Conoce a los creativos del tema Uncode: Quba Michalski
Publicado: 2017-03-16La flexibilidad es una característica clave del tema Uncode. Explore nuestra muestra de trabajos de clientes reales y verá que crear innumerables sitios diferentes con Uncode sin tener que repetirlo no es solo una idea. Es una realidad y se hace todos los días.
Seguimos presentando algunas de nuestras queridas creatividades de escaparate. El tercero es Quba Michalski, director creativo, artista de movimiento, cineasta y pensador creativo con más de dos décadas de experiencia en diversas disciplinas del diseño.
Cuéntenos sobre su negocio y sus experiencias con el diseño web.
Soy un director creativo independiente y un artista visual que trabaja principalmente en realidad virtual y realidad aumentada. Durante las últimas dos décadas, más o menos, he trabajado en muchas disciplinas diferentes de diseño, desde DTP, pasando por interactivo, movimiento, VFX, acción en vivo. Más recientemente, me decidí por la Realidad Virtual como mi medio de elección, y he estado trabajando en este medio exclusivamente durante los últimos 2 años.
En los años 90 (y principios de los 2000) yo mismo solía hacer mucho diseño web. Empecé bastante temprano, antes de que WWW fuera realmente tan popular (mucho antes de la introducción de los navegadores web modernos como Netscape o IE). ¡Aprendí HTML, luego CSS, PHP y ASP y codifiqué mis diseños en un editor de texto de la vieja escuela! Con el tiempo pasé de la web a la animación y el movimiento, pero todavía recuerdo con cariño estos primeros días.

¿Qué te hizo elegir Uncode entre miles de otros temas?
Con mi experiencia en diseño, quería poder… bueno… diseñar mi propio sitio. Hay tantos temas por ahí, pero la mayoría tiene muy poco "margen de maniobra", lo que termina teniendo que ajustar mi contenido a lo que el diseñador del tema quería lograr y no al revés.
Encontré algunos temas antes de Uncode, que pensé que podría usar, por lo general carecerían de una o más características que realmente quería, o usarían algún extraño método de CMS propiciatorio, lo que no me deja un camino para migrar si así lo decido.
Esto fue durante años. Mientras tanto, mi sitio creció, ejecutándose en un tema muy antiguo lleno de agujeros y vulnerabilidades que fueron descubiertas con el tiempo o introducidas por mí, intentando actualizar una máscara que ya no es compatible. Cuando me enteré de Uncode, lo puse a prueba en un servidor de prueba y me alegró descubrir que tenía prácticamente todo lo que estaba buscando.
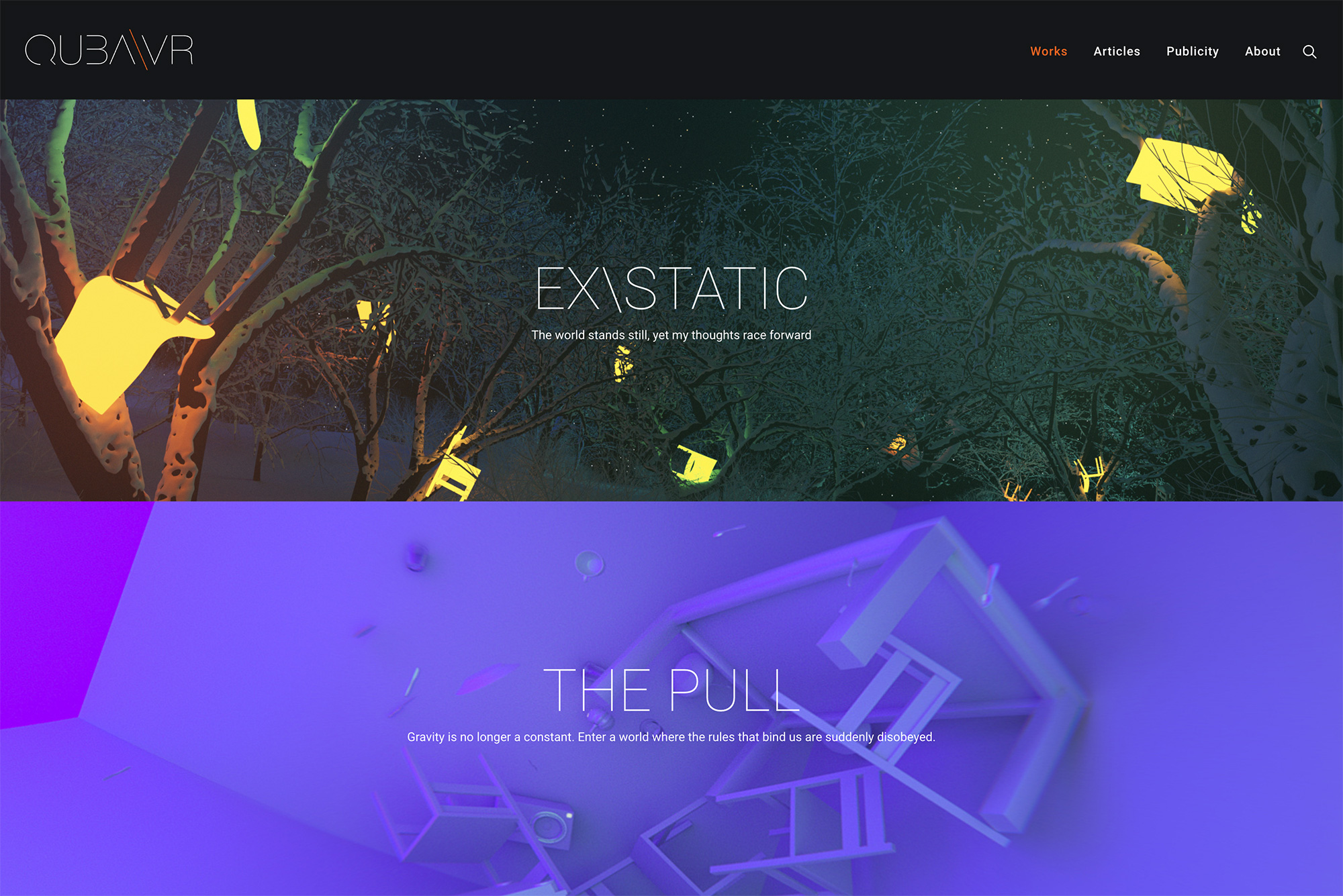
Fue casi al mismo tiempo que decidí cambiar la marca y establecer QubaVR, que fue el primero de mis sitios en beneficiarse de este tema.
¿Qué características de Uncode aprecias más? ¿Cómo está contribuyendo el tema a mejorar su negocio?
Voy a ser honesto contigo, la función que más aprecio en este momento es la que al principio no me gustaba mucho. Es el sistema de gestión de color y tipografía. Estoy bastante acostumbrado a poder arrojar fácilmente cualquier color o tipo de letra en la página y experimentar con ellos. Con Uncode, primero necesito "registrar" nuevos colores en la paleta del sitio o agregar fuentes a los ajustes preestablecidos de tipografía.
Al principio me estaba poniendo furioso: sentí que mi creatividad se vio obstaculizada por esta decisión de UX. Con el tiempo, sin embargo, me di cuenta de cuánto mejor se ha vuelto mi sitio gracias a esta limitación. En lugar de introducir constantemente una nueva gramática visual a la identidad del sitio, me he concentrado en la paleta de colores y tipografías que es consistente, limpia y reconocible al instante. Todavía puedo hacer lo que me dé la gana, pero la UX de Uncode me protege de tomar decisiones apresuradas, complementando mi flujo de trabajo con una buena dosis de madurez para la toma de decisiones.
Otras cosas que realmente me gustan, bueno, la administración de medios y oEmbeds son simplemente fantásticas. Todavía recuerdo mi primer sitio web, diseñado para monitores de 640x480px, me encanta poder usar imágenes 4K de ancho completo en el sitio y luego reutilizar el mismo archivo cargado para elementos más pequeños. Las herramientas de diseño son excelentes, especialmente para disfrutar de la capacidad de guardar ajustes preestablecidos para prácticamente cualquier elemento. Integración de Font Awesome y otros íconos, detalles de la cartera para una fácil creación de créditos, temas claros y oscuros, bucles de navegación individuales, alternancias fáciles de responder: ¡hay mucho que gustar!

¿Qué piensas sobre trabajar con Uncode? Si compró licencias para más de un proyecto, ¿por qué es un cliente recurrente?
Como mencioné antes, Uncode no me obliga a diseñar de cierta manera. Es bastante estricto con su estructura de cuadrícula, pero proporciona las herramientas para romperla. Vigila de cerca el tipo y el uso del color, pero si lo deseas, puedes poner todos los colores del arcoíris y todos los tamaños de Comic Sans en toda tu página... si realmente tienes que hacerlo.

Con Uncode, pude diseñar mi propio sitio ( https://qubavr.com ) que presenta imágenes de ancho completo, mucho texto, incrustaciones locas (imágenes, video, VR, imágenes de 360°), listados de festivales y carruseles llenos de opciones de descarga. También separa claramente el portafolio de trabajo de los experimentos y el blog usando un tema oscuro para el primero y uno claro para el segundo. También me ayuda a ahorrar espacio al colapsar muchas secciones usando pestañas o diseños de acordeón, algo de lo que soy un gran admirador.
Habiendo disfrutado el proceso, ayudé a mi esposa y colega artista a hacer la transición de su sitio ( https://chichiland.com ) a Uncode. Al ver estos dos sitios uno al lado del otro, es difícil creer que ambos funcionan con el mismo tema. ChiChiLand se basa en cuadrículas cuadradas sin márgenes llenas de ilustraciones, muy poco texto y muchas cajas de luz. El tema nos permitió variar fácilmente el tamaño de la cuadrícula para diferentes secciones. La sección principal de "obras" presenta imágenes grandes en un diseño de 3 columnas. El Archivo tiene más elementos, por lo que el diseño reduce los tamaños individuales, pasando a 4 columnas. Finalmente, el “Visual Journal” (blog) incluye toneladas de contenido en un diseño de 6 columnas y algo de tipografía.
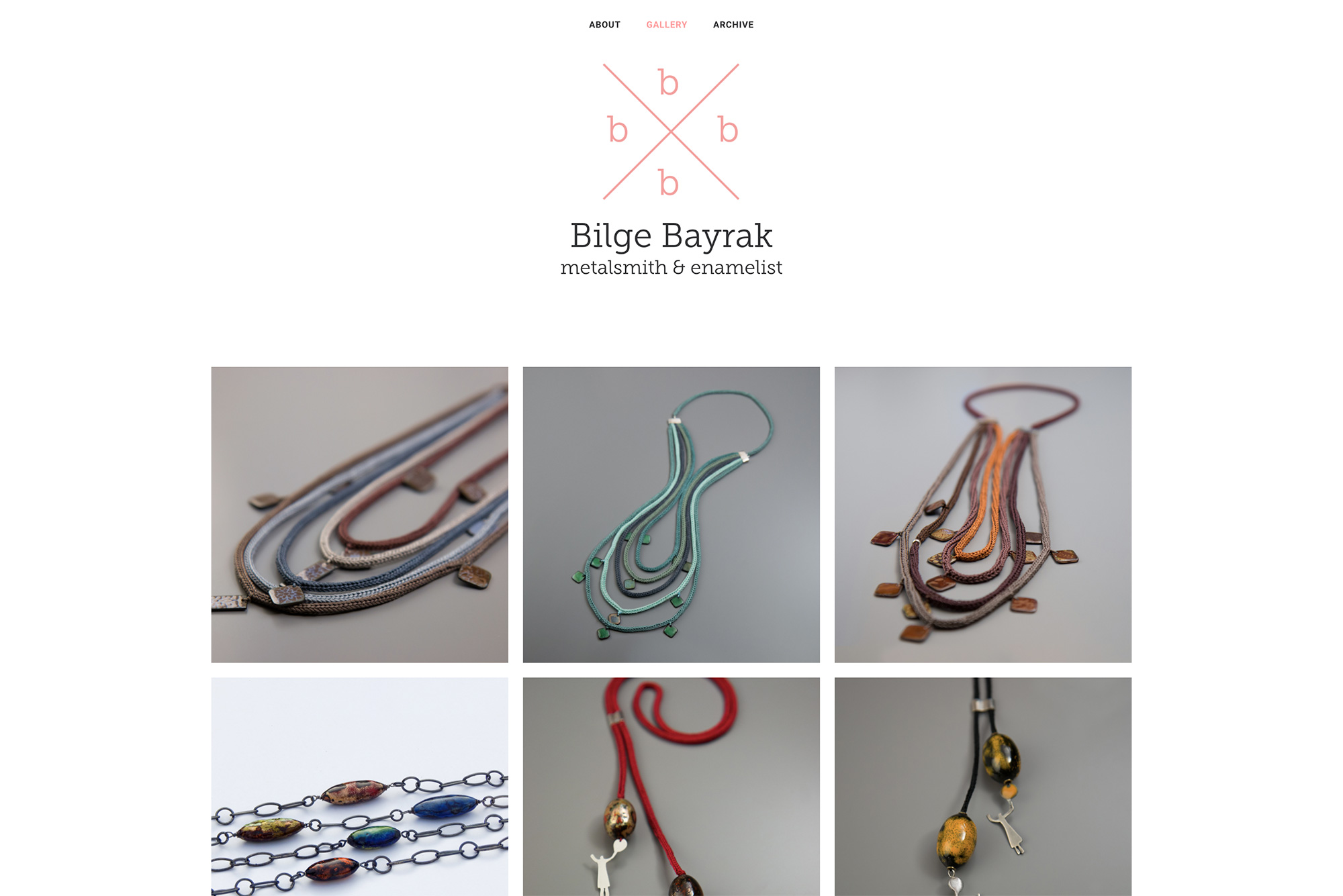
Con mi cine y la ilustración de mi esposa, somos una familia bastante creativa. Va más allá: mi hermana y mi padrastro son pintores, mientras que mi suegra es orfebre y esmaltadora. Fue por su sitio web ( https://bilgebayrak.com/ ) que volví a Uncode por tercera vez. Es mucho más simple que los otros dos: menos secciones, solo la galería principal y el archivo, ambos se ejecutan en un diseño muy limpio y bien espaciado. Una vez más, el sitio no se parece en nada a los otros dos y hace uso de pequeños toques de buen gusto, como títulos degradados al pasar el mouse por encima o miniaturas animadas que se deslizan en la vista.
La mayoría de los temas de WordPress imponen una cierta apariencia en el sitio y, como tal, podrían denominarse "máscaras". La versatilidad de Uncode lo convierte en algo más que un tema: es un sistema de diseño modular, abierto a la creatividad y la interpretación.
En el pasado, a menudo evitaba hablar sobre los temas que usaba en mi sitio web, queriendo evitar que otros sitios se vieran como el mío. Con Uncode, estoy feliz de recomendarlo a cualquiera, pero especialmente a los diseñadores experimentados que entienden el proceso de diseño y saben lo que quieren lograr. Estoy seguro de que cada uno tomará el tema en una dirección ligeramente diferente, creando una plétora de looks y estilos, impulsados por el mismo motor.

¿Qué le gustaría ver en futuras versiones de Uncode?
Me encantaría ver algún tipo de sistema para cambiar fácilmente el CSS de varios elementos según el ancho de la ventana. En este momento, a menudo duplico algunos elementos en mi página y luego hago que se oculten/aparezcan de manera receptiva. Sería increíble si pudiera lograr el mismo resultado con un solo elemento, simplemente diciéndole cómo adaptarse en función de las pantallas de escritorio/tableta/teléfono.
También me gustaría ver que Visual Composer obtenga un cambio de imagen de la interfaz de usuario, para que sea un poco más ágil. Sin embargo, es una cuestión de preferencia estética personal, simplemente encuentro que sus ventanas son demasiado grandes, además, realmente no creo que eso esté en manos del equipo de Undsgn.
Aparte de eso, ¿tal vez la capacidad de definir fácilmente mis propios ajustes preestablecidos para las relaciones de aspecto de imagen/pulgar? ¡Realmente estoy tratando de encontrar algo! Uncode en su mayoría ya tiene todo lo que necesito.
Vea más del impresionante trabajo de Quba Michalski aquí: https://qubavr.com/ o sígalo en las redes sociales: Twitter, Facebook, LinkedIn, YouTube y Vimeo.
