La guía paso a paso para hacer una galería de desplazamiento en WordPress
Publicado: 2023-04-03Ahora más que nunca, brindar una experiencia de usuario (UX) excepcional a los visitantes de su sitio web debe ser una prioridad. Las personas tienen poca tolerancia a los sitios web torpes y lentos. Hace años, podrías haberte salido con la tuya.
¿En el mundo de hoy? Ninguna posibilidad.
Ofrecer una galería de desplazamiento que muestre sus trabajos puede parecer complicado y podría ralentizar su sitio. Lejos de ahi; de hecho (gracias a Modula), no solo es fácil ofrecer una galería de desplazamiento, ¡sus visitantes no sufrirán por un sitio web que carga lentamente!
Ya sea que prefieras una galería de desplazamiento horizontal o vertical, las características potentes y fáciles de usar de Modula harán que el proceso sea simple y agradable.
Entonces, sin más preámbulos, profundicemos y aprendamos cómo crear una impresionante galería de desplazamiento para su sitio web de WordPress.
Tabla de contenido
- ¿Qué es una galería de desplazamiento y por qué debería considerar una?
- Configurando Módulo
- Crear una galería
- Crear una galería de desplazamiento horizontal con Modula
- Crear una galería de desplazamiento vertical con Modula
- Mejorando su galería de desplazamiento con las características de Modula
- Vista previa y publicación de su galería de desplazamiento
- Terminando…
¿Qué es una galería de desplazamiento y por qué debería considerar una?
Una galería de desplazamiento es un tipo de galería de imágenes que muestra un conjunto de imágenes u otros medios en un formato de desplazamiento. Esto significa que las imágenes se muestran una tras otra y el usuario puede desplazarse por ellas horizontal o verticalmente con el mouse, el panel táctil u otros dispositivos de entrada.
Las galerías de desplazamiento se han vuelto cada vez más populares porque ofrecen varios beneficios sobre las galerías de imágenes tradicionales. Aquí hay algunas razones por las que podría considerar usar una galería de desplazamiento en su sitio web:
Experiencia de usuario mejorada : las galerías de desplazamiento ofrecen una experiencia de usuario más atractiva e interactiva que las galerías de imágenes tradicionales. Debido a que el usuario puede desplazarse por las imágenes, puede tomarse su tiempo para ver cada imagen y explorar la galería a su propio ritmo.
Diseño que ahorra espacio : como las galerías de desplazamiento muestran las imágenes una tras otra, pueden ser una alternativa que ahorra espacio a las galerías de imágenes tradicionales. Esto puede ser particularmente útil si tiene espacio limitado en su sitio web o desea mostrar muchas imágenes sin abrumar al usuario.
Apariencia moderna y elegante : las galerías de desplazamiento tienen una apariencia moderna y elegante que puede ayudar a que su sitio web se vea más profesional y actualizado. Son una excelente manera de exhibir sus imágenes y se pueden personalizar para que coincidan con la marca y el estilo de su sitio web.
Mayor compromiso y conversiones : este método de galería puede aumentar el compromiso y las conversiones en su sitio web al alentar a los usuarios a explorar más su contenido. Cuanto más investigan, más te beneficia a ti, el propietario del sitio.
Configurando Módulo
Para instalar Modula, vaya a su panel de control de WordPress y haga clic en Complementos . A continuación, haga clic en Agregar nuevo y busque "Modula".
Una vez que haya encontrado el complemento, haga clic en el botón Instalar ahora y espere a que se complete la instalación. Finalmente, haga clic en Activar para activar el complemento.
Para obtener una explicación más detallada de la instalación y activación de Modula, incluidas capturas de pantalla paso a paso, consulte nuestra documentación.
Crear una galería
Una vez que el complemento está instalado y activado, puede crear una nueva galería.
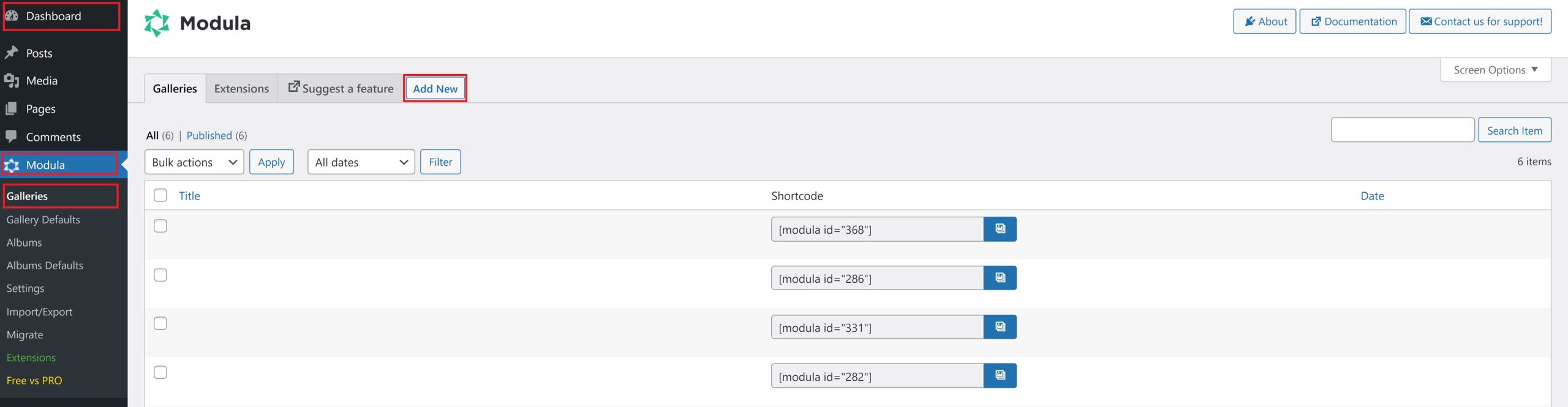
Para hacerlo, vaya a su Tablero de WordPress > Modula > Galerías y haga clic en el botón Agregar nuevo .

Modula es muy fácil de usar. (¡Está bien, diríamos eso!) ¡Pero estamos seguros de que a ti también te encantará!
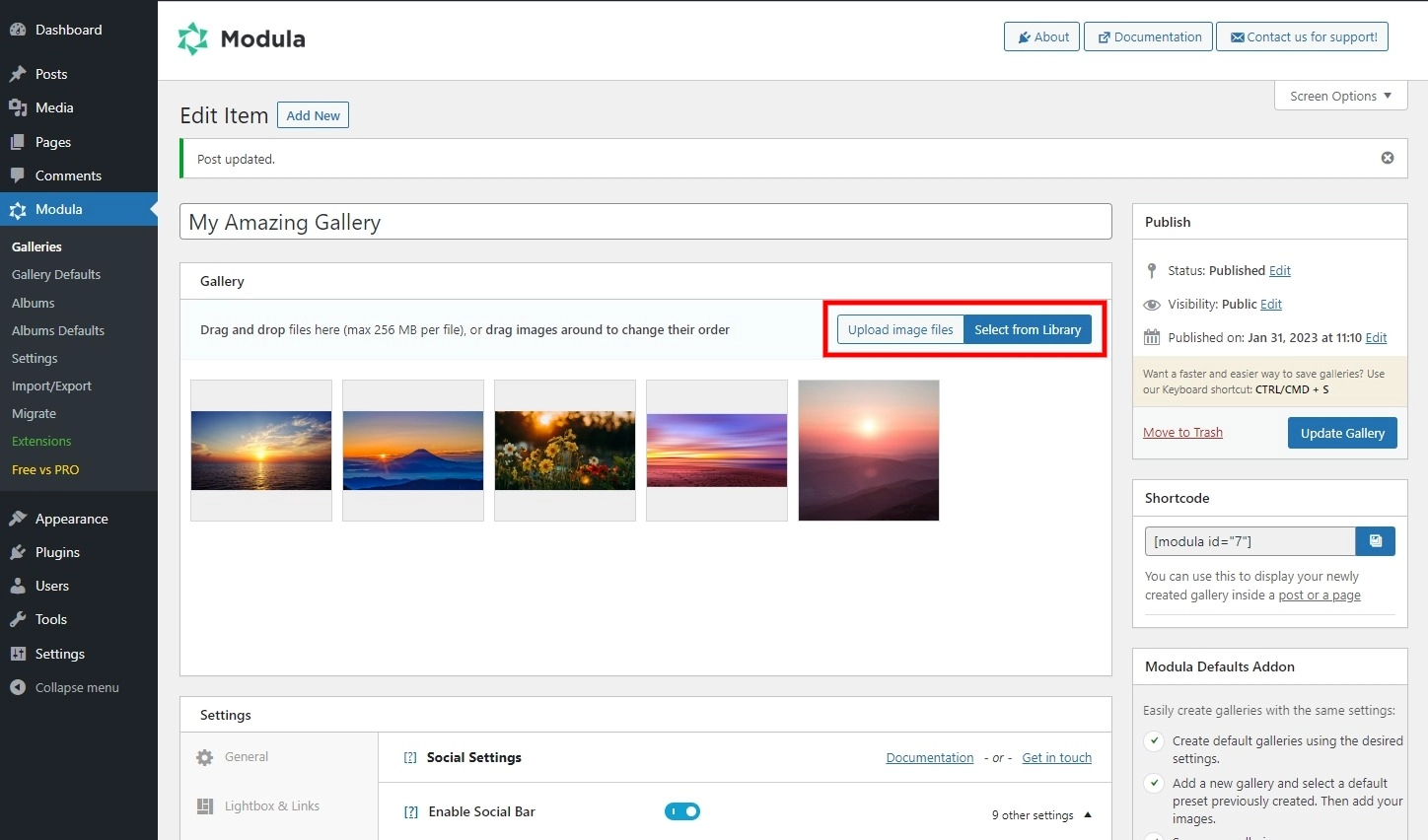
Puede cargar sus imágenes y ponerlas en el orden que desee. ¿Y la mejor parte? También puede personalizar el aspecto de su galería eligiendo el tamaño de las imágenes, agregando leyendas y mucho más.
Puede comenzar a agregar imágenes a su galería desde su biblioteca de WordPress o cargar sus imágenes directamente.

Crear una galería de desplazamiento horizontal con Modula
Una galería de desplazamiento horizontal es una excelente manera de mostrar una serie de imágenes que captan la atención de un usuario. Con Modula, puede crear fácilmente una galería de desplazamiento horizontal y personalizarla para que coincida con el diseño de su sitio web.
Para comenzar, deberá habilitar la función de presentación de diapositivas en Modula. Esta función está disponible en la versión Modula Pro. Asegúrate de activar las extensiones Lightbox Slideshow y Slider .
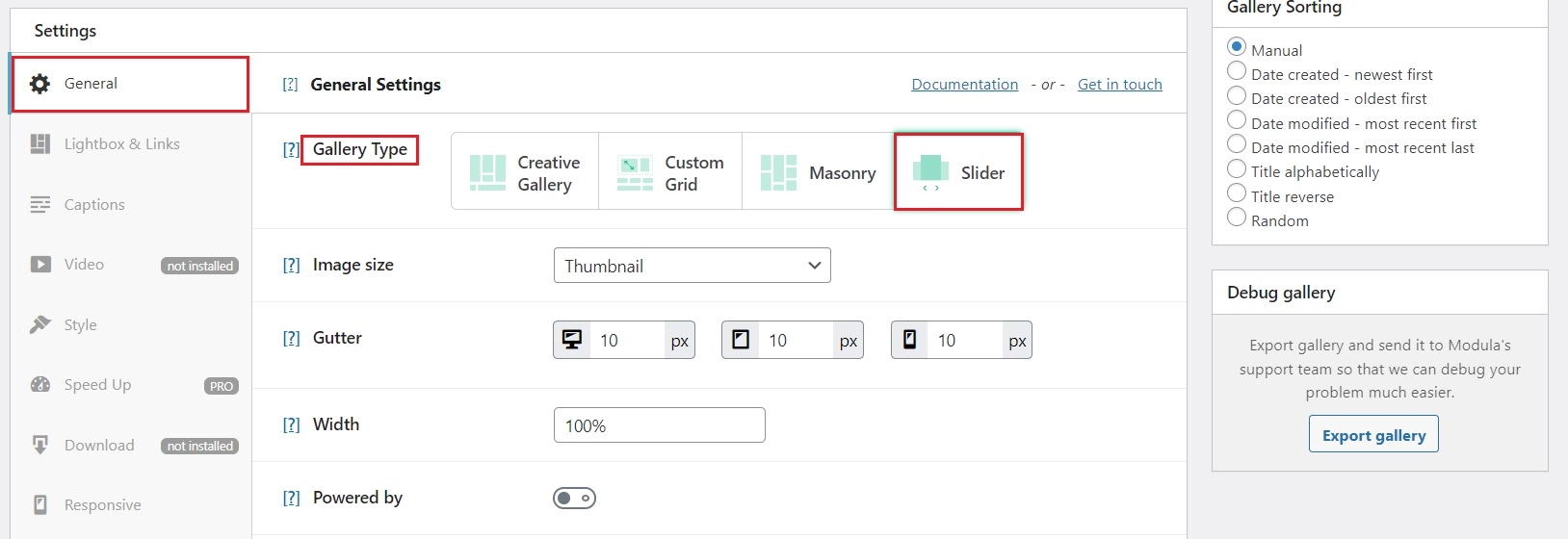
Seleccione el tipo de galería Slider en la pestaña General de la sección Configuración .

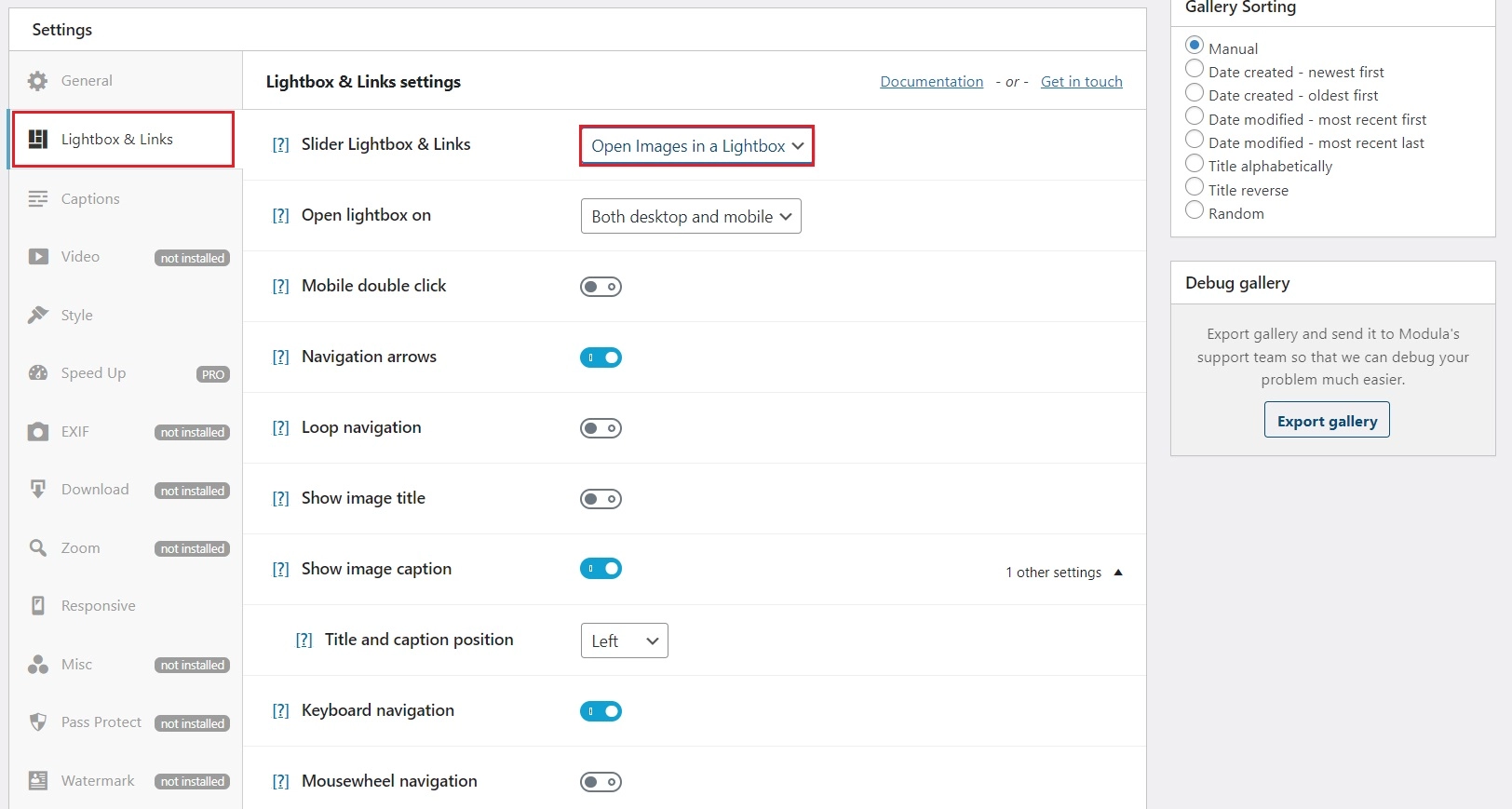
A continuación, vaya a la pestaña Caja de luz y enlaces y seleccione Abrir imágenes en una caja de luz en el menú desplegable de la opción Caja de luz deslizante y enlaces .

Una vez que hagas eso, se desbloquearán más opciones.

Desplácese hacia abajo hasta que encuentre la navegación con la rueda del ratón y active la opción. Permitirá a los usuarios usar la rueda del mouse para desplazarse por las imágenes de la caja de luz.
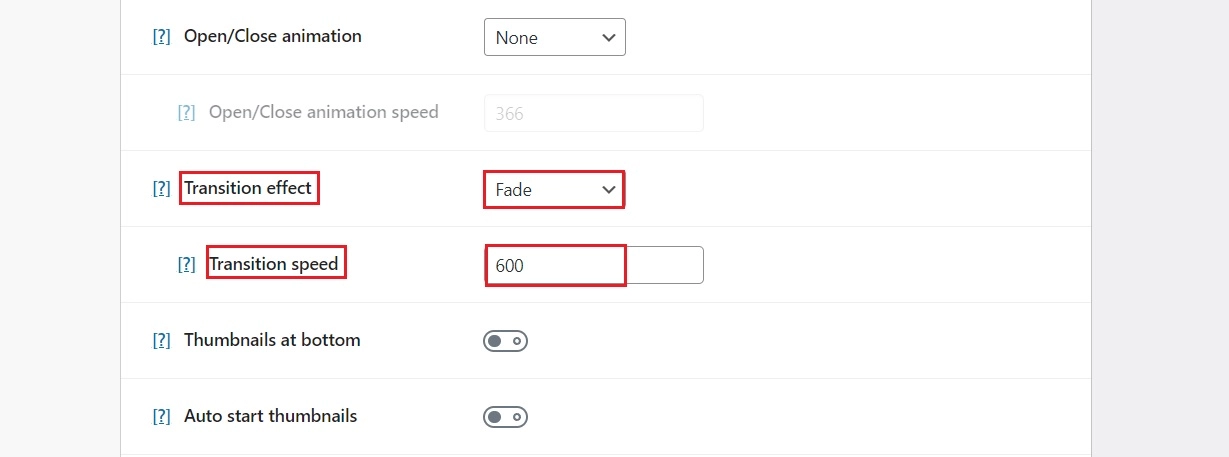
Puede agregar un efecto de transición de desplazamiento para que la galería de desplazamiento se vea aún más elegante.
Desplácese hasta la opción Efecto de transición y seleccione uno del menú desplegable. A continuación, puede establecer el valor de la velocidad de transición. Será en milisegundos, por lo que mantenerlo por debajo de los 600 ms sería ideal para que los usuarios no sientan que la galería de desplazamiento se está quedando atrás.
¡A nadie le gusta el retraso!

Si todo se ve bien, puede publicar la galería en su página de WordPress o publicar copiando y pegando el código abreviado generado por Modula.
Bueno, ¡eso fue fácil!
Crear una galería de desplazamiento vertical con Modula
Crear una galería de desplazamiento vertical con Modula es tan fácil como crear una horizontal. ¡Déjame mostrarte cómo se hace!
Nota: Para crear una galería de desplazamiento vertical, necesitará la extensión Pagination con la opción de desplazamiento infinito del plan Modula Pro Business.
En el modo de edición de galería, desplácese hacia abajo hasta la sección Configuración . En la pestaña General , para exhibir mejor una galería de desplazamiento vertical, elija cualquiera de los tipos de galería Creativo, Personalizado o Albañilería.
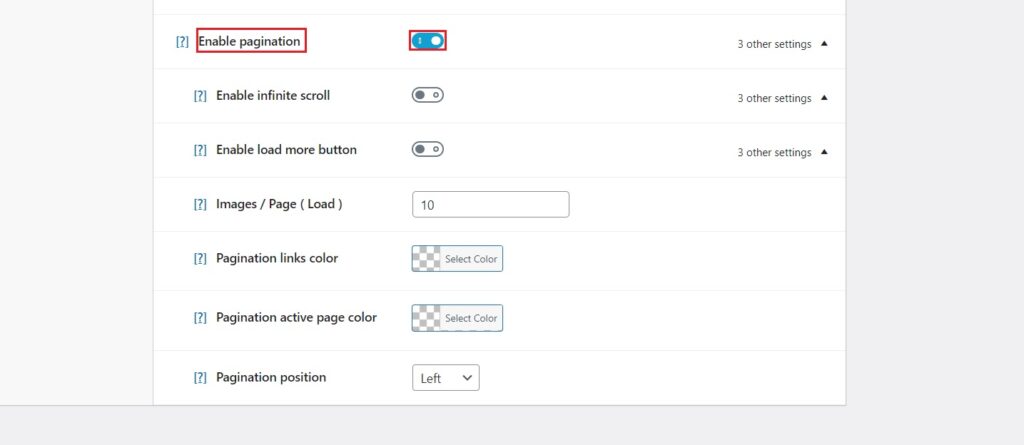
Desplácese hacia abajo y active la opción Habilitar paginación . Una vez que hagas eso, aparecerán más opciones.

Continúe y active también la opción Habilitar desplazamiento infinito .
A partir de este momento, puede personalizar su galería a su gusto.
Mejorando su galería de desplazamiento con las características de Modula
Al crear una galería de desplazamiento con Modula, puede mejorar la experiencia general del usuario utilizando algunas de las funciones avanzadas del complemento.
Echemos un vistazo a las características que son más útiles para este caso de uso:
Lazy Loading : esta característica es útil cuando se crea una galería de desplazamiento vertical con muchas imágenes. Ayuda a reducir el tiempo de carga de la página al cargar previamente solo las imágenes visibles en la pantalla. Sin embargo, no es necesario para una galería de desplazamiento horizontal.
Lightbox personalizable : si bien esta característica es opcional para una galería de desplazamiento vertical, es esencial para una galería de desplazamiento horizontal. Le permite personalizar la apariencia de la caja de luz de la galería, mejorando la experiencia del usuario.
Galería de videos : además de imágenes, una galería de desplazamiento también puede consistir en videos. La función de galería de videos de Modula puede hacer que su galería sea más dinámica e interactiva.
Experimente con las opciones y vea qué se adapta mejor a su sitio web y marca. ¡Recuerde presionar los botones Publicar o Actualizar galería para asegurarse de que sus cambios se guarden!
Modula generará un código abreviado para que lo uses cuando muestres tu galería en la parte delantera. Copie ese código abreviado y mostremos su impresionante galería de desplazamiento
Vista previa y publicación de su galería de desplazamiento
Una vez que haya creado su galería de desplazamiento con Modula, es hora de obtener una vista previa y publicarla en su sitio web de WordPress.
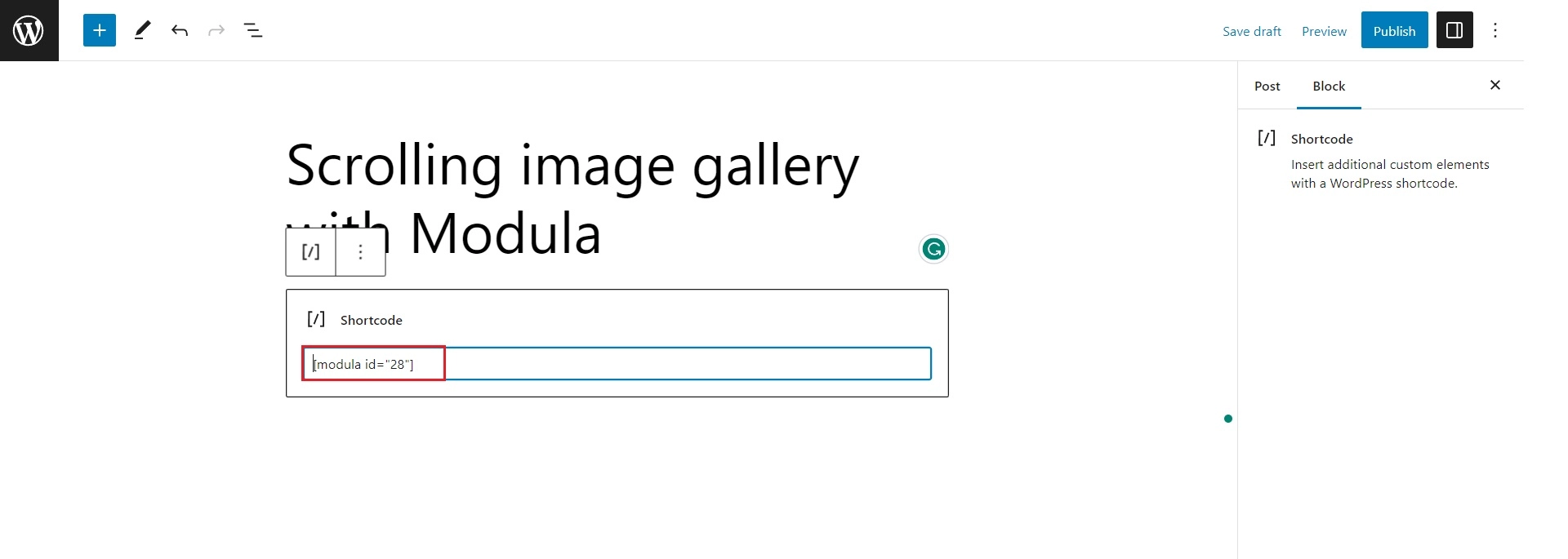
Para hacerlo, diríjase a la página o publicación deseada y pegue el código abreviado directamente en el editor.

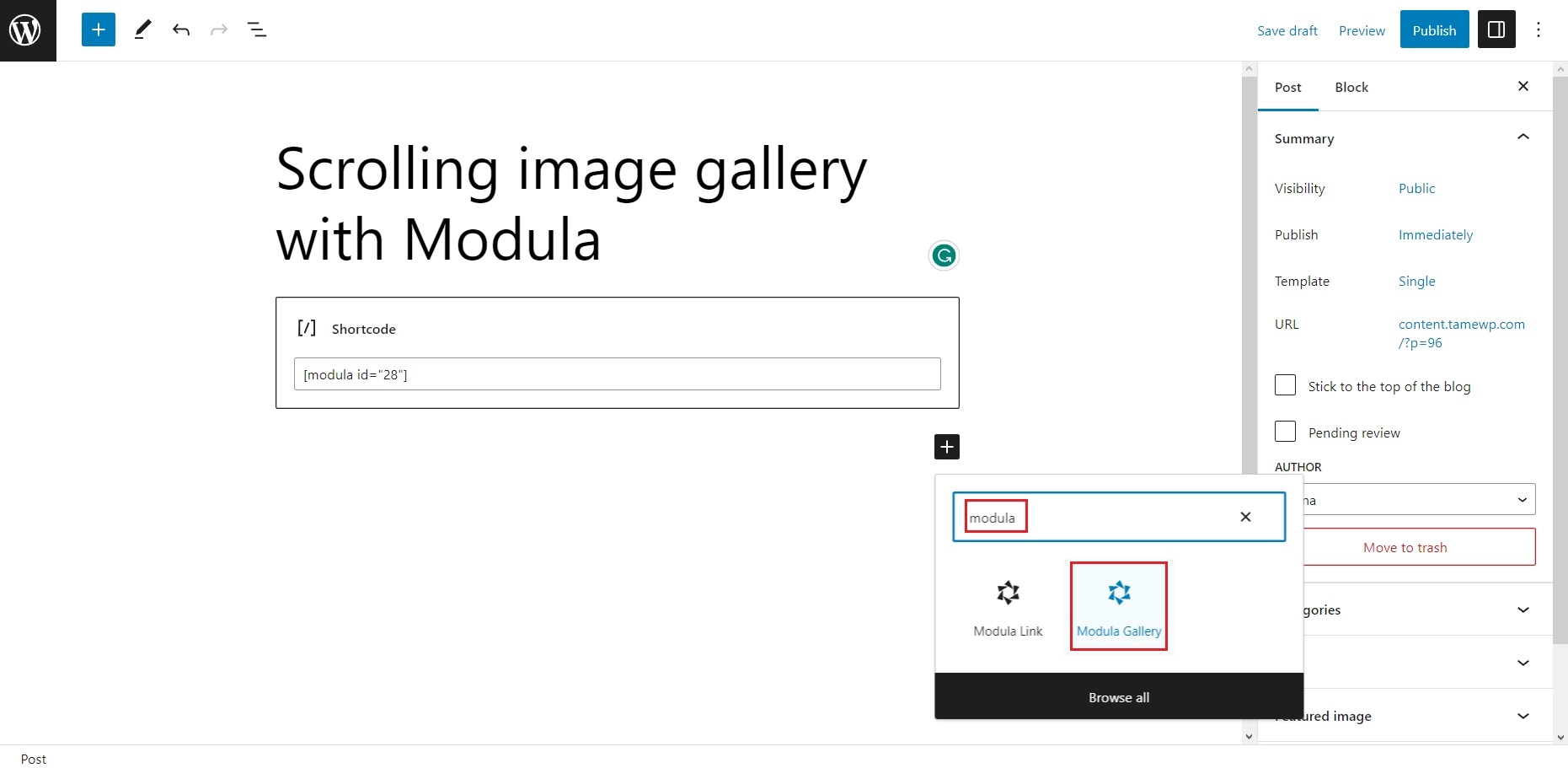
Alternativamente, puede buscar el bloque Modula Galleries y seleccionar la galería deseada en el menú desplegable.

Después de agregar su galería a su página o publicación, es esencial obtener una vista previa para asegurarse de que se muestre correctamente.
Una vez que estés satisfecho con todo, pulsa Publicar o Actualizar y observa cómo sucede la magia.
Si necesita realizar cambios en su galería más adelante, puede modificarlos fácilmente en la sección Modula de su panel de control de WordPress.
Una vez que haya guardado sus cambios, su galería se actualizará automáticamente en su sitio web sin actualizar el código abreviado.
Terminando…
Crear una galería de desplazamiento vertical u horizontal en WordPress puede ser una excelente manera de mostrar sus imágenes y mejorar la experiencia del usuario de su sitio web.
Con su interfaz fácil de usar, opciones de personalización y tipos de galería versátiles, ¡Modula es imprescindible para cualquier propietario de un sitio web que busque mostrar sus imágenes y ganar nuevos negocios!
¿Entonces, Qué esperas? Descargue Modula hoy y vea cómo puede transformar las galerías de imágenes de su sitio web.
