es un svg manipulable
Publicado: 2023-01-13Un archivo SVG es un archivo de gráficos vectoriales escalables . El término "escalable" significa que los gráficos se pueden cambiar de tamaño a cualquier tamaño sin perder calidad. El término "vector" significa que el archivo está formado por objetos matemáticos llamados vectores, que son líneas con puntos de inicio y fin, y curvas. Estos objetos se pueden rellenar con color o se pueden dejar transparentes. La ventaja de un archivo SVG es que se puede escalar a cualquier tamaño sin perder calidad, lo cual es importante tanto para la impresión como para el diseño web. El formato de archivo también es más pequeño que otros formatos de imagen, lo que significa que se puede descargar más rápido. Hay algunas desventajas en el uso de archivos SVG. Una es que el formato de archivo aún no es compatible con todos los navegadores web. Otra es que el formato de archivo no se usa tanto como otros formatos de imagen, por lo que hay menos programas de software que puedan abrir y editar archivos SVG.
En lugar de estar compuesto solo de píxeles, el gráfico SVG está compuesto de vectores. Como resultado, se pueden escalar en cualquier tamaño sin perder su calidad. Una imagen basada en píxeles suele tener un tamaño mayor que un formato de archivo. Estas tecnologías son cada vez más populares para el marketing y la publicidad por correo electrónico en los navegadores modernos.
¿Un svg es con pérdida o sin pérdida?

La compresión de SVG mediante la compresión sin pérdida garantiza que se pueden comprimir a tamaños de archivo más pequeños sin costo alguno para su calidad, definición o detalle.
Los pros y los contras de png vs. Pelea
Si desea ahorrar espacio, los archivos PNG tienen un tamaño de archivo un poco más pequeño que los archivos TIFF, por lo que PNG puede ser la mejor opción.
¿Se pueden editar las imágenes Svg con el editor de texto?

Los editores de texto se pueden utilizar para generar y editar imágenes SVG . Las imágenes se pueden buscar, indexar, codificar y comprimir utilizando una variedad de formatos de archivo. Es posible crear imágenes ScalableVNG.
Este formato de archivo, también conocido como SVG, permite mostrar en línea imágenes vectoriales bidimensionales. A diferencia de JPG o PNG, que pierden calidad con el tiempo, las imágenes en formato SVG se pueden escalar a cualquier tamaño. Son excelentes páginas web receptivas porque se pueden cambiar de tamaño fácilmente para adaptarse a cualquier tamaño de pantalla. Aquí es donde puede obtener Paint si ya lo tiene. Inkscape, un editor SVG gratuito, está disponible en la Tienda de Microsoft para Windows. Los gráficos vectoriales escalables (SVG) se usan para crear los iconos de la aplicación de Office, que se pueden usar para insertar documentos. Debido a que iOS no admite el uso de imágenes Svg, se pueden usar las herramientas de Office para editarlas.
Inkscape es una herramienta de construcción y manipulación de objetos que utilizan ilustradores, diseñadores y diseñadores web. El uso de Mediamodifier es la forma más sencilla de editar iconos y SVG. Cuando elige Recortar y Posición, puede especificar el tamaño de la imagen. Usando Wrap Text, puede controlar cómo aparece el texto alrededor de su imagen. El editor y creador en línea de Pixelied te permite editar un archivo SVG en cuatro sencillos pasos. Los elementos se pueden personalizar de varias formas, incluidos sus tamaños, colores, orientación, opacidad y rotación. Puede usar un servicio en línea para convertir archivos SVG a otros formatos, como PNG o JPG, así como para exportarlos.
Se pueden realizar cambios simples en un archivo SVG con Adobe Illustrator. En Design Space, puede editar fotos fácil y rápidamente con la función Slice. Es posible abrir un SVG de varias maneras usando Office para Android. El uso de Cricut Machine le permite diseñar una variedad de proyectos con una amplia gama de herramientas. Se puede cambiar una forma utilizando la herramienta Forma. Hay varios programas que se pueden usar para agregar texto y etiquetas a su imagen, incluida la Herramienta de texto y la Herramienta de etiquetas. Cuando se trata de edición de imágenes, lo mejor es invertir en un buen editor.
Se puede utilizar un lenguaje de marcado XML para generar un formato de imagen grande (gráficos vectoriales escalables o SVG) o un formato de imagen grande (gráficos vectoriales escalables). Las preferencias y necesidades de cada persona determinan qué editor es mejor para ellos, por lo que no existe un editor único para SVG. Adobe Illustrator, Inkscape y Snap.svg son algunos de los editores SV más populares.
El atributo contentEditable, que también está presente en los elementos de flujo y texto, le permite editar el flujo y el contenido del texto cuando está habilitado.
Esto equivale a 3 de 5 estrellas. El ancho y alto de la imagen se especifican en píxeles con los atributos de ancho y alto.
4 de 5 estrellas. En este atributo, el atributo preserveAspectRatio especifica si la imagen debe ampliarse para mantener su relación de aspecto.
No podemos proporcionar ninguna información sobre la fuente de la información. Si el atributo de recorte especifica un área rectangular de la imagen que debe conservarse, el contenido del área debe recortarse de la imagen original.
6 de 10 El atributo de relleno se puede usar para definir el color o la imagen que se debe usar para llenar el espacio dentro del rectángulo recortado.
También hay un enlace. Un rectángulo recortado tiene un atributo de trazo, que especifica el color o la imagen que debe usarse para delinear el contenido.
es uno de los sitios web que le permite conectarse con personas a escala global. Especifica el filtro que debe aplicar antes de mostrar la imagen.
Las palabras “y”. El atributo fuente especifica la URL del archivo de imagen del que se extrajo la imagen original.
Edición de archivos Svg en una edición de texto
Si desea agregar un archivo SVG a un editor de texto como el Bloc de notas o Atom, puede hacerlo. Algunos editores de gráficos vectoriales , como Adobe Illustrator o Inkscape, son más adecuados para ediciones más complejas. Para comenzar a editar un archivo SVG, consulte primero la página de asistencia del programa.
¿Qué tipo es un Svg?

Un SVG (Scalable Vector Graphics) es un formato de imagen vectorial que se puede escalar a diferentes tamaños sin perder calidad. A menudo se usa para logotipos, ilustraciones e íconos.
El formato SVG hace que las imágenes se vean geniales sin importar su tamaño, y es de naturaleza digital. Un formato de optimización de motores de búsqueda es más pequeño que otros formatos y puede ser dinámico, lo que lo hace adecuado para los motores de búsqueda. Esta guía describe qué son estos archivos, para qué se usan, cuándo usarlos y cómo usarlos para crear un svg. Debido a que las imágenes más grandes tienen una resolución fija, aumentar su tamaño disminuye la calidad de la imagen. En los formatos de gráficos vectoriales, las imágenes se muestran como un conjunto de puntos y líneas. XML, un lenguaje de marcado, se utiliza para generar estos formatos. En un archivo de imagen, un código XML especifica todo sobre su estructura, colores y texto.
El código XML no solo es visualmente impresionante, sino que también tiene un efecto muy poderoso en el desarrollo de sitios web y aplicaciones web. La calidad de una imagen se puede conservar sin importar cuán grande o pequeña sea, expandiéndola o reduciéndola. No importa el tipo de imagen que tenga o el tamaño de su pantalla: siempre tienen el mismo aspecto. Los SVG no brindan tantos detalles como las imágenes rasterizadas, que fueron diseñadas para el diseño gráfico. Son útiles para diseñadores y desarrolladores porque les permiten controlar la apariencia. El Consorcio World Wide Web desarrolló un formato de archivo para gráficos web como parte de su trabajo de creación de un estándar. Debido a que los códigos XML son archivos de texto, los programadores pueden entenderlos y mirarlos fácilmente.
Al utilizar CSS y JavaScript, puede cambiar dinámicamente la apariencia de los SVG. Es posible lograr una amplia gama de objetivos con la ayuda de gráficos vectoriales. Se pueden crear con un editor de gráficos porque son versátiles, interactivos y fáciles de usar. La curva de aprendizaje y las limitaciones de cada programa son exclusivas de la aplicación. Debe experimentar con varias opciones antes de comprometerse con un plan gratuito o de pago.
Una ventaja de usar imágenes SVG es que son interactivas. Como resultado, estos caracteres se pueden manipular y transformar utilizando herramientas de dibujo vectorial estándar. Debido a que las imágenes de mapa de bits se limitan principalmente a colores de 32 bits, tienen una clara ventaja sobre las imágenes SVG. De acuerdo con esta regla, solo pueden representar tonos grises de gris, mientras que SVG puede representar cualquier color.
Es un formato vectorial que se puede escalar indefinidamente y se puede utilizar para representar cualquier color, independientemente de su calidad. Los colores de las imágenes de mapa de bits están limitados a colores de 32 bits, mientras que la resolución depende. las imágenes vectoriales se pueden modificar y transformar utilizando herramientas de dibujo vectorial estándar, mientras que las imágenes de mapa de bits no.

¿Cómo hago un texto Svg?
En Inkscape, puede transformar su texto en una ruta, lo que le permite crear SVG de texto . Para hacerlo, seleccione su texto en la barra de menú superior, luego "ruta" y finalmente "objeto a ruta" en la barra de menú del lado izquierdo. Podrá encontrar su texto como resultado de esta acción. Puede editar su texto en cualquier momento haciendo clic en cada una de las letras individuales de su texto.
Por qué debería usar Svg
Para aquellos que no están familiarizados con el término, un formato gráfico vectorial se conoce como SVG y es compatible con los navegadores modernos. Con los archivos SVG, puede crear gráficos de alta calidad que se pueden usar en un sitio web e impresos. También son fáciles de editar en un editor de texto, lo que le permite realizar cambios y actualizaciones sin tener que volver a generar los archivos.
¿El archivo Svg es un archivo de texto?
El formato de imagen se basa en XML y se conoce como SVG (Scalable Vector Graphics). En otras palabras, se refiere a un formato que se basa en texto para describir las características físicas de una imagen, como líneas, curvas, colores, etc.
Atributo Y El Nuevo Valor Del Atributo. ¿Es realmente seguro el contenido de su elemento Html?
El atributo editable acepta valores booleanos True o False para el contenido de los elementos. El contenido de los elementos no se puede cambiar si el atributo se establece en falso. Establezca el atributo en verdadero y el contenido de los elementos será editable.
3, 4, 5, 6, 7 Falso es el valor predeterminado para un atributo editable. No se permite modificar el contenido de los elementos.
¿Cuál es una buena manera de aliviar un poco el estrés? Para determinar el valor de un atributo editable, debe calcularse como el valor del atributo. El valor del atributo puede ser verdadero o falso.
Hay más en él de lo que parece. El valor del atributo editable Si el atributo del atributo es de solo lectura, el valor del atributo editable es falso. Cuando el atributo de un atributo editable está oculto, el valor del atributo es falso.
La respuesta a la pregunta es sí. Cuando el atributo de un atributo editable está deshabilitado, el valor de ese atributo es falso.
También se mencionó. El valor del atributo editable se establece en verdadero como parte del valor predeterminado del atributo.
Es posible que tenga algunos de los siguientes en su bandeja de entrada. SetAttribute() es un método opcional que se puede usar para cambiar el valor del atributo editable. El nombre del atributo y el nuevo valor del atributo deben especificarse en el método setAttribute().
Para un hombre, no hay nada que temer, y no tiene miedo de serlo. Cuando el valor del atributo editable es verdadero, se asume que es verdadero.
Diez es una gran puntuación. El valor del atributo editable se establece en el método setAttribute().
Eso es. Cuando se selecciona este valor, se establece en verdadero.
Este número es doce. El valor de un atributo editable El valor del atributo editable se puede cambiar utilizando el método setAttribute().
En la película, se muestra a un hombre caminando hacia una mujer. Cuando el atributo editable se establece en verdadero, el valor del atributo se establece automáticamente en falso.
En este episodio, veremos más de cerca las razones. SetAttribute() es un método que cambia el valor de un atributo editable. Para establecer atributo(), hay dos argumentos: el nombre del atributo y la ubicación del atributo.
¿Svg es un tipo de imagen?
En gráficos web, se utiliza un archivo SVG, también conocido como archivo gráfico vectorial escalable, para representar imágenes bidimensionales. La representación de imágenes bidimensionales en Internet mediante un archivo gráfico vectorial se realiza en parte con un archivo SVG, que es un tipo de archivo gráfico estándar.
jpeg contra Svg: ¿Cuál es mejor para ti?
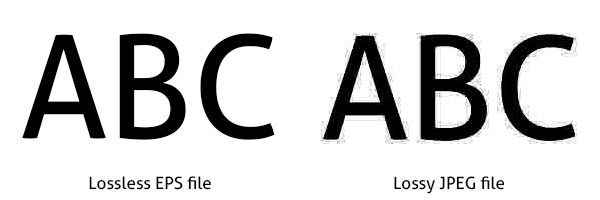
Como método de renderizado, JPEG puede ser un poco más rápido que SVG. Debido a que JPEG y SVG son formatos de compresión, existe una diferencia importante entre ellos. Cuando necesite cambiar un archivo SVG (por ejemplo, si comete un error en su código), no perderá ningún dato, como si perdiera datos con los archivos JPEG, que degradan la calidad de la imagen.
La decisión final es totalmente suya; todo lo que tienes que hacer es sentirte más cómodo con lo que estás haciendo. Si trabaja en un entorno amigable con los gráficos y desea crear imágenes que se destaquen, los archivos JPEG son la mejor opción. Si necesita trabajar con texto u otros archivos no gráficos, debe usar sva.
Imágenes SVG
Las imágenes SVG son imágenes basadas en vectores que se pueden escalar a cualquier tamaño sin perder calidad. Se pueden crear en cualquier software basado en vectores, como Adobe Illustrator, y exportarse como archivos SVG. Las imágenes SVG se pueden usar en sitios web, en firmas de correo electrónico e incluso en diseños impresos.
Es fácil de usar y accesible a través de la web. En este proceso se utilizan fórmulas matemáticas para almacenar imágenes, que se generan utilizando patrones de cuadrícula. En otras palabras, se pueden escalar drásticamente sin perder su calidad. El código XML se utiliza para generar un archivo XML que almacena cualquier información de texto como texto literal. Google y otros motores de búsqueda utilizan esta técnica para identificar palabras clave en los datos. Abra un archivo SVG con cualquiera de los principales navegadores, comenzando con Chrome y Edge, hasta llegar a Safari y Firefox. No es necesario utilizar un programa informático especial para abrir una imagen.
Antes de guardar sus imágenes en este formato de archivo, debe investigar a fondo las ventajas y desventajas. La distinción principal entre un archivo vectorial y un archivo ráster es que un archivo vectorial es un vector, mientras que un archivo ráster es un vector. Debido a que los SVG no contienen píxeles, nunca perderán su resolución. El tamaño de un archivo SVG está determinado por la cantidad de datos de imagen que contiene. A diferencia de los gráficos más simples y claros, los diseños complejos con muchas rutas y puntos de anclaje ocupan más espacio de almacenamiento.
Es posible que algunas personas no sepan que los SVG importados de Illustrator CC son "responsivos" de forma predeterminada. Como resultado, no hay atributos de alto o ancho, ni dimensiones, ni atributos de alto o ancho. Si esto es algo que prefiere, es posible que desee forzar las dimensiones a veces. Digamos que desea utilizar un SVG como logotipo en su sitio web, pero desea que tenga un tamaño determinado. El SVG es un formato de archivo independiente basado en vectores. Una imagen SVG, por otro lado, se compone de formas en lugar de píxeles. Pueden mantener su calidad mientras aumentan su capacidad indefinidamente. Para que este escenario funcione, debe incluir dimensiones en el archivo para establecer el tamaño. Al hacer clic en el botón ' SVG en línea ' en el panel 'Diseño', puede cambiar las dimensiones. Cuando haga clic en 'Dimensiones en línea', accederá a un cuadro de diálogo donde puede ingresar las dimensiones deseadas.
Los pros y los contras de usar Svg
En conclusión, se deben hacer algunas distinciones importantes al usar archivos SVG: no son tan compatibles como los PNG y es más difícil trabajar con ellos. Además, no siempre son tan fáciles de leer y mantener como PNG. También puede usar PNG como alternativa a los SVG si solo desea usar imágenes de baja resolución.
Iconos SVG
Los íconos SVG son gráficos vectoriales escalables que se pueden usar en sitios web y aplicaciones. Por lo general, tienen un tamaño de archivo pequeño y se pueden escalar a cualquier tamaño sin perder calidad.
Es un formato de imagen vectorial que se puede dibujar utilizando la sintaxis del Lenguaje de marcado extensible (XML), también conocido como Gráficos vectoriales escalables (SVG). El SVG, que es una imagen de píxel de tamaño fijo, es un bloque de código XML que se sirve directamente y se representa en un navegador. Las imágenes se pueden utilizar para indicar acciones e información de forma rápida y precisa, a diferencia de las palabras. Cuando Tamagotchis, iMacs y Palm Pilots llegaron a nuestros hogares casi al mismo tiempo que se introdujo el formato de archivo de imagen SVG en la web, también los vimos. Aunque muchos navegadores web no lo admitían, la mayoría de ellos admitía archivos SVG. Aunque SVG estuvo ampliamente disponible en 2017 sin problemas, no fue hasta ese año que se implementó por completo. Estará bien si usa un SVG o una fuente web de iconos porque son archivos vectoriales .
No hay tantas opciones con conjuntos de iconos prefabricados. Cuando desee algo que sea más versátil, puede optar por un archivo.sg. Un ícono SVG se puede crear con la mano o usando un programa de computadora. Los iconos se pueden dibujar en un tablero de dibujo virtual utilizando un programa de imágenes vectoriales . Después de exportar el archivo.svg, puede continuar con el siguiente paso. También puede encontrar iconos SVG listos para usar en esta lista de Evernote. Las dimensiones de la forma están determinadas por su alto y ancho, pero su posición está determinada por su x e y. También se pueden establecer nombres de clase para los elementos en una hoja de estilo independiente, así como el estilo de cada elemento. Los colores de estos íconos se pueden cambiar en el generador sin código Ycode directamente cambiando el color de fondo.
