¿Cómo WP Rocket aumenta los elementos básicos de la web para un mejor SEO?
Publicado: 2024-12-27¿Alguna vez te has encontrado con un sitio web que tardó demasiado en cargarse?
Es bastante frustrante, ¿verdad?
¡Por supuesto, Google lo reconoce! Reconocen la importancia de brindar a los visitantes una experiencia de sitio web rápida y fluida.
Esa es la razón por la que crearon Core Web Vitals .
Básicamente, es un conjunto de reglas que miden qué tan rápido se carga su sitio web, qué tan estable es y qué tan receptivo es a los clics de sus visitantes.
Sin embargo, definitivamente requiere mucho trabajo optimizar su sitio web para cumplir con estos estándares y mejorar Core Web Vitals.
Aquí es donde WP Rocket interviene para ayudar.
En este artículo, explicaremos cómo WP Rocket ayuda a que su sitio web de WordPress funcione al máximo y le ayuda a alcanzar esos Core Web Vitals.
Para que su sitio web sea fácil de usar y obtenga clasificaciones más altas en la página de resultados del motor de búsqueda.
¡Vamos!
A. ¿Qué son los Core Web Vitals?
Antes de comenzar, comprendamos rápidamente Core Web Vitals, también conocido popularmente como CWV, y una breve historia detrás de él.

Como todos sabemos, Google se esfuerza por brindar la mejor experiencia de búsqueda posible a los usuarios.
Esto significa que cuando alguien busca una consulta, no solo muestra los sitios web con resultados relevantes. Pero también garantiza que los sitios web elegidos sean rápidos, confiables y fáciles de usar.
Anteriormente, el rendimiento del sitio web se evaluaba mediante métricas generales como el tiempo de carga general. Sin embargo, dichas métricas no reflejaban completamente los problemas particulares que enfrentan los usuarios, como interacciones lentas o diseños de movimiento inesperados.
Para abordar este problema, Google presentó Core Web Vitals (CWV) en mayo de 2020.
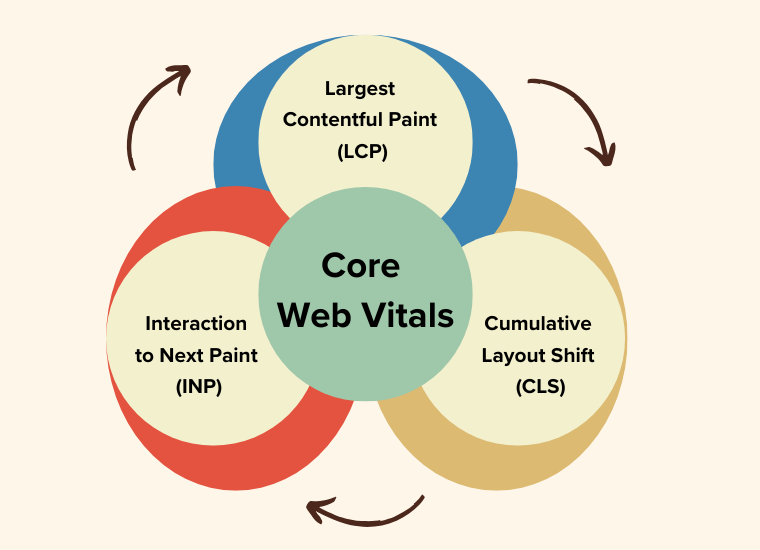
Estos constan de 3 métricas vitales que miden aspectos clave de la experiencia del usuario en línea.
- (Pintura con contenido más grande – LCP): esta métrica verifica el aspecto de carga, es decir, qué tan rápido se carga el contenido principal de una página.
- (Interacción con Next Paint – INP): esta métrica verifica el aspecto de interactividad, es decir, la rapidez con la que un sitio web responde a las interacciones del usuario.
- (Cambio de diseño acumulativo – CLS): esta métrica verifica el aspecto visual de cuánto contenido de una página cambia inesperadamente durante la carga.

Comprender las 3 ruedas (métricas) de Core Web Vitals
Ahora, comprendamos las métricas proporcionadas con más detalle una por una.
1) LCP (pintura con contenido más grande)
Imagínese visitar un sitio, pero la imagen principal o el título tarda varios segundos en cargarse. Podría pensar que el sitio es lento y abandonarlo incluso antes de explorarlo.
Therefore, the first metric is the Largest Contentful Paint, also known as LCP. It measures the time it takes for the largest visible content on your page whether it's an image or headline to load fully.Esta métrica refleja qué tan rápido los usuarios pueden acceder a la parte más importante de su sitio web.
Un LCP lento puede frustrar a los usuarios y hacer que abandonen su sitio, lo que genera tasas de rebote. Mientras tanto, un buen LCP garantiza que los visitantes vean contenido significativo rápidamente.
Según Google, un LCP ideal debería ser menor o igual a 2,5 segundos para una buena experiencia de usuario.

Porque Google prioriza los sitios con LCP rápido, ya que mejora la satisfacción del usuario, lo que afecta directamente las clasificaciones.
2) INP (Interacción con la siguiente pintura)
Supongamos que visitó un sitio web e hizo clic en un botón, pero el tiempo de respuesta es demasiado lento. En el pasado, se utilizaban métricas como el retardo de la primera entrada (FID) para medir la interacción.
However, now INP has replaced FID officially as part of the updates to Core Web Vitals by Google in March 2024 to reflect user experiences better.Como INP proporciona una medida más completa y precisa de la rapidez con la que un sitio web responde a las acciones del usuario. Como clics, toques o envíos de formularios.
Dado que los usuarios esperan comentarios instantáneos cuando interactúan con un sitio web. Si hay un retraso, puede desalentar una mayor participación.
Según Google, el INP debe ser menor o igual a 200 milisegundos para una experiencia fluida y con capacidad de respuesta.

Porque un sitio responsivo mejora la experiencia del usuario, reduce las tasas de rebote y mejora la clasificación.
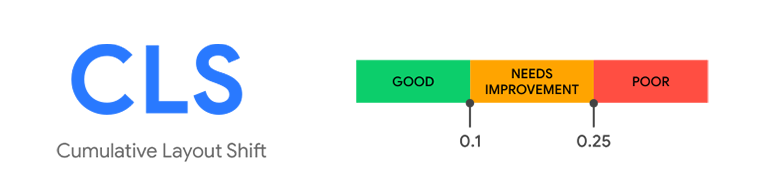
3) CLS (cambio de diseño acumulativo)
Es posible que tenga esta experiencia cuando intenta hacer clic en un enlace en un sitio web y este se mueve justo cuando hace clic. En última instancia, haciendo que golpees algo más. Esto es molesto y crea una mala experiencia de usuario.
Y ahí es donde entra en acción la última métrica, es decir, Cumulative Layout Shift, también conocida como CLS.
This metric measures how much the elements on a page move around unexpectedly while it's loading. This includes shifts caused by loading ads, images, or other elements.Dado que los cambios de diseño pueden provocar clics accidentales, mala legibilidad o frustración. Un diseño estable mantiene la concentración del usuario y evita distracciones innecesarias.
Según Google, CLS debe ser menor o igual a 0,1 segundos para garantizar una experiencia visual estable.

Porque Google valora los sitios web visualmente estables, ya que reducen la frustración del usuario y mejoran la participación.
Al centrarse en estos factores centrales, Core Web Vitals proporciona una forma clara y centrada en el usuario de evaluar el rendimiento del sitio web.
¿Por qué son importantes los Core Web Vitals?
En resumen, he aquí por qué son importantes los Core Web Vitals. Básicamente, es por 2 razones principales.
- Para la experiencia del usuario. Estas métricas impactan directamente en cómo los visitantes perciben su sitio web. Un sitio rápido, receptivo y estable mantiene a los usuarios interesados y los anima a regresar.
- Para clasificaciones SEO. Google utiliza Core Web Vitals como parte de su algoritmo de clasificación para SEO (optimización de motores de búsqueda). Por lo tanto, Google considerará que su sitio web es útil y lo colocará más arriba en los resultados de búsqueda. Y una clasificación más alta significa que más personas visitarán su sitio web.
Habiendo considerado todo esto, en junio de 2021, Google comenzó a utilizar Core Web Vitals como factor de clasificación. Ahora forman parte de las señales de experiencia de la página , junto con otros factores como la compatibilidad con dispositivos móviles, la seguridad HTTPS y la navegación segura.
B. Descripción general del complemento WP Rocket
Ahora que comprendemos claramente los Core Web Vitals (CWV) y por qué son importantes, es posible que se sienta abrumado sobre cómo abordarlos, ¿verdad?
Pero, como se mencionó anteriormente, esta es la fase exacta en la que interviene el complemento WP Rocket para hacer que su trabajo sea demasiado fácil y sencillo para optimizar su CWV.
¿Qué es exactamente WP Rocket?
Para ser precisos, WP Rocket es un complemento premium de WordPress todo en uno para optimización del rendimiento diseñado para mejorar la velocidad y el rendimiento de su sitio.
Una de sus características principales es el almacenamiento en caché, que guarda una versión estática del contenido de su sitio web para que pueda cargarse más rápido para los visitantes.
Esto reduce el trabajo que tiene que hacer el servidor para cada solicitud. En consecuencia, esto ayuda a ofrecer una experiencia más fluida y rápida a los usuarios.

Según su sitio web oficial, más de 4,6 millones de propietarios y desarrolladores de sitios web en todo el mundo confían en él. No es de extrañar que se destaque como una de las soluciones favoritas para mejorar la velocidad del sitio web y la experiencia del usuario.
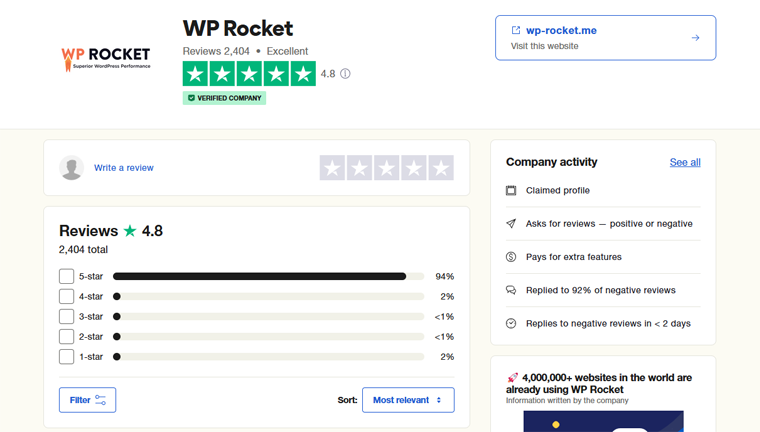
También verificamos sus calificaciones en Trustpilot TrustScore, donde encontramos que WP Rocket tiene una calificación de 4.8 de 5 estrellas según más de 2400 usuarios reales . Es más, el 94% de los usuarios le ha dado un sólido 5 sobre 5 . ¡Y eso es asombroso!

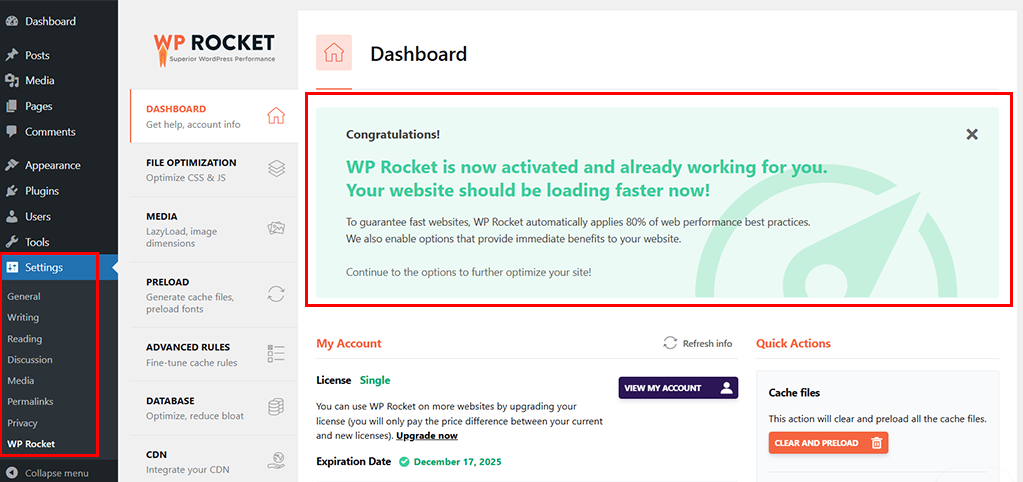
Uno de los aspectos más apreciados de WP Rocket es su panel limpio y súper fácil de usar.
Desde el momento en que activa el complemento, inmediatamente comienza a surtir efecto.
Es decir,
- Incluso si eres un principiante absoluto, puedes confiar totalmente en las configuraciones predeterminadas para obtener resultados inmediatos.
- Mientras tanto, si es un usuario avanzado, puede modificar aún más la configuración para satisfacer necesidades específicas.
Además, está diseñado para ser compatible con una variedad de temas, complementos y alojamiento de WordPress.
Por lo tanto, independientemente del tipo de sitio web que tengas, WP Rocket se ajusta a tus necesidades sin crear conflictos ni necesitar amplios conocimientos técnicos.
En última instancia, lo que queremos transmitir es que incluso los usuarios sin conocimientos técnicos pueden mejorar fácilmente la velocidad de su sitio y las métricas de CWV con un mínimo esfuerzo.
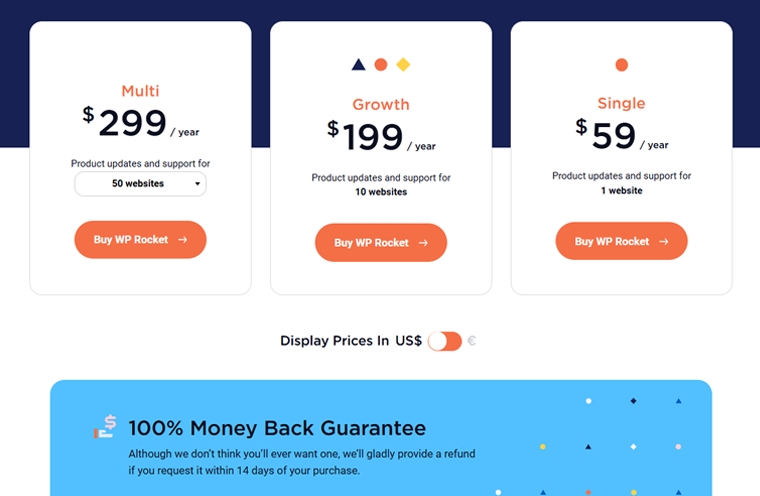
Precios:
Dicho esto, ¿te preguntas cuál es su coste?
WP Rocket le ofrece varios esquemas de precios que puede elegir según sus necesidades. Como:
- Plan único: Cuesta $59/año. Incluye actualizaciones de productos y soporte para 1 sitio web. Es ideal para individuos o pequeñas empresas que administran un único sitio web.
- Plan de crecimiento: Cuesta $199/año. Incluye actualizaciones de productos y soporte para 10 sitios web. Son los mejores profesionales o pequeñas agencias que gestionan hasta 10 sitios web.
- Plan múltiple: Cuesta $299/año. Incluye actualizaciones de productos y soporte para 50 sitios web. Es perfecto para agencias o desarrolladores más grandes que administran hasta 50 sitios web.

Mientras tanto, si lo desea para más sitios web, también puede optar por él a través de la página de precios en el menú desplegable del esquema Multi Plan.
Tenga en cuenta que todos los planes incluyen atención al cliente premium y acceso a todas las actualizaciones publicadas durante el período de suscripción.
Además, te brinda una garantía de devolución de dinero de 14 días , para que puedas probarlo sin pensarlo dos veces.
C. ¿Cómo mejora WP Rocket los Core Web Vitals?
Como se mencionó, WP Rocket está diseñado para simplificar el complejo proceso de optimizar su sitio web para cumplir con Core Web Vitals. Trabaja para mejorar la velocidad de carga, la interactividad y la estabilidad del diseño.
Mediante una combinación de tareas automatizadas y funciones avanzadas, WP Rocket garantiza que su sitio web cumpla con los estándares de Google. Eso también con un mínimo esfuerzo de tu parte.
A continuación, veremos cómo cada característica de WP Rocket ayuda a mejorar Core Web Vitals como LCP , INP y CLS .
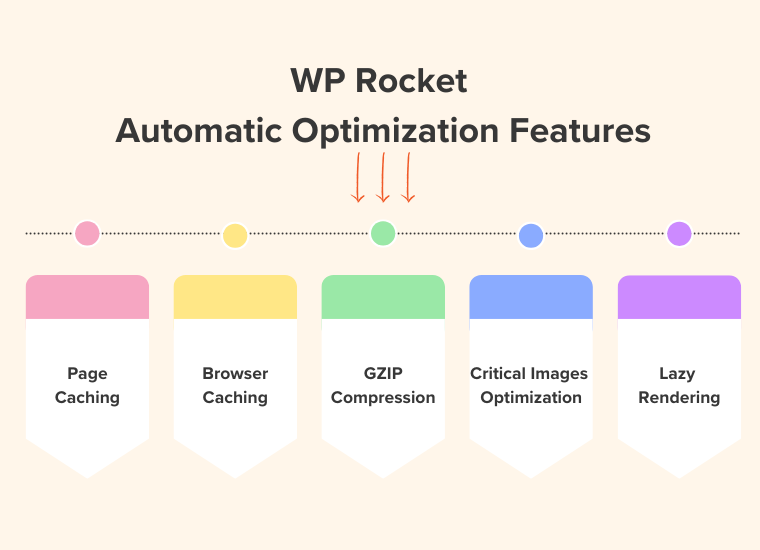
1) Optimización automática
Uno de los aspectos más destacados de WP Rocket es que, inmediatamente después de instalar el complemento, maneja el 80% de las tareas de optimización sin que usted mueva un dedo.
Es decir, su sitio web debería ser automáticamente más rápido de inmediato.

Para ser más exactos, esto es lo que hace como parte de la optimización automática:
Almacenamiento en caché de páginas
En primer lugar, el almacenamiento en caché de páginas se activa automáticamente tanto para usuarios de escritorio como de dispositivos móviles.
Esto significa que WP Rocket guarda una versión lista para usar de su página para que su sitio web se cargue mucho más rápido. En lugar de cargar sus páginas desde cero cada vez que alguien las visita. En última instancia, esto conduce a un LCP mucho más rápido.
Almacenamiento en caché del navegador
En segundo lugar, WP Rocket habilita automáticamente el almacenamiento en caché del navegador , que almacena ciertos archivos en los navegadores de sus visitantes.
Para describirlo más, permite que el navegador almacene activos estáticos como imágenes CSS y JavaScript localmente. En última instancia, lo que hace es eliminar la necesidad de descargar estos archivos nuevamente en visitas posteriores a la página.
Esto acelera la experiencia para quienes navegan por varias páginas o visitan su sitio web más de una vez. Y esto da como resultado tiempos de carga más rápidos y un mejor LCP.
Compresión GZIP
En tercer lugar, la compresión GZIP también se habilita automáticamente, lo que comprime sus archivos. Esto los hace más pequeños y más rápidos de descargar.
Como resultado, esto acelera el tiempo de carga, permite la compresión de texto y reduce la transferencia de datos cuando alguien visita su sitio web. Además, esto conduce a un LCP más rápido.
Optimiza imágenes críticas
A continuación, WPRocket optimiza las imágenes críticas detectando, precargando y priorizando automáticamente el elemento LCP de cada página. Esto da como resultado un renderizado más rápido, lo cual es crucial para aprobar LCP.
Representación perezosa
Asimismo, aplica automáticamente un renderizado diferido para mejorar su INP.
Básicamente, lo que hace esta característica es evitar que el navegador funcione rápidamente al no cargar todo lo que hay en la página a la vez. En cambio, solo cargará lo que el usuario puede ver en este momento y esperará a cargar el resto hasta que sea necesario.
Esto resulta en menos trabajo para el navegador, por lo que su página se carga más rápido y responde más rápido a las interacciones.

No hace falta decir que con estas optimizaciones automáticas, su sitio ya es mucho más rápido.
Aparte de eso, también proporciona otras funciones de optimización automática. Como soporte de origen cruzado para fuentes web, caché de fragmentos del carrito de refrescos de WooCommerce, optimización de archivos de fuentes de Google y desactivación de emoji de WordPress.
Todo esto, de una forma u otra, le ayuda a impulsar Core Web Vitals para un mejor SEO.
2. Aplazamiento y retraso de JavaScript
Para que sepas, los archivos JavaScript pueden ralentizar significativamente la velocidad de carga de la página.
Entonces, cuando el navegador encuentra un archivo JavaScript, a menudo detiene la visualización de la página para descargar y ejecutar el script.
Como resultado, esto puede retrasar la aparición del contenido, lo que afecta al LCP. Además, hace que la página no responda a las interacciones del usuario, lo que afecta el INP.
Afortunadamente, WP Rocket lo facilita con funciones integradas para retrasar y diferir archivos JavaScript. Y el proceso es súper fácil.
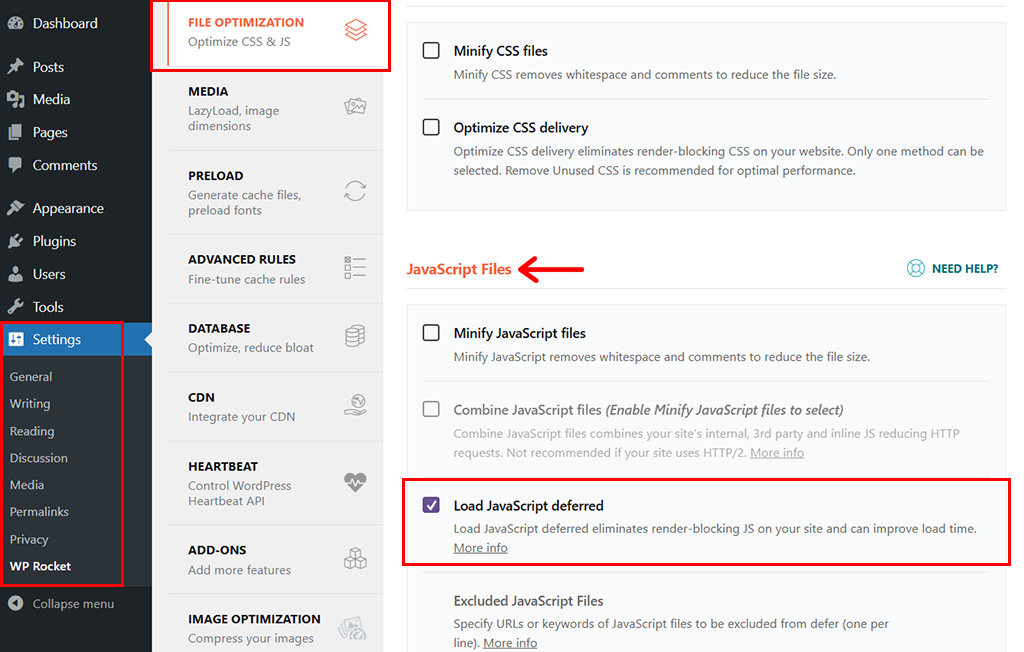
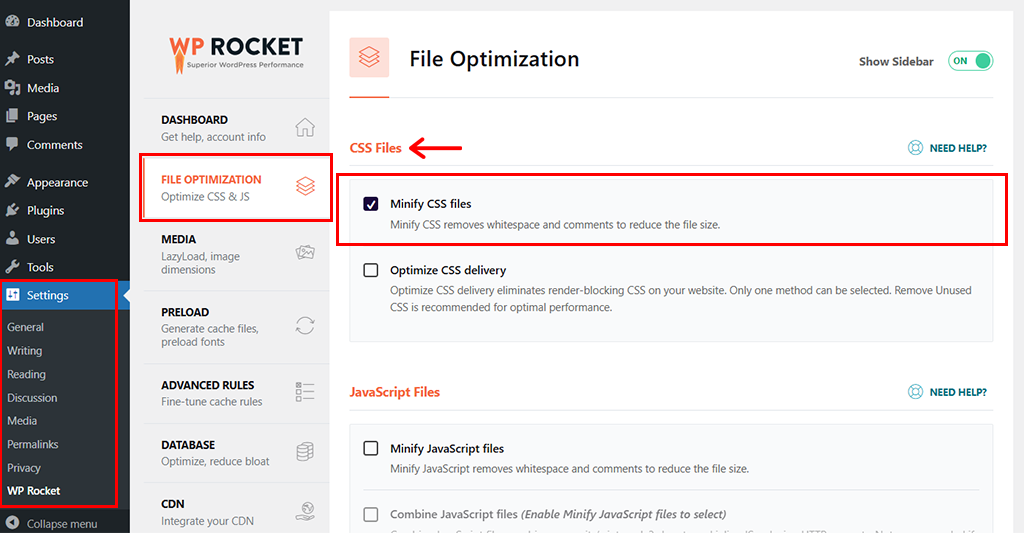
Para eso, todo lo que tienes que hacer es ir a tu panel de WordPress, luego navegar a 'Configuración > WP Rocket' y hacer clic en la pestaña 'Optimización de archivos' .

Y desplácese hacia abajo hasta la sección JavaScript y marque la casilla para 'Cargar JavaScript diferido' .
Esto garantiza que JavaScript no esencial no bloquee la carga de su página. Como resultado, lo que sucede es que los elementos más importantes se cargan primero. Esto reduce los retrasos en las interacciones de los usuarios y mejora el INP.

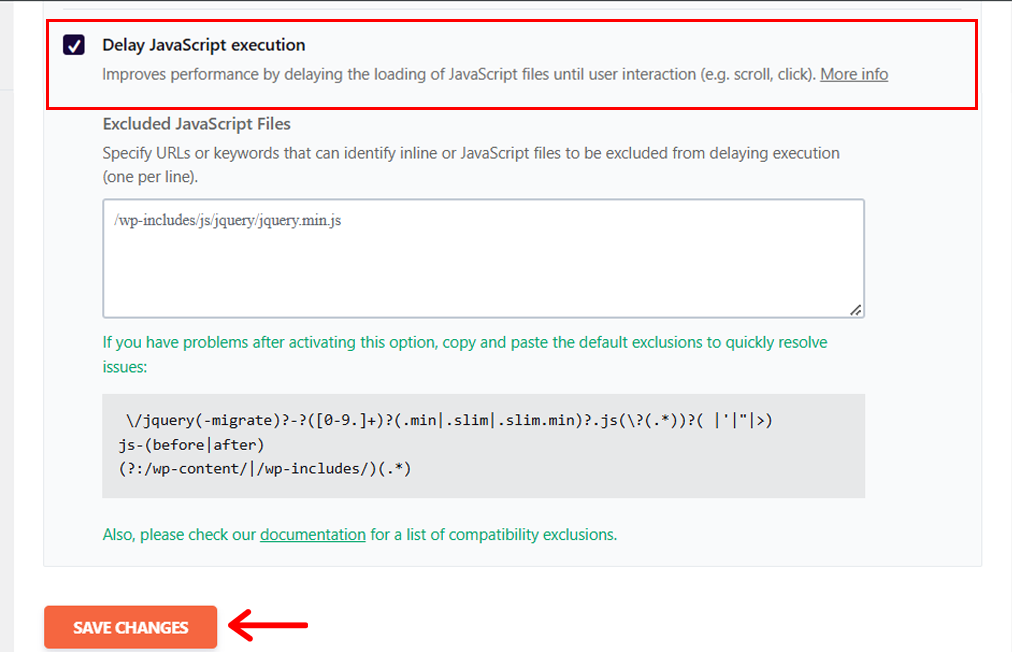
Asimismo, en la misma sección de JavaScript, busque la opción 'Retrasar la ejecución de JavaScript' y marque la casilla.

Además, también verás otras opciones de configuración, como exclusiones con un clic, pero no te preocupes mucho por eso. Puedes dejarlo como predeterminado. Y una vez hecho esto, no olvides hacer clic en el botón "Guardar cambios" .
Una vez hecho esto, verá la notificación "Configuración guardada" en la barra superior.

Esto le dice a WP Rocket que cargue JavaScript solo cuando los usuarios interactúan con la página, como desplazándose o haciendo clic. Además, esto da como resultado una carga rápida del contenido visible de su sitio, lo que en última instancia mejora el LCP .
3) Minificación de CSS y JavaScript
Los archivos CSS y JavaScript pueden ser bastante grandes debido a la presencia de caracteres innecesarios como espacios, saltos de línea y comentarios. Estos caracteres adicionales aumentan el tamaño del archivo, lo que genera tiempos de descarga más prolongados y una carga de página más lenta.
Entonces, la solución clave para esto es la minimización de CSS y JavaScript. Y WPRocket hace que sea muy fácil lograrlo.
Al igual que antes, todo lo que tienes que hacer es ir a 'WP Rocket > Optimización de archivos' . Luego, en la pestaña 'Archivos CSS' , Marque la casilla "Minimizar archivos CSS" . Esto hace que los archivos más pequeños se carguen más rápido y conduce a una mejora directa de LCP.

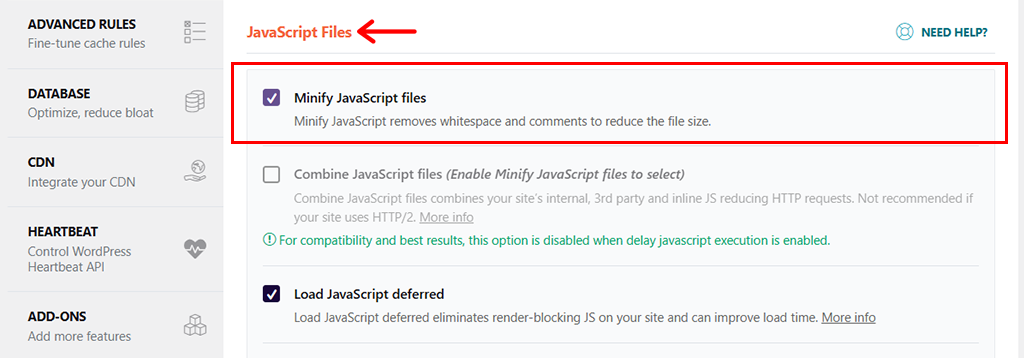
Del mismo modo, desde la pestaña 'Archivos JavaScript' , marque la casilla para 'Minimizar archivos JavaScript' . Esto hace que los archivos JS sean más pequeños, lo que también conduce a mejores LCP e INP .

Y no olvide hacer clic en el botón "Guardar cambios" en la parte inferior de la página. Una vez hecho esto, verá la notificación "Configuración guardada" en la barra superior. Con eso, WP Rocket aplicará automáticamente la minificación a sus archivos CSS y JavaScript.
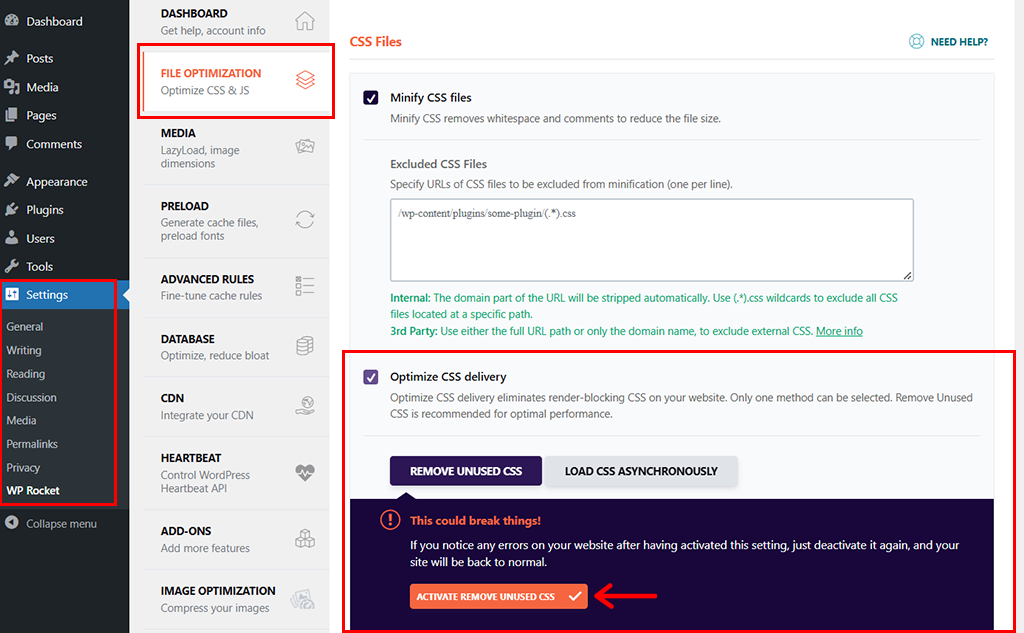
4) Eliminar CSS no utilizado
Los sitios web suelen incluir reglas CSS que no se utilizan en páginas específicas. De hecho, estas reglas CSS no utilizadas aumentan el tamaño general del archivo, lo que genera tiempos de descarga más prolongados y afecta la representación de la página. Además, el CSS no utilizado a veces puede provocar cambios de diseño inesperados que afecten negativamente a CLS.
Para su rescate, WP Rocket lo ayuda a identificar y eliminar reglas CSS no utilizadas de su sitio web.
Para eso, todo lo que tienes que hacer es volver a ir a 'WP Rocket > Optimización de archivos' . Luego, en la pestaña Archivos CSS , marque la casilla "Optimizar la entrega de CSS" .

Con eso, verá la opción 'Eliminar CSS no utilizado' y hará clic en 'Activar Eliminar CSS no utilizado' .
Y, por último, no olvide hacer clic en el botón "Guardar cambios" en la parte inferior de la página.
Puede llevar algún tiempo dependiendo del tamaño de su sitio. Una vez hecho esto, WP Rocket ahora analiza sus páginas y elimina cualquier CSS que no se utilice.
Y, en última instancia, esto conduce a descargas más rápidas, una representación de páginas más rápida y un mejor LCP . Además, indirectamente incluso ayuda a evitar cambios inesperados en el diseño que resultan en una mejora de CLS .
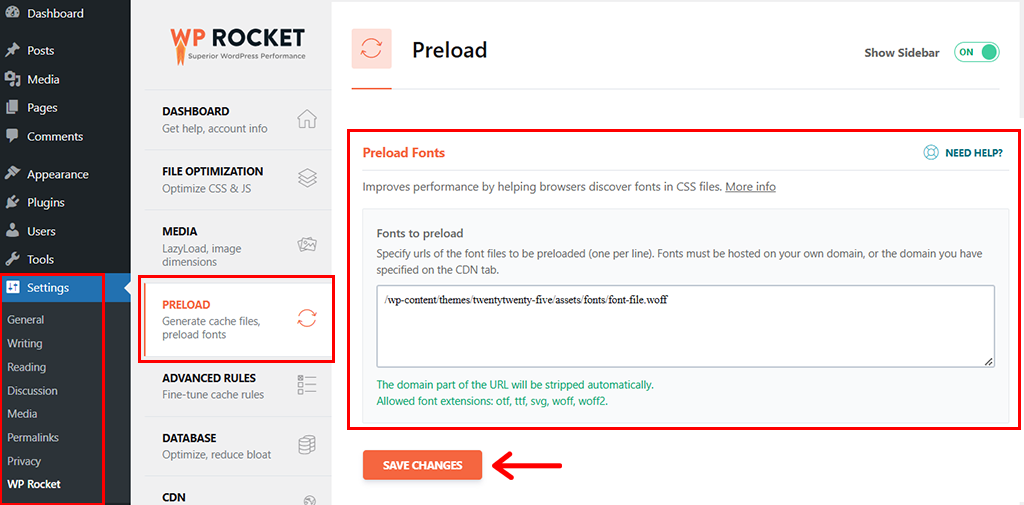
5) Precarga de fuentes para una renderización más rápida
Si un navegador tiene que esperar a que se descargue una fuente antes de mostrar el texto, puede retrasar la visualización del contenido. Esto afecta negativamente al LCP.
Además, si el texto se redistribuye, es decir, cambia de tamaño o de posición después de cargar la fuente, esto puede provocar cambios de diseño inesperados que afecten a CLS.
Por lo tanto, uno de los problemas sutiles pero importantes que afectan negativamente su puntuación de Core Web Vitals son las fuentes web.
WP Rocket reconoce bien este problema y, por lo tanto, le proporciona una función de precarga de fuentes.
Para eso todo lo que tienes que hacer es ir a la opción 'Configuración > WP Rocket > Precargar' . Luego, desplácese hacia abajo hasta la sección "Precargar fuentes" .

A continuación, debe identificar y pegar la URL de los archivos de fuentes que desea precargar (por ejemplo, otf, wtf, svg, woff, woff2).
Una vez hecho esto, presione el botón "Guardar cambios" para guardar los cambios.
Con esta simple acción, ahora sus fuentes se cargarán antes, lo que acelerará la representación del texto. En última instancia, esto mejora su LCP y CLS .
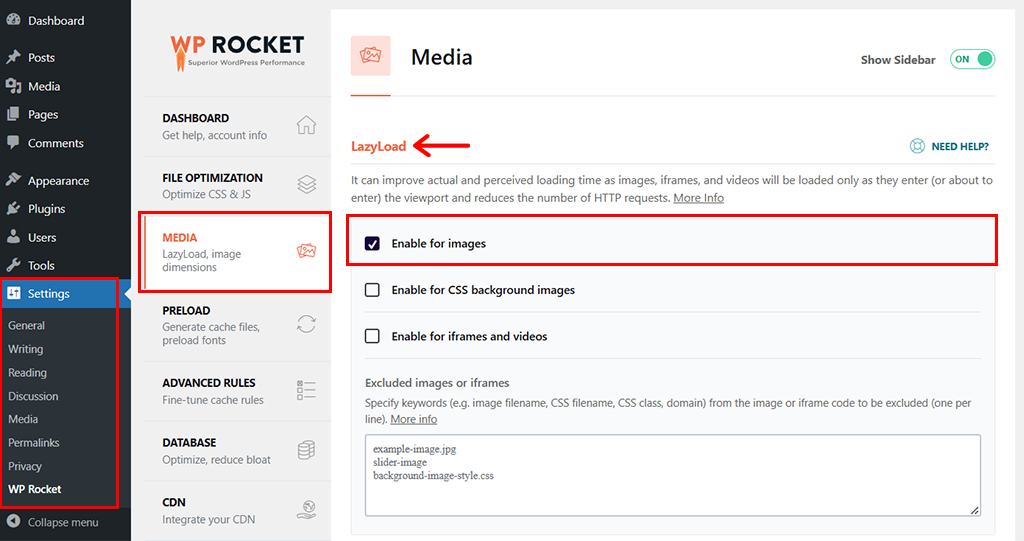
6) Carga diferida de imágenes
No hace falta decir que las imágenes, especialmente las grandes, pueden ralentizar significativamente la carga de la página. De hecho, cuando se carga una página, el navegador normalmente descarga todas las imágenes a la vez, incluso aquellas que no son visibles para el usuario, como las imágenes de la mitad inferior de la página.
Como resultado, esto puede consumir un ancho de banda significativo y retrasar la representación del contenido visible, lo que en última instancia afecta el LCP.
En esta fase exacta, interviene la función de carga diferida de WP Rocket.
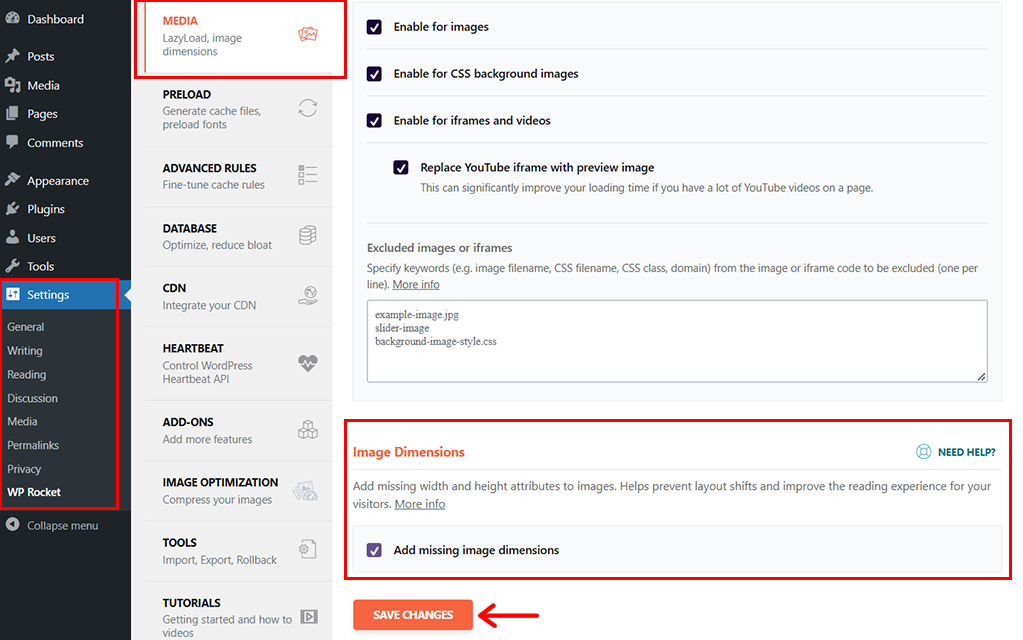
Todo lo que tienes que hacer es ir a 'Configuración > WP Rocket > Medios' y en la pestaña 'LazyLoad' , debes marcar la opción 'Habilitar para imágenes' .

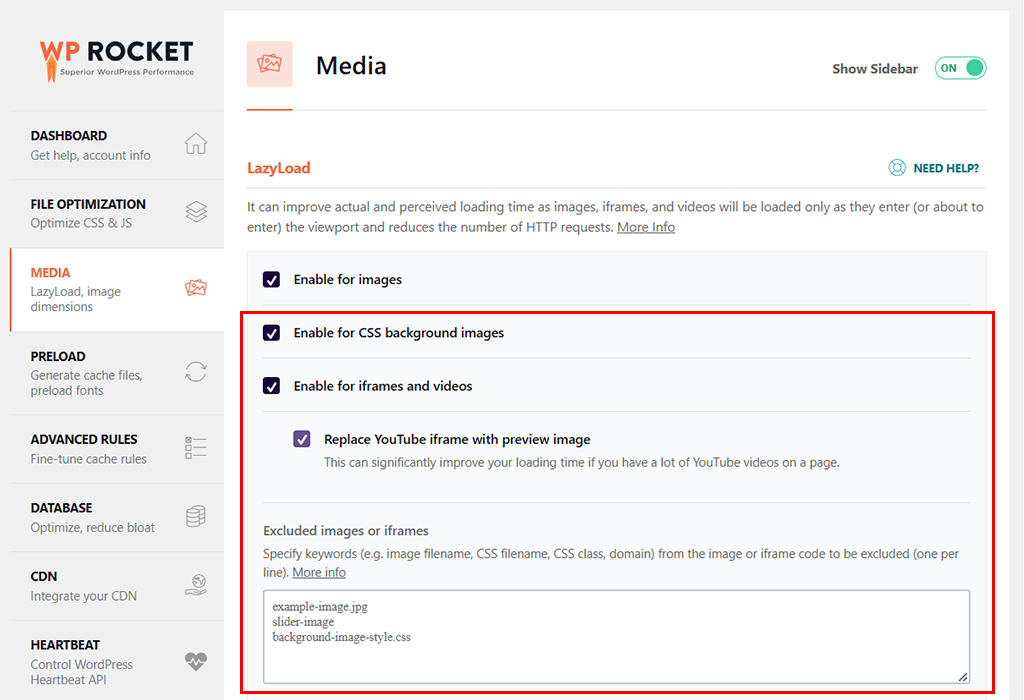
Además, también puedes marcar la casilla para 'Habilitar para imágenes de fondo CSS' y 'Habilitar para iframes y videos'. Además, tienes la opción "Reemplazar el iframe de YouTube con una imagen de vista previa" .
Esta función es particularmente útil si su sitio utiliza contenido incrustado como videos de YouTube.

Además, si tiene imágenes que deben cargarse inmediatamente, como un logotipo o un banner, puede agregar sus URL al campo Excluir imágenes .
Y no olvide hacer clic en el botón "Guardar cambios" para guardar los cambios.
WP Rocket comenzará a aplicar carga diferida a su sitio. Ahora, lo que hace la carga diferida es retrasar la carga de imágenes que actualmente no son visibles en la ventana gráfica del usuario.
Esto reduce el tiempo necesario para cargar contenido visible, mejorando LCP . Además, garantiza que las imágenes importantes aparezcan instantáneamente, lo que conduce a una experiencia fluida y mejora el INP .
7) Cómo arreglar imágenes sin dimensiones
Cuando se insertan imágenes en una página web, a veces resulta que no se especifican sus atributos de ancho y alto.
Como resultado, el navegador no sabe cuánto espacio asignar inicialmente para la imagen. Además, esto conduce a cambios inesperados en el diseño que afectan a CLS.
Afortunadamente, WP Rocked identifica y soluciona estos problemas para garantizar un sitio web más estable y visualmente fluido.
Para esto, todo lo que tienes que hacer es ir a 'WP Rocket > Medios' y desplazarte hacia abajo hasta la sección Dimensiones de la imagen .

A continuación, debe marcar la casilla para 'Agregar dimensiones de imagen faltantes' y presione el botón 'Guardar cambios' .
Luego, WP Rocket escanea automáticamente su sitio y agrega dimensiones a las imágenes cuando sea necesario.
En consecuencia, esta acción evita cambios inesperados en el diseño, mejora la estabilidad visual y contribuye a una mejor experiencia general del usuario. Esto conduce además a un impacto positivo en la métrica CLS .
Cuando implementa estas optimizaciones con WP Rocket, se abordan los factores clave que contribuyen a mejorar las puntuaciones de Core Web Vitals.
Además, obtendrá tiempos de carga más rápidos, interacciones más fluidas y una experiencia de usuario visualmente más estable para los visitantes de su sitio web.
D. Prueba de Core Web Vitals antes y después de la optimización de WP Rocket
Después de optimizar nuestro sitio web con WP Rocket, realizamos una comparación del rendimiento antes y después de la optimización de WP Rocket.
Para comprender el impacto de la optimización de WP Rocket y garantizar si los cambios mejoraron los Core Web Vitals o no.
Esto es lo que hicimos y los resultados que observamos.
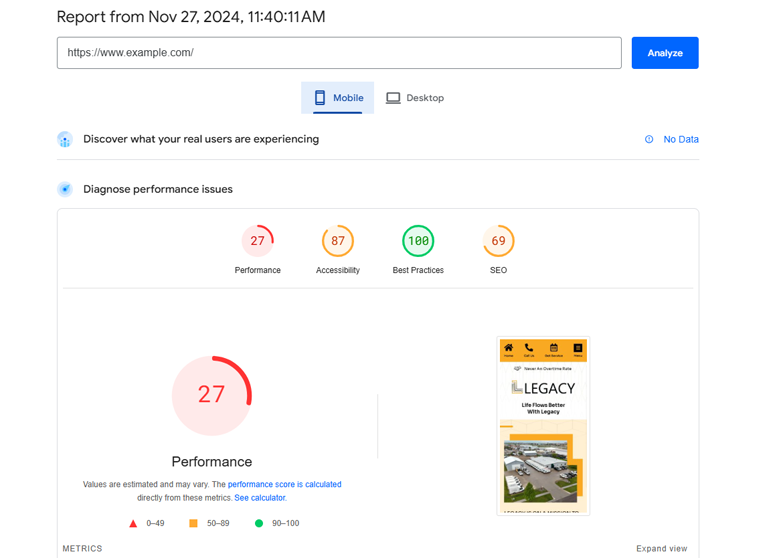
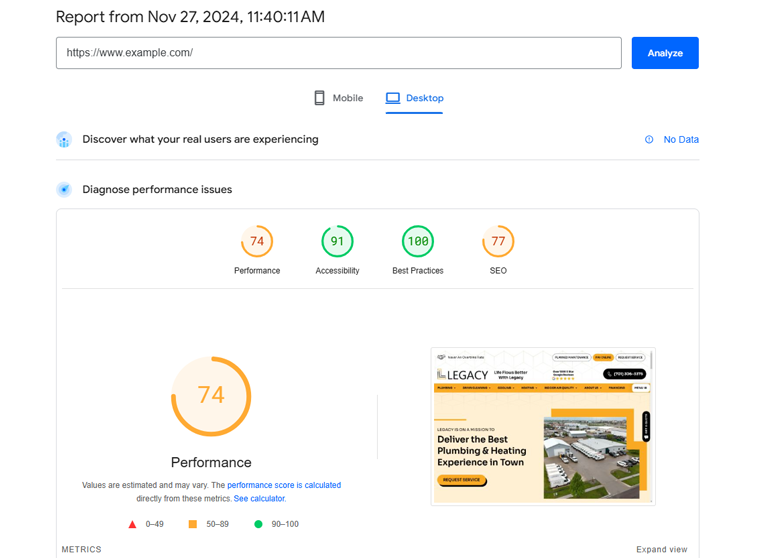
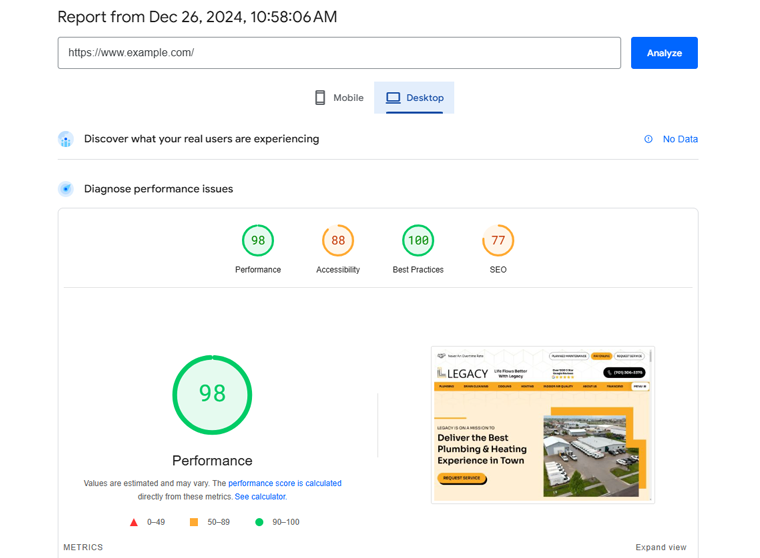
Utilizamos Google PageSpeed Insights para analizar nuestro sitio web. Después de ingresar la URL y ejecutar la prueba, los resultados se muestran a continuación;
Antes de la optimización de WP Rocket
Las métricas de rendimiento iniciales para las plataformas móviles y de escritorio no fueron ideales. Los hallazgos clave son los siguientes:

| Base de comparación | Para móvil | Para escritorio |
| Puntuación de rendimiento | 27 | 74 |
| Puntuación de accesibilidad | 87 | 91 |
| Puntuación de mejores prácticas | 100 | 100 |
| Puntuación SEO | 69 | 77 |

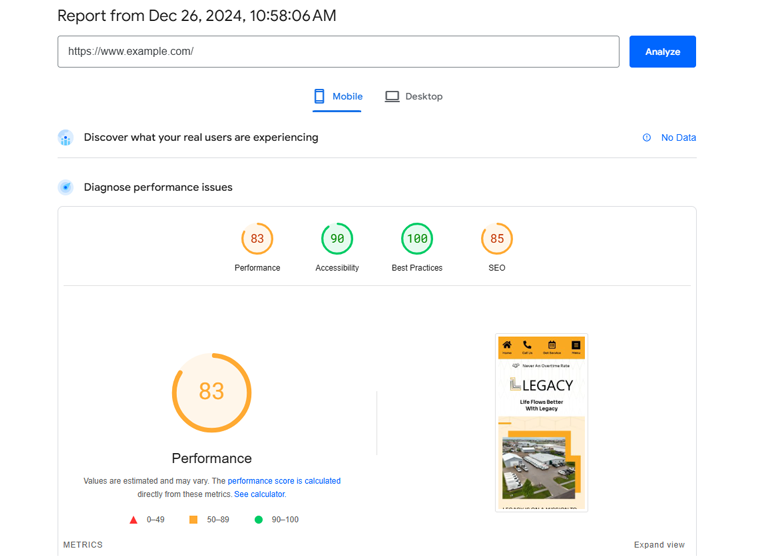
Después de la optimización de WP Rocket
Después de la optimización, observamos mejoras significativas en todas las métricas, como se muestra a continuación:

| Base de comparación | Para móvil | Para escritorio |
| Puntuación de rendimiento | 83 | 98 |
| Puntuación de accesibilidad | 90 | 88 |
| Puntuación de mejores prácticas | 100 | 100 |
| Puntuación SEO | 85 | 77 |

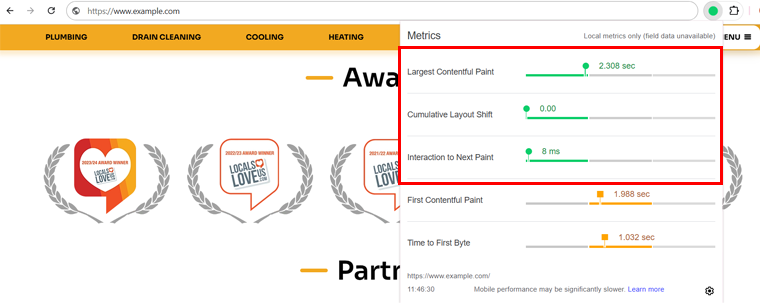
Además, utilizamos la extensión Web Vitals para medir las métricas de Core Web Vitals después de la optimización de WP Rocket y esto es lo que encontramos:

I. Pintura con contenido más grande (LCP): 2,308 segundos
El LCP se redujo a 2,308 segundos, muy por debajo de la puntuación recomendada de 2,5 segundos. Esto significa que el elemento visible más grande de la página se carga rápidamente, lo que brinda a los usuarios una primera impresión rápida.
II. Interacción con la siguiente pintura (INP): 8 ms
El INP se optimizó a 8 milisegundos, muy por debajo de los 200 ms recomendados. Esto refleja un sitio web altamente responsivo que reacciona instantáneamente a las interacciones del usuario, como clics o toques.
III. Cambio de diseño acumulativo (CLS): 0
El CLS fue completamente eliminado, situándose ahora en 0 donde el valor ideal es inferior a 0,1. Esto garantiza que el diseño sea estable, sin cambios inesperados durante la carga de la página. Además, esto también significa que los visitantes tendrán una experiencia fluida.
Es decir, nuestro sitio web definitivamente pasó la Evaluación Core Web Vitals.
Este resultado confirma que las optimizaciones de WP Rocket han hecho que el sitio web sea más rápido, más receptivo y más estable. En última instancia, esto garantiza una mejor experiencia de usuario y el cumplimiento de los factores de clasificación de Google.
E. Resumen de las características de WP Rocket y su impacto en Core Web Vitals y SEO
Antes de concluir, hagamos un resumen rápido de las características de WP Roclet y su impacto en Core Web Vitals y SEO.
| Característica | Mejora | Qué hace |
| Optimización automática | LCP, INP | Acelera la carga y mejora la capacidad de respuesta automáticamente. |
| Aplazamiento y retraso de JavaScript | LCP, INP | Retrasa y difiere guiones innecesarios para lograr contenido e interacción más rápidos. |
| Minificación de CSS y JavaScript | LCP, INP | Reduce el tamaño de los archivos para una carga más rápida. |
| Eliminar CSS no utilizado | LCP, CLS | Elimina código adicional para acelerar y estabilizar las páginas. |
| Precarga de fuentes para una renderización más rápida | LCP, CLS | Carga fuentes antes para mostrar el texto más rápido. |
| Carga diferida de imágenes | LCP, INP | Carga imágenes solo cuando es necesario para ahorrar tiempo. |
| Arreglar imágenes sin dimensión | CLS | Detiene los cambios de diseño estableciendo tamaños de imagen. |
F. Pensamientos finales
No hace falta decir que WP Rocket ha demostrado ser una herramienta poderosa y fácil de usar para mejorar el rendimiento de su sitio web. Y obtenga mejores puntuaciones de Core Web Vital.
Como puedes ver también, cómo maneja tareas complicadas como un profesional sin que tengas que tocar una sola línea de código.
On top, we passed the CWV test with the results that included an LCP of 2.308 seconds, INP of 8 ms, and CLS of O. This clearly portrays that WP Rocket is definitely something that your website needs.¿Ya has estado usando WP Rocket? En caso afirmativo, comparta su experiencia a continuación.
Y si no lo has hecho, ve y pruébalo. Lo prometemos, vale la pena intentarlo por su tiempo e inversión.
¿Quieres saber más sobre este complemento? Entonces, asegúrese de consultar nuestro artículo completo sobre la revisión de WP Rocket.
Además, consulte nuestras otras lecturas, como cómo aumentar la velocidad del sitio web y los mejores complementos de optimización de la velocidad.
Por último, pero no menos importante, síganos en nuestras redes sociales Facebook y X (anteriormente Twitter) para mantenerse actualizado con nuestro contenido.
