Herramientas para que tu sitio web sea accesible para todos los usuarios
Publicado: 2022-01-17La World Wide Web sin barreras podría ser un lugar increíble para todos. ¿Qué pasa con su sitio web? ¿Sigue las pautas de accesibilidad web?
Nuestro equipo web respeta la accesibilidad y siempre está listo para ayudarlo a que su sitio web sea accesible. También nos encanta compartir consejos sobre cómo crear contenido accesible y hacer que sus imágenes sean accesibles en las prácticas diarias de edición de contenido de su equipo.
Esta publicación resumirá todo lo que quería saber sobre accesibilidad (a11y para abreviar): qué significa hacer que su sitio web sea accesible, qué herramientas de accesibilidad están disponibles según el CMS de su sitio (módulos de Drupal y complementos de WordPress) y mucho más.
¿Qué significa que un sitio web sea accesible?
Un sitio web accesible es aquel que está disponible para todos los usuarios independientemente de sus discapacidades visuales, auditivas, cognitivas o motrices. Es amigable en todos los aspectos, desde el contraste de colores hasta la navegación con el teclado.
Ningún usuario se queda atrás: el contenido del sitio y la interfaz de usuario son fáciles de comprender y controlar de varias maneras, incluso a través de tecnologías de asistencia.
¿Por qué es importante la accesibilidad para un sitio web?
- La accesibilidad del sitio web (a11y) mejora la reputación de su marca porque muestra su actitud. Según los Centros para el Control y la Prevención de Enfermedades, aproximadamente uno de cada cuatro adultos en los EE. UU. tiene algún tipo de discapacidad. La mayoría de las personas tienen un amigo o conocido con una discapacidad y aprecian su disposición a seguir las pautas.
- Haga que su sitio web sea accesible y manténgase protegido contra posibles procedimientos legales. La Ley de Estadounidenses con Discapacidades (ADA) prohíbe la discriminación contra las personas con discapacidades. Establece que todos deben tener igualdad de acceso y oportunidades. Hay un número creciente de demandas contra empresas con sitios web inaccesibles.
- Un sitio accesible tiene un alcance mucho más amplio. Para estimar las cifras, considere la cuarta parte de la población de EE. UU. mencionada anteriormente y agregue usuarios con problemas situacionales. Estos pueden incluir brazos rotos, ojos cansados o simplemente la necesidad de usar el contenido de su sitio en un idioma no nativo. En todos estos casos, a los usuarios les encantará tu sitio accesible.
- Al hacer que su sitio web sea accesible, aumenta su SEO. Estar preparado para las herramientas de asistencia es, en muchos aspectos, similar a estar preparado para los motores de búsqueda. Las etiquetas ALT que describen las imágenes, las metadescripciones claras, los subtítulos de video, una jerarquía de menú clara y otras prácticas de todos los días también son buenas prácticas de SEO.
¿Cómo agrego accesibilidad a mi sitio web?
Para que su sitio web sea accesible, debe seguir las WCAG (Pautas de accesibilidad al contenido web). Son los estándares web internacionales que abarcan todos los aspectos de la interacción de su sitio con los usuarios que tienen una discapacidad.
Las WCAG nos han sido traídas por la Iniciativa de Accesibilidad Web (WAI) del Consorcio World Wide Web (W3C). Se basan en cuatro principios fundamentales:
- El contenido es perceptible
- Los elementos de la interfaz son operables
- El contenido y los controles son comprensibles
- El contenido es lo suficientemente sólido
WAI también ha desarrollado ARIA (Accessible Rich Internet Applications Suite). Este es un conjunto de atributos que hacen que las interfaces, especialmente las ricas e interactivas, sean más comprensibles para los dispositivos de asistencia. Los atributos WAI-ARIA (roles, estados y propiedades) se pueden agregar al marcado HTML.
Teniendo en cuenta todo lo anterior, estas son algunas de las cosas clave que debe hacer para que su sitio web sea accesible:
- equivalentes de texto para contenido que no es de texto (etiquetas ALT para imágenes, subtítulos para videos, transcripciones para audios, etc.)
- el marcado HTML adecuado (con el uso de WAI-ARIA cuando sea necesario)
- diseño lógico
- controles de teclado
- borrar etiquetas de campo
- mensajes de error informativos
- lenguaje claro y sencillo
- textos de enlaces informativos
- suficientes contrastes de color
- redimensionamiento del texto
- volumen de audio ajustable
- sin medios de reproducción automática
- más tiempo para completar acciones regulares
y mucho más.
Herramientas para hacer accesible su sitio web Drupal o WordPress
Si tu sitio está construido con un CMS, estás de suerte. Ya debería tener complementos integrados o complementos para que su sitio web sea accesible. Se instalan y configuran fácilmente en su sitio web y se encargan de varios aspectos de cada uno.
Dado que la experiencia principal de nuestra agencia es Drupal y WordPress, enumeraremos una serie de extensiones útiles para estos dos CMS: módulos de Drupal y complementos de WordPress que hacen que su sitio web sea más inclusivo y compatible.
Módulos de accesibilidad Drupal
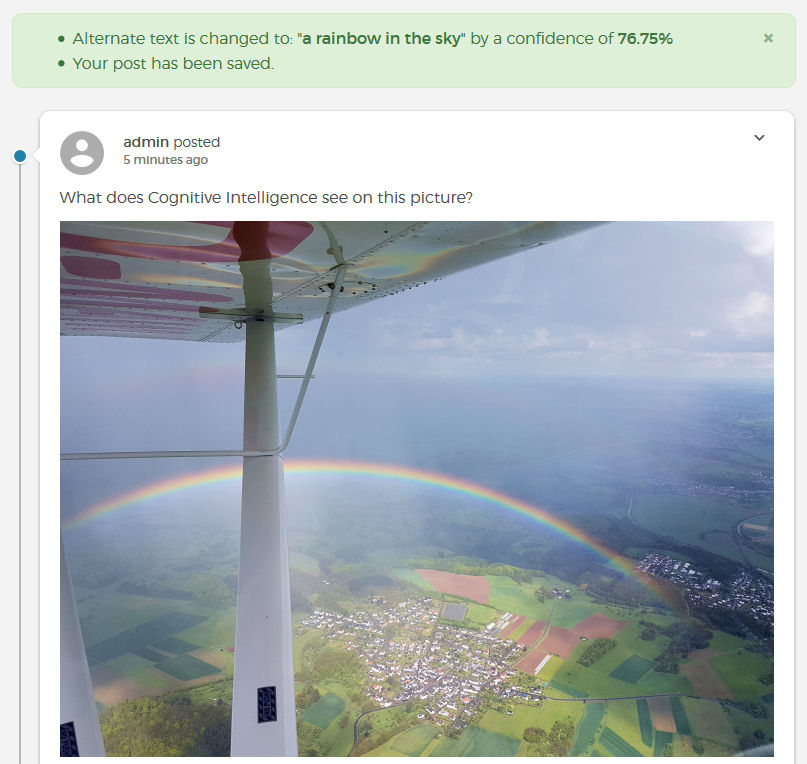
Texto alternativo automático
El módulo Texto alternativo automático genera textos alternativos para describir imágenes utilizando la API de Microsoft Azure Cognitive Services. Este es un ejemplo de cómo la inteligencia artificial te ayuda a que tu sitio web sea accesible.

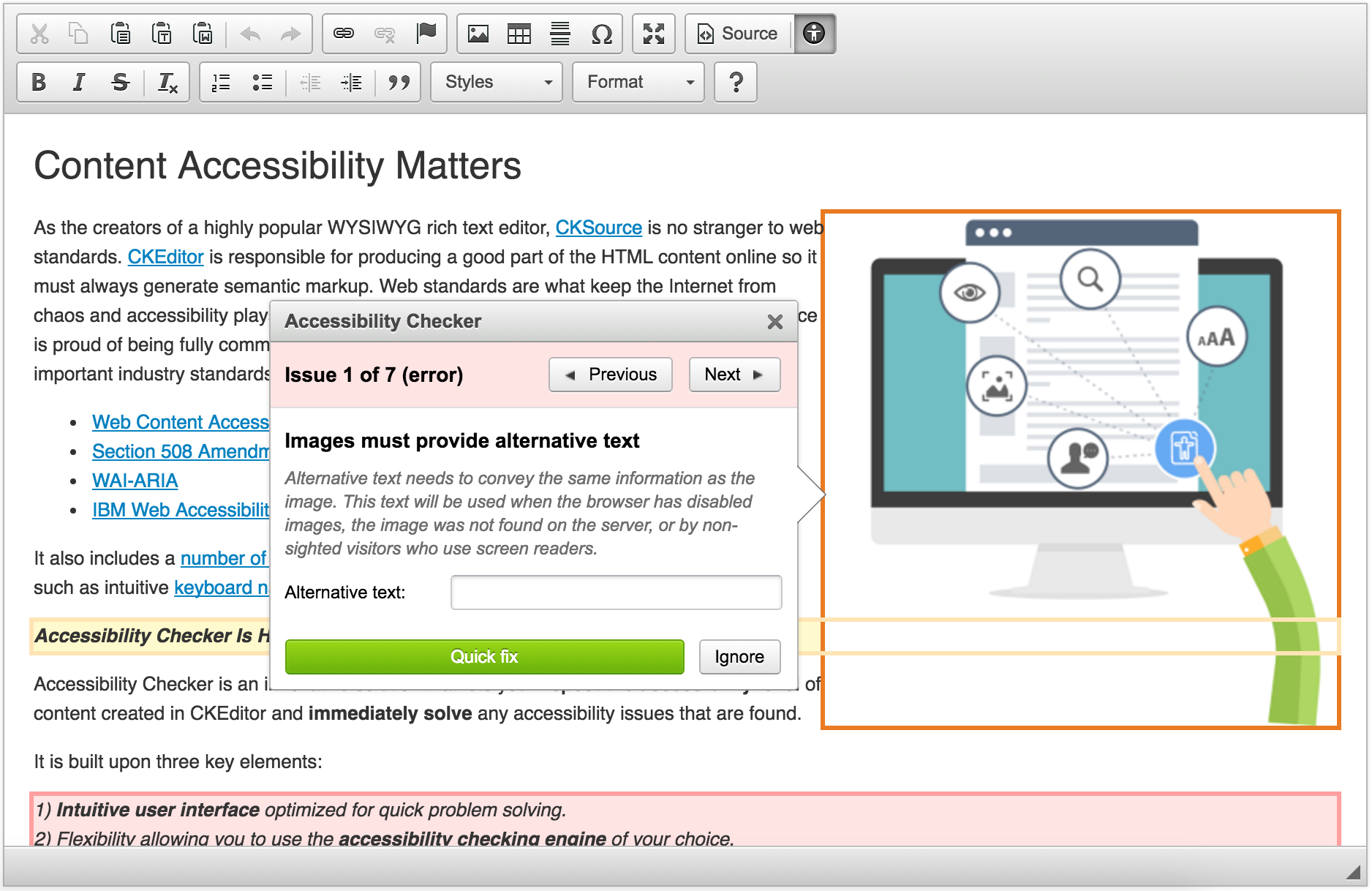
Comprobador de accesibilidad de CKEditor
Es importante que haga que su contenido sea accesible en las prácticas de edición diarias. El módulo Verificador de accesibilidad de CKEditor inspecciona el contenido creado en el editor de contenido de Drupal y resuelve inmediatamente los problemas encontrados. Es posible que el módulo pronto se convierta en parte del núcleo de Drupal.

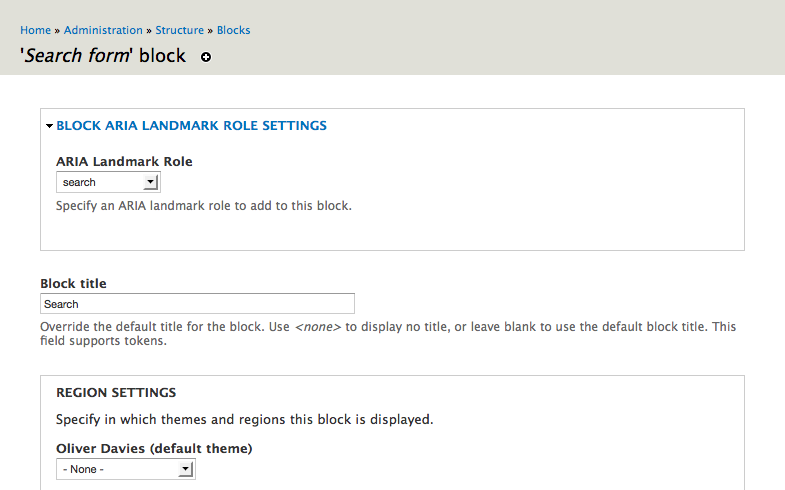
Bloquear funciones de puntos de referencia de ARIA
El uso de WAI-ARIA en el marcado de su sitio se vuelve más avanzado con el módulo de Drupal Block ARIA Landmark Roles. A cada bloque en el diseño de su sitio se le puede asignar una función de punto de referencia ARIA y/o etiquetas ARIA directamente en el formulario de configuración de bloques.


Alto contraste
El módulo de alto contraste permite a los usuarios cambiar entre el tema activo en su sitio de Drupal y una versión de alto contraste del tema. Esto hará que su sitio web sea más accesible para los usuarios con problemas de visión.
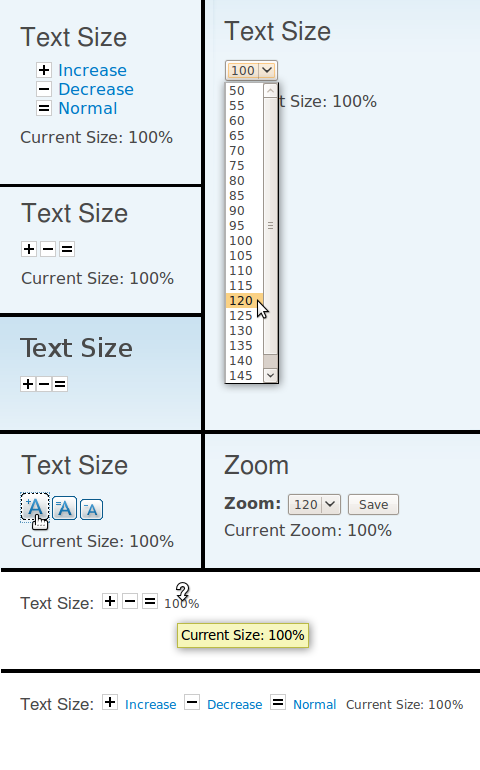
Cambiar tamaño de texto
Dado que el tamaño de texto ajustable es uno de los requisitos para que su sitio web sea accesible, el módulo de cambio de tamaño de texto es muy útil. Proporciona a los visitantes del sitio web un bloque que tiene dos botones para aumentar o reducir el tamaño de la fuente.

Tamaño del texto (solo Drupal 7)
El módulo Tamaño del texto cumple una misión similar. Proporciona un cambiador de tamaño de texto ajustable o una función de zoom. Aunque sus capacidades de zoom son similares al zoom de texto en Firefox, el módulo también puede funcionar con objetos de medios variables, imágenes de píxeles e imágenes vectoriales.

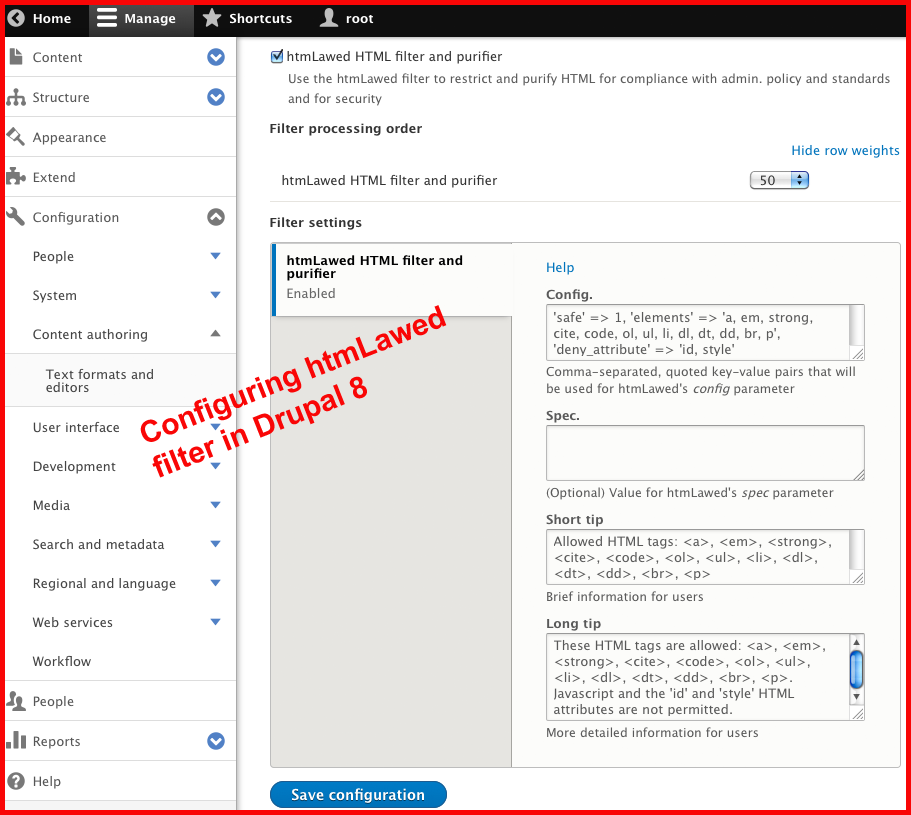
htmLey
El marcado HTML adecuado es esencial para que su sitio web sea accesible. El módulo Drupal htmLawed le brinda un control altamente personalizable de su HTML. Utiliza la biblioteca PHP htmLawed para restringir y purificar el código.

Complementos de accesibilidad de WordPress
Accesibilidad de WP
WP Accessibility es un complemento multifuncional para ayudarlo a hacer que su sitio web sea accesible. Su amplia gama de funciones incluye la habilitación de enlaces de salto, la aplicación de etiquetas ALT en las imágenes, la adición de atributos de idioma y dirección del texto, la provisión de una barra de herramientas de tamaño de fuente y contraste de color y más.
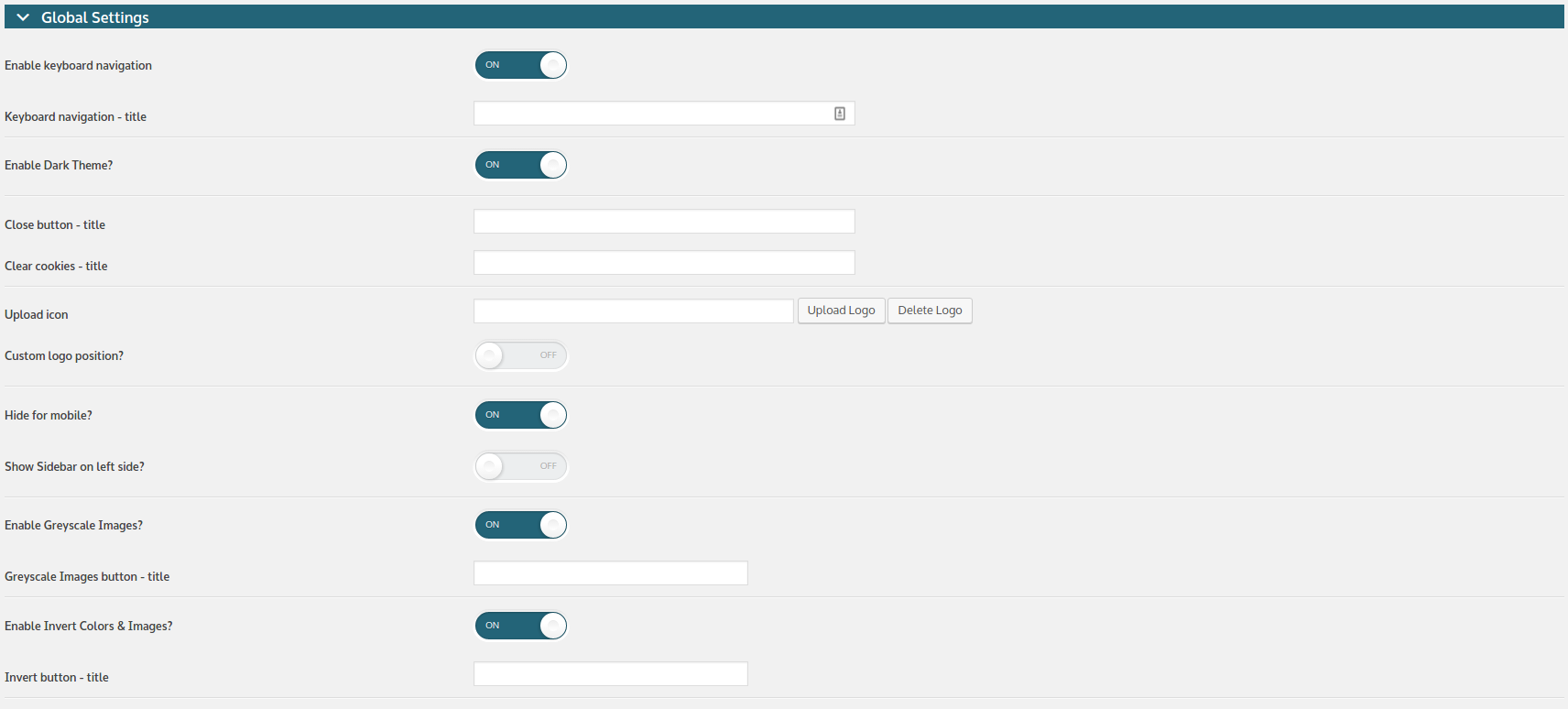
Ayudante de accesibilidad de WP (WAH)
Aquí hay otro complemento multipropósito con herramientas básicas de a11y: WP Accessibility Helper (WAH). Agrega una barra de herramientas de accesibilidad fácil de usar a su sitio. Entre sus características clave se encuentran un menú de omisión de enlaces, fuentes ajustables y contrastes de color, escaneos de errores de accesibilidad y más.

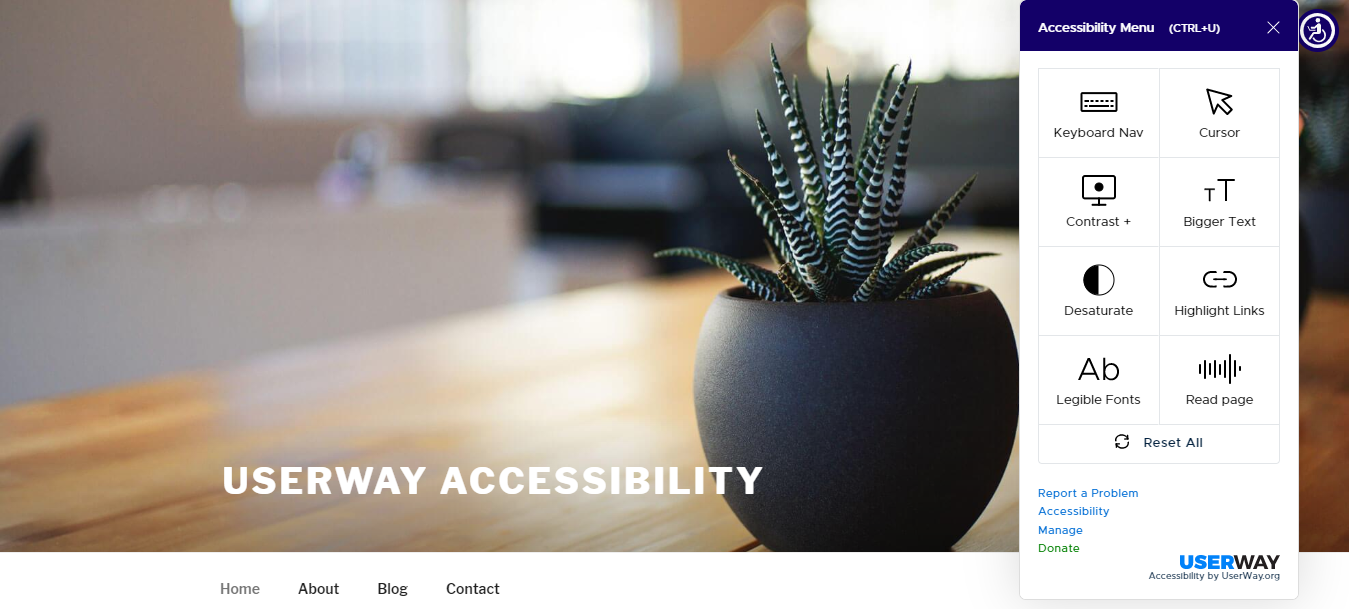
Accesibilidad por UserWay
El complemento UserWay brinda una experiencia de navegación más fluida en su sitio web, con especial atención a la navegación con el teclado. Realiza modificaciones inteligentes a los elementos de su sitio para hacerlos más compatibles con los requisitos de a11y.

Widget de accesibilidad
El complemento Widget de accesibilidad agrega un widget de barra lateral para permitir a los usuarios aumentar o reducir fácilmente el tamaño del texto en su sitio web de WordPress. Ofrece las opciones de texto "Pequeño", "Medio" y "Grande".
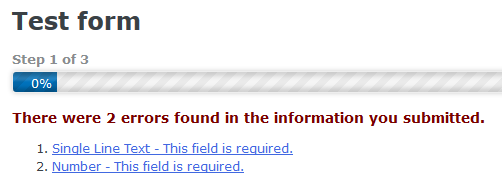
Campos de formulario WCAG 2.0 para Gravity Forms
Los campos de formulario WCAG 2.0 para el complemento Gravity Forms hacen que los formularios creados por el famoso constructor Gravity Forms sean más accesibles en su sitio. Envuelve los campos de formulario en un conjunto de campos, agrega atributos ARIA, brinda mensajes de error en la página con la cantidad de errores y enlaces a ellos, etc.

Lector de pantalla Herramientas de accesibilidad WCAG
Aquí hay un complemento que hace que su sitio web sea accesible al agregarle un motor de texto a voz. El complemento Screen Reader WCAG Accessibility Tools puede leer el texto en más de 50 idiomas. Sin embargo, la versión gratuita del complemento está limitada a 100 caracteres.
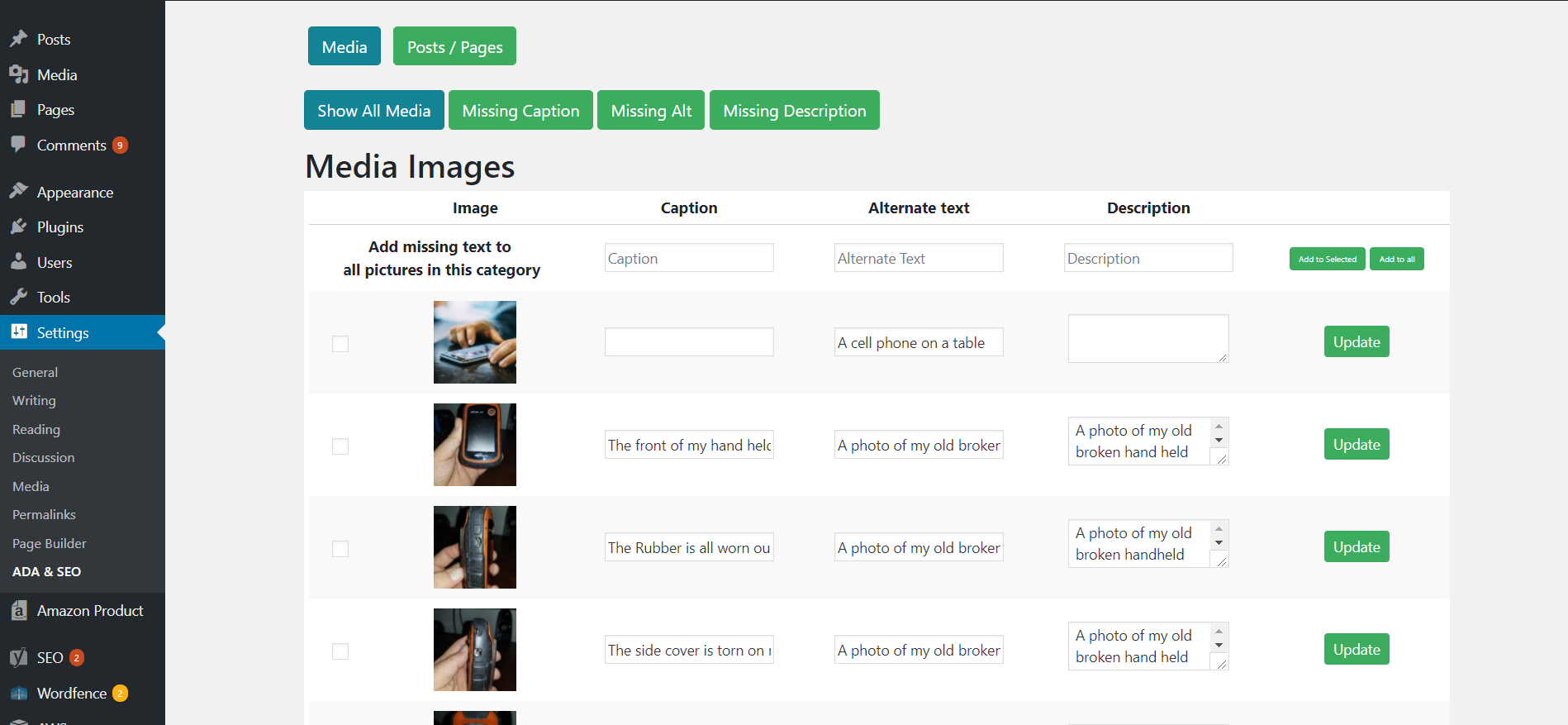
Herramientas de accesibilidad de WP y buscador de texto alternativo faltante
Aquí hay un complemento que lo ayuda a hacer que su sitio web sea accesible de varias maneras. Las herramientas de accesibilidad de WP y el buscador de texto alternativo faltante ofrecen un buscador de texto alternativo faltante, un verificador de relación de contraste, una lista de verificación de cumplimiento, una auditoría de accesibilidad automatizada y más.

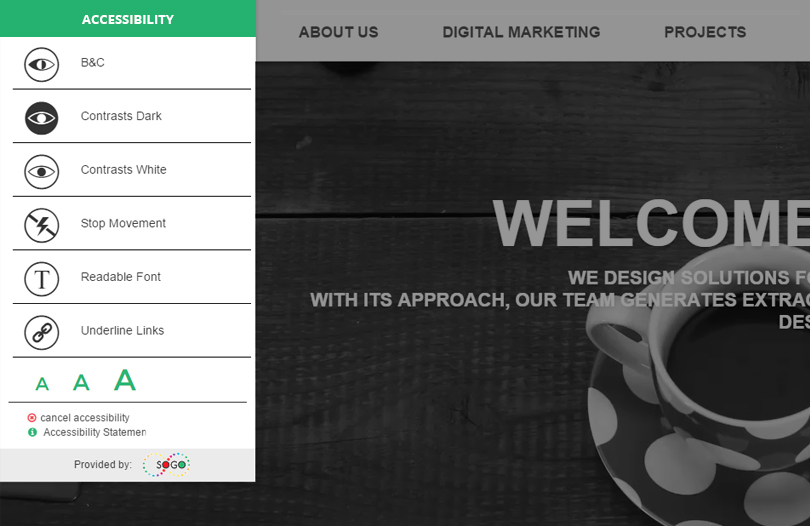
Accesibilidad SOGO
El complemento de accesibilidad SOGO para WordPress escanea el código de su sitio web y agrega el soporte de accesibilidad automáticamente. Utiliza JS y CSS para mejorar o habilitar funciones de accesibilidad.

Nuestros expertos están listos para hacer que su sitio web sea accesible
Con suerte, este artículo ha brindado una buena revisión de los principios, requisitos y herramientas básicos de accesibilidad basados en su CMS.
Los módulos de Drupal y los complementos de WordPress enumerados anteriormente son solo algunos de los muchos. Nuestro equipo de desarrollo web puede seleccionar o crear desde cero los que mejor se adapten a su sitio web. ¡Permítanos hacer que su sitio web sea accesible en todos los sentidos!
