es svg xml
Publicado: 2023-02-10Un archivo XML es un archivo de lenguaje de marcado extensible. Utiliza etiquetas para definir elementos y atributos, que se utilizan para almacenar datos. Un archivo XML se puede abrir en cualquier editor de texto, como Microsoft Notepad o Apple TextEdit. SVG es un formato de archivo XML para gráficos vectoriales bidimensionales. Se utiliza para crear y almacenar gráficos basados en vectores, como logotipos, ilustraciones y diagramas. Los archivos SVG se crean con software de dibujo, como Adobe Illustrator, Inkscape o Sketch. Los archivos SVG se guardan en formato XML, lo que significa que se pueden abrir y editar en cualquier editor de texto. Sin embargo, debido a que los archivos SVG se crean para gráficos vectoriales, no tendrán el mismo aspecto cuando se abran en un editor de texto que en un editor de gráficos vectoriales.
Debido a que SVG es un formato de gráficos, solo contiene información sobre la imagen de su diagrama y no sobre el modelo o los componentes de su UML. Puede convertirse a otros formatos de imagen utilizando un programa gráfico, como BMP, PNG, y luego insertarse en el lienzo de dibujo del diagrama como un elemento de imagen. Nunca podrá importar algo a EA desde un formato que no esté familiarizado con UML porque no lo reconoce. Se requiere un archivo XMI. XMI es un estándar para intercambiar modelos UML. Inkscape es una herramienta de ruta de código abierto que recomiendo si usa herramientas de ruta. Te permite importar un archivo . VNG y exportarlo a una ruta XAML.
El término "SVG" se refiere a un lenguaje basado en XML que describe imágenes vectoriales. Excepto por la matriz de elementos necesarios para definir las formas que desea que aparezcan en su imagen, el objeto es marcado, similar a HTML, aunque también hay efectos para aplicarles.
Debido a que admiten la transparencia, tanto los PNG como los SVG son excelentes opciones para logotipos y gráficos en línea. Aunque los archivos PNG son una buena opción cuando se trata de archivos transparentes basados en tramas, no deben confundirse con archivos de texto sin formato. Los PNG son una mejor opción para trabajar con píxeles y transparencia que los SVG.
Scalable Vector Graphics (SVG) es un formato de archivo vectorial eficiente al que se puede acceder a través de la web. El formato de archivo vectorial, a diferencia de los archivos raster basados en píxeles como JPEG, emplea fórmulas matemáticas para almacenar imágenes basadas en puntos y líneas en una cuadrícula.
Como alternativa a Adobe Illustrator, puede utilizar un programa de terceros para abrir un archivo SVG . Adobe Photoshop, Photoshop Elements e InDesign son solo algunos de los otros programas de Adobe que admiten archivos SVG. Adobe Animate también se puede utilizar con archivos SVG.
¿Svg es xml o html?

Es compatible con XML 1.0, así como con los Namespaces en XML. Sin embargo, cuando se incluye contenido SVG en documentos HTML, es posible que se aplique la sintaxis HTML y que XML sea incompatible. Esta sección explica cómo integrar SVG. La imagen está diseñada con CSS.
Un formato gráfico vectorial conocido como SVG puede producir imágenes y gráficos extremadamente detallados. Es utilizado por sitios web y diseñadores web para crear ilustraciones, logotipos y otros gráficos. Los formatos gráficos vectoriales están compuestos por fórmulas matemáticas que se utilizan para generar imágenes, es decir, están compuestos por fórmulas matemáticas. Como resultado, los archivos SVG son mucho más detallados que los archivos de imágenes tradicionales. Es ideal para logotipos, ilustraciones y otros gráficos que deben ser muy detallados. Debido a que los archivos SVG se pueden abrir en la mayoría de los navegadores web, son ideales para usar en sitios web. Dado que SVG es compatible con la mayoría de los programas de diseño gráfico, puede crear diseños sorprendentes sin necesidad de conocimientos adicionales. Si está buscando un formato gráfico versátil que pueda producir gráficos de alta calidad, ha venido al lugar correcto. La mayoría del software de diseño gráfico admite y funciona con archivos SVG. Es ideal para logotipos y otros gráficos, y SVG es la mejor opción si necesita dicho formato.
7 beneficios de usar Svg en Html
Las siguientes son algunas de las ventajas de usar SVG en su HTML: Estas etiquetas de marcado compatibles con SEO se pueden usar para agregar palabras clave, descripciones y enlaces directamente al marcado. Se pueden incrustar en HTML, por lo que se pueden almacenar en caché, editar con CSS e indexar para facilitar su búsqueda. Los archivos XPath se pueden usar en el futuro para probar una imagen usando SVG, que se puede crear y editar con un editor de texto, pero generalmente se prefieren los programas de dibujo como Inkscape. Los diagramas vectoriales, como los gráficos circulares y los sistemas de coordenadas XY bidimensionales, son las aplicaciones más comunes de SVG. Debido a que los archivos XML se pueden editar con un editor de texto, la forma más común de crear archivos SVG es a través de programas de dibujo como Inkscape. Las imágenes SVG son adaptables y se pueden usar en una variedad de aplicaciones, desde logotipos e íconos hasta diagramas y gráficos. Este es un mapa interactivo que le permite ver todas las ubicaciones. La mayoría de los navegadores web, incluidos Chrome, Firefox e Internet Explorer, admiten imágenes sva.
¿Svg necesita Xml?

A pesar de que no es obligatorio, puede aparecer una declaración XML al principio de un archivo SVG, indicando la versión XML y la codificación de caracteres.
Conozca las ventajas y funciones del estándar de gráficos sva y, al mismo tiempo, obtenga una descripción general de sus funciones básicas. Además, aprenderá sobre XML, el lenguaje principal de SVG. Al aprender a usar SVG ahora, podrá mantenerse actualizado sobre los últimos desarrollos en desarrollo web. Nuestro primer archivo gráfico se crea y actualiza al final del capítulo. Las imágenes con mapas de bits, como GIF, JPG y PNG, son comunes en la Web. Es un formato de compresión que no tiene pérdidas y se utiliza en el intercambio gráfico. Los JPG se crearon específicamente para fotografías o imágenes que requieren muchos detalles.
El archivo PNG (gráfico de red portátil) está bien comprimido y proporciona un alto grado de compresión. El objetivo de una imagen vectorial es proporcionar una representación gráfica de un punto dado al navegador a través de instrucciones. Tienen una alta resolución y se pueden reducir o ajustar para cualquier tamaño y dispositivo de visualización. Los gráficos de mapa de bits a menudo se representan de manera diferente en diferentes navegadores de clientes y no se escalan muy bien, además de no tener escala.
¿Qué formato utiliza Svg?
SVG, o Scalable Vector Graphics, es un formato de imagen vectorial que utiliza XML para describir las formas dentro de la imagen. Esto significa que las imágenes SVG se pueden crear y editar con cualquier editor de texto y se pueden escalar a cualquier tamaño sin perder calidad.
El gráfico vectorial escalable (SVG) es un tipo de formato de imagen único en la industria. A diferencia de otros tipos de imágenes, puedes ver los resultados de un SVG sin tener que usar píxeles únicos. En su lugar, utilizan datos 'vectoriales', que es un elemento con una magnitud y dirección específicas. En teoría, es posible generar casi cualquier tipo de gráfico utilizando una colección de vectores. Puede crearlos desde cero o tomar una imagen existente y convertirla al formato que desee. Los SVG son compatibles con muchas herramientas modernas de diseño gráfico como complemento. Además de descargar cualquier software, puede utilizar una herramienta de conversión en línea.

Debido a que WordPress no los admite, el Sistema de gestión de contenido (CMS) no los admite. ¿Cuál es la parte más difícil de crear SVG desde cero o convertir imágenes al formato? Es fundamental comprender que puede hacer ambas cosas si usa Adobe Illustrator y GIMP.
No funciona tan bien como PDF para logotipos e iconos, a pesar de ser un formato de imagen vectorial. PDF es un mejor formato para logotipos e íconos porque puede incluir flujos de datos binarios sin procesar, lo que es sorprendentemente eficiente cuando se genera mediante programación.
Los tres tipos de imágenes que puedes hacer con Svg
Los controles de la interfaz de usuario, los logotipos, los iconos y las ilustraciones basadas en vectores son algunas de las imágenes que se pueden convertir a SVG. Con SVG, puede crear tres tipos de objetos gráficos: elementos geométricos vectoriales, como caminos rectos, curvos y con áreas entre ellos, que son mejores que los formatos raster como JPG, GIF y PNG; transparencia; y cualquier combinación de colores o gradientes. Un archivo SVG, a diferencia de una imagen JPEG, generalmente es más grande, aunque puede ser transparente y estar animado.
Ejemplo de Svg Xml
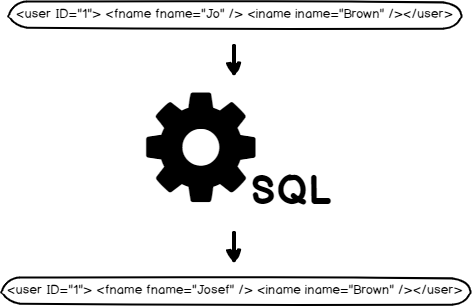
Hay muchas formas de crear imágenes SVG. Algunas formas son: – Usar una herramienta en línea como Gliffy – Usar Adobe Illustrator – Codificarlo a mano en XML Suponiendo que desea un ejemplo de la última opción, codificarlo a mano en XML, aquí hay un ejemplo muy básico. Este ejemplo crea una imagen SVG cuadrada. El uso de un formato digital como SVG hace que las imágenes se vean excelentes sin importar el tamaño que tengan. Los formatos se pueden optimizar para los motores de búsqueda, suelen ser más pequeños que otros formatos y pueden generar animaciones dinámicas. Esta guía explicará cómo usar estos archivos, qué son, cuándo deben usarse y qué hacer con ellos al crear un SVG. Debido a que las imágenes más grandes tienen una resolución fija, su tamaño reduce su calidad. Cada imagen en un formato gráfico vectorial es una colección de puntos y líneas que se expresan en un formato vectorial. XML es un lenguaje de marcado que se utiliza para escribir estos formatos. En un archivo SVG, están todas las formas, colores y texto que componen una imagen. Cuando observa el código XML, puede ver cuán poderoso es y también hace que sea muy simple crear aplicaciones web y sitios web. . Es posible expandir o reducir un SVG a cualquier tamaño sin perder su calidad. Una imagen siempre puede aparecer del mismo tamaño, independientemente de su tipo y tamaño de visualización. Cuando se trata de imágenes rasterizadas, el diseño de los SVG deja de lado los detalles. El uso de SVG permite a los diseñadores y desarrolladores modificar sus propias imágenes de una manera agradable y funcional. Los gráficos en la Web ahora se pueden almacenar en un formato de archivo desarrollado por el World Wide Web Consortium. Los programadores pueden ver los códigos XML y comprenderlos rápidamente usando SVG, que son archivos de texto. CSS y JavaScript se pueden combinar para permitirle cambiar la apariencia de los SVG en tiempo real. Existen numerosas aplicaciones para gráficos vectoriales que pueden ampliarse fácilmente. Es fácil de usar, interactivo y versátil para crearlos usando un editor de gráficos. Cada programa tiene su propio conjunto de curvas de aprendizaje y limitaciones. Si desea probar algunas opciones, puede considerar gastar un poco de dinero y aprender algunas de las herramientas disponibles antes de decidirse por una de las opciones gratuitas o de pago. ¿Cómo abro un archivo Svg Xml? Chrome y Edge, como así como Firefox, Safari y Safari, ahora admiten el formato de archivo svg de código abierto, independientemente de dónde se encuentre en la computadora. Abra el menú Archivo en su navegador, luego elija el archivo que desea ver. Después de eso, puede ver la imagen en su navegador.Image/svg Vs Image/svg+xmlCuando se trata de image/svg vs image/svg+xml, realmente depende de para qué necesita la imagen. Si necesita animar la imagen o si necesita interactuar con la imagen, deberá usar image/svg+xml. Si solo necesita mostrar la imagen, entonces image/svg será suficiente. El código XML utilizado para generar representaciones vectoriales de formas, líneas y colores se utiliza para generar estas representaciones vectoriales. Los editores de gráficos vectoriales como Inkscape y Adobe Illustrator se utilizan comúnmente para generar imágenes. De manera similar, puede convertir PNG y otras imágenes rasterizadas a SVG, pero los resultados no siempre son espectaculares. Debido a que son tanto escalables como de calidad garantizada, HTML y CSS son mejores para el diseño web receptivo y listo para retina. No hay soporte de animación para GIF, APNG o WebP, y todos los tipos de archivos de trama que admiten animación, como GIF, APNG y WebP, tienen problemas. Los gráficos simples que pueden requerir animación y se ampliarán fácilmente en cualquier pantalla se pueden crear con SVG. En línea, el formato de archivo de imagen más popular es PNG. Las imágenes, las ilustraciones y las fotografías con PNG son adecuadas para su visualización. Los PNG son generalmente compatibles con cualquier tipo de imagen, incluidas las animadas. A pesar de que SVG funciona mejor en varias áreas, PNG funciona mejor en una variedad de áreas. Aunque tanto los SVG como los PNG son formatos que difieren mucho, elegir el correcto es más importante que decidir si usarlo o no en su sitio web. A pesar de que necesita cargar el SVG, generalmente es más pequeño y menos exigente en su servidor. El PNG se puede usar para gráficos a gran escala en alta resolución o para mostrar miles de colores en un formato grande. SVG En HtmlAn svg es un gráfico vectorial escalable. Es un formato de imagen vectorial basado en XML para gráficos bidimensionales con soporte para interactividad y animación. La especificación svg es un estándar abierto desarrollado por el World Wide Web Consortium (W3C). Cómo usar imágenes Svg en Html Si necesita usar una imagen que no existe en la demostración, puede usar una imagen que no existe en la demostración. ¡No tengo ningún problema con eso! Al cargar una imagen local o de servidor, utilice la etiqueta *img. Después de cargar una imagen, puede usar la misma etiqueta svg> para insertarla en su documento. Para páginas web, la etiqueta object> también se puede usar para guardar imágenes SVG. Puede incrustar una imagen SVG dentro de una página web usando esta etiqueta. Los detalles de la imagen se proporcionan en la etiqueta *object(), que describe la imagen con cierto detalle. Se proporciona la siguiente información, incluido el nombre del archivo, el tamaño, el ancho y la altura de la imagen. ¿Cómo puedo usar el formato de archivo svg en HTML? Sí, claro. La imagen se puede utilizar dentro de cualquier documento HTML, como cualquier otra imagen. Estos componentes se pueden usar para hacer gráficos específicos para una página web, o se pueden usar para crear diseños para un sitio.
