Conoce al Serv. Tema de bloque de WordPress
Publicado: 2023-02-20¿Está buscando un tema de bloque de WordPress con un diseño moderno para su sitio web? Si es así, te presentamos con orgullo nuestro nuevo Serv. tema de wordpress
Desde el lanzamiento de la función de edición completa del sitio en enero de 2022 , FSE se ha convertido en una nueva norma en el mundo de WordPress.
Después de todo, proporciona una mayor flexibilidad y capacidad de personalización para los usuarios, lo que facilita la creación de un sitio web.
Por lo tanto, le presentamos el nuevo tema de WordPress de ThemeGrill, es decir, Serv. con potentes funciones de edición de sitio completo.
Por lo tanto, asegúrese de leer este artículo hasta el final para conocer en detalle este nuevo tema de bloque de WordPress para la edición completa del sitio.
serv. – Un tema moderno de bloque de WordPress (una breve descripción general)
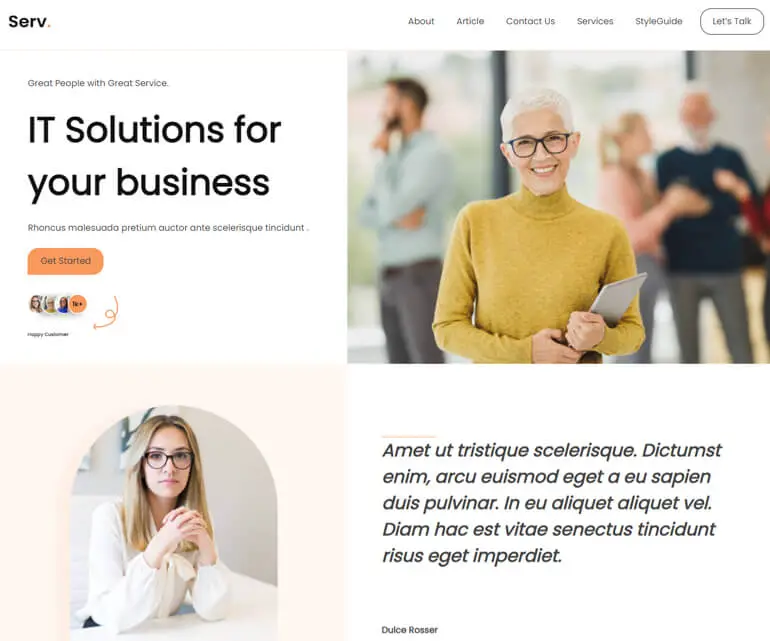
serv. es un tema basado en bloques de nuevo diseño para WordPress. Significa que puede personalizar su sitio usando bloques y patrones del tema. Por lo tanto, le brinda más libertad y control para crear el sitio web de sus sueños.
En pocas palabras, los bloques son los componentes que se utilizan para agregar contenido a sus páginas y publicaciones. Asimismo, los patrones son la combinación de bloques predefinidos.

Con Serv. puede disfrutar de más de 25 patrones de bloques para diseñar las páginas de su sitio web. Además, puede darle vida a las cosas con más de 10 plantillas preconstruidas y partes de plantillas.
Sin mencionar que también puede elegir entre los diseños de encabezado y pie de página disponibles y personalizarlos según sus necesidades.
Además, puede establecer su color favorito para el fondo, los enlaces, los textos, los botones, etc. de su sitio. Además, la tipografía de su sitio también se puede personalizar según su elección.
Con todo, este tema de edición de sitio completo de WordPress es totalmente personalizable con el editor Gutenberg. Por lo tanto, el tema es ideal para varios nichos de sitios web, como sitios de pequeñas empresas, sitios de noticias y revistas, sitios de blogs, etc.
Ahora, entremos en los detalles de las funciones proporcionadas por este tema FSE de WordPress.
Principales características destacadas de Serv. Tema de WordPress
Después de la breve introducción, ahora es el momento de aprender acerca de las funciones más destacadas de Serv. tema de WordPress. Entonces, comencemos.
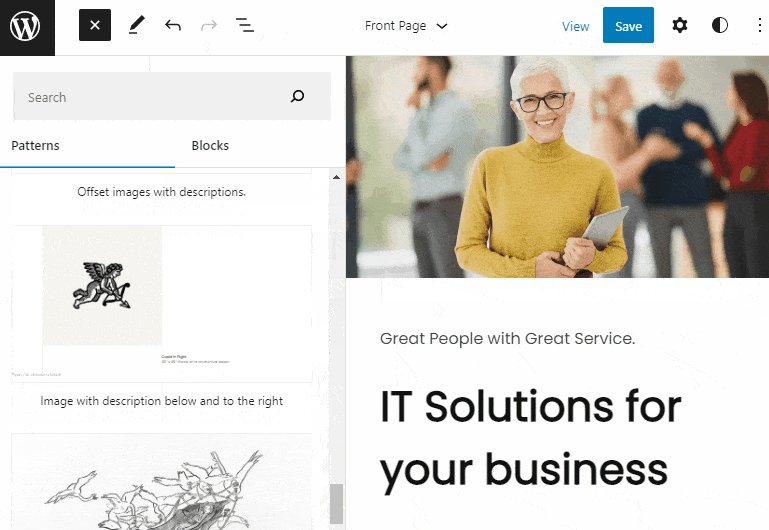
Patrones preconstruidos bellamente diseñados
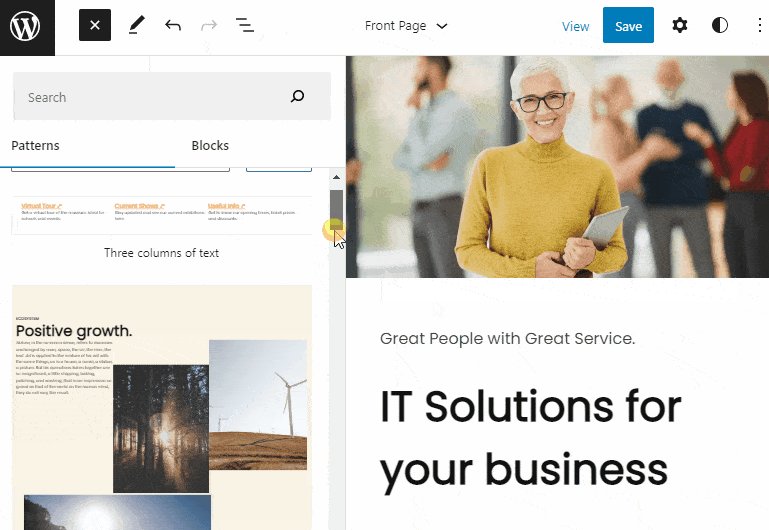
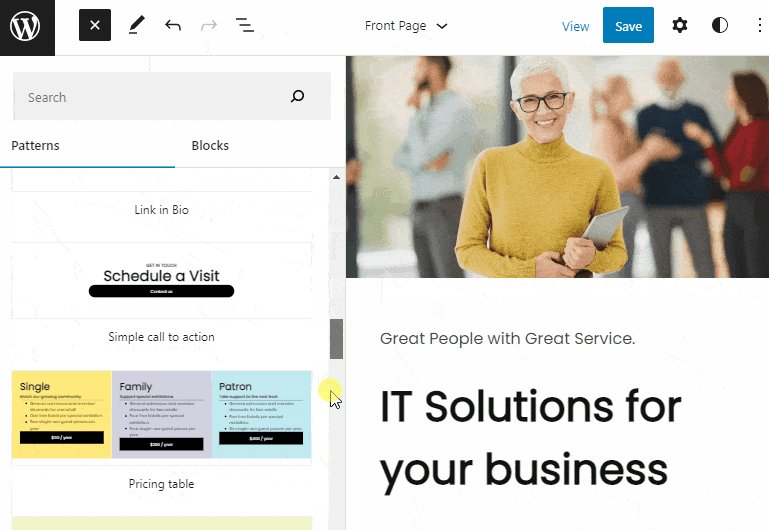
Una de las ventajas de usar Serv. es que viene con más de 25 patrones prediseñados. Por lo tanto, puede elegir el que se alinee con sus necesidades.

Una vez que agregue el patrón seleccionado a su página o publicación, también puede moverlo, cambiarlo y personalizarlo a su gusto.
Por lo tanto, reducirá su tiempo de creación y administración de su contenido.
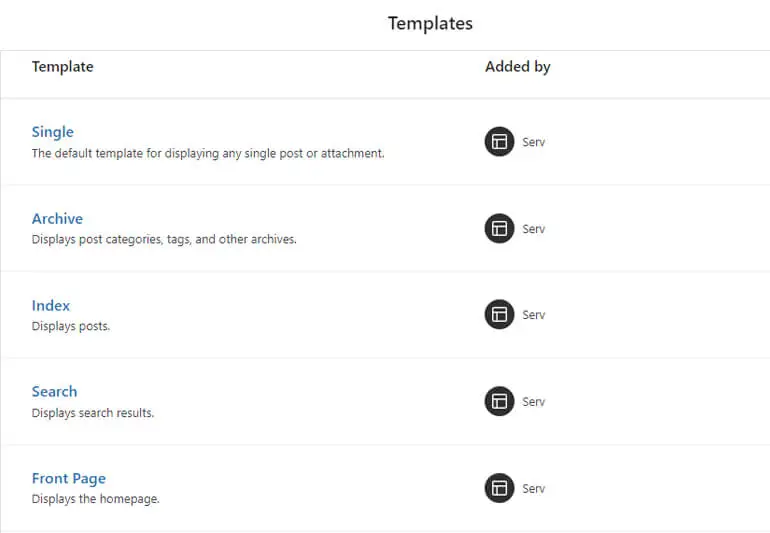
Más de 10 plantillas prediseñadas y partes de plantillas
Con Serv., encontrará las plantillas prediseñadas para la página principal, página única, 404, archivo, etc., para su comodidad.
Y también puede editar estas plantillas prediseñadas según los requisitos de sus marcas.

Además, el tema tiene partes de plantilla para áreas globales como el encabezado y el pie de página.
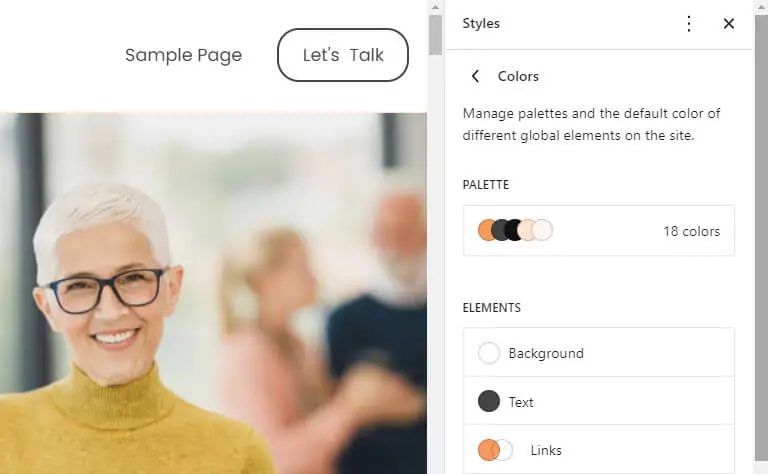
Opciones de color ilimitadas
Hacer que su sitio sea colorido y nítido es fácil con Serv., ya que puede elegir entre 18 colores preestablecidos o elegir uno nuevo.

Por lo tanto, puede configurar fácilmente el color adecuado para fondos, enlaces, texto, encabezados, botones, etc., para diseñar su sitio de la manera que desee.
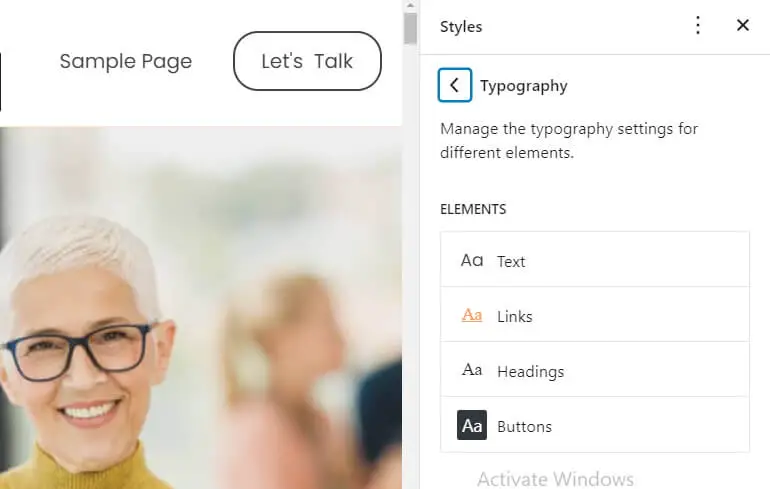
Opciones de tipografía
También puede seleccionar la fuente de su interés, ajustar la altura de la línea, cambiar el tamaño de la fuente y hacer mucho más. Es porque Serv. viene con opciones de tipografía altamente personalizables para su sitio.

Rendimiento súper rápido
serv. tiene un código altamente optimizado para un gran rendimiento. Tiene resultados comprobados con diferentes herramientas de prueba de velocidad y cargas en menos de 1 segundo.
Además, este tema de WordPress FSE también está completamente optimizado para SEO para posibilidades de clasificación más altas.
Diseño compatible con dispositivos móviles
serv. El tema de bloque de WordPress también posee un diseño receptivo y compatible con dispositivos móviles. Por lo tanto, brinda una excelente experiencia de usuario en todos los dispositivos, como dispositivos móviles, tabletas, iPads, etc.
Comenzando con Serv. Tema WordPress FSE
Ahora que conoces el Serv. y qué características ofrece; aprendamos rápidamente cómo comenzar con el tema.
1. Instalar y Activar Serv. Tema
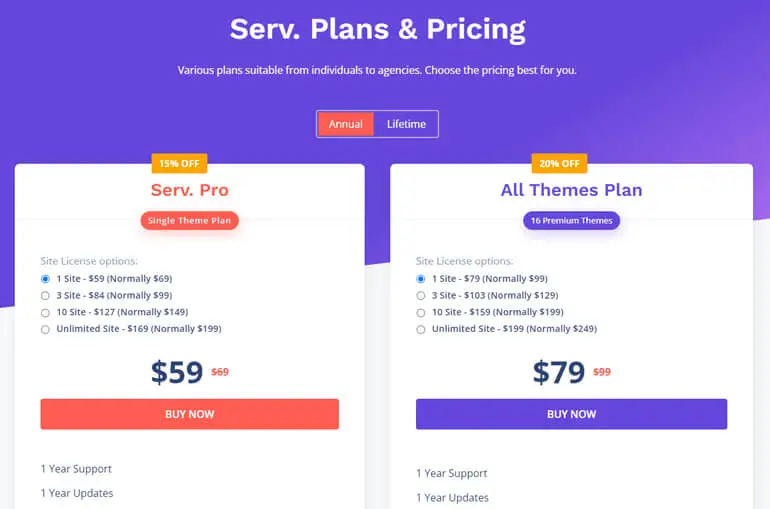
serv. es un tema premium de WordPress. Entonces, ante todo, debe comprar el tema visitando su sitio oficial antes de poder instalarlo.
El precio regular del Serv. el tema es $69/año. Sin embargo, ofrece un descuento del 15% por el momento. Entonces, el precio del Serv. Pro comienza en $ 59 / año para un sitio.

Después de comprar el tema, obtendrá las credenciales de inicio de sesión para la cuenta de ThemeGrill en su dirección postal.
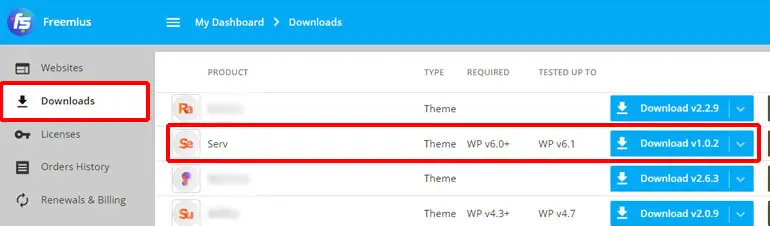
Por lo tanto, puede ir a la pestaña Descargas y descargar el último archivo serv.zip en su computadora.

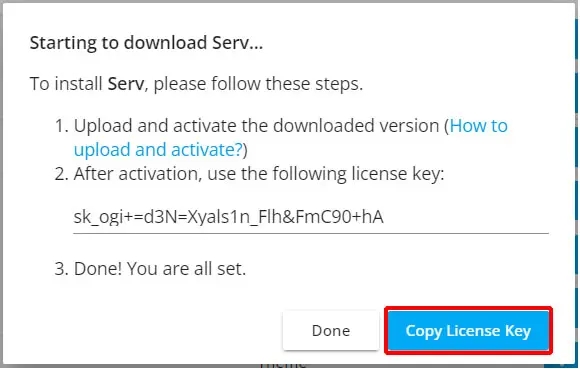
Además, no olvide copiar la clave de licencia. Lo necesitará más adelante para poder utilizar el tema.

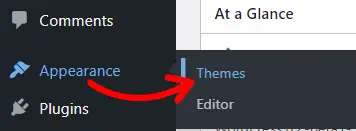
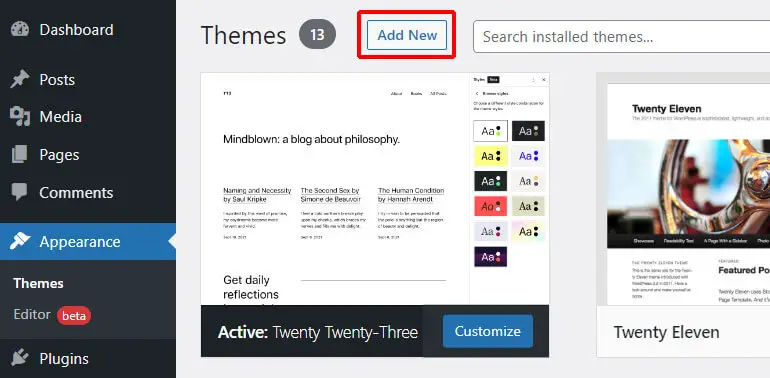
Después de eso, inicie sesión en su panel de control de WordPress y navegue hasta Apariencia>>Temas .

Luego, presione el botón Agregar nuevo .

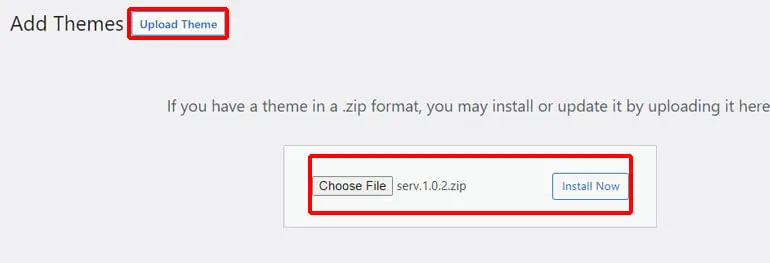
Nuevamente, haga clic en el botón Cargar tema y elija el archivo zip que ha descargado antes.

A continuación, presione el botón Instalar ahora para instalar el tema en su sitio.
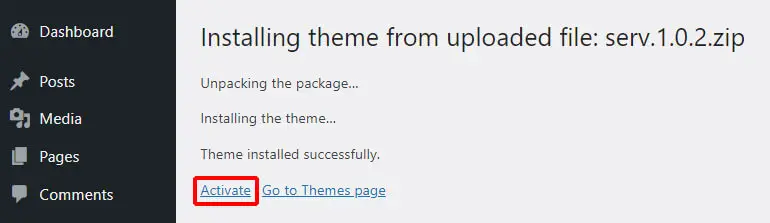
Y haga clic en el botón Activar .

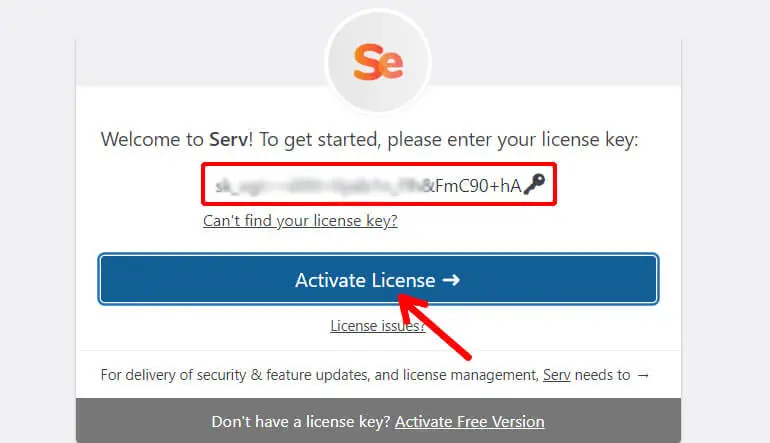
Tras la activación del tema, se le pedirá la clave de licencia. Por lo tanto, debe pegar la clave de licencia que ha copiado antes y presionar el botón Activar licencia .

No se preocupe, incluso si ha olvidado copiar la clave. Siempre puede ir a la pestaña Licencias desde su cuenta de ThemeGrill y copie la clave.

Una vez que ingrese la clave de licencia, el Serv. el tema está listo para ser utilizado en su sitio.
2. Personaliza tu sitio
La personalización de su sitio con temas de edición de sitio completo de WordPress difiere de los temas clásicos como ColorMag, Zakra, Flash, etc. Es porque no necesita ir al Personalizador, Widgets o Menú para editar su sitio web.
Se puede acceder a todas las opciones de personalización directamente desde la opción Editar sitio . Por lo tanto, hay un mayor grado de flexibilidad para personalizar su sitio al contenido de su corazón desde un solo lugar.
I. Editor del sitio abierto
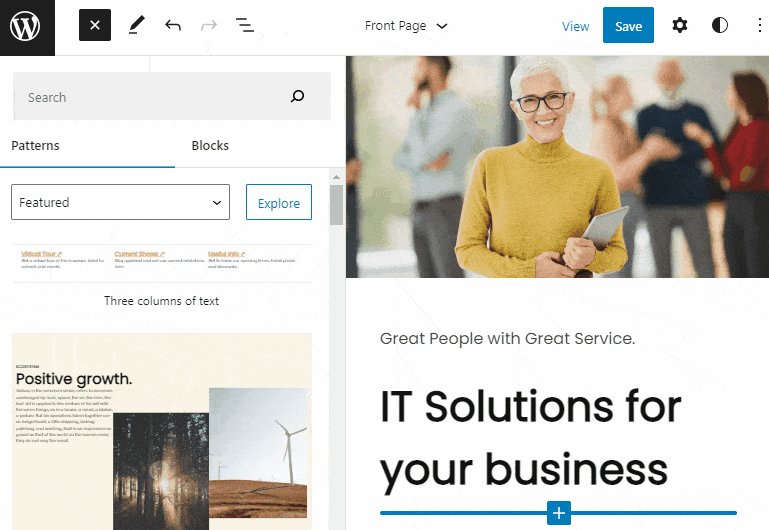
Lo primero que debe hacer para personalizar su sitio es abrir el Editor del sitio . Para ello, ve a Apariencia >> Editor . Ahora, puede comenzar a personalizar su sitio.

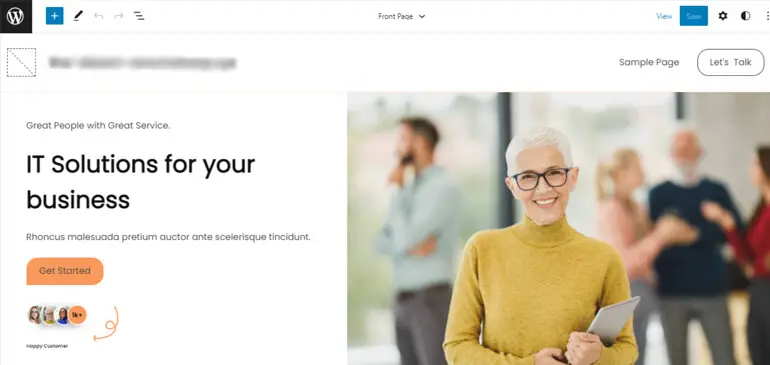
El patrón que ve justo después de abrir el Editor del sitio es un patrón predeterminado ofrecido por el Serv. tema de WordPress.


Si no te gusta, siempre puedes agregar un nuevo patrón al Serv. tema FSE.
Por ahora, le mostraremos cómo editar diferentes elementos del sitio usando el mismo patrón predeterminado del Serv. tema.
II. Editar el encabezado
La parte del encabezado del Serv. El tema comprende tres componentes principales. Son Título del sitio, Menú y Botón. Todos ellos se pueden agregar a través de bloques.
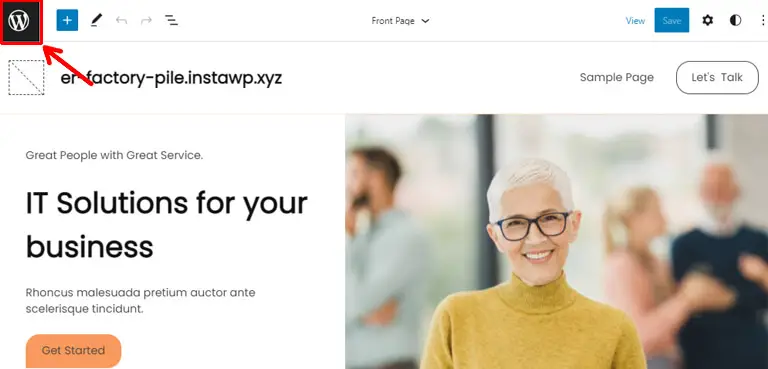
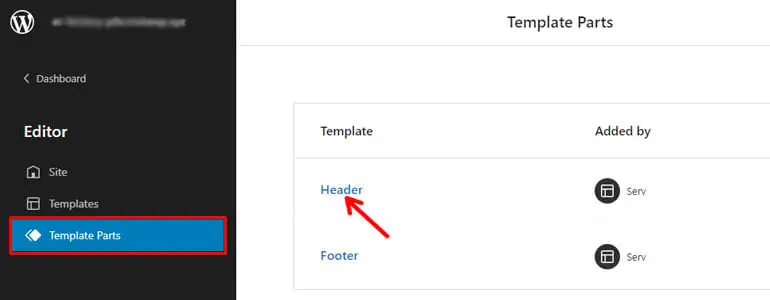
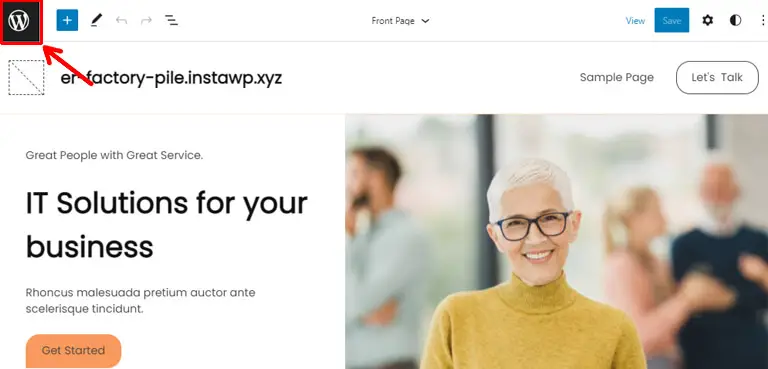
Y para editar los bloques individuales, haga clic en el icono de WordPress en la esquina superior izquierda.

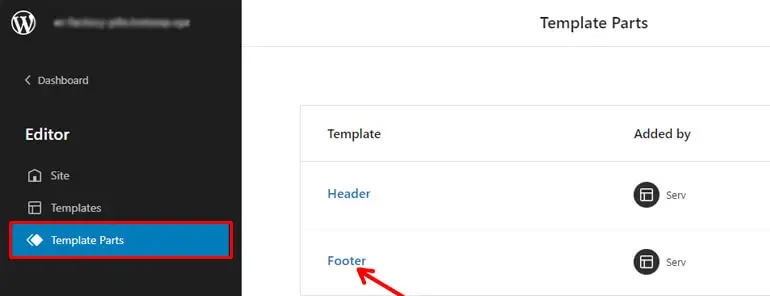
Después de eso, vaya a las Partes de la Plantilla y haga clic en el Encabezado .

Ahora, puede editar, personalizar o incluso eliminar los bloques de encabezado a su conveniencia de la siguiente manera:
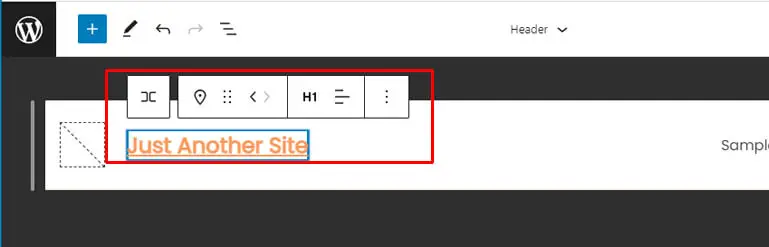
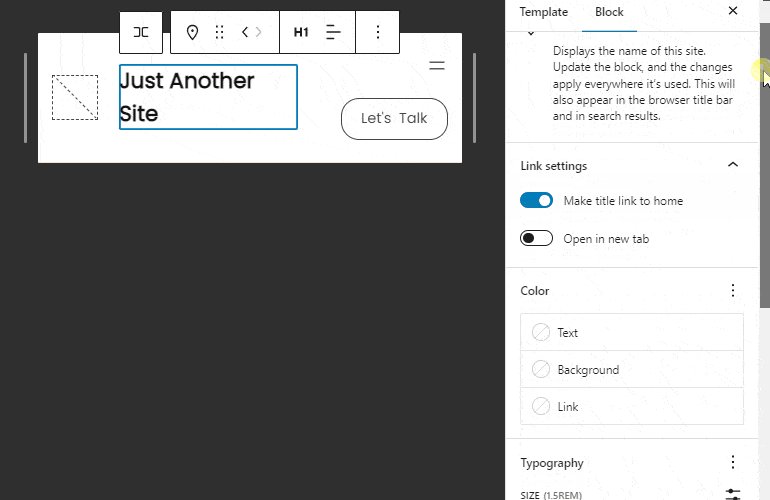
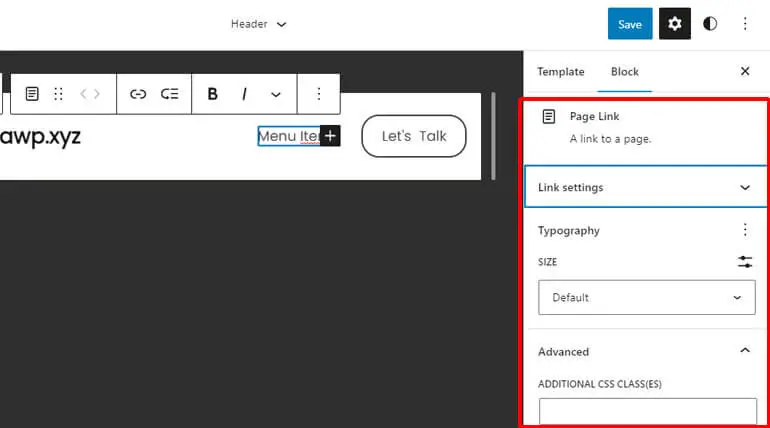
Para editar el Título del sitio , simplemente haga clic en él y puede agregar el título del sitio adecuado de su elección. Además, mostrará varias opciones para cambiar los estilos de bloque, el nivel de encabezado, etc.

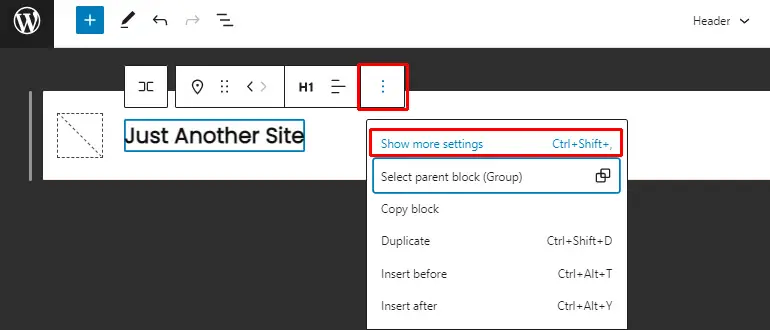
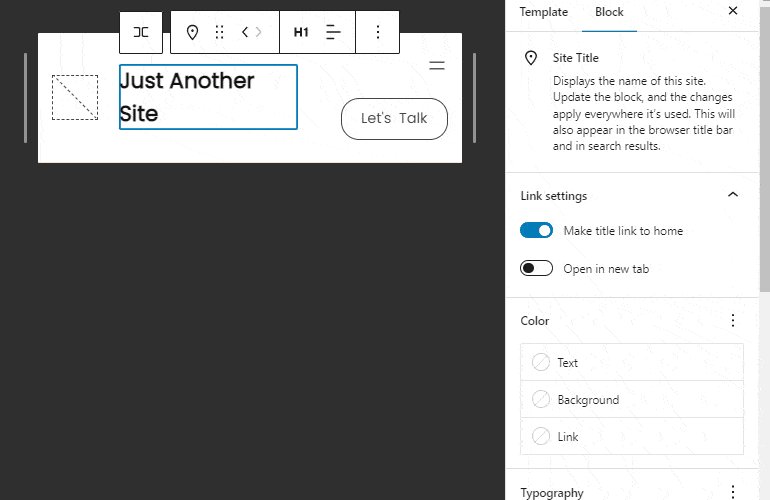
Además, al hacer clic en los tres íconos en forma de puntos y luego en la opción Mostrar más configuraciones , se muestra una barra lateral a la derecha.

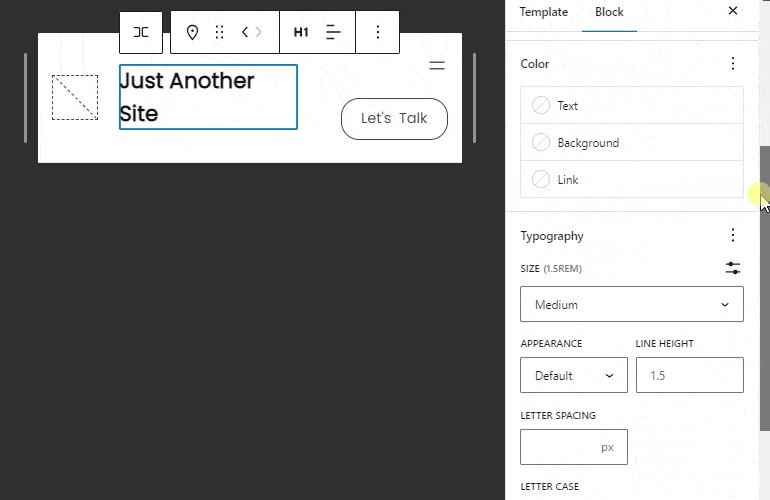
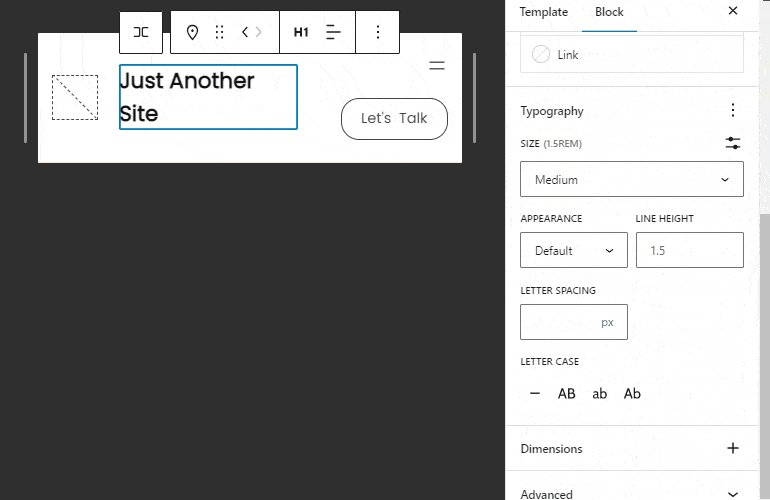
Además, proporciona varias opciones para personalizar la configuración de los enlaces, el color, las opciones de tipografía, las dimensiones, etc.

Además, una vez que edites el título de tu sitio, no olvides presionar el botón Guardar en la parte superior.
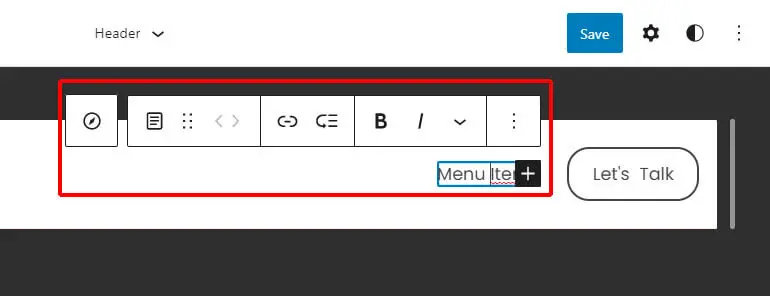
El servicio predeterminado. El patrón viene con el bloque del menú principal en el lado derecho del área del encabezado. Aquí, puede hacer clic en el elemento del menú para cambiar el nombre del menú.

Además, al hacer clic en el elemento de menú individual se muestran varias opciones de configuración. Puede agregar un enlace al menú, agregar un submenú e incluso mover los elementos del menú según sea necesario.
Además, también puede configurar los ajustes de enlace, tipografía, tamaño, etc., desde la barra lateral derecha.

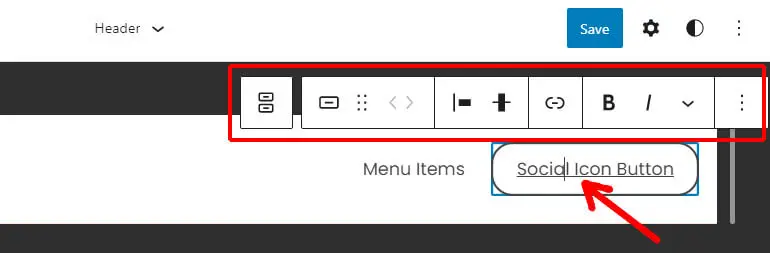
Justo al lado del menú principal se encuentra el botón Iconos sociales al que puede cambiar el nombre según sus preferencias.
Además, al hacer clic en el botón, se muestran varias opciones de configuración que puede aplicarle.
Por ejemplo, puede cambiar el estilo del botón, la alineación vertical, la justificación o incluso mover el botón.

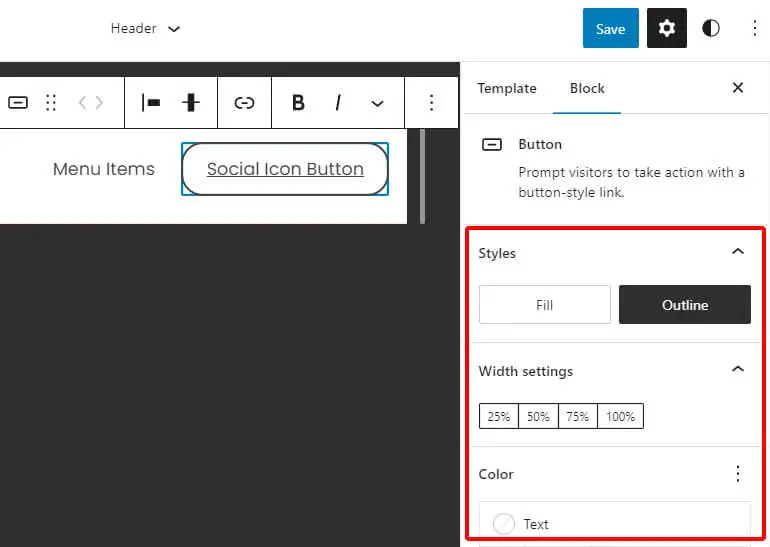
Además, encontrarás otras opciones de personalización para íconos sociales como estilos, configuraciones de ancho, color, tipografía, etc., en la barra lateral derecha.

tercero Editar el contenido
El contenido es la sección debajo del encabezado y encima del pie de página. Se compone de bloques, columnas y secciones.
El área de contenido para el Serv. El patrón tiene dos secciones, es decir, el contenido en el lado izquierdo y la imagen en el derecho. Y toda la sección está diseñada con columnas.
Puede reemplazar el contenido particular del Serv. patrón sin ninguna dificultad.
Puede hacer clic en contenido individual, imagen, botón, etc. Luego, el bloque individual mostrará la caja de herramientas con varias opciones de personalización que puede implementar para su contenido.
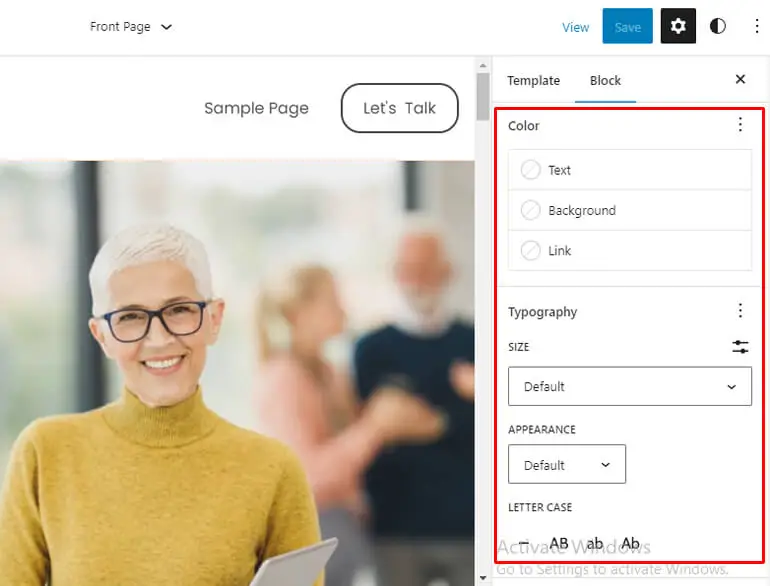
Además, como se mencionó anteriormente, se pueden encontrar más opciones de configuración en la barra lateral derecha.
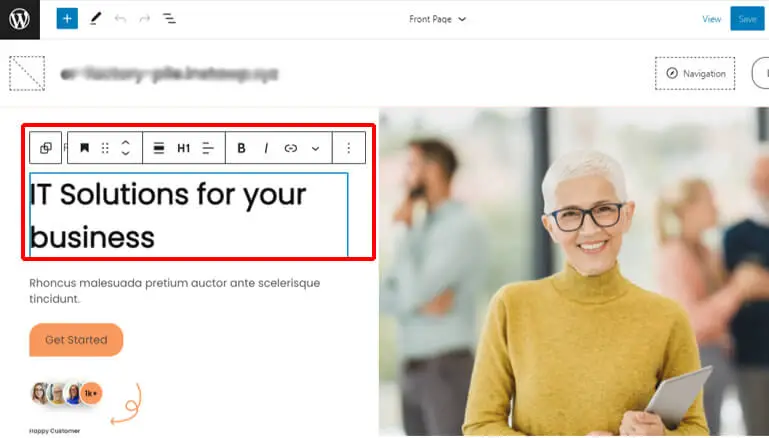
Por ejemplo, suponga que desea editar el texto ' Soluciones de TI para su empresa '. Si es así, haga clic en el texto y mostrará opciones de personalización específicas.

Además, se pueden configurar más ajustes desde la barra lateral derecha.

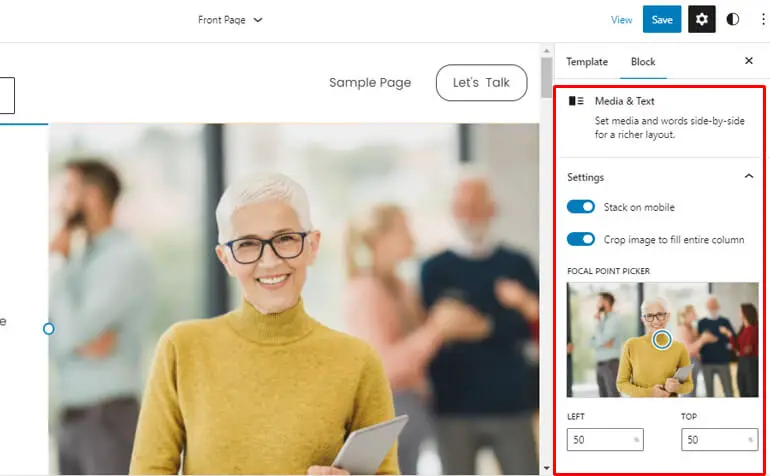
Del mismo modo, también puede agregar, eliminar, cambiar y editar imágenes a través del bloque de medios y texto .
Todo lo que necesita hacer es hacer clic en la imagen y obtendrá diferentes opciones de configuración para el bloque.

Algunas de estas opciones de personalización incluyen recortar la imagen, seleccionar el punto focal, agregar texto alternativo, ajustar el ancho de los medios, etc.
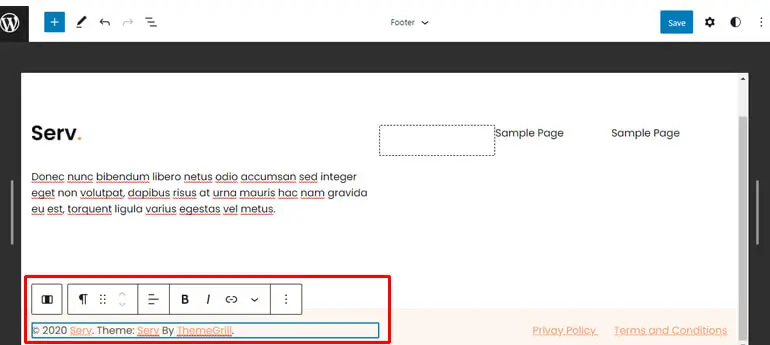
IV. Editar el pie de página
El área de pie de página del Serv. El tema contiene las secciones Título del sitio, Texto y Copyright. Entonces, para editar los componentes del bloque del pie de página, presione el ícono de WordPress .

Después de eso, vaya a Elementos de la plantilla >> Pie de página.

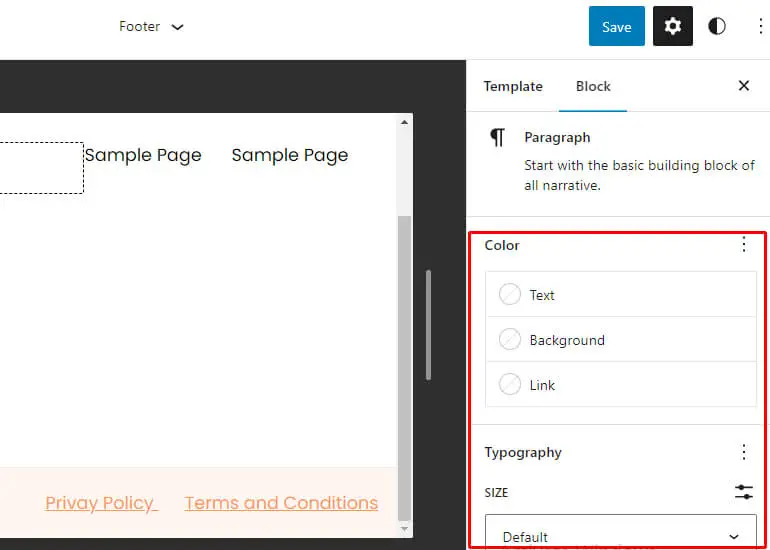
Ahora, puede hacer clic en los bloques respectivos, que mostrarán la barra de herramientas con varias opciones para realizar los cambios en el pie de página según sus necesidades.

Del mismo modo, puede realizar cambios adicionales desde la sección de personalización de la barra lateral derecha.

Y así es como puede personalizar su sitio con el moderno WordPress FSE theme Serv., sin ningún problema.
es serv. ¿Vale la pena el tema de WordPress para su sitio FSE?
Arriba, hemos discutido uno de los temas de WordPress basados en bloques más recientes y rápidos, Serv., en detalle. Si todavía está confundido si es el tema de WordPress adecuado para su sitio FSE, este es nuestro veredicto.
serv. es un tema de WordPress FSE diseñado con mucho amor y cuidado siguiendo los estándares de WordPress. Tiene un diseño mínimo y está optimizado para SEO para garantizar una mejor clasificación de su sitio.
El tema ofrece más de 25 patrones de bloques bellamente diseñados para ayudarlo a preparar su contenido en poco tiempo. Además, también proporciona más de 10 plantillas preconstruidas y partes de plantillas.
Por lo tanto, es un tema FSE de alto rendimiento que evidentemente hace que la creación de un sitio web sea muy fácil y sin sudar.
Además, puede elegir entre colores y tipografía ilimitados. Por lo tanto, editar su sitio según sus requisitos es rápido con este moderno tema de bloques.
Además, no necesita preocuparse por cómo aparece su sitio en diferentes dispositivos. Es porque Serv. tiene un diseño receptivo que brinda una excelente experiencia de usuario en todos los dispositivos.
Por lo tanto, Serv. es uno de los mejores temas de bloques de WordPress para su sitio FSE.
¡Terminando!
Eso es todo por el Serv. Tema de bloque de WordPress por ahora. Este tema premium de bloques de WordPress tiene todo lo necesario para llevar la edición completa de su sitio al siguiente nivel.
Además de las características brillantes, también brinda un excelente soporte a sus usuarios.
No tienes que preocuparte si te quedas atascado en algún lugar mientras construyes tu sitio, ya que puedes obtener soporte amigable al instante. Además, también obtiene documentación detallada para la autoayuda.
Y eso marca el final de la introducción a Serv. – la última incorporación al tema de edición de sitio completo de WordPress.
Puede visitar el sitio web de nuestro blog para leer más artículos relacionados con WordPress, como los mejores temas de bloques de WordPress.
Por último, síganos en Twitter y Facebook para mantenerse actualizado sobre los últimos artículos del blog.
