Cómo mejorar la velocidad de carga de las imágenes de la galería en WordPress
Publicado: 2022-12-28Las imágenes constituyen una gran parte del peso de un sitio web promedio, lo que afecta drásticamente las velocidades de carga. Si desea mejorar los tiempos de carga de su galería de imágenes, hay algunas maneras de garantizar que las imágenes de su galería estén optimizadas y que los visitantes de su sitio web estén contentos.
Este artículo te ayudará a entender lo siguiente:
- Los beneficios de acelerar los tiempos de carga de imágenes de WordPress
- Los mejores métodos para aumentar los tiempos de carga de imágenes
- Herramientas y complementos útiles que pueden mejorar los tiempos de carga de imágenes
- Por qué Modula es una solución de 1 clic para galerías más rápidas y optimizadas
- Y más …
Tabla de contenido
- Beneficios de las galerías de imágenes de WordPress de carga rápida
- Presentamos Módulo
- Aceleración de la carga de imágenes: soluciones
- Cambiar el tamaño
- Compresión
- almacenamiento en caché
- Uso de una red de entrega de contenido (CDN)
- Desactivar enlace directo
- Conclusión: cómo mejorar la velocidad de carga de las imágenes de la galería con Modula
Beneficios de las galerías de imágenes de WordPress de carga rápida
Antes de que veamos el '¿Cómo?' primero tenemos que explorar el '¿Por qué?'. ¿Cuáles son los beneficios de las galerías de imágenes de carga rápida y por qué todos se estresan al respecto?
- Mejora la velocidad general de la página: la velocidad de carga de las imágenes de la galería afecta directamente la velocidad de carga general de su sitio web porque se necesitará una cantidad significativamente menor de datos para transferir del servidor al usuario.
- Mejora el SEO : los motores de búsqueda como Google penalizan los sitios web lentos. Tiene más posibilidades de clasificarse bien en SERP si su sitio web se carga rápidamente y sus fotos están optimizadas.
- Mejora la experiencia del usuario : a los visitantes del sitio web les resulta molesto esperar más de 3 segundos para que se cargue una página. Cada segundo cuenta, y si sus visitantes pasan más de tres segundos esperando que se cargue una página, el 40% abandonará su sitio web.
- Aumenta las tasas de conversión : dado que las imágenes de la galería no optimizadas ralentizarán su sitio web y afectarán la experiencia del usuario, también afectarán las tasas de conversión. Casi el 70% de los consumidores admiten que la velocidad de la página influye en su disposición a comprar en un minorista en línea. Un sitio web de carga rápida significa tasas de conversión más altas, lo confirma la ciencia.
- Consuma menos ancho de banda: cuando carga una imagen en WordPress, se crean automáticamente cinco o seis variaciones de tamaño en ese momento. La extensión Speed Up de Modula los optimiza sobre la marcha para ahorrar algo de ancho de banda.
Presentamos Módulo
Modula es una solución todo en uno para construir galerías de imágenes o videos. Además de sus poderosas herramientas de optimización, el complemento tiene muchas otras características valiosas. Desde cambiar el tamaño de las galerías de imágenes hasta comprimirlas, Modula lo tiene cubierto.
Si desea optimizar sus imágenes sobre la marcha y reducir el tiempo de velocidad de carga de su página, la extensión Speed Up es útil. Modula lo tiene cubierto con diferentes tipos de compresiones, según sus necesidades.

¿Cómo funciona realmente? Bueno, es sencillo. Nos asociamos con ShortPixel y StackPath para hacer que su experiencia de optimización de imágenes sea más fácil que nunca. Las compresiones de imágenes se realizan con la ayuda de ShortPixel y se sirven a través de la nube StackPath.
Modula también tiene la opción de carga diferida . Esto implica que las imágenes en la parte inferior de la página solo se cargarán si los visitantes se desplazan hacia abajo. Las imágenes solo se cargarán a medida que el usuario se desplace. Mejorará la experiencia del usuario y los visitantes de su sitio web lo apreciarán.
Aceleración de la carga de imágenes: soluciones
La optimización de la velocidad de imagen de WordPress se presenta de diferentes formas, desde el tamaño y el tipo de imágenes que carga hasta la compresión o precarga de medios. A veces, las herramientas y complementos para la optimización de la velocidad de la imagen facilitan el proceso.
Los enfoques de optimización de la velocidad de la imagen que se describen a continuación son uno de los mejores métodos para producir contenido de alta calidad que avance en sus objetivos de SEO. Exploremos juntos, veamos cómo funcionan y por qué son útiles.
Cambiar el tamaño
La calidad de la imagen en su sitio web no mejorará al cargar una imagen significativamente grande; en cambio, utilizará más ancho de banda y aumentará el tiempo de carga de su página web. Lo primero que debes hacer es determinar el tamaño óptimo de tu imagen para el espacio donde se mostrará.
Varias herramientas, como los servicios de cambio de tamaño en línea de terceros como PicResize o ResizePixel, Photoshop o incluso el antiguo y familiar Microsoft Paint, son métodos adecuados para cambiar el tamaño o recortar las imágenes de su galería.
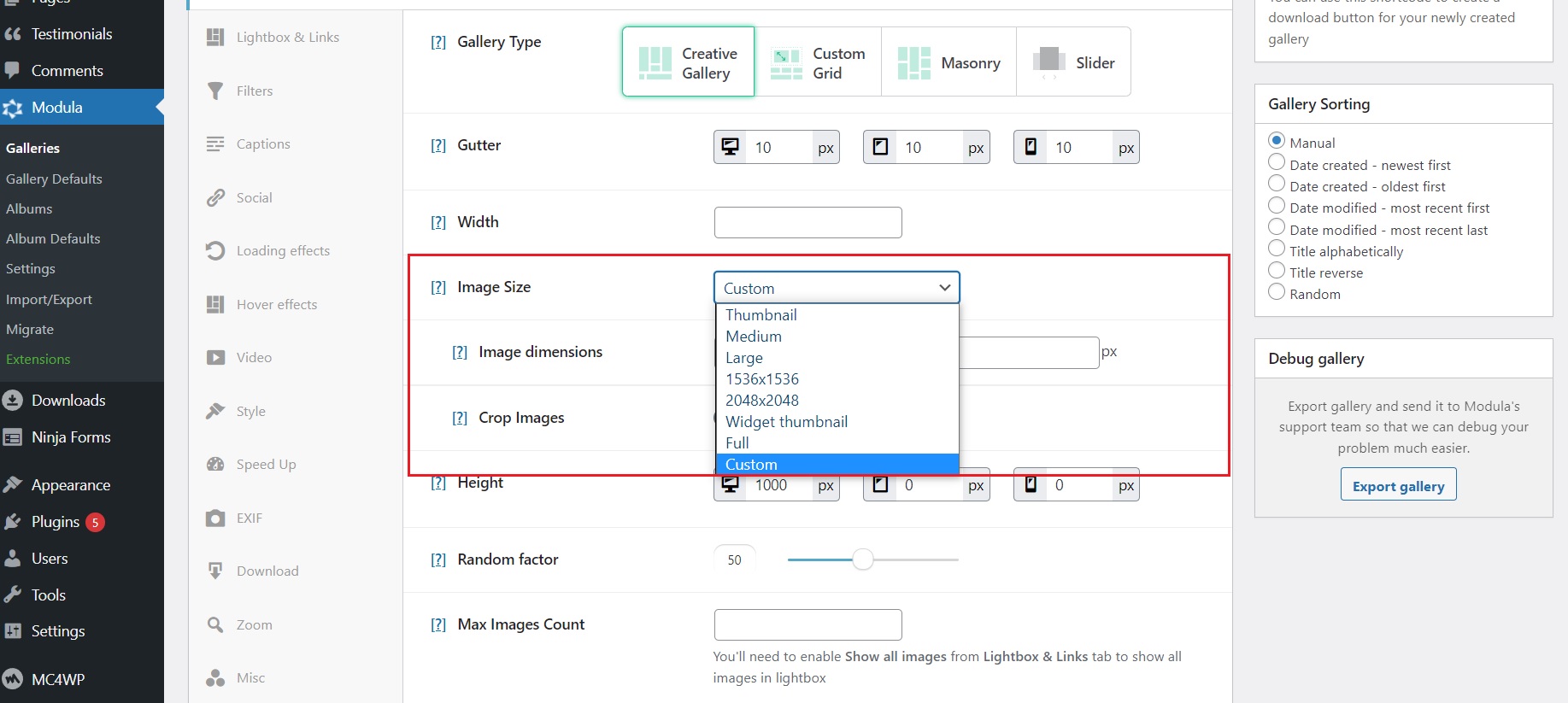
Modula también tiene la opción de cambiar el tamaño de las imágenes de la galería. Simplemente seleccione su galería y desplácese hacia abajo hasta la configuración. En la pestaña General , verá la configuración de Tamaño de imagen . En el menú desplegable, tendrá varias opciones de cambio de tamaño e incluso una Personalizada donde puede definir su propio tamaño e incluso habilitar el recorte.

Compresión
Por varias razones, las imágenes que ve en línea hoy en día han sufrido algún tipo de compresión. Los usuarios pueden cargar imágenes de la galería más rápido y hacer que sus páginas web ocupen menos espacio en un servidor web. En lugar de reducir el tamaño real de una imagen, la compresión de imágenes condensa los datos que componen la imagen.
La compresión viene en varias formas dependiendo de las circunstancias:
- Compresión de imágenes sin pérdida : comprime archivos sin sacrificar la calidad mediante la localización y eliminación de redundancias estadísticas, y si le importa la calidad de imagen, esta es la mejor opción.
- Compresión de imágenes con pérdida : comprime archivos eliminando algunos datos innecesarios y esenciales, lo que, en ciertas situaciones, baja la calidad aparente de las imágenes. Esta opción es valiosa si desea que su sitio web se cargue lo más rápido posible.
El uso de un complemento de compresión de imágenes es la forma más rápida de comprimir imágenes de la galería en WordPress. Cuando carga una imagen en una galería de Modula, le ofrece todas las opciones de compresión necesarias. Además de la compresión de imágenes sin pérdidas o con pérdidas, Modula ofrece una tercera opción: la compresión de imágenes brillantes. Este es el mejor para artistas y fotógrafos que desean optimizar sus imágenes pero también mantenerlas en excelente calidad.

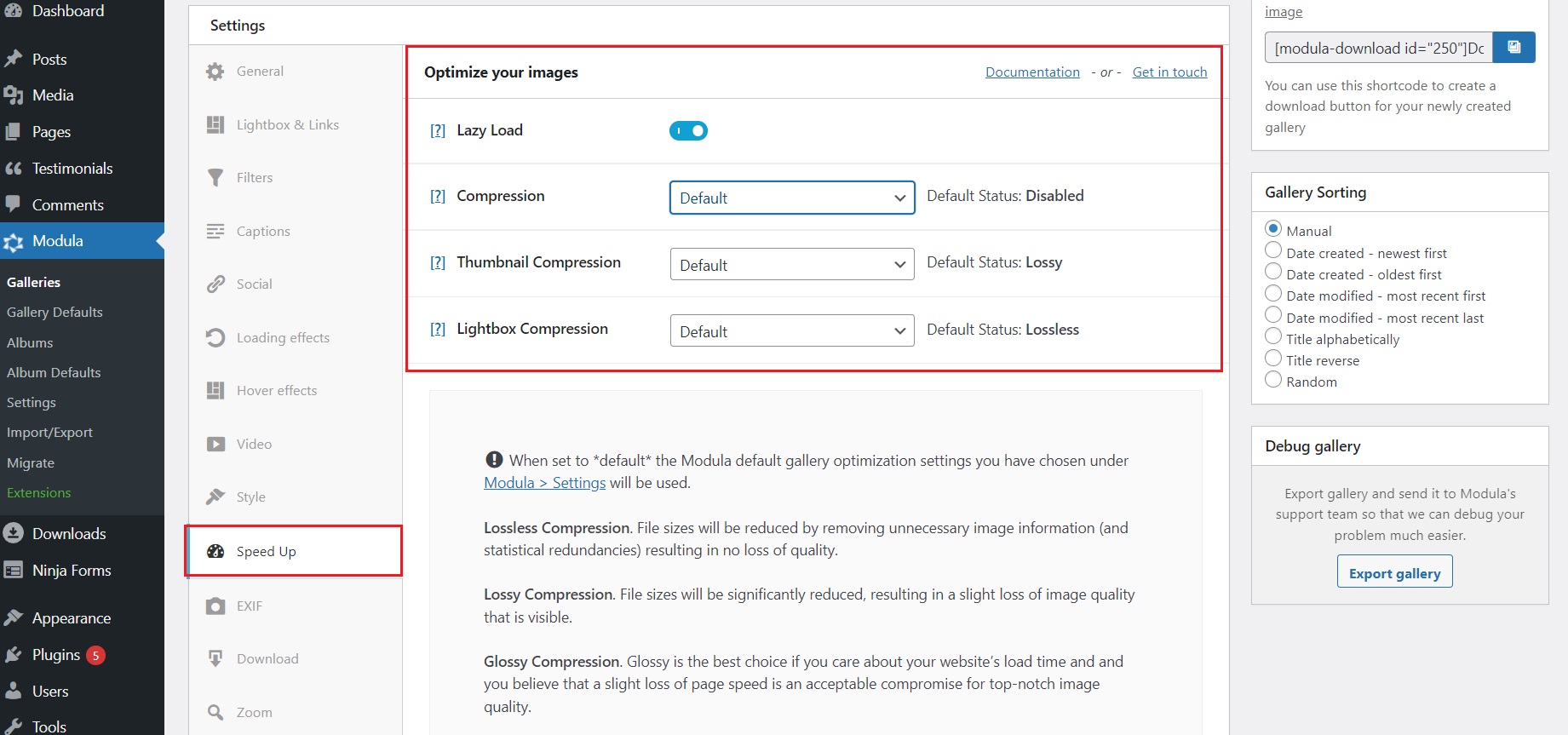
Modula te ayuda a comprimir imágenes a través de la configuración de aceleración . Puede habilitar o deshabilitar la compresión o la carga diferida y establecer de forma independiente el tipo de compresión para las miniaturas o las imágenes de la caja de luz.

Alternativamente, puede comprimir manualmente sus fotos grandes usando un software de edición de imágenes o una aplicación gratuita como TinyPNG antes de publicarlas en su sitio web de WordPress.
almacenamiento en caché
Uno de los mejores métodos de optimización de velocidad de imágenes de WordPress es el almacenamiento en caché de imágenes, que utiliza imágenes existentes almacenadas en los navegadores web o servidores proxy de los usuarios para un acceso rápido y fácil.
El almacenamiento en caché del lado del navegador reduce las consultas de aplicaciones y ofrece datos de descarga reducidos.
Por el contrario, el almacenamiento en caché de proxy almacena archivos de imágenes en servidores de punto de presencia (PoP), lo que ayuda a acelerar la representación de páginas web. Las imágenes de la galería pueden ser accedidas rápidamente por visitantes primerizos y usuarios recurrentes que podrían haber limpiado el caché de su navegador.

El almacenamiento en caché es especialmente útil si su sitio web tiene muchas fotos que se usan en varias páginas y permanecen sin cambios durante mucho tiempo. El uso de una CDN (red de entrega de contenido) le dará una gran ventaja en lo que respecta al almacenamiento en caché.
En esencia, una imagen se distribuye y almacena en caché en todos los servidores PoP. Esto se traduce fácilmente en mejoras de rendimiento cuando los visitantes de su sitio web acceden instantáneamente a su imagen desde la ubicación física PoP más cercana.
Uso de una red de entrega de contenido (CDN)
Las redes de entrega de contenido (CDN) representan la columna vertebral de Internet transparente para la entrega de contenido.
Es probable que los CDN estén detrás de cada píxel de texto, cada píxel de imagen y cada cuadro de película que se suministre a su PC y navegador móvil, sin importar lo que haga o el tipo de material que consuma en línea.

Al almacenar los archivos de su sitio web en muchos centros de datos en todo el mundo (puntos de presencia), las CDN abordan uno de los mayores problemas de carga de imágenes: la velocidad a la que se cargan estas imágenes. Cuando alguien visita su sitio web, puede descargar y ver las imágenes de su galería desde el centro de datos global más cercano.
Modula hace uso de este método al asociarse con StackPath . Puede estar seguro de que las imágenes de su galería se entregarán a sus usuarios desde el centro de datos más cercano lo más rápido posible.
Desactivar enlace activo
Hotlinking es cuando alguien incrusta contenido (principalmente fotos, audio, videos y documentos) de su sitio web en otro sitio web utilizando la URL del archivo directo. El otro sitio web esencialmente está robando su ancho de banda y utilizando sus recursos de alojamiento al enviar tráfico innecesario a su sitio web. Esto es especialmente común cuando se trata de imágenes.
El uso de una red de entrega de contenido como Cloudflare o StackPath garantizará que nadie pueda usar las imágenes de su galería y ralentizará su sitio web. Cloudflare tiene una configuración integrada que le permite activar esa protección de enlace activo.
Modula también tiene una protección de clic derecho incorporada para evitar que las personas agreguen enlaces a sus imágenes y ralenticen su sitio web.
Conclusión: cómo mejorar la velocidad de carga de las imágenes de la galería con Modula
Al asociarse con ShortPixel y StackPath, Modula optimizará las imágenes de su galería con solo unos pocos clics reduciendo el tamaño de los archivos, redimensionándolos y sirviéndolos desde una red de entrega de contenido para cargarlos lo más rápido posible.
La extensión Speed Up de Modula es la que estás buscando a la hora de optimizar los tiempos de carga de tus imágenes. Puede comprimir las imágenes reales de la galería, pero la miniatura y la caja de luz también se pueden comprimir de forma independiente (compresión sin pérdida, con pérdida o brillante).
Además, la extensión también proporciona la función de carga diferida , lo que ayuda a que su página se cargue más rápido en general al hacer que los usuarios carguen imágenes de la galería a medida que se desplazan y no todo a la vez.
Modula también ofrece la método de compresión de imágenes brillantes . En esencia, el método brillante es el término medio entre los dos (compresión de imágenes con pérdida y sin pérdida) y, por lo general, es la mejor opción para su sitio web. Mantiene la calidad de la imagen hasta el punto de que las variaciones de la imagen original son casi imperceptibles mientras reduce el tamaño de los archivos más de lo que podría hacerlo la compresión sin pérdidas.
El tiempo es uno de los recursos más preciados. Haga felices a los visitantes de su sitio web brindándoles una experiencia rápida. Optimizar los tiempos de carga de imágenes con Modula hará que su sitio web se cargue más rápido y, a cambio, mantendrá a sus visitantes enganchados por más tiempo.
