Cómo hacer que cualquier elemento sea pegajoso en WordPress sin tener que escribir una sola línea de código
Publicado: 2020-11-25Cada vez con más frecuencia vemos sitios que utilizan la propiedad de posición fija para los elementos de sus páginas. Tal como sugiere el nombre, la propiedad permite que el elemento designado se "pegue" en la página incluso después de que haya navegado fuera de su posición original. Position sticky es, de hecho, solo otra propiedad de posición de CSS como las clásicas: estática, relativa, absoluta y fija.
Cualquier elemento que tengas en una página se puede posicionar de tal manera mediante el uso de CSS en tu código. Para aquellos que saben cómo funciona CSS dentro del marco HTML, el proceso es bastante sencillo: un par de líneas de código en el lugar correcto.
Sin embargo, hay dos cosas importantes que vale la pena mencionar en este punto. Aunque se usa principalmente para un elemento superior (barra de menú, campo de búsqueda, encabezado, etc.), la propiedad de posición fija se puede usar en cualquier parte de la página, es decir, puede pegar un elemento en el lado derecho, izquierdo o inferior de la página. página: algo que no se suele considerar. El otro punto es el hecho de que hoy en día todos necesitan un sitio web, ya sea comercial o privado, pero solo un pequeño porcentaje de personas sabe cómo usar CSS.
Al igual que todo lo demás relacionado con el #Desarrollo y la gestión web, se han desarrollado soluciones que reemplazan la #Codificación con una #Interfaz fácil de usar diseñada para los recién llegados.
HAGA CLIC PARA TUITARDespués de todo, siempre hay tiempo para profundizar en la codificación en el futuro, pero si necesita que el sitio esté activo ahora, tendrá que recurrir a una solución simplificada. Dado que la mayoría de las personas eligen WordPress como su plataforma preferida para comenzar este tipo de esfuerzos, hemos centrado nuestra búsqueda en complementos viables, y uno apareció de inmediato: WP Sticky. Si necesita algo para pegar, WP Sticky lo hará.

Sin codificación, no hay problema
Como mencionamos anteriormente, uno de los mayores problemas en la administración del sitio no es la falta de ideas, sino la falta de conocimiento para realizar esas ideas. Con los gustos de varios creadores de páginas, servicios de alojamiento todo en uno, paquetes de fondos y temas, etc. hemos llegado a un punto en el que realmente no necesita saber mucho sobre el código subyacente para hacer que algo se vea y se sienta. bien.
Los puristas aún dirán que todo esto no puede reemplazar un buen script central y probablemente tengan razón, pero hay una gran cantidad de empresas/individuos que necesitan presencia en la web, pero no necesitan la molestia de codificar. eso viene con eso
WP sticky es uno de esos complementos que simplifican drásticamente las funciones en comparación con lo que tendría que tener en cuenta al usar el código. Tendrá algunos campos para completar, algunas opciones para activar o desactivar, y un par para hacer clic, pero después de eso, estará listo para las carreras.
Las funciones principales con las que trabajará se dividen en tres grupos: básico, visual y avanzado, con un botón separado que agrega un elemento adhesivo en primer lugar y una opción de eliminación que se explica por sí misma.
 Entonces, empecemos por el principio…
Entonces, empecemos por el principio…
Agregar elementos y la configuración básica
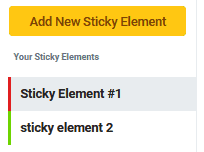
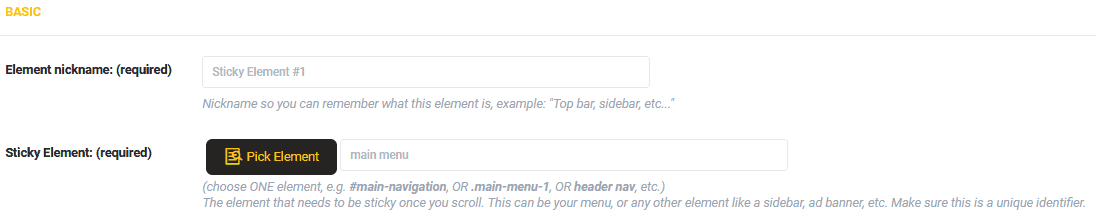
Para agregar un elemento que desea adherir a una página, solo necesita hacer clic en el botón "Agregar nuevo elemento adhesivo"; realmente no hay nada más fácil. Una vez hecho esto, debe nombrarlo y elegir qué elemento de la página será.
Debido a que puede crear varios elementos adhesivos, le sugerimos que los nombre de acuerdo con su tipo y/o función (por ejemplo, menú, encabezado, búsqueda, etc.), lo que le permitirá saber qué elementos tiene a su disposición con solo echar un vistazo a la barra lateral donde se enumeran.

Entonces, ha nombrado el elemento, ahora es el momento de elegir uno de la página (estas acciones se pueden realizar en cualquier orden). Para elegir un elemento, simplemente haga clic en el botón "Elegir elemento" que lo lleva a una vista previa de su sitio donde luego elige el elemento que desea mantener haciendo clic en él. Una vez que haya elegido y guardado su progreso, ese elemento será fijo para cualquier persona que acceda al sitio desde la interfaz.

Ajustes visuales
Esta es la sección en la que probablemente pasará la mayor parte de su tiempo, ya que es la que rige cómo se muestra su elemento fijo, y está haciendo todo esto debido a la funcionalidad visual.
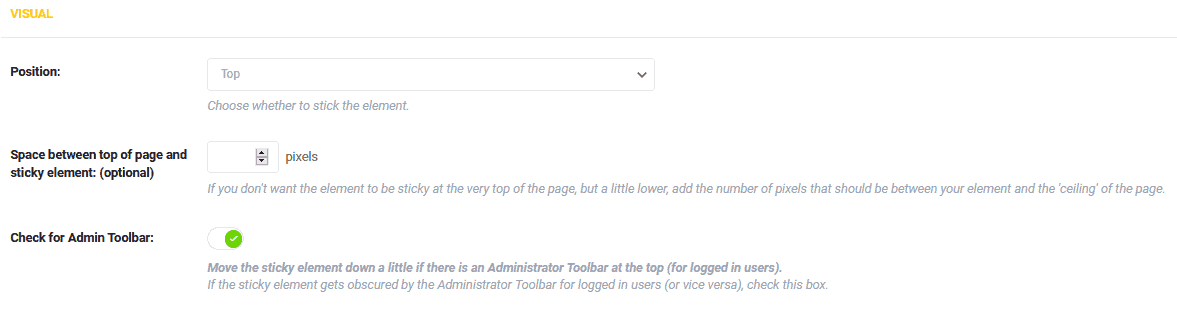
Lo primero que elegirá es la posición en la que se pegará el elemento. Como ya mencionamos, la mayoría de las veces estará en la parte superior de una página, pero no necesariamente tiene que ser así: puede pegar un elemento prácticamente en cualquier parte de la página.
Mientras hablamos de la posición, podrá, opcionalmente, separar el elemento (por píxeles) de la parte superior de la página, o mantenerlo pegado al límite superior de la pantalla, si lo prefiere. Además, dado que los elementos también se adhieren a los usuarios de back-end, siempre puede configurarlo para que estén debajo de la barra de herramientas de administración cuando navega hacia abajo en una página para mantener la barra de herramientas visible.

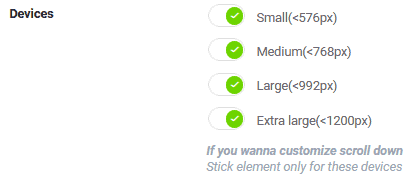
Esta siguiente parte es interesante. Es decir, puede establecer cuándo el elemento se adherirá a la página según el tamaño de la pantalla en la que se esté viendo dicha página. Si una pantalla es más grande que la designación establecida, el elemento se comportará como si no hubiera ninguna posición fija.
Hay cuatro tamaños predeterminados distintos (que se muestran en píxeles) e incluso puede configurar tamaños personalizados en la configuración avanzada (que veremos).

Una característica como esta contribuye en gran medida a la capacidad de respuesta de su sitio, haciéndolo viable para usuarios de teléfonos, tabletas y computadoras de escritorio por igual. Tenga en cuenta que la navegación web está igualmente diversificada entre los dispositivos (incluso últimamente gira hacia pantallas más pequeñas) y probablemente termine agradeciendo esta función más que cualquier otra oferta.

Un dato interesante es la forma en que se muestran los tamaños (más pequeños que el "número de píxeles"), lo que indica que los elementos pegajosos se prefieren más en pantallas más pequeñas que en las más grandes.
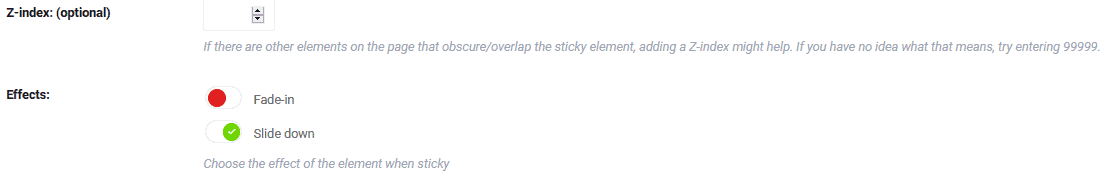
El índice Z está ahí si tiene elementos que posiblemente podrían ocultar el elemento adhesivo designado. Piense en la página como una colección de pilas, donde ciertos elementos se colocan encima de otros. Cuanto mayor sea el índice Z, mayor será el elemento dentro de estas pilas.
Entonces, si alguna vez se encuentra en una situación en la que el elemento fijo está oculto, simplemente ingrese manualmente un número ridículamente alto para configurar todo correctamente (incluso se sugiere 99999 justo debajo de la opción).

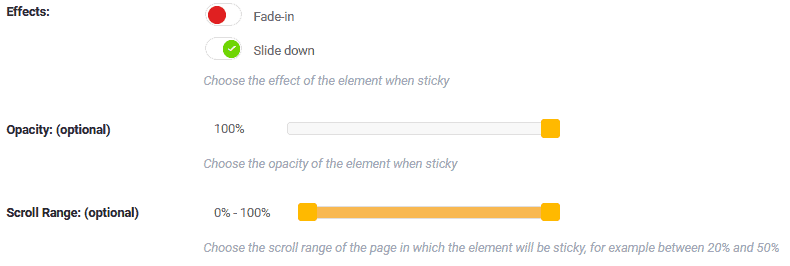
Ahora viene la opción de añadir un efecto en el que se mostrará el elemento, más concretamente cómo aparecerá a la vista. Las dos opciones son aparición gradual y deslizamiento hacia abajo. Dado que la posición fija se usa en un elemento superior que permanece visible cuando se desplaza hacia abajo, el efecto de deslizamiento hacia abajo se presenta como una opción natural, pero hay casos en los que podría optar por el fundido de entrada. De cualquier manera, estás cubierto.
Si desea que se muestre un elemento adhesivo, pero aún así no ocupe demasiado la página, puede personalizar su opacidad. Ajústelo a alrededor del 50% y tanto el elemento como el contenido debajo deberían ser visibles. Si tiene algo que realmente no quiere que se oculte, esta es la función que debe usar.

Finalmente, podemos ajustar el rango de desplazamiento, es decir, los puntos en los que el elemento comienza y deja de ser pegajoso. Ambos puntos se representan como porcentajes de la página completa. Por ejemplo, si su elemento es un encabezado ubicado en la parte superior, querrá que se vuelva fijo alrededor del 10-15% después de que el visitante ya se haya desplazado un poco hacia abajo.
Luego, alrededor del punto medio (45-55 %), realmente no hay necesidad de que el encabezado siga siendo visible, porque en ese punto es redundante y solo desperdicia espacio.
Los puntos de inicio y de corte se definen fácilmente mediante una barra interactiva con dos controles deslizantes. Justo al lado de la barra, se muestran los porcentajes para que no tenga que adivinar cuánto ha movido los controles deslizantes hacia arriba o hacia abajo. Si los números no son suficientes, siempre puede ir a la vista previa y ver de primera mano cómo se ve desde la interfaz.
Ajustes avanzados
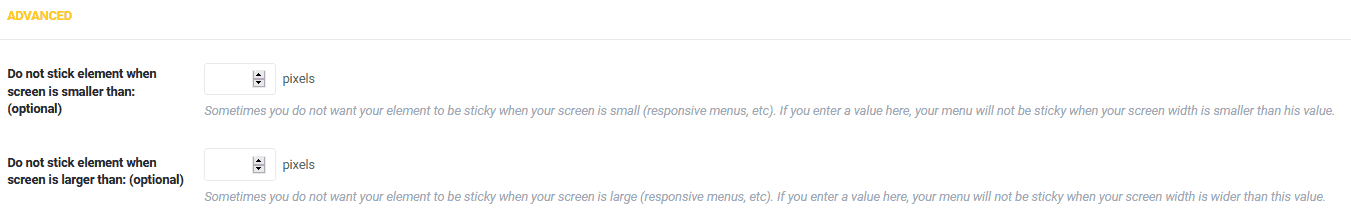
La configuración avanzada se centra principalmente en las excepciones a la configuración que acabamos de cubrir. Las dos primeras opciones, ya las mencionamos, representan el tamaño de una pantalla para la cual el elemento no se pegará. Podrá definir el tamaño más pequeño por debajo del cual el elemento tendrá su posicionamiento predeterminado y el tamaño más grande por encima del cual hará lo mismo.
Para uso general, todo esto está bastante cubierto en la configuración visual con los cuatro tamaños predeterminados, pero si siente que necesita un poco más de control sobre los tamaños, puede obtenerlo aquí.

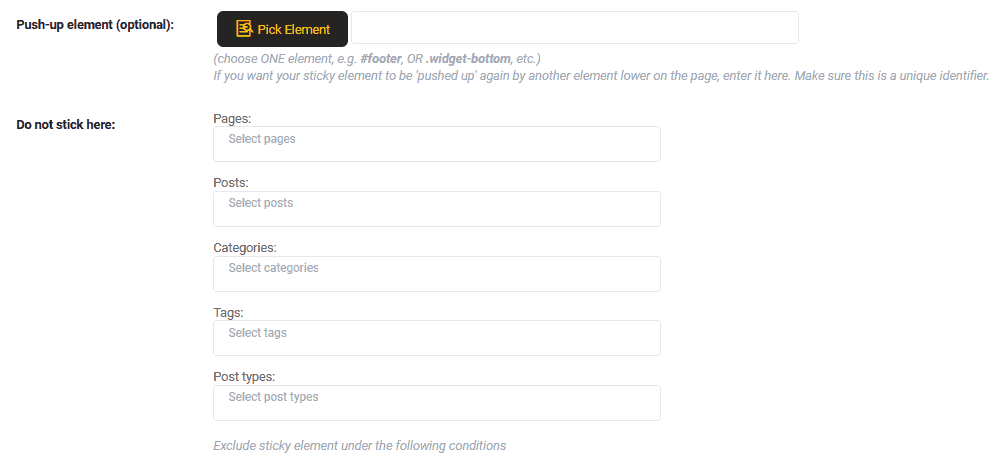
También se puede asignar un elemento push-up de la misma manera que ya usó para los elementos adhesivos. Suelen ser pies de página o líneas con íconos de redes sociales. Todo lo que hace esta característica es empujar hacia arriba en la línea invisible entre el elemento adhesivo (generalmente en la parte superior) y el elemento push-up (generalmente en la parte inferior). Puede crear un efecto agradable usando esto y al mismo tiempo hacer que su pantalla esté menos llena.

La última opción es nuevamente sobre la exclusión, no con respecto a los tamaños de pantalla, sino a las secciones de su sitio. Puede elegir dónde no se pega el elemento que ha designado. Pueden ser páginas o publicaciones específicas, categorías completas, etiquetas únicas o tipos de publicaciones.
Si su sitio es tan diverso que solo se necesita un elemento fijo algunas veces, o si está utilizando varios elementos fijos que no van en todas las páginas, es bueno tener una opción que le permita activar y desactivar las cosas. automáticamente.
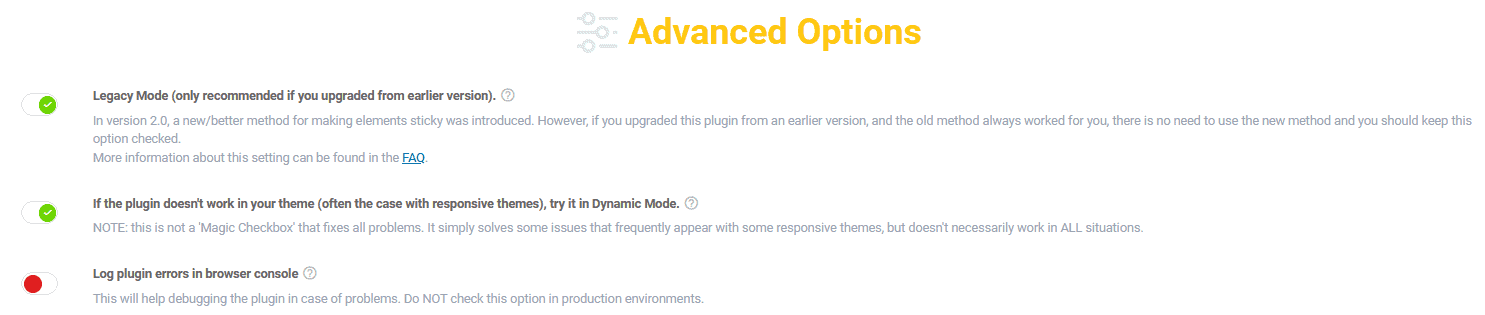
Opciones avanzadas - modos

No debe confundirse con la configuración avanzada de elementos que se acaba de mencionar, las opciones avanzadas se centran en el comportamiento general del complemento. La mayoría de los usuarios nunca los usarán, pero para casos atípicos, podrían resultar valiosos.
Puedes activar tres modos, según lo que necesites.
Existen el modo heredado y el modo dinámico que funcionan para temas más antiguos que no se han mantenido al día con las características y tendencias actuales. Se pueden encontrar muchas cosas técnicas detrás de estos dos modos, pero esencialmente el complemento se revierte a una versión anterior.
Aparte de estos, también puede registrar errores de complementos en la consola. WP Sticky funciona a la perfección con casi todos los temas y complementos actuales, pero si alguna vez encuentra problemas, usted o alguien en quien haya delegado la tarea puede obtener información adicional sobre qué los está causando.
Conclusión
WP Sticky es una herramienta especializada que hace su trabajo extremadamente bien sin mucho alboroto. Entonces, si desea crear elementos adhesivos, personalizarlos y organizarlos en sus páginas, podrá hacerlo de manera rápida y sencilla.
A pesar de que está dirigido a los recién llegados debido a la forma en que se maneja la interfaz de usuario, puede seguir usándolo con confianza incluso después de haber adquirido algunos conocimientos sin disminuir los rendimientos.
