Justificación de SVG a la izquierda: diferentes métodos y sus ventajas y desventajas
Publicado: 2023-01-07Puede ser un desafío justificar SVG a la izquierda en un contenedor. Hay algunas formas diferentes de hacerlo, cada una con sus propias ventajas y desventajas. La forma más fácil es usar la propiedad CSS "flotante: izquierda". Esto hará que el SVG se alinee a la izquierda del contenedor, pero puede hacer que otros elementos lo rodeen. Otra forma de justificar SVG a la izquierda es usar la propiedad CSS "display: inline-block". La mejor manera de justificar SVG a la izquierda es usar la propiedad CSS "posición: absoluta". Esto hará que el SVG se alinee a la izquierda del contenedor y no hará que otros elementos lo rodeen.
¿Cómo se alinean los elementos en Svg?

Para alinear elementos en svg, debe usar la propiedad de línea de base de alineación. Esta propiedad le permite controlar cómo se alinean los elementos en su svg.
Al especificar una posición para su personaje, se debe mostrar el borde izquierdo del cuadro EM y la línea de base del personaje. La propiedad de modo de escritura se puede usar para cambiar la dirección en línea de izquierda a derecha. El valor que desee debe ser específico según la dirección en la que desee que fluya el texto. Las dos propiedades de orientación de glifo que le permiten rotar caracteres de forma independiente se pueden usar para rotar caracteres individuales. En general, 0, 90, 180 y 270 son los valores de los dos. No será un gran problema para usted a menos que use la escritura de arriba a abajo en otros idiomas de Asia oriental, como lo hacen algunos. El texto se puede alinear horizontalmente al principio, en el medio y al final de un cuadro EM con la propiedad text-anchor. los glifos se giran con el texto al cambiar el modo de escritura de arriba a abajo. En las próximas semanas, revisaré la alineación SVG de referencia.
¿Cómo centro un contenedor Svg?

Para centrar un contenedor svg, debe establecer el atributo viewBox en 0 0 100 100 y luego centrar el div del contenedor con margin: auto.
El texto debe estar centrado en el centro. Si su texto es demasiado grande para caber en cualquier otra página, puede centrarlo con la propiedad de alineación de texto. Estilo = "alineación de texto: centro;" a su div o style=”display: block; margen: automático;” a su svg se puede utilizar. Además de usar la posición de fondo, también puede usar el centro. El porcentaje (posición de fondo: 50%) o las coordenadas x e y (posición de fondo-x y posición de fondo-y) se pueden utilizar para determinar la posición del fondo. Puede utilizar cualquiera de los valores que necesite si así lo desea.
¡La nueva actualización de Iphone es genial! ¡Actualice su iPhone para disfrutar de nuevas funciones geniales!
¿Cómo puedo escalar una imagen Svg?
¿Cuál es la mejor manera de cambiar el tamaño de una imagen sva ? Primero se debe crear un archivo de imagen SVG: arrástrelo o haga clic dentro del área blanca para seleccionar un archivo. Una vez que haya cambiado la configuración de cambio de tamaño, haga clic en el botón Cambiar tamaño. Podrá descargar su archivo de resultados una vez que se haya completado.
Se puede aprender la técnica de escalar gráficos vectoriales (SVG). Amelia Bellamy-Royds, en su guía de escalamiento épico, nos muestra cómo hacerlo. A pesar de que escalar gráficos rasterizados no es tan sencillo como escalar gráficos vectoriales, tiene una serie de posibilidades interesantes. Puede ser difícil para los principiantes entender cómo hacerlo exactamente como lo quieren. La relación de aspecto de la imagen de un pantalón, que representa la relación entre su ancho y su alto, está claramente definida. Si fuerza una imagen rasterizada para que se dibuje en un tamaño diferente a su alto y ancho intrínsecos, distorsionará la imagen. Cuando se cargan los SVG en línea , se dibujarán con el tamaño especificado en el código, independientemente del tamaño del lienzo.
ViewBox es la última pieza del paquete de gráficos vectoriales escalables. Representa un elemento <svg>. Su valor es una lista de cuatro números: x, y, ancho y alto, cada uno separado por un espacio en blanco o una coma. Usando x e y, puede especificar el sistema de coordenadas para usar en la esquina superior izquierda de la ventana gráfica. La cantidad de px y las coordenadas necesarias para llenar la altura disponible se denomina altura. Cuando ingresa dimensiones que no corresponden a la relación de aspecto de la imagen, no se estirará ni distorsionará. Ahora es posible ajustar todos los tipos de imágenes, gracias a la nueva propiedad CSS object-fit .

También puede establecer la configuración preserveAspectRatio.%C2%A0none para permitir que sus gráficos se escalen exactamente como una imagen rasterizada. Con las imágenes rasterizadas, puede establecer el ancho o el alto y usar la otra escala para que coincida con su preferencia. ¿Cómo hago eso en sva? Se vuelve más complejo a medida que pasan los meses. El uso de una sintaxis que ajusta automáticamente el tamaño de las imágenes en un archivo >img> es un buen lugar para comenzar, pero deberá modificarlo un poco para comenzar. Puede establecer la relación de aspecto de un elemento ajustando su altura y margen utilizando una variedad de propiedades CSS diferentes. Otros navegadores aplicarán automáticamente el tamaño predeterminado de 300*150 a las imágenes con viewBoxes, pero este comportamiento no está definido en ningún estándar.
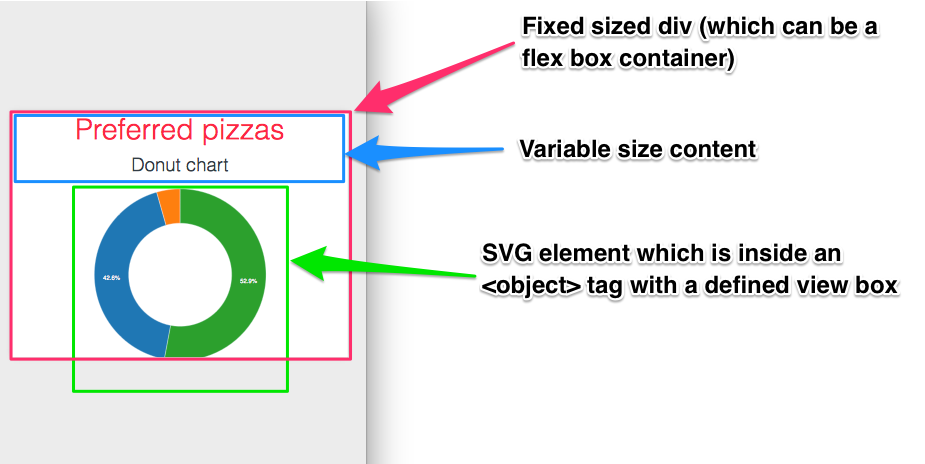
El tamaño de la imagen en su viewBox se escalará según la última versión de Blink/Firefox. Estos navegadores mostrarán sus tamaños predeterminados habituales a menos que especifiquen tanto el alto como el ancho. Es la forma más sencilla de usar un elemento contenedor para SVG en línea, además de usar andlt;object> y otros elementos reemplazados. En un gráfico en línea, es probable que la altura oficial sea (aproximadamente) cero. El gráfico se reduciría a nada si se usara el valor preserveRatioAspect. En su lugar, debe estirar su gráfico tanto como lo desee, dejando espacio para que se derrame sobre el área de relleno que ha elegido cuidadosamente para él. La flexibilidad de los atributos ViewBox y preserveRatioAspect los hace extremadamente útiles. Los elementos anidados se pueden usar para crear una escala gráfica que puede tener diferentes partes con diferentes atributos de escala. El objetivo de este método es crear un gráfico de encabezado que sea lo suficientemente pequeño como para caber en una pantalla panorámica mientras aún se estira.
Los muchos beneficios de las imágenes Svg
Si una imagen se escala hacia arriba o hacia abajo, no es perjudicial para su calidad. Independientemente del tamaño, la forma o el color, será perfectamente claro y nítido. A diferencia de las imágenes vectoriales, que normalmente se componen de píxeles, la imagen promedio en una computadora se compone de miles de bits. ¿Hay alguna posibilidad de usar svg como sobre o tela? Está bien hacerlo, pero no es una buena idea. Si desea que un svg tenga una relación de aspecto diferente a la que está buscando, asegúrese de incluir la relación de aspecto preserveAspectRatio ¿Cómo cambio el ancho y el alto del archivo asvg? Usando el atributo viewBox, podemos escalar una imagen SVG a un tamaño específico. viewBox=”0 0 100 100″: calcula un sistema de coordenadas x=0, y=0, que se divide en 100 unidades. En otras palabras, todas las dimensiones se escalan por igual, independientemente del tamaño del rectángulo con un ancho de 50 y una altura de 50.
Alinear Svg a la derecha de Div
Para alinear un SVG a la derecha de un div, puede usar la propiedad "flotante" de CSS.
¿Qué hago si quiero agregar 'Hecho en Alemania' a una imagen? ¿Por qué aparece un archivo SVG en el bloque de imagen pero no en el fondo del contenedor ? Acceda a las credenciales que se enumeran a continuación. Si agrega un enlace personalizado al menú e ingresa su clase de HTML y CSS, el elemento aparecerá en la etiqueta de Navegación. Este artículo está disponible en Quora: https://www.avo.com/article/using-the-wordpress-menu-builder/ Después de eso, podemos diseñarlo con CSS. Sin embargo, estará incluido en la navegación por defecto, por lo que no habrá que confundirlo con posiciones extrañas.
centro svg en contenedor
Para centrar un svg en un contenedor, debe establecer el atributo viewBox en 0 0 ancho alto y luego establecer el ancho y el alto del svg en 100%. Luego, puede establecer el margen en automático para centrar el svg.
Cuando una imagen se representa como un píxel en una pantalla, generalmente descansa en un contenedor. Esta técnica es ideal para la mayoría de las imágenes, pero no se puede usar con elementos SVG. En lugar de comenzar en la esquina superior izquierda del elemento SVG, sus nodos (viewport y viewbox) comienzan en la esquina inferior derecha. Para centrar un vector en un elemento SVG, utilice la propiedad de alineación de texto. Establezca la altura del elemento div> para establecer la altura del centro de alineación horizontal . Como resultado, se utilizará un motor SVG.
