Más de 90 controles deslizantes y presentaciones de diapositivas de imágenes receptivas gratuitas 2022
Publicado: 2022-06-06Los mejores complementos y tutoriales de presentación de diapositivas y control deslizante de imágenes de jquery de descarga gratuita son necesarios para el diseñador web y les brindan la oportunidad de crear efectos de control deslizante creativos de cada transición de diapositiva. La presentación de diapositivas de imágenes de jQuery y el control deslizante de contenido son ahora muy populares para la galería de imágenes y el control deslizante CSS que puede ver en miles de blogs y sitios web. Es realmente útil para el blog de diseño mostrar los contenidos destacados y también creo que es una excelente manera de atraer a los visitantes, lo que también le da un aspecto hermoso a los blogs.
Es realmente útil el ejemplo y los tutoriales del control deslizante de imágenes jquery y la presentación de diapositivas para el diseño web para aprender y crear un control deslizante en la página web. El uso de la presentación de diapositivas de imágenes jQuery para mostrar la imagen en la página de inicio para su demanda es fácil de configurar. Si es un diseñador web, debe elegir el control deslizante de jQuery receptivo que se puede implementar en la visualización en soporte de pantalla de resolución en múltiples dispositivos. . Esto, por supuesto, también incluye controles deslizantes y galerías de imágenes versátiles y elegantes.
El complemento que usa CSS3 y el control deslizante jQuery también tiene soporte para nuevas funciones con dispositivos móviles. Es posible que encuentre algún tipo de control deslizante de imágenes o presentación de diapositivas, como la presentación de diapositivas de imágenes aleatorias de jquery, la presentación de diapositivas de imágenes de fondo de jquery, el control deslizante de imágenes móviles de jquery con código HTML para diseñar un sitio web.
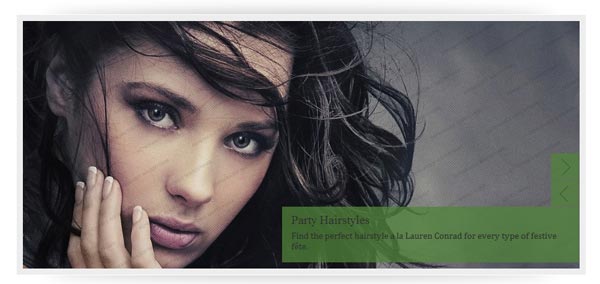
Control deslizante sensible a la moda
La moda es un control deslizante de jquery receptivo gratuito con una nueva función de css3 (consultas de medios) para modificar el diseño y el diseño del control deslizante de un sitio web para que se ajuste a diferentes tamaños de pantalla.
 demo más info / descargar hosting
demo más info / descargar hosting
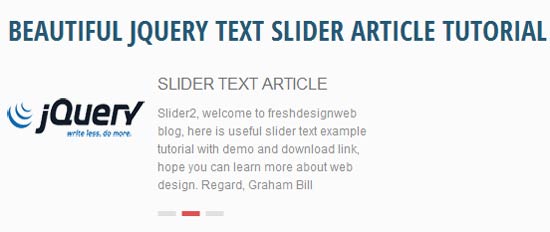
Control deslizante de texto jText jQuery
jText es una base deslizante de imagen jquery gratuita en el control deslizante de texto
 demo más info / descargar hosting
demo más info / descargar hosting
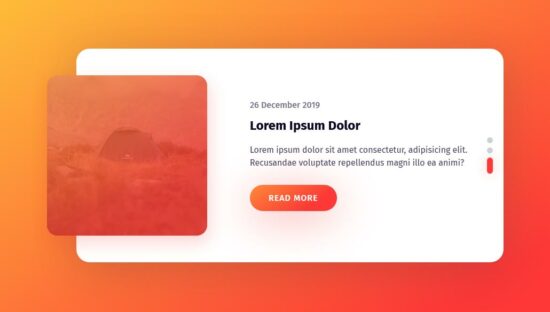
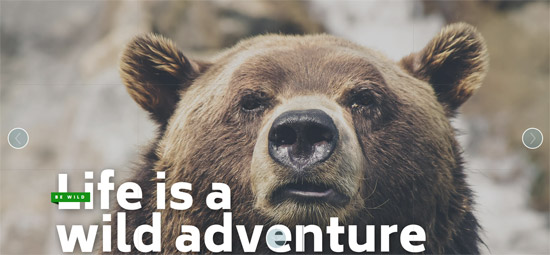
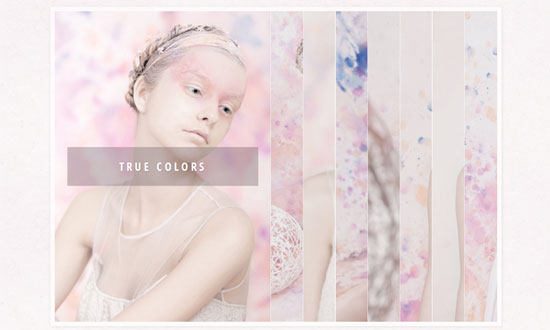
Control deslizante de tarjeta de blog receptivo
Control deslizante receptivo para publicaciones de blog destacadas. También se puede usar para otras cosas como el control deslizante de tarjetas. Construido con deslizador Swiper.
 más info / descargar hosting
más info / descargar hosting
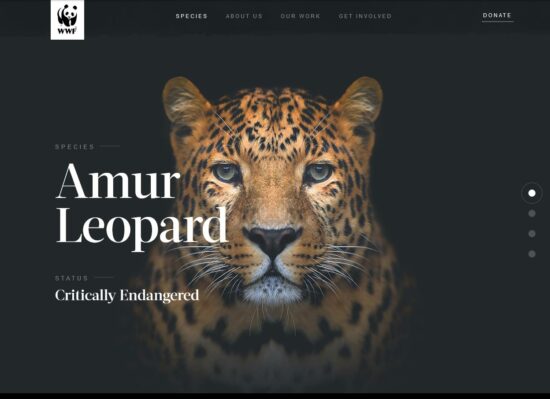
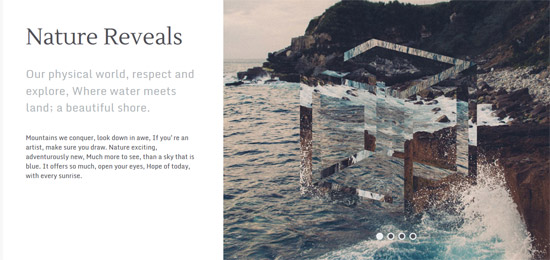
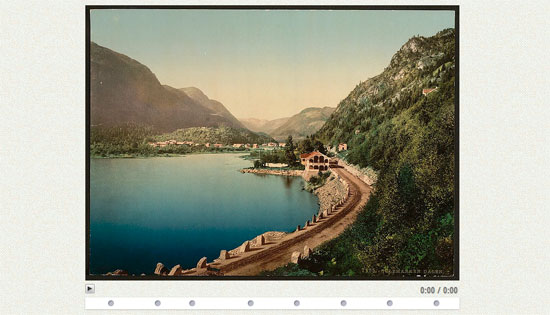
Control deslizante de viaje
 más info / descargar hosting
más info / descargar hosting
Deslizador de distorsión WebGL
Usando Three.js para las transiciones de imagen y algo de HTML + CSS crudo solo para simular la interfaz de usuario en el fondo.
 más info / descargar hosting
más info / descargar hosting
Control deslizante de Pokémon
 más info / descargar demo
más info / descargar demo
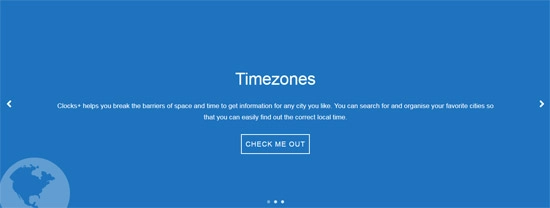
Control deslizante de ciudades (reaccionar)
 más info / descargar hosting
más info / descargar hosting
Control deslizante limpio con fondo curvo
 más info / descargar hosting
más info / descargar hosting
Efecto de animación deslizante
 más info / descargar hosting
más info / descargar hosting
Control deslizante CSS3 básico
Solo un control deslizante básico con controles de botón en la parte inferior con solo CSS y sin javaScript.
 más info / descargar hosting
más info / descargar hosting
Control deslizante de CSS puro
Deslizador CSS puro. Sin JS. ¡Porque es posible!
 más info / descargar hosting
más info / descargar hosting
Control deslizante de comparación antes y después de HTML5
 más info / descargar hosting
más info / descargar hosting
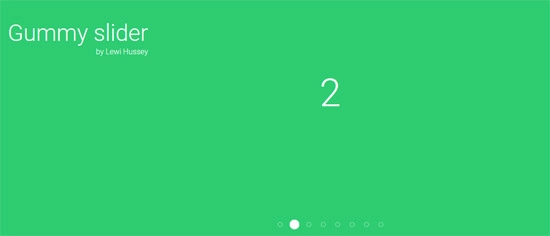
Control deslizante gomoso
Un control deslizante simple con animaciones divertidas.
 más info / descargar hosting
más info / descargar hosting
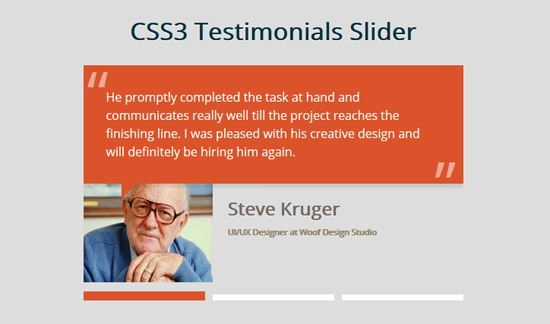
Control deslizante de testimonios de CSS3
 más info / descargar hosting
más info / descargar hosting
Deslizador de arrastre de pantalla completa con parallax
 más info / descargar hosting
más info / descargar hosting
Control deslizante CSS3 en el que se puede hacer clic
Intente hacer un control deslizante CSS3 (con controles de clic) sin la ayuda de javascript.
 más info / descargar hosting
más info / descargar hosting
Navegación deslizante fija (responsiva)
Barra de navegación que se adhiere a medida que se desplaza, animando un control deslizante que indica la sección de la página que está viendo actualmente. Escrito con SCSS, Javascript y JQuery.
 más info / descargar hosting
más info / descargar hosting
Control deslizante de imagen CSS con btns siguiente/anterior y puntos de navegación
Un control deslizante de imagen 100% CSS puro con botones siguiente/anterior, puntos de navegación y transiciones de imagen. Actualizado con HTML y CSS simplificados, mejores transiciones de imagen e imágenes redimensionadas.
 más info / descargar hosting
más info / descargar hosting
Control deslizante como la aplicación Yahoo Weather
 más info / descargar hosting
más info / descargar hosting
Control deslizante Materializar
 más info / descargar hosting
más info / descargar hosting
Control deslizante de lujo
 más info / descargar hosting
más info / descargar hosting
Hermoso control deslizante de texto plano
 más info / descargar hosting
más info / descargar hosting
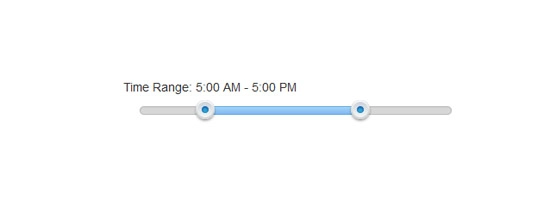
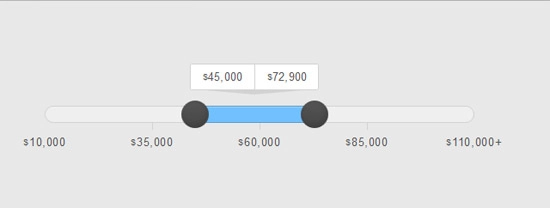
Deslizador de rango de tiempo de jQuery
 más info / descargar hosting
más info / descargar hosting
Control deslizante CSS puro mínimo
Control deslizante mínimo con animación CSS para un efecto de desvanecimiento.
 más info / descargar hosting
más info / descargar hosting
Control deslizante de imagen sensible simple
Un control deslizante de imagen sensible básico que presenta botones siguiente/anterior con una subnavegación basada en viñetas creada con un poco de jQuery.
 más info / descargar hosting
más info / descargar hosting
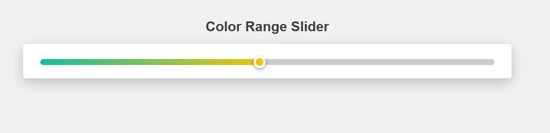
Deslizador de gama de colores
A medida que se arrastra el control deslizante, su color de fondo coincide con el de la pista de degradado a continuación. Utiliza el control deslizante jQueryUI.
 más info / descargar hosting
más info / descargar hosting
Deslizador de efecto de prisma
 más info / descargar hosting
más info / descargar hosting
Un control deslizante Cubey (webkit)
 más info / descargar hosting
más info / descargar hosting
Deslizador de engranajes
 más info / descargar hosting
más info / descargar hosting
Deslizador de héroe de corte a pantalla completa
Un experimento para un control deslizante de imagen jquery de pantalla completa para el héroe. Está hecho sin lienzo, a la antigua.
 más info / descargar hosting
más info / descargar hosting
Limpiar control deslizante
Básicamente, estoy tratando de crear un efecto de barrido deslizante giratorio usando background-size:cover y background-position:center.
 más info / descargar hosting
más info / descargar hosting
Responsive Parallax Drag-slider con letras transparentes
La cosa es bastante fácil de personalizar. Puede cambiar de forma segura la fuente, el tamaño de la fuente, el color de la fuente y la velocidad de la animación. La primera letra de una nueva cadena en una matriz en JS aparecerá en una nueva diapositiva. Fácil de crear (o eliminar) una nueva diapositiva: 1. Agregue una nueva ciudad en la matriz en JS. 2. Cambie el número de variables de diapositivas y coloque una nueva imagen en la lista scss en CSS.
 más info / descargar hosting
más info / descargar hosting
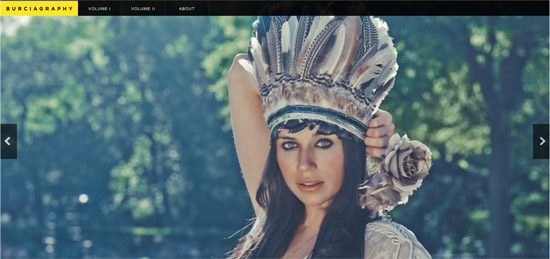
Control deslizante de estilo BBC receptivo
Aquí hay una nueva versión del control deslizante de la página de inicio de la BBC que responde al cambio de tamaño de la ventana.
 más info / descargar hosting
más info / descargar hosting
Prism Effect jquery Slider con Canvas
Un tutorial sobre cómo crear un control deslizante con un efecto de "prisma" utilizando la operación compuesta global del lienzo HTML5 y una técnica de capas.
 demo más info / descargar hosting
demo más info / descargar hosting
Complemento deslizante 3D Carrusel jquery
 descarga de demostración
descarga de demostración
Efecto de presentación de diapositivas tambaleante
La diapositiva jquery en esta presentación de diapositivas se tambalea a medida que se mueve. El efecto se basa en el tiro Dribbble de Sergey Valiukh y se creó usando Snap.svg y rutas SVG transformadas.
 demo más info / descargar hosting
demo más info / descargar hosting
Presentación de diapositivas de maqueta de perspectiva
Una presentación de diapositivas de maqueta de perspectiva deslizante jquery animada con transformaciones 3D basadas en los cálculos realizados con la ayuda del guión de Franklin Ta.
 demo más info / descargar hosting
demo más info / descargar hosting
Presentación de diapositivas de doble vista arrastrable
Una presentación de diapositivas experimental que se puede arrastrar y tiene dos vistas: control deslizante jquery a pantalla completa y carrusel pequeño. En la vista de pantalla completa, se puede ver un área de contenido relacionado.
 demo más info / descargar hosting
demo más info / descargar hosting
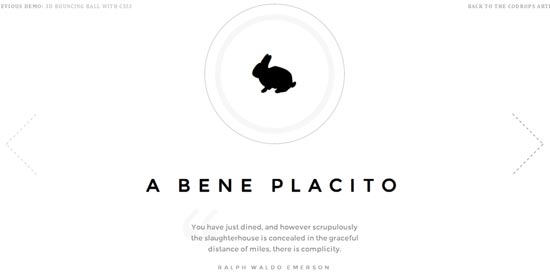
Diseño de encabezado deslizante
tutorial sobre cómo crear un control deslizante jquery de diseño simple con un encabezado de pantalla completa que se desliza hacia arriba para revelar un área de contenido con una cuadrícula de imagen.
 demo más info / descargar hosting
demo más info / descargar hosting
Crear una presentación de diapositivas de fondo en mosaico
Un tutorial que muestra cómo recrear el efecto de presentación de diapositivas de cuatro mosaicos que se ve en el sitio web de Serge Thoroval. Usando 3D transforms jquery slider, transiciones y animaciones, el objetivo es implementar un efecto suave y agregar algunas variaciones.
 demo más info / descargar hosting
demo más info / descargar hosting
Control deslizante de contenido animado con iconos de navegación de burbujas
En este tutorial, quiero demostrar cómo puede construir uno de estos controles deslizantes jquery de círculo de burbuja usando JavaScript. Específicamente, trabajaré con la biblioteca slidr.js, que es gratuita y de código abierto para que la use cualquier desarrollador. Viene con algunas excelentes opciones editables y responde completamente a cualquier pantalla o monitor móvil.
 demo más info / descargar hosting
demo más info / descargar hosting
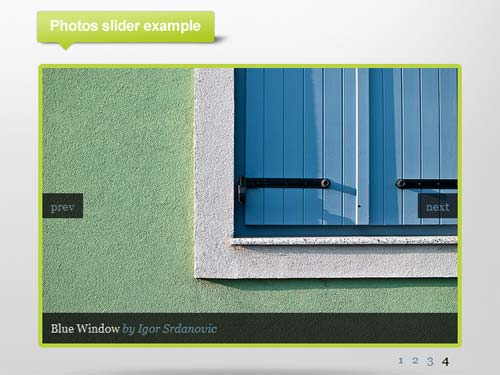
Complemento de presentación de imágenes jQuery
Una buena foto contribuye en gran medida a que un diseño se destaque. Pero en Tutorialzine nos dimos cuenta de que a veces una sola imagen no es suficiente y lo que realmente necesita es una presentación de diapositivas fluida de imágenes para captar la atención del usuario y aportar dinamismo a la aplicación.
 demo más info / descargar hosting
demo más info / descargar hosting
Deslizador jquery de transición de elementos
Un poco de inspiración e ideas para las transiciones de artículos considerando diferentes escenarios y casos de uso, incluido un componente pequeño, un encabezado de imagen de ancho completo y una imagen de producto con un fondo transparente. Las transiciones de estado se realizan mediante animaciones CSS.
 demo más info / descargar hosting
demo más info / descargar hosting
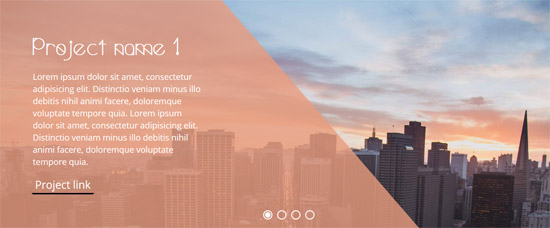
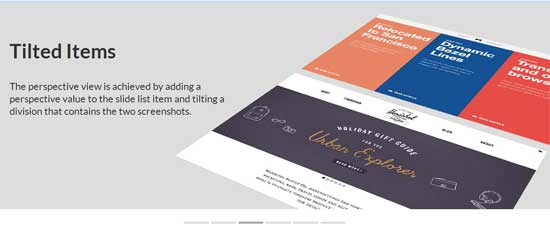
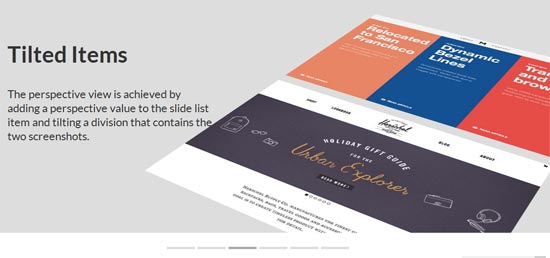
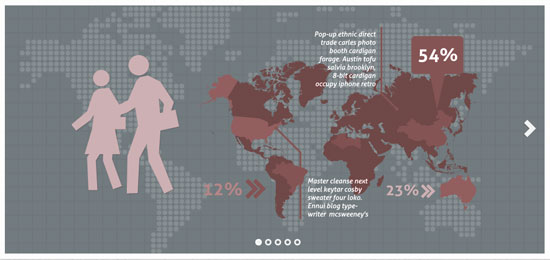
Presentación de diapositivas de contenido inclinado
Este control deslizante de jquery, como se ve en la página de inicio de la FWA, juega con la perspectiva 3D y realiza algunas animaciones interesantes en las imágenes del lado derecho.
 demo más info / descargar hosting
demo más info / descargar hosting
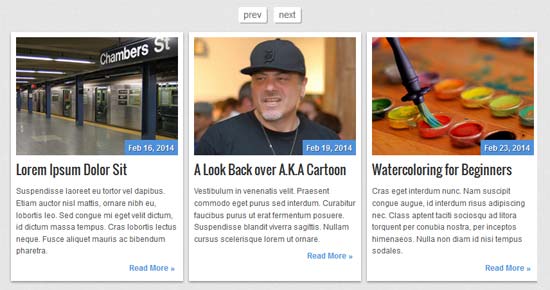
Control deslizante de publicaciones horizontales receptivas usando CSS3 y jQuery
En este tutorial jquery slider, quiero demostrar cómo crear un único rotador de artículos/publicaciones de blog usando jQuery. Puede caber en cualquier lugar de una página de inicio o de archivos y ofrece una gran cantidad de enlaces en una pequeña cantidad de espacio. Mi diseño es más simple, pero obviamente puedes adaptarlo a cualquier estilo de diseño.
 demo descargar más info / descargar hosting
demo descargar más info / descargar hosting
Implementar un control deslizante animado dinámico usando Glide.js
Para este tutorial, quiero ver la construcción de una versión simple de estos controles deslizantes jquery giratorios. Glide.js es de código abierto, receptivo y perfecto para cualquier diseño. Tiene la capacidad de personalizar los colores y los elementos de la interfaz de usuario dentro del control deslizante.
 demo más info / descargar descargar
demo más info / descargar descargar
Presentación de diapositivas de contenido inclinado
tutorial sobre cómo recrear la presentación de diapositivas de jquery que se ve en la página de inicio de FWA con efectos 3D que involucran animaciones aleatorias.
 descarga de tutoriales de demostración
descarga de tutoriales de demostración
Presentación de diapositivas de partículas interactivas con lienzo HTML5
Un experimento de presentación de diapositivas jquery de partículas interactivas creado con HTML5 Canvas.
 demo más info / descargar
demo más info / descargar
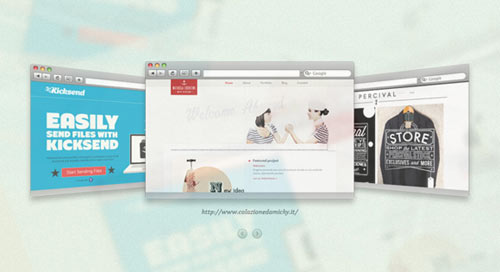
Presentación de diapositivas de dispositivos de transformación
Un concepto de presentación de diapositivas de jquery donde se muestran diferentes capturas de pantalla en dispositivos de transformación. Se utiliza un elemento principal y dos divisiones adicionales para las partes de los dispositivos, junto con algunos pseudoelementos y el ancla de la imagen.
 demo más info / descargar
demo más info / descargar
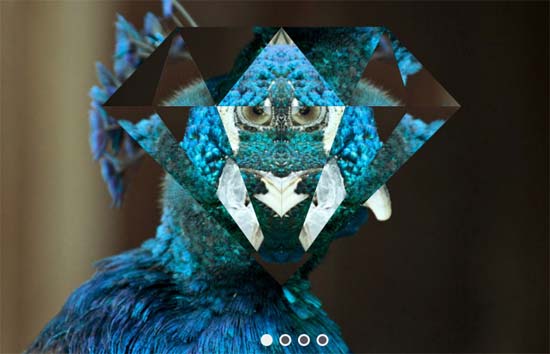
Presentación de diapositivas de círculo invertido
Una presentación de diapositivas jquery circular simple donde volteamos la imagen para navegar.
 demo más info / descargar
demo más info / descargar
Deslizador inmersivo jQuery
Cree una experiencia de jquery slider inmersiva con jQuery Immersive Slider

 descarga de demostración
descarga de demostración
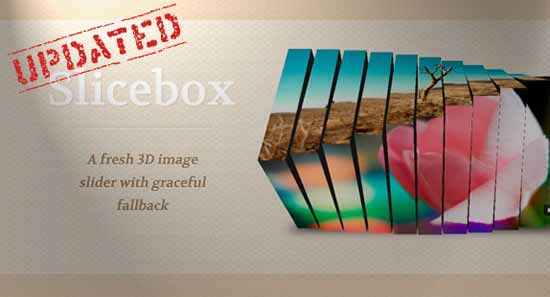
Slicebox revisado: complemento de control deslizante de imágenes 3D de jQuery
La revisión de Slicebox responde, el complemento jQuery 3D jquery slider se actualizó. Hemos realizado algunas mejoras importantes y agregado nuevas funciones.
 descarga de demostración
descarga de demostración
Cuadrícula de imagen responsiva animada gratis
Un complemento jQuery para crear un control deslizante jquery de imagen receptiva que cambiará las imágenes usando diferentes animaciones y tiempos. Esto puede funcionar muy bien como fondo o elemento decorativo de un sitio web, ya que podemos aleatorizar la aparición de nuevas imágenes y sus transiciones.
 descarga de demostración
descarga de demostración
Complemento gratuito de presentación de diapositivas jQuery v1.32
ResponsiveSlides.js es un complemento de control deslizante jquery que crea un pequeño control deslizante utilizando elementos de lista sensibles dentro
- . Funciona con una amplia gama de navegadores, incluidas todas las versiones de IE a IE6 y superiores. También agrega soporte para CSS max-width para IE6 y otros navegadores que no lo admiten de forma nativa.
 descargar
descargar
Elastislide – Deslizador jquery responsivo gratuito
Elastislide es un carrusel jQuery receptivo que adaptará su tamaño y su comportamiento para funcionar en cualquier tamaño de pantalla. Insertar la estructura de los carruseles en un contenedor con un ancho fluido también hará que el carrusel sea fluido.
 descarga de demostración
descarga de demostración
Deslizador jquery de imagen 3D receptivo gratuito
Un experimento de diseño receptivo en el que organizamos paneles en una estructura similar a una cuadrícula y transicionamos los elementos con efectos 3D
 descarga de demostración
descarga de demostración
Galería de imágenes responsiva gratuita jquery slider
Un tutorial sobre cómo crear una galería de imágenes receptivas con un carrusel de miniaturas usando Elastislide. Inspirado en la "galería de usuarios" de Twitter y en una solicitud para mostrar una integración de Elastislide
 descarga de demostración
descarga de demostración
Deslizador jquery responsivo gratuito solo CSS
Un tutorial sobre cómo crear un diseño de desplazamiento suave de 100 % de ancho y alto solo con CSS. Usando un botón de radio de navegación y combinadores de hermanos, activaremos las transiciones a los paneles de contenido respectivos, creando un efecto de "desplazamiento suave".
 descarga de demostración
descarga de demostración
Control deslizante WOW: control deslizante de imagen jQuery receptivo gratuito
WOW Slider es un control deslizante de jquery receptivo con impresionantes efectos visuales (Blur, Flip, Blast, Fly, Blinds, Squares, Slices, Basic, Fade, Ken Burns, Stack, Stack vertical y Basic linear) y toneladas de plantillas creadas por profesionales.
 descarga de demostración
descarga de demostración
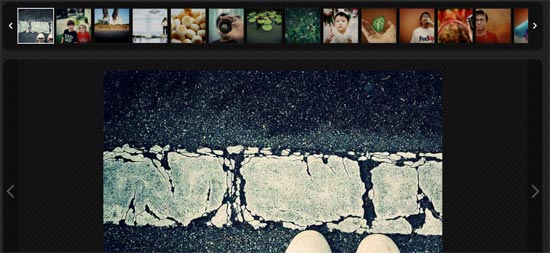
Elástico: control deslizante de jquery receptivo gratuito con vista previa en miniatura
Aquí hay una presentación de diapositivas simple y elástica con una vista previa en miniatura. La presentación de diapositivas se ajustará automáticamente a su contenedor circundante y podemos navegar a través de las diapositivas usando la vista previa de miniaturas o la opción de reproducción automática de diapositivas.
 descarga de demostración
descarga de demostración
Fluido: presentación de diapositivas CSS3 de respuesta gratuita con efecto de paralaje
En este tutorial, crearemos una presentación de diapositivas receptiva con un efecto de paralaje utilizando varias propiedades de CSS3. La idea es mover las posiciones de fondo de dos fondos mientras se desliza el contenedor de las diapositivas.
 descarga de demostración
descarga de demostración
Slit: control deslizante receptivo de pantalla completa gratuito con jQuery y CSS3
Un tutorial sobre cómo crear un control deslizante jquery de pantalla completa con un giro: la idea es abrir la diapositiva actual al navegar a la siguiente o anterior. Usando animaciones jQuery y CSS podemos crear transiciones de diapositivas únicas.
 descarga de demostración
descarga de demostración
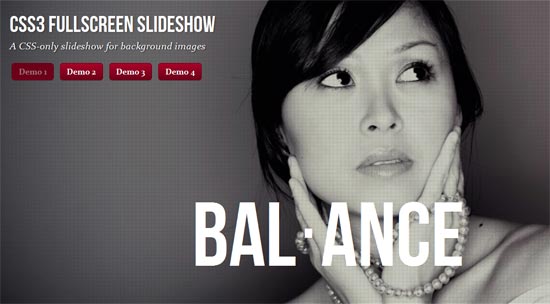
Presentación de diapositivas de imagen receptiva de fondo de pantalla completa gratuita con CSS3
Aquí hay una presentación de diapositivas de imagen de fondo de pantalla completa receptiva. Crearemos diferentes transiciones de imagen y también haremos que aparezca un título usando animaciones CSS.
 descarga de demostración
descarga de demostración
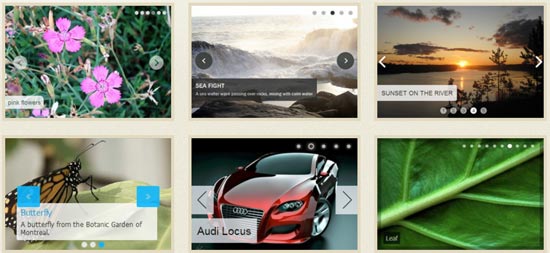
Galería de fotos receptiva gratuita más
 descarga de demostración
descarga de demostración
Perfecta: cuadrícula de fotos receptiva gratuita
 descarga de demostración
descarga de demostración
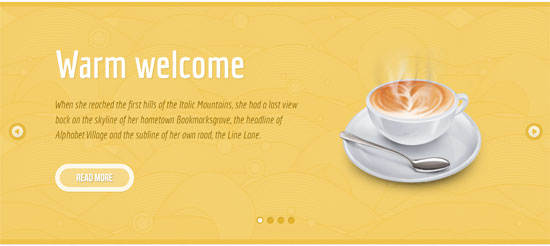
Control deslizante de contenido de Parallax gratuito con CSS3 y jQuery
Aquí hay un control deslizante de jquery simple y contenido de paralaje con usted. Use animaciones CSS, controlaremos la animación de cada elemento en el cursor y crearemos un efecto de paralaje para animar el fondo del propio cursor.
 descarga de demostración
descarga de demostración
Presentación de diapositivas CSS3 fluida con efecto de paralaje
En este tutorial, vamos a crear una presentación con un efecto de paralaje con la ayuda de algunas propiedades de CSS3. Usaremos botones de opción y joysticks para controlar a los hermanos que muestran el flujo.
 descarga de demostración
descarga de demostración
Presentación de diapositivas de audio con jPlayer
Aquí hay una presentación de audio contigo, es decir, una presentación que está sincronizada con un poco de sonido. Estamos utilizando el marco de código abierto jPlayer audio.
 descarga de demostración
descarga de demostración
Presentación de diapositivas con jmpress.js
Aquí hay una presentación de diapositivas usando jmpress.js. El complemento deslizante jquery que se basa en impress.js nos permitirá usar algunos efectos 3D interesantes en sus diapositivas.
 descarga de demostración
descarga de demostración
Presentación rápida de diapositivas con CSS3
Esta es una nueva presentación de diapositivas pequeña y rápida de imágenes que se reproducen al pasar el mouse y se detiene cuando se quita el mouse. La imagen actual permanecerá visible.
 descarga de demostración
descarga de demostración
Acordeón de imágenes con CSS3
Aquí hay una imagen de acordeón que se expandirá al hacer clic en un elemento. Usando compañeros y combinadores, una estructura anidada de elementos, podemos controlar las diapositivas de apertura con botones de opción.
 descarga de demostración
descarga de demostración
Paneles de imágenes deslizantes con CSS3
Aquí hay un panel deslizante Neat Image con CSS solo. El control deslizante jquery es para usar imágenes de fondo para los paneles y animar cuando hace clic en una etiqueta. Usaremos botones de radio con etiquetas y apuntaremos a los paneles respectivos con el selector general de hermanos.
 descarga de demostración
descarga de demostración
Complemento jQuery Retina para control deslizante de imágenes
Las imágenes retinales no están optimizadas y se ven ampliadas y borrosas en los dispositivos retinales. Por el momento, esto es solo el nuevo iPad (también conocido como iPad 3), iPhone 4 y 4S. Sin embargo, pronto serán cada vez más los dispositivos retina activados, desde Android y Windows Mobile, OSX y escritorios de Windows.
 descargar
descargar
Skitter jQuery para presentación de diapositivas de imágenes
 descargar
descargar
Deslizador de imagen Blueberry jQuery
Blueberry es un complemento deslizante jquery de código abierto experimental que se ha escrito específicamente para trabajar con diseños web fluidos/responsivos.
 descargar
descargar
Control deslizante de escaparate vertical con transiciones jQuery y CSS
Es un control deslizante de jquery muy simple y receptivo para una tienda en línea o una cartera. La idea es tener diferentes secciones en una vista de pantalla completa: la imagen o vista previa, una navegación y la descripción. Al navegar por los artículos, deslizaremos la sección de vista previa y la sección con la descripción en direcciones opuestas.
 descarga de demostración
descarga de demostración
Div Scroll Smooth jQuery Complemento de presentación de diapositivas
Div Scroll Smooth es un complemento deslizante de jquery cuyo contenido fluye horizontalmente hacia la izquierda o hacia la derecha. Además de muchos otros complementos, el desplazamiento que se escribió para jQuery Smooth Div Scroll no limita las etapas de desplazamiento. Como el nombre sugiere el complemento, el desplazamiento es fluido.
 demostración más información
demostración más información
Galería de pared 3D
la galería deslizante 3D jquery. Usando el navegador Safari, las imágenes de esta galería se pondrán en perspectiva 3D, al desplazarse o deslizarse. Cuando se visualice con otro navegador, la galería se mostrará normalmente, conservando toda la funcionalidad.
 descarga de demostración
descarga de demostración
Concepto de paginación deslizante
Una paginación de control deslizante experimental utilizando el control deslizante jQuery UI. La idea es usar un concepto de navegación simple que conserve el diseño y el estilo mientras permite que el contenido permanezca fácilmente accesible.
 descarga de demostración
descarga de demostración
Control deslizante de hendidura jquery
Slit Slider es una presentación de diapositivas con un giro: al navegar por las diapositivas, la actual se "abrirá" en dos rebanadas y se alejará, revelando la diapositiva siguiente o la anterior. El control deslizante se puede usar en un contexto receptivo y se ha actualizado y mejorado.
 descarga de demostración
descarga de demostración
jqFancyTransitions : presentación de diapositivas con efectos de tira
 descarga de demostración
descarga de demostración
Freebie exclusivo: control deslizante jquery
 descarga de demostración
descarga de demostración
Montaje de imagen automático con jquery slider
 descarga de demostración
descarga de demostración
Control deslizante de paralaje con jQuery
 descarga de demostración
descarga de demostración
Control deslizante de imagen giratorio con jQuery
 descarga de demostración
descarga de demostración
Galería 3D con CSS3 y jQuery
 descarga de demostración
descarga de demostración
Caja de luz CSS3
CSS3 Lightbox es un control deslizante jquery de galería en 3D que utiliza transformaciones CSS 3D, es un experimento simple de caja de luz solo con CSS.
 descarga de demostración
descarga de demostración
Efecto 3D de imagen a pantalla completa con CSS3 y jQuery
 descarga de demostración
descarga de demostración
Efecto de desenfoque de imagen a pantalla completa con HTML5
La imagen de pantalla completa es un control deslizante de jquery de imagen ordenada con efecto de desenfoque contigo. Usando el lienzo, queremos desenfocar las imágenes en la transición a otra, creando un efecto suave.
 descarga de demostración
descarga de demostración
Cuadrícula de cuadros de imágenes arrastrables
Cuadros de imagen arrastrables es crear una plantilla con una cuadrícula de pantalla completa del control deslizante de jquery de imagen. La idea es tener una cuadrícula arrastrable que muestre cuadros de miniaturas y menús como elementos. Una vez que se hace clic, la miniatura se expandirá a la imagen de tamaño completo y el cuadro del elemento del menú se expandirá a un área de contenido de pantalla completa.
 descarga de demostración
descarga de demostración
Recorrido de zoom de imagen con jQuery
 descarga de demostración
descarga de demostración
Navegación de imágenes de cartera con jQuery
 descarga de demostración
descarga de demostración
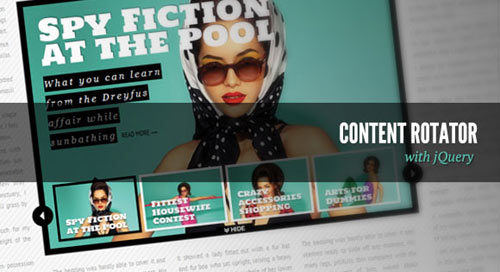
Rotador de contenido con jQuery
 descarga de demostración
descarga de demostración
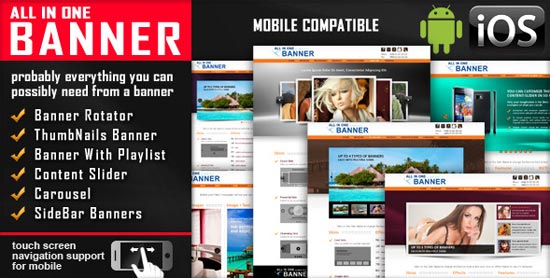
jQuery Banner Rotator / Control deslizante de contenido / Carrusel
All In One es un control deslizante avanzado de Jquery que viene en 5 sabores: Rotador de banner, Banner de miniaturas, Banner con lista de reproducción, Control deslizante de contenido, Carrusel. Le permite crear fácilmente controles deslizantes potentes con texto animado utilizando etiquetas estándar HTML, lo que hace que el control deslizante sea muy fácil de configurar y mantener.
 demo más info / descargar hosting
demo más info / descargar hosting
RoyalSlider – Galería de imágenes jQuery táctil
RoyalSlider es un complemento de control deslizante de contenido y control deslizante de jquery fácil de usar con subtítulos animados, diseño receptivo y soporte táctil para dispositivos móviles. Como navegación puedes usar miniaturas, pestañas o viñetas
 demo más info / descargar hosting
demo más info / descargar hosting
