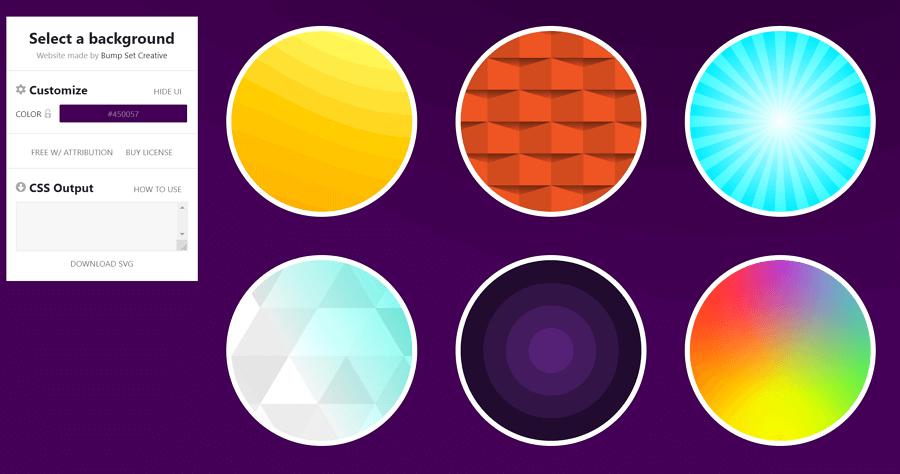
¿Es un archivo SVG adecuado para el fondo de mi sitio web?
Publicado: 2022-12-29Hay muchos factores a considerar al decidir si usar o no un archivo SVG para el fondo de su sitio web. Un factor importante es si su sitio tendrá mucho tráfico o no. Si anticipa una gran cantidad de tráfico, es posible que desee considerar usar un archivo SVG para evitar sobrecargar su servidor. Otro factor a considerar es el tamaño de la imagen de fondo . Si su imagen de fondo es muy grande, usar un archivo SVG puede ayudar a reducir los tiempos de carga de su página.
A diferencia de los archivos de mapa de bits, que requieren archivos más grandes para las versiones ampliadas de las imágenes, los archivos SVG contienen suficiente información para mostrar vectores a cualquier escala, mientras que los archivos de mapa de bits contienen más información y ocupan más espacio de archivo. Cuando un archivo es más pequeño, se carga más rápido en los navegadores, lo que mejora el rendimiento de la página .
Aunque CSS tiene un conjunto de filtros que se pueden usar para producir efectos específicos, los filtros incorporados de SVG son más versátiles y permiten crear efectos mucho más complejos que son muy atractivos para los usuarios. El Efecto Gooey no es solo uno de los filtros SVG más impresionantes , sino que también es uno de los más efectivos.
Los PNG tienen un tamaño mucho mayor que los SVG, por lo que no es probable que ralenticen su computadora o sitio web. Un diseño muy detallado, por otro lado, puede ralentizar la ejecución de un SVG. Son un formato de archivo vectorial , lo que los hace ideales para escalar hacia arriba o hacia abajo.
¿Las imágenes Svg son buenas para los sitios web?
Con SVG, puede crear imágenes de alta calidad y escalarlas a cualquier tamaño. Las personas tienden a elegir formatos de archivo en función de las restricciones de tamaño de archivo, como agregar imágenes a su sitio web que se cargarán rápidamente para que se pueda mejorar el SEO.
Estas imágenes se pueden utilizar para agregar estilo y diseño a su sitio web. Son una excelente opción porque aseguran que su arte vectorial no se distorsione sin importar cuán grande sea su pantalla. Además, debido a que las imágenes SVG son escalables, se pueden imprimir con alta calidad y permanecer intactas. Finalmente, debido a que los gráficos SVG se pueden ampliar, puede colocarlos donde mejor se adapten a su sitio web.
¿Las imágenes Svg son buenas para SEO?
El uso de imágenes SVG no solo puede mejorar la optimización del motor de búsqueda de su sitio, sino que también puede mejorar su experiencia de usuario. Además, el hecho de que los motores de búsqueda puedan leer, rastrear e indexar sus imágenes como formato de texto agrega otra capa de seguridad a sus imágenes.
Svg Vs Css para diseño web: ¿cuál es mejor para su proyecto?
Existen numerosas ventajas y desventajas de usar sva o css en su proyecto de diseño web. Si bien CSS se puede personalizar y silenciar, sva le permite crear efectos de interfaz de usuario más complejos y sofisticados. Tendrá que tomar la mejor decisión en función de sus necesidades específicas.
¿Puedes usar Svg como imagen de fondo?

CSS puede usar imágenes SVG, así como PNG, JPG y GIF, además de PNG, JPG y GIF como imágenes de fondo . Obtendrá todas las mismas bondades con SVG, como flexibilidad y nitidez. Además, puede repetir cualquier cosa que pueda hacer un gráfico de trama, como repetir.
Las ventajas de Svg sobre Png
En cuanto a la creación de imágenes de fondo, un SVG tiene algunas ventajas sobre un PNG: puede animar y tener un fondo transparente, mientras que un PNG tiene una relación de compresión deficiente y no es apropiado para crear fotos de alta calidad.
¿Cuándo no debería usar Svg?

Debido al renderizado basado en vectores, las imágenes con muchos detalles finos y texturas, como las fotografías, no pueden funcionar con SVG. A diferencia de los gráficos vectoriales , que utilizan colores y formas muy grandes, los logotipos, iconos y otros gráficos planos se manejan mejor con SVG.
Un texto puede tener hasta cinco líneas de texto, además de párrafos, imágenes e incluso videos. Los símbolos son imágenes gráficas y texto que pueden representar cualquier tipo de objeto gráfico. Es ventajoso ver archivos SVG en cualquier navegador. Si el objeto es lo suficientemente grande como para contener muchos elementos pequeños, el tamaño de archivo de los archivos SVG puede crecer más rápidamente. Además, el objeto gráfico es difícil de leer al mismo tiempo porque solo se ve el objeto completo. Disminuir la velocidad puede ser un problema. El tipo de imagen más común en el campo de la ilustración es una imagen basada en vectores, como un control de interfaz de usuario, un logotipo, un icono o una ilustración en el campo del diseño de interfaz de usuario. Además de generar tres tipos de objetos gráficos, puede generar tres tipos diferentes de objetos gráficos en SVG. Los elementos geométricos vectoriales, como caminos rectos, curvos y una línea entre ellos, son ejemplos de elementos que se pueden usar tanto para texto como para gráficos; El texto puede contener múltiples líneas de texto, párrafos, imágenes e incluso videos; y Los símbolos pueden representar cualquier cosa gráfica.
Las ventajas de usar archivos Svg
Debido a la presencia de JavaScript en los archivos SVG, pueden ser peligrosos. No puede haber forma de que los usuarios carguen archivos SVG sin eliminarlos. Hasta donde yo sé, no hay alojamientos de imágenes que admitan SVG, y no hay sitios web que muestren imágenes generadas por el usuario que los admitan. También está el tema de los formatos complejos como SVG. Entonces, cuando use sva viss, ¿su sitio se verá mejor usándolo? No hay duda de ello. Puede usarlo para el procesamiento de imágenes porque es rápido, tiene la más alta calidad y es fácil de implementar. Menos personas asistirán por usted. Él. El formato de imagen VNG se puede escalar infinitamente y es una excelente opción para este propósito.

Agregar imagen de fondo a Svg
Se puede agregar una imagen de fondo a un archivo SVG usando el elemento "imagen". Este elemento debe colocarse dentro del elemento “svg”, y deben configurarse sus atributos “xlink:href” y “ancho” y “alto”. El atributo “xlink:href” contiene la URL de la imagen, y los atributos “ancho” y “alto” especifican las dimensiones de la imagen.
¿Es Svg mejor que Png para el sitio web?
No hay una respuesta definitiva a esta pregunta. Tanto SVG como PNG tienen sus propias ventajas y desventajas que los hacen adecuados para diferentes propósitos. Sin embargo, en general, SVG es más adecuado para gráficos vectoriales, mientras que PNG es mejor para imágenes rasterizadas.
Los dos formatos de imagen más populares son JPEG y .VG. Las imágenes JPEG son un formato de trama que emplea un algoritmo de compresión con pérdida. Algunos de sus datos pueden perderse y su escalabilidad no es muy eficiente. Si bien un formato de imagen basado en texto se conoce como SVG, en este caso se utilizan estructuras matemáticas para representar una imagen. Se puede utilizar para generar imágenes de cualquier tamaño y calidad, y es altamente escalable. Además, debido a que utiliza archivos de texto XML que los motores de búsqueda pueden buscar fácilmente, HTML5 y CSS3 compatibles con SEO son dos alternativas populares. Como resultado, el uso de SVG facilita escalar o reducir una imagen sin perder su calidad.
Svg Vs Png: ¿Cuál es más rápido?
En general, los archivos SVG se cargan más rápido que las imágenes en JPEG y PNG. Si quieres crear un sitio web con una imagen, la mejor opción es usar archivos PNG porque son mucho más pequeños y consumen menos espacio de almacenamiento.
Svg Vs Jpg
Hay muchos formatos de archivo de imagen que se pueden usar en la web, pero los dos más comunes son SVG y JPG. Ambos tienen sus propias ventajas y desventajas. SVG es un formato gráfico vectorial, lo que significa que se puede escalar a cualquier tamaño sin perder calidad. Esto lo hace ideal para logotipos y otras imágenes que deben mostrarse en una variedad de tamaños. Sin embargo, los archivos SVG suelen ser más grandes que los archivos JPG, por lo que pueden tardar más en cargarse. JPG es un formato gráfico rasterizado, lo que significa que está formado por una cuadrícula de píxeles. Esto lo hace ideal para fotografías y otras imágenes que no necesitan ser escaladas. Sin embargo, los archivos JPG no se pueden editar tan fácilmente como los archivos SVG, por lo que es posible que no sean adecuados para logotipos u otras imágenes que deban modificarse.
¿Cuándo debo usar Svg Vs Png Vs Jpg?
Hay muchos tipos diferentes de archivos JPG, cada uno con un tamaño y color de archivo diferente, pero los mejores son aquellos que no incluyen líneas ni texto nítidos. Para obtener líneas o texto nítidos en las fotos, use PNG y limite la cantidad de colores que usa. Se pueden generar dibujos de líneas simples, logotipos e íconos con SVG reemplazando el archivo PNG .
¿Son los svgs mejores que las imágenes?
La pérdida de calidad nunca es un problema con los SVG, lo que da como resultado imágenes nítidas y hermosas. Incluso cuando la imagen está ligeramente ampliada, es común que las imágenes forasteras aparezcan borrosas. Son fáciles de implementar debido a su bajo tamaño de archivo y estructura de archivos optimizada. También son útiles para automatizar la optimización de archivos SVG.
Archivos Svg de alto rendimiento
Los archivos SVG son generalmente de tamaño pequeño, lo que los hace ideales para usar en la web. Además, se pueden editar y escalar fácilmente sin perder calidad, lo que los hace ideales para el diseño web receptivo .
Svg: los pros y los contras
¿Por qué el rendimiento de aresvgs? Eso es ciertamente cierto. Como resultado de nuestra investigación, SVG en línea fue una de las técnicas más efectivas. Para los íconos que no habían sido optimizados, generalmente era lento.
¿Cómo pueden los svgs responder? Absolutamente, estamos de acuerdo. Si desea crear logotipos y otros gráficos que sean independientes de la resolución, puede utilizar SVG. Además, las consultas de medios se pueden usar para personalizar logotipos, así como para adaptar el SVG a una variedad de condiciones de medios.
¿Los svgs son infinitamente escalables? Un archivo SVG tiene los mismos beneficios que un archivo vectorial, pero en lugar de usar píxeles, emplea formas, números y coordenadas, lo que da como resultado una resolución que se puede escalar infinitamente sin sacrificar la calidad.
SVG en línea
Una página web que incluye marcado SVG en línea es simplemente un marcado que se ha incluido en la página web.
