Cómo hacer que su sitio web sea fácil de usar
Publicado: 2022-10-02¿Qué es un sitio web fácil de usar? Es el que recibe calurosamente a sus invitados, les ofrece zapatillas cómodas y una taza de té, y les muestra el lugar. Todo en un sitio fácil de usar es fácil de encontrar, convenientemente ubicado, resaltado en los lugares necesarios, correctamente estructurado y claramente explicado. Una buena usabilidad lo ayuda a elevar la satisfacción del cliente por las nubes y, por supuesto, lleva a sus usuarios a la conversión con confianza. Esto suena muy atractivo, así que ahora describamos algunos consejos útiles para hacer que su sitio web sea fácil de usar.
Consejos que te ayudarán a que tu sitio web sea fácil de usar
Proporcione una navegación conveniente del sitio
En primer lugar, sus usuarios deberían poder navegar fácilmente por su sitio web, comprender su jerarquía y encontrar las páginas deseadas. Esto se logra mediante los siguientes elementos.
Menús simples y bien estructurados.
Los menús son sus principales herramientas de navegación, por lo que debe pensar detenidamente cómo darles una estructura clara y lógica. Las categorías y subcategorías deben ser simples, no abarrotadas y nombradas de manera concisa y comprensible.
Se deben evitar demasiadas capas de menú, a menos que tenga una tienda en línea compleja que realmente las necesite. Para todos los demás sitios, unos pocos clics deberían ser suficientes para alcanzar el nivel deseado. Y, por supuesto, los menús deben estar bien posicionados: el lugar clásico es en la esquina superior derecha del sitio.
La elección de tipos de menú convenientes y que ahorran espacio es excelente: desplegable, flotante, acordeón, fuera del lienzo, menús automáticos, menús circulares y muchos más. Elija las que mejor reflejen la estructura de su categoría y la apariencia general del sitio web. En manos de expertos diseñadores, serán fáciles de usar y atractivos.
Migas de pan útiles
Puede dar a sus usuarios una comodidad adicional para encontrar su camino a través de su sitio a través de migas de pan. Estas son cadenas de nombres de página en las que se puede hacer clic que representan el camino que ha recorrido el usuario o la jerarquía del sitio.
Especialmente en sitios web complejos, las migas de pan son muy útiles para mostrar al usuario dónde se encuentra ahora y hacia dónde puede moverse rápidamente, sin tener que revisar todo el menú con sus categorías y subcategorías.

Barra de búsqueda fácil de usar
Los sitios web con una barra de búsqueda tienen una bonificación adicional en cuanto a facilidad de uso. Esto es especialmente cierto si su función de búsqueda admite cosas como sugerir contenido relacionado, permitir errores tipográficos y ortografías alternativas del usuario, resaltar palabras de búsqueda en los resultados, proporcionar una búsqueda exacta por varios parámetros (búsqueda por facetas), mostrar los resultados de búsqueda más relevantes en la parte superior y mucho más. más. Es posible, por ejemplo, con Apache Solr para sitios web de Drupal, nuestro equipo tiene mucha experiencia.
Páginas importantes fáciles de encontrar
Los enlaces a páginas importantes deben colocarse en un lugar destacado para que el usuario no tenga que buscarlos. Esto incluye su información de contacto con múltiples opciones para comunicarse con usted, su página "Acerca de", sus detalles de envío y entrega si se trata de un sitio de comercio electrónico y otras páginas según las peculiaridades de su sitio y negocio.
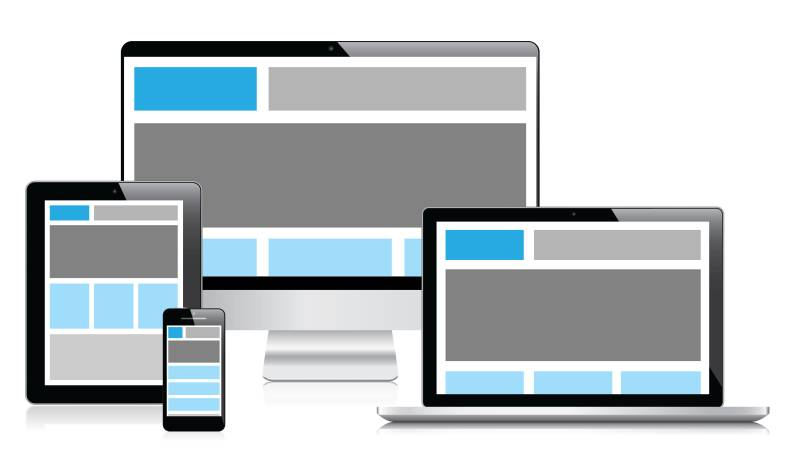
Cuide la compatibilidad con dispositivos móviles de su sitio web
Estos dos tipos de "amigable" —la facilidad de uso y la facilidad de uso móvil— siempre van de la mano. La proporción de tráfico del sitio web de teléfonos móviles ha aumentado del 0,7 % en 2009 al 52,2 % en 2018, por lo que es imprescindible asegurarse de que su sitio se muestre bien en los dispositivos móviles. ¡Deje que sus usuarios disfruten de páginas web bien posicionadas con un desplazamiento o zoom mínimos!
La tendencia más moderna para proporcionar la visualización correcta en dispositivos móviles es el diseño web receptivo. Permite a los diseñadores definir los llamados puntos de interrupción, o puntos de control para las resoluciones de pantalla del usuario, en los que la página cambiará su visualización. Los elementos de la página se reducirán o crecerán, cambiarán su posición o incluso se ocultarán por completo para adaptarse perfectamente a la pantalla de cualquier dispositivo.


Haga que su contenido sea fácil de leer o hojear
Para que su sitio web sea fácil de usar, debe cuidar la legibilidad del contenido. Y no olvide que muchas personas no leerán todos sus mensajes de texto de la A a la Z, sino que simplemente los hojearán y deberían poder captar su mensaje rápidamente.
Sus asistentes útiles aquí serán fuentes legibles, contrastes de color, resaltados en los lugares necesarios, encabezados y subtítulos claros, listas numeradas o con viñetas, división en párrafos sin fragmentos largos de texto, buen equilibrio entre textos e imágenes, diseños con columnas prácticas, y más.
Acelera tu sitio web
Un sitio web fácil de usar no puede ser lento, así que deja que el tuyo gane la máxima velocidad. Hay muchas maneras de lograr esto: optimización de imágenes, agregación de CSS y JS para minimizar las solicitudes al servidor, el uso final de técnicas de almacenamiento en caché, carga diferida de imágenes, optimización de fuentes web, implementación del estándar AMP, eliminación de complementos o módulos CMS innecesarios. , y mucho más.
La solución perfecta es tener una auditoría integral del rendimiento del sitio web que encuentre los puntos débiles de su sitio y los solucione.
Incluya botones de llamada a la acción claros y destacados
Los visitantes de su sitio no deberían tener que pensar en sus próximos pasos; debe guiarlos por medio de elementos de diseño de UX. Invítelos a agregar un producto a un carrito, solicitar sus servicios, suscribirse a su boletín informativo, enviarle una línea, etc., con llamados a la acción claramente formulados en botones visibles, ubicados donde se espera lógicamente y resaltados con colores y contraste.
Simplifica y optimiza el llenado de formularios
Un sitio web fácil de usar no hará que sus amigos, es decir, los usuarios, luchen con largos formularios de registro, pedidos, etc.
Los campos del formulario deben reducirse al mínimo. Las barras de indicación de progreso son una buena idea para mostrar a los usuarios cuánto más necesitan llenar. Las herramientas de búsqueda de direcciones pueden ser de gran ayuda en los formularios.
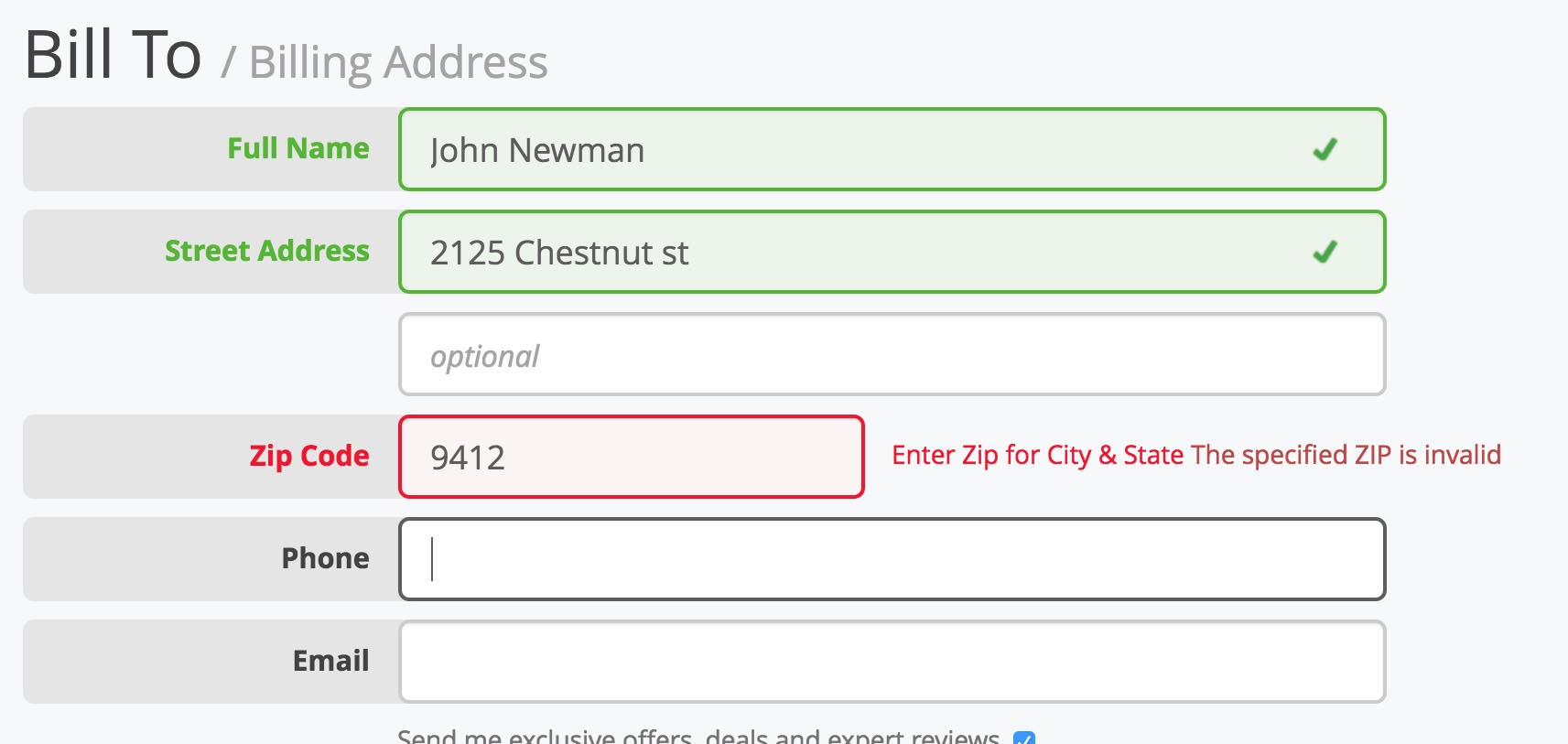
Los errores en el llenado del formulario deben indicarse claramente. Asegúrese de no hacer que sus visitantes completen el formulario, obtengan un error y escriban todo de nuevo. Una buena práctica es colocar notificaciones de error en línea con cada campo, no en la parte superior del formulario. La validación instantánea, los colores verde y rojo, las sugerencias flotantes, los marcadores de posición y otras cosas pueden simplificar enormemente el trabajo del usuario.

Proporcionar enlaces de redes sociales
Otra característica de un sitio web fácil de usar es la buena conexión con las cuentas de redes sociales de la empresa. Los útiles íconos de las redes sociales alientan a sus lectores a compartir su contenido, a que les guste su página o a unirse a su comunidad. Por ejemplo, hay muchos módulos útiles de integración de redes sociales en Drupal 8.
Corrija cualquier error y enlaces rotos
No hay nada peor para la facilidad de uso de un sitio web que los errores y los enlaces rotos. Su sitio web merece una buena prueba, especialmente para detectar posibles errores en su funcionalidad crítica. Los enlaces rotos, que ocurren debido a una serie de razones, deben encontrarse a través de herramientas especiales. Y luego espera una limpieza a fondo, para que su audiencia tenga experiencias perfectas.
¡Haga que su sitio web sea fácil de usar ahora!
Podrías confiar todas estas cuestiones a un equipo experto en desarrollo web. Nuestros desarrolladores y diseñadores de UX están listos para hacer que su sitio web sea perfectamente fácil de usar. Póngase en contacto con nuestra agencia digital y deje que sus usuarios satisfechos se conviertan en sus clientes agradecidos.
