Más de 20 ejemplos creativos de mega menús para inspirarte hoy
Publicado: 2023-05-26Hoy en día, los mega menús se han convertido en un elemento esencial en los sitios web con mucho contenido. La creación de un mega menú contribuirá en gran medida a mejorar la navegación de las tiendas que venden una gran cantidad de productos y sitios web que albergan una gran cantidad de contenido. Esa es la razón por la que están presentes en muchos sitios web conocidos, desde marcas minoristas como eBay, Best Buy y Walmart hasta negocios populares como Evernote y Asana.
Para saber exactamente qué es un mega menú y cómo beneficia a los sitios web, lea nuestro artículo. Además, queremos mostrar los 20 mejores ejemplos creativos de mega menús que pueden inspirarlo. ¡Explorémoslos ahora!
- ¿Qué es un Mega Menú? ¿Cuáles son los Tipos de Mega Menú?
- Por qué debería usar un mega menú en su sitio web
- ¿Para qué tipo de sitios web deberíamos usar Mega Menús?
- Más de 20 buenos ejemplos de mega menús
- Ejemplos de mega menús de tiendas de comercio electrónico
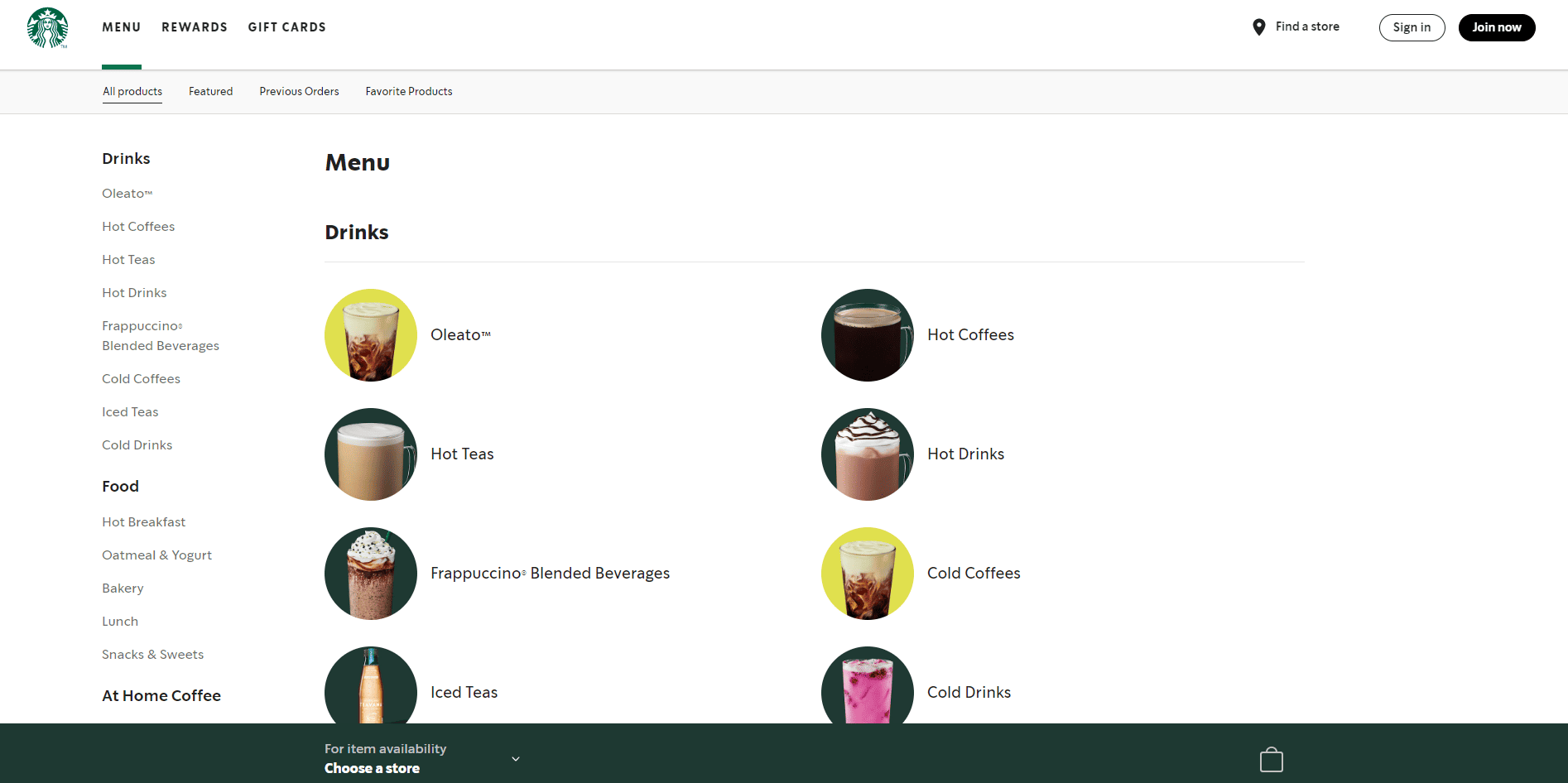
- 1. Starbucks
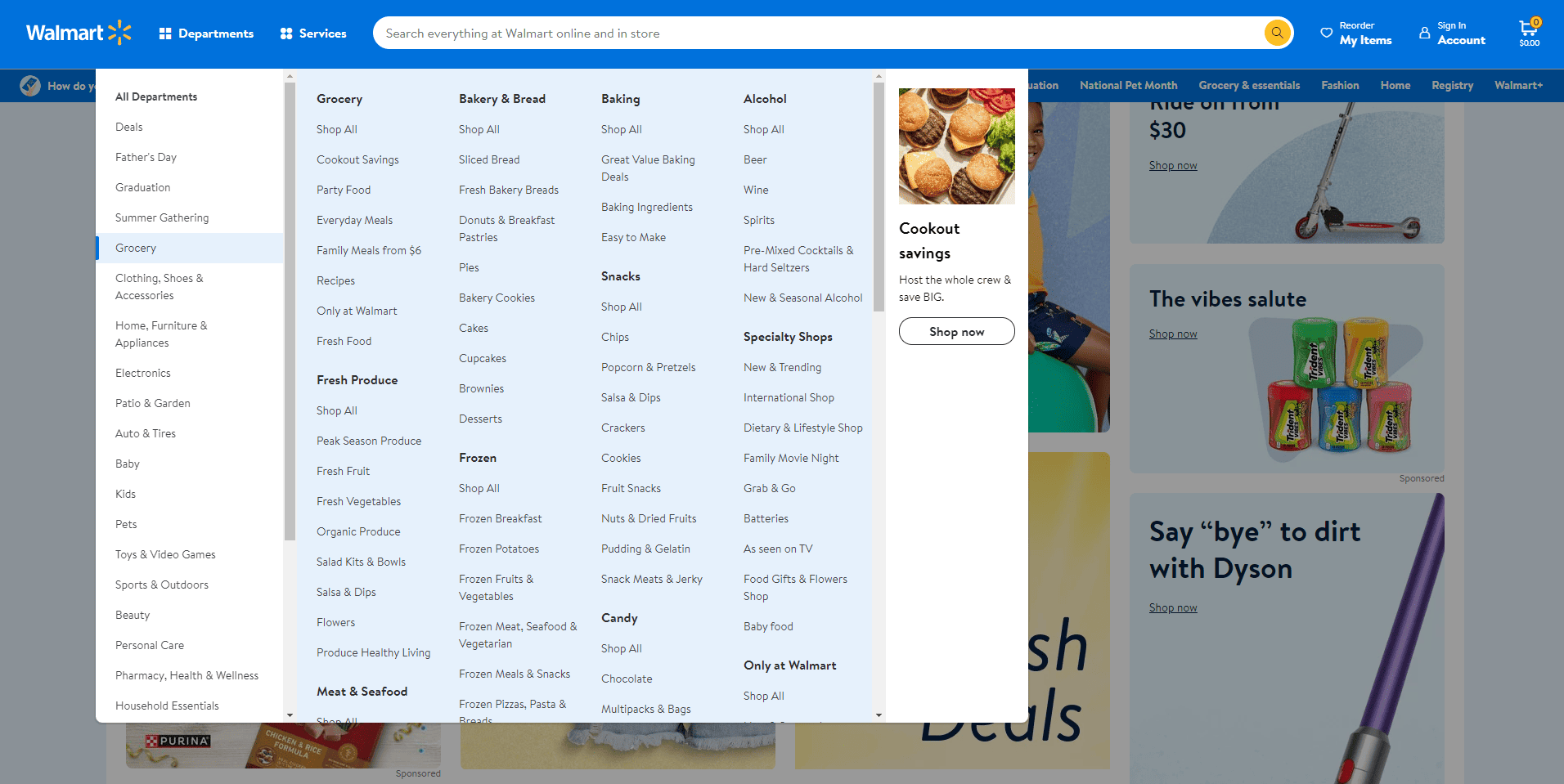
- 2. Walmart
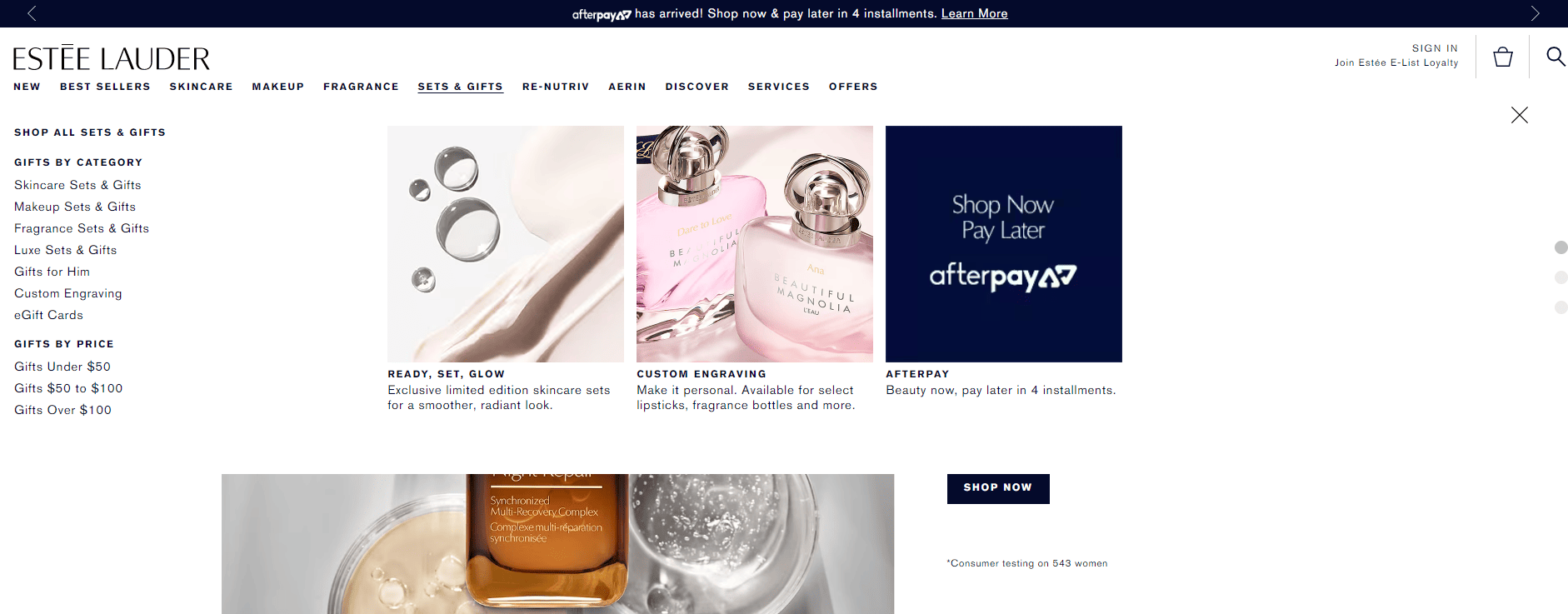
- 3. Estée Lauder
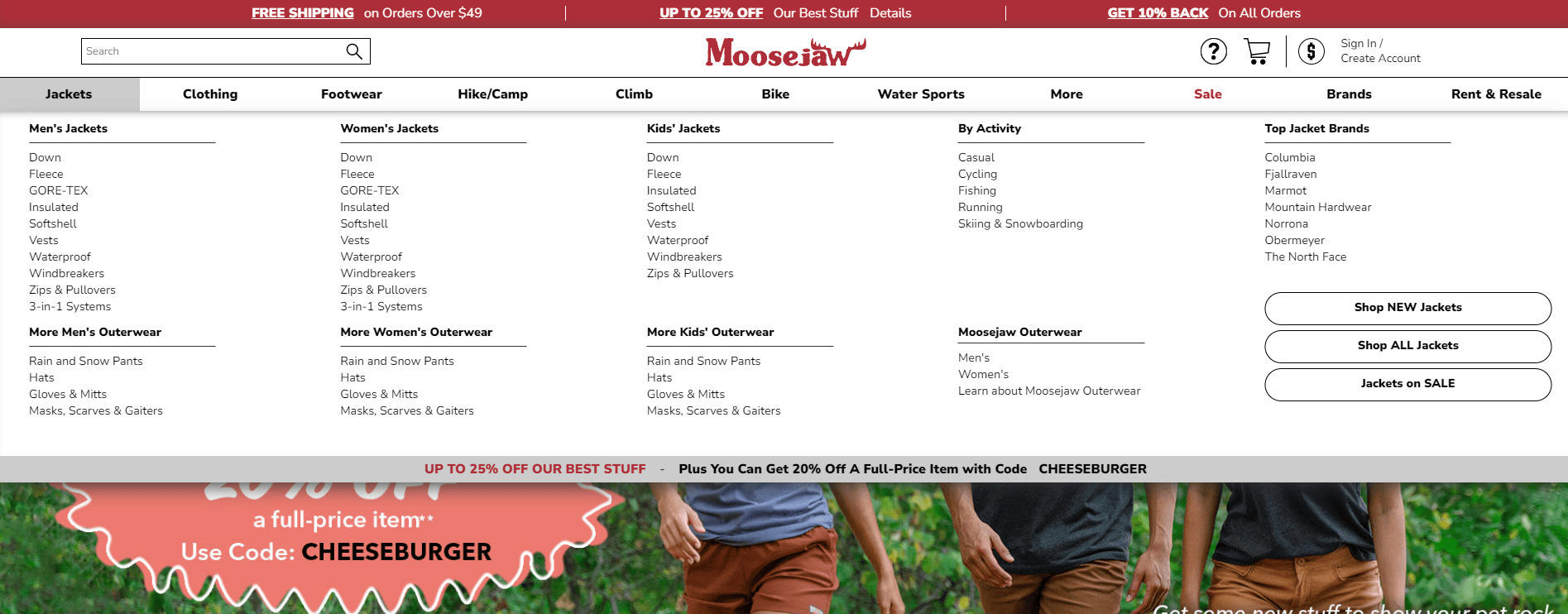
- 4. mandíbula de alce
- 5. El Sak
- 6. Daniela Draper
- 7. Sobres
- 8. Fao Schwarz
- Ejemplos de megamenú de sitios web corporativos
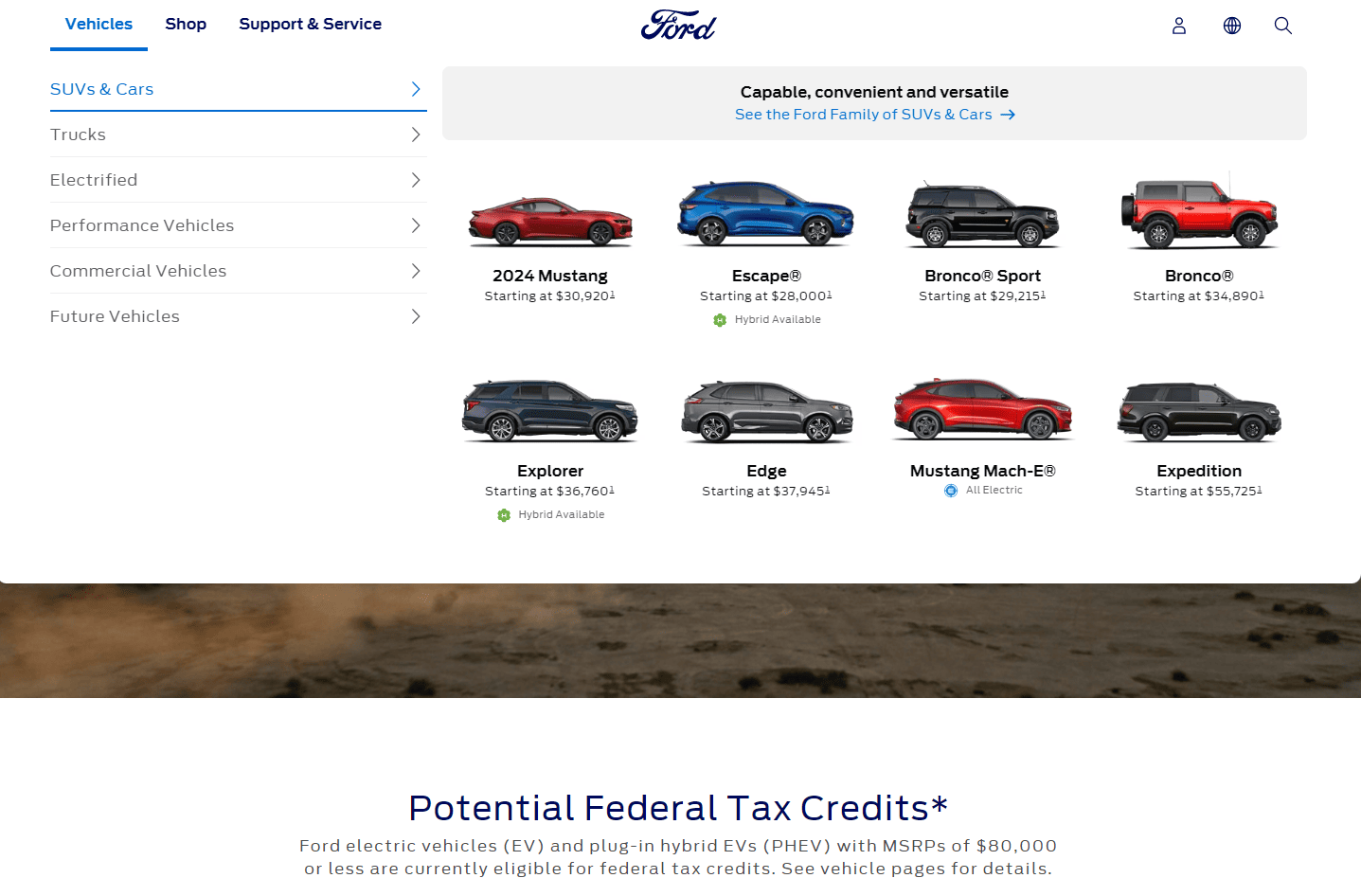
- 9. Vado
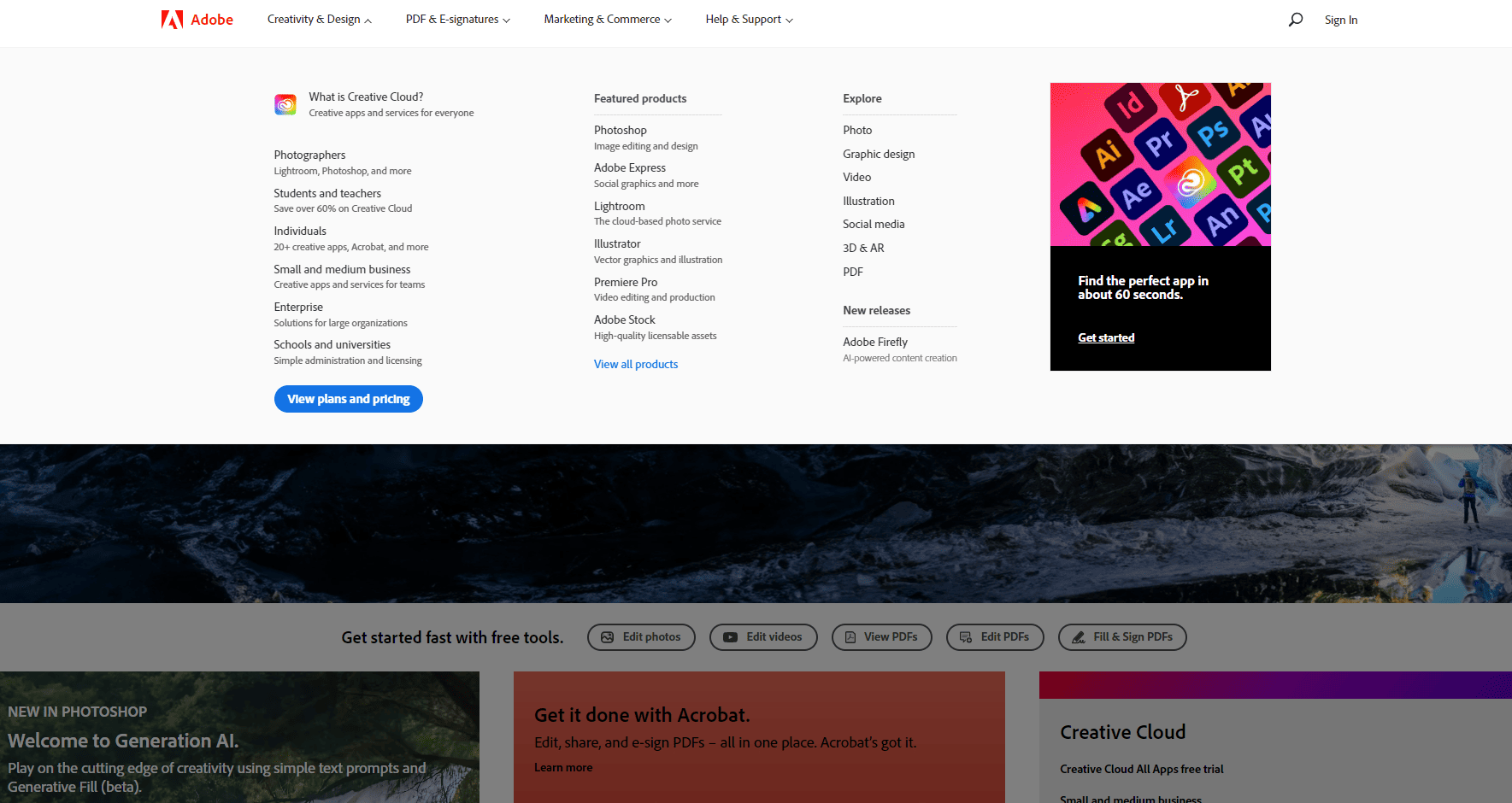
- 10. Adobe
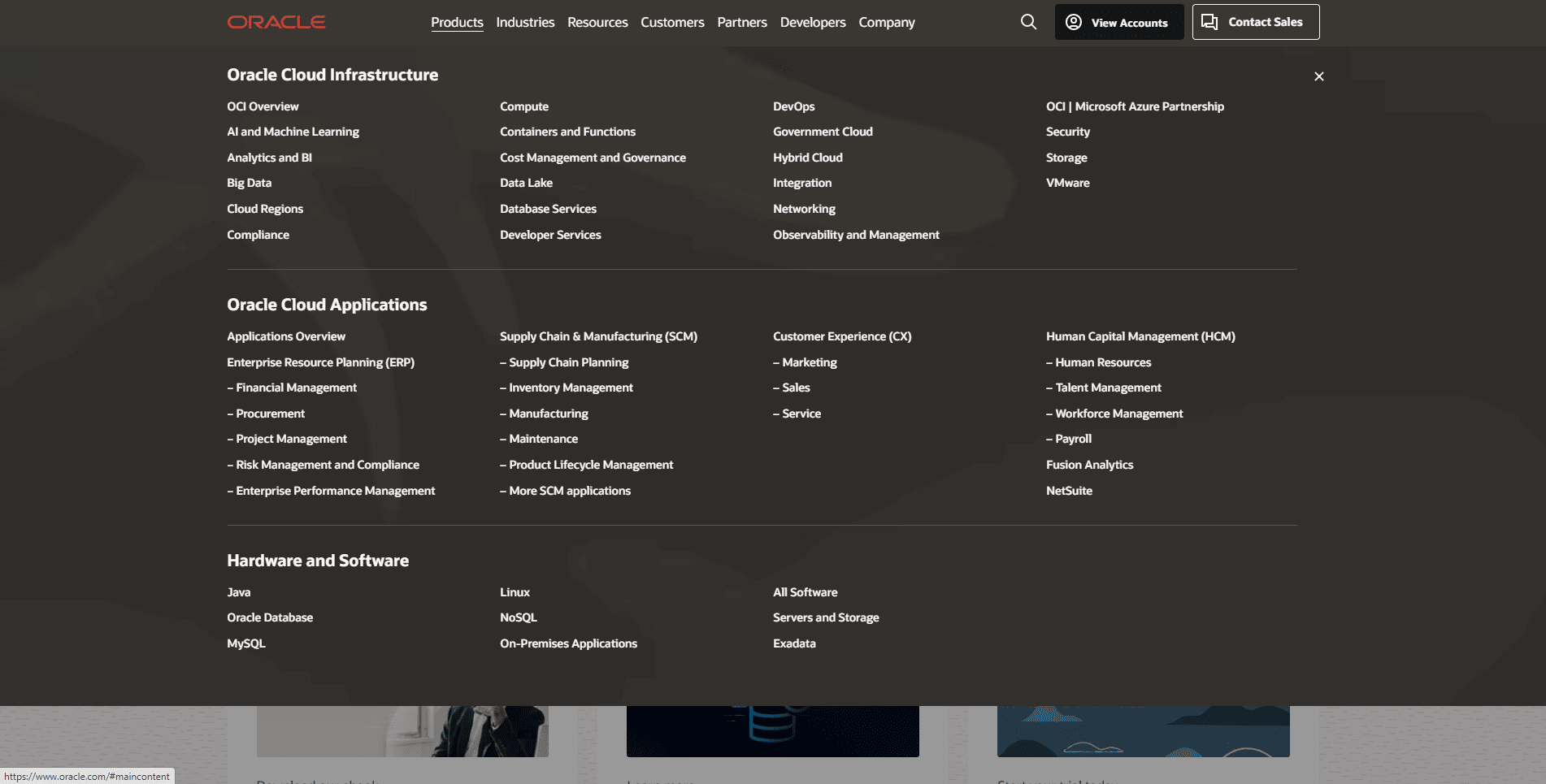
- 11. Oráculo
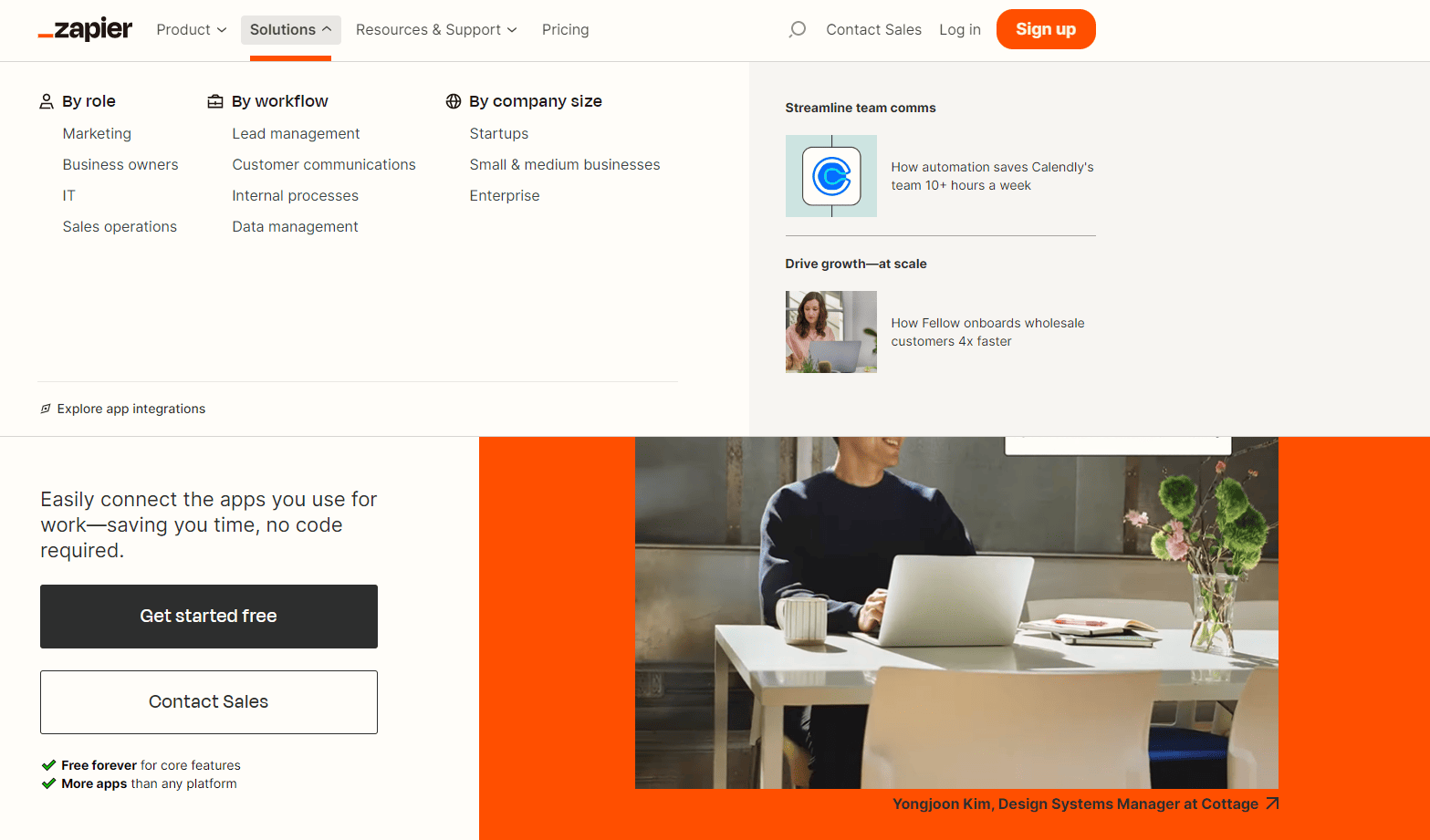
- 12. Zapier
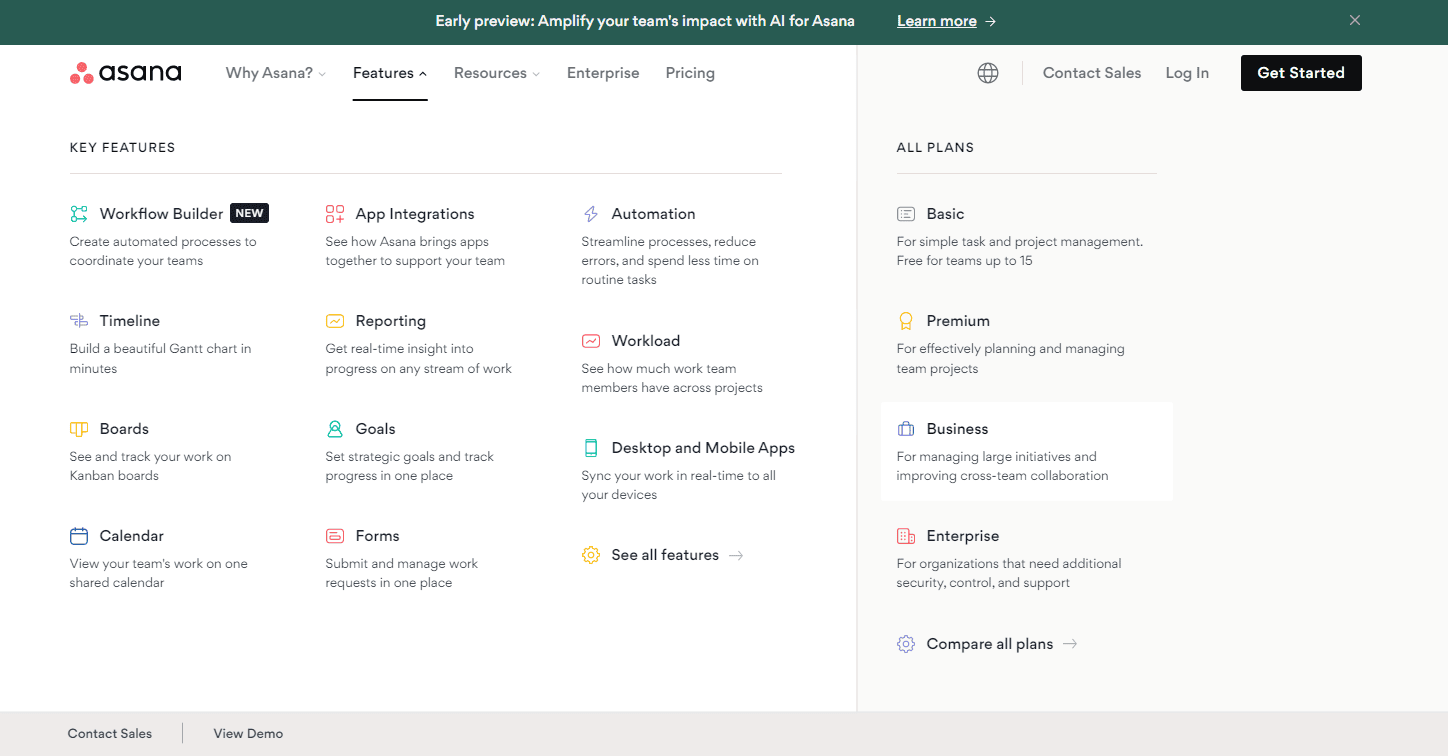
- 13. Asanas
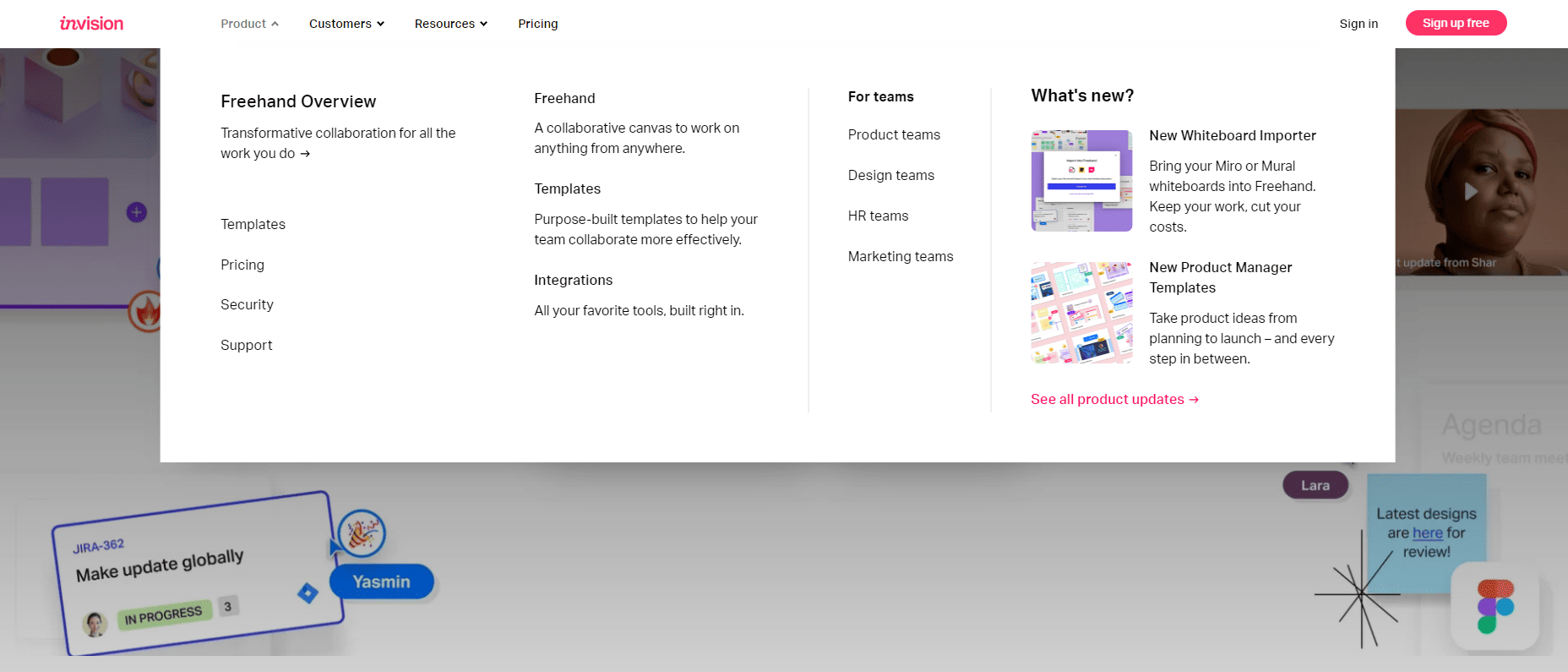
- 14. Invisión
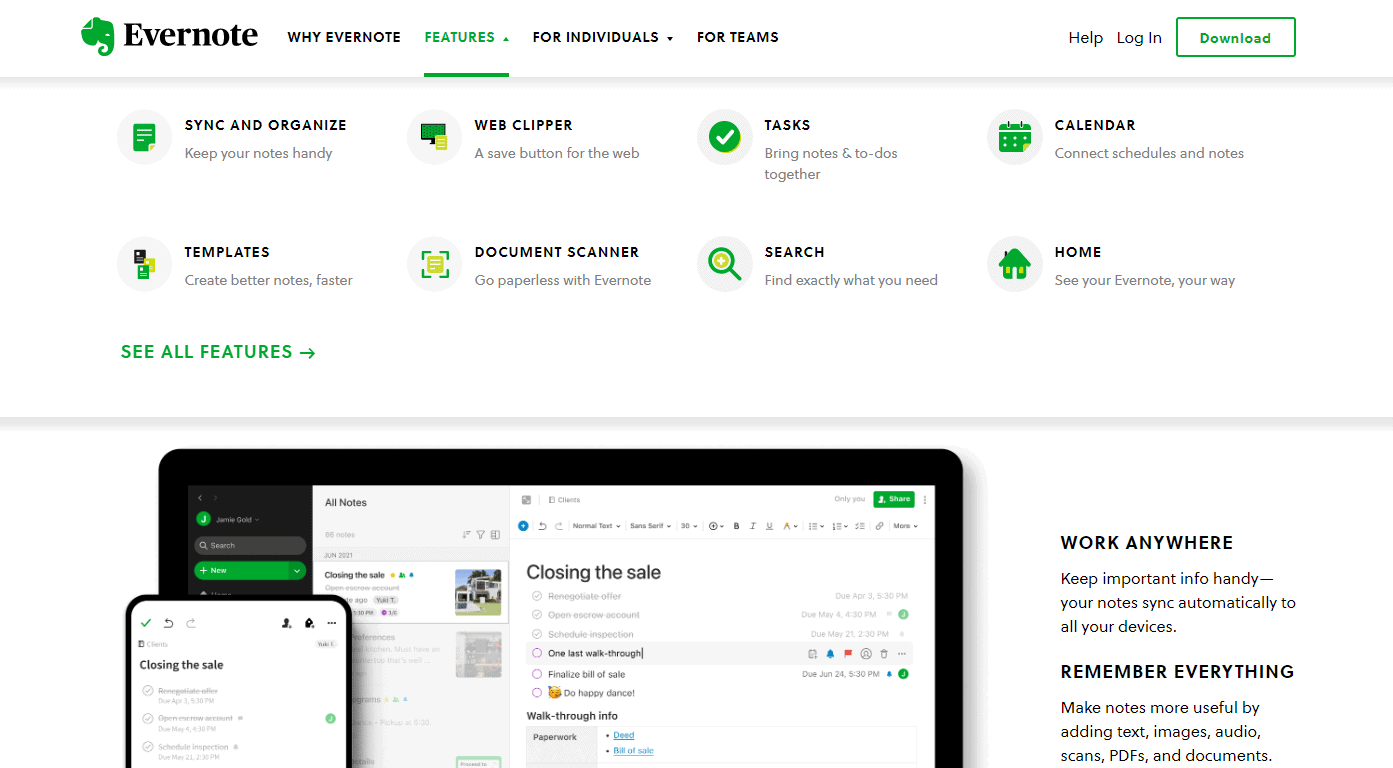
- 15. Evernote
- Ejemplos de mega menús de tiendas de moda y ropa
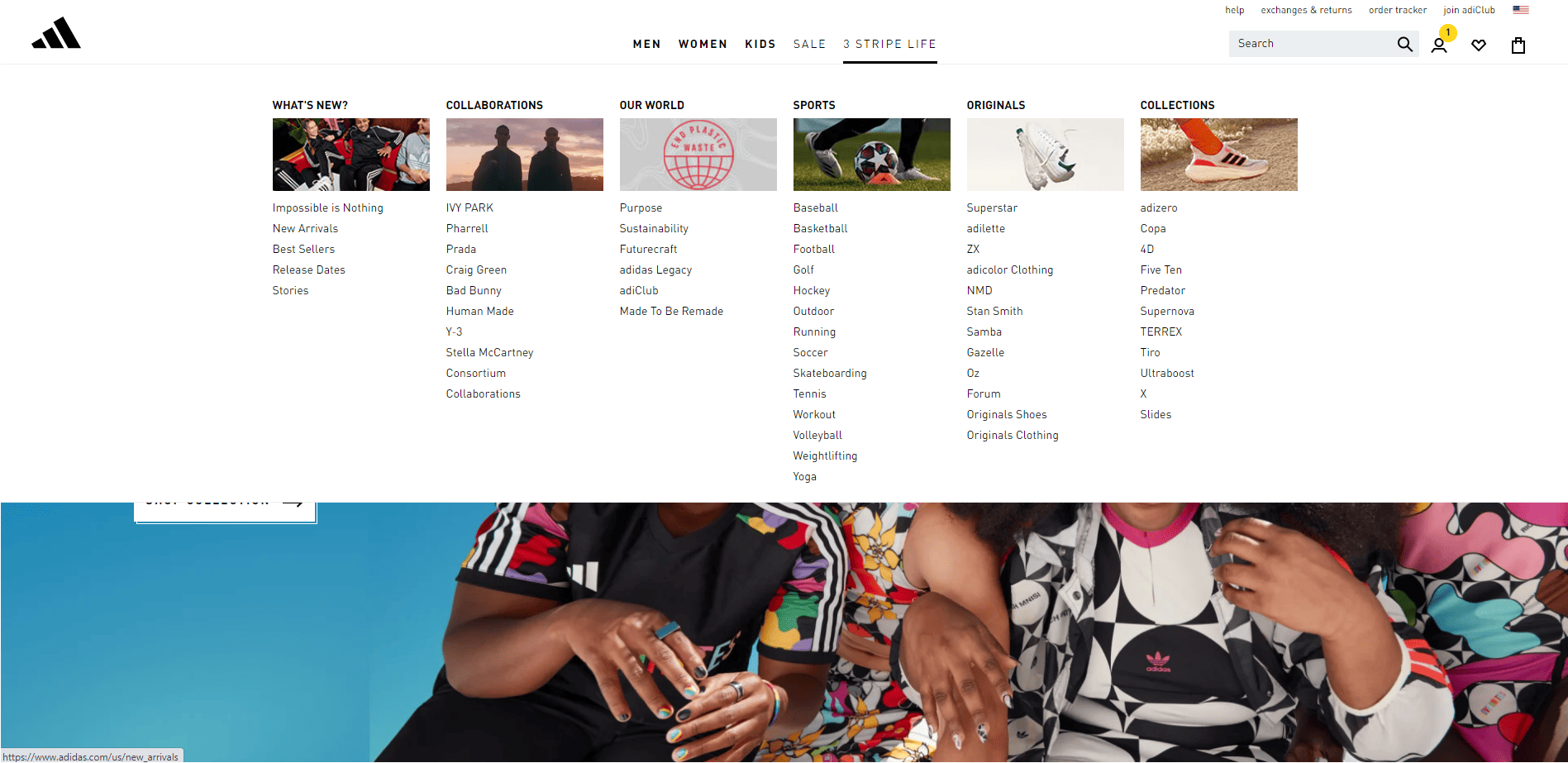
- 16. Adidas
- 17. Asós
- 18. Puma
- 19. Quiksilver
- Ejemplos de mega menús de blogs y sitios web de noticias
- 20. ESPN
- 21. Revista estadounidense
- 22. Revista de PC
- 23. Red de Alimentos
- Ejemplos de mega menús de sitios web de hoteles
- 24. Isla Pequeña Palmera
- 25. One & Only Ciudad del Cabo
- 26. Casa Angelina
- Ejemplos de mega menús de tiendas de comercio electrónico
- 7 mejores prácticas al diseñar un mega menú
- Haz que sea fácil para las personas escanear el menú
- Optimizar el menú para dispositivos móviles
- Crea un menú visualmente atractivo
- Menos es más
- Agrupar opciones y ordenar secciones de forma lógica
- No exceda las cinco columnas
- Seleccione el disparador para el menú
- Cómo crear un mega menú de WordPress usando Elementor y Woostify Pro
- Vídeo tutorial del mega menú
- Preguntas frecuentes sobre Mega Menús
- ¿Cómo creo un mega menú para mi sitio de WordPress?
- ¿Cuál es la diferencia entre un menú desplegable y un mega menú?
- ¿Un mega menú afecta al SEO?
- ¿Los mega menús son buenos o malos para la usabilidad?
- ¿Cómo creo un mega menú en Elementor?
- Es hora de mejorar la navegación de su sitio web con mega menús
¿Qué es un Mega Menú? ¿Cuáles son los Tipos de Mega Menú?
“Mega” significa muy grande e impresionante. Como sugiere el nombre, los mega menús son menús expandibles que permiten a los visitantes ver una lista completa de categorías y subcategorías en el sitio web. Debido a que los mega menús muestran la navegación completa de un sitio web en una sola interfaz, los usuarios pueden llegar a cualquiera de las páginas deseadas con menos clics.
A diferencia de otros menús desplegables, los mega menús vienen sin desplazamiento. En cambio, muestran todas estas opciones a la vez. De un vistazo, parece un mapa del sitio y funciona como un resumen de todas las páginas/enlaces importantes de su sitio. Dependiendo de la estructura de su sitio, puede elegir mostrar el mega menú horizontal o verticalmente.
Para hacer que el mega menú sea más atractivo, las personas suelen agregar imágenes, íconos, descripciones breves y muchas otras ideas a sus diseños. Te mostraremos ideas interesantes para diseños de mega menús en la sección de los mejores ejemplos de mega menús .
El mega menú es una opción ideal para sitios web o tiendas a gran escala, como tiendas de comercio electrónico y blogs de varios temas. Los sitios web populares con mega menús estarán presentes en otra parte del artículo.
Por qué debería usar un mega menú en su sitio web
Los mega menús juegan un papel principal en la mejora de la navegación del sitio web. Si su sitio web grande viene con un mega menú, obtendrá muchos beneficios. Un mega menú puede:
- Cubre todas las páginas/enlaces destacados de un sitio web: Llamamos al mega menú una herramienta de navegación integral. Con solo un clic, aparecerá una lista completa de categorías y subcategorías. Simplemente permaneciendo en ese menú de navegación, los visitantes pueden acceder a todas las partes más importantes del sitio web. Luego, si están interesados en alguna página que se muestra en el menú, dan un clic más para ser llevados al destino.
- Ofrezca una buena visibilidad: en comparación con otros menús desplegables, el mega menú alberga una variedad de categorías de diferentes niveles. En lugar de navegar a través de múltiples capas para llegar a la página de destino, los usuarios tienen la oportunidad de acercarse a todas las páginas, lo que ayuda a aumentar la visibilidad. Especialmente para las tiendas de comercio electrónico donde la visibilidad del producto es esencial para impulsar las ventas, un mega menú ayudará mucho.
- Haga que su sitio web sea más elegante: la creación de un mega menú con un diseño llamativo es uno de los pasos importantes para mejorar la apariencia del sitio. Incluso puede agregar elementos visuales como imágenes e íconos al mega menú para hacerlo más intuitivo. Un menú tan moderno y llamativo hará que su sitio web sea menos aburrido y creará una excelente primera impresión en los visitantes.
- Ahorre tiempo en la búsqueda de productos/temas : todas las categorías y subcategorías están organizadas perfectamente en el mega menú; por lo tanto, los visitantes pueden encontrar y acceder fácilmente a los productos o piezas de contenido que desean. Crear un mega menú es una forma efectiva de optimizar la experiencia del usuario.
¿Para qué tipo de sitios web deberíamos usar Mega Menús?
Los mega menús no son una herramienta poderosa para todo tipo de sitios web. Por lo tanto, es importante que los use en el lugar correcto para que pueda obtener todas las ventajas que trae.
Si tiene un sitio pequeño, no es necesario utilizar un mega menú. Por el contrario, su sitio web viene con numerosas categorías y subcategorías y desea encontrar un método para navegar por el sitio web. En este caso, se debe considerar un mega menú.
Los siguientes son los tipos de sitios web que pueden beneficiarse de los mega menús. ¡Vamos a ver!
- Tiendas de comercio electrónico: ¿Cómo guiarían a sus visitantes las principales tiendas de comercio electrónico como Best Buy, Target o Walmart sin un mega menú? Si su tienda vende muchos productos que se pueden clasificar en diferentes categorías y subcategorías, le recomendamos que utilice este tipo de menú.
- Tiendas de moda y ropa: los productos de las tiendas de moda a menudo se clasifican de acuerdo con diferentes estándares, como marca, característica, estilo, tipo, género y edad. Con un sistema de secciones tan complejo, lo mejor es usar un mega menú para mostrar todas las categorías en un solo lugar.
- Sitios web de noticias: no se recomienda un mega menú para blogs de nicho. Sin embargo, si usted es propietario de un sitio web de noticias con decenas de temas y categorías, necesitará un mega menú para ayudar a los visitantes a encontrar fácilmente los temas que buscan.
- Sitios web corporativos: los sitios corporativos grandes incluyen una variedad de departamentos, productos y servicios. Por esta razón, muchos de ellos quieren mostrar un diseño completo en el menú para que los visitantes puedan imaginar claramente cómo están organizados sus negocios y qué tipos de servicios/productos ofrecen.
- Sitios web de hoteles y restaurantes : un mega menú es adecuado para estos sitios web porque a menudo tienen una estructura compleja. En particular, el sitio web de un hotel deberá proporcionar a los visitantes tipos de habitaciones y muchos otros servicios. Del mismo modo, hay muchas cosas para mostrar en el sitio web de un restaurante, por ejemplo, recetas, comidas de moda y combos populares. Además, un hermoso diseño en el menú ayudará a atraer visitantes.
Más de 20 buenos ejemplos de mega menús
Si te parece necesario crear un mega menú para tu sitio web, manos a la obra. Antes de comenzar su trabajo, debe dedicar tiempo a mirar los increíbles diseños de mega menú a continuación:
Ejemplos de mega menús de tiendas de comercio electrónico
1. Starbucks

2. Walmart

3. Estée Lauder

4. mandíbula de alce

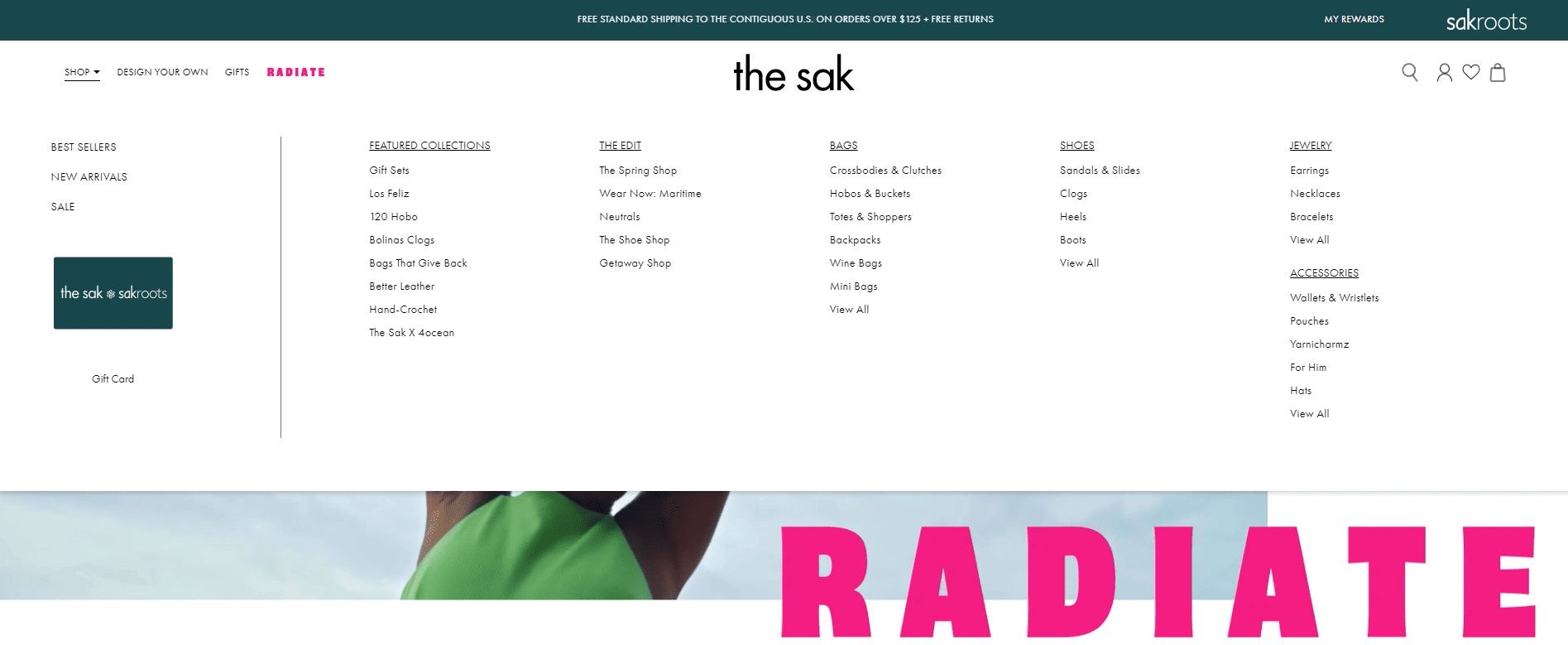
5. El Sak

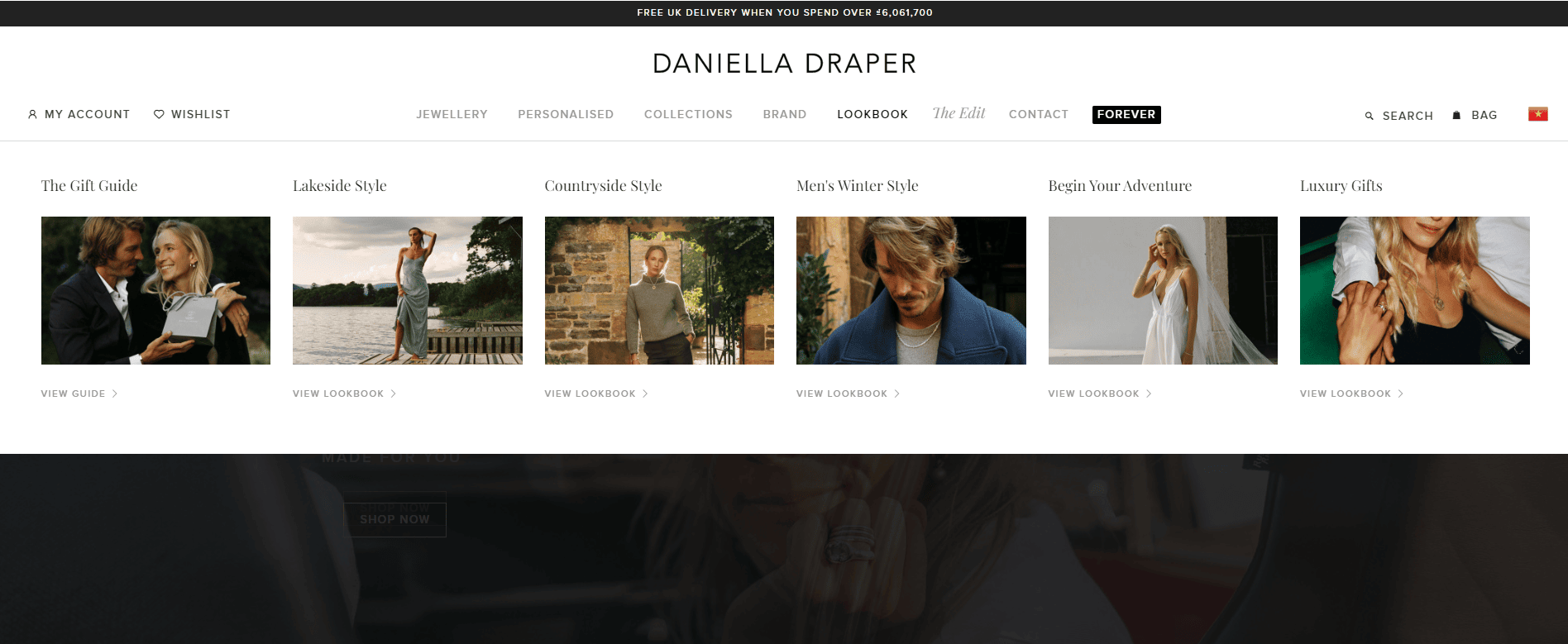
6. Daniela Draper

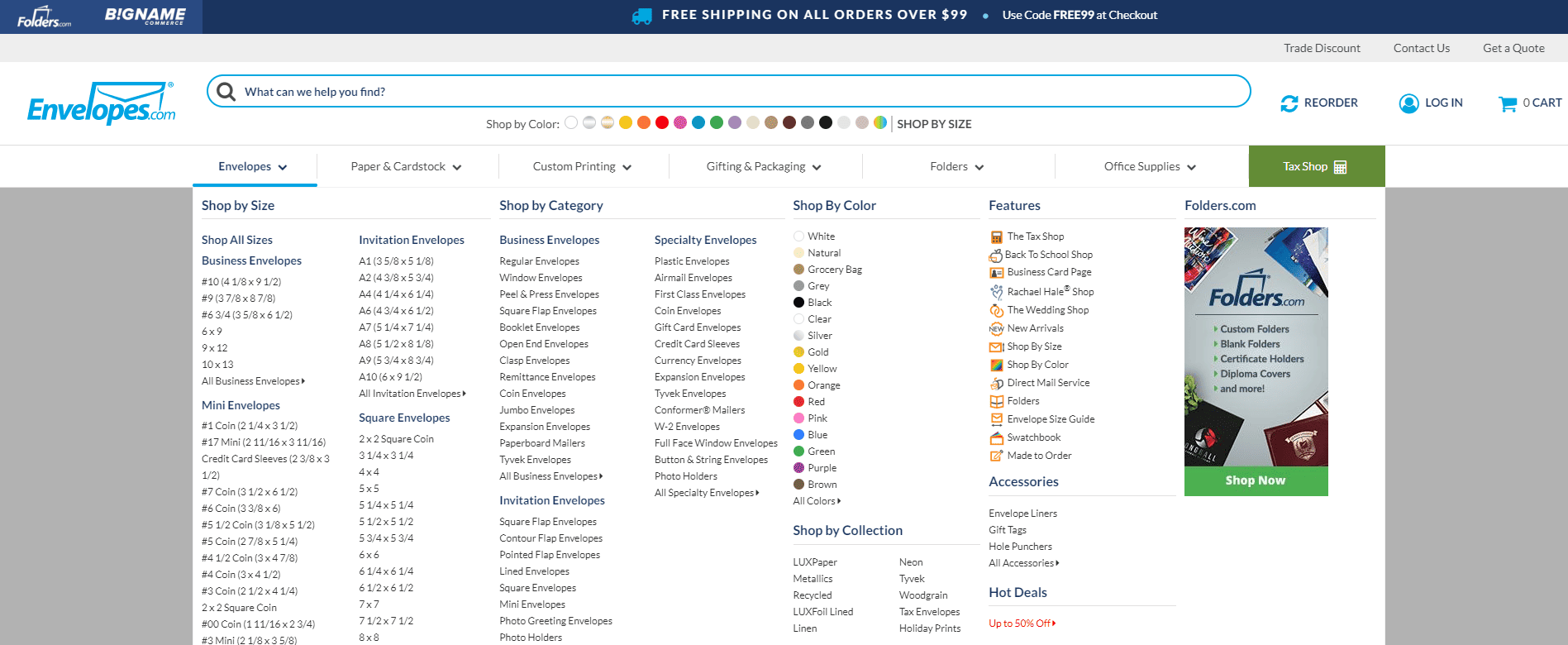
7. Sobres

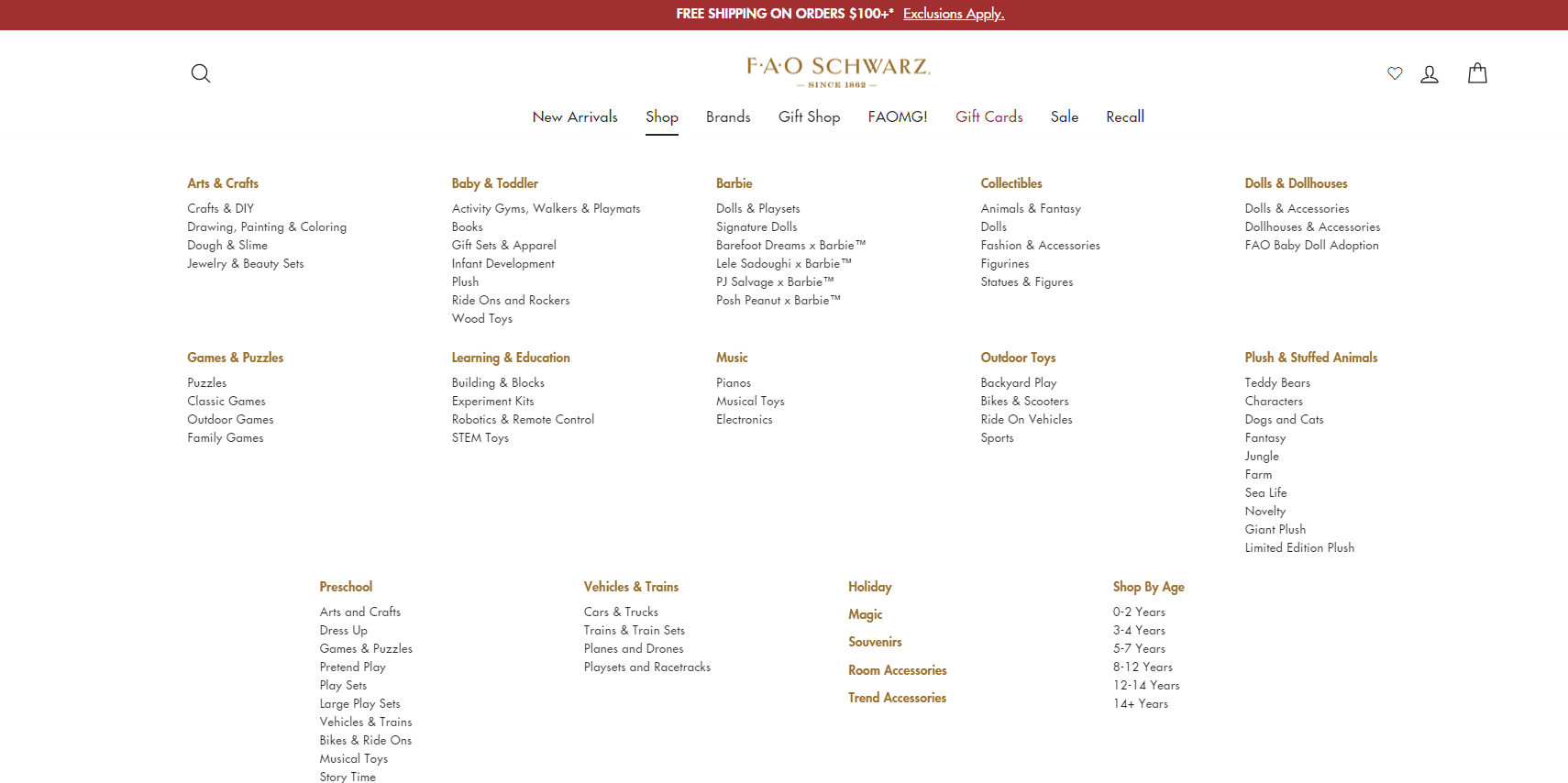
8. Fao Schwarz

Ejemplos de megamenú de sitios web corporativos
9. Vado

10. Adobe

11. Oráculo

12. Zapier

13. Asanas

14. Invisión

15. Evernote

Ejemplos de mega menús de tiendas de moda y ropa
16. Adidas

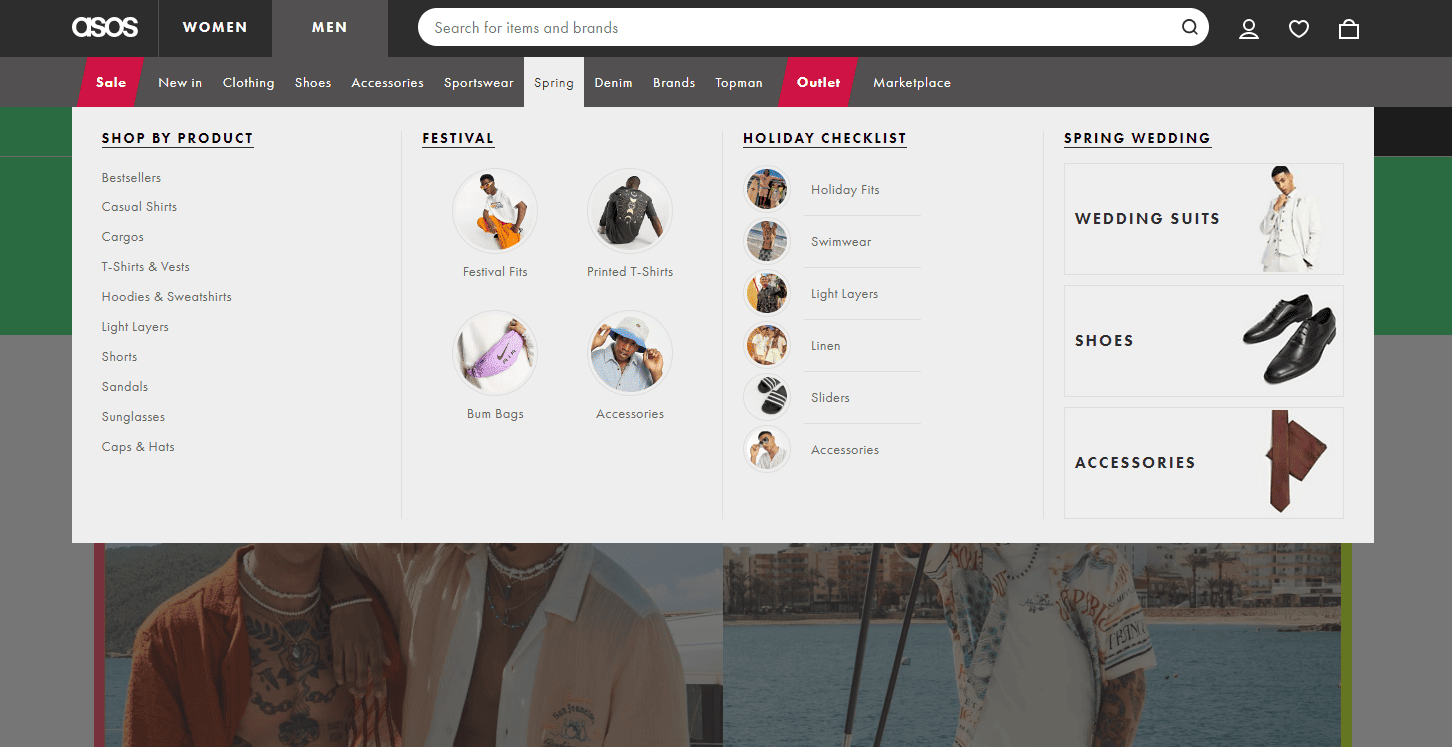
17. Asós

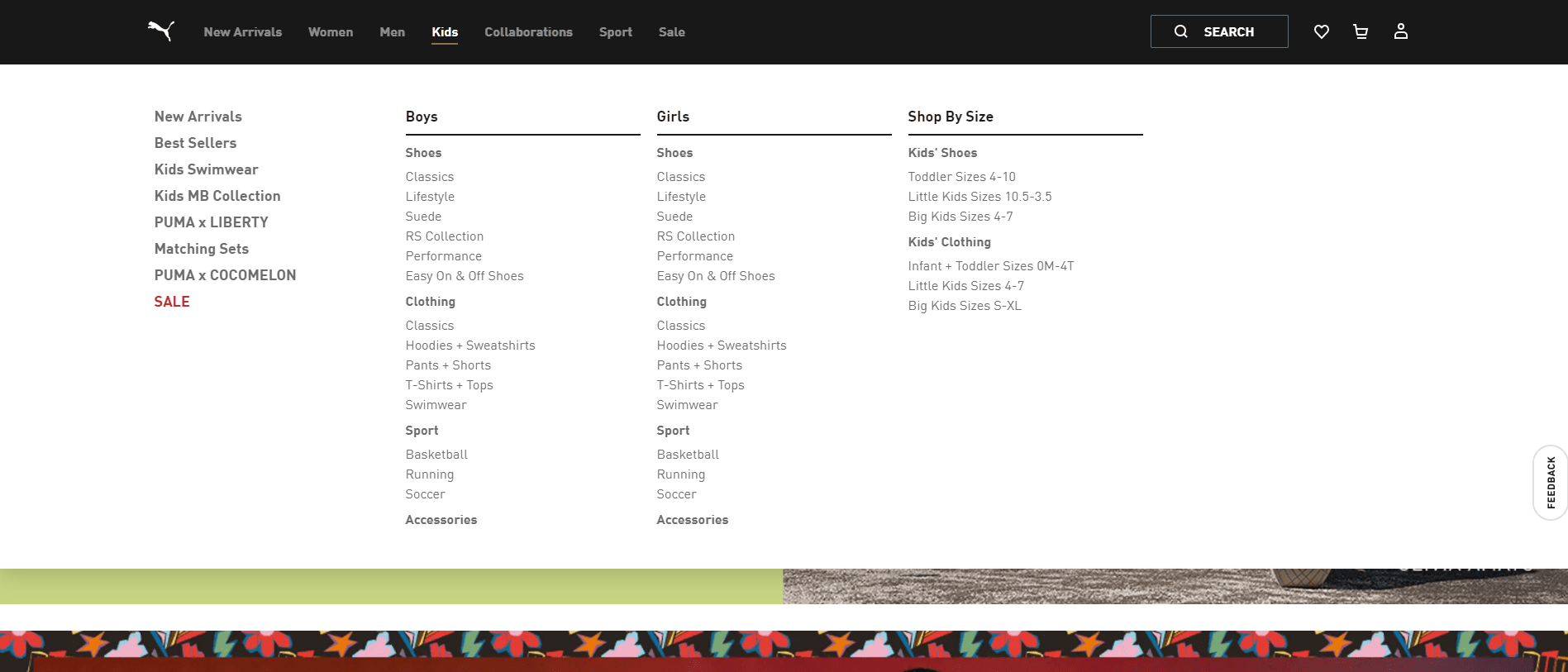
18. Puma

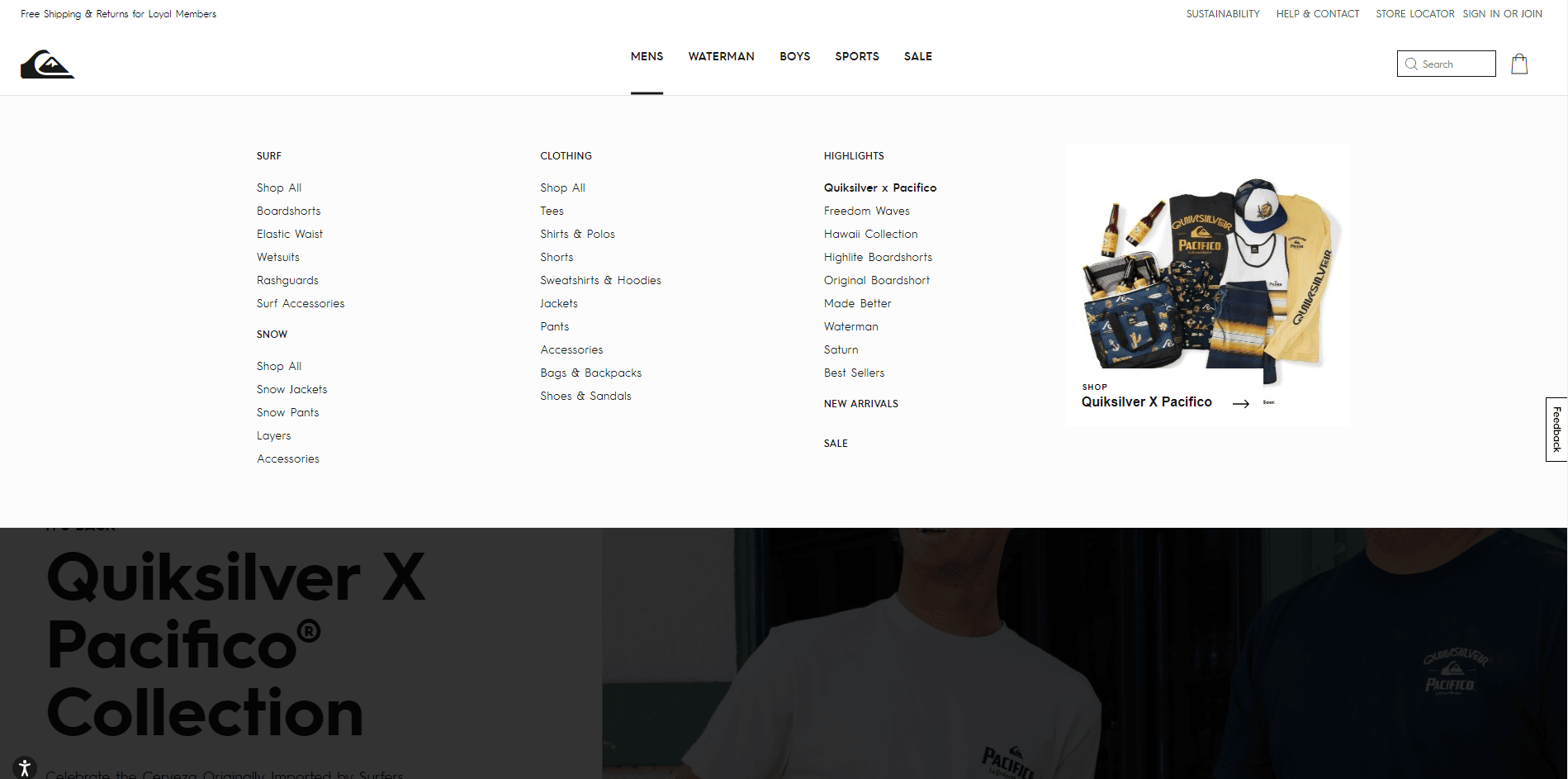
19. Quiksilver

Ejemplos de mega menús de blogs y sitios web de noticias
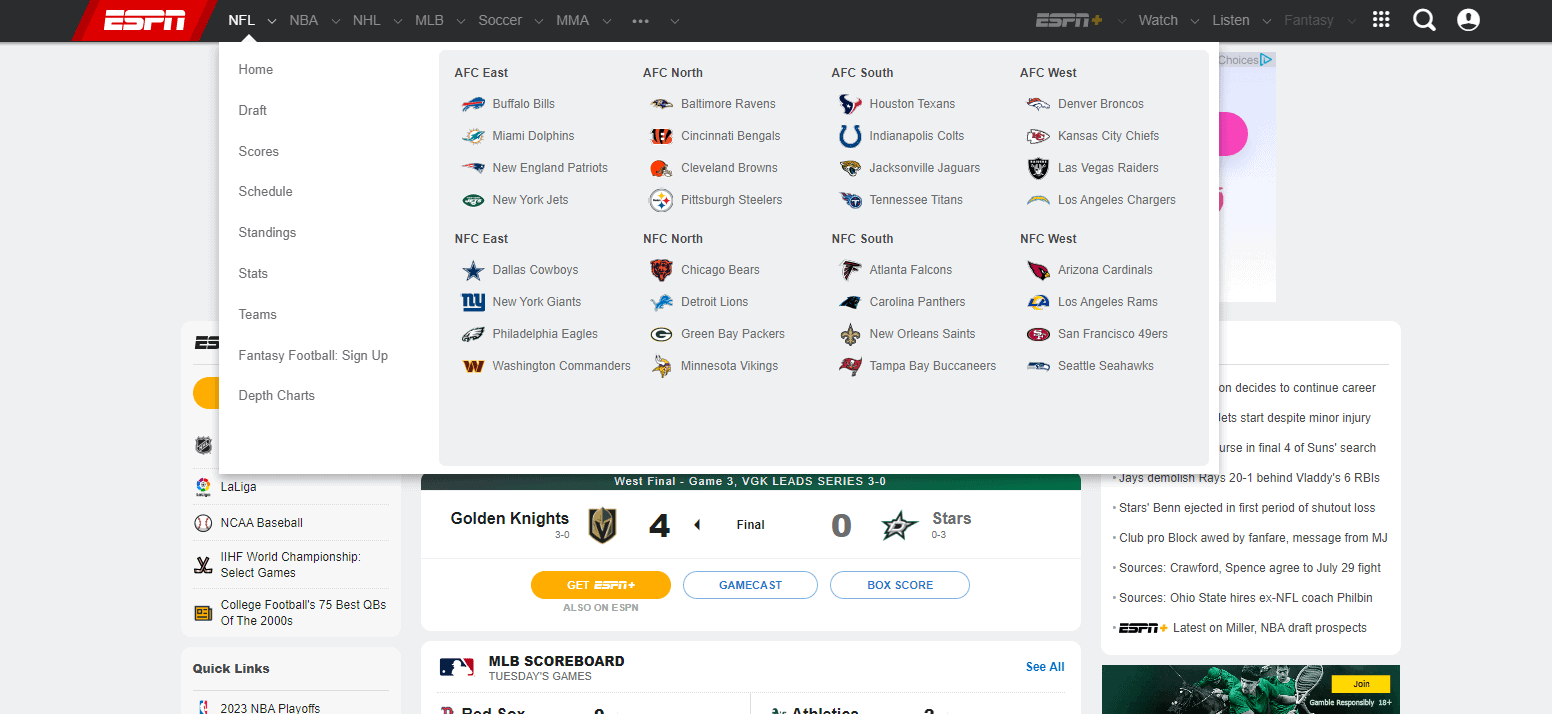
20. ESPN

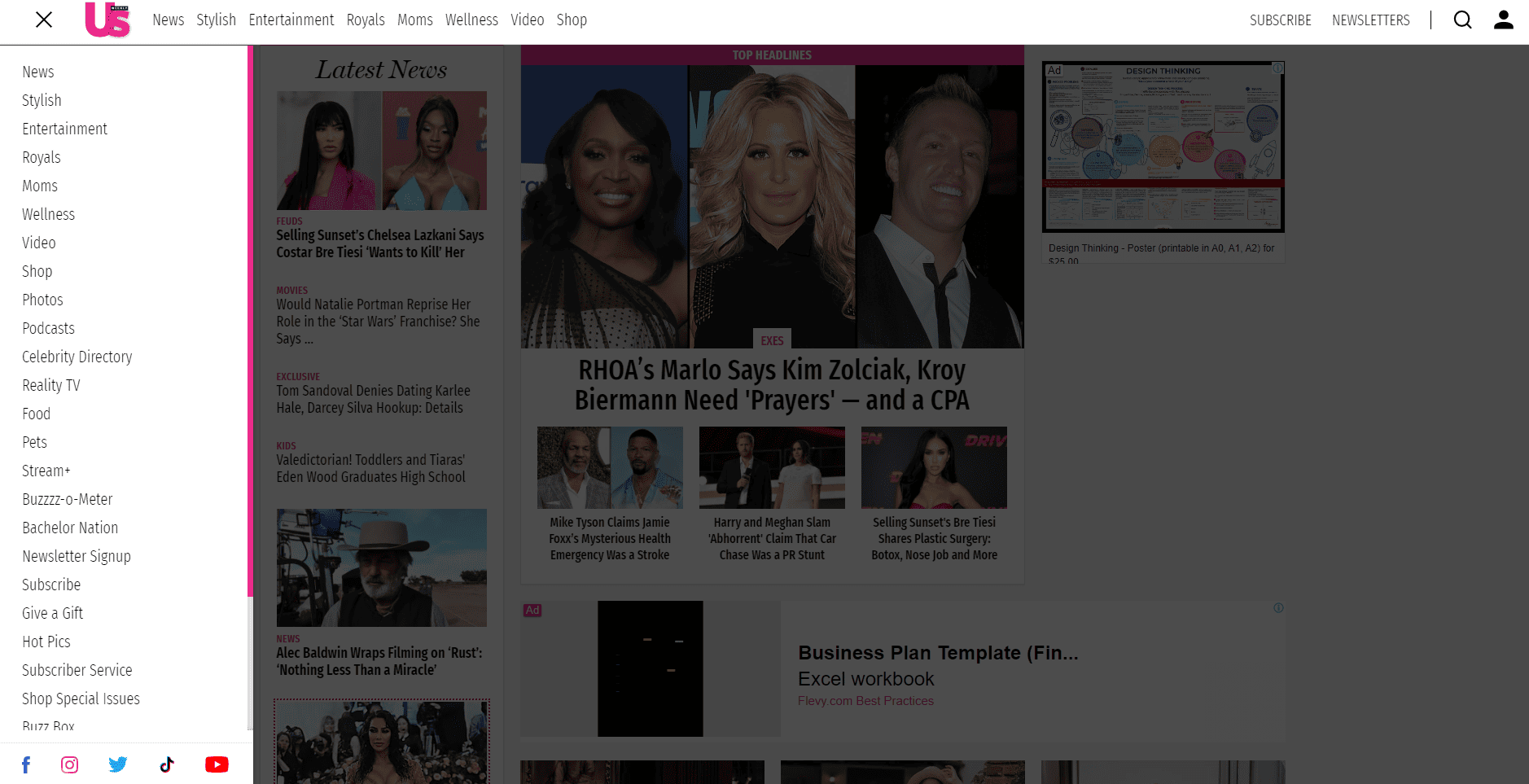
21. Revista estadounidense

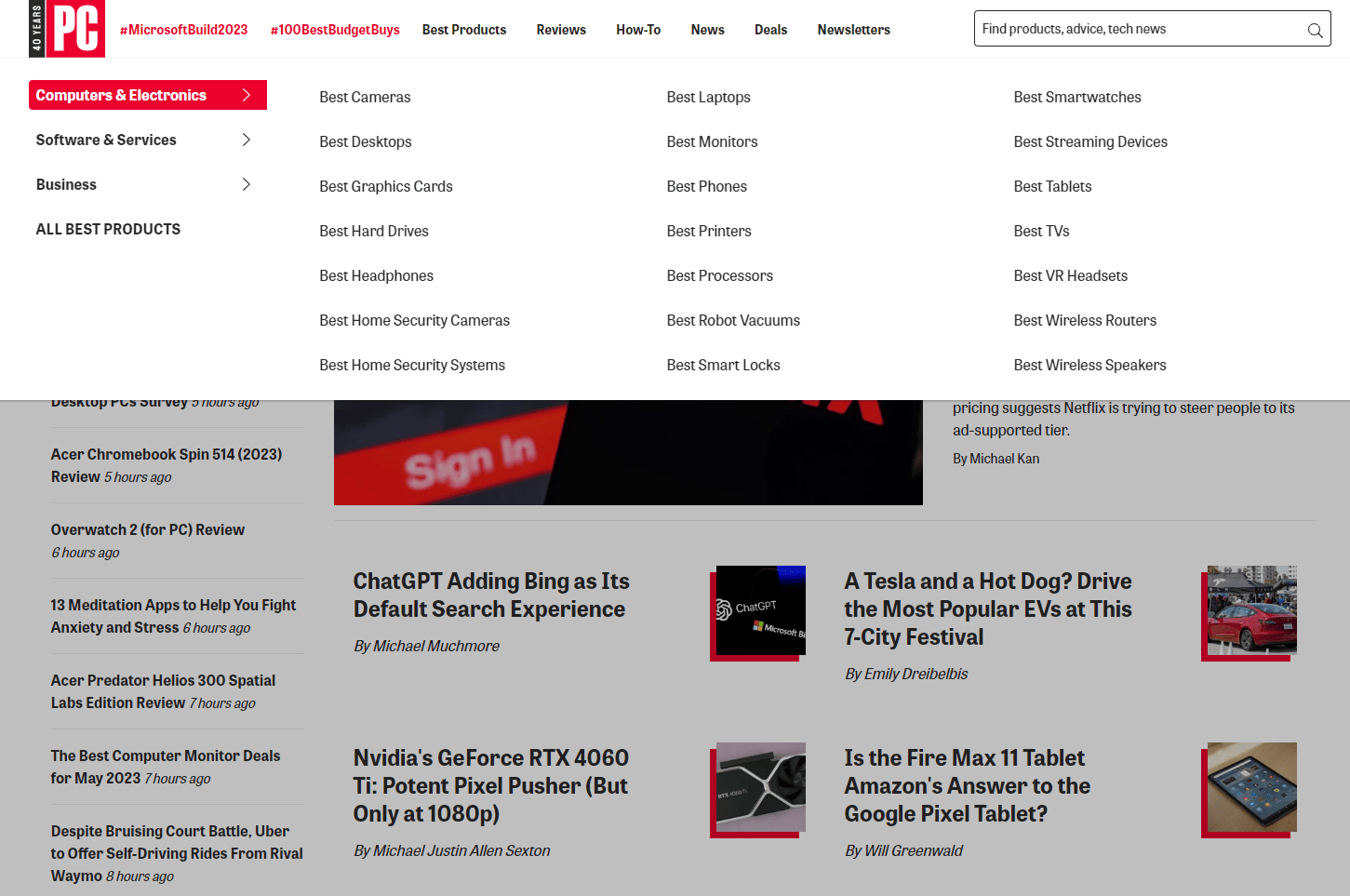
22. Revista de PC

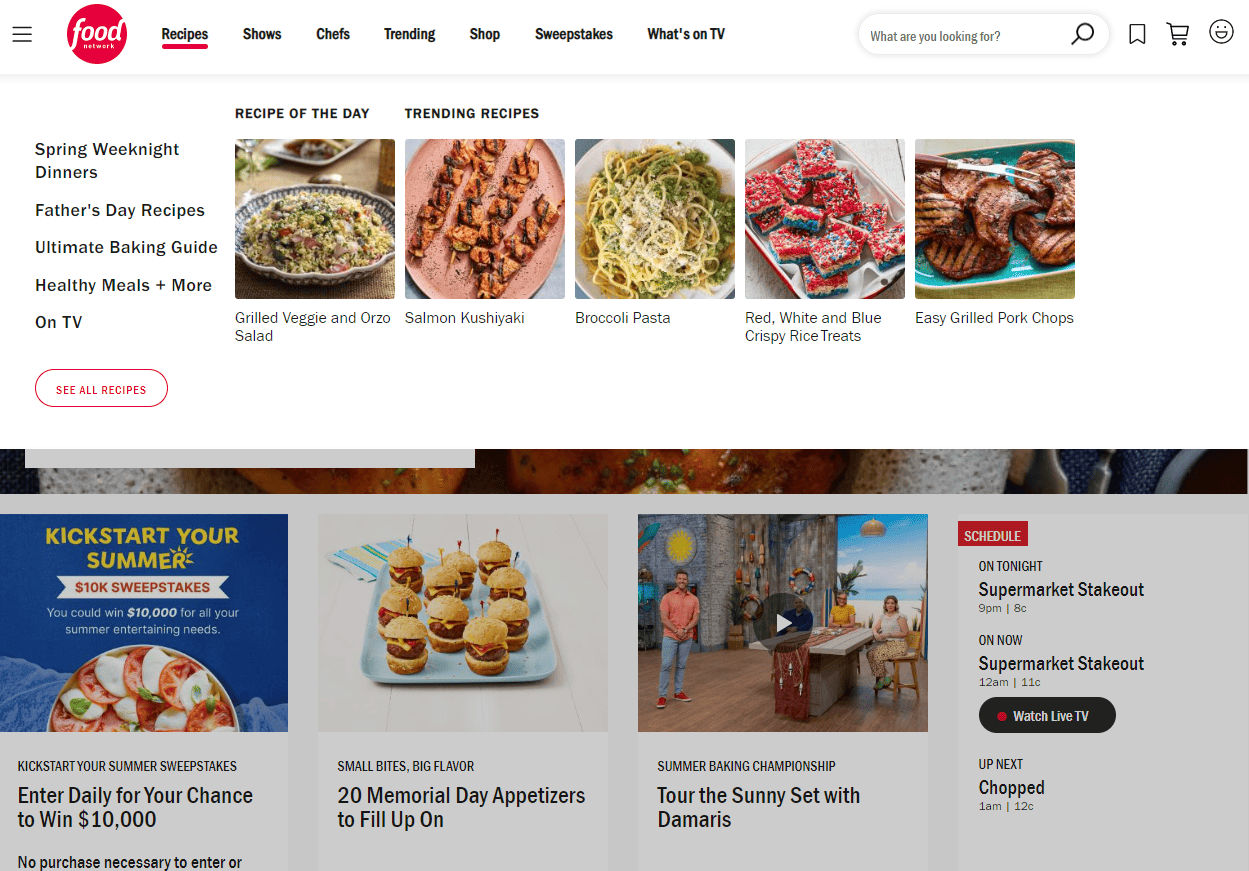
23. Red de Alimentos

Ejemplos de mega menús de sitios web de hoteles
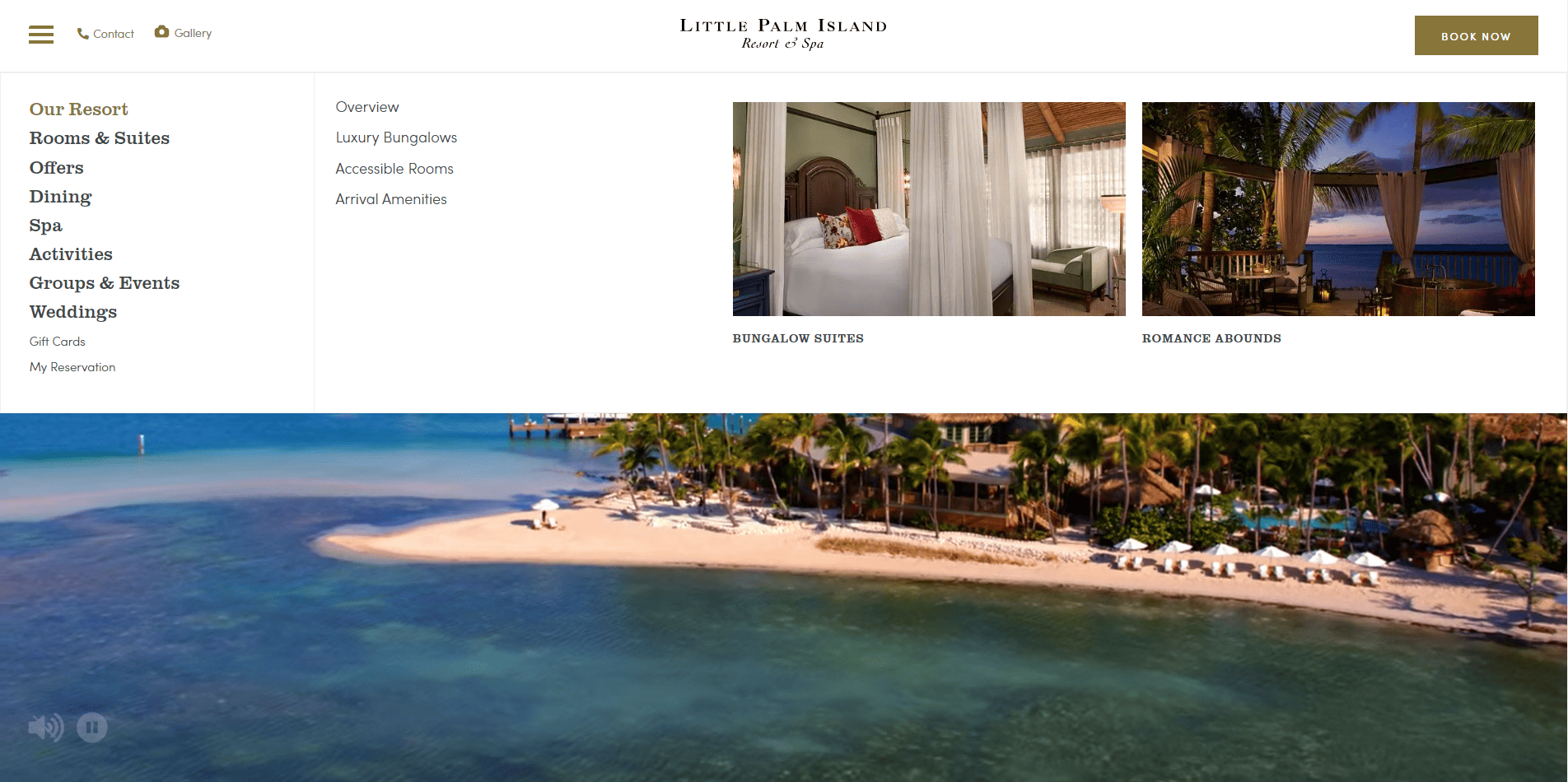
24. Isla Pequeña Palmera

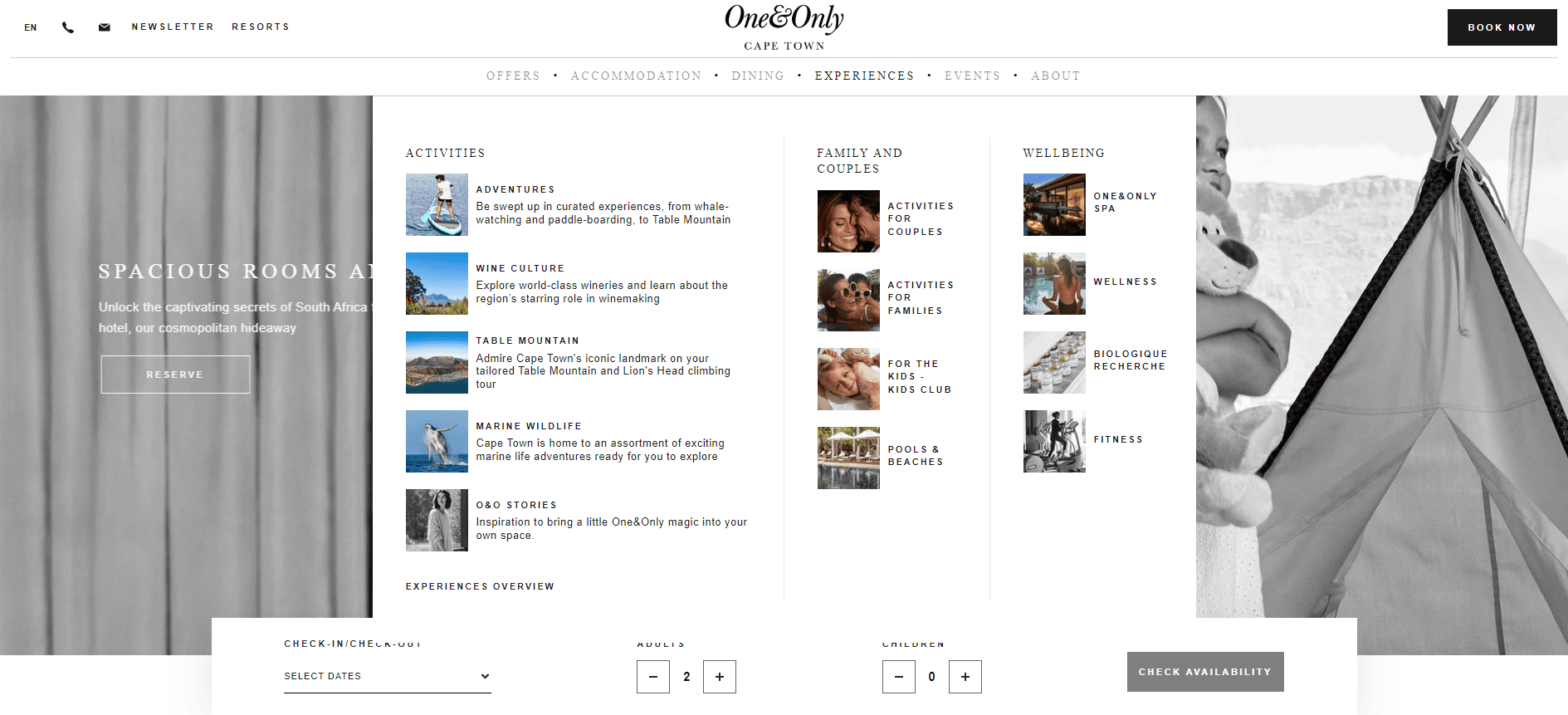
25. One & Only Ciudad del Cabo

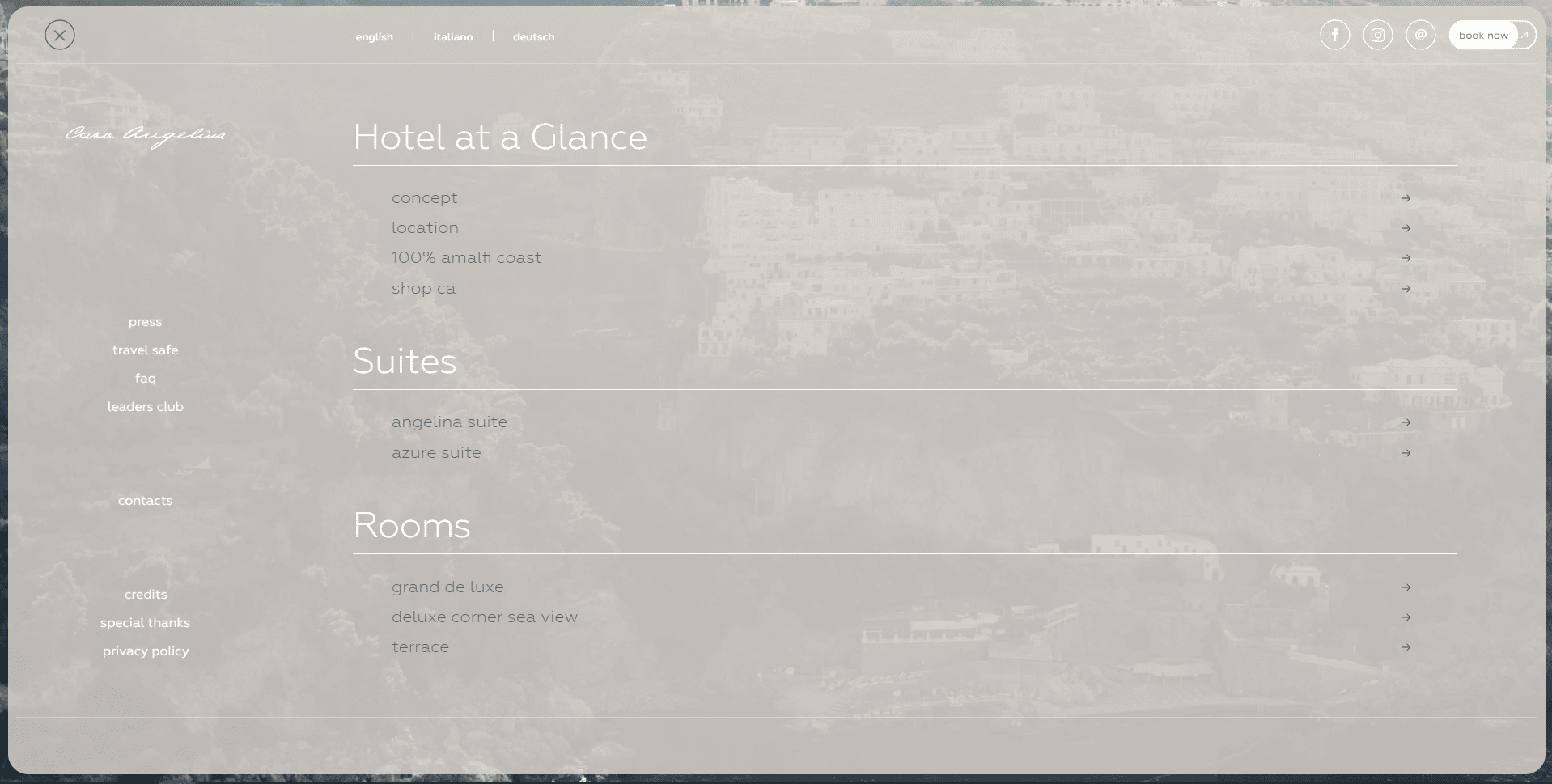
26. Casa Angelina

7 mejores prácticas al diseñar un mega menú
Hay innumerables ideas para construir un mega menú. Sin embargo, para que el mega menú funcione de manera efectiva en su sitio web, debe tener en cuenta los siguientes principios:

Haz que sea fácil para las personas escanear el menú
Un mega menú a menudo contiene una gran cantidad de contenido que puede confundir a las personas una vez que abren el menú. Para evitar esta situación, debe mantener el mega menú fácil de escanear. Es necesario crear secciones separadas dentro del menú resaltándolas con diferentes encabezados y texto en negrita. Además, la tipografía puede ser un buen colaborador, mientras que el espacio adecuado entre las secciones y los enlaces también es una necesidad.
Optimizar el menú para dispositivos móviles
La visualización de su mega menú diferirá entre el escritorio y el móvil. Sin estar optimizado, el mega menú no se ajustará al tamaño de pantalla de los dispositivos móviles. Si omite la tarea de optimización móvil, perderá una gran cantidad de visitantes móviles. Para tener un mega menú optimizado para dispositivos móviles, necesitará una herramienta de apoyo que se mencionará en la siguiente parte.
Crea un menú visualmente atractivo
Al visitar su sitio web, las personas a menudo exploran primero su menú. Por lo tanto, un mega menú bien diseñado creará una excelente primera impresión en los visitantes.
Para crear un mega menú atractivo, debe considerar hacer lo siguiente:
- Use solo un color para los enlaces para evitar que el menú sea desorganizado y desenfocado
- Agregue iconos o imágenes para resaltar opciones y llamar la atención de los visitantes
- Dale a cada sección un diseño diferente para diversificar el aspecto del mega menú
Menos es más
Es cierto que el mega menú cubre todas las cosas en todo el sitio web. Dicho esto, no significa que abarrotemos un montón de enlaces en el menú. En cambio, para no abrumar a los visitantes, debe seleccionar las cosas más valiosas en su sitio para agregarlas al menú.
Además, ten en cuenta que la función del mega menú es navegar por el sitio web. Por lo tanto, debes evitar los elementos de llamada a la acción. Este no es un lugar ideal para colocar una suscripción a un boletín informativo, un formulario de contacto o un campo de búsqueda.
Agrupar opciones y ordenar secciones de forma lógica
Habrá una variedad de secciones y subsecciones dentro de un mega menú. Y tendrás que organizarlos científicamente.
Además de hacer coincidir las opciones con la sección correcta, debe prestar atención a equilibrar la cantidad de categorías. Sus opciones no deben dividirse en demasiados grupos grandes y pequeños. Además, no haga lo contrario: agregue solo unas pocas secciones y cada una de ellas mostrará una lista demasiado larga. Ambas cosas excesivas afectan la apariencia del menú y la experiencia del usuario.
Además, se recomienda organizar sus grupos según diferentes niveles de prioridad. Debe colocar las secciones importantes a la izquierda y los enlaces que ofrecen menos valor a la derecha.
Además, el título de cada grupo debe ser corto, descriptivo y al punto.
No exceda las cinco columnas
Otro elemento que debe tener en cuenta es el diseño del mega menú. Es recomendable construir menos de cinco columnas. No importa si usa texto o imágenes para cada sección, considerar la cantidad de columnas es algo necesario. Con esta cantidad de columnas, los visitantes obtendrán una mejor experiencia mientras exploran su mega menú.
Seleccione el disparador para el menú
¿Pasar el cursor o hacer clic? Esta es una pregunta común con la que te enfrentas al crear un mega menú. Si ignora este problema, los visitantes pueden tener algunos problemas inesperados al escanear su mega menú.
A muchos usuarios les encantará pasar el mouse porque no causa retrasos de tiempo. Sin embargo, pasar el mouse hace que sea más fácil alejar el mouse, por lo que puede provocar la pérdida del menú o un efecto de parpadeo. El uso de un clic puede solucionar este problema aunque a veces interrumpe el viaje del visitante. Considere los pros y los contras de las dos opciones antes de seleccionar la que desee para su menú.
Hemos enumerado algunos principios populares que a menudo se aplican a los diseños de mega menús. Dicho esto, no los sigues rígidamente. Todo es relativo. En algunos casos, romper algunos de ellos producirá ejemplos creativos de mega menús.
Cómo crear un mega menú de WordPress usando Elementor y Woostify Pro
Seguramente querrás crear un mega menú increíble como los ejemplos más interesantes mencionados en el artículo. En realidad, no es demasiado difícil implementar esta tarea. En primer lugar, debe encontrar una herramienta poderosa para crear mega menús. Y es hora de que te presentemos Woostify Pro , que te ayuda a crear tu propio mega menú sin necesidad de codificación.
Woostify Pro es la versión avanzada del tema Woostify que brinda a los usuarios una variedad de características sorprendentes, incluido Elementor Mega Menu . Con este complemento extraordinario, puede crear un mega menú receptivo con contenido enriquecido en tiempo real.
Inmediatamente después de activar Elementor Mega Menu en Woostify Pro, creará rápidamente una página de menú y la construirá exactamente de la misma manera que una página de Elementor WordPress. Integrado con el generador de páginas de Elementor , Woostify Pro le permite configurar diferentes diseños y crear cualquier elemento en la página del menú. En el tablero de Elementor, hay docenas de widgets de arrastrar y soltar que puede usar para agregar texto, íconos o imágenes a su mega menú. Elementor Mega Menu ha actualizado las opciones para personalizar el ancho del menú y agregar un enlace y un ícono al mega menú en la barra de navegación principal.
Además, no deberías perderte la opción de optimizar el mega menú para dispositivos móviles en Woostify Pro. Es una gran oportunidad para tener un mega menú receptivo y acercarse a una gran cantidad de usuarios móviles.
Lea el documento Elementor Mega Menu para obtener más detalles sobre cómo activar, crear y optimizar el mega menú.
Vídeo tutorial del mega menú
Además, debe ver nuestro video de guía de mega menú para ver cómo se toma cada paso.
Preguntas frecuentes sobre Mega Menús
¿Cómo creo un mega menú para mi sitio de WordPress?
Hay muchos temas que admiten mega menús. Woostify es un ejemplo. Cuando se actualiza a Woostify Pro, ofrece la función integrada para crear un mega menú. Puedes leer la parte anterior del blog para ver cómo crear un mega menú con Woostify Pro.
Si su tema no incluye la función de mega menú, un complemento de mega menú de WordPress como Max Mega Menu, ElementsKit y UberMenu pueden ayudarlo. Le toma unos minutos instalar y agregar esta funcionalidad a su sitio de WordPress.
¿Cuál es la diferencia entre un menú desplegable y un mega menú?
El mega menú es un menú de navegación a gran escala que muestra todas las opciones a la vez. Será más intuitivo con iconos e imágenes.
Un menú desplegable no ocupa mucho espacio. Permite a los usuarios ver las opciones en diferentes capas si viene con diferentes secciones y subsecciones.
Un mega menú suele ser más atractivo que un menú desplegable normal.
¿Un mega menú afecta al SEO?
Sí, lo hace. Pero hacer que afecte negativa o positivamente depende de cómo lo uses. Cuando Google rastrea su sitio web y encuentra palabras clave en su mega menú, puede aumentar su clasificación. Dicho esto, agregar demasiadas palabras clave se considerará como relleno clave. En este caso, su sitio web puede sufrir una penalización de Google.
¿Los mega menús son buenos o malos para la usabilidad?
“Bueno” o “malo” depende de cómo organices las opciones y optimices el menú para móvil. Si hace que su sitio sea fácil de navegar, es un mega menú fácil de usar. Por el contrario, un menú que viene con demasiadas opciones y confunde a los usuarios se considerará inútil y malo para la usabilidad.
¿Cómo creo un mega menú en Elementor?
Woostify Pro es totalmente compatible con Elementor. Luego, puede crear un mega menú usando Woostify Mega Menu y Elementor.
Es hora de mejorar la navegación de su sitio web con mega menús
El sitio web con un mega menú se verá mucho más atractivo. No solo eso, ayuda a impulsar las clasificaciones y mejorar la usabilidad. Muchos beneficios que puede obtener de los mega menús si los usa correctamente. Es necesario considerar si un mega menú funciona bien para tu sitio web. Puede volver a la sección ¿Para qué tipos de sitios web deberíamos usar mega menús? para llegar a la decisión correcta. Además, vale la pena considerar las mejores prácticas del mega menú que mencionamos anteriormente.
Lo más destacado del artículo es sin duda los más de 20 ejemplos creativos de mega menús. Son tan impresionantes, ¿verdad? No dude en aprender ideas de diseño de mega menús de ellos, combinadas con su talento creativo, para producir ejemplos perfectos de mega menús.
Ahora, si está listo para diseñar un mega menú, use herramientas poderosas como Woostify Pro y Elementor, que brindan una variedad de características interesantes para crear un menú atractivo.
