Introducción a la codificación de gráficos vectoriales escalables
Publicado: 2023-02-28Suponiendo que desee una introducción sobre cómo codificar una imagen SVG: Scalable Vector Graphics (SVG) es un formato de imagen vectorial basado en XML para gráficos bidimensionales con soporte para interactividad y animación. La especificación SVG es un estándar abierto desarrollado por el World Wide Web Consortium (W3C) desde 1999. Las imágenes SVG y sus comportamientos se definen en archivos de texto XML. Esto significa que se pueden buscar, indexar, generar scripts y comprimir. Como archivos XML, las imágenes SVG se pueden crear y editar con cualquier editor de texto, así como con software de dibujo. Todos los principales navegadores web modernos, incluidos Mozilla Firefox, Internet Explorer, Google Chrome, Opera, Safari y Microsoft Edge, son compatibles con la representación SVG. Para crear el código para usar una imagen SVG, deberá tener una comprensión básica de HTML y CSS. A continuación, puede insertar el código SVG en el código HTML de su sitio web.
Puede usar un formato de imagen de gráficos vectoriales escalables (SVG) en Adobe Illustrator tan fácilmente como puede usar PNG y JPG. Cuando usa este método, puede elegir qué navegador desea usar, ya sea IE 8 o Android 2.3 o anterior. Las imágenes de fondo se pueden utilizar como. Imágenes JPG o como cualquier otro tipo de imagen. Modernizr, si el navegador no lo admite, agrega un nombre de clase para no-svg al elemento HTML. CSS, como cualquier otro elemento HTML, se puede controlar agregando nuevos elementos a su diseño. Además, puede otorgarles acceso a propiedades especiales que funcionen para ellos, así como nombres de clase.
Debe incluir un elemento>estilo> dentro del propio archivo SVG si desea utilizar una hoja de estilo externa. Si usa esto en su HTML, la página se representará como si no estuviera allí. Es posible que las URL de datos no le ahorren mucho dinero en términos del tamaño real del archivo, pero le ahorrarán mucho tiempo porque los datos están ahí. La herramienta de conversión de Mobilefish.com le permite definirlos en base64 en línea. No es probable que sea una buena idea usar base64. Se debe principalmente a su lengua materna. Es mucho más tedioso usar gzip usando SVG que base64, y es más fácil de hacer.
El grunticon tiene una carpeta. Para convertir los archivos SVG/PNG (que normalmente son iconos dibujados en una aplicación como Adobe Illustrator y luego convertidos a CSS) a HTML, use CSS. En general, hay tres tipos de URL de datos: URL de datos, UL de datos e imágenes PNG regulares .
Descrito en HTML, XML y otros formatos, se utiliza un lenguaje basado en XML para describir imágenes. marcado, similar a HTML, excepto que hay muchos elementos diferentes para definir las formas y los efectos que desea aplicar a su imagen. Este programa utiliza SVG para marcar gráficos en lugar de texto.
¿Qué es un código Svg?

Un código SVG es un código que se puede utilizar para crear gráficos basados en vectores para la web. Este código se puede usar para crear gráficos que se pueden escalar a cualquier tamaño sin perder calidad.
Puede crear sus propios iconos personalizados con solo unas pocas líneas de código. Podrá aplicar todos los elementos básicos a su proceso de codificación de esta manera. En este artículo, repasaremos algunos HTML y CSS básicos. Esto le dará algo de estilo para los SVG que estamos creando, así como una cuadrícula para usar. Las líneas más claras de la cuadrícula son de 10x, mientras que las líneas más gruesas son de 100x. Moveríamos un objeto de una línea de grosor medio a otra si aumentáramos su ubicación en el eje y en 100x como resultado de moverlo de una línea a la siguiente. Una de las expresiones abreviadas más comunes es (x, y), que expresa los valores x e y de un solo punto.
Le mostraremos cómo crear un icono de alineación a la izquierda usando el elemento. Si bien vamos a usar una primera línea de 45x45px, nuestro trazo de 5x5x agregará algunas líneas adicionales alrededor del borde exterior de nuestra línea. Para compensar nuestra línea, necesitaremos usar 3px. Como resultado, los píxeles adicionales generados por el trazo nunca se eliminan. Luego, cuando llegue a ellos más tarde, tome nota del código de cada ícono y regrese para averiguar cuál es. Usaremos el elemento polilínea como una alternativa al elemento *línea en este ícono. Lo usaremos para colocar un signo de intercalación en su lugar al usarlo.

Si desea crear un código más conciso, la siguiente también es una buena opción: o. Lo usaremos junto con otras dos líneas para crear un ícono de navegador . Además de los cuatro atributos necesarios para un rectángulo, los elementos incluyen algunas otras características. Al usar el elemento de polígono, podemos crear fácilmente cualquier tipo de forma de varios lados. El icono de reproducción se combinará con a/e/s, que se utilizará para crear una elipse. Es más probable que el elemento de ruta sea complejo, pero también es la forma más adaptable de generar formas. Te permite crear cada punto y alinearte con facilidad sin necesidad de automatización.
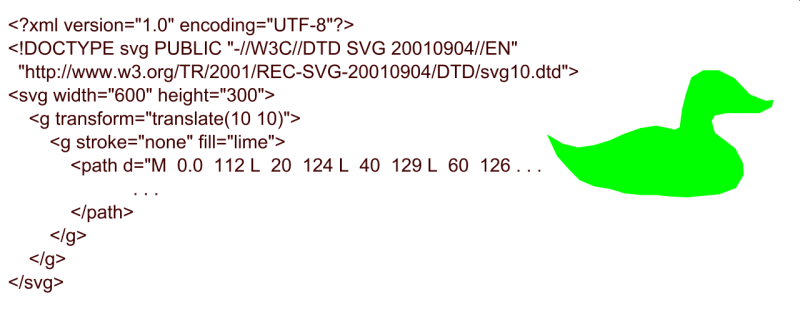
En esta lección, usaremos un pequeño subconjunto de funciones de ruta para crear un icono. Los comandos de elementos se proporcionan a través del comando de elemento >ruta>, que incluye letras como M o L, seguidas de un conjunto de coordenadas como x e y. Lo primero que le recomiendo que haga para codificar la ruta de su icono de descarga es agregar primero un elemento de ruta vacío. La línea de comando debe estar conectada a todos los comandos, y cada comando debe ejecutarse al mismo tiempo para que pueda ver cómo se ha creado la forma. Hay dos formas de hacer que nuestros íconos sean más útiles en línea. La primera mitad de los iconos se dividirá en grupos, mientras que la segunda mitad se dividirá en símbolos. Al convertir un ícono, todo lo que necesitamos es envolverlo en una etiqueta HTML. Para que ese grupo sea utilizable, también debemos proporcionarle una identificación única.
La razón de esto es que el navegador emplea valores viewBox (que un grupo no puede tener), lo que le permite averiguar cómo escalar los iconos. Como resultado, necesitaremos buscar en el siguiente orden para acceder a nuestros símbolos. Usa los símbolos. Los símbolos que usamos ahora son de la misma manera que en nuestros grupos.
Inkscape es un potente programa de dibujo vectorial que emplea SVG como formato de archivo nativo y es gratuito y de código abierto. HTML XML usa XML 1.0 y sus espacios de nombres, y XML 2.0 también incluye SVG. Cuando se incluye un archivo SVG en un documento HTML, se puede aplicar la sintaxis HTML, lo que puede entrar en conflicto con XML. Debido a que la sintaxis HTML es incompatible con algunos de los elementos XML en SVG, las aplicaciones web pueden encontrar este problema al usarlo. La capacidad de Inkscape para crear contenido SVG compatible con HTML es una excelente solución a este problema, además de proporcionar un editor independiente para crear contenido SVG.
¿Cómo se codifica Svg en Html?
svg> /svg> son etiquetas HTML que le permiten escribir imágenes SVG directamente en el documento. Para hacerlo, abra la imagen SVG en código VS u otro IDE, copie el código y péguelo dentro del elemento del cuerpo en su documento HTML.
Código Svg a imagen

El código SVG se puede usar para crear imágenes que se pueden mostrar en una variedad de dispositivos. El código se puede utilizar para crear imágenes estáticas y animadas . El código se puede usar para crear imágenes que son escalables y se pueden cambiar de tamaño sin perder calidad.
Ha pasado mucho tiempo desde que se creó una imagen SVG (Scalable Vector Graphic). Son ligeros y flexibles, lo que los hace ideales para pequeñas empresas. Cualquier tamaño de estos te quedará genial. Los SVG son compatibles con el 94,8 % de los navegadores web, con la excepción de versiones muy antiguas como IE8 y los primeros Android. Para dimensionar una imagen, se puede usar HTML o CSS, similar a cualquier otra imagen. Cuando la imagen no se guarda con sus propias propiedades de ancho y alto, puede ocupar mucho espacio en su contenedor. En las imágenes en línea , puede cambiar el color y transformar la imagen de otras maneras mediante el uso de imágenes en línea SVG.
