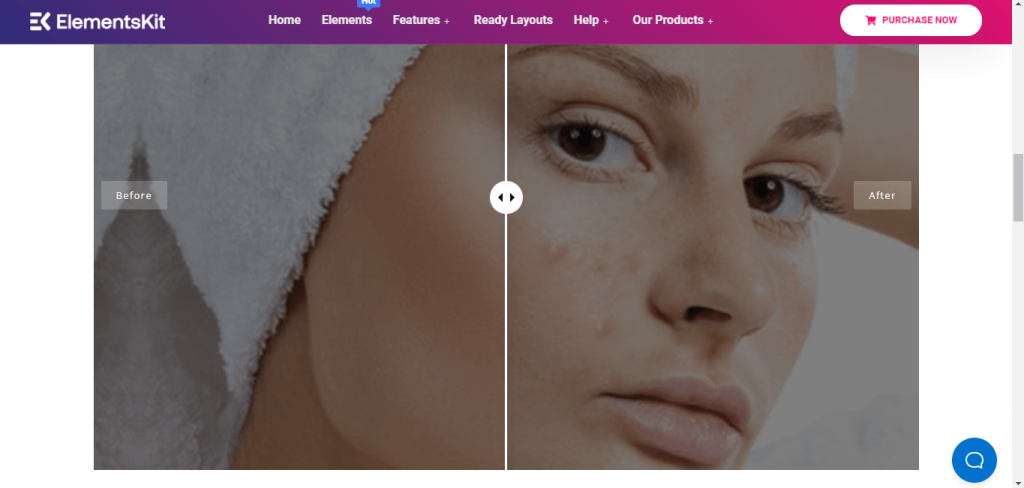
Complementos todo en uno de ElementsKit para Elementor (opción gratuita)
Si está buscando el mejor control deslizante antes y después de Elementor, ElementsKit es la mejor solución. Es el último complemento de Elementor Addons que permite a los usuarios diseñar cualquier tipo de página web sin escribir ningún código. Es tan fácil de usar y personalizar que incluso un principiante puede diseñar un sitio web completo con el complemento.

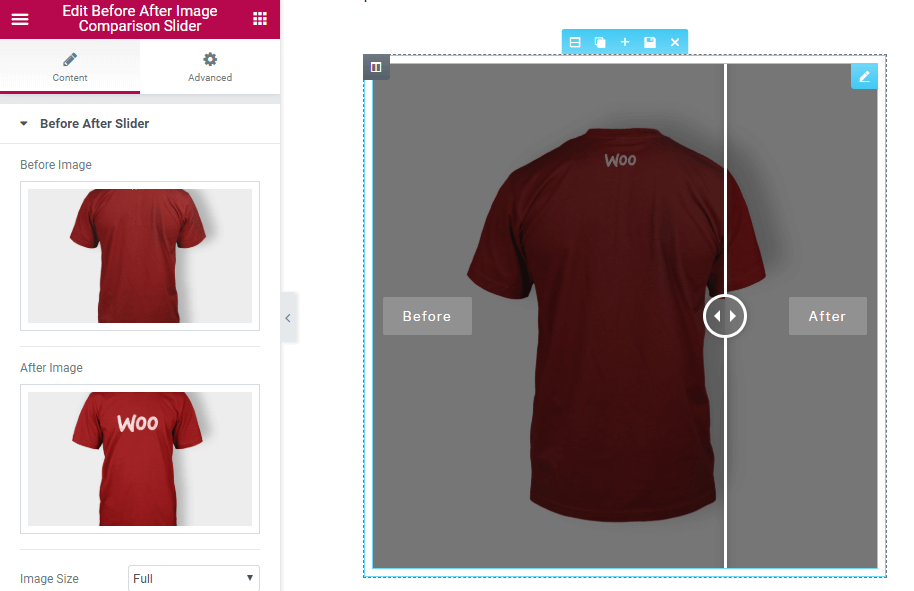
Una de las mejores funciones de ElementsKit es la comparación de imágenes. El complemento presenta un widget llamado comparación de imágenes que permite a los usuarios comparar dos imágenes. No hay necesidad de ningún código.
Todo lo que necesita es arrastrar y soltar el widget en la página donde desea mostrar la comparación de imágenes. Luego cargue las imágenes de antes y después que desea comparar. Cuando un visitante aterriza en la página, puede deslizarse con los clics del mouse para verificar la comparación de antes y después.
Puede personalizar las características del widget desde el panel de opciones del widget. Establezca márgenes y relleno personalizados, tipo de borde, radio de borde y mucho más con solo hacer clic con el mouse. El complemento permite a los usuarios mostrar la comparación de imágenes tanto en posición vertical como horizontal.
Características clave
- Diseño sensible y táctil
- Deslizadores de imágenes ilimitados con función de arrastrar y soltar
- De uso gratuito y compatible con la versión gratuita de Elementor
- Adecuado para diseñar cualquier tipo de página web sin codificación.
Control deslizante de comparación de imágenes antes y después para Elementor (pagado)
Es otro complemento de complementos de Elementor de WordPress antes y después. A diferencia de ElementsKit, está dedicado solo a los controles deslizantes de comparación de imágenes. Esto significa que no puede diseñar ningún otro tipo de páginas web con él.

Además, es un complemento premium que le costará $ 12. Además, si desea agregar otras funciones adicionales como el control deslizante de la Galería, el control deslizante del carrusel, etc., debe gastar más.
Si elige el paquete básico, solo puede agregar el control deslizante de imagen de estilo regular. Para otras funciones avanzadas, debe instalar los complementos adicionales.
Sin embargo, una vez que compre el complemento, puede agregar un control deslizante personalizado desde el tablero de WordPress. Además, el complemento ofrece opciones de personalización desde donde puede elegir los diseños y otras configuraciones. Por ejemplo, puede cambiar el fondo, el color, el borde, etc.
El control deslizante con el complemento responderá para aparecer correctamente según el dispositivo. Si lo desea, también puede agregar CSS personalizado.
Características clave
- Es compatible con todos los navegadores web populares.
- Permite agregar controles deslizantes ilimitados antes y después
- Puedes elegir un tamaño de imagen personalizado
- Admite CSS personalizado global
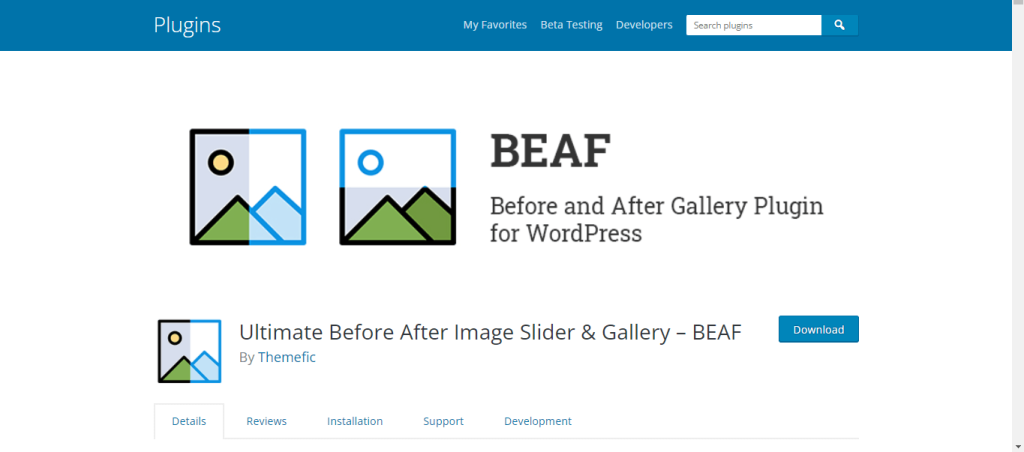
Ultimate Before After Image Slider & Gallery – BEAF (Gratis)
Si solo necesita el control deslizante de imágenes de antes y después y no desea gastar dinero, el control deslizante Ultimate Before After Images es una buena opción. En comparación con complementos de WordPress similares, este es fácil de usar.

Una vez que instale el complemento, puede controlar todo desde el tablero. No habrá necesidad de escribir o personalizar códigos.
Ofrece múltiples diseños para la función de control deslizante de imágenes. Por lo tanto, elija el estilo que coincida con sus requisitos. Aplique los estilos y verifique las vistas previas para que pueda saber cuál se ve mejor para su sitio web.
Para el control deslizante de imágenes, puede agregar descripciones, textos individuales y mucho más. La opción de personalización es de gran ayuda.
Aunque puede usar el control deslizante de imagen básico con la versión gratuita, también puede elegir la versión pro si es necesario.
Características clave
- Cuenta con efecto de desplazamiento del mouse
- Panel de usuario fácil de entender
- Viene con un generador de shortcode para diseños personalizados
- Diseño amigable y receptivo para SEO
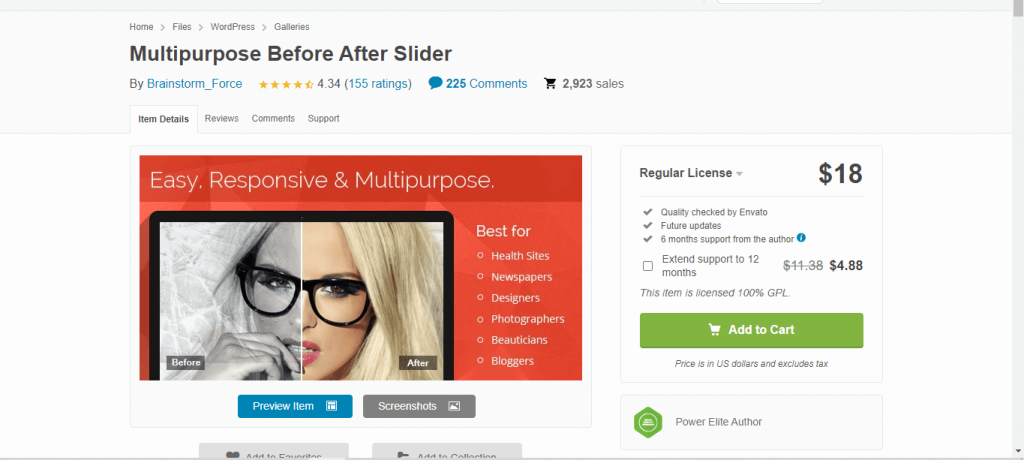
Control deslizante antes y después de usos múltiples (pagado)
Es un complemento premium de WordPress para agregar controles deslizantes de imágenes a una página web. El complemento está disponible por $ 18. Si está buscando un complemento que ofrezca muchas opciones de personalización, le recomendamos el control deslizante Multipropósito antes y después. Cuenta con una interfaz de usuario fácil de entender desde donde puede agregar los controles deslizantes de imágenes.


Puede usar la función de control deslizante de imágenes cargando las imágenes de antes y después una por una. Una vez que haya terminado, verifique la vista previa y finalice. El complemento le permite generar códigos cortos que puede usar en cualquier página.
Ofrece dos estilos diferentes para el control deslizante de la imagen. Además, puede personalizar el ancho y el alto de las imágenes, la sombra de la barra de comparación, la velocidad de reproducción automática y mucho más. Elija la configuración que desee y publique la página.
Características clave
- Diseños altamente personalizables para un diseño único
- Generador de shortcode para un diseño impecable
- Diseño receptivo compatible con dispositivos móviles
- Permite a los usuarios agregar descripciones personalizadas
Image Hover Effects Ultimate (Galería de imágenes, Efectos, Lightbox, Comparación o Lupa) (Gratis)
Image Hover Effects Ultimate es un complemento gratuito de WordPress para agregar efectos de imagen, comparación entre imágenes y más a un sitio web. Es fácil de usar y viene en un diseño minimalista para la comodidad de los usuarios.

Es fácil agregar la comparación de antes y después de dos imágenes con el complemento. No hay necesidad de entender cómo funcionan los códigos.
Una vez que agrega las imágenes, le permite cambiar la sombra, el tamaño de la imagen, el estilo, la alineación y más. Cuenta con códigos mínimos que se cargan más rápido. Todos los efectos de desplazamiento están basados en CSS3 puro avanzado. Modifique los códigos CSS si es necesario en cualquier estilo personalizado. Sin embargo, la mayoría de las funciones avanzadas solo están disponibles para la versión pro.
Si está ejecutando un sitio web pequeño que necesita un control deslizante de comparación de imágenes de estilo regular, elija este complemento.
Características clave
- Función de múltiples efectos de desplazamiento para imágenes
- Diseños responsivos y atractivos
- Diseñado con animación avanzada basada en CSS3
- Las funciones avanzadas están disponibles para la versión pro
¿Qué complemento Slider antes y después recomendamos?
Aunque hemos recomendado 5 controles deslizantes diferentes de WordPress antes y después en la lista, recomendamos encarecidamente el complemento de complemento ElementsKit Elementor. A diferencia de la mayoría de los otros complementos de control deslizante de imágenes, le brinda más control sobre el diseño. Además, puede agregar diferentes elementos como acordeón de imágenes, efectos de paralaje avanzados, etc. junto con el control deslizante de comparación.
Lo mejor de este complemento es que viene con todas las funciones populares que se necesitan para un sitio web. Por lo tanto, no tendrá que instalar varios complementos para cada sección del sitio web. Si necesita funciones avanzadas, simplemente actualice a la versión pro de ElementsKit.
¿Cómo agrego una imagen de antes y después en WordPress?
Para cada complemento del control deslizante antes y después, el proceso será diferente. Como recomendamos ElementsKit, este es el proceso.
En primer lugar, vaya a su panel de WordPress y busque Elementor e instálelo. Luego descargue ElementsKit e instale el complemento.
Ahora cree una nueva página desde el tablero de WordPress y elija editar con Elementor. Busque el widget Comparación de imágenes en la biblioteca de widgets y arrástrelo y suéltelo en la página.
Verás la opción de elegir las imágenes. Cargue las imágenes de antes y después y ahora funcionará como control deslizante.
Desde la configuración del widget, elija el estilo, el borde y otras configuraciones, verifique la vista previa y luego publíquela.
Cosas a considerar para un control deslizante de comparación de imágenes
Si va a utilizar el control deslizante de imágenes de antes y después por primera vez, antes de finalizar un complemento de WordPress, considere lo siguiente:
Diseño de respuesta
No hay ningún beneficio si elige un complemento que no funciona correctamente en todos los dispositivos. Entonces, cuando desee instalar un control deslizante de fotos de antes y después, verifique en la descripción del complemento si ofrece un diseño receptivo o no. El diseño receptivo garantiza que el complemento se ajuste correctamente independientemente de los dispositivos.
Velocidad de carga rápida
Cuando un visitante llega a una página web, debería cargarse más rápido. Según la investigación de Google, la mitad de los visitantes abandonan una página web si tarda más de 3 segundos en cargarse. Tenga en cuenta el tiempo de carga del complemento de comparación de imágenes que va a utilizar.
Facilidad de uso
El propósito de usar un complemento para comparar antes y después entre imágenes es evitar la molestia de codificar. Un complemento de comparación de imágenes destinado a ser fácil de usar para que cualquier persona sin conocimiento de codificación pueda agregar el control deslizante antes y después. Si un complemento de comparación de imágenes es difícil de usar, recomendaría evitarlo.
Opciones de personalización
Diferentes complementos facilitan la adición de un control deslizante de comparación de imágenes con solo unos pocos clics. Pero, si desea hacerlo atractivo y mostrar opciones personalizadas, el complemento debe tener la opción de personalización. Elementor antes y después de las funciones del control deslizante de ElementsKit y algunos otros complementos tienen opciones de personalización para obtener el aspecto perfecto para el control deslizante.
Preguntas frecuentes
Si tiene más consultas sobre el mejor complemento de comparación de imágenes para WordPress, consulte las siguientes preguntas y respuestas.
¿WordPress tiene un control deslizante incorporado?
El editor clásico de WordPress no tiene ningún control deslizante de imágenes ni tampoco el editor de Gutenberg. Por lo tanto, es esencial instalar un complemento de terceros o un código personalizado si desea mostrar una comparación entre dos imágenes.
¿Puedo agregar un control deslizante de comparación de imágenes de forma gratuita?
Sí, puede usar la función de comparación de imágenes de forma gratuita con ElementsKit y otros complementos gratuitos de la lista.
Terminando
En esta lista de las mejores comparaciones de imágenes antes y después de los complementos deslizantes, solo incluimos las opciones fáciles de usar. Entonces, puedes elegir cualquiera. Pero, si desea agregar algunas funciones adicionales a su sitio web sin instalar un nuevo complemento, ElementsKit es la mejor opción. Es gratis y ofrece actualizaciones periódicas.
Sin embargo, si tiene un presupuesto para uno premium y desea tener más opciones de personalización, elija cualquiera de los complementos premium de la lista anterior.