Principios principales para crear una plantilla de sitio web de WordPress
Publicado: 2019-04-17La creación de cada sitio web de WordPress comienza con la construcción de su estructura de diseño. Cada diseño de sitio web debe diseñarse primero con la ayuda de un editor visual como Photoshop, y solo después de eso, se transforma en un tema completamente funcional con la ayuda del código.
Crear la "base" para un futuro sitio web requiere principios específicos que consisten en ciertos componentes indispensables. Cuando miras cualquier imagen, imagen o composición visual, la percibes como la que se ve hermosa o, viceversa, como la que es antiestética y fea. ¿Qué hace que una imagen se vea bien o mal? La respuesta es… la armonía (o su ausencia).
La ubicación de los elementos, la combinación del poder de los colores, el tamaño perfecto y las proporciones: la elección y combinación correctas de todos estos componentes crea esa armonía sagrada que nos hace decir con seguridad que observamos la belleza. Pero, ¿qué es la armonía y cómo reconocerla? Supongo que el secreto está escondido en los detalles.
La combinación de detalles crea una imagen completa y se transforma en una armonía completa construida con pequeños "ladrillos".
En esta publicación hablaremos de jerarquía visual que incluye una serie de condiciones que definen la composición de diseño efectiva. Entonces, veamos.
1. Tamaño, escala y proporción

Equilibrio y correlación es la noción traída por la naturaleza. Todo en nuestra vida debe tener equilibrio y aplomo, de lo contrario, se cae. Tamaño, escala y proporción: eso es lo que importa al crear una plantilla de sitio web. Definamos quién es quién.
- Se entiende por tamaño las dimensiones físicas de un determinado objeto.
- La escala es un tamaño relativo de diferentes objetos o el tamaño de un solo objeto en relación con los estándares comunes.
- La proporción se puede definir como una armonía de escala.
El tamaño es una medida absoluta, por lo que cada objeto en su página web, incluido un encabezado, un tipo de letra y la página en sí, tiene sus tamaños fijos.
La escala se trata de medidas relativas, por lo que un solo objeto no tiene escala hasta que se observa en comparación con otros. La escala se utiliza en muchos principios de diseño, por ejemplo, es la forma en que muestra un contraste entre varios elementos o muestra la similitud en los grupos de elementos.
En cuanto a la proporción, solo se nota cuando uno o más elementos están desproporcionados en relación con otros elementos, el formato general del diseño o la experiencia humana.
2. Color y Contraste

El diseño es imposible sin el color. Si tiene un grupo de elementos de tamaño similar, el color ayudará a resaltar uno de esos elementos similares sin cambiar sus dimensiones.
El contraste de color ayuda a mantener al espectador interesado y permite captar la atención de las personas cuando se utiliza para crear, por ejemplo, un póster de película, una página de tienda en línea, un volante, etc.
¿Qué es el contraste de color, por cierto? De hecho, este término se puede definir como la diferencia de luminancia entre dos colores adyacentes o superpuestos que significan el primer plano y el fondo.
El contraste de color es importante para las siguientes tareas:
- haga que sus botones de CTA se destaquen;
- cree contraste entre el texto y el fondo para que el texto sea fácil de leer;
- mejorar la accesibilidad de su sitio web.
Finalmente, esto será bastante aburrido si un diseño completo está hecho de un color o de los tonos de la misma familia de colores.
Eche un vistazo a este gran recurso que proporciona una lista de sitios donde puede seleccionar degradados geniales para sus diseños.
3. Jerarquía tipográfica

Todo diseñador sabe que la tipografía debe ser legible y legible. La legibilidad significa que las personas no tienen que hacer un esfuerzo para leer los textos en su sitio web.
La legibilidad también define qué tan fácil es distinguir una letra de otra, mientras que la legibilidad supone que los bloques de texto y las frases en su página son fáciles de leer.
La escala tipográfica crea una jerarquía en la información. Esto significa que resaltar los títulos o subtítulos separados de manera diferente (en comparación con otro texto en una página) permite enfocar la atención de los lectores y subrayar su importancia. El resaltado de los fragmentos de texto se realiza cambiando el tamaño de las letras o utilizando el formato de negrita o cursiva.
Escalar el espacio entre líneas de texto crea un ritmo vertical a través de su texto. El ritmo vertical es el espaciado y la disposición del texto observado por un lector a medida que se desplaza hacia abajo en la página. El ritmo vertical depende de factores como la altura de la línea, el tamaño de la fuente y el margen (relleno).
La escala crea ritmo en la tipografía, que, a su vez, crea intensidad a través del tamaño del texto y el tamaño del espacio entre el texto.
4. Espaciado

El espaciado crea una distinción entre los elementos; esta es una de las condiciones que crea la armonía.
El espacio en blanco (o espacio negativo) es cualquier sección de la página que no se utiliza. El espacio alrededor de un determinado objeto también se define como espacio en blanco. Este tipo de espacio permite tanto crear las agrupaciones de elementos, enfatizar los elementos y mejorar la legibilidad.
El espacio en blanco da un lugar para que el ojo descanse. Este descanso es necesario para absorber el mensaje que intenta transmitir con la ayuda de su diseño.

En el diseño, el espacio se puede utilizar para transmitir varios significados, como calidad, soledad, limpieza, pureza, espiritualidad, apertura y tranquilidad. No descuide el espacio al crear una plantilla de sitio web.
5. Proximidad

El principio de proximidad en el diseño web significa que los elementos relacionados deben agruparse visualmente, lo que crea menos desorden y hace que el diseño sea más organizado. Si los artículos no se relacionan entre sí, deben separarse más para enfatizar que son completamente diferentes.
El uso correcto de la proximidad influye en la experiencia del usuario y en el éxito general de un sitio web. Si los elementos se agrupan visualmente de forma correcta, aporta más eficacia al espacio en blanco.
La arquitectura del sitio web y el flujo de información son la base de una proximidad efectiva.
6. Alineación

La alineación es un principio clave de su estructura de diseño. La alineación es una forma de crear asociaciones entre elementos visuales. Brinda a los usuarios la posibilidad de comprender rápidamente las relaciones entre los objetos en una página web.
Una serie de elementos se asocia visualmente con la ayuda de la alineación. Cuando ve varios elementos alineados, cree que estos elementos son comparables entre sí o que tienen alguna propiedad común.
La alineación funciona en párrafos de texto, botones, imágenes, enlaces, fotos o la combinación de esos elementos. Por lo general, los elementos de una página web se alinean en líneas o cuadrículas.
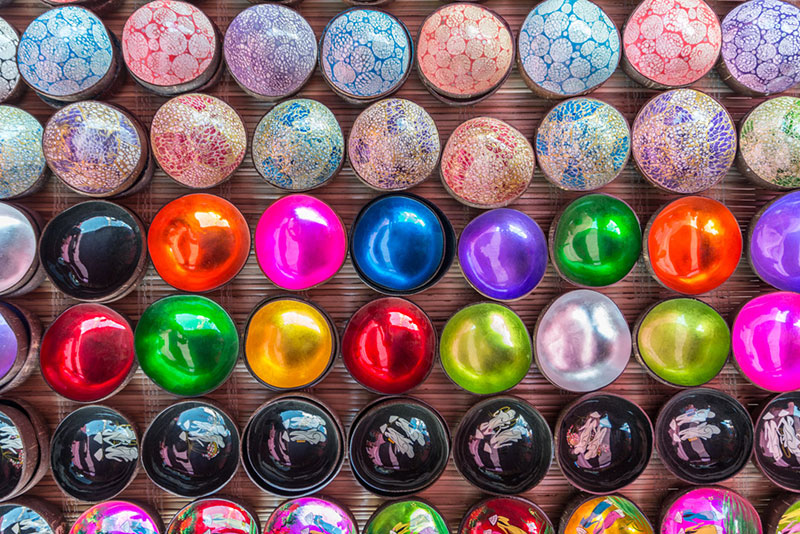
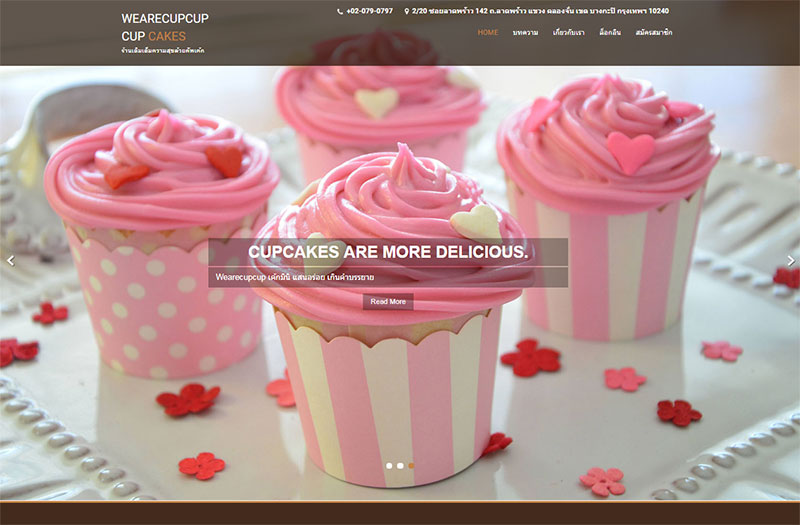
7. Regla de las probabilidades

Un grupo de elementos que contiene un elemento central con el mismo número de elementos a ambos lados atrae más la atención del usuario y permite enfocarse mejor en el elemento central.
Si enmarca el objeto de interés con el número par de objetos que lo rodean, se vuelve más reconfortante para la vista. Por lo tanto, esto crea una sensación de comodidad y placer para el usuario.
Además, la regla de las probabilidades sugiere que el número impar de sujetos en una imagen es más interesante para un usuario que la cantidad par de ellos.
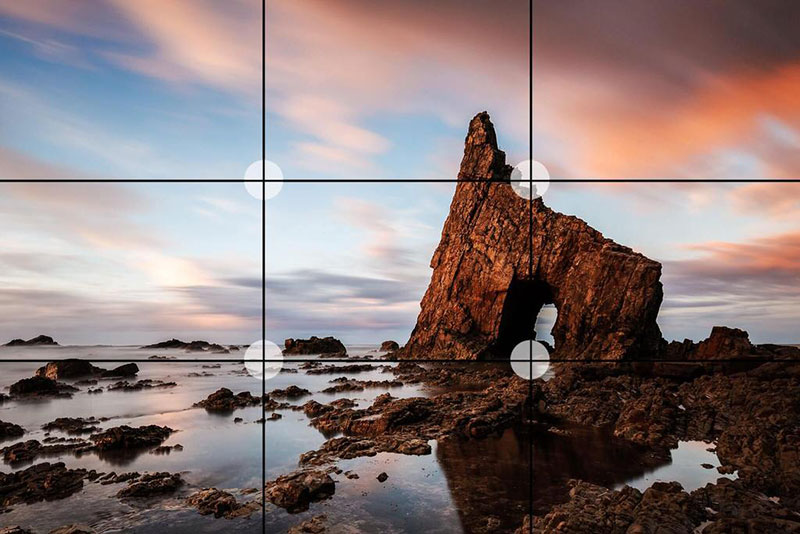
8. Regla de los tercios

Los diseñadores utilizan esta regla para mejorar el equilibrio general de sus composiciones. Siguiendo la regla de los tercios, crea una cuadrícula clásica que le ayuda a descubrir dónde es mejor colocar los elementos de su diseño.
En otras palabras, debe dividir su lienzo en tres secciones horizontales y verticales del mismo tamaño para crear una especie de hoja de ruta útil para decidir dónde colocar algunos objetos.
Tres líneas verticales y tres horizontales crean 9 secciones diferentes, por lo que puede dividir conceptualmente su página en dichas secciones para crear una composición de diseño más efectiva.
9. Repetición

La repetición en el diseño web crea una unidad que aumenta el reconocimiento y la comprensión de su diseño. La repetición significa que reutiliza los mismos elementos en todo el diseño. Los elementos del menú, el logotipo y algunos otros elementos de una página web se repiten en cada página nueva y aparecen en el mismo lugar: este es el ejemplo de repetición.
Ver los elementos consistentes hace que el usuario se sienta más cómodo y mejora la experiencia del usuario. Se debe usar la repetición para familiarizarse con los elementos del diseño, de modo que si repite las formas, las fuentes, los colores, las texturas u otros elementos en su página, esto crea una consistencia que define un diseño perfecto.
10. Líneas principales

Las líneas principales se refieren a un método de diseño en el que la atención del espectador se dirige a las líneas que conducen al tema principal de una imagen. Una línea guía ayuda al ojo a seguir los diferentes elementos del diseño.
Normalmente, las líneas comienzan en la parte inferior del marco y guían el ojo del espectador hacia arriba y hacia adentro; del primer plano al fondo, y hacia el sujeto principal de una composición.
Tales líneas dan una sensación de movimiento, pueden apuntar tan adentro que alcanzan el lugar donde algunas de ellas convergen en el infinito teórico.
11. Perspectiva

La perspectiva ayuda a los diseñadores a crear una ilusión de profundidad, desde varios centímetros hasta varios kilómetros. Algunas señales especiales nos demuestran que ciertos objetos están ubicados más cerca que otros, por lo que podemos presentar una imagen tridimensional de nuestro entorno.
Los objetos más grandes se perciben como los más cercanos, por lo que llaman más la atención que los más pequeños que se perciben como los que se encuentran más alejados.
Pensamientos finales:
Bueno, si está a punto de crear un excelente diseño de sitio web, vale la pena seguir todas las reglas mencionadas anteriormente. También puede consultar esta colección completa de los mejores recursos para diseñadores que hemos seleccionado especialmente para usted. Aquí encontrará los increíbles sitios para descargar imágenes, videos, vectores, fuentes, texturas y mucho más gratis. ¡Buena suerte!
