WooCommerce: ¿Cómo mejorar la velocidad de mi tienda?
Publicado: 2018-08-14
Esta es una publicación de invitado de Simon Tomkins de CommerceGurus. Si te gusta el artículo, ¡asegúrate de agradecerle en los comentarios!
La velocidad de tu tienda WooCommerce es increíblemente importante cuando se trata de convertir visitantes en clientes. La investigación ha demostrado que incluso un retraso de un segundo puede resultar en el 7% de los pedidos perdidos.
Si su sitio de WooCommerce gana $ 1,000 por día, esa demora de un segundo en el tiempo de carga podría costarle $ 25,000 en ventas anuales perdidas, ¡no es un cambio pequeño! Si eres el afortunado propietario de Amazon, un retraso de un segundo en 2017 podría haber significado una pérdida de $178 mil millones * 0,07 = $12,5 mil millones en ingresos netos...
Una vez más, un sitio web lento de WooCommerce le está costando dinero .
Pasé mucho tiempo investigando la velocidad del sitio web y la optimización del rendimiento antes de crear nuestro tema Shoptimizer WooCommerce. Algunas de las estadísticas son asombrosas:
- El 73% de los usuarios de dispositivos móviles han abandonado un sitio debido a que tarda demasiado
- El 47% de las personas espera que un sitio se cargue en 2 segundos o menos
- El 79% de las personas que encuentran un problema de rendimiento no volverán a comprar
Por lo tanto, un sitio WooCommerce lento significa visitantes insatisfechos y la pérdida de ingresos potenciales para los competidores.
Y hoy veremos brevemente lo que puede hacer para acelerar su sitio web de WooCommerce: estos son trucos probados de optimización del rendimiento que pueden tener un impacto inmediato en su tasa de conversión de ventas.
1) Revise su plataforma de alojamiento actual
No entro en el tema del alojamiento en gran detalle, ya que debería ser obvio que un host correctamente optimizado para WooCommerce marca una gran diferencia en las velocidades de carga.
Como regla básica, debe mantenerse alejado de cualquier alojamiento compartido que pueda tener problemas con las demandas de WooCommerce.
LiquidWeb, Kinsta y WPEngine son jugadores importantes en el campo del comercio electrónico y son buenas opciones para el alojamiento administrado . Una alternativa popular es SiteGround (Business Bloomer solía ejecutarse en SG). Recomendaría sus soluciones de alojamiento en la nube o dedicadas . También migrarán su sitio existente a su plataforma de forma gratuita con ciertos planes, lo que supone un gran ahorro de tiempo.
2) Audita la velocidad de tu tienda WooCommerce

Es un primer paso importante para evaluar primero la velocidad de carga de su tienda actual. Mucha gente usa Google Page Speed para esto, pero yo prefiero WebPageTest.
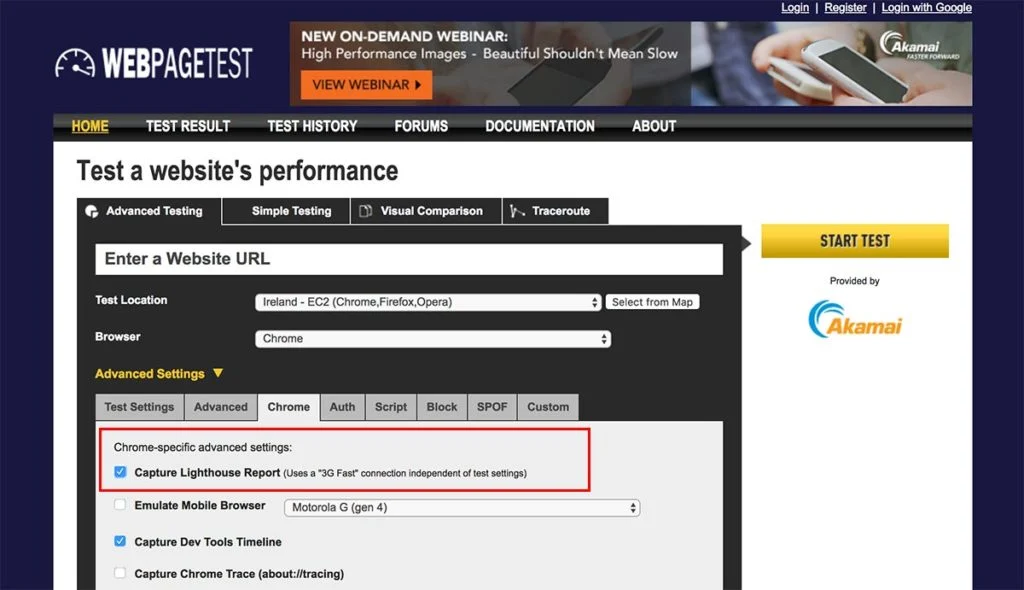
Hay un pequeño truco para esto. Vaya a la pestaña Avanzado > Chrome y asegúrese de que Capture Lighthouse Report también esté marcado. Lighthouse es una nueva herramienta de Google diseñada para mejorar la calidad de las páginas web. Resumirá la velocidad, la accesibilidad y el rendimiento progresivo de la aplicación web, entre otras áreas, y proporcionará un excelente informe con pasos prácticos reales.
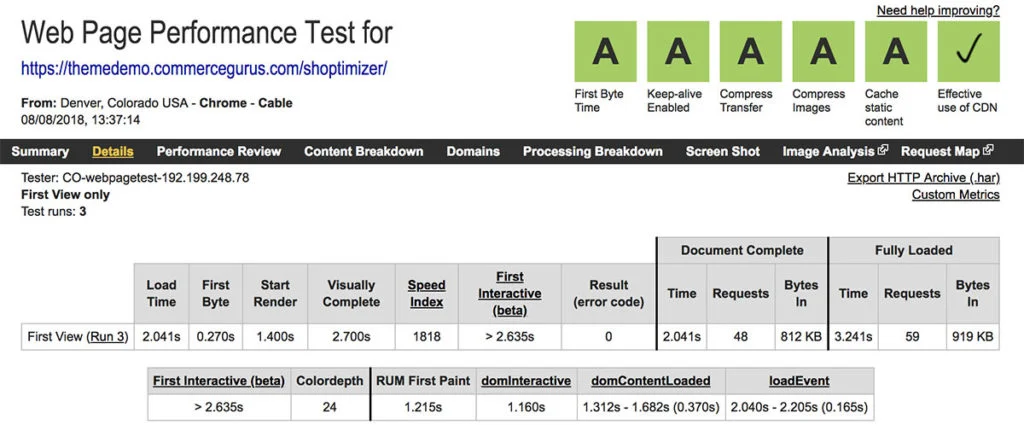
El informe provisto se parecerá a la captura de pantalla a continuación. Lo ejecuté usando nuestra página de inicio del tema Shoptimizer WooCommerce como ejemplo.

El tiempo del primer byte es el tiempo que transcurre desde que un cliente realiza una solicitud hasta que recibe su primer byte de datos del servidor web.
El tiempo de inicio de procesamiento refleja la velocidad a la que aparece el primer elemento en una página. Puede ser un color de fondo, un bloque de texto o cualquier otra cosa. Una carga rápida en este punto proporciona una fuerte indicación al usuario de que la página se está procesando y que el resto del contenido aparecerá pronto.
3) Minifica tu código
La cantidad de activos cargados en una página tiene un gran impacto en su puntaje de rendimiento. Cuantos más archivos se cargan, más viajes de ida y vuelta necesita hacer el servidor, lo que ralentiza la velocidad de carga.
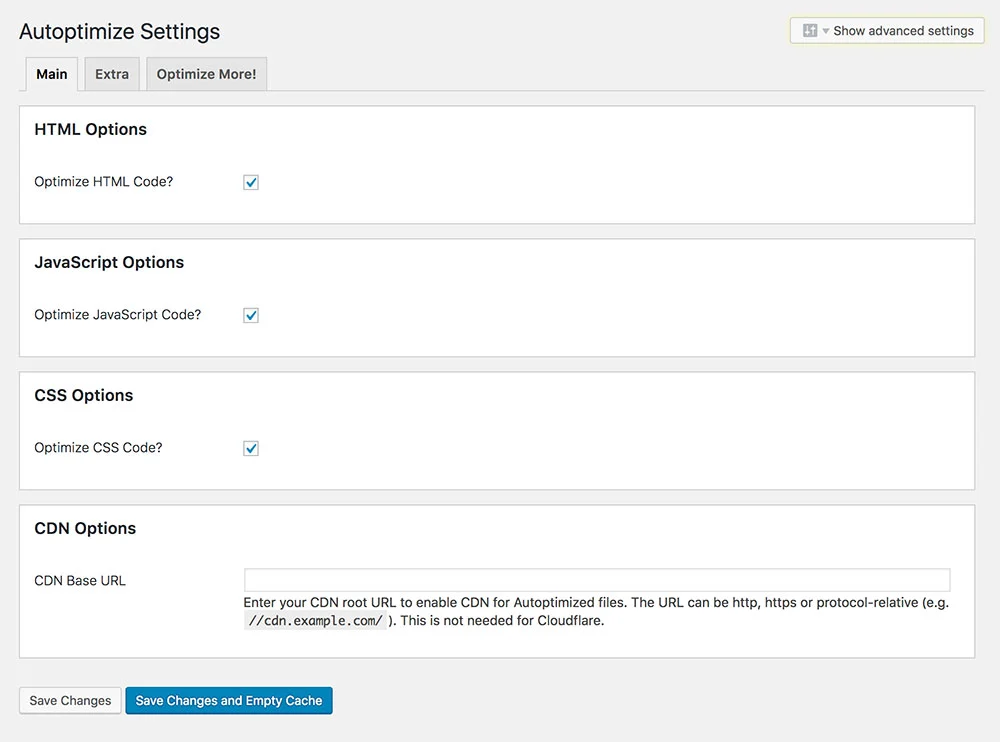
Una excelente solución a este problema es el complemento Autoptimize, disponible de forma gratuita en el repositorio de WordPress. Lo encontrará buscando Autoptimize dentro de Plugins > Add New . Esto es perfecto para simplificar la optimización de su sitio WooCommerce.

La tarea clave que realiza es la agregación , o la combinación de varios archivos en uno solo para que el navegador del visitante tenga menos archivos para descargar. Luego minimiza este archivo combinado, eliminando cualquier espacio en blanco y contenido innecesario, como comentarios, haciéndolo mucho más pequeño y más rápido de descargar.
Finalmente almacena en caché el HTML, CSS y JavaScript para crear versiones optimizadas de lo que había antes. Es un sitio web a dieta.
4) Optimiza tus imágenes
Debe optimizar sus imágenes de WooCommerce antes de cargarlas en su sitio web de WordPress y también una vez que se carguen y utilicen en una publicación de blog, un producto de WooCommerce o una página de WordPress. Aquí hay tres pasos necesarios para aumentar drásticamente la velocidad de carga de imágenes.
a) Prepara tus imágenes antes de subirlas a WordPress

Una herramienta de optimización de imágenes en línea reducirá drásticamente el tamaño de las imágenes. Hay docenas, incluidos Optimizilla, I Love IMG y Compressor, pero soy fanático de TinyPNG.

Debería obtener una gran reducción de inmediato con una herramienta como esta, por lo que es cuestión de adquirir el hábito de usarla antes de agregar nuevas imágenes a su tienda.
b) Asegúrese de que se establezcan tamaños de imagen predeterminados razonables

He visto a muchas personas descargar y cargar imágenes de un sitio como el excelente Unsplash sin pensar en el tamaño o el peso.
La siguiente recomendación que tengo es usar el complemento Imsanity para garantizar que se seleccionen máximos sensibles. No hay necesidad de una imagen de 3000 px de ancho en ningún sitio y este complemento garantiza que una imagen se reduzca automáticamente a su tamaño configurado. Puede instalarlo a través de Complementos> Agregar nuevo y buscar Imsanity . Dentro de su apartado de ajustes, puedes configurar tamaños máximos. Un ancho de imagen máximo de 1200 px sería adecuado para la gran mayoría de los sitios.
c) Usar un CDN y un Lazy Loader

Hay muchos mitos sobre Jetpack, pero creo que si tienes cuidado con los módulos que activas y no solo activas todas las funciones, puede funcionar extremadamente bien.
Si aún no lo tiene instalado, puede agregarlo a través de Complementos> Agregar nuevo y buscar Jetpack . Deberá registrarse para obtener una cuenta de WordPress.com si aún no tiene una. Una vez que llegue a la pantalla de configuración de Jetpack, asegúrese de seleccionar el plan Gratis.
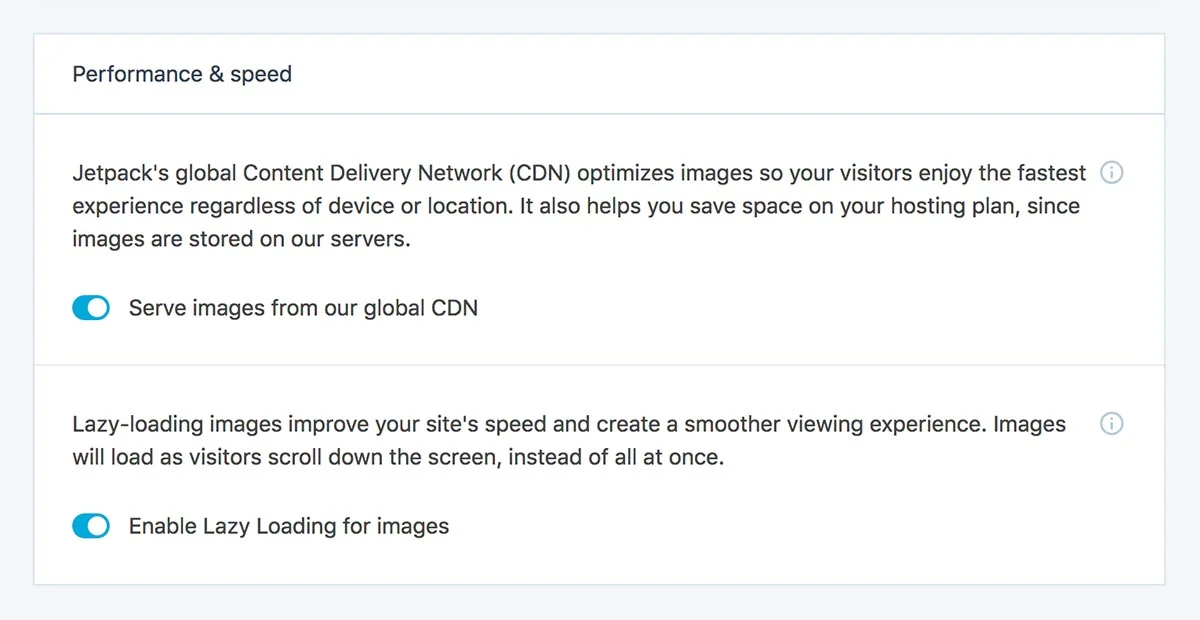
Dentro de su pantalla de configuración, puede activar sus dos mejores funciones. “ Servir imágenes desde nuestro CDN global ” y “ Habilitar carga diferida para imágenes ”.
El uso de una CDN garantizará que las imágenes se sirvan desde el servidor de Jetpack en lugar del suyo. Examina las dimensiones de la imagen y devuelve una versión de la imagen del tamaño preciso para que quepa, que será mucho más pequeña.
Sugerencia: si está reemplazando una imagen, deberá usar un nuevo nombre de archivo, ya que una vez que la CDN de Jetpack almacena en caché una imagen, no hay forma de borrarla y obtener la nueva versión.
La carga diferida es de vital importancia cuando se trata de la velocidad del sitio web porque, con esta opción habilitada, las imágenes solo se cargarán cuando aparezcan en la ventana del navegador. Las imágenes que nunca son visibles no se cargarán. Esto da como resultado un ahorro significativo de ancho de banda y una reducción en el tiempo de carga.
5) Cambie a un tema de WooCommerce optimizado para el rendimiento

Elegir un tema optimizado para la velocidad es el componente final esencial de una tienda WooCommerce rápida. Los llamados temas "multipropósito" rara vez son adecuados para su propósito y, a menudo, terminan cargando docenas de archivos JavaScript, complementos innecesarios, fuentes y CSS que destruirán las velocidades de carga.
Muchos temas " preparados para WooCommerce " también usan sus propias anulaciones de plantilla de WooCommerce ( solo eche un vistazo a sus archivos de tema actuales, ¿hay una carpeta /woocommerce con muchos archivos de plantilla en ella? ), lo que puede tener una desafortunada tendencia a romper su sitio web cuando se actualiza el complemento WooCommerce.
Entonces, ¿qué tema debería elegir?
El estándar de oro siempre ha sido el tema oficial de WooCommerce, Storefront. También me gusta GeneratePress y Astra.
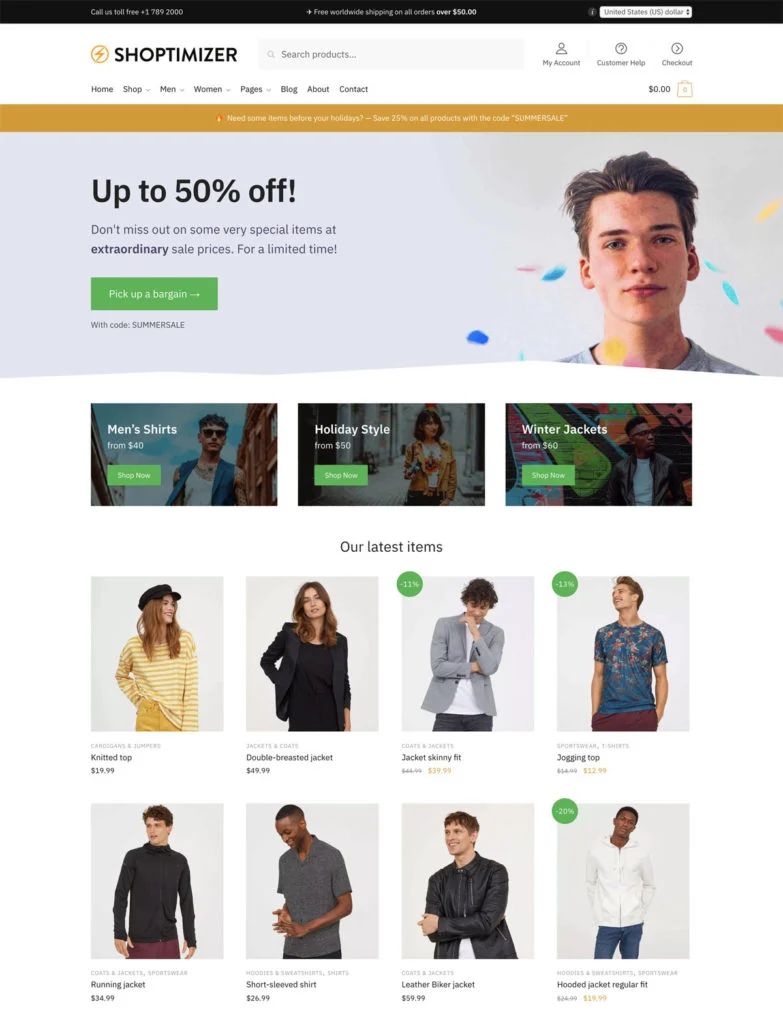
Por mi parte, aquí en Commercegurus quería crear un tema que tuviera la calidad de código de Storefront pero que fuera un poco más agradable estéticamente y optimizado para la velocidad y las conversiones de ventas.
Logramos llevar la velocidad de carga a un nivel muy bueno (como se ve en la captura de pantalla de la página web anterior). También quería agregar una gran cantidad de funciones de conversión adicionales: el objetivo es un tema rápido que convierta a más visitantes en compradores. El resultado es Shoptimizer : los detalles y el acceso al sitio de demostración están aquí.

Conclusión
Una tienda WooCommerce de carga rápida garantiza mejores conversiones y SEO. Tendrás menos carritos abandonados y clientes más comprometidos. Mantenerse al tanto de los problemas de velocidad es de vital importancia para cualquier propietario de una tienda.
Para algunas de las capturas de pantalla, estamos usando Shoptimizer, un tema de WooCommerce optimizado para velocidad listo para usar. Me encantaría que le echaras un vistazo y me dejaras saber lo que piensas en los comentarios.
Finalmente, aquí hay un video detallado sobre cómo hacer un sitio web de WooCommerce realmente RÁPIDO, paso a paso. ¡Disfrutar!
