Cómo instalar y usar Local by Flywheel para trabajar en WordPress localmente
Publicado: 2022-11-02"No, eso no. No ahora." Eso es lo que me decía a mí mismo hace unos días. El día estaba llegando a su fin y pensé: "Oye, podría actualizar uno de mis sitios de WordPress".
Un clic, dos clics, tres clics, y bam, un lío de complementos brota de la pantalla . Sitio inaccesible. Un pequeño ataque de pánico y luego el problema se resolvió después de unos treinta minutos.

Al final, funcionó. Pero piense, podría haber evitado todos estos sudores fríos si me hubiera tomado la molestia de hacer mis actualizaciones localmente.
Hay muchas herramientas para eso, incluyendo el famoso… Local. Puede que lo conozcas por su antiguo nombre: Local by Flywheel .
Lo gracioso (o no) es que este software estaba instalado en mi computadora en el momento del crimen (es decir, durante la actualización que falló)...
Actuar duro no siempre vale la pena. Bueno, sirve como una lección.
Para evitar experimentar esto en casa, y por muchas otras razones, que descubrirá en este artículo, siga leyendo. Un pequeño spoiler para atraerlo: Local es una verdadera pepita .
Visión general
- ¿Qué es Local by Flywheel?
- ¿Cuáles son las diferentes ventajas de Local?
- ¿Por qué trabajar localmente?
- Cómo instalar un sitio WordPress con Local en cinco pasos
- Cómo configurar Local
- ¿Cuáles son las alternativas a Local?
- Nuestra opinión final sobre Local by Flywheel
¿Qué es Local by Flywheel?

Local es una herramienta de desarrollo local gratuita, dedicada a WordPress. Le permite implementar sitios web de WordPress en su computadora con unos pocos clics, sin tener que instalarlos en un servidor de alojamiento en línea.
Lanzado originalmente con el nombre de Pressmatic, el software fue adquirido por la empresa de alojamiento Flywheel en 2016. Esta última le dio el nombre de Local by Flywheel.
Luego, Flywheel fue adquirida en junio de 2019 por WP Engine . Además, el gigante estadounidense de alojamiento web ha decidido acortar el nombre del software eliminando la anotación "by Flywheel".
La herramienta ahora se llama Local, pero a veces aún puede encontrarla con el nombre Local by Flywheel. Todas las funciones de este software son gratuitas desde junio de 2021 .
¿Cuáles son las diferentes ventajas de Local?
Si el servicio gratuito es parte de su éxito, Local también tiene muchas ventajas que pueden seducir a los desarrolladores y webmasters:
- La herramienta es muy fácil de usar . Unos pocos clics, unos pocos campos para completar, ¡y listo! Puede tener un sitio local funcional en un minuto.
- Su interfaz es muy agradable y clara .

- El local es muy potente y extenso . Ofrece funciones avanzadas dedicadas a los desarrolladores: SSH y WP-CLI, acceso a archivos de registro de PHP, NGINX y MySQL, la capacidad de probar y depurar el envío de correos electrónicos generados por WordPress, etc.
- Sus sitios se pueden guardar en la nube , a través de Dropbox o Google Drive.
- Local se puede utilizar en una red WordPress multisitio .
- Puede optar por personalizar su entorno local con la versión PHP o MySQL de su elección .
- Con Live Links, es posible mostrar su sitio local a sus clientes y otros colaboradores, sin tener que implementar su sitio en línea .
- Local puede generar un certificado SSL para permitirle trabajar en HTTPS.
- Finalmente, el software de desarrollo local le ofrece la posibilidad de guardar la configuración de cada sitio implementado (archivos, base de datos, complementos, tema, páginas, artículos, configuraciones, etc.) como una plantilla, llamada Blueprint. Esta plantilla se puede reutilizar cada vez que se lanza un nuevo sitio local, lo que ahorra mucho tiempo.
Como puedes ver, ¡hay mucho que puedes hacer! Y recuerda: puedes aprovechar todas estas características sin pagar un centavo.
Antes de mostrarle cómo instalar y configurar Local, le diré las razones por las que podría querer trabajar localmente.
¿Por qué trabajar localmente?
El uso de un entorno local significa que su sitio estará disponible solo en su máquina y no en Internet. Como resultado, nadie más que usted podrá verlo.
Si se lo pregunta, tenga en cuenta que WordPress funciona exactamente igual, ya sea que se implemente localmente o en línea . No notarás ninguna diferencia cuando lo uses.
Entonces, ¿por qué mantener su sitio "privado" en su computadora? Hay varias razones por las que es posible que desee desarrollar su sitio localmente (en lugar de en un servidor de alojamiento en línea):
- Cree un sitio de WordPress con tranquilidad y sin estrés. Un sitio local no está visible en línea, por lo que si algo sale mal, no hay repercusiones negativas. Cuando haya terminado de personalizar su sitio, por supuesto, puede migrarlo en línea para que la gente lo vea.
Además, diseñar su sitio localmente le ahorra algo de dinero. Si lo desea, puede suscribirse a un paquete de alojamiento solo cuando esté listo para mover su sitio en línea. - Pruebe temas y complementos sin riesgo . En caso de conflictos y errores, no te preocupes, solo tú lo verás. Esto es muy útil cuando necesita actualizar a la última versión principal de WordPress, por ejemplo.
- Tenga una copia de su sitio en caso de piratería o bloqueo del servidor en línea.
- Corrija los errores en su sitio en línea (siempre que tenga una copia local).
- El sitio local a menudo será más rápido que un sitio alojado en línea.
- Un sitio local es accesible y editable sin conexión a Internet .
¿Cree que crear un sitio local de WordPress es lo correcto para usted? Sin más preámbulos, descubra cómo comenzar con Local (anteriormente Local by Flywheel).
Cómo instalar un sitio WordPress con Local en cinco pasos
Paso 1: Descarga e instala Local
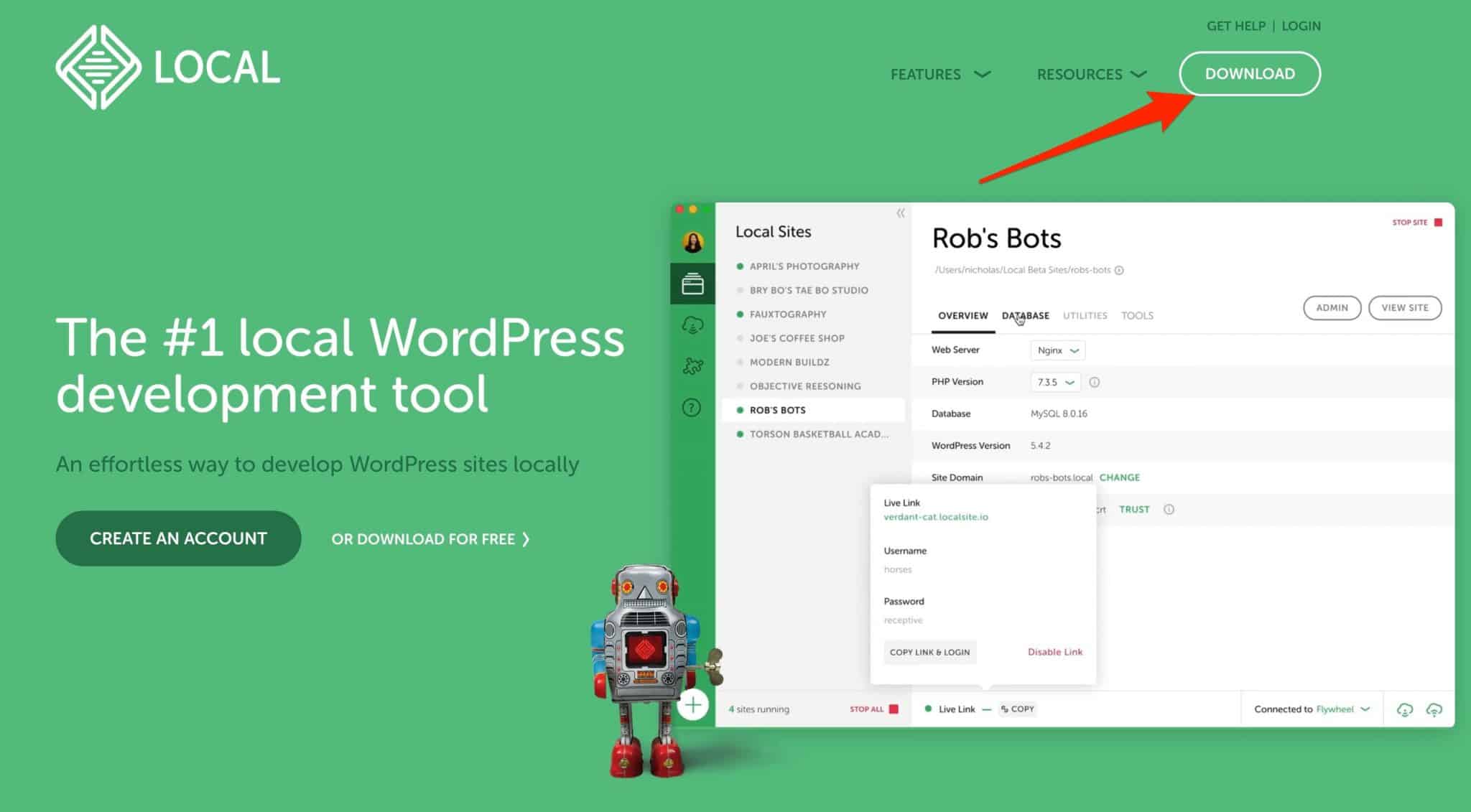
Para que funcione, Local debe estar instalado en su computadora. Para hacer esto, comience descargando el software desde su sitio web oficial. Haga clic en el botón "Descargar" en la parte superior derecha de su pantalla.

Elige tu sistema operativo
Se abrirá una ventana y te pedirá que elijas tu sistema operativo. Puedes elegir entre:
- Local para Mac
- Local para Windows
- Local para Linux
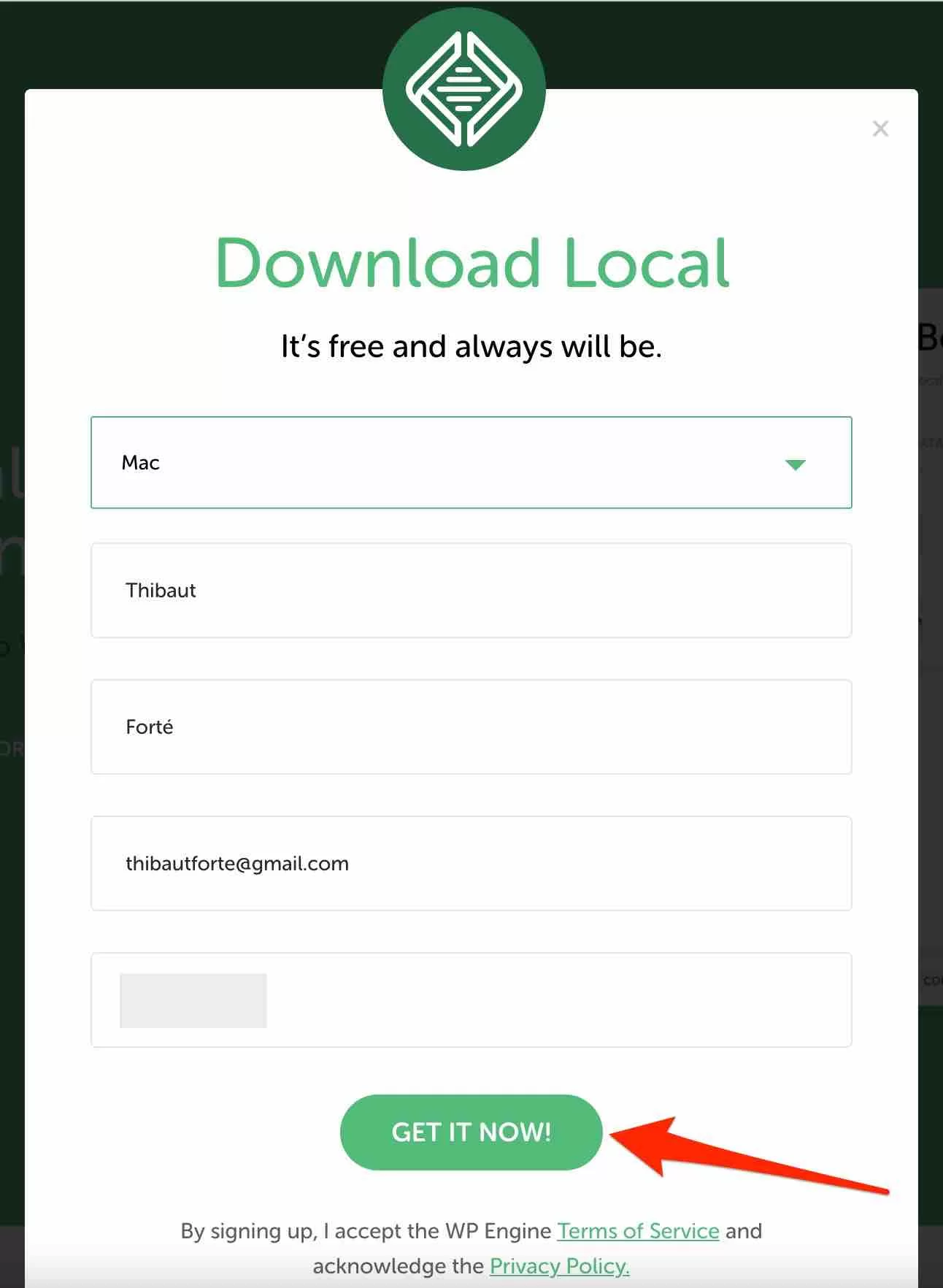
Rellene un breve formulario
A continuación, Local le solicita que complete cuatro datos personales:
- Su nombre
- Tu apellido
- Correo electrónico del trabajo
- Número de teléfono
Termine haciendo clic en "Consígalo ahora".

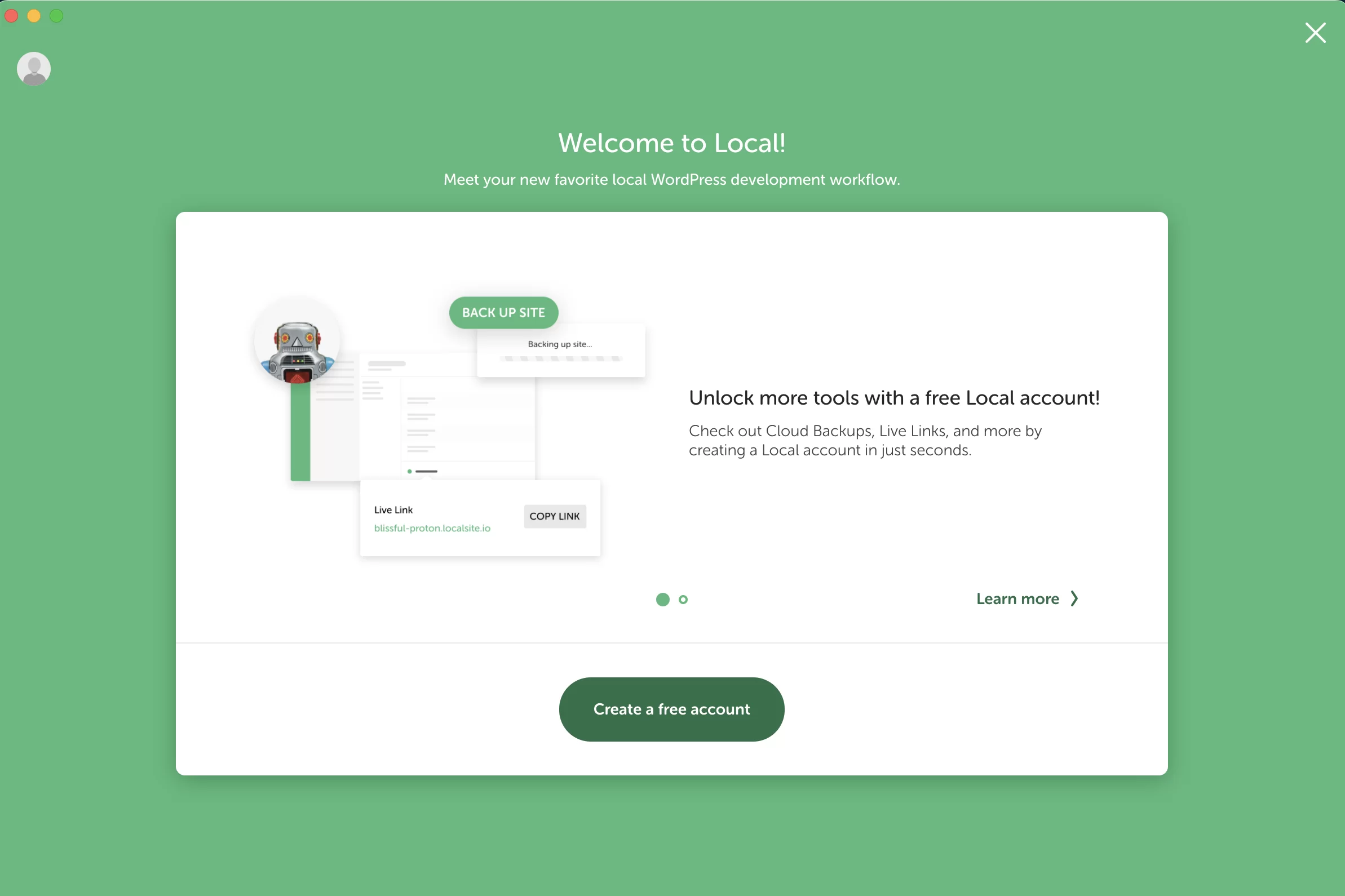
Comenzará la descarga del software local, que es de 260 MB. Cuando se complete el proceso, instale el software y ejecútelo. Se le presentará esta ventana, que le pide que cree una cuenta gratuita:

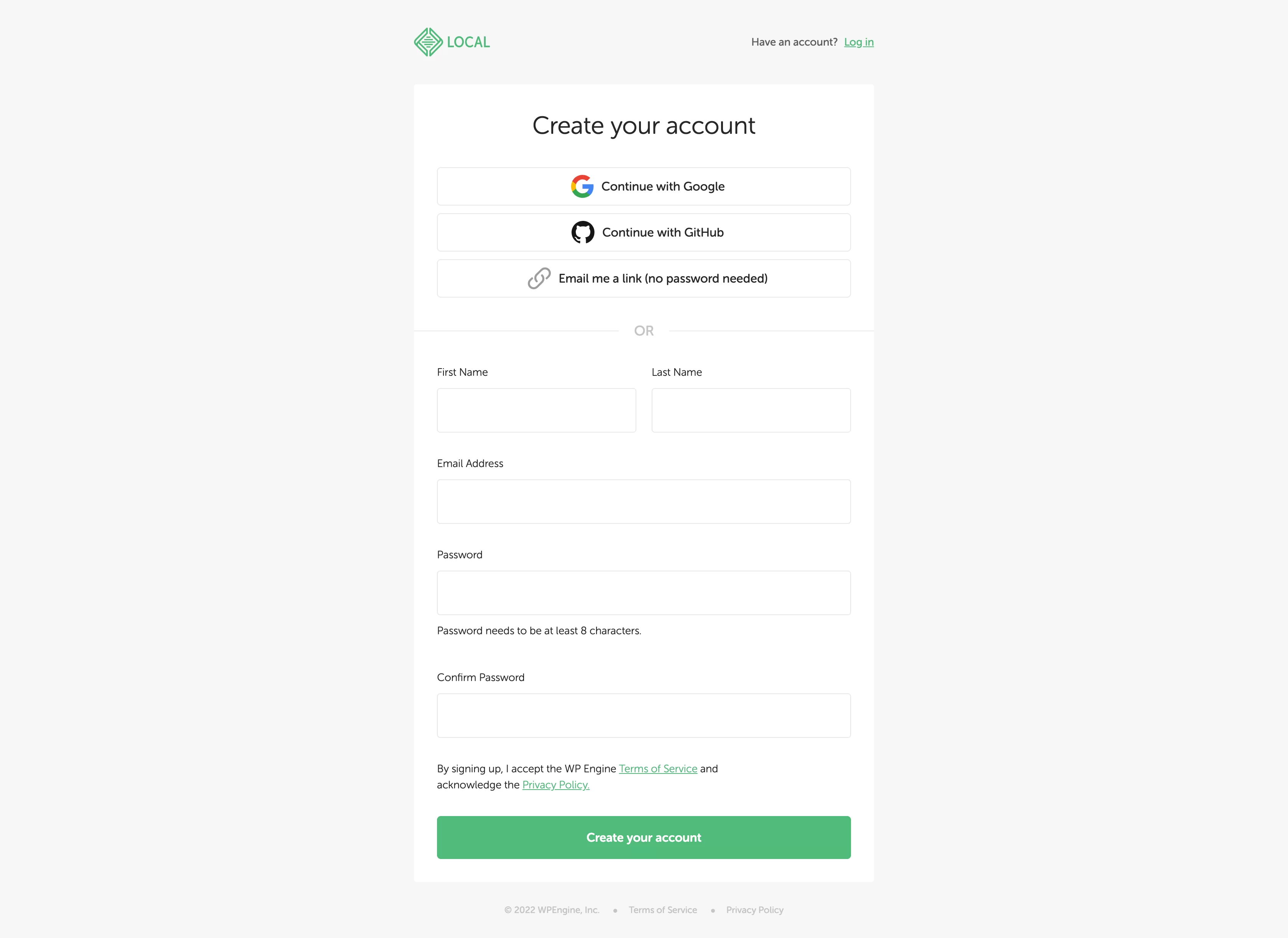
Haga clic en él e ingrese la información solicitada, o inicie sesión con una cuenta de Google o GitHub :

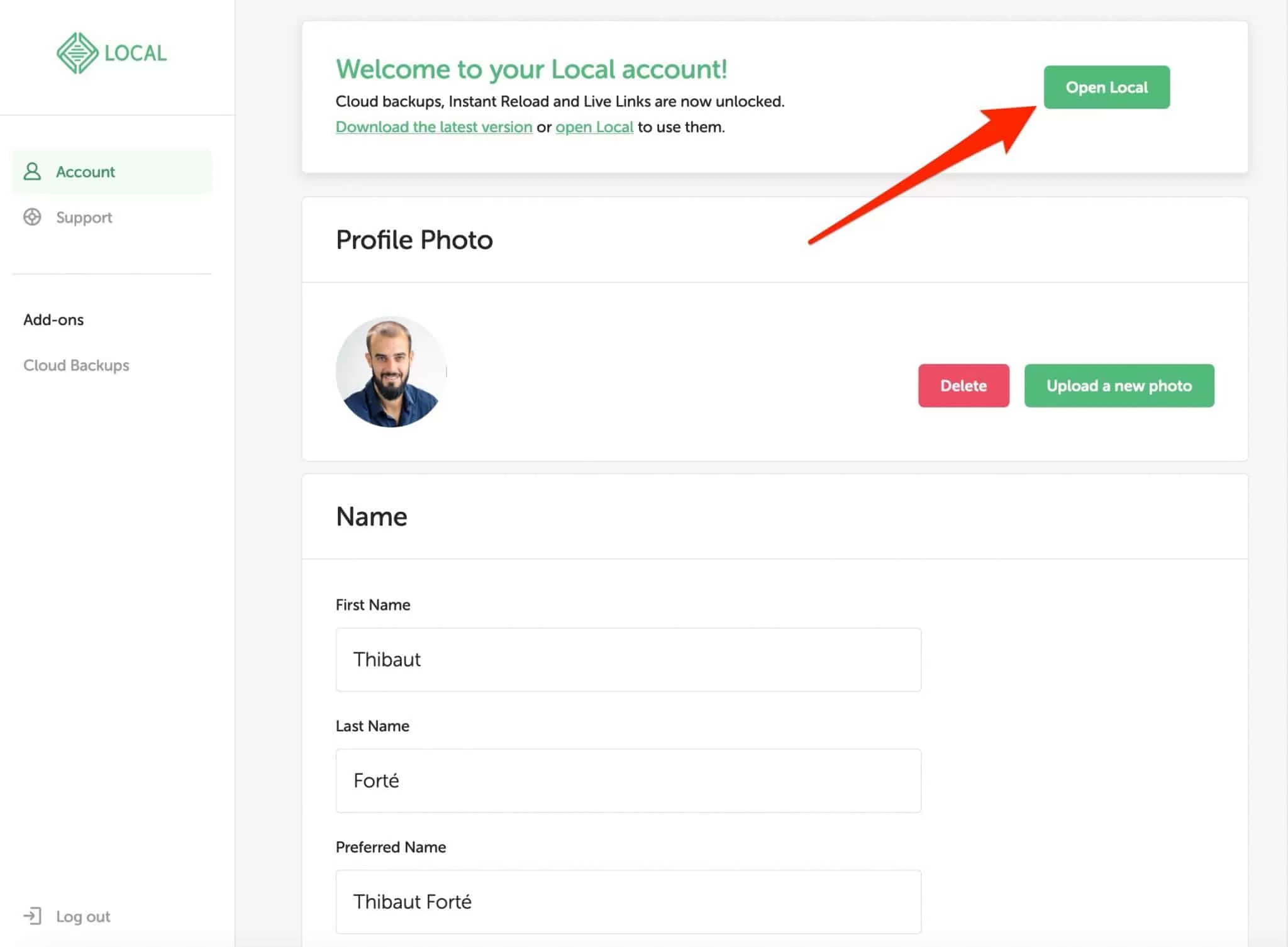
Cuando haya terminado, será redirigido al panel de control en línea de su cuenta local. Todo lo que tiene que hacer es hacer clic en "Abrir local" para iniciar la herramienta en su computadora.

Local requiere dos cosas para funcionar correctamente. Debe tener al menos 4 GB de RAM y 1,5 GB de espacio en disco. Local indica que es posible que necesite espacio en disco adicional si está trabajando en sitios grandes.
Paso 2: Comienza a crear el sitio
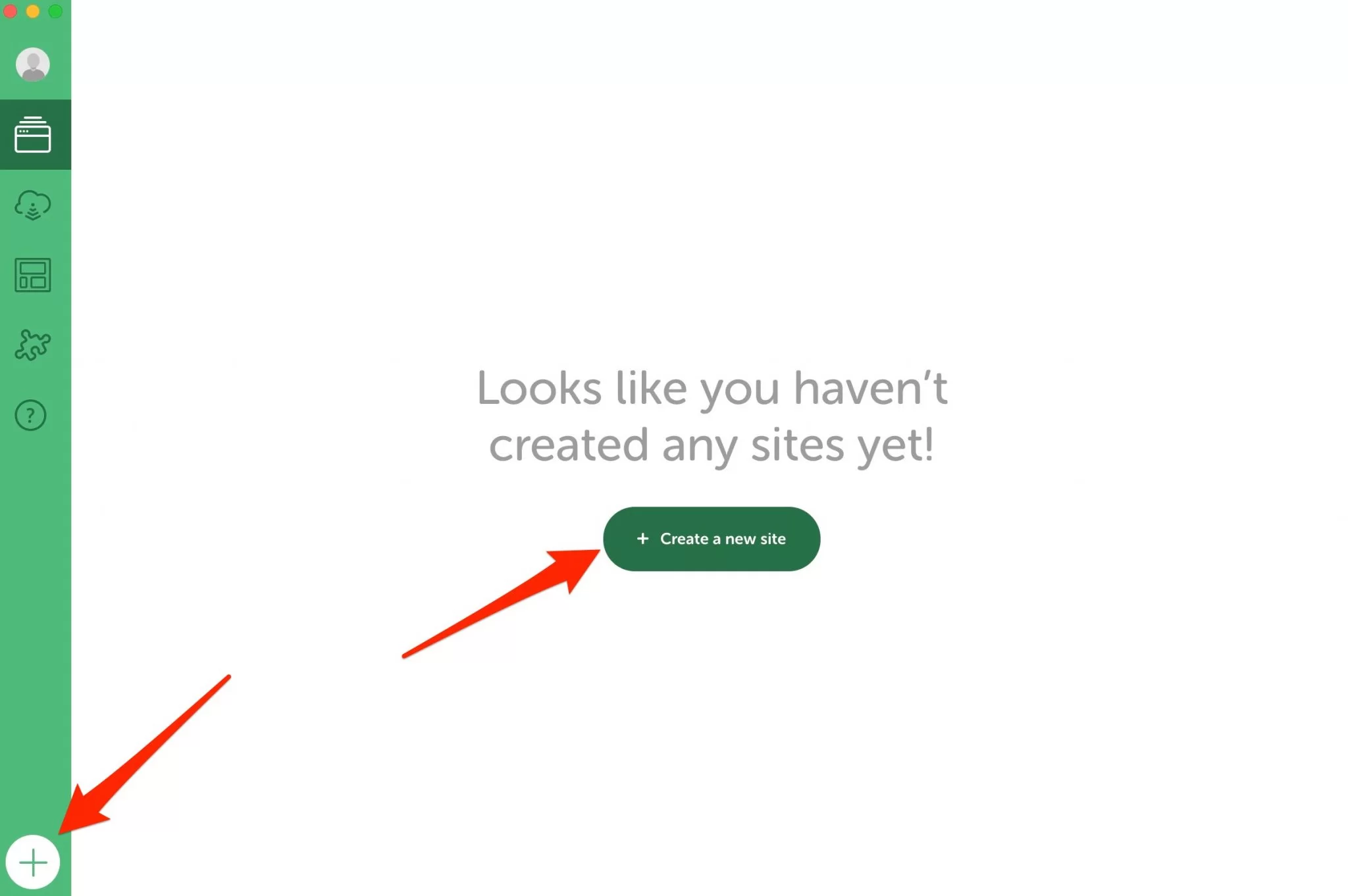
Ahora comenzará a crear su primer sitio haciendo clic en el botón verde "Crear un nuevo sitio". Si lo prefiere, también puede usar el botón “+” en la parte inferior izquierda de su pantalla:

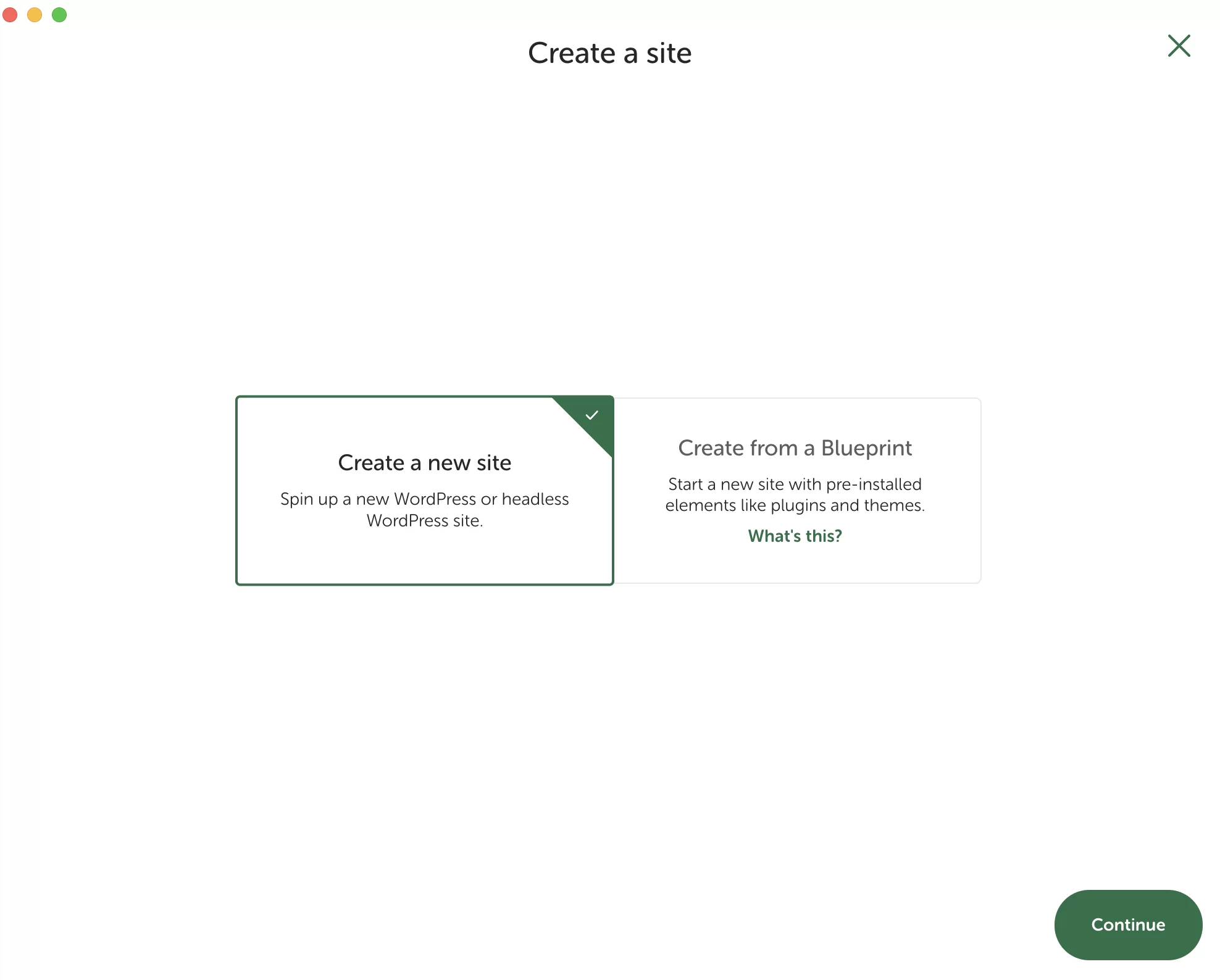
Local le ofrece dos opciones para crear su sitio:
- Comience desde cero con una instalación de WordPress "nueva" que luego personalizará con el tema, los complementos y otras configuraciones de su elección. Esto se llama "Crear un nuevo sitio".
- Confíe en un Blueprint, que es una plantilla de sitio que ya contiene el tema de su elección, complementos, etc.
Dado que acaba de lanzar Local, aún no tiene un Blueprint. Así que elige la opción #1: "Crear un nuevo sitio", luego haz clic en el botón verde "Continuar":

Paso 3: Dale un nombre a tu sitio
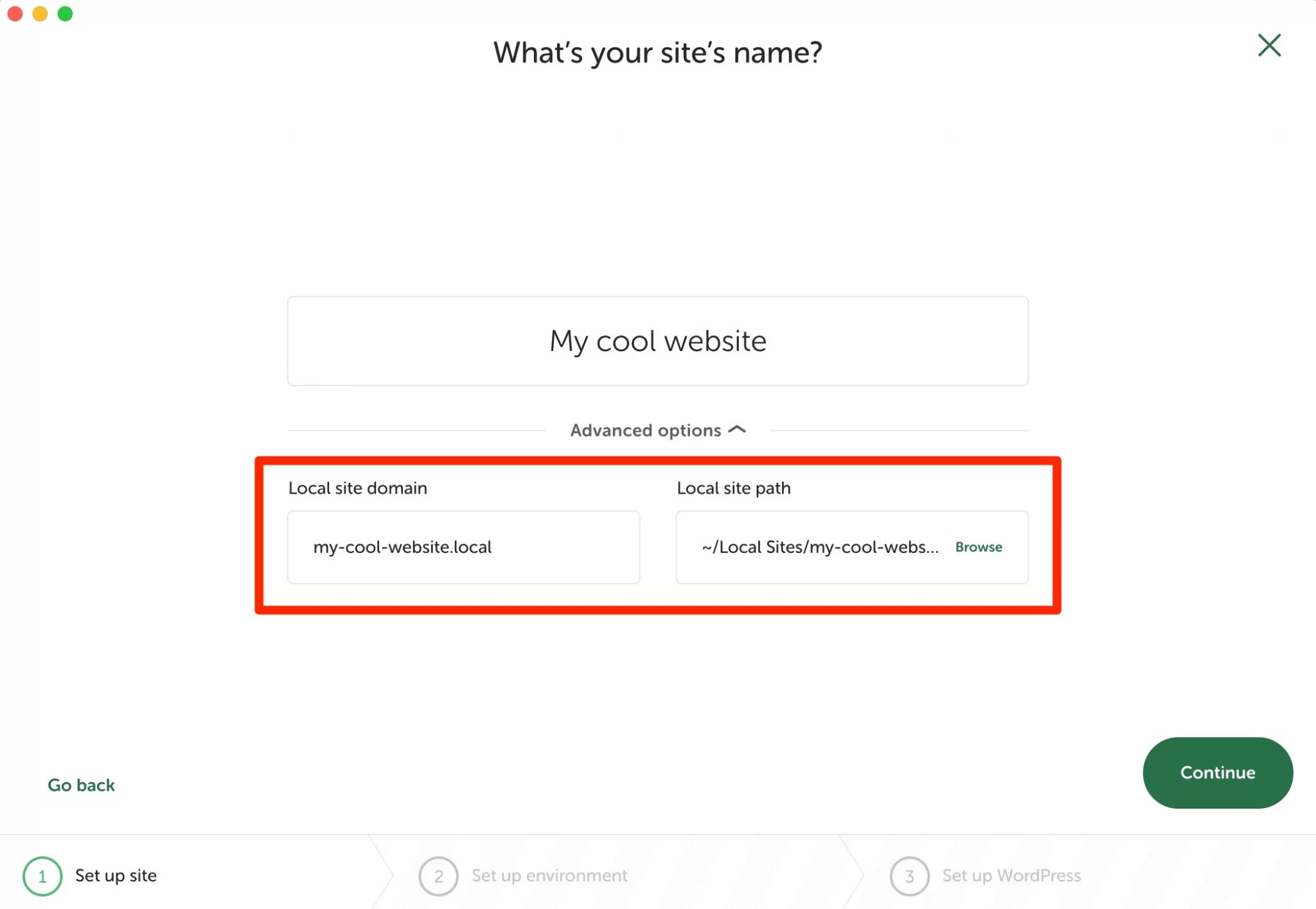
Pasemos al paso tres de este tutorial para instalar Local. En el rectángulo provisto para este propósito, asigne un nombre a su sitio. Por ejemplo: "Mi sitio local".
Si hace clic en "Opciones avanzadas", verá que Local genera automáticamente dos cosas:
- Un nombre de dominio para su sitio local , que contiene el nombre de su sitio + la extensión
.local. En mi caso, esto da:my-local-site.local. - La ubicación donde se almacenará su sitio en su computadora (ruta del sitio local).
Puede dejarlo como está o cambiar el nombre de dominio y la ubicación. Cuando haya terminado, haga clic en el botón verde "Continuar".

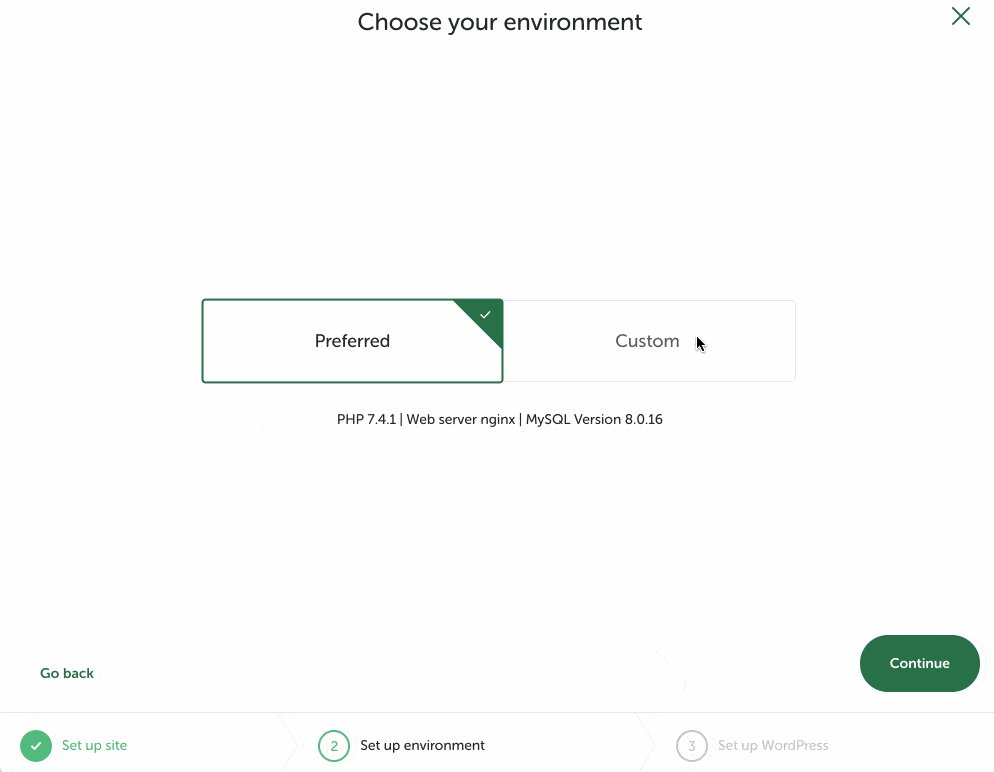
Paso 4: elija un entorno para su sitio local de WordPress
Ahora es el momento de configurar el entorno para su futuro sitio local de WordPress. Para ayudarte, Local te ofrece un entorno preconfigurado en la casilla “Preferido”.
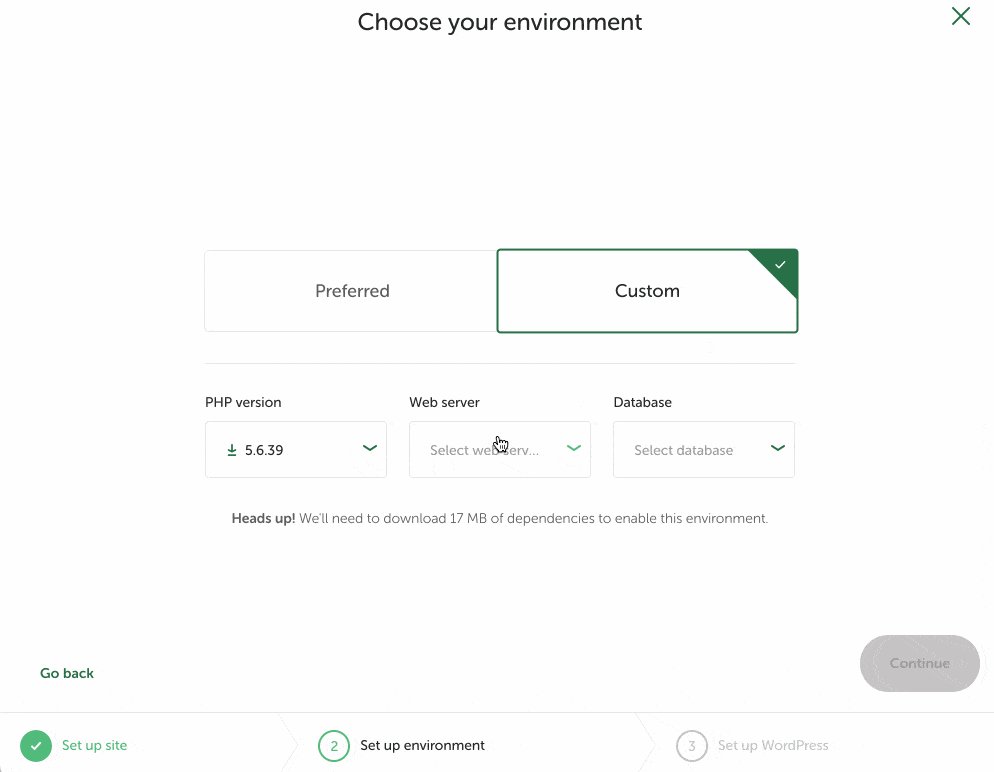
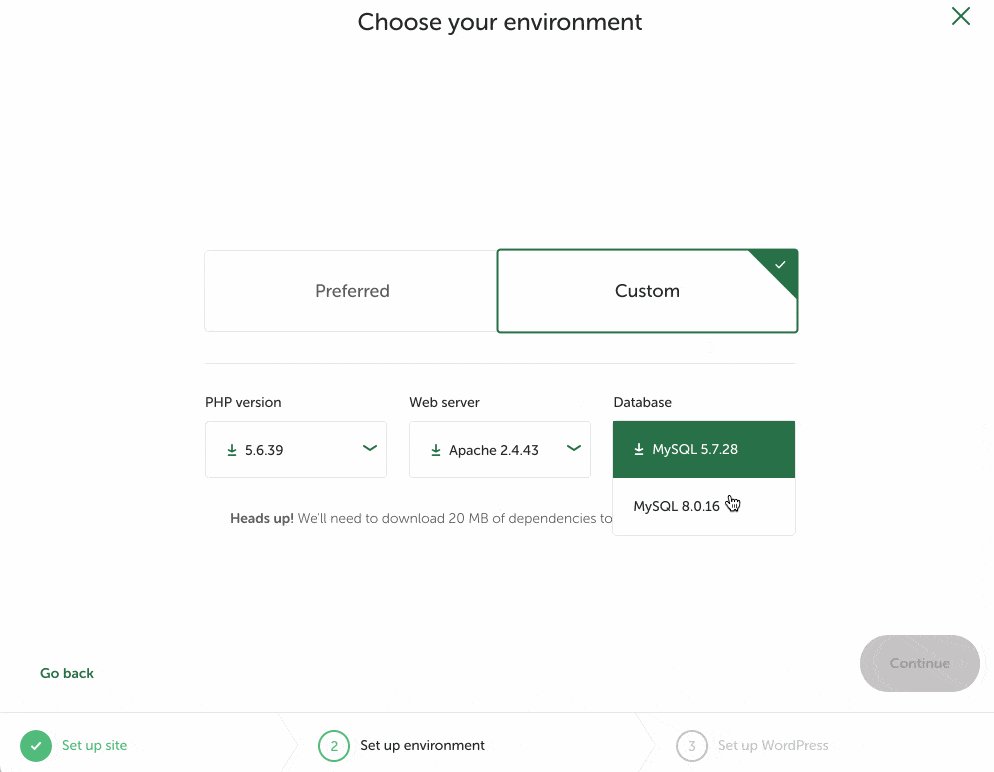
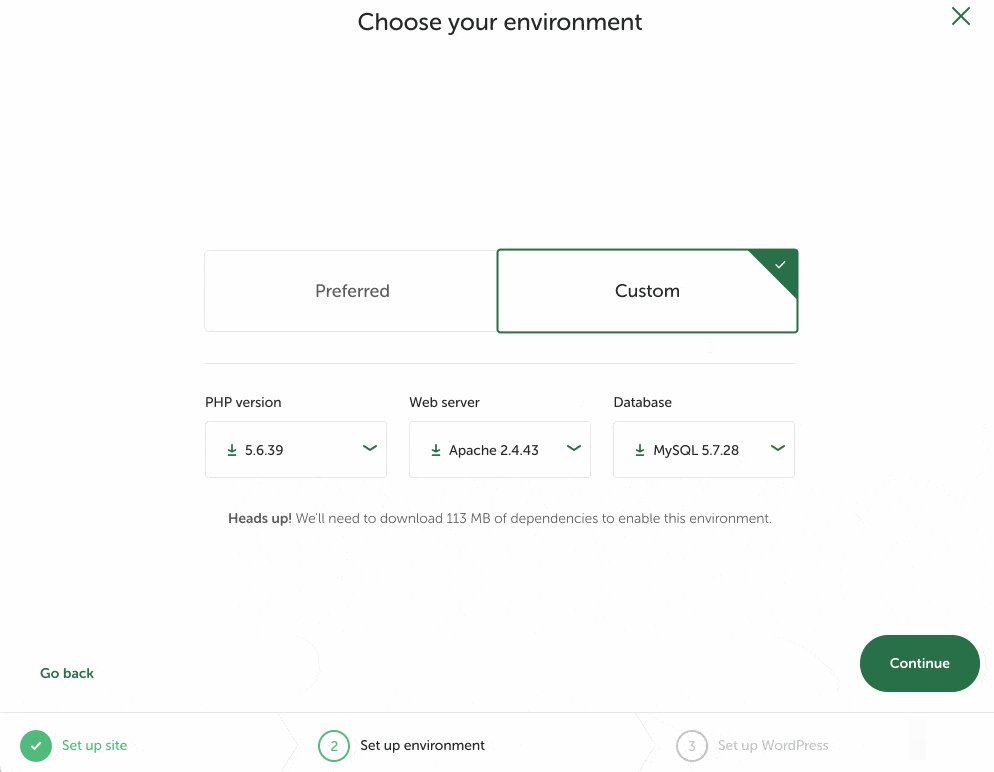
Si prefiere elegir un entorno personalizado, haga clic en "Personalizar". A continuación, puede elegir:
- Tu versión de PHP , el software en el que se ejecuta WordPress
- El tipo de servidor web (NGINX o Apache)
- Tu versión de MySQL , el sistema de gestión de tu base de datos

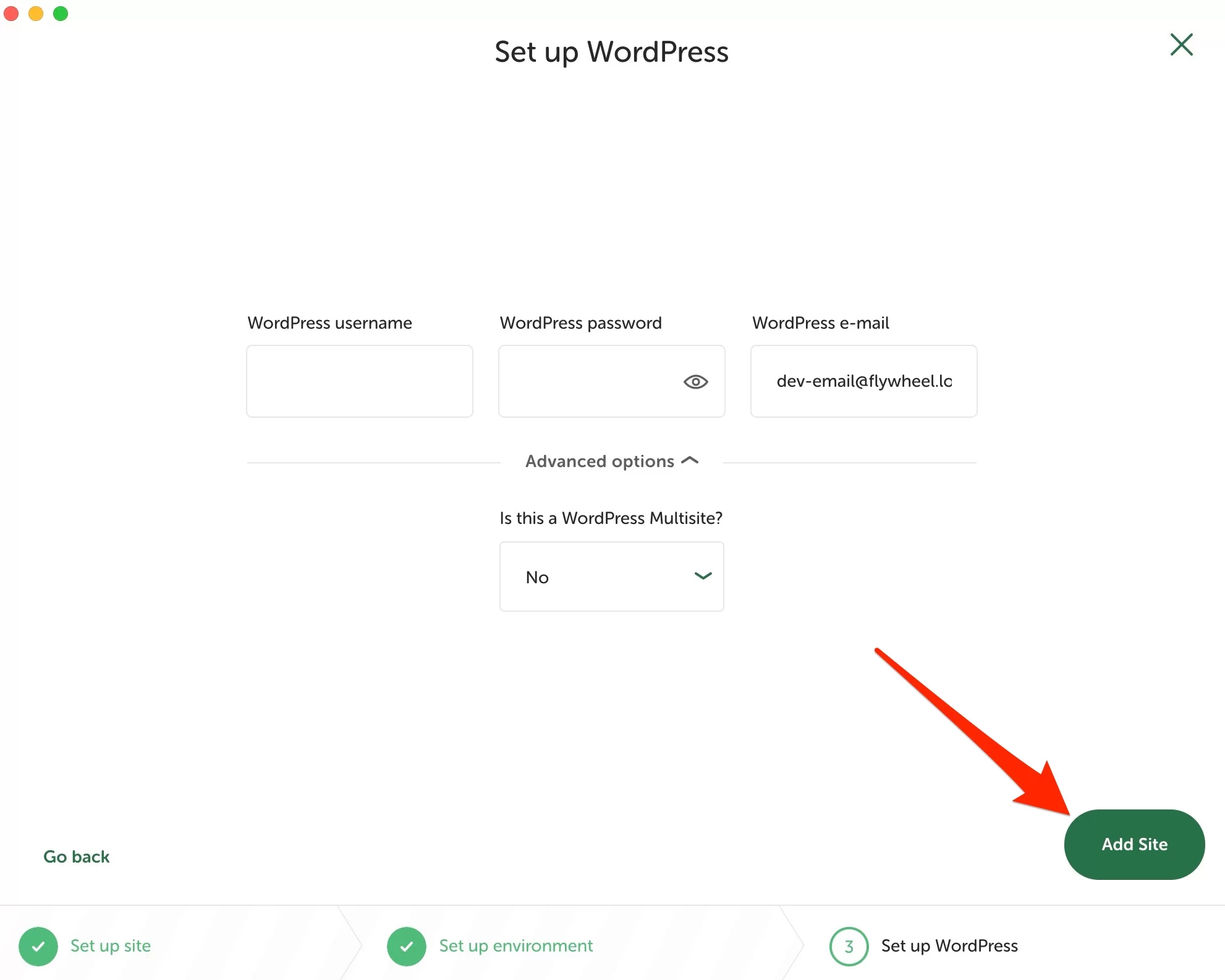
Paso 5: Complete sus credenciales
Para completar el proceso de creación de su sitio con Local, complete los siguientes elementos:
- un nombre de usuario
- Una contraseña
- Una dirección de correo electrónico
- Si está creando una red de sitios múltiples
Termine haciendo clic en el botón "Agregar sitio".

Y ahí lo tienes, ¡felicidades! Su nuevo sitio local es funcional y está disponible en su tablero.

Aprenderá cómo ponerlo en uso de inmediato y usar algunas características útiles.
Cómo configurar Local
¿Cómo accedo a la interfaz de administración de mi sitio de WordPress con Local?
Su sitio está en funcionamiento en segundo plano, pero probablemente esté ansioso por ingresar y comenzar a personalizarlo, apuesto. Echémosle un vistazo.
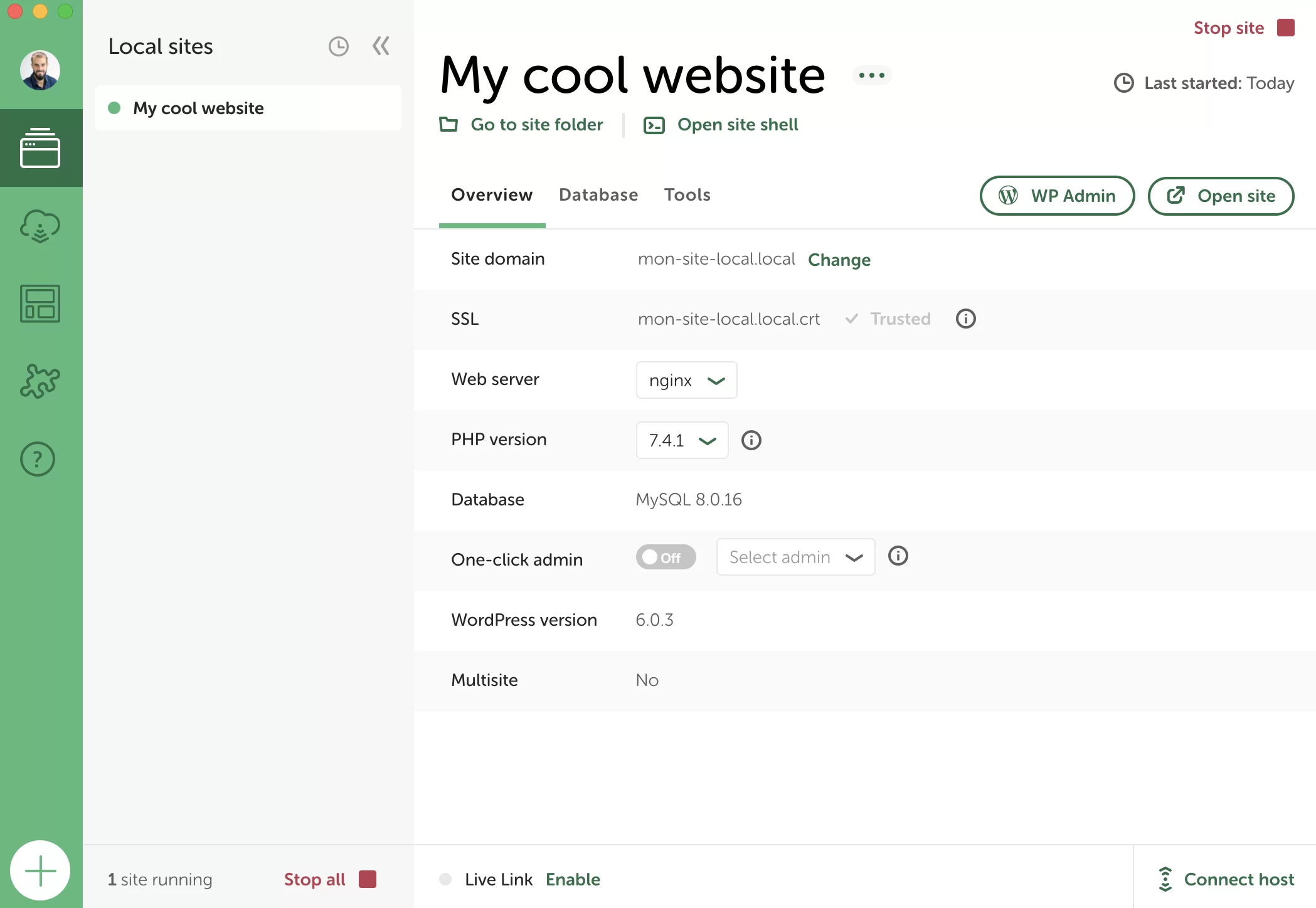
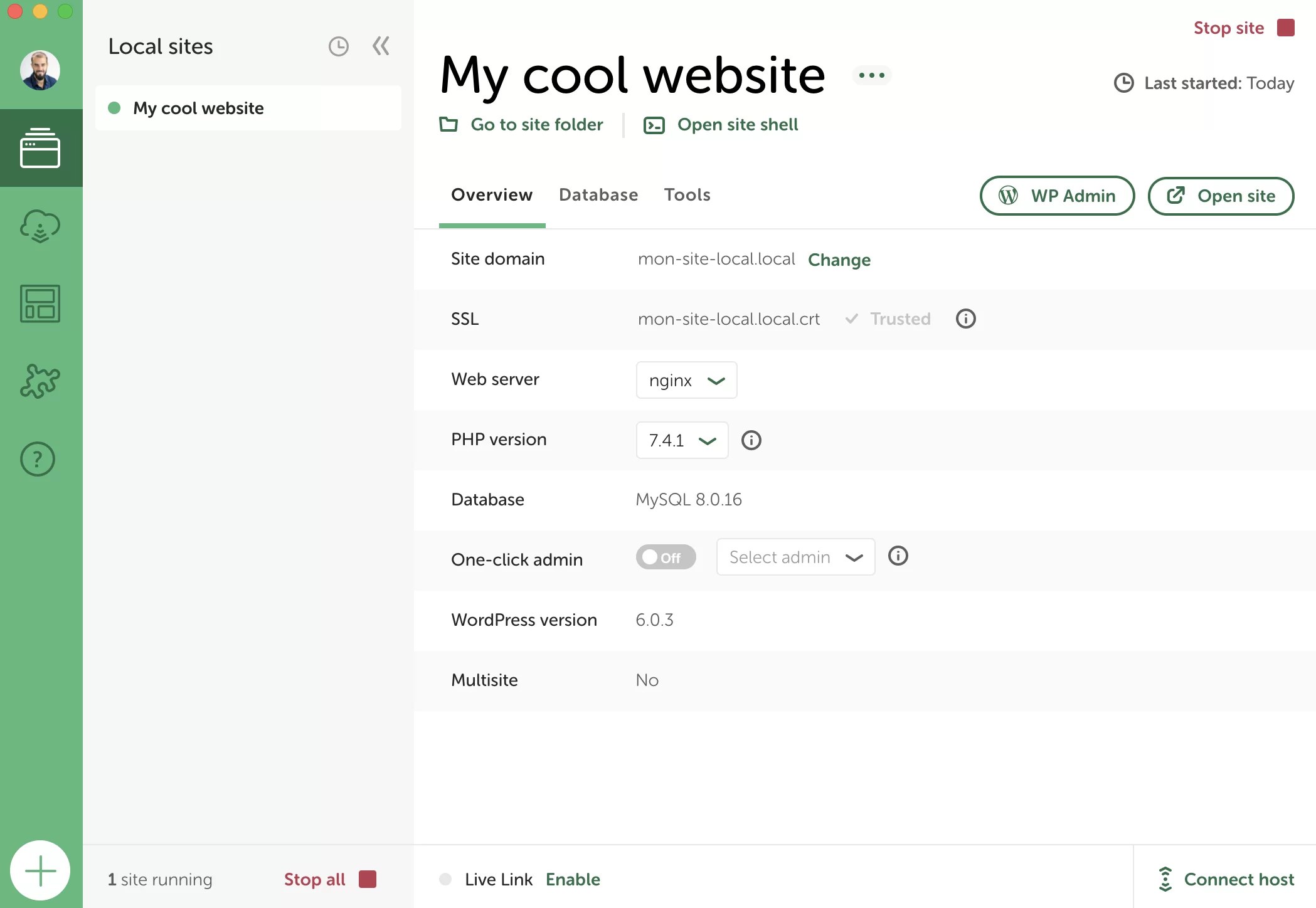
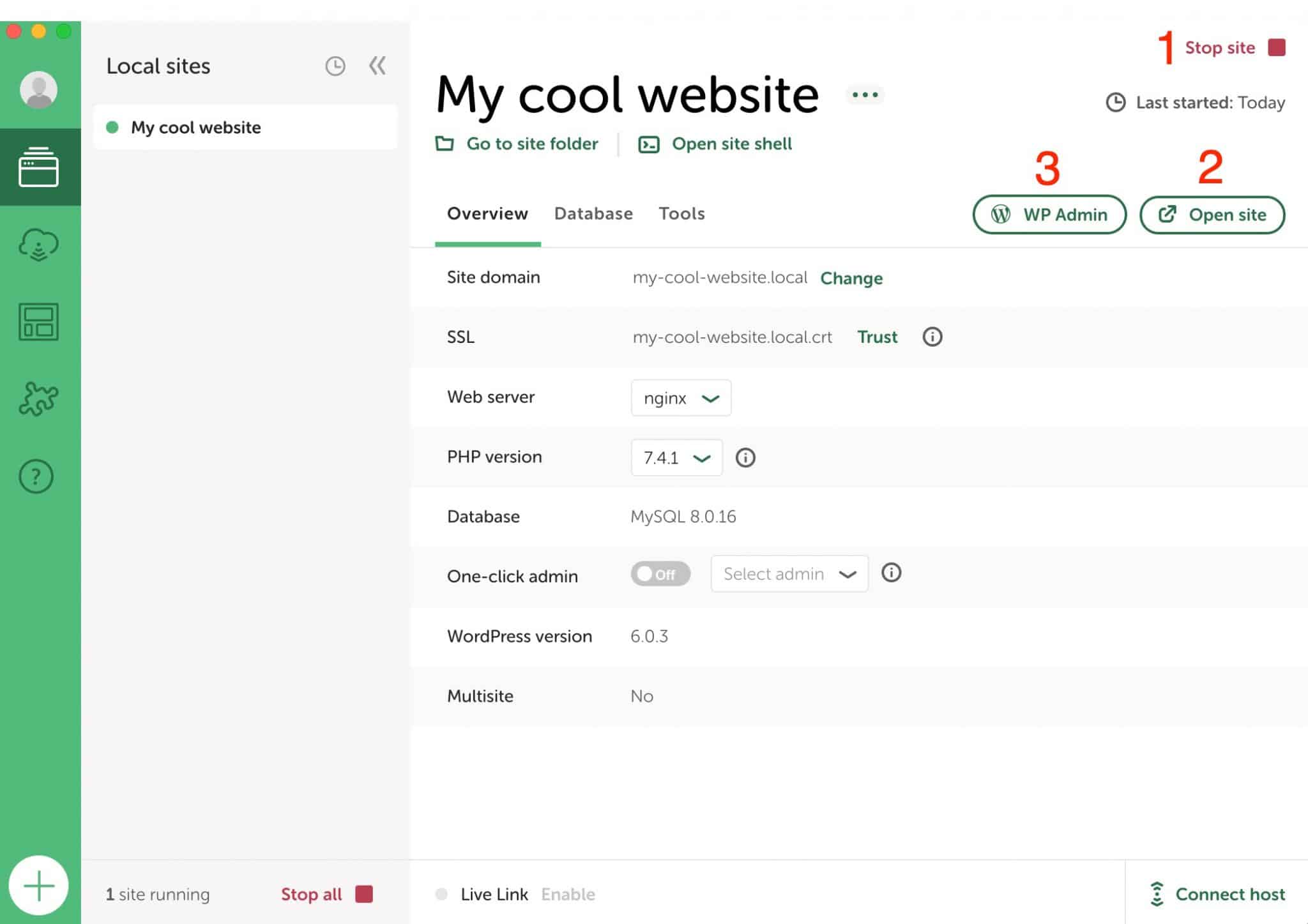
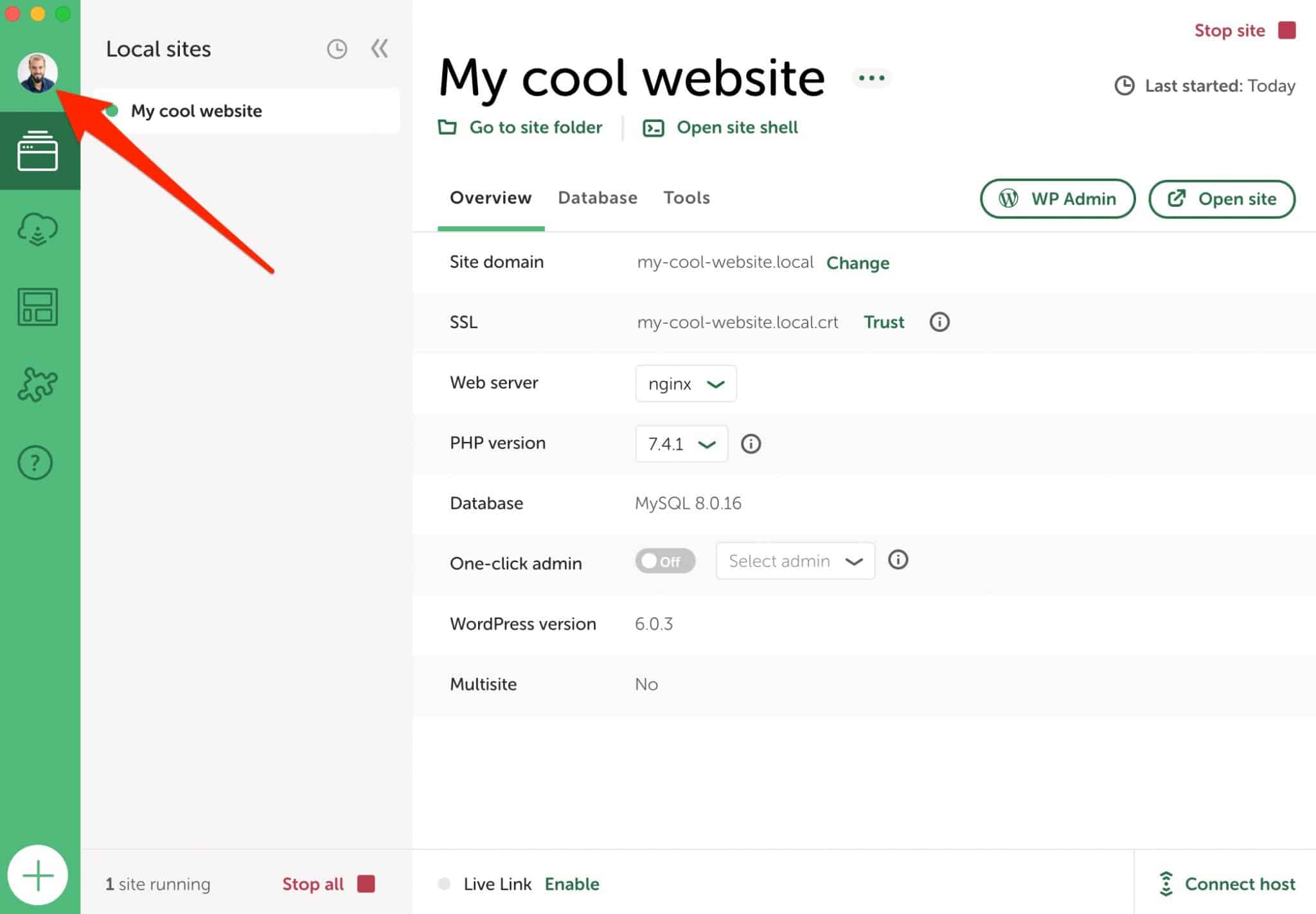
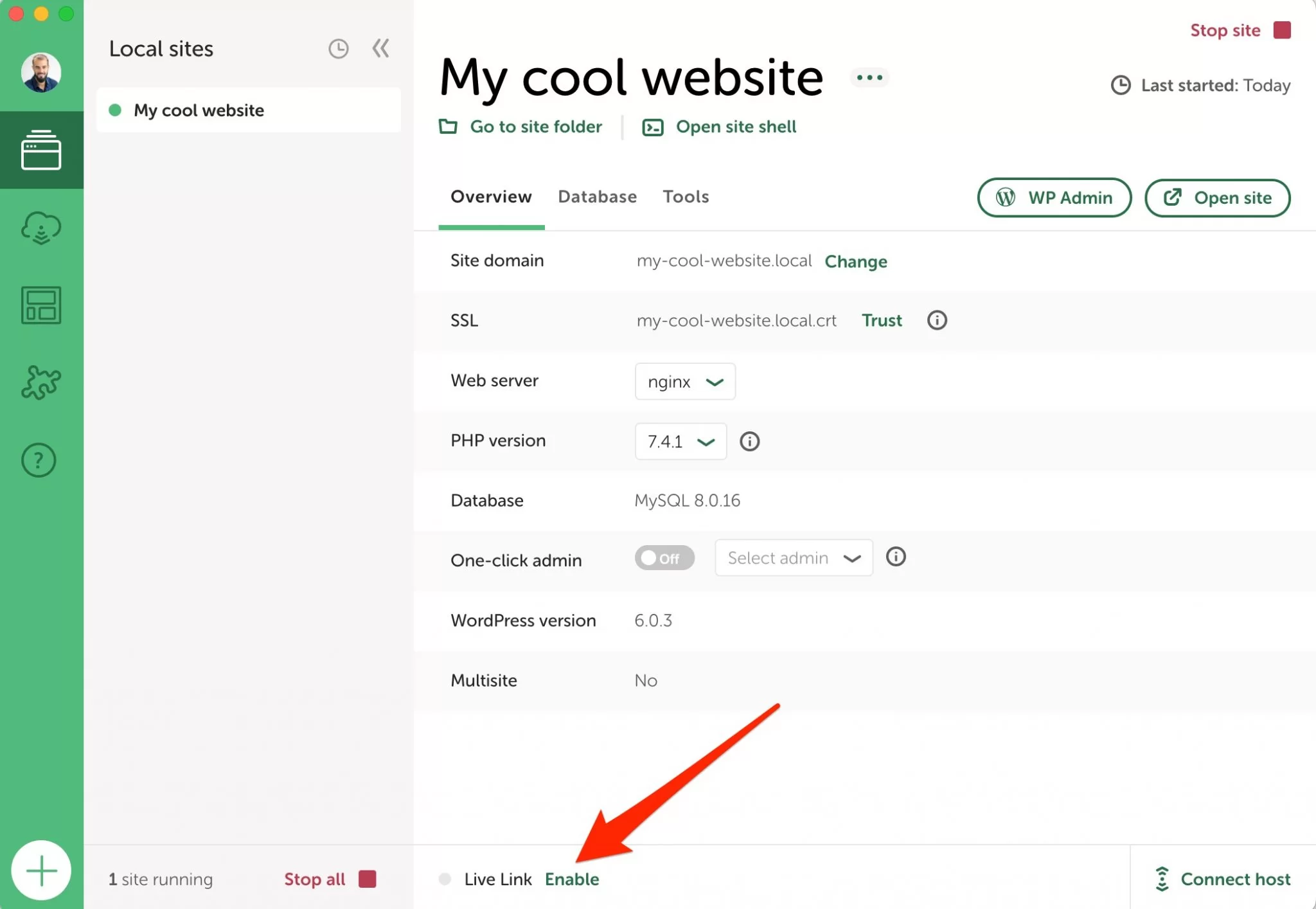
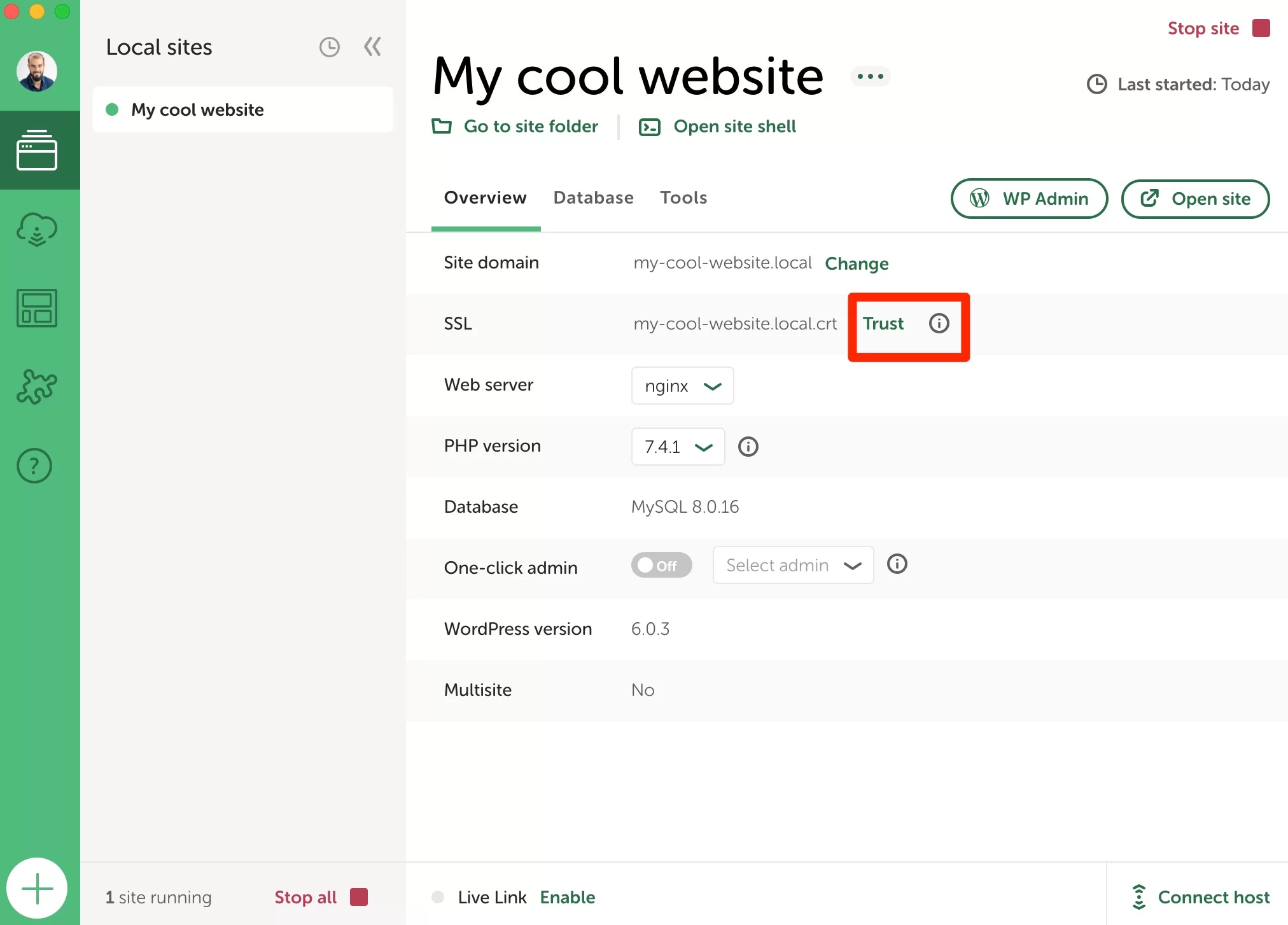
Desde su interfaz, Local le permite hacer lo siguiente:
- Iniciar/Detener un sitio . Cuando un sitio se está ejecutando en segundo plano, aparecerá un pequeño punto verde junto a su nombre. Este es un requisito previo para acceder a su interfaz de administración. Para detenerlo, haga clic en el pequeño cuadrado rojo "Detener sitio" (número 1 en la imagen).
- Abra el sitio en una nueva pestaña de su navegador , a través del botón "Abrir sitio". Luego aterrizará en la interfaz frontal (la que es visible para sus visitantes).
- Accede a la interfaz de administración (back office), a través del botón “WP Admin”.

Para conectarse a su sitio, el proceso es exactamente el mismo que para un sitio de WordPress en línea: ingrese su nombre de usuario y contraseña en la página de inicio de sesión para aterrizar en el tablero.
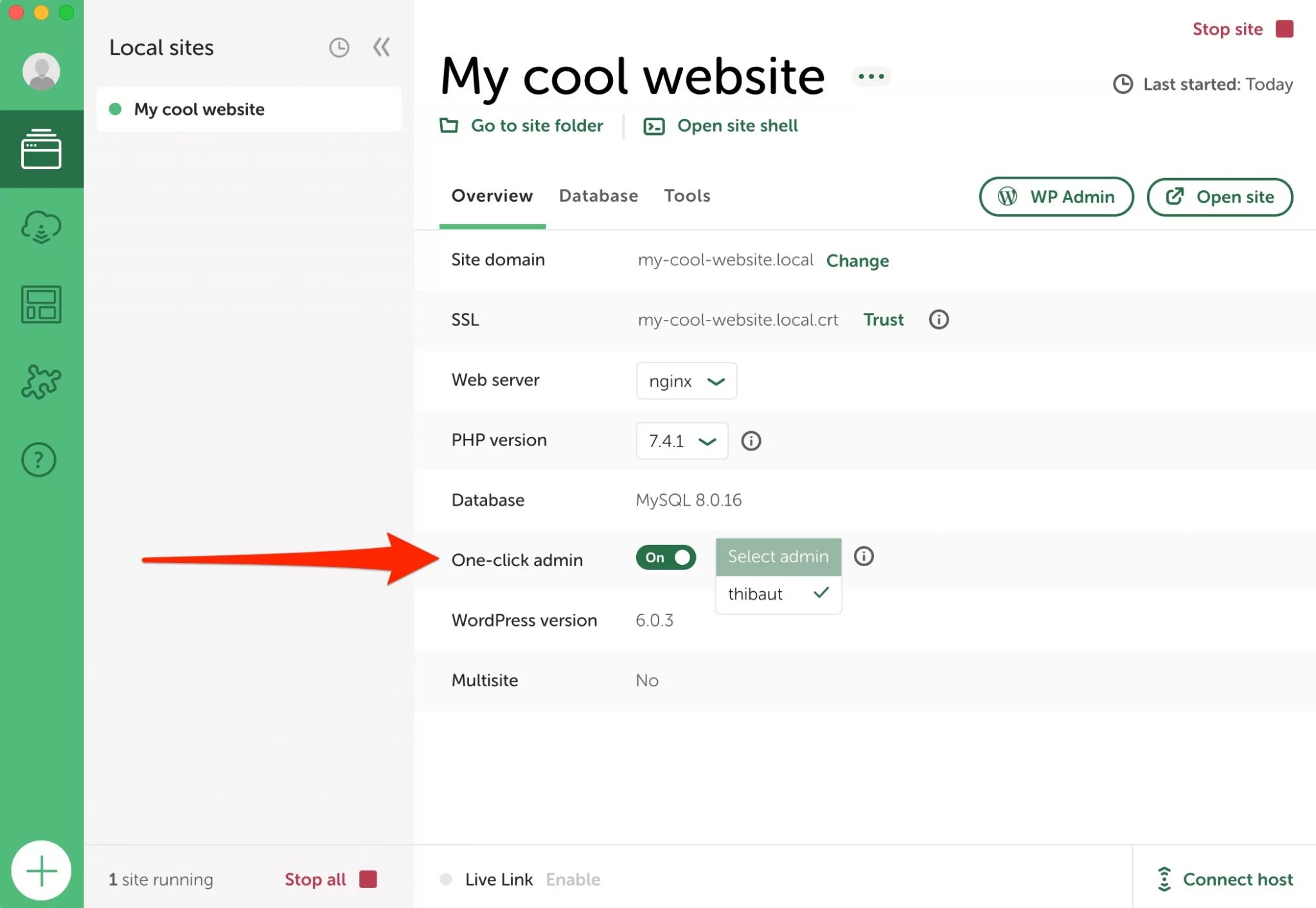
Si lo desea, también puede configurar un inicio de sesión de administrador con un solo clic, sin tener que ingresar su nombre de usuario y contraseña. Para hacer esto, active la opción de administración con un clic y elija el nombre de usuario correspondiente.

Local by Flywheel ha instalado la última versión principal de WordPress. En mi caso, es 6.0.3. Todo lo que tiene que hacer es personalizarlo como desee agregando el tema y los complementos de su elección, así como el contenido (páginas + publicaciones).
Para hacer esto, le recomiendo que consulte las partes tres a cinco de la guía de WPMarmite para crear un sitio profesional de WordPress.
Cómo aprovechar los planos
Cómo crear un Blueprint con Local
Gracias al contenido de la parte anterior, sabes cómo crear y personalizar un sitio de WordPress diseñado con Local.
Si está acostumbrado a crear sitios de forma recurrente, por ejemplo para sus clientes, probablemente esté trabajando con el mismo tema, los mismos complementos o incluso las mismas páginas clave (por ejemplo, Contacto).
Configurar todo desde cero para cada sitio lleva tiempo. Con Blueprints de Local, puede guardar cualquier sitio Y toda su configuración (temas, complementos, páginas, configuraciones, etc.) para que pueda reutilizarlo cada vez que inicie un nuevo sitio local.
Para crear un Blueprint, comience configurando el sitio de su elección con todos los elementos que desee.
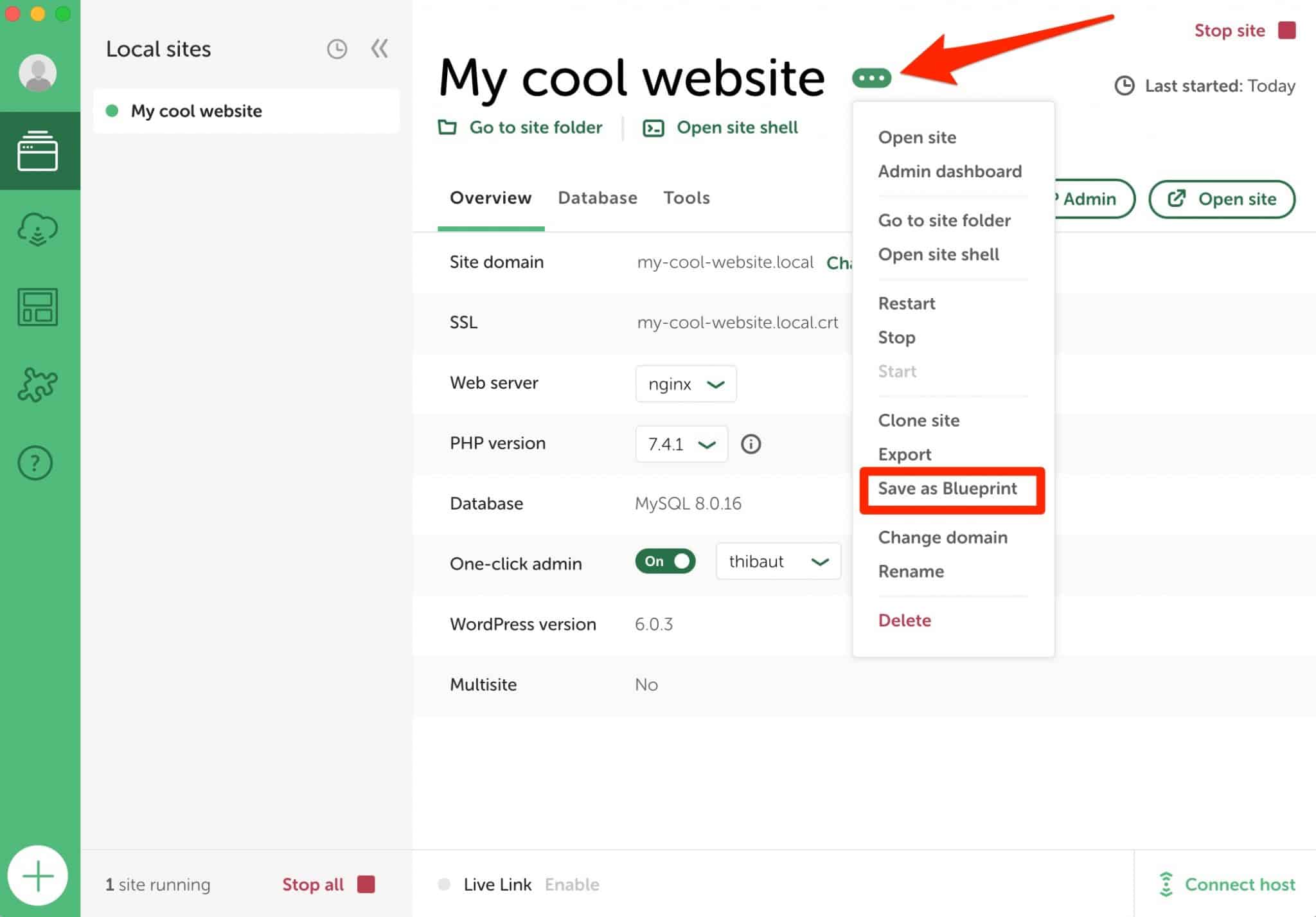
Luego haga clic en los tres puntos pequeños al lado del nombre de su sitio y seleccione "Guardar como modelo".

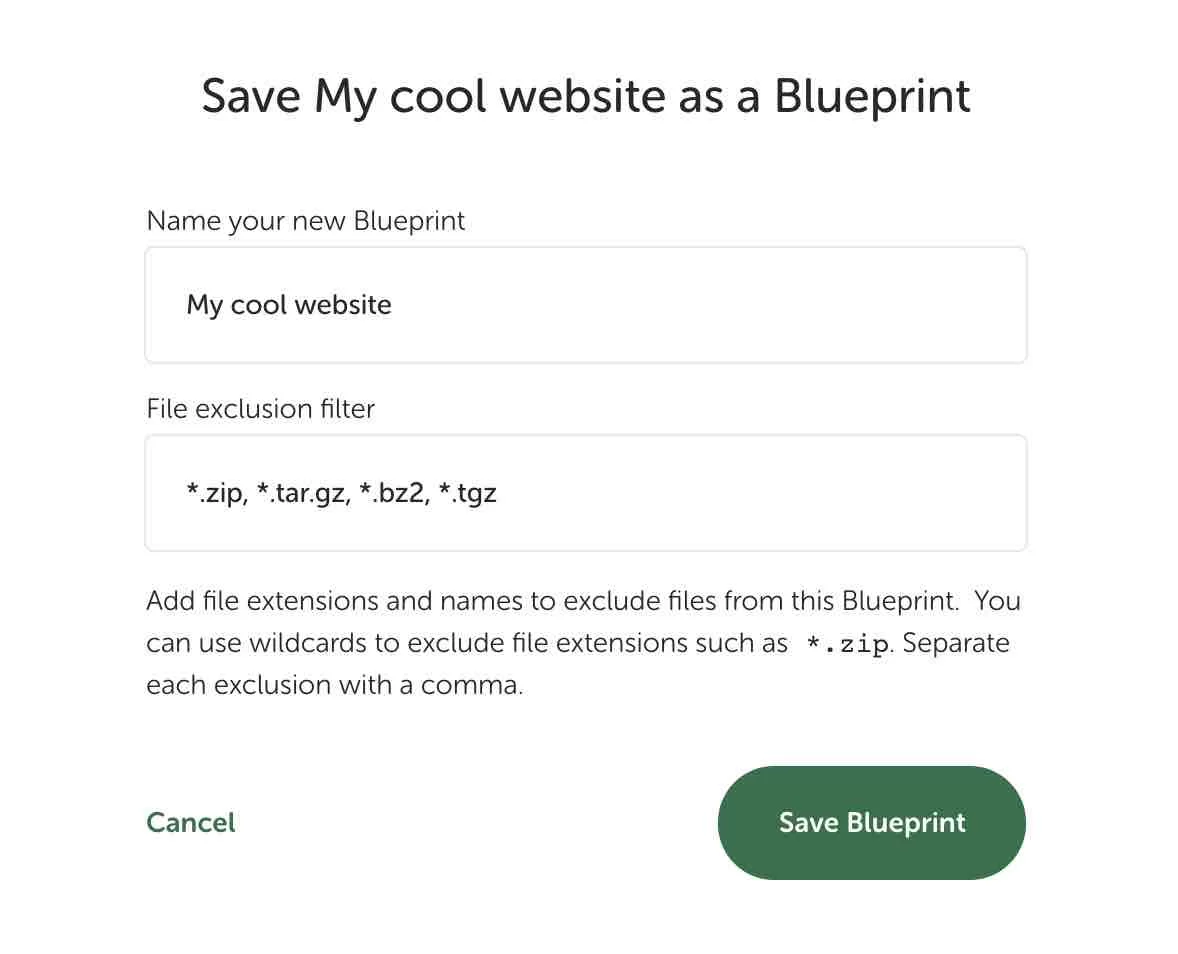
Asigne un nombre a su Blueprint , elija el tipo de archivos para excluir (déjelos como están) y luego haga clic en "Guardar Blueprint".

¿Cómo diseño un sitio a partir de un Blueprint?
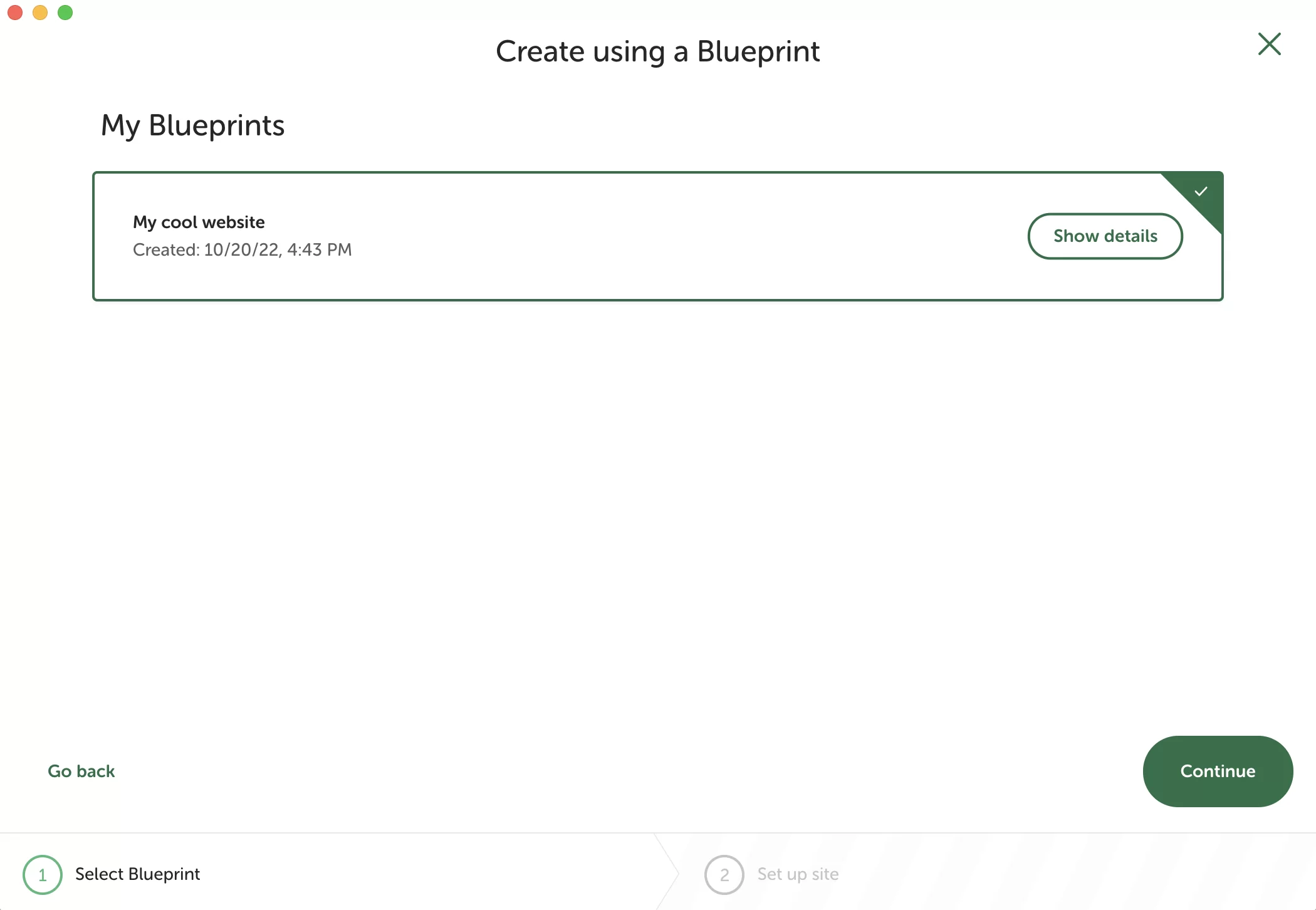
Lanzar un nuevo sitio local desde un Blueprint es muy simple. Simplemente elija la opción "Crear a partir de un plano" cuando cree el sitio (ya conoce los pasos a partir de ahí).
Si hay un Blueprint disponible, se le pedirá que lo elija, como se muestra a continuación:

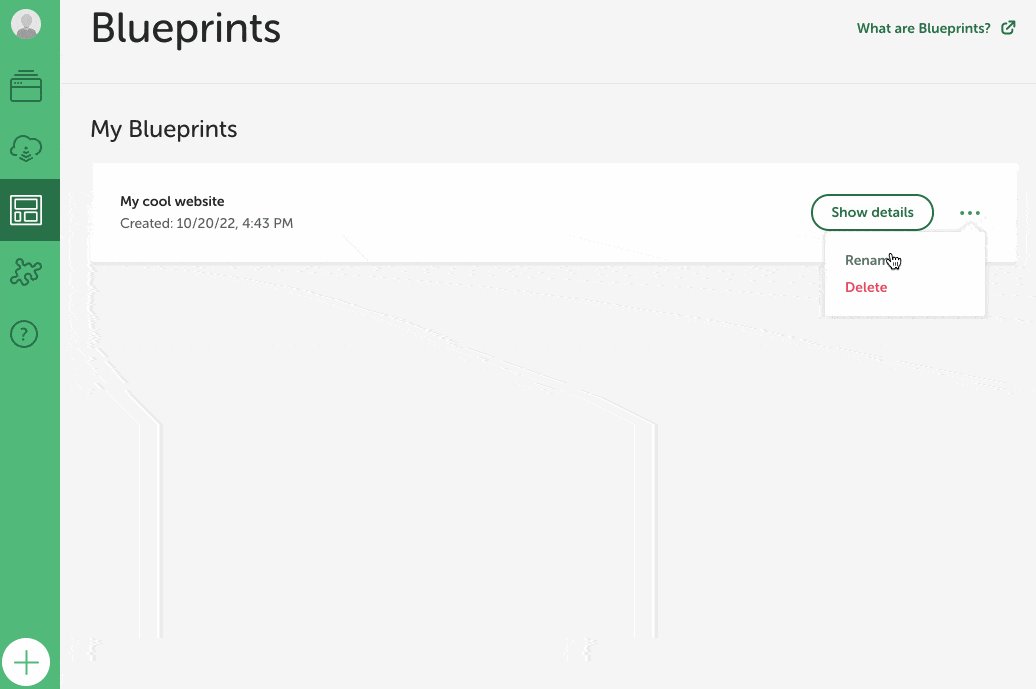
¿Cómo acceder (y editar) mis Blueprints?
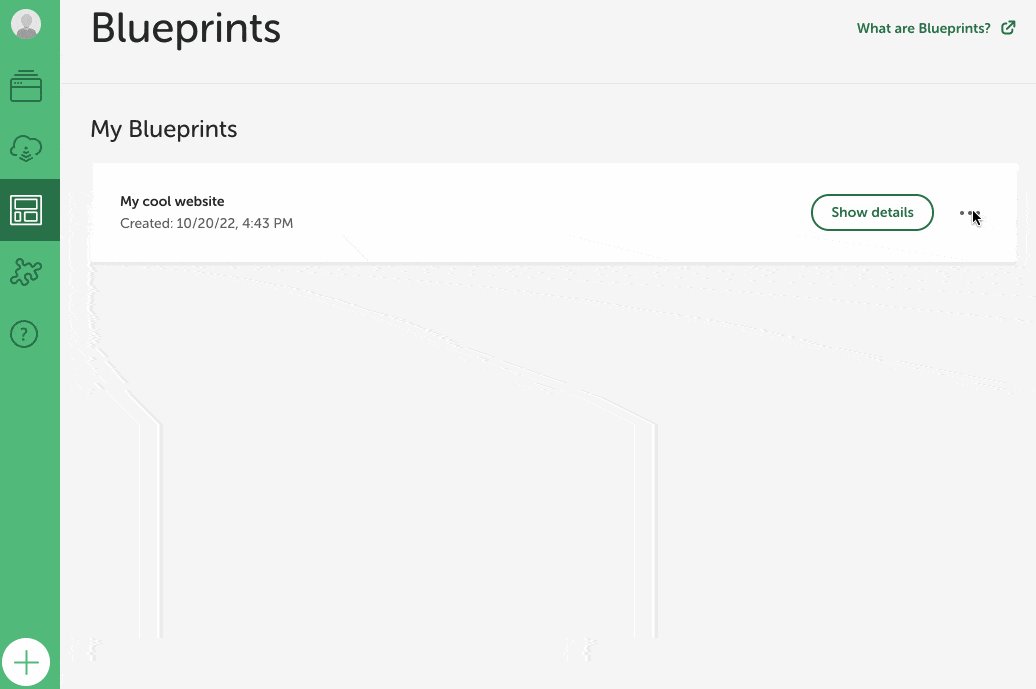
Para ver todos sus Blueprints, haga clic en su icono de menú correspondiente en la barra lateral izquierda de su interfaz local.
Entonces tendrás:
- Una visión general de los detalles de su sitio , con el botón "Mostrar detalles".
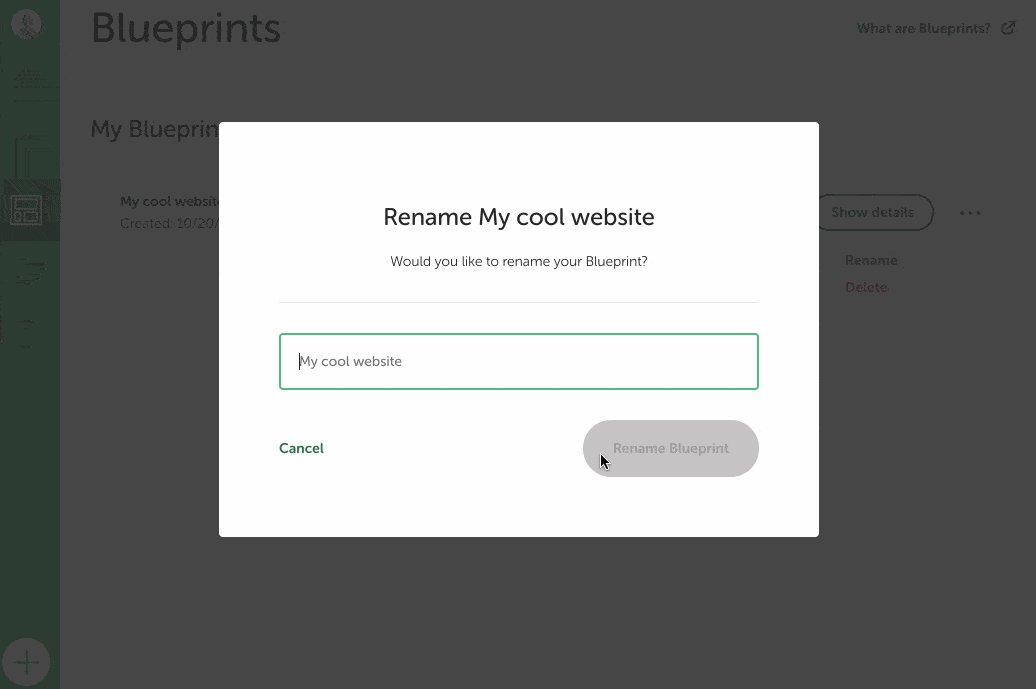
- Accesos directos para cambiar el nombre o eliminar su Blueprint, haciendo clic en los tres pequeños puntos.

¿Cómo mostrar tu sitio creado con Local a través de un enlace?
¿Trabajas en equipo y/o para clientes? Local tiene una gran característica para satisfacerlos: Live Links. Con estos enlaces, puede dar acceso directo a su sitio a la persona que elija, para que pueda verlo a través de una conexión a Internet.
Esto es realmente conveniente ya que no tiene que enviar su sitio al servidor en línea.
Para obtener un enlace en vivo en el sitio de su elección, primero debe iniciar sesión en su cuenta local haciendo clic en el ícono circular en la parte superior de su tablero:

Cuando haya aclarado eso, puede generar un enlace en vivo haciendo clic en "Habilitar":

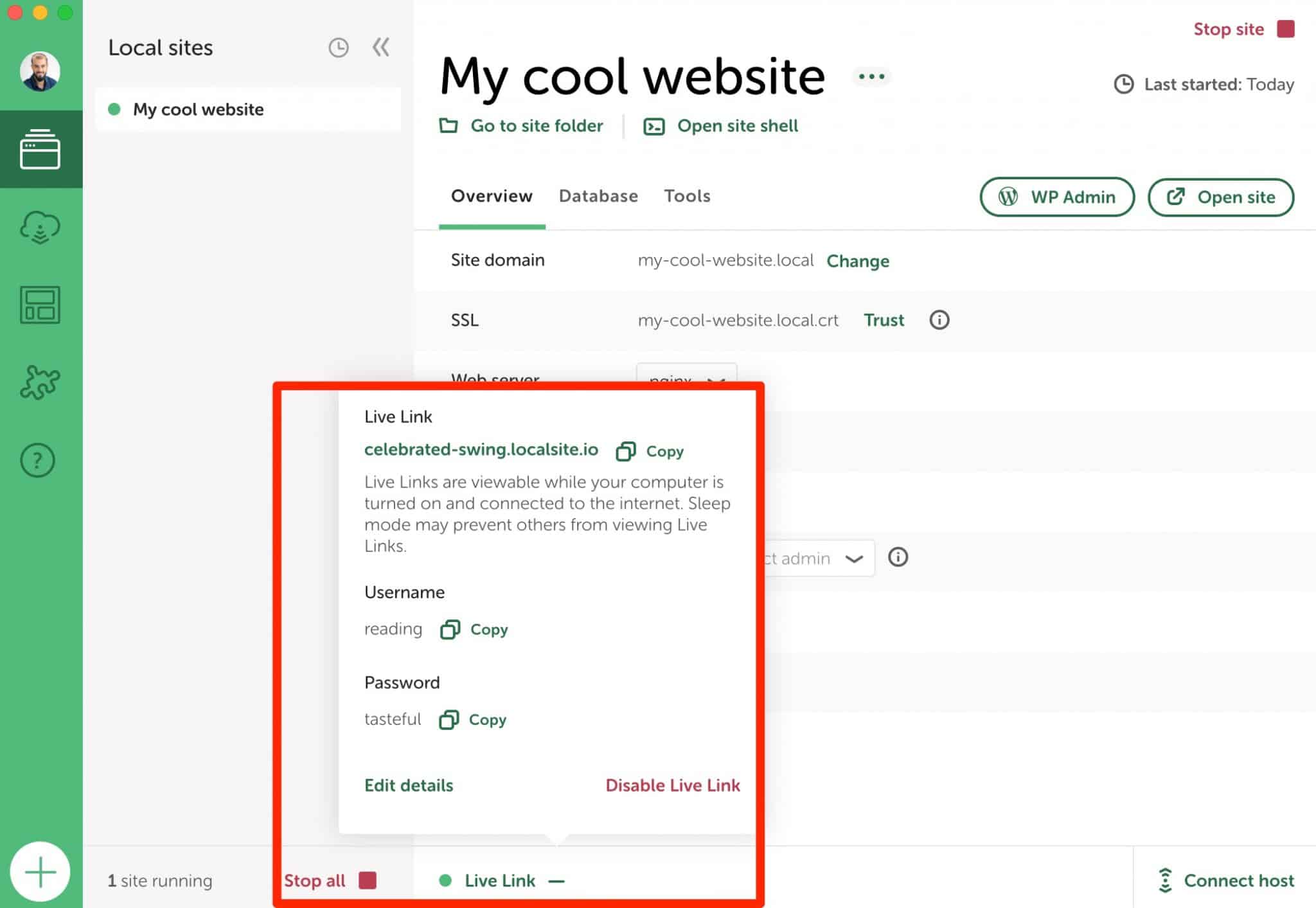
Tan pronto como se crea el Live Link, aparece un punto verde. Puede ver la información vinculada a él (enlace, nombre de usuario, contraseña) haciendo clic en la flecha pequeña:

Como puede ver, el Live Link generado es bastante impersonal. El nombre de usuario (de lectura) y la contraseña (de buen gusto) te hacen sonreír, pero no son muy profesionales ni seguros.
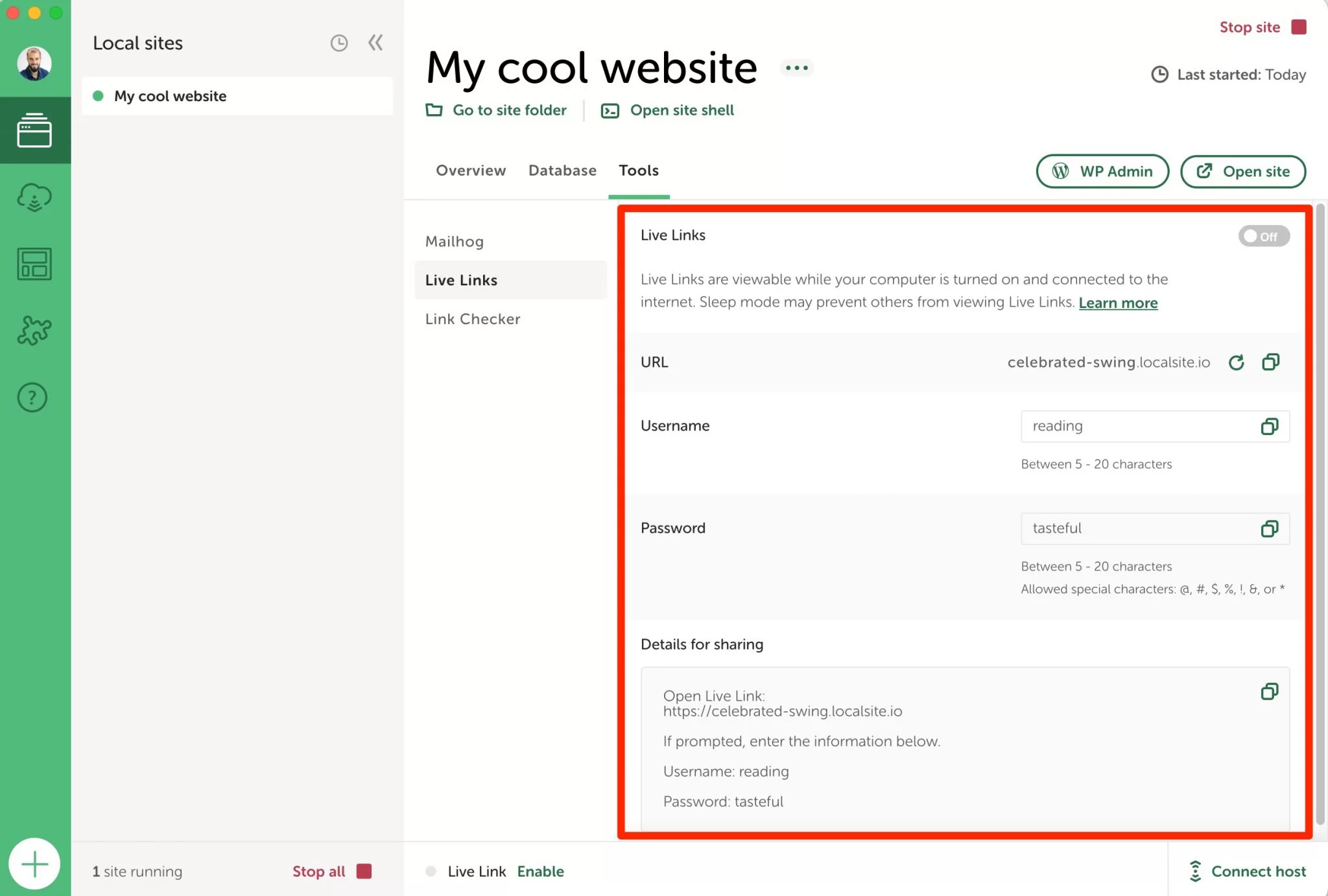
Puede cambiar la URL, el nombre de usuario y la contraseña de cada Live Link en Herramientas > Live Links . Primero debe desactivar su Live Link:

Cómo acceder a la base de datos de su sitio
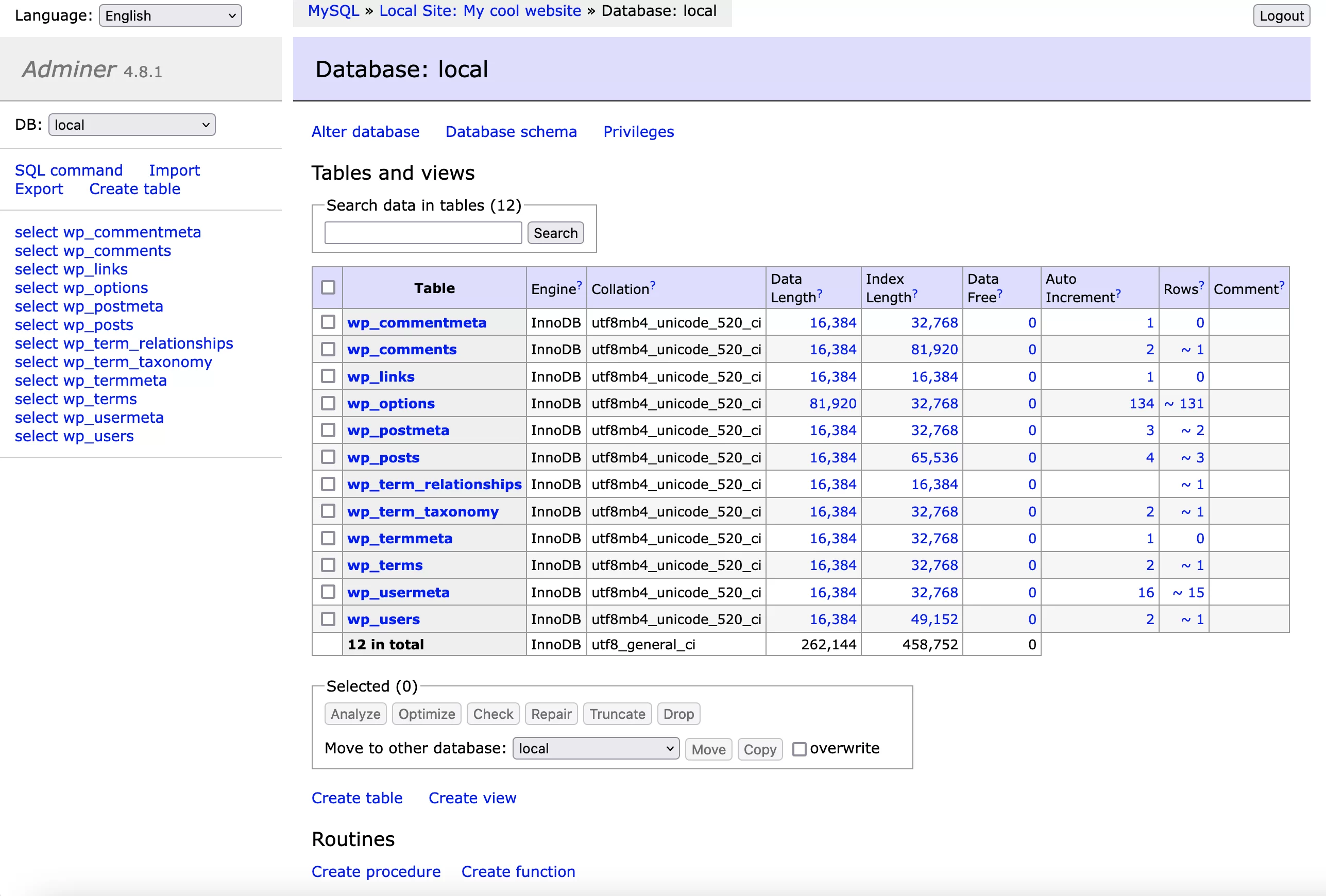
En algún momento, es posible que desee acceder a la base de datos de su sitio de WordPress creada con Local by Flywheel. Puede hacerlo yendo a la pestaña "Base de datos" , que enumera la información de su base de datos (host, nombre, usuario, contraseña).
Para hacerlo, haga clic en "Abrir administrador". Local lo redirigirá a Adminer, una interfaz para administrar su base de datos:

Cómo cambiar su sitio local a HTTPS
Otra opción muy práctica es la posibilidad de activar HTTPS en tu entorno local . Con un clic, puede simular la creación de un certificado SSL para que los navegadores web consideren que su conexión es segura.
Para hacer esto, en la pestaña "Descripción general", haga clic en el botón "Confiar" en la línea SSL:

FYI, es posible que tenga problemas para habilitar esta opción en una Mac. Si este es su caso, consulte este recurso de Local .
¿Cómo verificar los correos electrónicos enviados localmente desde mi sitio?
Cuando desarrollas localmente, a menudo te encuentras con un problema: ¿cómo sabes si tus correos electrónicos se están enviando y recibiendo?
Estoy pensando, por ejemplo, en los correos electrónicos transaccionales que notifican el envío de un nuevo comentario y el cambio de contraseña de un usuario, o el correo electrónico enviado al administrador después de enviar un formulario de contacto.
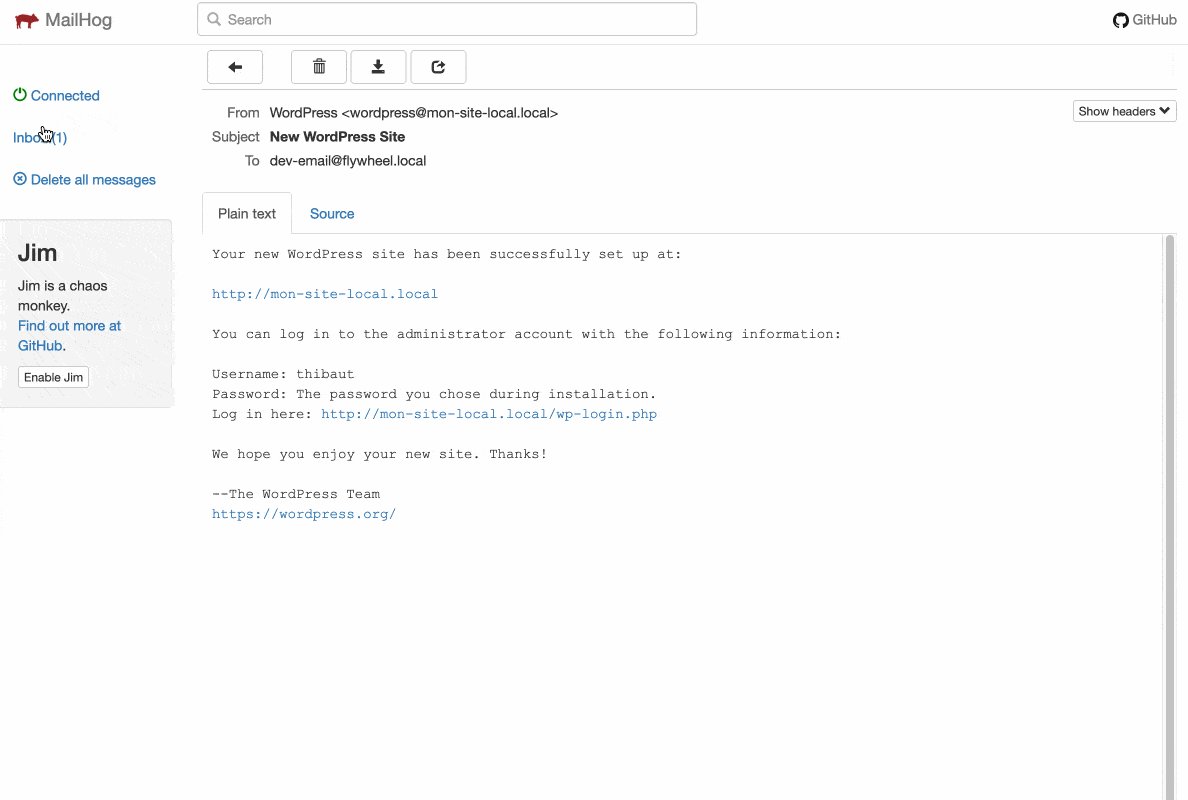
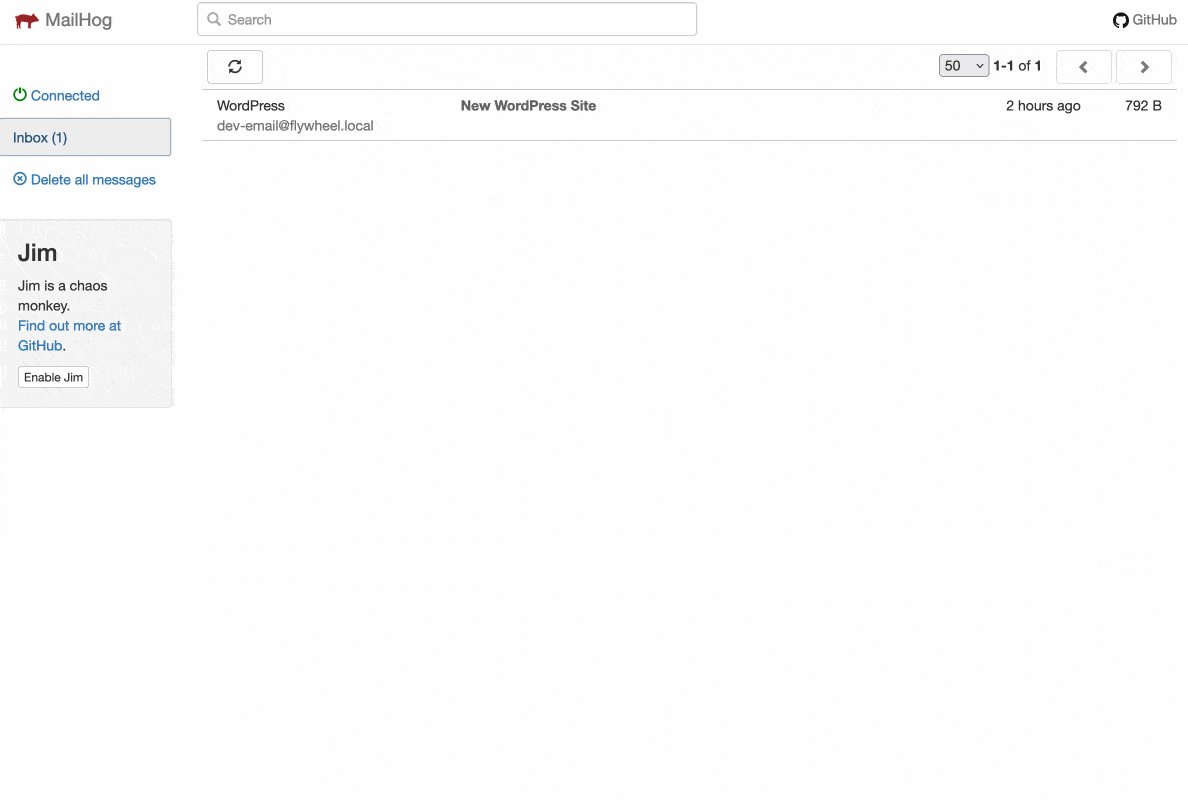
Para saber si todo esto está funcionando, Local se apoya en MailHog, una herramienta de prueba de correo electrónico . Puede acceder a él, sitio por sitio, a través de Herramientas > MailHog > Abrir MailHog .
Encontrará en la interfaz de la herramienta todos los correos electrónicos que se han enviado, como el siguiente, indicando la creación de un nuevo sitio de WordPress:

Cómo instalar complementos de Local by Flywheel
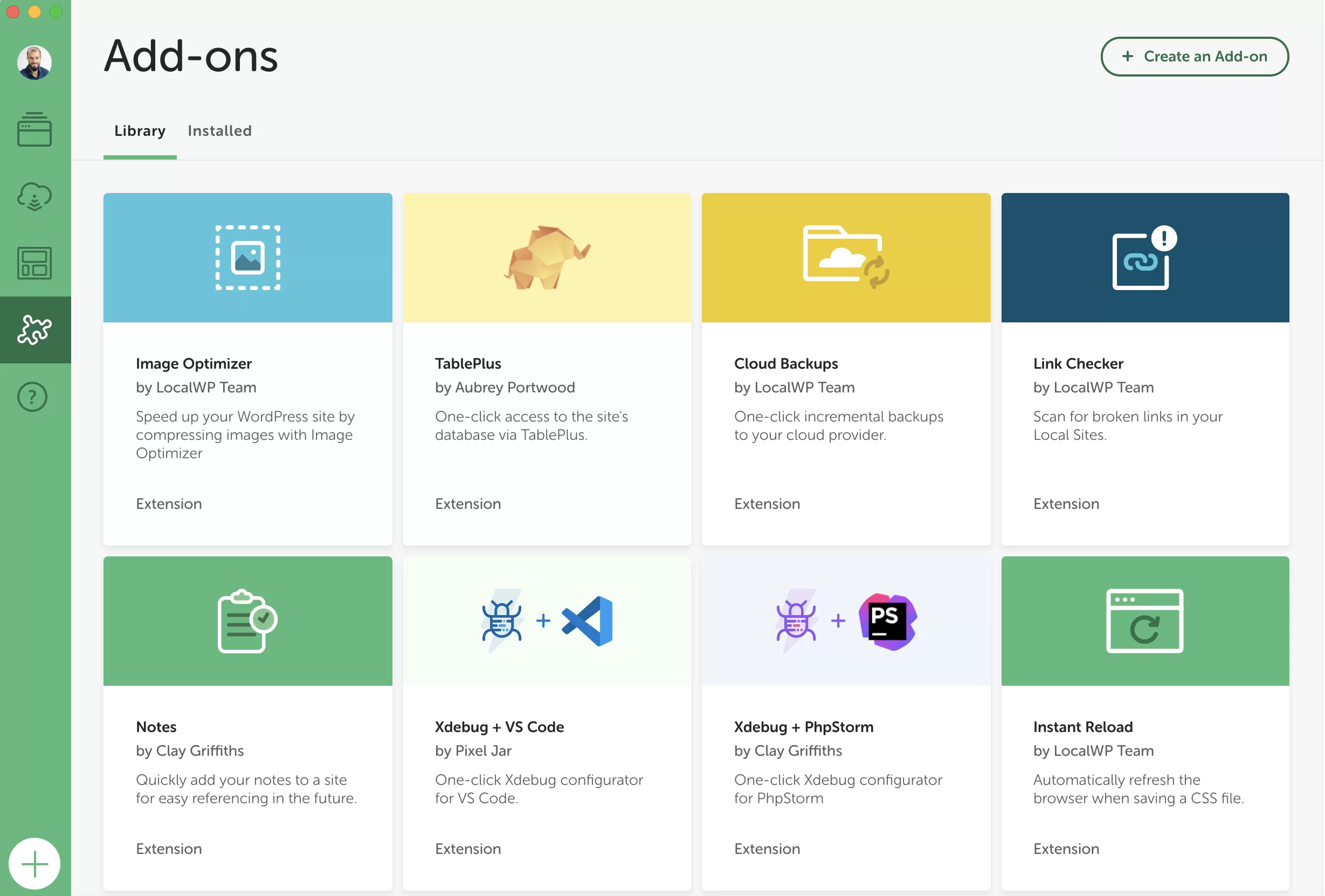
Más allá de estas agradables opciones, Local también ofrece nueve complementos gratuitos que puede activar según sus necesidades. Por ejemplo:
- Image Optimizer , para comprimir el peso de tus imágenes.
- Copias de seguridad en la nube , para guardar sus sitios en la nube, a través de Google Drive o Dropbox.
- Link Checker , para detectar enlaces rotos (errores 404) en tu sitio local.
- Instant Reload , para actualizar automáticamente su navegador cada vez que edite un archivo CSS.
- Atlas: Headless WP , para crear un sitio de WordPress headless (un sitio donde el back-office y el front-end se gestionan por separado).
Se puede acceder a todos estos complementos haciendo clic en el ícono de la pieza del rompecabezas en la barra lateral izquierda de su interfaz local:

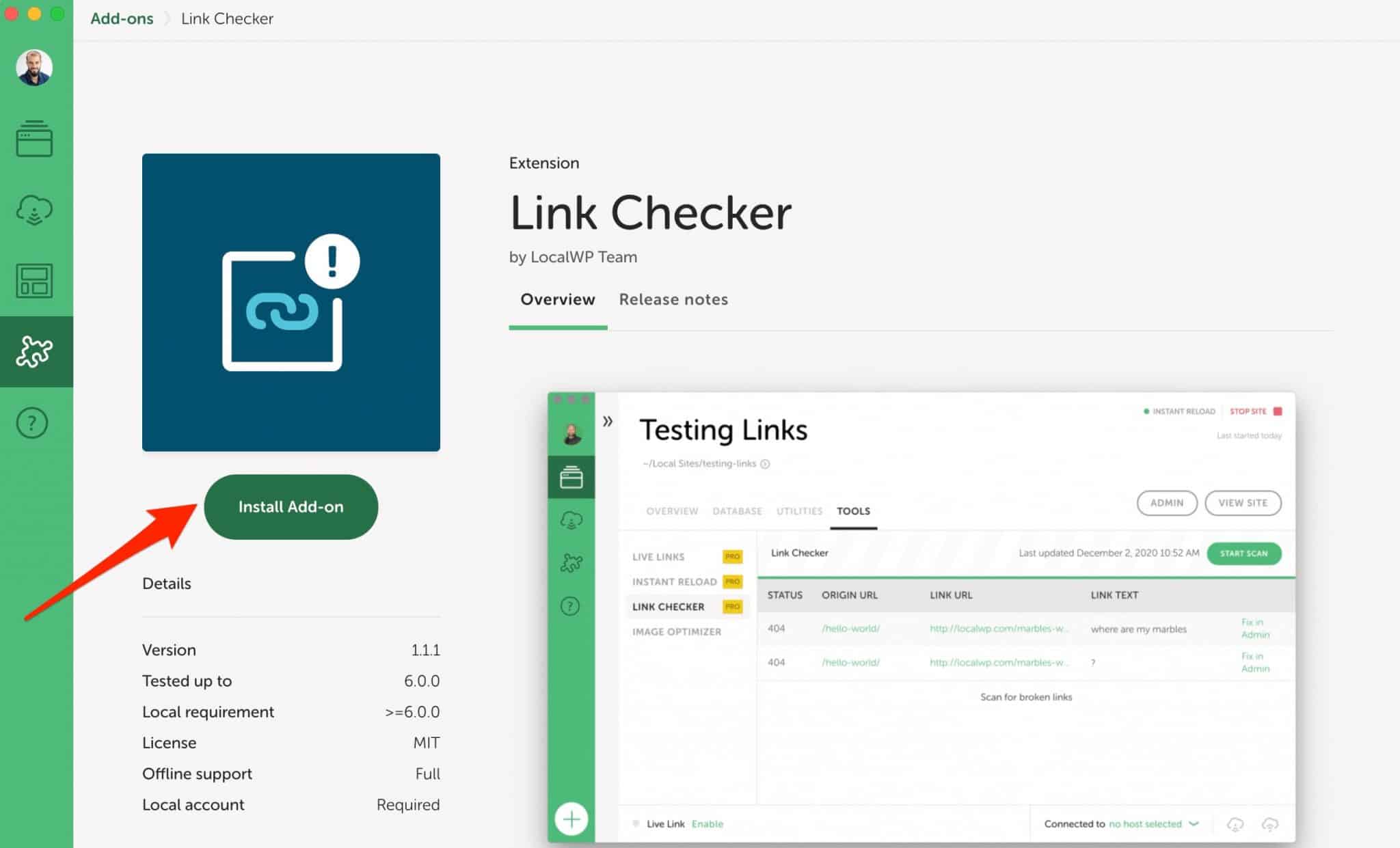
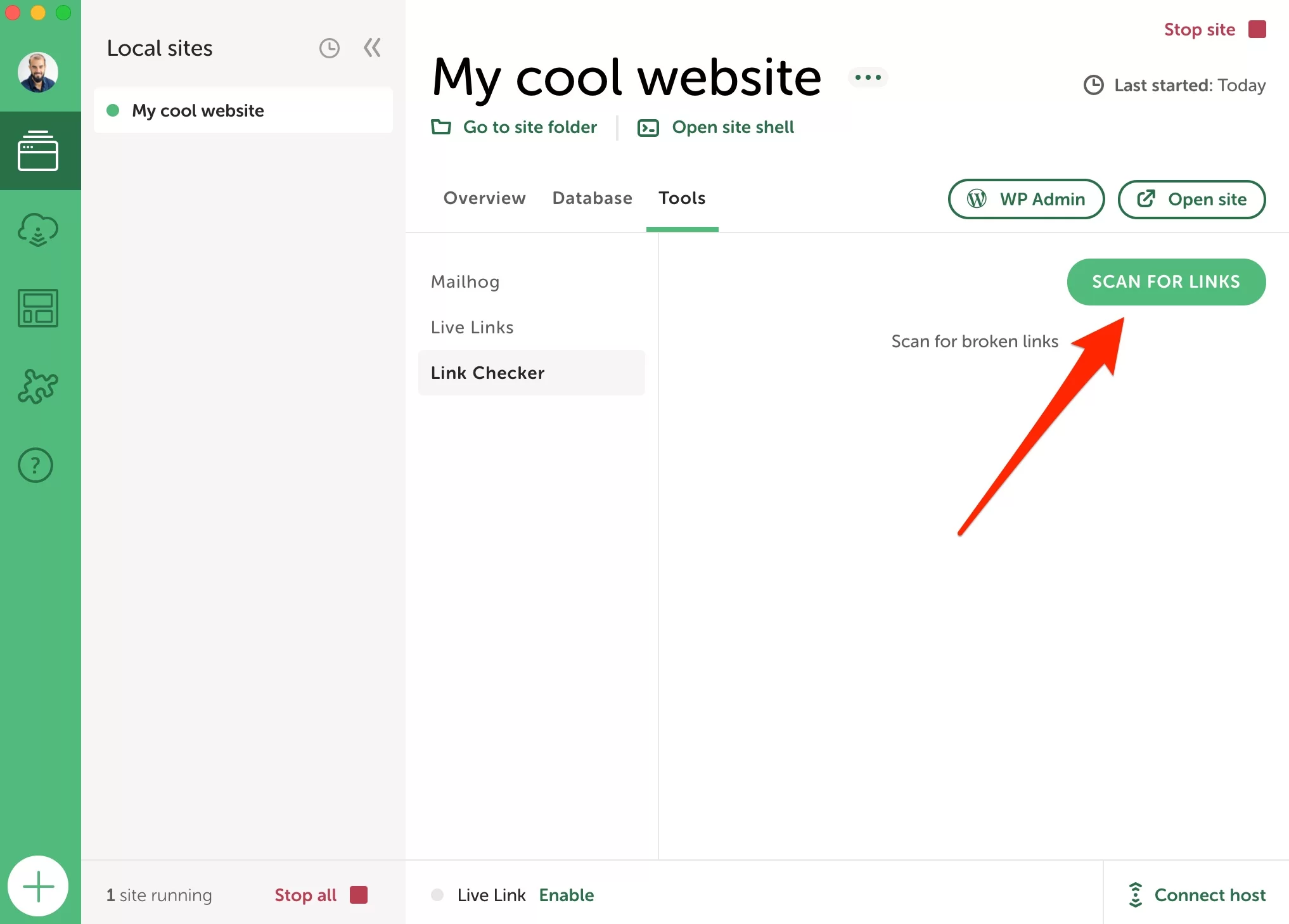
Haga clic en el complemento de su elección, luego en "Instalar complemento", como aquí con el complemento Link Checker:

A continuación, encontrará el complemento instalado en la pestaña "Herramientas". Todo lo que tienes que hacer es ponerlo en acción tan pronto como quieras:

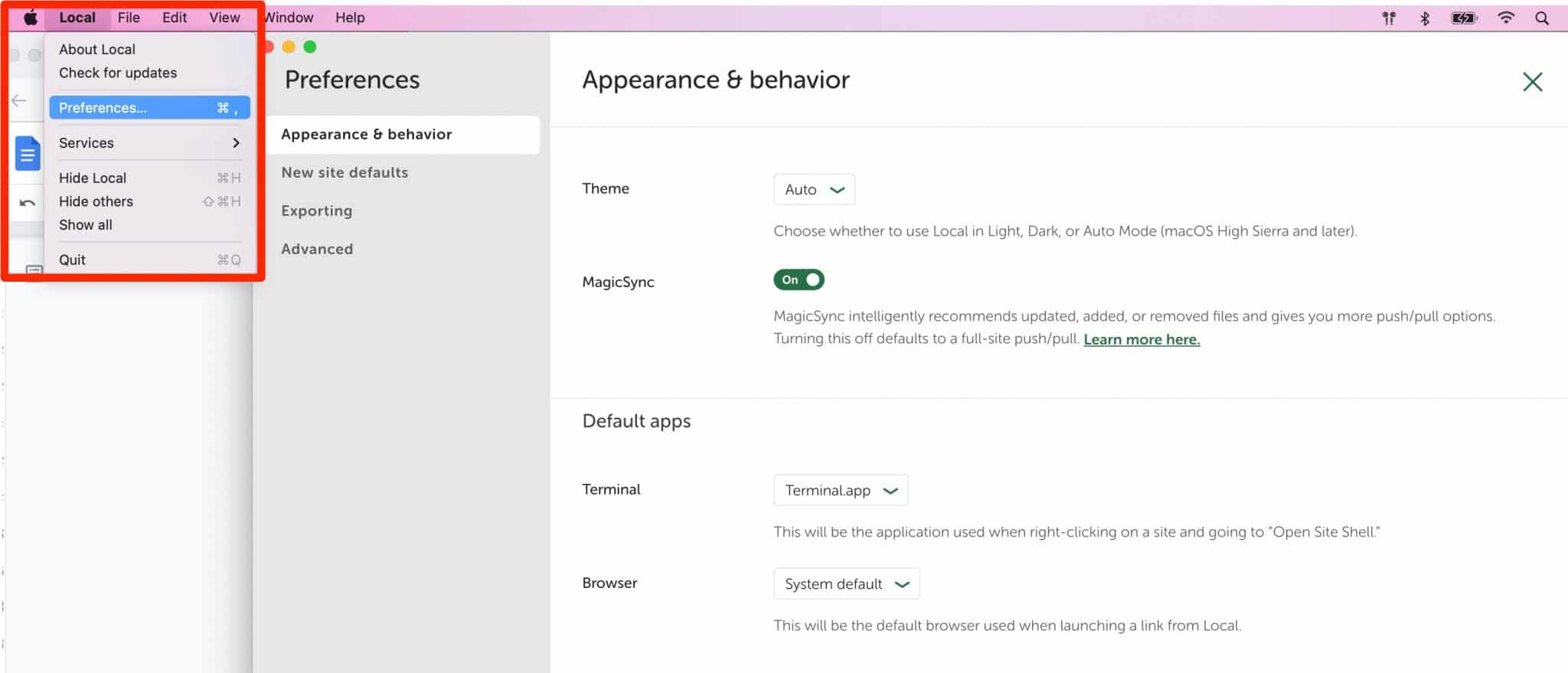
Cómo cambiar las preferencias en Local
Terminemos este recorrido con la posible personalización de ciertas configuraciones en las Preferencias locales.
Para acceder a ellos, vaya al menú “Preferencias” de la herramienta:

Encontrará cuatro submenús de configuración:
- Apariencia y comportamiento le permite cambiar el tono de la interfaz (claro por defecto u oscuro).
- Valores predeterminados del nuevo sitio . Aquí puede configurar el sufijo predeterminado de cada nombre de dominio (si no le gusta
.local), el correo electrónico del administrador y la ubicación del sitio en su computadora. - La exportación le permite excluir ciertas extensiones de archivo al exportar un sitio local.
- Avanzado le permite activar informes de errores y uso, entre otras cosas.
¿Cuáles son las alternativas a Local?
Con toda esta información, puede configurar Local como un jefe. Con los años, se ha convertido en uno de los programas más populares del mercado para diseñar un sitio WordPress local.
Si no te convence, puedes recurrir a alguno de sus competidores:
- MAMP (Mac y Windows) o WampServer (Windows). Para su información, un tutorial sobre cómo instalar MAMP está disponible en el blog de WPMarmite en este artículo.
- DevKinsta, la solución creada por la empresa de hosting Kinsta
- Vagabundo
- Estibador
Todas estas soluciones también son gratuitas pero no tienen la misma complejidad . DevKinsta es sin duda la herramienta más fácil de usar para un principiante. Es lo más cercano a lo que ofrece Local en términos de interfaz y opciones.
MAMP requiere un poco más de conocimiento técnico para ser utilizado, pues su instalación es 100% manual. Finalmente, Vagrant y Docker están principalmente dedicados a desarrolladores y técnicos experimentados.
¿Quieres instalar #WordPress localmente? Echa un vistazo a la herramienta imprescindible #Local by Flywheel y aprende a aprovecharla en esta prueba detallada.
Nuestra opinión final sobre Local by Flywheel
Local es una excelente herramienta para crear sitios locales de WordPress. A decir verdad, solía usar MAMP antes de descubrirlo. Bueno, MAMP terminó en la basura.
El local tiene muchas bazas que me sedujeron desde los primeros momentos. Fácil de usar, es una herramienta que puede ser utilizada tanto por principiantes como por desarrolladores experimentados .
Descarga Local by Flywheel en su web oficial:
Gratis, ergonómico y equipado con funciones súper prácticas (Live Links, Blueprints, etc.), Local es agradable de usar y eficiente. ¿Qué más se puede pedir?
Bueno, tal vez que sea aún más confiable de lo que es ahora. Personalmente, nunca me he encontrado con ningún problema importante con este software. Sin embargo, algunas personas a veces se quejan de que falla o no quiere iniciarse. Este podría ser el caso si desea trabajar en sitios con muchos archivos y contenido.
Si tiene algún problema, debe saber que Local ofrece un foro público donde puede encontrar muchas respuestas. Y la mayoría de las veces, actualizar a la última versión de la herramienta resuelve muchos problemas.
¿Usas locales? ¿Eres un fanático acérrimo de esta herramienta? Déjame tu opinión en los comentarios.